Welche der Tausenden von E-Mails in Ihrem Posteingang fallen Ihnen ins Auge?
Natürlich eine E-Mail mit gutem Text, Kopfzeile, Unterüberschrift, ansprechendem Design und klarem Branding. Leider sind die Vorlagen der Standard-WordPress-E-Mails unverändert geblieben. Ohne den WordPress-E-Mail-Customizer oder -Codierung können keine Änderungen oder Anpassungen vorgenommen werden.
Wenn Sie also WordPress-E-Mails personalisieren möchten, müssen Sie eine dieser Methoden anwenden. Da wir bereits im Titel versprochen haben, eine codefreie Lösung bereitzustellen, demonstrieren wir hier So passen Sie WordPress-E-Mails mit dem besten WordPress-E-Mail-Editor-Plugin an. Außerdem erfahren wir, wie wichtig es ist, benutzerdefinierte WordPress-E-Mails zu versenden …
Warum die Standard-E-Mails von WordPress anpassen?
Standardmäßige WordPress-E-Mails wie Konto-Reset und Neuregistrierung werden mit Vorlagen generiert. Daher erhält jeder WordPress-Benutzer ähnliche E-Mails, die definitiv nicht zur Darstellung einer Marke geeignet sind. Außerdem werden keine maßgeschneiderten oder personalisierte Branding-Möglichkeiten wie beispielsweise die Einfügen des Markenlogos, Namens, einer Nachricht usw.
Darüber hinaus können diese Standard-E-Mails nicht die notwendigen Informationen übermitteln, die für klare und prägnante Kommunikation. Außerdem, Standard-E-Mail verschlechtert die Kundeninteraktion mit einer Marke, indem Sie die E-Mail-Öffnungsrate, die Klickrate usw. reduzieren. Auch hier sind benutzerdefinierte WordPress-E-Mails für eine bessere E-Mail-Zustellbarkeit optimiert. So landen E-Mails direkt im Posteingang, ohne als Spam-E-Mails erkannt zu werden.
Auch benutzerdefinierte WordPress-E-Mails effektiv Förderung der Kundenbindung Und Glaubwürdigkeit des Unternehmens was bei Standard-E-Mails nicht der Fall ist. Insgesamt stärken benutzerdefinierte WordPress-E-Mails das Branding, indem sie eine effektive E-Mail-Kommunikation mit Ihrem Publikum aufbauen.
So passen Sie WordPress-E-Mails an
Da Sie bei WordPress den Standard-E-Mails keine persönliche Note verleihen können, müssen Sie über alternative Lösungen nachdenken. Diese Ersatzlösungen können durch Codierung oder die Verwendung von WordPress-Plugins erfolgen. In Anbetracht der Benutzerfreundlichkeit, UX und Flexibilität bei der Anpassung ist die Verwendung von WordPress-Plugins der beste Ansatz für Anfänger oder Nicht-Programmierer.
Es gibt jedoch immer noch viele Plugin-Optionen zur Auswahl, die Sie in ein Dilemma bringen. Ohne Verwirrung zu stiften, zeigen wir Ihnen den Standard-E-Mail-Anpassungsprozess von WordPress anhand der besten Lösung:
Schritt 1: Installieren Sie das WordPress Email Customizer-Plugin.
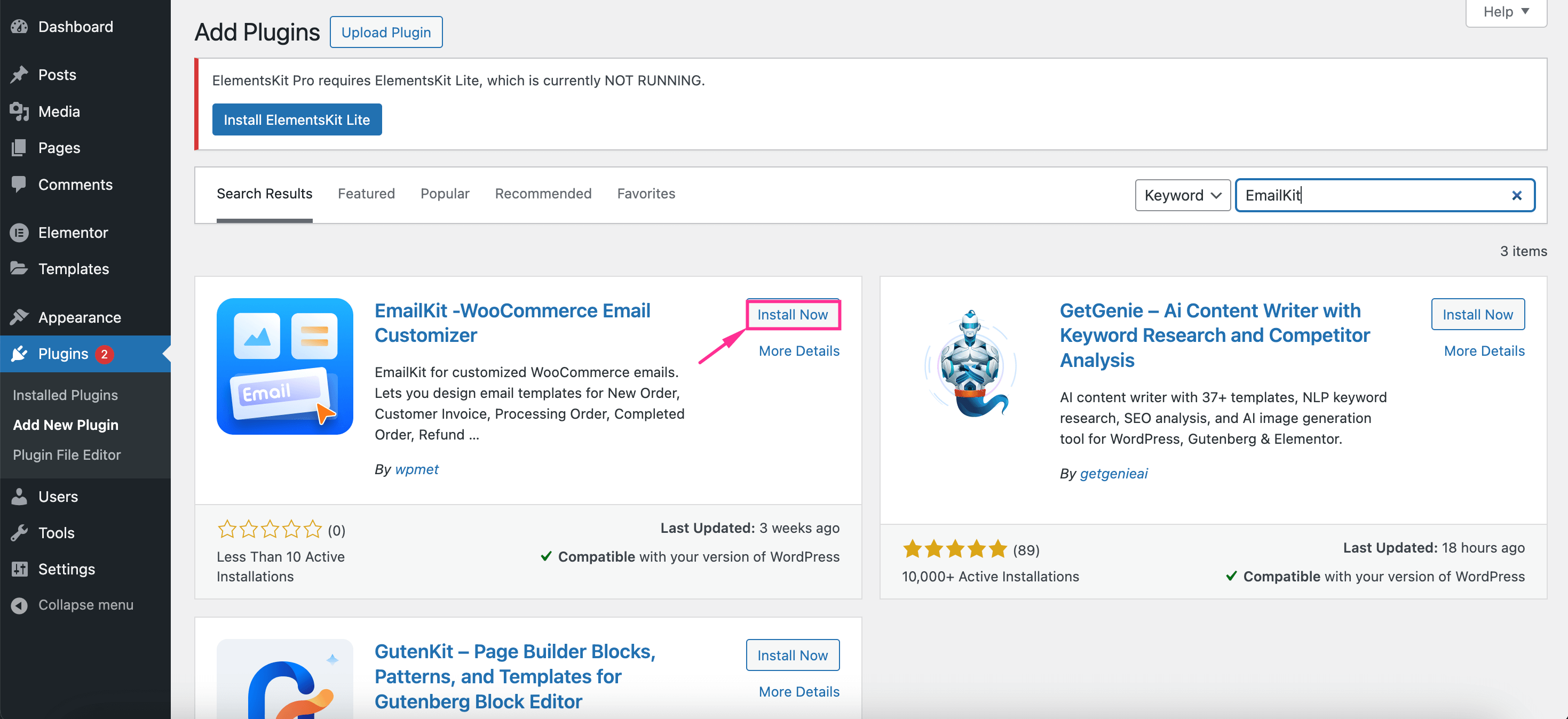
Zuerst müssen Sie auswählen und installieren ein WordPress-Plugin für E-Mail-Editor um benutzerdefinierte WP-E-Mails zu erstellen. Von allen verfügbaren E-Mail-Anpassern bietet EmailKit robuste Funktionen zum Anpassen standardmäßiger WordPress- und WooCommerce-E-Mails mithilfe seiner vorgefertigten Vorlagen. Darüber hinaus unterstützen seine über 23 Elemente die E-Mail-Anpassung, indem sie eine Drag-and-Drop-Bearbeitungsoberfläche bieten. In EmailKit sind auch Funktionen zum Vorschauen und Senden unbegrenzter Test-E-Mails verfügbar.
Daher veranschaulichen wir hier den Prozess der WordPress-E-Mail-Anpassung mit EmailKit. Zuerst müssen Sie EmailKit installieren und aktivieren Navigieren Sie zu Plugins >> Neues Plugin hinzufügenNachdem die Aktivierung abgeschlossen ist, fahren Sie mit dem nächsten Schritt fort.

Schritt 2: Erstellen Sie benutzerdefinierte WordPress-E-Mails mit integrierten Vorlagen.
