Landingpages sind für jede Website von entscheidender Bedeutung. Sie werden mit einem bestimmten Ziel vor Augen gestaltet, sei es das Erfassen von Leads, die Bewerbung eines Produkts oder die Steigerung des Umsatzes. Aber wie erstellt man eine Landingpage, die sowohl effektiv als auch optisch ansprechend ist?
In diesem Handbuch werden zwei einfache Methoden zum Erstellen einer Zielseite mit Gutenberg, dem Blockeditor hinter WordPress, erläutert:
Was ist eine Landingpage?
Eine Landingpage ist eine eigenständige Webseite, die Besucher in Leads oder Kunden umwandeln soll. Sie konzentriert sich in der Regel auf ein einzelnes Produkt, eine Dienstleistung oder ein Angebot und enthält einen klaren Call-to-Action (CTA), der Besucher zu einer bestimmten Aktion auffordert.
Zielseiten unterscheiden sich von normalen Website-Seiten, da sie der Konvertierung Vorrang vor dem allgemeinen Surfen geben.
2 Methoden zum Erstellen einer Landingpage mit Gutenberg
Das Erstellen einer Landingpage in Gutenberg kann auf zwei Arten erfolgen. Eine besteht darin, die vorgefertigten Vorlagen eines Plugins zu verwenden, und die andere darin, sie von Grund auf neu zu erstellen, indem die Blöcke des Standard-Editors und -Plugins verwendet werden.
Wenn Sie eine sehr einfache Landingpage erstellen möchten, ist die Verwendung des Standard-Gutenberg eine gute Option. Wenn Sie eine ästhetisch ansprechende und ansprechende Landingpage erstellen möchten, ist die Verwendung eines Gutenberg-Plugins die beste Wahl. Und hier kommt es darauf an. GutenKit kommt ins Spiel. Das Plugin bietet verschiedene fertige Vorlagen, mit denen Sie Ihre Zielseite mit minimalem Aufwand erstellen können, sowie die Bausteine, um Ihre Zielseite von Grund auf neu zu gestalten.
Schauen wir uns also diese beiden Optionen an!

Methode_1: Erstellen einer Landingpage mithilfe vorgefertigter Vorlagen
GutenKit ist ein beliebtes Gutenberg-Plugin, das eine Bibliothek mit vorgefertigten Landingpage-Vorlagen bietet. Diese Methode bietet einen schnelleren Ansatz mit vorgefertigten Layouts, ermöglicht jedoch weniger Anpassungen im Vergleich zum Erstellen von Grund auf.
Zu den Vorlagen gehören:
- SaaS-Landingpage
- Digitales Marketing
- Persönliche und Agenturportfolios
- Restaurant
- Softwareunternehmen
- Mobile Apps
1. Erstellen Sie eine neue WordPress-Seite:
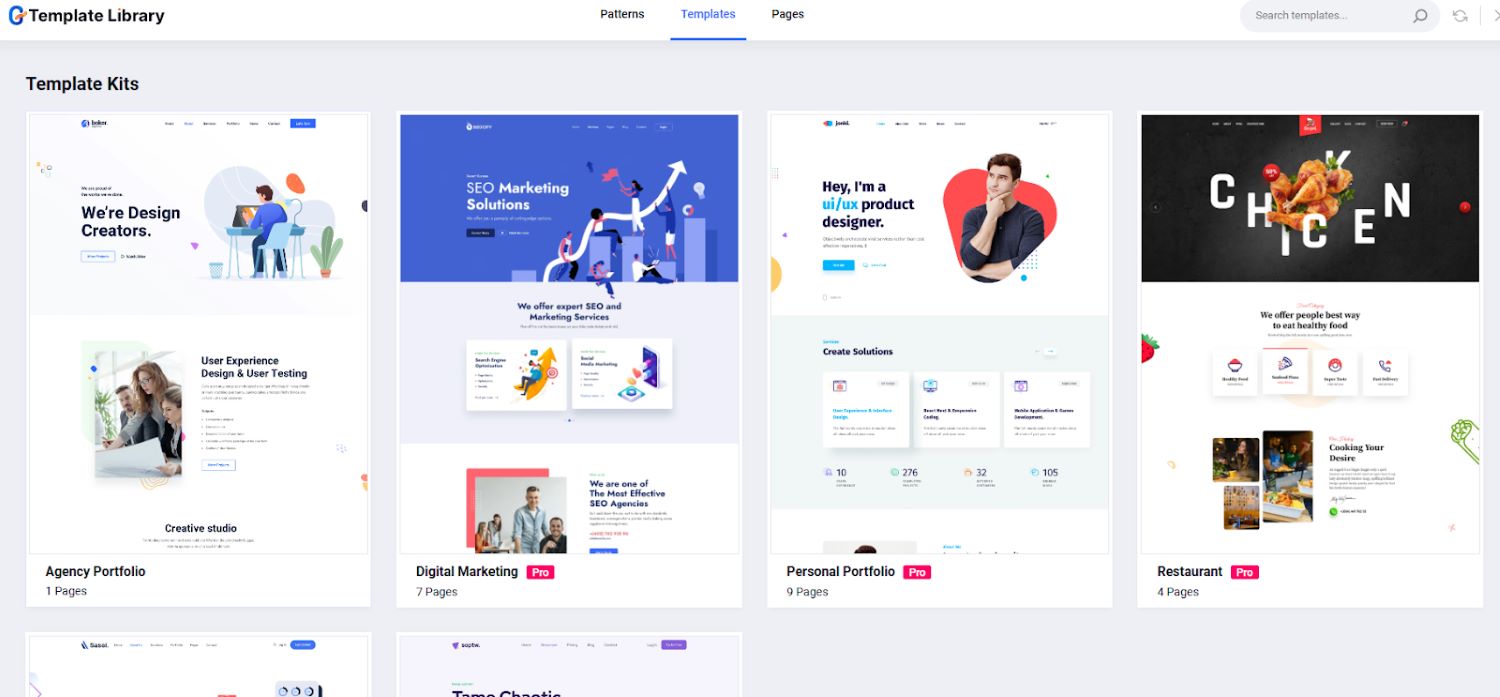
Um eine neue Seite zu erstellen, suchen Sie nach Seiten und wähle Neue Seite hinzufügen. In Ihrem Editor-Bildschirm sehen Sie ein GutenKit-Vorlagenbibliothek oben. Öffnen Sie die Bibliothek und gehen Sie zu Vorlagen. Sie sehen unterschiedliche Vorlagen für jeden speziellen Anwendungsfall.

