Der Aufstieg von Kurzvideoinhalten ist unbestreitbar und YouTube Shorts ist ein wichtiger Akteur in diesem Bereich. Mit ihren eingängigen Melodien, schnellen Aufnahmen und ihrem ansprechenden Format bieten Shorts eine großartige Möglichkeit, das Engagement auf Ihrer WordPress-Website zu steigern.
Aber können YouTube-Shorts eingebettet werden und wie bettet man diese kurzen Videos eigentlich in seine WordPress-Seiten ein?
Glücklicherweise gibt es ein paar Möglichkeiten, diese Hürde zu überwinden und diese Shorts auf Ihrer WordPress-Site zum Laufen zu bringen. Und in diesem Blog werden wir genau diese Möglichkeiten erkunden und lernen, wie man YouTube-Shorts in wenigen Minuten in WordPress einbettet.
Herausforderungen beim Einbetten von YouTube Shorts
In der Welt der Webentwicklung liebt man Abkürzungen, und wenn es um das Einbetten von Inhalten geht, ist es meist ziemlich unkompliziert. Man kopiert die URL eines Videos, fügt sie in seine Website ein und voilà! Bei YouTube Shorts ist das allerdings nicht ganz der Fall. Hier stößt die „natürliche“ Methode auf ein Problem.
Der Grund, warum die üblichen Einbettungsmethoden bei Shorts nicht funktionieren, liegt in der URL-Struktur. Standard Youtube Videos haben URLs, die „watch?v=“ enthalten, gefolgt von einer eindeutigen Videokennung. YouTube Shorts haben jedoch eine ganz andere URL-Struktur. Sie enthalten oft den Begriff „Shorts“ in der URL, was den natürlichen Einbettungsprozess durcheinander bringt. Websites erkennen diese URLs nicht als Standardvideos, was dazu führt, dass nichts angezeigt wird, wenn Sie versuchen, sie direkt einzubetten.
Was ist also die Ursache für diese Diskrepanz? Es läuft darauf hinaus, wie YouTube zwischen normalen Videos und Shorts unterscheidet. Shorts werden innerhalb der Plattform als separater Inhaltstyp behandelt, mit eigenen einzigartigen Funktionen und Fokus auf mobiler Anzeige. Diese Unterscheidung erfordert eine andere URL-Struktur, um sie effektiv verwalten zu können.
Methoden zum Einbetten von YouTube-Shorts in WordPress
Es gibt drei Hauptmethoden, um YouTube Shorts in Ihre WordPress-Website einzubetten: mithilfe eines WordPress-Plugins, der Technik der geänderten URL oder der iFrame-Code-Methode.
Verwendung eines WordPress-Plugins
Für diejenigen, die eine Point-and-Click-Lösung bevorzugen, kann ein YouTube Shorts-WordPress-Plugin den Einbettungsprozess vereinfachen. Plugins wie ElementsKit bieten Video-Widget-Funktionen, mit denen Sie YouTube Shorts direkt einbetten können, indem Sie die URL einfügen. Diese Plugins verfügen oft über zusätzliche Funktionen wie Anpassungsoptionen für das eingebettete Video.
So können Sie mit ElementsKit einen YouTube-Shorts in Ihre Website einbetten:
➡️ Laden Sie ElementsKit herunter
➡️ Suchen Sie in Ihrem WordPress-Dashboard nach ElementsKit und gehen Sie zu „Widgets“.