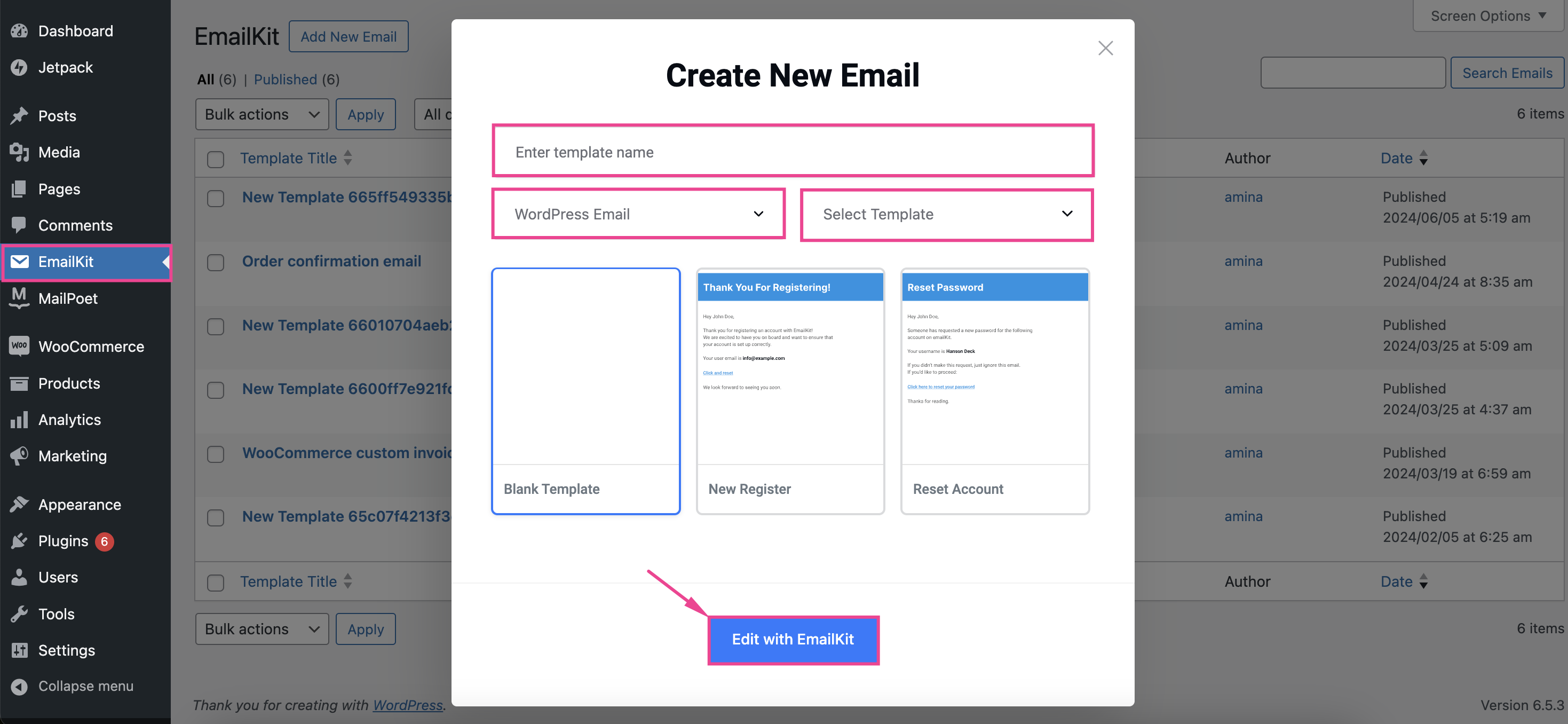
Jetzt, Klicken Sie auf EmailKit Und Klicken Sie auf „Neue E-Mail hinzufügen“ Schaltfläche. Dadurch wird eine Registerkarte geöffnet, in der Sie einen Namen für Ihre E-Mail-Vorlage eingeben müssen. Dann Wählen Sie den E-Mail-Typ als „WordPress Email“ und Wählen Sie eine WP-Vorlage aus dem Dropdown-Menü. Wählen Sie anschließend eine Vorlage aus und Klicken Sie auf „Mit EmailKit bearbeiten“ Taste.

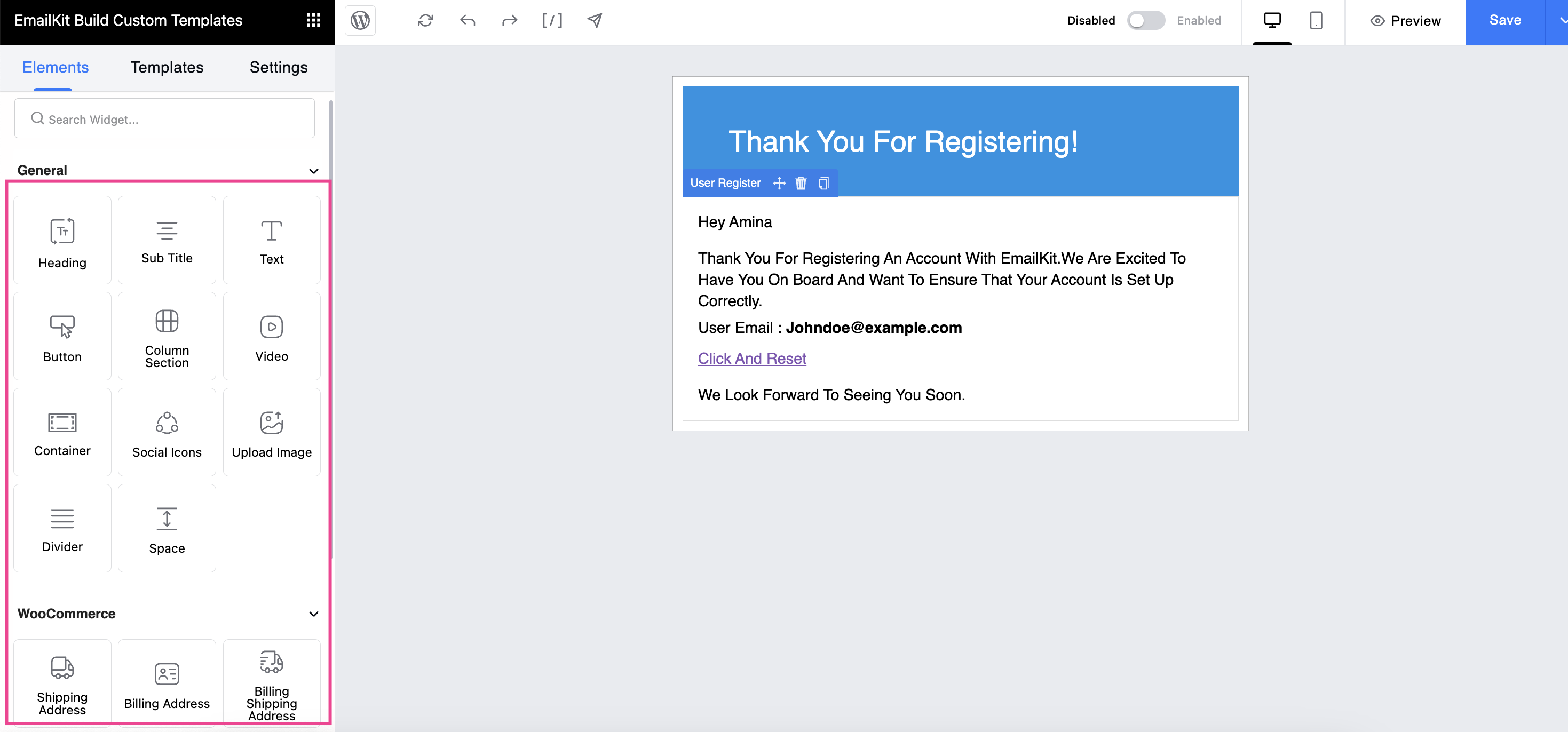
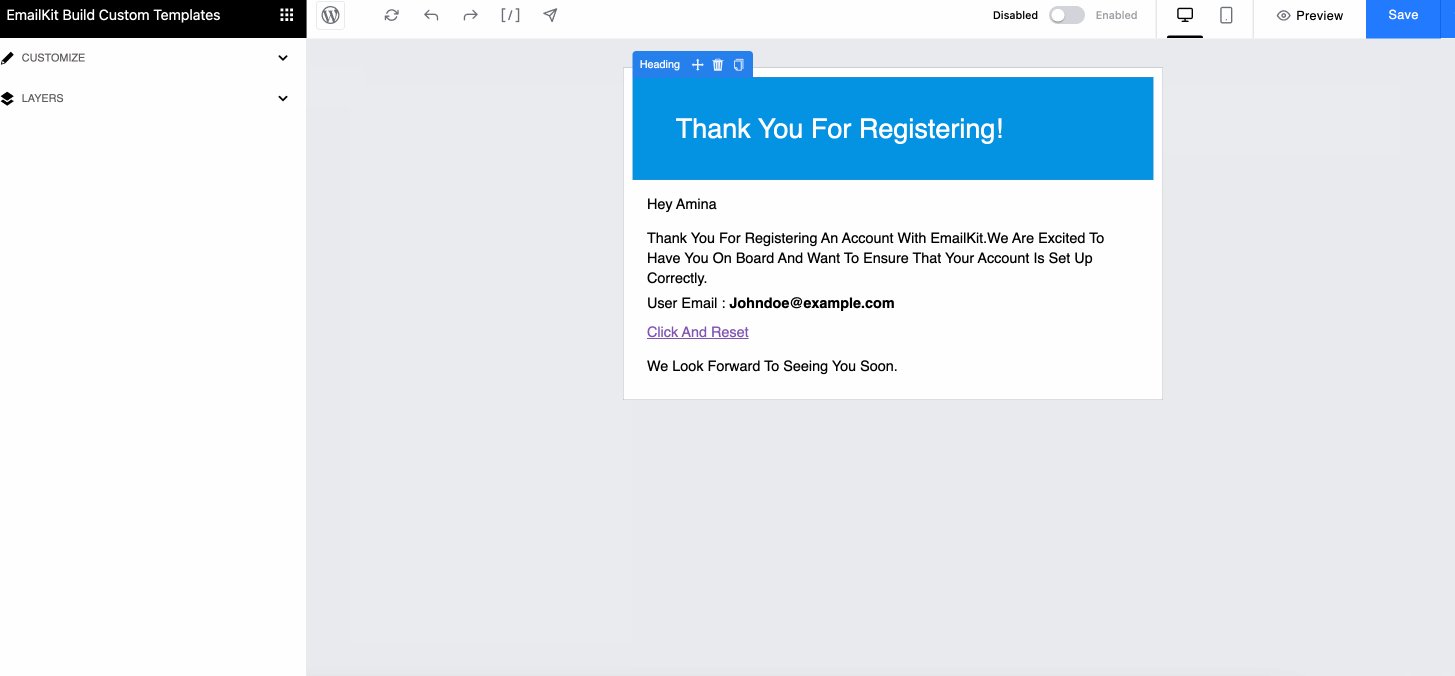
Dadurch gelangen Sie zum Dashboard für die E-Mail-Anpassung. Hier können Sie nach Allgemeine, WooCommerce- und WordPress-Elemente von Ziehen und Ablegen Ihrer E-Mail-Vorlage um Ihren Standard-E-Mails zusätzliche Optimierungen zu geben.