2. Wählen Sie Ihre Vorlage:
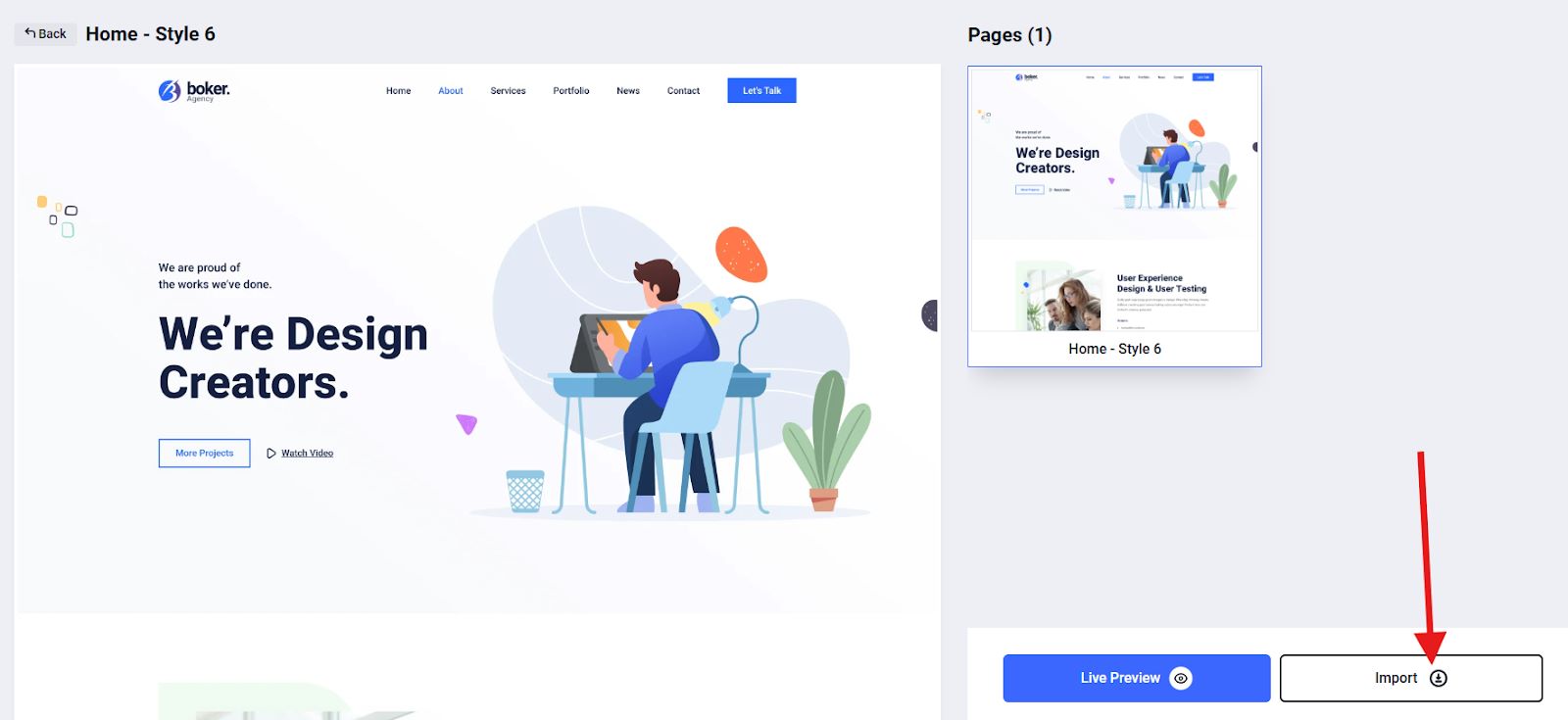
Wählen Sie eine Vorlage, die Ihren Zielen entspricht, und passen Sie sie mit Ihren Inhalten und Ihrem Branding an. In diesem Tutorial wählen wir das Agenturportfolio aus. Um es auf Ihren Editorbildschirm zu ziehen, importieren Sie es einfach.

Sie können auch die Live-Vorschau der von Ihnen gewählten Vorlage prüfen, um eine Vorstellung davon zu bekommen, wie sie in der endgültigen Ausgabe aussehen wird.