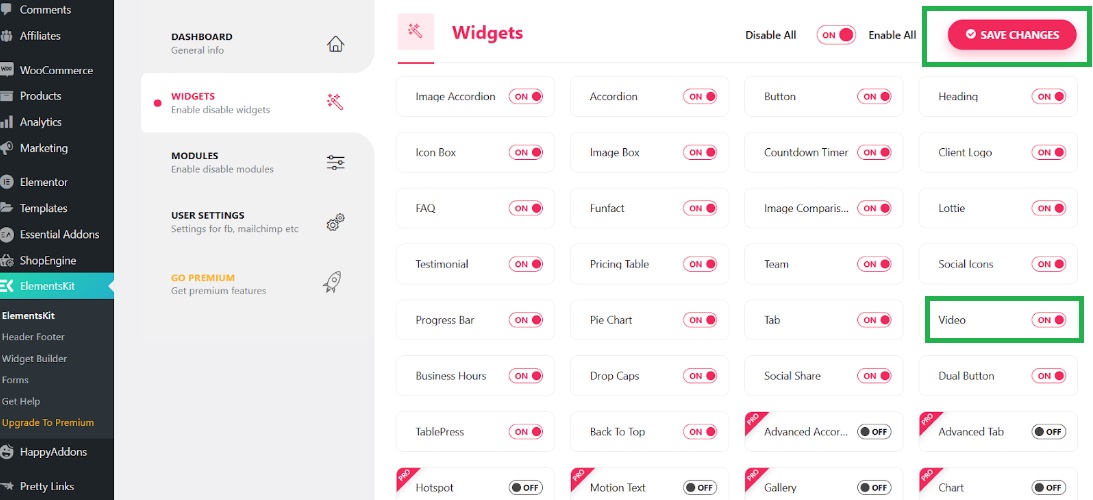
➡️ Suchen Sie in den Widgets nach „Video“ und stellen Sie sicher, dass Sie es aktivieren. Speichern Sie dann die Änderungen.

➡️ Fügen Sie einen neuen Beitrag hinzu oder öffnen Sie einen vorhandenen Beitrag, in den Sie einen YouTube-Kurzfilm einbetten möchten.
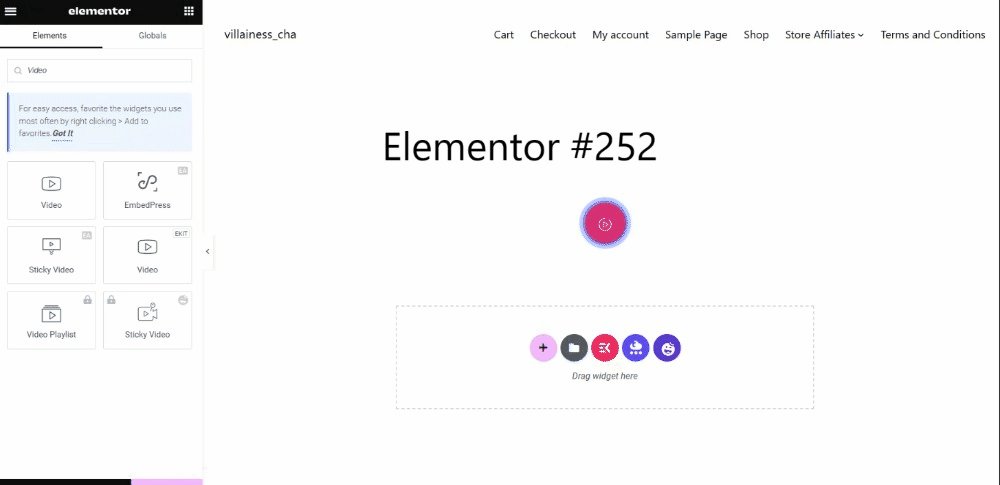
➡️ Suche nach „Video“ und suchen Sie nach dem mit dem EKit-Abzeichen.
➡️ Ziehen Sie das Widget und beginnen Sie mit dem Einbetten und Anpassen eines YouTube-Kurzvideos.

