Kunden zu ihren gewünschten Produkten zu führen, hat für Besitzer von E-Commerce-Websites oberste Priorität. Eine der effektivsten Möglichkeiten, diesen Prozess zu optimieren, besteht darin, WooCommerce-Produktkategorien zu Ihrem WordPress-Menü hinzuzufügen.
Wenn Besucher mit der Maus über ein Menüelement fahren, das mit einer Produktkategorie verknüpft ist, können sie sofort Unterkategorien sehen, sodass die Produktkategorie auf kompaktem Raum besser präsentiert werden kann. Diese Vorgehensweise verbessert nicht nur die Site-Navigation, sondern auch das gesamte Einkaufserlebnis.
In dieser Anleitung zeigen wir Ihnen, wie Sie WooCommerce-Produktkategorien zum WordPress-Menü hinzufügen und so eine benutzerfreundliche und effiziente Einkaufsumgebung erstellen.
Warum sollten Sie die WooCommerce-Produktkategorie zum WordPress-Menü hinzufügen?
Das Hinzufügen von WooCommerce-Produktkategorien zum Website-Menü ist wichtig, da es Ihren Umsatz steigert.
Diese Funktion zeigt deutlich an, wo Käufer ihre gewünschten Produkte im Menü finden können, unabhängig davon, wo sie sich auf der Website befinden. Dank der einfachen Navigation erleben Kunden bei der Auswahl ihrer gewünschten Produkte keinerlei Probleme.
Wenn Sie einem Menüpunkt eine WooCommerce-Kategorie hinzugefügt haben, können Sie darunter auch mehrere Untermenüs für Unterkategorien einfügen. Die Website-Navigation einer Bekleidungsmarke könnte beispielsweise eine WooCommerce-Kategorie für Männer und darin weitere Unterkategorien wie Oberbekleidung oder Unterbekleidung enthalten.