3. Passen Sie Ihre Vorlage an:
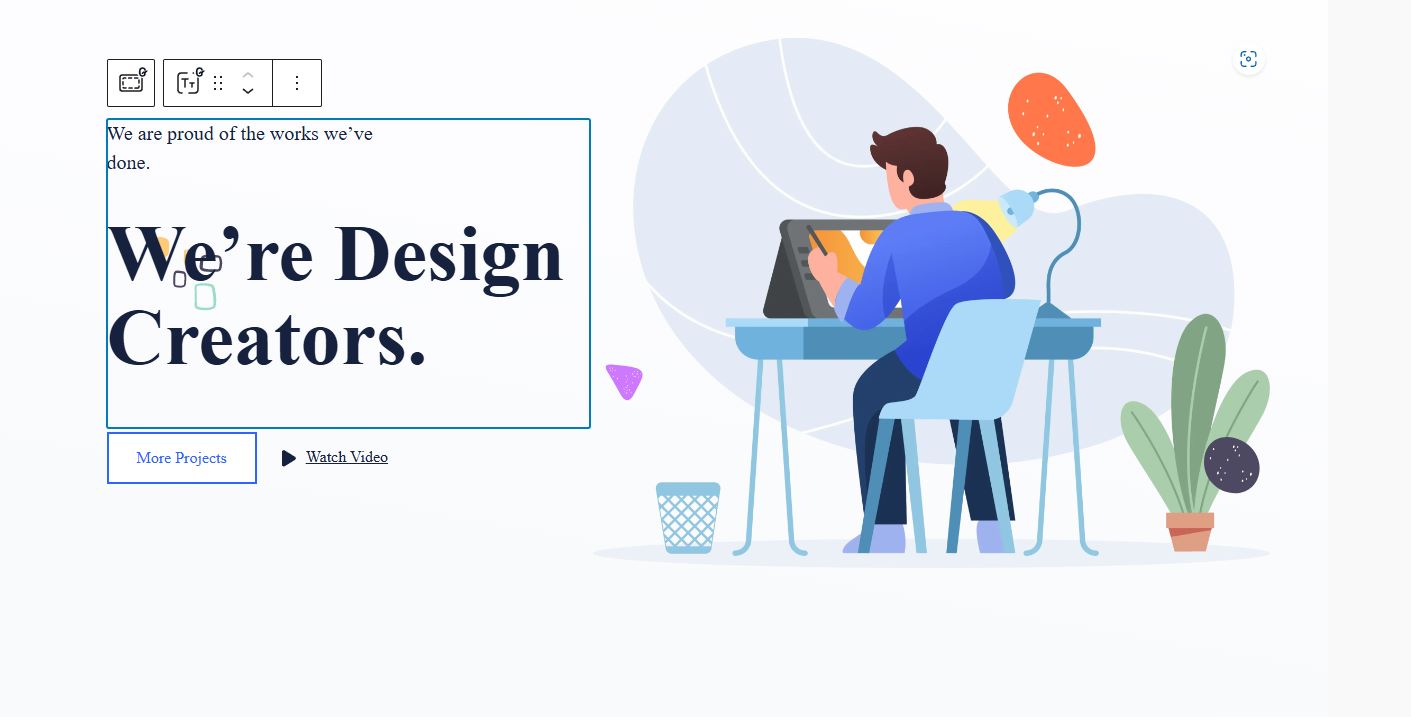
Nachdem Sie Ihre Vorlage ausgewählt haben, ist es an der Zeit, die Vorlage an Ihre eigene Marke anzupassen. Sie können jedes Element in der Vorlage bearbeiten oder ändern. Klicken Sie dazu auf den Container des Abschnitts, den Sie bearbeiten möchten.
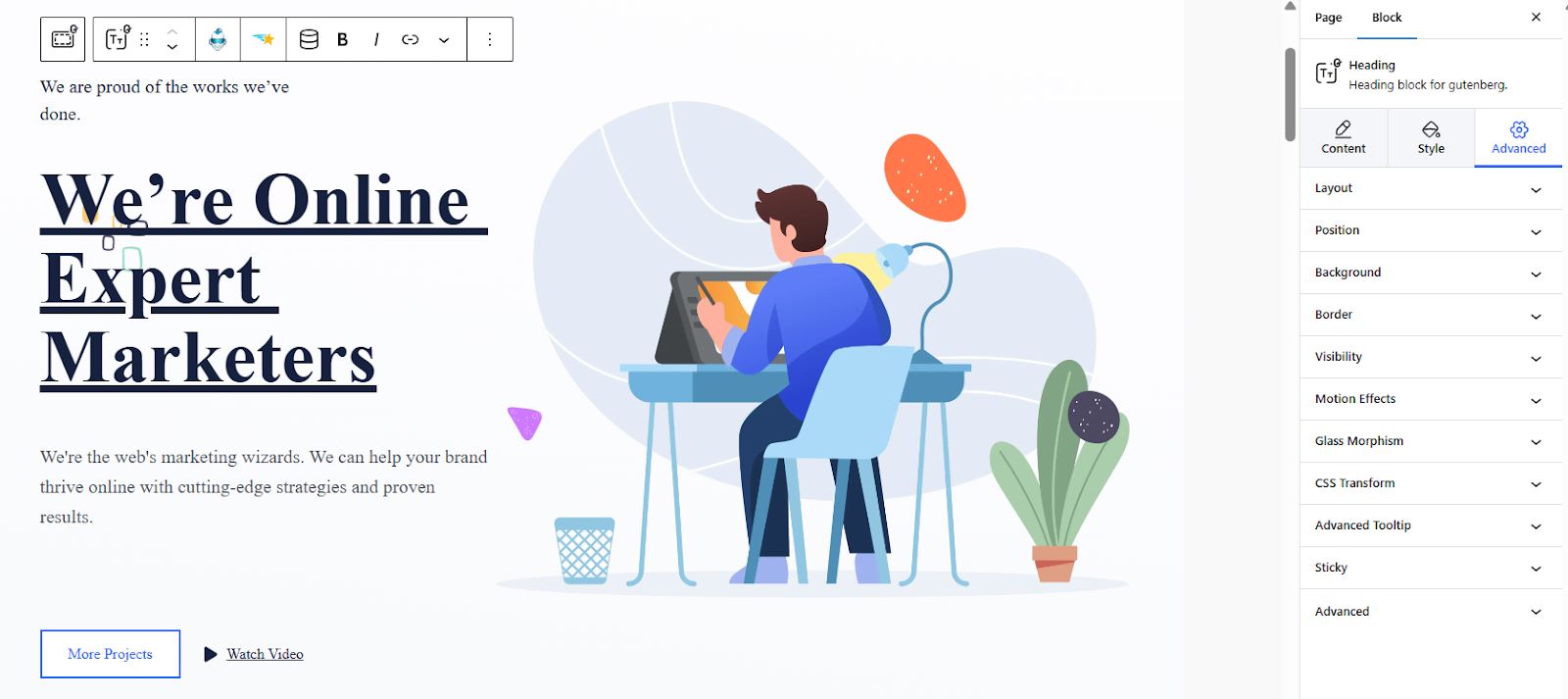
Sie möchten beispielsweise den Text auf dem Container wie in der Abbildung unten gezeigt ändern.