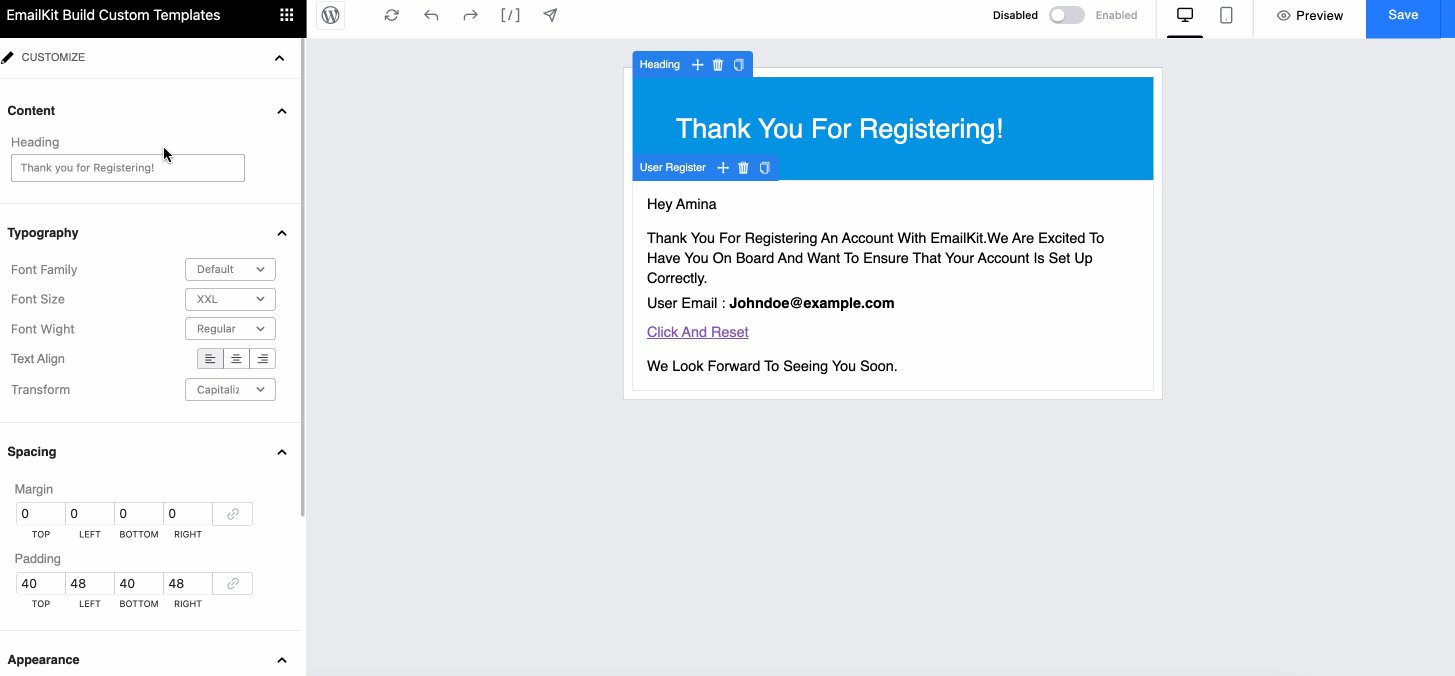
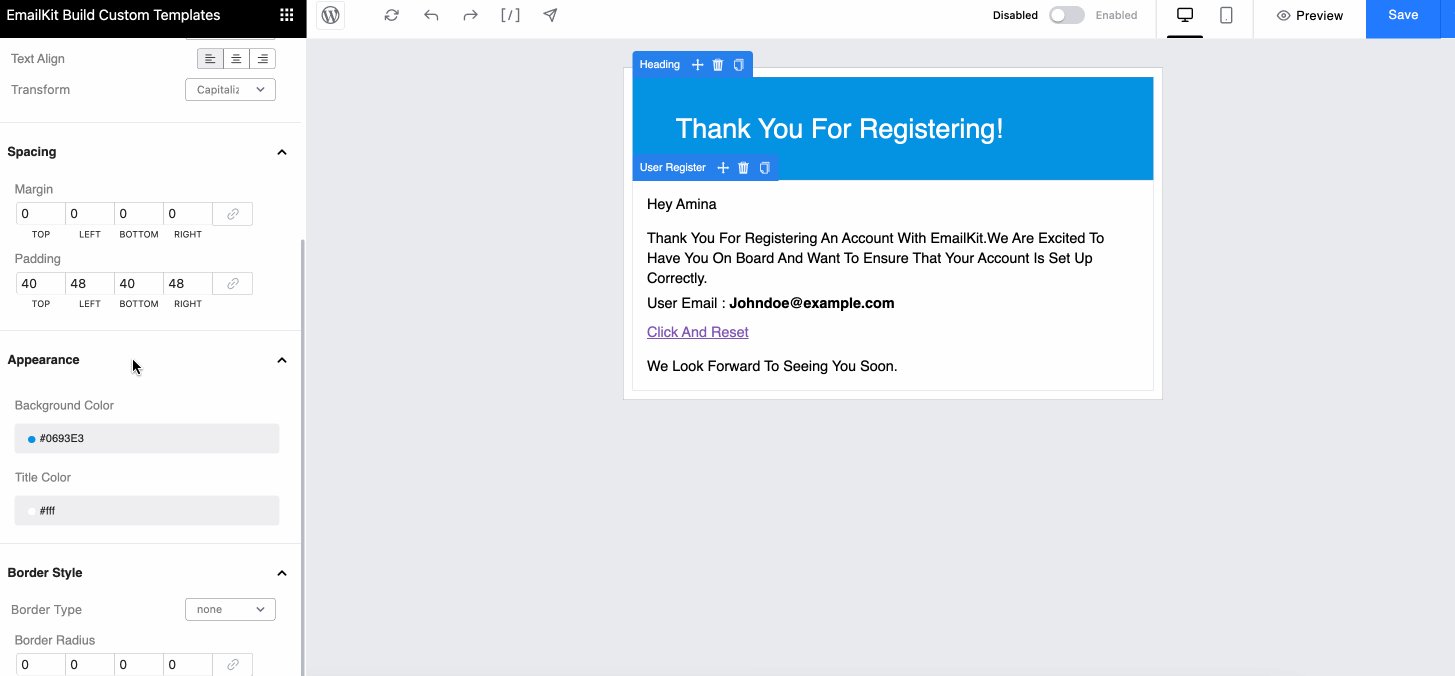
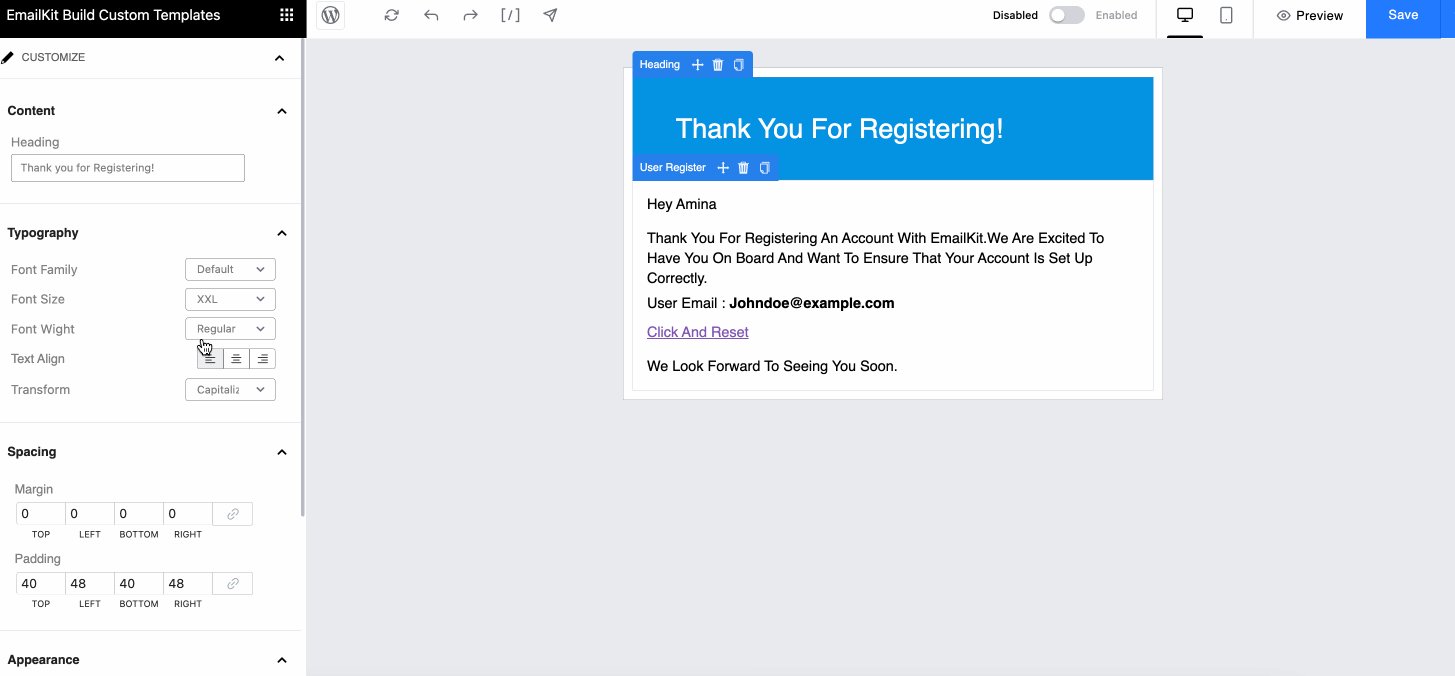
Nachdem Sie alle notwendigen Elemente hinzugefügt haben, Klicken Sie auf jedes Element Und Passen Sie Inhalt, Typografie, Abstand, Erscheinungsbild