Auf diese Weise können Suchmaschinen wichtige Seiten für die Indizierung priorisieren, was der SEO Ihrer gesamten Website zugute kommen kann. Ein großer Vorteil des Hinzufügens einer WooCommerce-Produktkategorie zum Navigationsmenü ist für mobile Benutzer. Anstatt lange zu scrollen, können sie schnell direkt aus dem Kopfbereich auf Produkte zugreifen.
Methode 1: Hinzufügen einer WooCommerce-Produktkategorie zum Menü mithilfe des klassischen WordPress-Themes
Im ersten Teil zeigen wir, wie man Produktkategorien zu klassischen WordPress-Themes hinzufügt. Wenn Sie jedoch ein Gutenberg-blockbasiertes Theme verwenden, können Sie diesen Teil überspringen und mit Methode zwei fortfahren.
Im Allgemeinen integrieren Benutzer herkömmlicher Designs einen Seitenersteller, um ihren Websites zusätzliche Funktionen und Anpassungsmöglichkeiten hinzuzufügen.
In unserem Tutorial verwenden wir die folgenden Themes und Plugins. Installieren und aktivieren Sie sie also, indem Sie dieser Anleitung folgen.
Produktkategorie und Produkttag zum WP-Menü hinzufügen
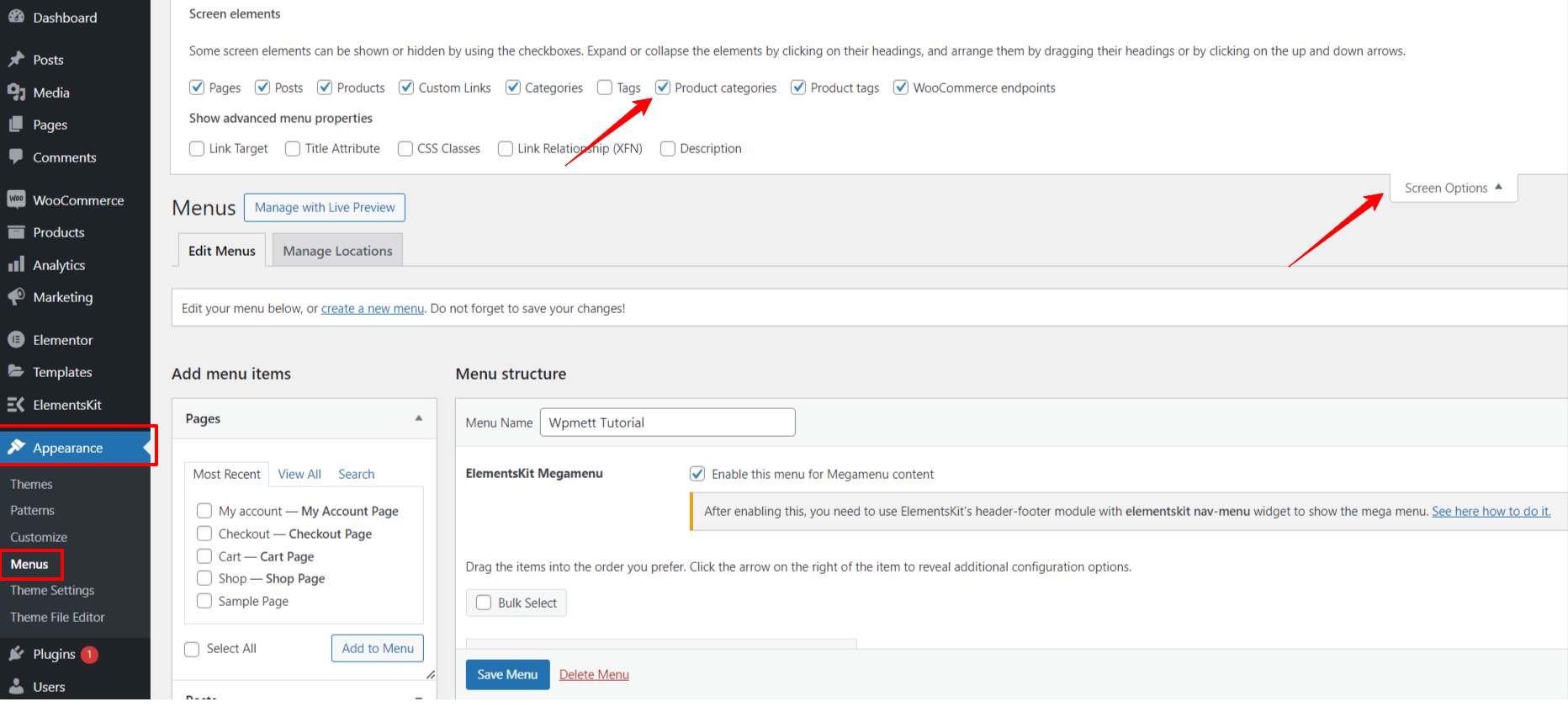
Navigieren Sie zunächst zu Aussehen > Menüs von Ihrem WordPress-Dashboard. Wenn Ihre Website kein Menü hat, erstellen Sie zunächst eines. Klicken Sie dann oben rechts auf der Menüeditorseite auf „Bildschirmoptionen“.

Es wird ein Bereich mit verschiedenen Elementen erweitert, in den Sie Ihr Menü einfügen können. Aktivieren Sie die Kontrollkästchen neben „Produktkategorien“. Auf diese Weise können Sie alle Produktkategorien und Tags zu Ihren Menüoptionen hinzufügen.
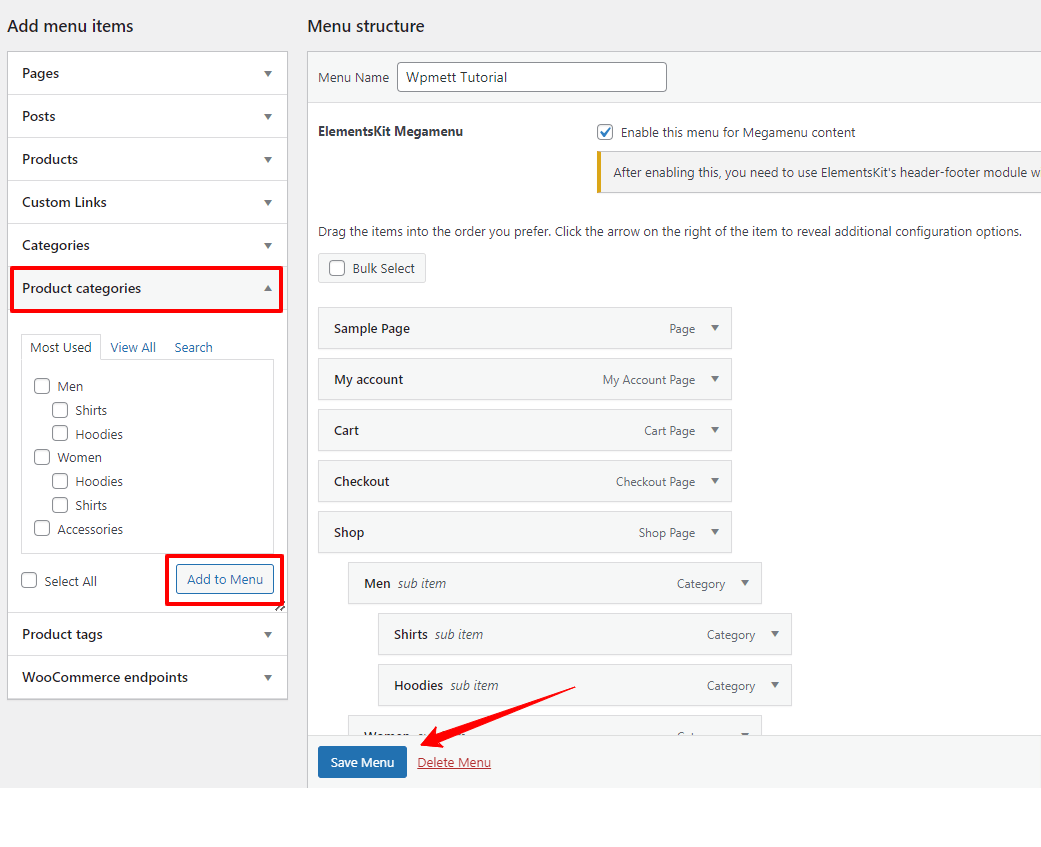