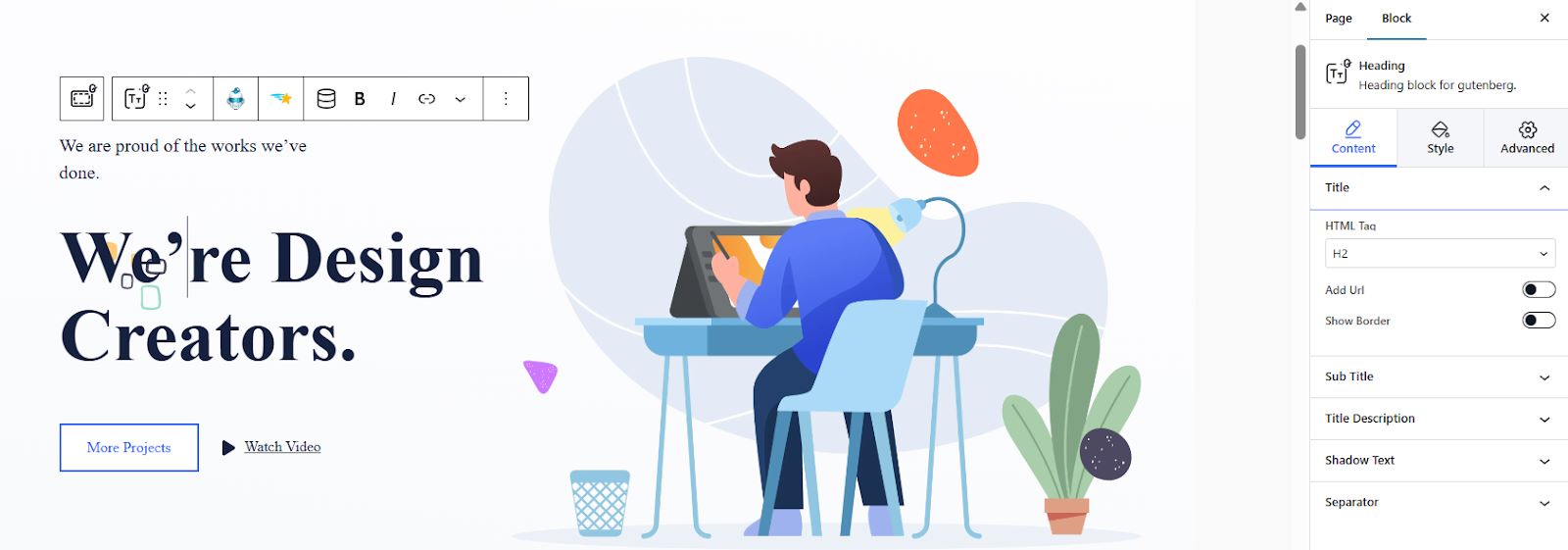
Sobald Sie auf den Container klicken, wird ein Seitenleistentool angezeigt.

Sie können Ihrem HTML-Tag einen URL-Link und eine kurze Beschreibung hinzufügen. Um die Ästhetik zu verbessern, können Sie in den erweiterten Einstellungen das Layout anpassen, die Position festlegen usw.

Die erweiterten Einstellungen verfügen über verschiedene Steuerelemente, darunter:
⚡ Layout: Ermöglicht Ihnen, den Rand und die Polsterung anzupassen und sogar Tablet, Desktop oder Mobilgerät als Z-Index auszuwählen.
⚡ Stellung: Wählen Sie die Position aus Standard, Fest, Und Absolut.
⚡ Sichtbarkeit: Wählen Sie aus, wie die Abschnitte Ihrer Zielseite angezeigt werden sollen. Sie können sie auf dem Desktop, Tablet oder Mobiltelefon ausblenden.
⚡ Bewegungseffekte: Legen Sie die Eingangsanimationen der Abschnitte Ihrer Zielseite mit verschiedenen Optionen fest, darunter Prallen, Blitz, Impuls, usw.
⚡ Glasmorphismus: Legen Sie die Unschärfe-, Helligkeits-, Sättigungs- und Farbtoneffekte Ihrer Zielseite fest.
⚡ Parallax: Ermöglicht Ihnen, Hintergrundbildeffekte mit der gewünschten Geschwindigkeit anzuwenden.
⚡ Erweiterter Tooltip: Aktivieren Sie die QuickInfo, wenn Sie die Grundfunktionalität der Anzeige einer einfachen Textbeschriftung beim Überfahren eines Elements mit der Maus erweitern möchten.
⚡ Klebrig: Entscheiden Sie, ob Sie einen Sticky auf Ihrer Landingpage anwenden möchten oder nicht. Sie können zwischen den Optionen Oben, Unten und Beim Scrollen nach oben anzeigen wählen.
4. Zeigen Sie Ihre Landingpage in der Vorschau an und veröffentlichen Sie sie:
Um zu sehen, ob die von Ihnen entworfene Landingpage Ihren Ansprüchen genügt, können Sie sie in der Vorschau ansehen. Wenn Sie mit dem Ergebnis zufrieden sind, veröffentlichen Sie es.
Methode 2: Eine Landingpage von Grund auf erstellen
Wenn Ihnen das Design der vorgefertigten Vorlagen nicht gefällt oder nicht zu Ihrer Marke passt, können Sie Ihre Landingpage jederzeit mit den verschiedenen Blöcken des Standard-Editors und GutenKit von Grund auf neu erstellen.
1. Erstellen einer Landingpage mit Standard-Gutenberg
Der Standard-Gutenberg-Editor bietet eine Reihe von Blöcken, mit denen Sie eine einfache Landingpage erstellen können. Diese Methode bietet grundlegende Kontrolle, erfordert jedoch mehr Zeit und Aufwand als die Verwendung vorgefertigter Vorlagen.
Hier ist ein grundlegender Arbeitsablauf:
1.1 Planen Sie Ihr Seitenlayout:
Planen Sie Ihr Layout sorgfältig. Dazu gehört auch, dass Sie entscheiden, welche Abschnitte Sie auf Ihrer Zielseite anzeigen möchten. Ihr Layoutplan bildet die Grundlage Ihres Arbeitsablaufs.