und Rahmenstil anusw. Ihrer E-Mail-Vorlage.

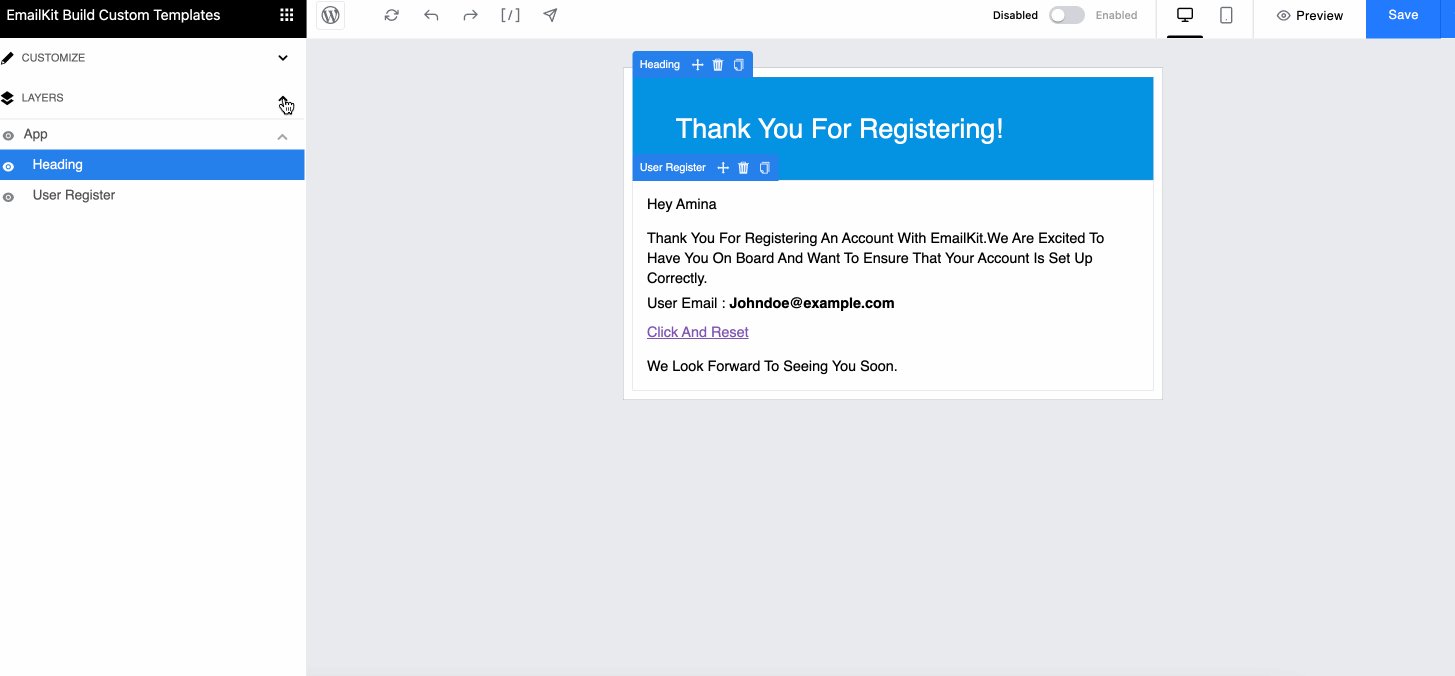
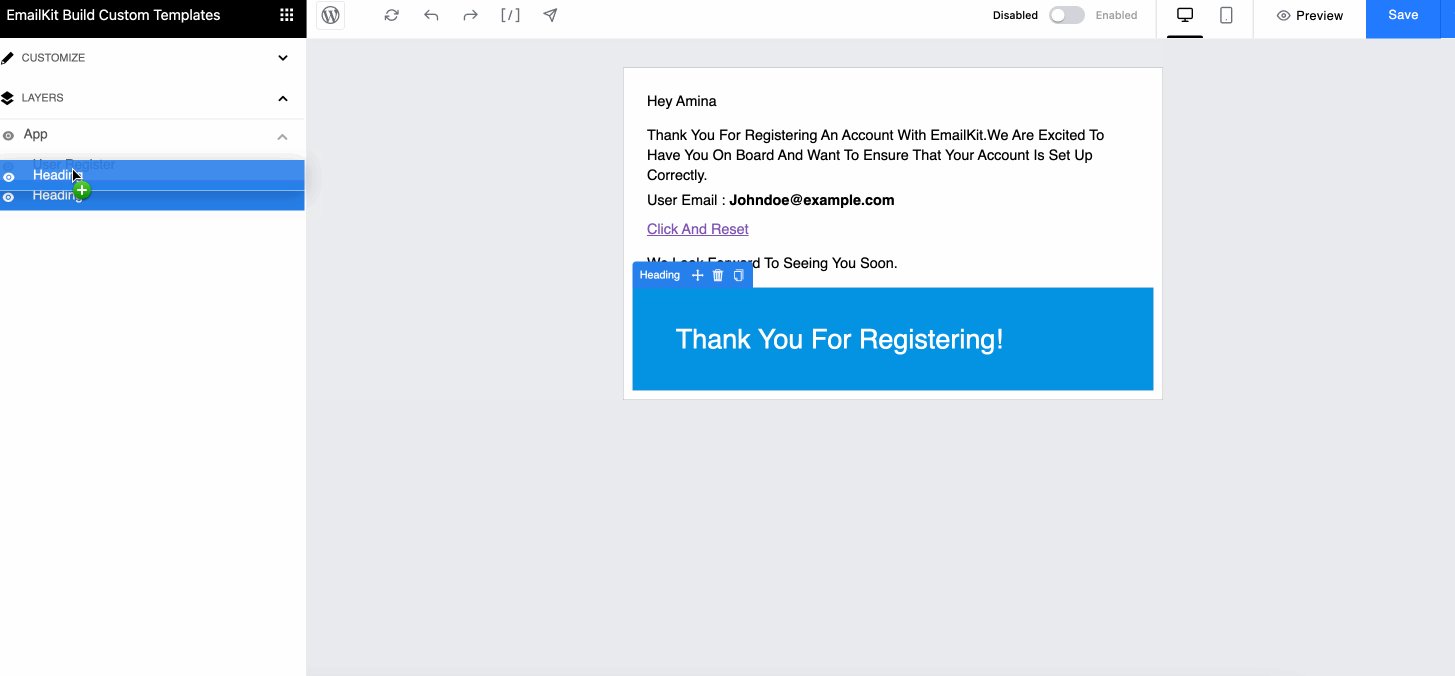
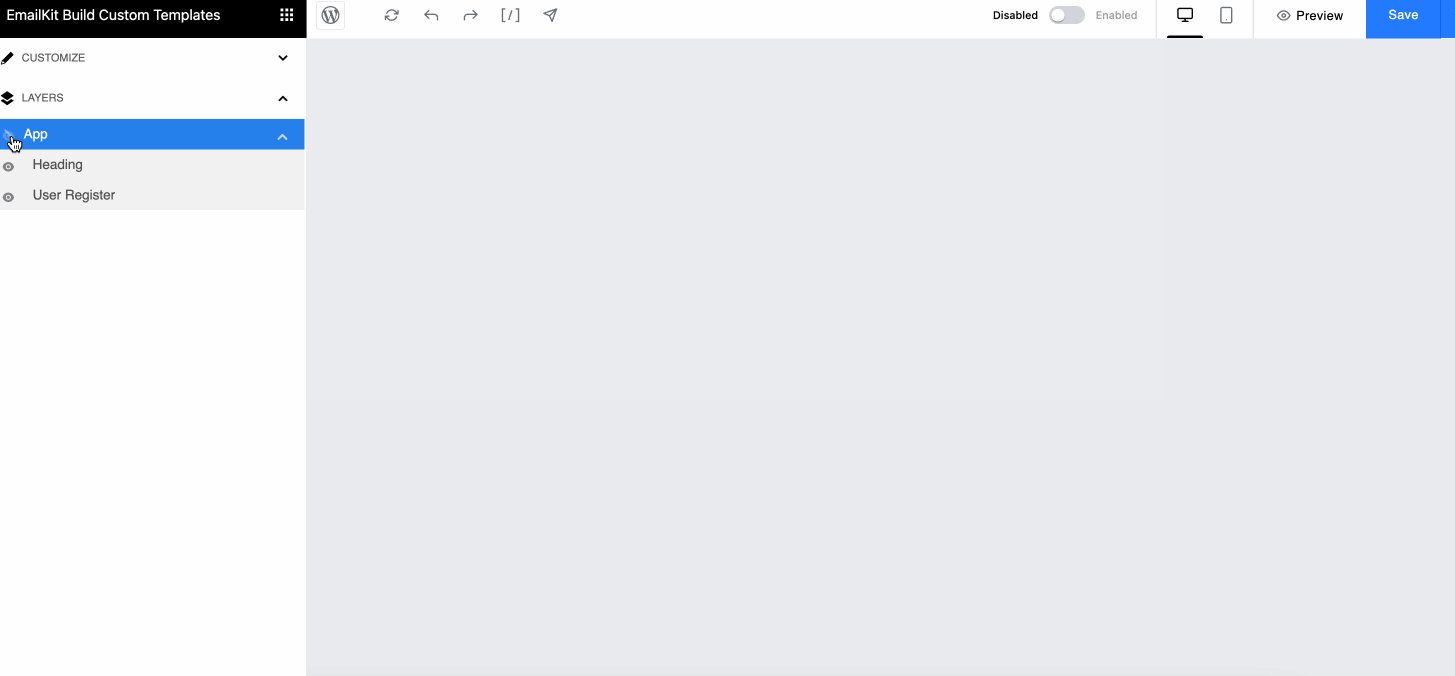
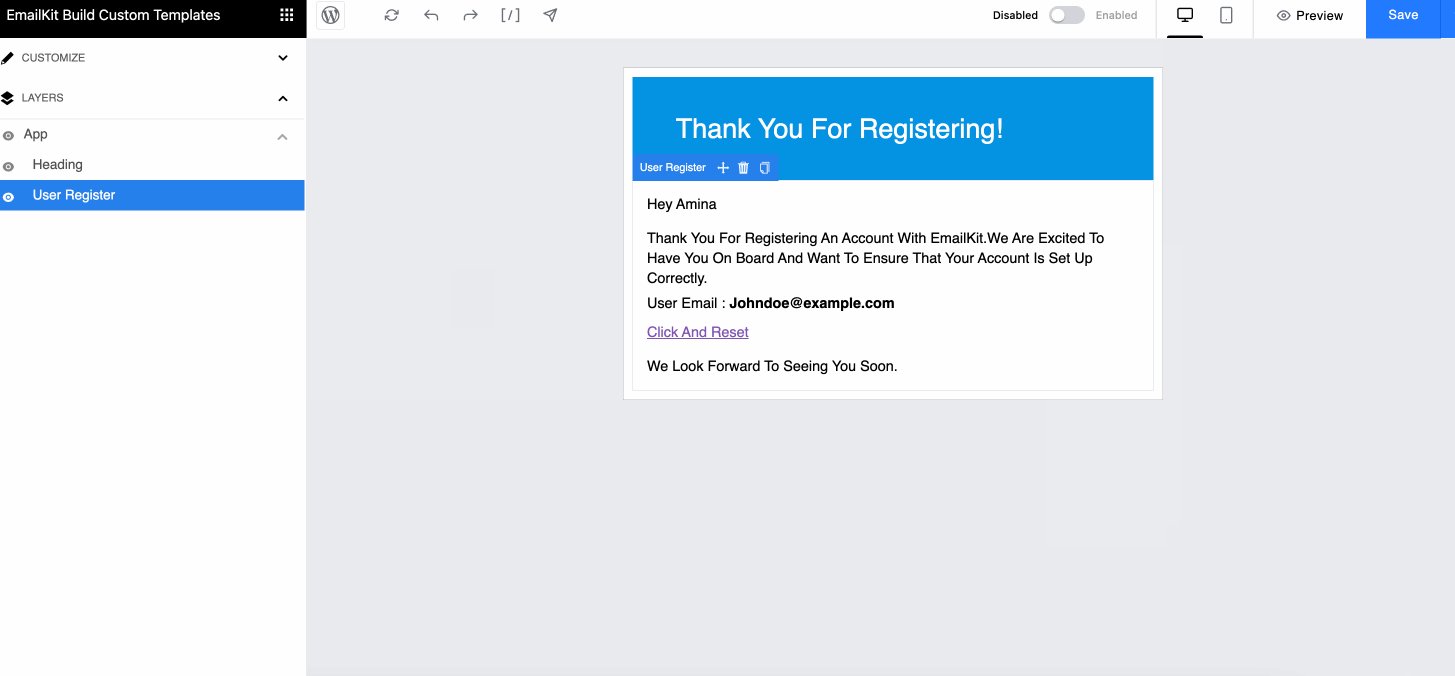
Erweitern Sie dann die Registerkarte Ebenen und passen Sie die Reihenfolge Ihrer Elemente an, indem Sie sie nach oben und unten ziehen. Sie können jedes Element auch ausblenden, indem Sie Klicken Sie auf das Augensymbol mit diesem WordPress-Plugin für E-Mail-Vorlagen.