Hier bleiben Ihnen nur noch einige Klicks. In der linken Spalte des Bildschirms finden Sie neue Optionen wie Produkte, Produkt Tags, Und Produktkategorien. Erweitern Sie deren Dropdown-Menü und aktivieren Sie die Kontrollkästchen für die Elemente, die Sie in das Navigationsmenü Ihrer Website aufnehmen möchten.

Klicken Sie anschließend auf „Zum Menü hinzufügen“ Schaltfläche. Passen Sie die Menühierarchie nach Ihren Wünschen an. Und wenn Sie fertig sind, klicken Sie auf die „Menü speichern“ Taste.
Wenn Sie jetzt eine Vorschau des Navigationsmenüs Ihrer WordPress-Website anzeigen oder es ansehen, werden Sie feststellen, dass es nicht gut organisiert und reaktionsschnell ist. Besucher können nicht zu ihrer gewünschten Produktkategorie navigieren.
Was ist also hier die Lösung?
Der beste Weg, eine Reihe von Menüelementen auf vereinfachte und interaktive Weise darzustellen, ist die Verwendung eines Mega-Menü-Plugins. Und wir empfehlen das ElementsKit Mega-Menü Builder für einen Benutzer des klassischen Designs.
Mit diesem voll funktionsfähigen Elementor-Addon können Sie hinzufügen atemberaubende horizontale und vertikale Mega-Menüs zu Displays ohne Codierungsaufwand.
Gamify Produktkategorie im WP-Menü mit ElementsKit Mega Menu Widget
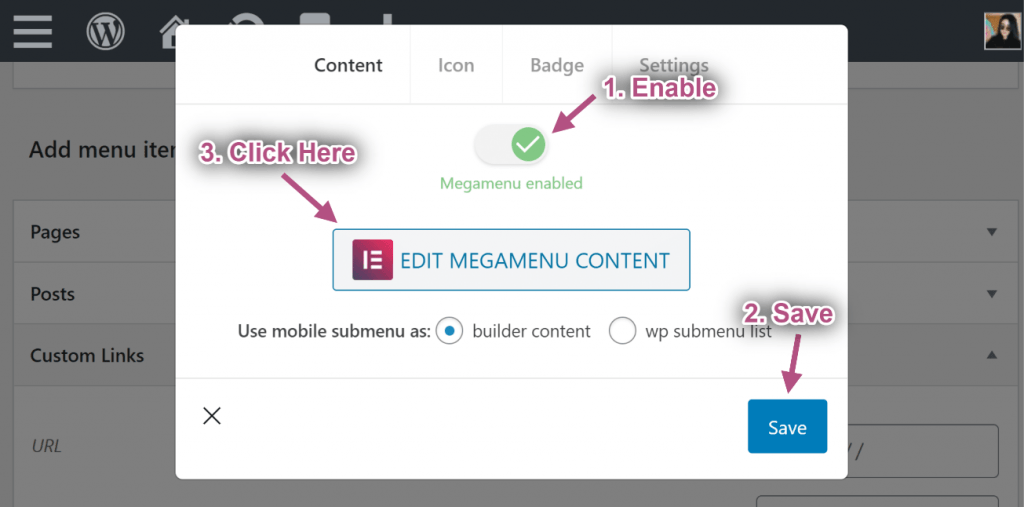
Um mit der ElementsKit Mega-Menü-Funktion fortzufahren, müssen Sie das Kontrollkästchen „Aktivieren Sie das Menü für Megamenü-Inhalte„. Bewegen Sie dann den Mauszeiger über ein beliebiges Element im Menüeditorbereich. Daraufhin wird das Symbol für die Megamenüeinstellungen angezeigt. Klicken Sie darauf.