Abschnitte können Folgendes umfassen:
- Heldenbereich
- Bereich Services
- Kundenbereich
- Abschnitt „Info“
- Abschnitt „Testimonials“
- Bereich „Team“
- Einen Call-to-Action (CTA) hinzufügen
1.2. Eine Seite erstellen:
Navigieren Sie zu Ihrem WordPress-Dashboard und suchen Sie nach Seites zum Hinzufügen eines Neue SeiteGeben Sie Ihrer Seite dann einen Titel (z. B. „Landing Page“).
1.3. Fügen Sie die Abschnitte Ihrer Seite hinzu und passen Sie sie an:
Beginnen wir mit der Kopfzeile, die normalerweise das Logo, die Navigation und andere Elemente enthält. Bei einer Landingpage ist es am besten, Ablenkungen zu minimieren und sich auf ihren Hauptzweck zu konzentrieren.
Fügen Sie zunächst Ihr Logo hinzu. Klicken Sie auf das schwarze +-Feld, um einen neuen Block hinzuzufügen, und suchen Sie dann nach Ihrem Logo.
Nachdem Sie Ihr Logo hinzugefügt haben, verwenden Sie das Seitenleistentool, um die Größe und den Stil Ihres Logos anzupassen.
➡️ Navigationsmenü hinzufügen:
Nun fügen wir ein Navigationsmenü zu einer Landingpage. Klicken Sie einfach auf das schwarze +-Feld, um einen neuen Block hinzuzufügen. Beginnen Sie mit der Suche nach Navigation und klicken Sie darauf, um es zum Editor-Bildschirm hinzuzufügen.
Sie können beliebig viele Menüelemente hinzufügen. Anschließend können Sie Ihr Navigationsmenü mithilfe des Seitenleistentools anpassen.
➡️ Call-To-Action hinzufügen:
Im Kontext von Zielseiten ist ein Call-to-Action (CTA) eine bestimmte Aktion, die Besucher nach dem Konsumieren Ihrer Inhalte ausführen sollen.
Beispiele für CTAs auf Landingpages:
- „Melden Sie sich für eine kostenlose Testversion an„
- „Holen Sie sich Ihr kostenloses E-Book„
- „in den Warenkorb legen„
- „Kontaktiere uns heute„
Um einen CTA hinzuzufügen, klicken Sie auf das schwarze +-Feld, um einen Taste Block. Spielen Sie mit der Ästhetik des CTA mithilfe des Seitenleisten-Tools. Sie können seine Farbe, Typografie und sogar seine Größe bestimmen. Um einen Link zu Ihrem CTA einzufügen, sodass Ihre Besucher auf eine andere Seite weitergeleitet werden, wenn sie auf Ihren CTA klicken, fügen Sie einfach den Link zu dieser Seite hinzu, indem Sie auf das Link-Symbol in der Symbolleiste klicken.
➡️ Social Proofs hinzufügen:
Soziale Beweise sind Elemente, die die Macht der Psychologie und des sozialen Einflusses nutzen, um Vertrauen und Glaubwürdigkeit bei Besuchern aufzubauen. Im Wesentlichen zeigen sie potenziellen Kunden, dass andere Ihr Produkt oder Ihre Dienstleistung wertvoll fanden, und erhöhen so die Wahrscheinlichkeit einer Konvertierung.
Um Ihren sozialen Beweis hinzuzufügen, Klicken Sie auf das schwarze + Feld, um einen Zitat Block.
Der ideale Block für diesen Zweck ist wahrscheinlich das Zitat oder Pullquote, das Ihrer Seite ein attraktives Zitat hinzufügt.
Sie können den Social Proof auch mit Bildern, dem Medien- und Textblock oder anderen Elementen verbessern, je nach Ihren Seitendesignpräferenzen.
➡️ Soziale Medien hinzufügen:
Der Social Icons-Block bietet eine einfache Möglichkeit, Links zu Facebook, Instagram, Twitter und anderen sozialen Netzwerken hinzuzufügen.
Klicken Sie dazu auf das schwarze + Kästchen, um die Soziale Ikonen Block. Klicken Sie nach dem Hinzufügen erneut auf das schwarze +-Feld und suchen Sie nach dem sozialen Netzwerk. Sie können so viele soziale Netzwerke hinzufügen, wie Sie möchten. Vergessen Sie nicht, die Linkadresse jeder Seite des sozialen Netzwerks hinzuzufügen.
➡️ Veröffentlichen und testen Sie Ihre Landingpage:
Wenn Sie meinen, dass alle Abschnitte oder Elemente Ihrer Zielseite hinzugefügt wurden, ist es an der Zeit, die Ausgabe in der Vorschau anzuzeigen, um bei Bedarf Anpassungen vorzunehmen. Sobald Sie zufrieden sind, veröffentlichen Sie sie.
2. Erstellen einer Landingpage mit GutenKit-Blöcken
GutenKit bietet auch vorgefertigte Blockmuster, die kombiniert werden können, um benutzerdefinierte Zielseiten zu erstellen. Anstatt eine vollständige Vorlage auszuwählen, verwenden Sie einzelne Blockmuster aus der GutenKit-Bibliothek. Ordnen Sie diese Muster an und passen Sie sie an, um Ihr einzigartiges Zielseitenlayout zu erstellen.
Dieser Ansatz bietet ein Gleichgewicht zwischen Geschwindigkeit und Anpassung, sodass Sie vorgefertigte Blöcke nutzen und gleichzeitig das Design an Ihre Bedürfnisse anpassen können.
Hier ist wie:
2.1. Planen Sie Ihr Seitenlayout:
Planen Sie Ihr Layout sorgfältig. Entscheiden Sie, welche Abschnitte Sie auf Ihrer Zielseite einfügen möchten. Ihr Layoutplan dient als Grundlage Ihres Arbeitsablaufs.