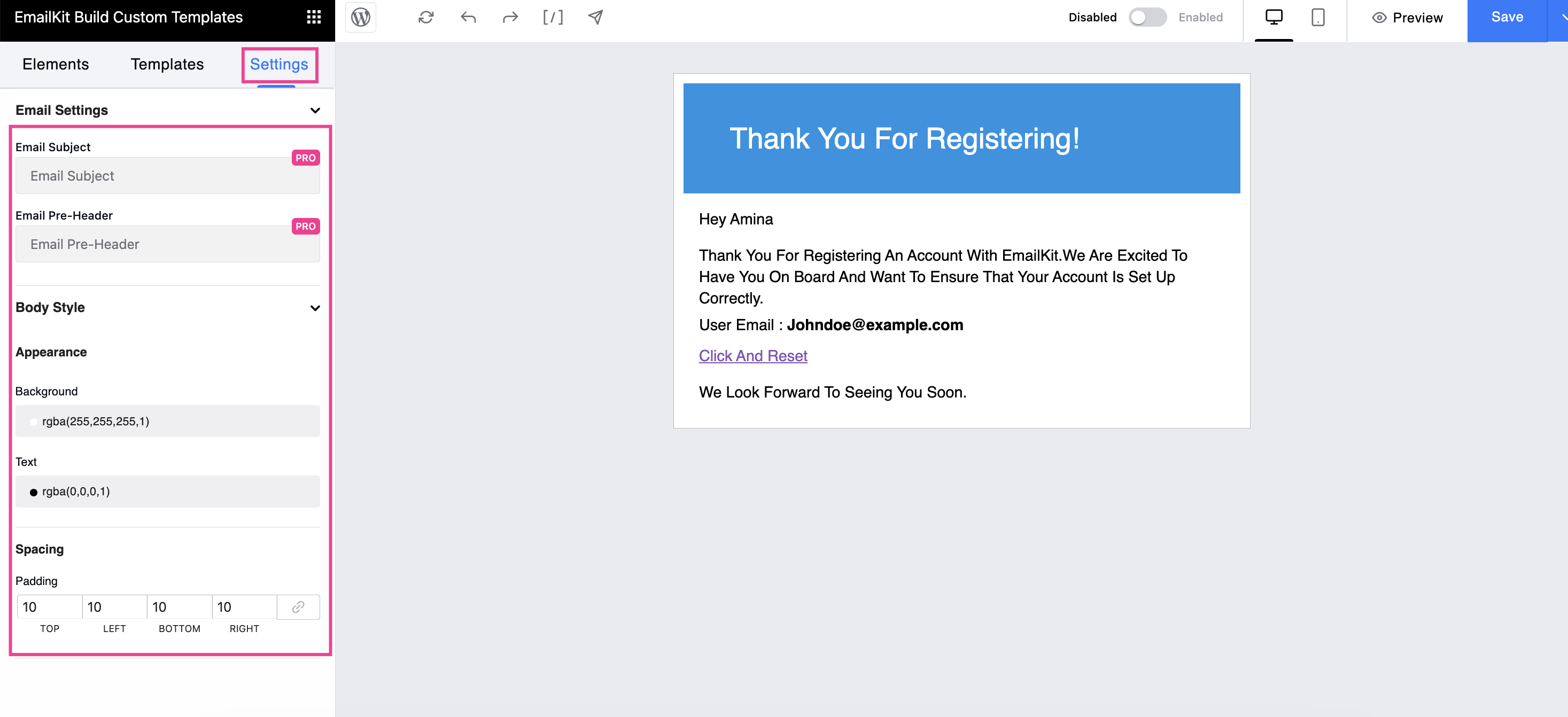
Navigieren Sie nun zum Registerkarte „Einstellungen“ und passen Sie E-Mail-Einstellungen an, wie E-Mail-Betreff und Pre-Header zusammen mit Körperstil.

Schritt 3: Vorschau und Senden von Test-WordPress-E-Mails.
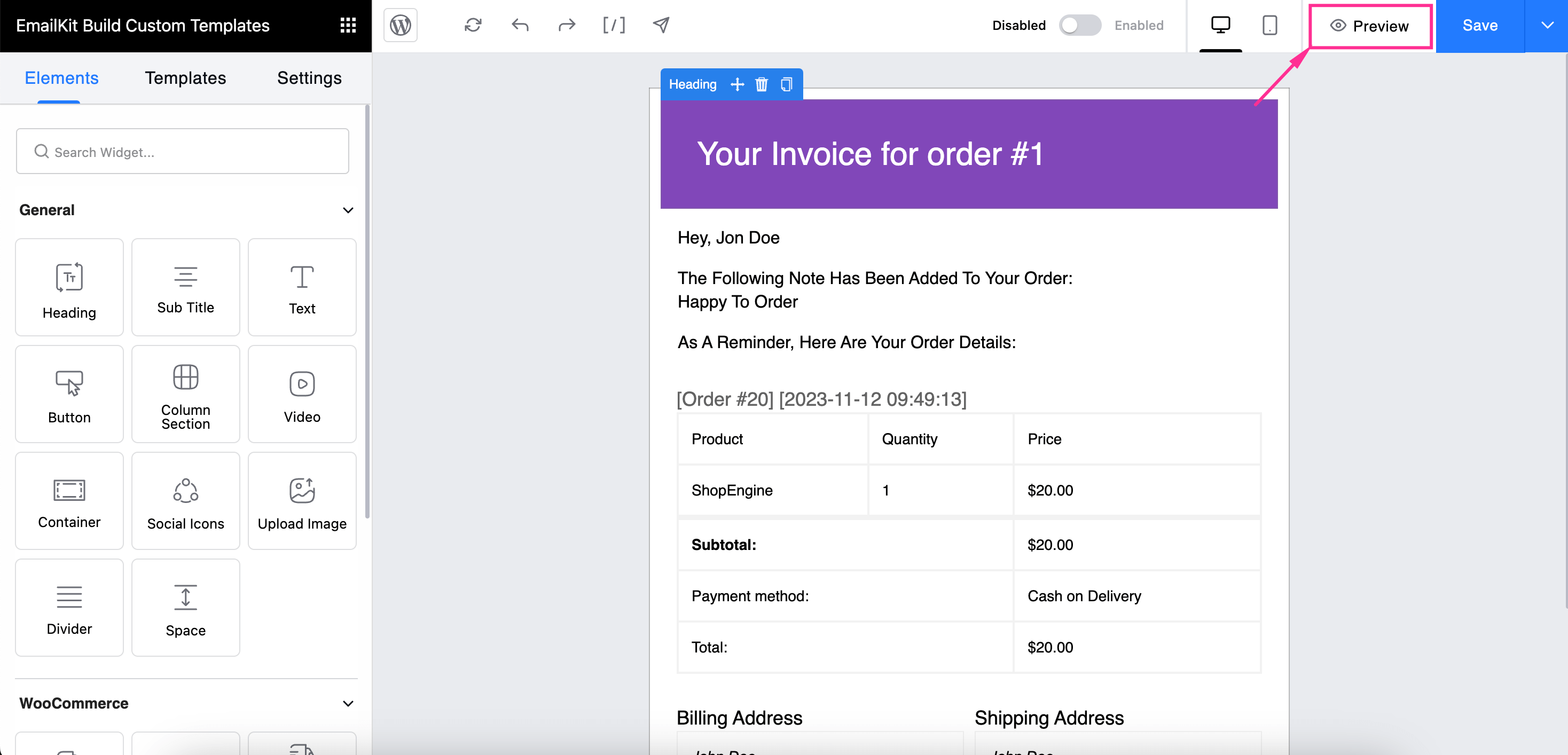
In diesem Schritt müssen Sie Folgendes tun Vorschau und Testen von WP-E-Mails um zu ermitteln, wie sie in Ihrem Posteingang erscheinen. Jetzt Klicken Sie auf die Schaltfläche „Vorschau“ um das endgültige Erscheinungsbild Ihrer WordPress-E-Mails auf verschiedenen Geräten zu überprüfen.