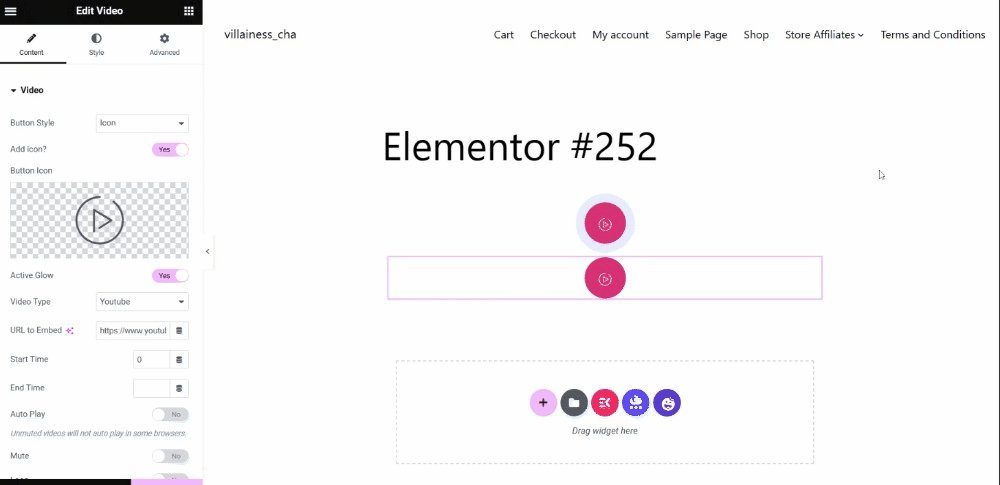
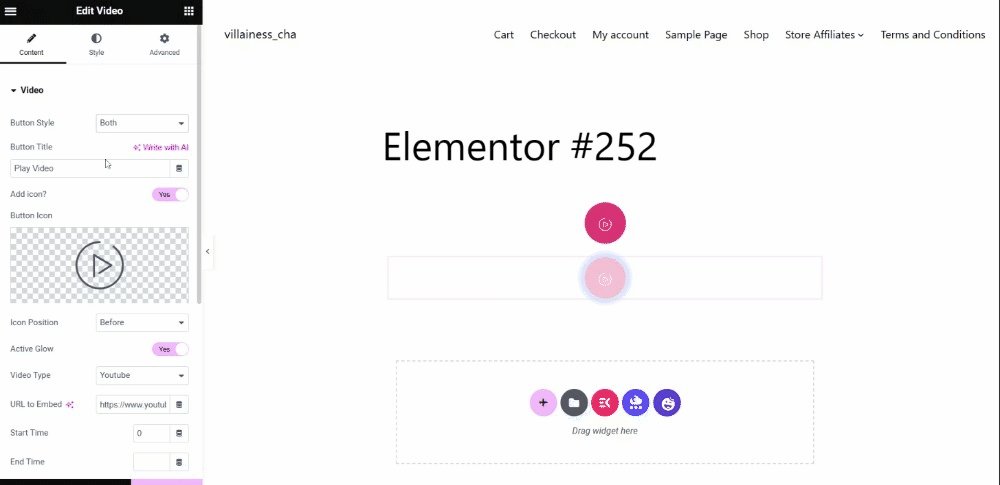
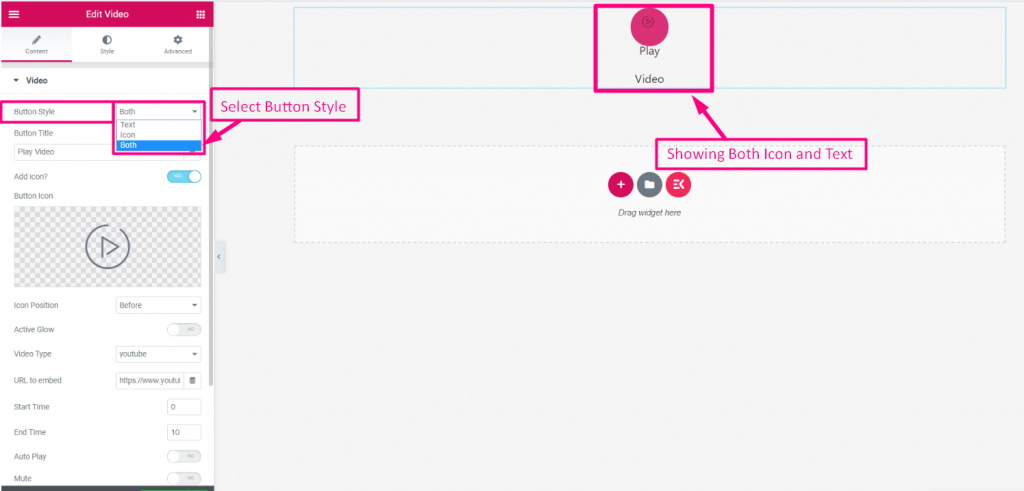
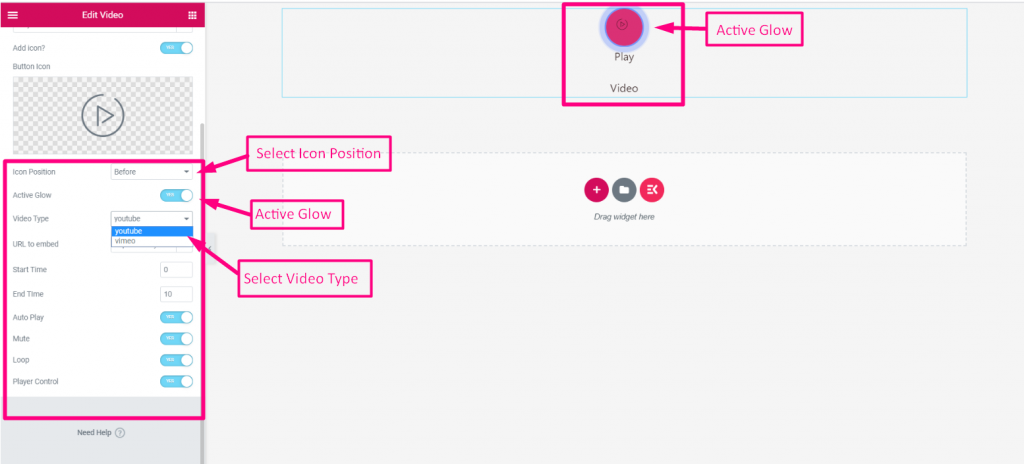
➡️ Schaltflächenstil auswählen: Text, Symbol oder Beide.

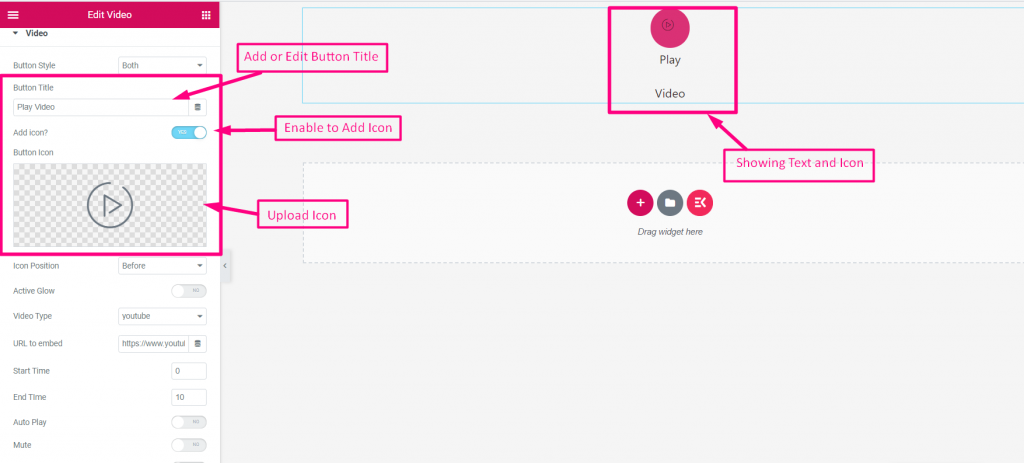
➡️ Buttontitel hinzufügen oder bearbeiten und aktivieren „Symbol hinzufügen". Dann das Upload-Symbol.

➡️ Symbolposition auswählen. Sie können es positionieren „Vor dem Text" oder "Nach Text“. Aktivieren "Aktives Leuchten” und wählen Sie Ihren Videotyp — Youtube, Vimeo oder Selbst gehostet.