2.2. Erstellen Sie eine Seite:
Um eine neue Seite zu erstellen, navigieren Sie zu Seiten und auswählen Neue Seite hinzufügen. Auf dem Editor-Bildschirm finden Sie das schwarze +-Feld, mit dem Sie Ihrer Landingpage verschiedene Blöcke hinzufügen können.
2.3. Strukturieren Sie Ihre Landingpage:
Jetzt kommt der spannendste Teil: die Strukturierung Ihrer Landingpage mithilfe der verschiedenen Blöcke von GutenKit. Denken Sie daran, zwischen den Abschnitten Ihrer Landingpage genügend Platz einzufügen.
➡️ Hinzufügen und Gestalten Ihres Navigationsmenüs:
Suchen Sie oben auf Ihrem Editor-Bildschirm nach dem „+“-Symbol und klicken Sie darauf, um die Blockbibliothek zu öffnen. Suchen Sie dann nach dem „GutenKit Navigationsmenü“ und klicken Sie auf den Block oder ziehen Sie ihn per Drag & Drop in Ihren Editor-Bildschirm.
Nachdem Sie den Nav-Menüblock zum Editor-Bildschirm hinzugefügt haben, werden alle veröffentlichten Seiten automatisch als Navigationsmenüelemente angezeigt. Darüber hinaus steht ein „+“-Symbol zur Verfügung, mit dem Sie problemlos neue Menüelemente hinzufügen können.
Passen Sie das Erscheinungsbild Ihres Menüelements direkt im Editor an, indem Sie auf die Menüblockeinstellungen zugreifen. Hier können Sie Anpassungen an den folgenden Optionen vornehmen:
- Wählen Sie den Menü-Unterbrechungspunkt für die Mobil- und Desktop-Ansicht aus und bestimmen Sie seine Breite.
- Aktivieren Sie die Rollen-Sperre für das Off-Canvas-Menü.
- Positionieren Sie den Menüelementtext mithilfe der sechs verfügbaren Optionen.
- Richten Sie die Navigationsmenüelemente an verschiedenen Positionen aus.
Navigieren Sie nun zum Abschnitt „Stil“, um Ihr Navigationsmenü vollständig anzupassen. Hier können Sie Hintergrund, Polsterung, Rahmen, Abstand, Typografie und mehr ändern, um das gewünschte Aussehen zu erzielen.
Gehen Sie auf Ihren Mobilgeräten zu den Mobilen Menüeinstellungen, um das Logo zu konfigurieren, vorhandene Menülinks hinzuzufügen, ein optionales Hamburger-Symbol einzubinden und das Erscheinungsbild Ihres mobilen Navigationsmenüs anzupassen.
Um Ihrem Navigationsmenüelement ein Untermenü hinzuzufügen, wählen Sie einfach das Element aus, dem Sie Ihr Untermenü hinzufügen möchten. Klicken Sie dann auf das Untermenüsymbol in der oberen Symbolleiste oder aktivieren Sie die Schaltfläche „Untermenü hinzufügen“.
Suchen oder geben Sie die URL der Seite Ihres Untermenüs ein.
➡️ Preistabelle hinzufügen:
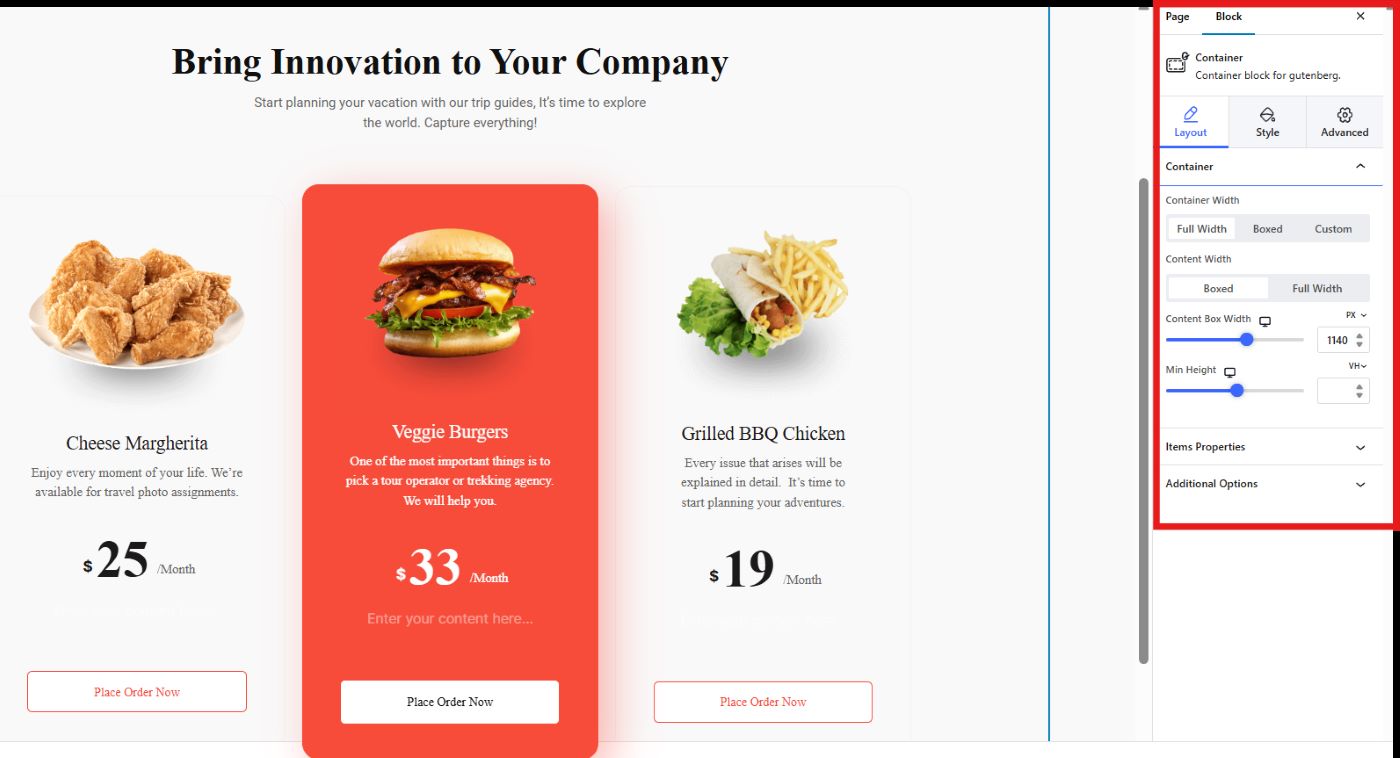
Um verschiedene Abschnitte wie die Preistabelle zu Ihrer Landingpage hinzuzufügen, klicken Sie auf das schwarze +-Feld, um den GutenKit-Überschriftenblock hinzuzufügen. In diesen Block können Sie den Namen Ihres Abschnitts und eine kurze Beschreibung eingeben.