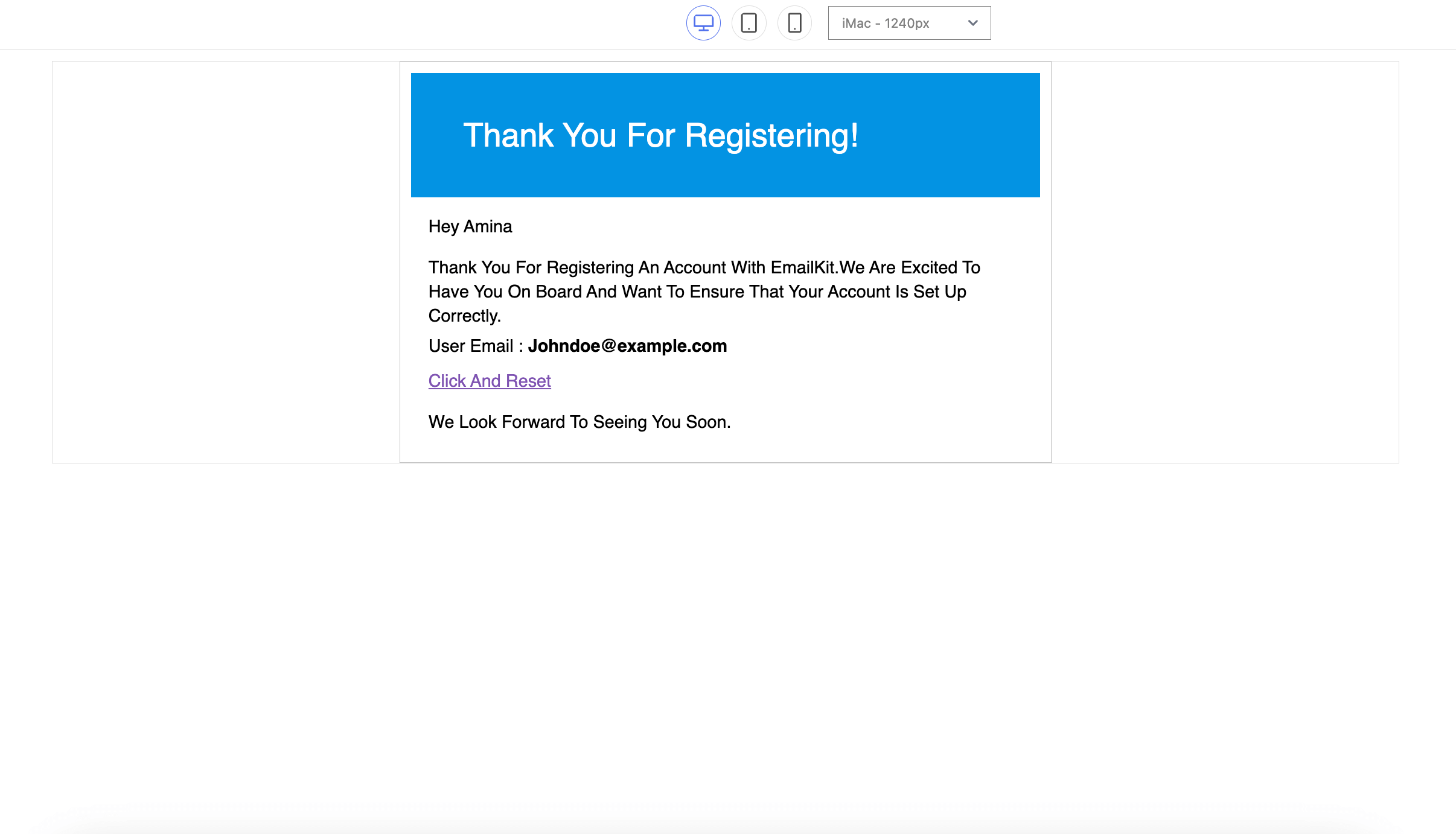
Klicken Sie auf der Registerkarte „Vorschau“ Wählen Sie jedes Gerät aus und sehen Sie, wie die benutzerdefinierte E-Mail aussieht auf diesen Bildschirmgrößen.

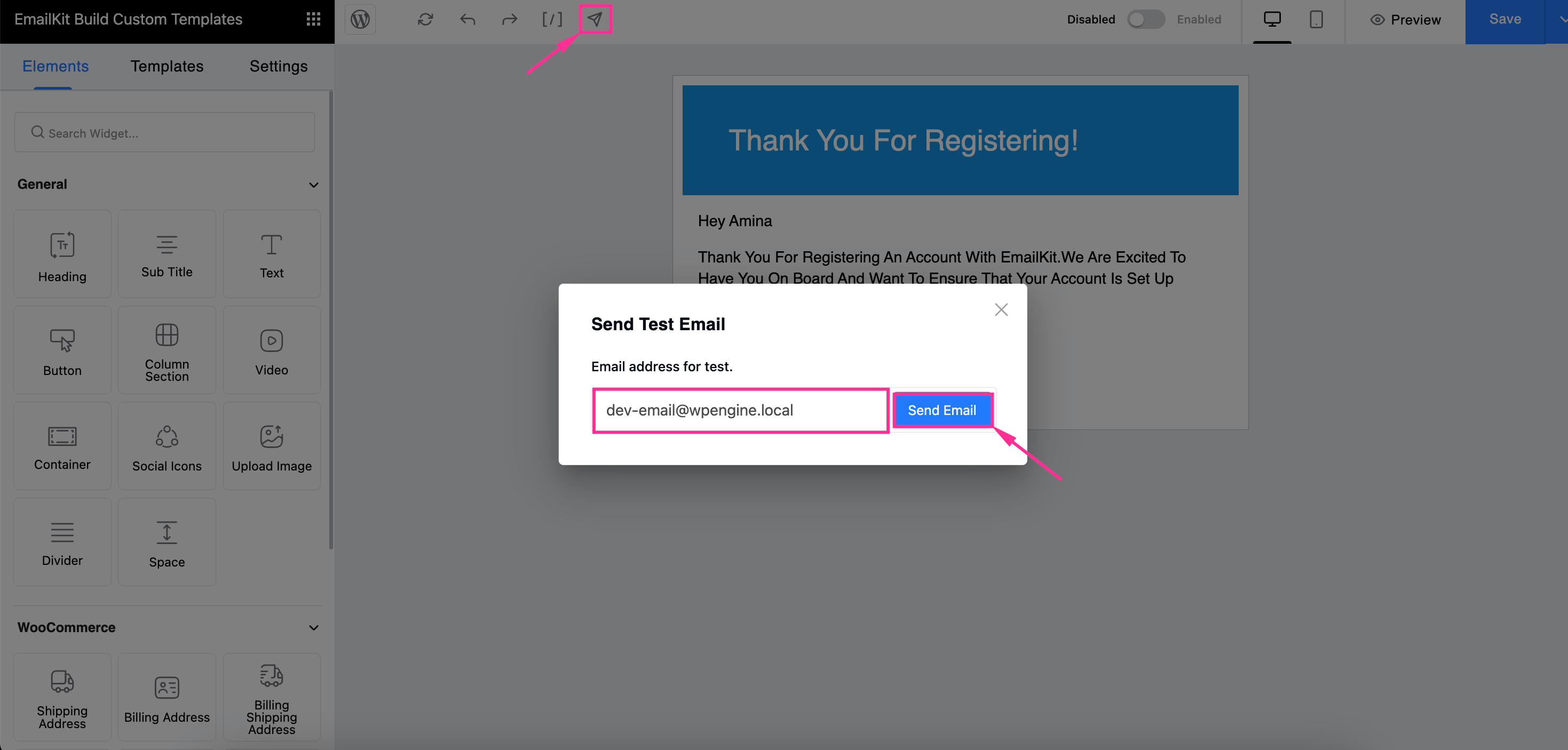
Dann können Sie auch versuchen, eine Test-E-Mail zu senden, indem Sie den Pfeil treffen im folgenden Bild markiert. Geben Sie nun die E-Mail-Adresse ein, an die Sie die Test-E-Mail erhalten möchten, und klicken Sie auf die Schaltfläche „E-Mail senden“. Dort erhalten Sie eine Test-E-Mail an diese Adresse.

Schritt 4: Speichern Sie die benutzerdefinierten Standard-WordPress-E-Mails.