In diesem Moment wird auf Ihrem Bildschirm ein Popup angezeigt. Schalten Sie hier die Megamenü Schaltfläche. Dadurch wird die Option „:“ aktiviert. BEARBEITEN SIE DEN INHALT DES MEGAMENÜS”-Option. Klicken Sie einfach darauf.
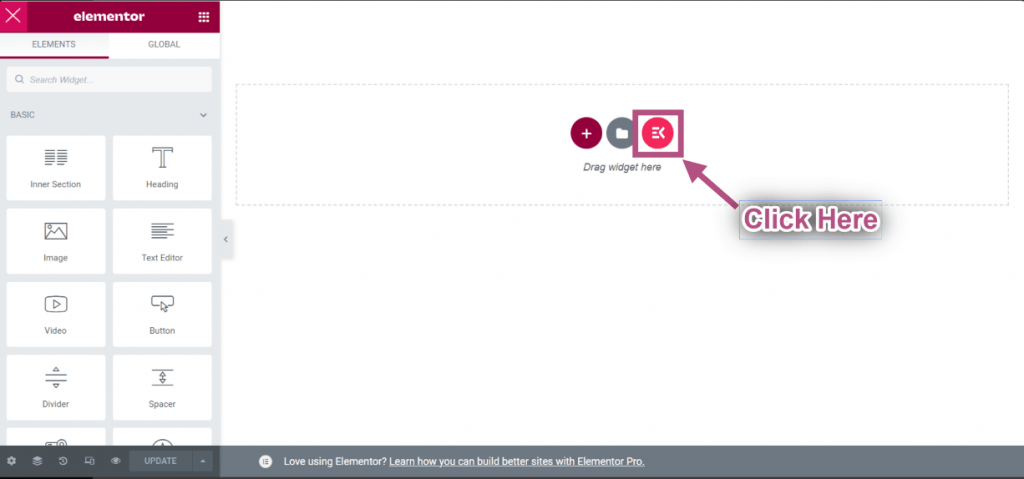
Als Nächstes wird das Dashboard des ElementsKit-Megamenü-Builders vor Ihnen gestartet. Jetzt verfügen Sie über die vollständige Elementor- und ElementsKit-Steuerung, um Ihr Bildermenü zu erstellen und anzupassen.

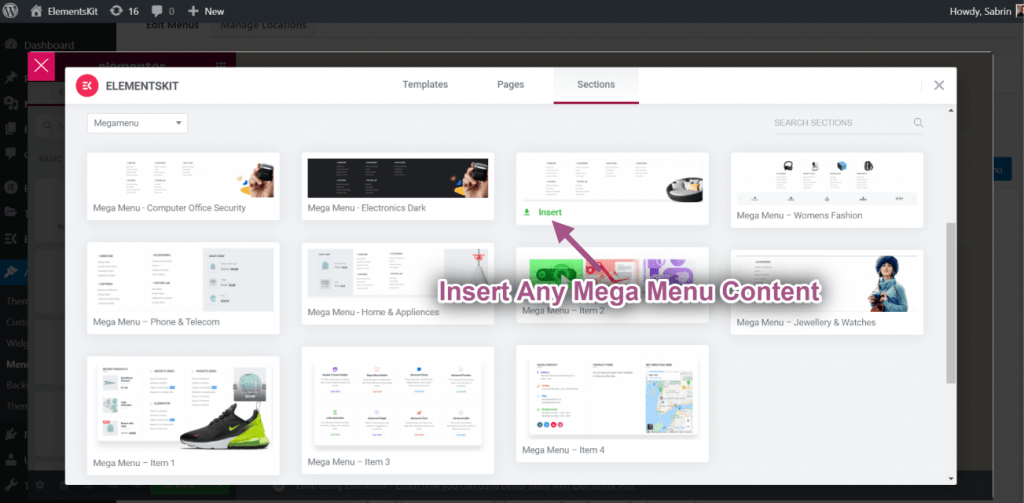
In unserem Tutorial zeigen wir den einfachsten Weg. Klicken Sie auf das ElementsKit-Vorlagensymbol. Daraufhin wird ein Bildschirm mit zahlreichen Vorlagen angezeigt.