Klicken Sie anschließend erneut auf das schwarze +-Feld, um den Block „GutenKit-Preistabelle“ hinzuzufügen. Stellen Sie sicher, dass der von Ihnen ausgewählte Block das GutenKit-Abzeichen trägt.
Zuletzt, Passen Sie Ihre Preistabelle an mithilfe des Seitenleistentools.

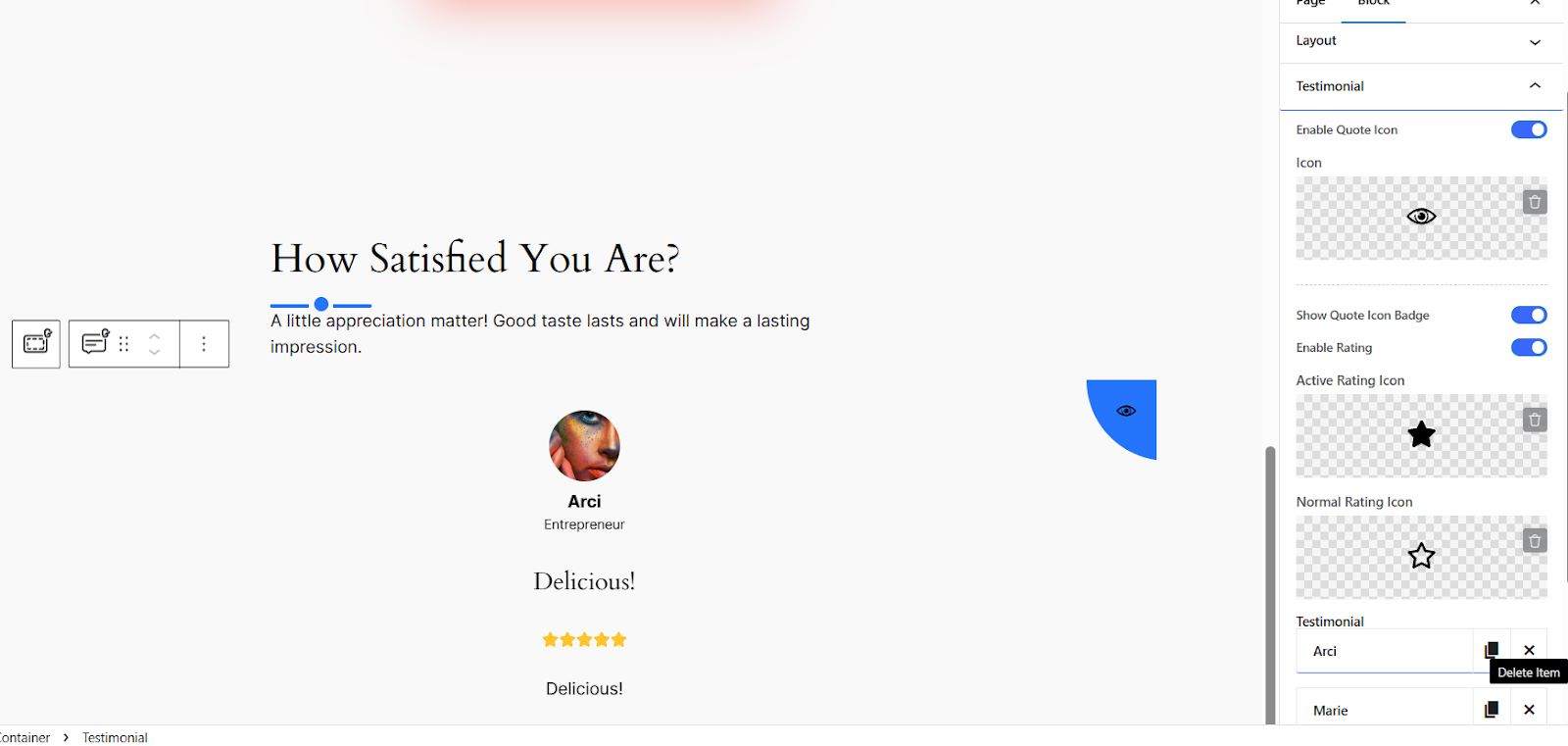
➡️ Zeugnis hinzufügen:
Verwenden Sie den Überschriftenblock von GutenKit, um den Titel und die Beschreibung Ihres Testimonial-Abschnitts hinzuzufügen. Durchsuchen Sie dann den Testimonial-Block von GutenKit, um ihn auf Ihren Editor-Bildschirm zu ziehen. Personalisieren Sie diesen Abschnitt mithilfe des Seitenleisten-Tools. Sie können Ihre bevorzugten Symbole aus der GutenKit-Bibliothek auswählen oder Ihre eigenen Symbole hochladen.