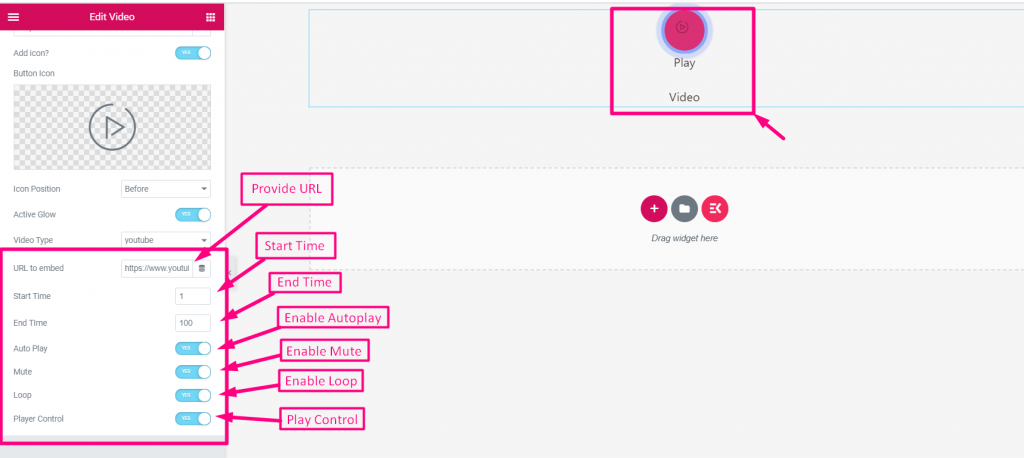
➡️ Geben Sie die Video-URL des YouTube-Kurzvideos an, das Sie einbetten möchten.
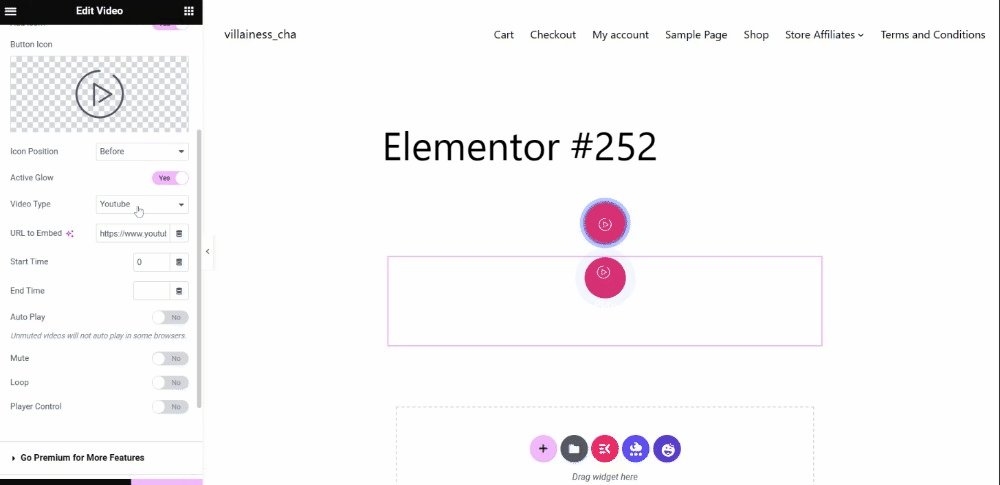
➡️ Richten Sie die folgenden Parameter ein und aktivieren Sie sie:
- Startzeit
- Endzeit
- Automatisches Abspielen
- Stumm
- Schleife
- Wiedergabesteuerung

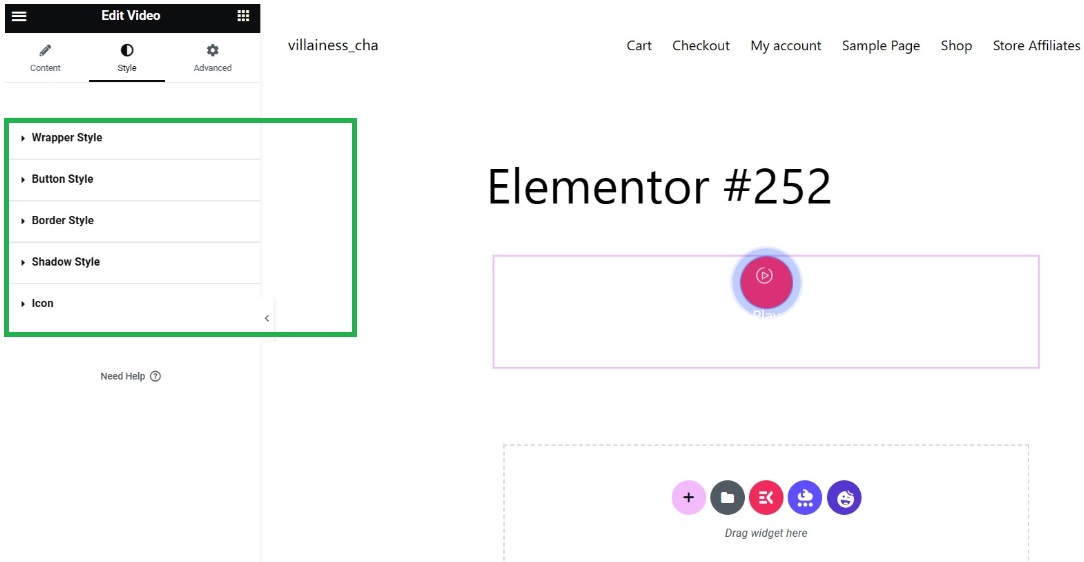
➡️ Um Ihren YouTube-Kurzfilm anzupassen, gehen Sie jetzt zu „Stil". Von dort aus können Sie die folgenden Parameter anpassen, damit Ihr eingebettetes Video Ihren Wünschen entsprechend angezeigt wird.