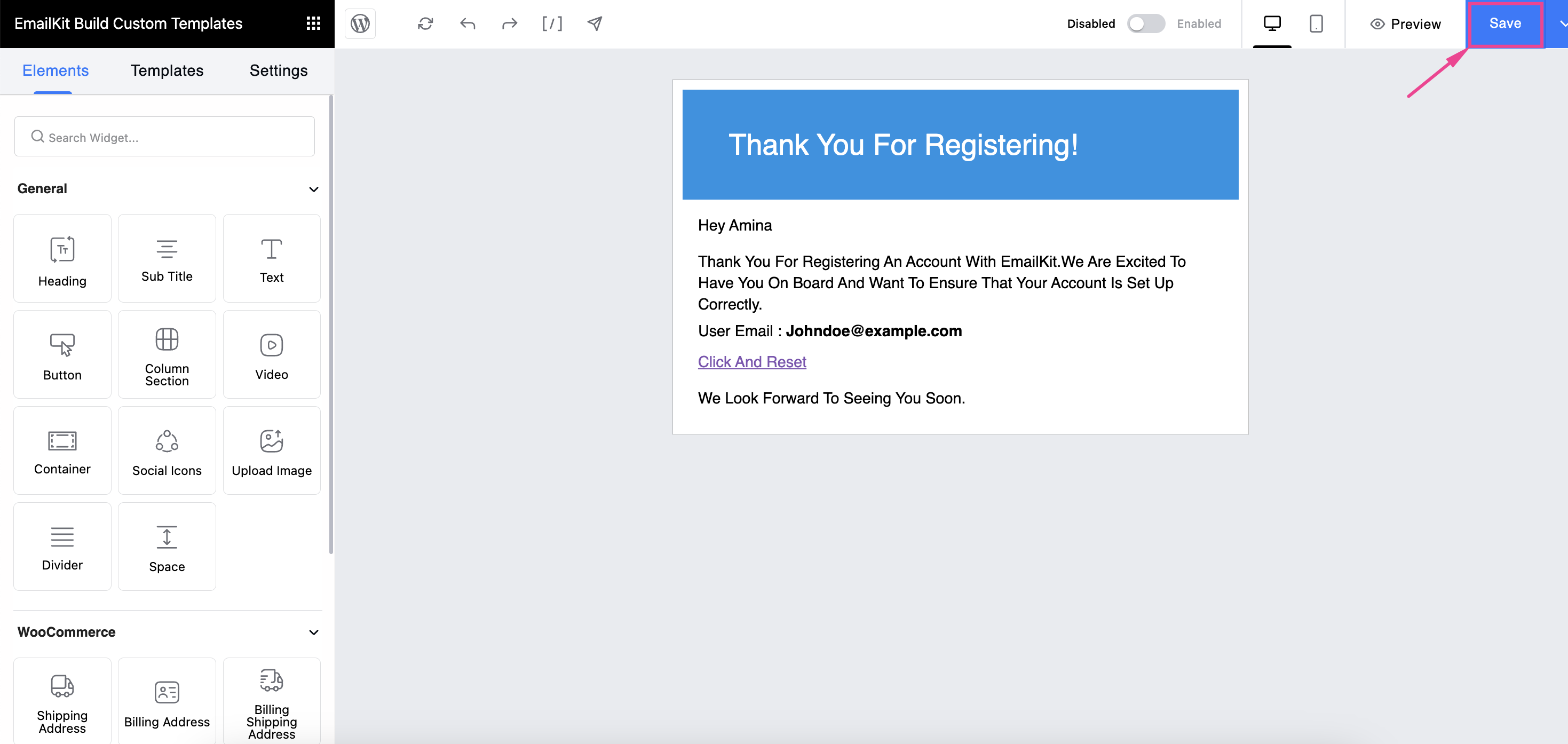
Nach der Vorschau und dem Testen von E-Mails können Sie mit EmailKit Ihre angepassten WordPress-E-Mails speichern, indem Sie Klicken Sie auf „Speichern“ Taste.

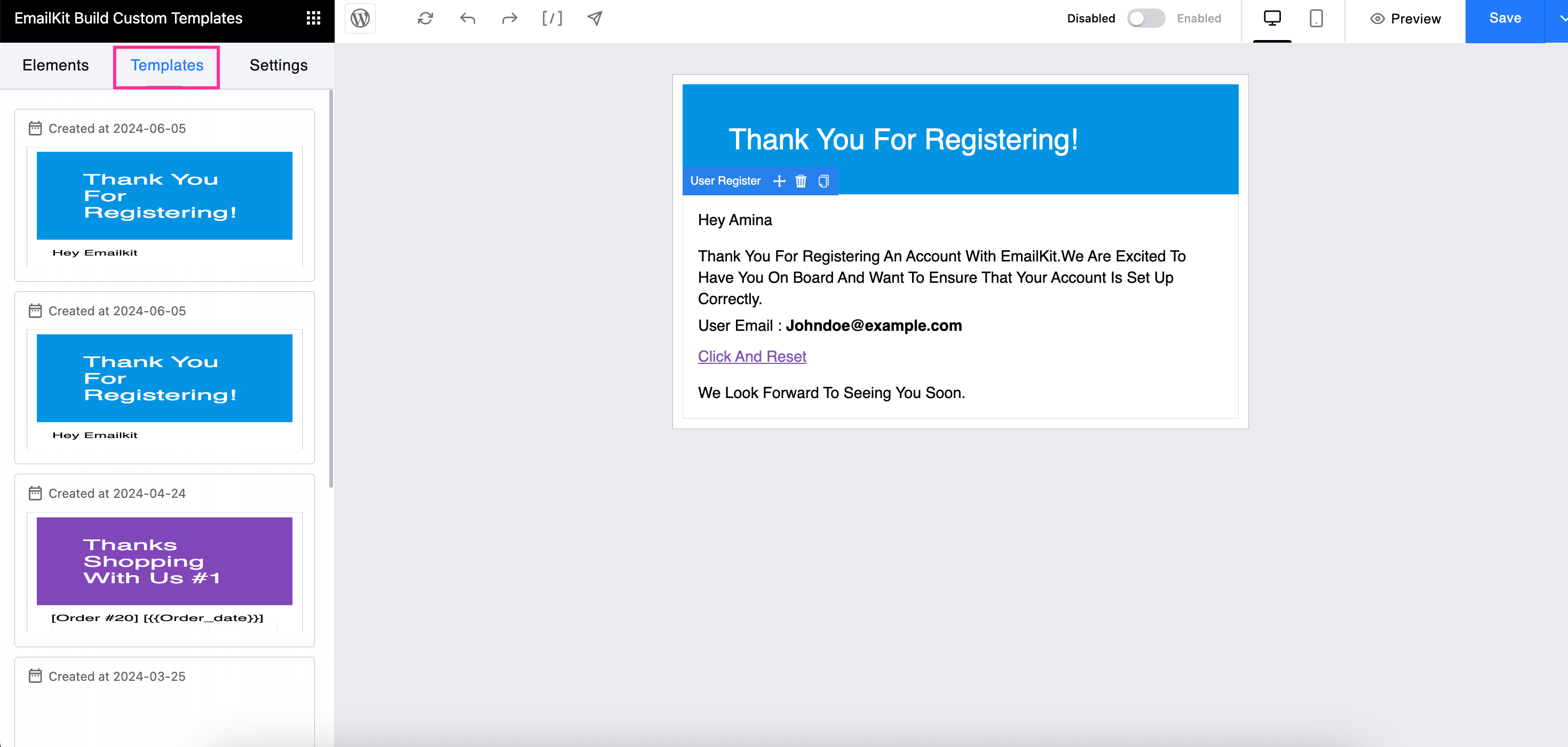
So werden Ihre benutzerdefinierten WordPress-E-Mails, die mit einer E-Mail-Vorlage erstellt wurden, gespeichert in den „Vorlagen“ Abschnitt.

Beginnen Sie mit der Anpassung von WordPress-E-Mails!
E-Mails spielen eine entscheidende Rolle bei der Pflege von Kundenbeziehungen, indem sie zeitnahe Updates liefern und langfristige Loyalität fördern. Mit Standard-E-Mails können Sie diese Ziele jedoch nie erreichen, da Personalisierung und Markenidentität fehlen. Darüber hinaus können diese E-Mails die Engagement- und Interaktionsraten senken.
Glücklicherweise durch die Nutzung EmailKitkönnen Sie Ihre WordPress-Standard-E-Mails beliebig anpassen. Zum Anpassen dieser E-Mails sind keinerlei Programmierkenntnisse erforderlich. Darüber hinaus sind alle Anpassungsoptionen in einer Drag-and-Drop-Oberfläche verfügbar, die das Bearbeiten von E-Mails für Anfänger weiter vereinfacht. Folgen Sie also dem obigen Tutorial und steigern Sie die Kundeninteraktion durch personalisierte E-Mail-Kommunikation.


Schreibe einen Kommentar