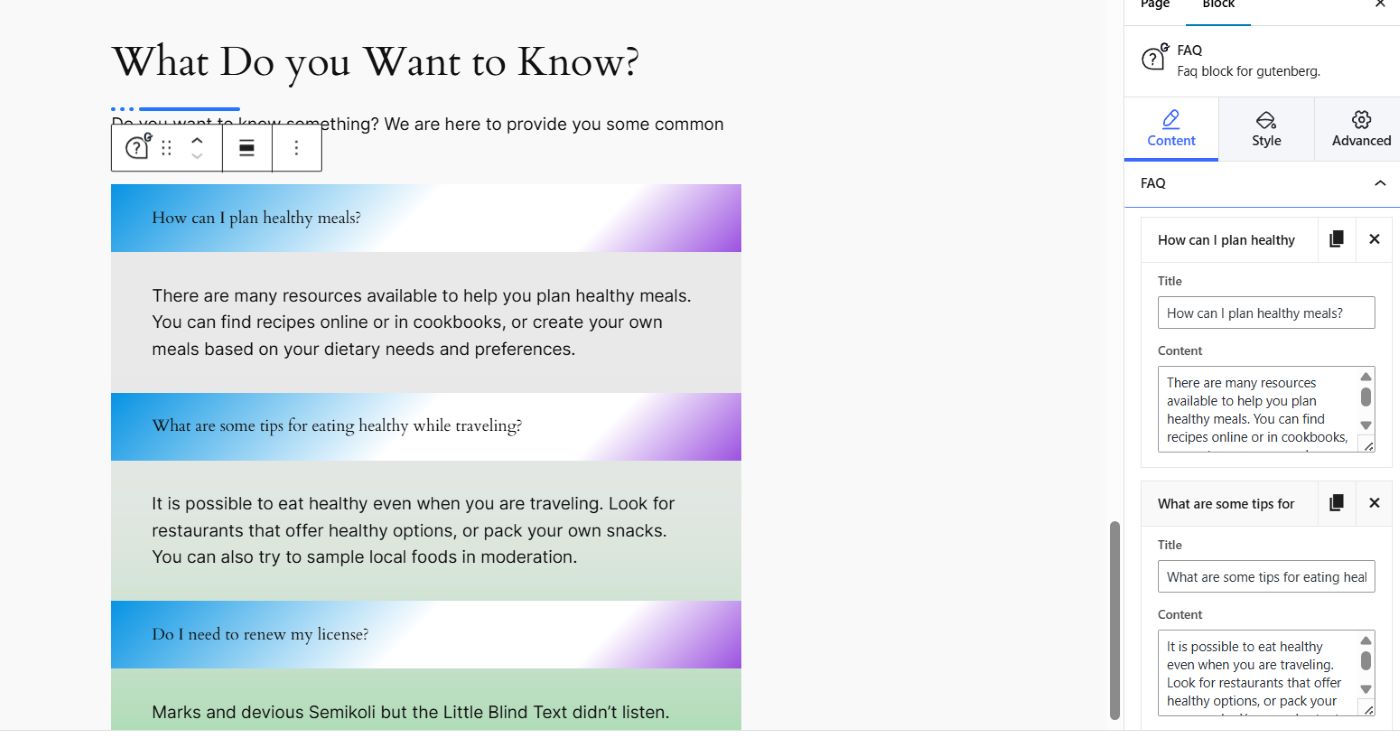
➡️ FAQ hinzufügen:
Um einen weiteren Abschnitt hinzuzufügen, klicken Sie einfach auf das schwarzes + Feld und fügen Sie den GutenKit-Überschriftenblock hinzu, um den Namen und eine kurze Beschreibung Ihres neuen Abschnitts einzugeben.
Klicken Sie dann erneut auf das schwarze +-Feld und suchen Sie nach FAQs mit einem GutenKit-Abzeichen, um mit der Personalisierung Ihres FAQ-Bereichs zu beginnen. Sie können so viele Elemente (Fragen und Antworten) hinzufügen, wie Sie möchten.

➡️ Gruppieren verwandter Abschnitte für Ihre Landingpage:
Wenn Sie eine besser übersichtliche und ästhetisch ansprechendere Zielseite wünschen, bietet GutenKit einen speziellen Block, mit dem Benutzer verwandte Inhalte in einem Abschnitt oder Container gruppieren können.
So können Sie es tun:
- Klicken Sie auf das schwarze +-Feld und suchen Sie nach dem Containerblock.
- Wählen Sie Ihr Layout aus den sechs Optionen aus. In diesem Tutorial wählen wir das 50/50-Layout, da wir nur 2 Inhaltsblöcke gruppieren.
- Sie werden feststellen, dass sich in der Mitte jedes Containers ein Pluszeichen (+) befindet. Klicken Sie auf dieses Symbol, um einen neuen Block hinzuzufügen. Angenommen, Sie möchten in Ihrem ersten Container einen Donut-Fortschrittsbalken hinzufügen. Suchen Sie einfach nach dem Block, um ihn Ihrem Editor-Bildschirm hinzuzufügen.
- Fügen Sie im nächsten Container einen weiteren Block hinzu. Nehmen wir an, Sie möchten den Donut-Fortschrittsbalken mit einem Countdown-Timer gruppieren. Folgen Sie einfach demselben Vorgang.
Hier ist die endgültige Ausgabe:
Endgültiges Urteil
Das Erstellen einer Landingpage mit Gutenberg bietet Flexibilität und Kontrolle. Mit ein wenig Planung und Kreativität können Sie eine Landingpage mit hohen Konvertierungsraten erstellen, die Ihre Ziele erreicht.
Ob Sie den Standard-Blockeditor verwenden oder einen Gutenberg-PluginBerücksichtigen Sie bei Ihrer Entscheidung Ihr technisches Fachwissen und den gewünschten Grad der Anpassung.
Wenn Sie eine einfache Landingpage möchten, können Sie beim Standard-Blockeditor bleiben. Wenn Sie jedoch ein hohes Maß an Anpassung und eine Landingpage mit hoher Konvertierungsrate wünschen, entscheiden Sie sich für ein Gutenberg-Plugin. Und GutenKit ist die perfekte Wahl für Sie. Es bietet zwei einfache Ansätze zum Erstellen einer äußerst ansprechenden Landingpage.
Viel Spaß beim Basteln!

Schreibe einen Kommentar