- Wrapper-Stil
- Knopfstil
- Rahmenstil
- Schattenstil
- Symbol

Voila! Sie haben Ihren YouTube-Kurzfilm erfolgreich in Ihre Website eingebettet.

Verwenden der modifizierten URL-Technik
Mit dieser Methode können Sie YouTube-Shorts schnell und einfach in HTML einbetten.
So geht's:
- Kopieren Sie die YouTube Shorts-URL.
- Ersetzen "kurze Hose” durch „watch?v=“. Suchen Sie in Ihrer kopierten URL den Teil mit „shorts/“. Löschen Sie „shorts/“ und ersetzen Sie es durch „watch?v=“.
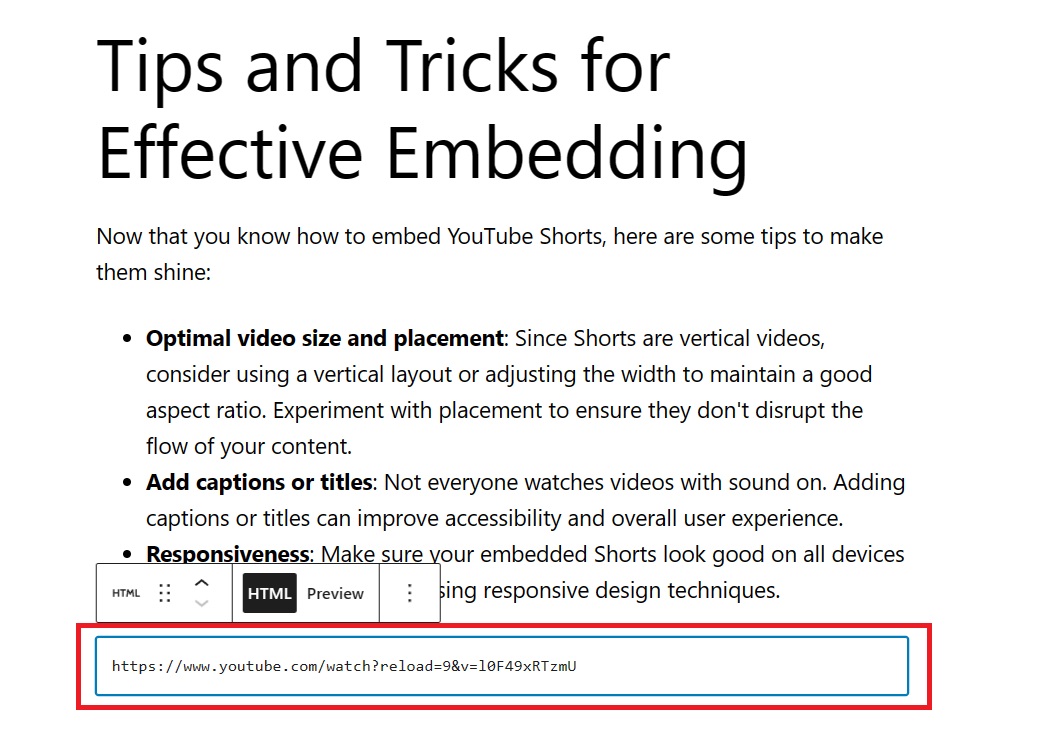
- Fügen Sie die geänderte URL in ein WordPress ein HTML Block. Wenn Sie Ihren WordPress-Beitrag oder Ihre WordPress-Seite bearbeiten, fügen Sie einen HTML-Block hinzu und fügen Sie dort Ihre geänderte URL ein.

So sieht es nach Verwendung des HTML-Blocks aus.

Tipp: Stellen Sie sicher, dass Sie sich im „Text” des Blockeditor beim Einfügen der URL.
Verwenden der iFrame-Codemethode
Wie erhalte ich den Einbettungscode von YouTube Shorts? Diese Methode zeigt Ihnen, wie Sie den Einbettungscode von YouTube Shorts erhalten (iFrame YouTube Shorts-Code). Darüber hinaus haben Sie mit dieser Methode mehr Kontrolle über die Größe und das Erscheinungsbild Ihres eingebetteten Kurzfilms.
So funktioniert das:
- Gehen Sie zum gewünschten YouTube-Short.
- Klicken "Aktie" und dann "Einbetten.” Unter dem Video finden Sie Optionen zum Teilen. Klicken Sie auf „Aktie“ und wählen Sie dann „Einbetten.“
- Kopieren Sie den bereitgestellten iFrame-Code. Ein Popup-Fenster mit dem iFrame-Code wird angezeigt. Kopieren Sie diesen kurzen Einbettungscode von YouTube.
- Fügen Sie den iFrame-Code in einen WordPress-HTML-Block ein. Ähnlich wie bei der Methode mit der geänderten URL fügen Sie den kopierten iFrame-Code in einen HTML-Block ein. Block in Ihrem WordPress-Editor.
Tipp: Sie können die Breite- und Höhe-Attribute im iFrame-Code anpassen, um die Größe des eingebetteten Short anzupassen.
Tipps und Tricks für eine effektive Einbettung
Nachdem Sie nun wissen, wie Sie YouTube Shorts einbetten, finden Sie hier einige Tipps, um sie optimal zur Geltung zu bringen:
- Optimale Videogröße und Platzierung: Da Shorts vertikale Videos sind, sollten Sie ein vertikales Layout verwenden oder die Breite anpassen, um ein gutes Seitenverhältnis beizubehalten. Experimentieren Sie mit der Platzierung, um sicherzustellen, dass sie den Fluss Ihres Inhalts nicht unterbrechen.
- Untertitel oder Titel hinzufügen: Nicht jeder sieht sich Videos mit Ton an. Das Hinzufügen von Untertiteln oder Titeln kann die Zugänglichkeit und das allgemeine Benutzererlebnis verbessern.
- Empfänglichkeit: Stellen Sie mithilfe von Responsive-Design-Techniken sicher, dass Ihre eingebetteten Shorts auf allen Geräten (Desktop, Mobiltelefon, Tablet) gut aussehen.
✅ Schauen Sie sich die 9 an beste Audio-Player-Plugins in WordPress.
So betten Sie YouTube Shorts in WordPress ein: Fazit
Das Einbetten von YouTube Shorts in Ihre WordPress-Website ist eine großartige Möglichkeit, ansprechende Inhalte hinzuzufügen und die Interaktion mit dem Publikum zu steigern. Mit den oben beschriebenen Methoden und einigen hilfreichen Tipps können Sie Ihre Shorts-Inhalte nahtlos präsentieren und Ihre Besucher fesseln.
Wenn Sie Ihren YouTube-Kurzfilm über ein Plugin einbetten möchten, sollten Sie sich ohne zu zögern für ElementsKit entscheiden. Warum?
- ElementsKit bietet eine kostenlose Einbettungsmethode.
- Das Video-Widget von ElementsKit kann per Ziehen und Ablegen hinzugefügt werden, was es selbst für Anfänger benutzerfreundlicher macht.
- Es funktioniert perfekt auf allen Browsern und Smart-Geräten.
- Das Widget ist sehr leicht und garantiert, dass Ihre Website schneller geladen wird, selbst wenn so viele YouTube-Shorts hinzugefügt werden.
- Das Widget gibt Ihnen die Freiheit, alles nach Ihrem Geschmack anzupassen.
Also schnappen Sie sich Ihren Lieblings-Short und beginnen Sie mit der Einbettung mit ElementKit!


Schreibe einen Kommentar