Klicken Sie zunächst auf „Abschnitt” Option oben rechts. Gehen Sie dann zu "Kategorie” und wählen Sie die Megamenü" Möglichkeit.
Sobald Sie die passende Vorlage für das Mega-Menü ausgewählt haben, um die Produktkategorie Ihrer WooCommerce-Website zu präsentieren, klicken Sie auf Einfügen und warte einen Moment.

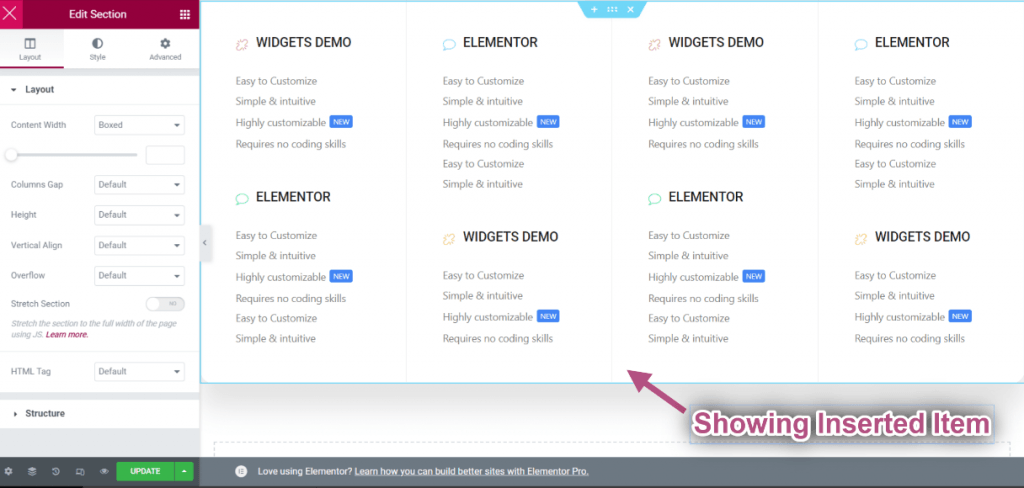
Wenn Ihr eingefügtes Element erfolgreich geladen wurde, gehen Sie zu den Spalten- oder Widget-Einstellungen.
Hier passen Sie Inhalt und Design des vorgefertigten Layouts an Ihren Markenstil an. Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“ und schließen Sie das Fenster.
Als Nächstes konzentrieren wir uns auf die Anpassung des Symbols und des Badges sowie auf die Anpassung der Kopfzeileneinstellungen. Wechseln Sie zur Registerkarte „Symbol“ und legen Sie Ihr Symbol und dessen Farbe fest. Machen Sie dasselbe für die Anpassung des Badge-Texts.
Die letzte Registerkarte dieser Registerkarte ist „Einstellungen" um die Position und Breite Ihres Mega-Menüs festzulegen und das Ajax-Laden zu aktivieren. Und wenn Sie mit allem fertig sind, klicken Sie auf "Speichern" Um dieses Popup zu verlassen, klicken Sie auf die Schaltfläche „X”-Symbol. Und wir beenden unsere Reise „Hinzufügen der WooCommerce-Produktkategorie zum Menü Ihres klassischen Designs“, indem wir auf das „Menü speichern" Möglichkeit.
Methode 2: WooCommerce-Produktkategorie im blockbasierten Themenmenü hinzufügen
Die zweite Methode dieses Tutorials zeigt, wie man WooCommerce-Produktkategorien zum blockbasierten Gutenberg-Theme hinzufügt. Und in diesem Teil verwenden wir die GutenKit-Plugin. Es vereinfacht die Erstellung und Anpassung von Megamenüs in Ihrem Blockeditorbereich.
GutenKit unterstützt einen leistungsstarken Mega-Menüblock, der den mühsamen technischen Aufwand von Gutenberg-Benutzern überflüssig macht. Sie können Designelemente einfach per Drag-and-Drop verschieben, wie bei jedem flexiblen Page-Builder-Plugin.
Sehen wir uns ein reales Szenario an:
Produktkategorie und Produkttag zum Blockeditor-Menü hinzufügen
Es ist wichtig zu verstehen, dass in GutenKit oder Gutenberg Menüelemente durch Verlinkung zu internen oder externen Webseiten hinzugefügt werden. Daher benötigen Sie die URLs für diese spezifischen Produktkategorien und Tags, um eine WooCommerce-Produktkategorie oder einen WooCommerce-Tag zum Navigationsmenü Ihrer Website hinzuzufügen.

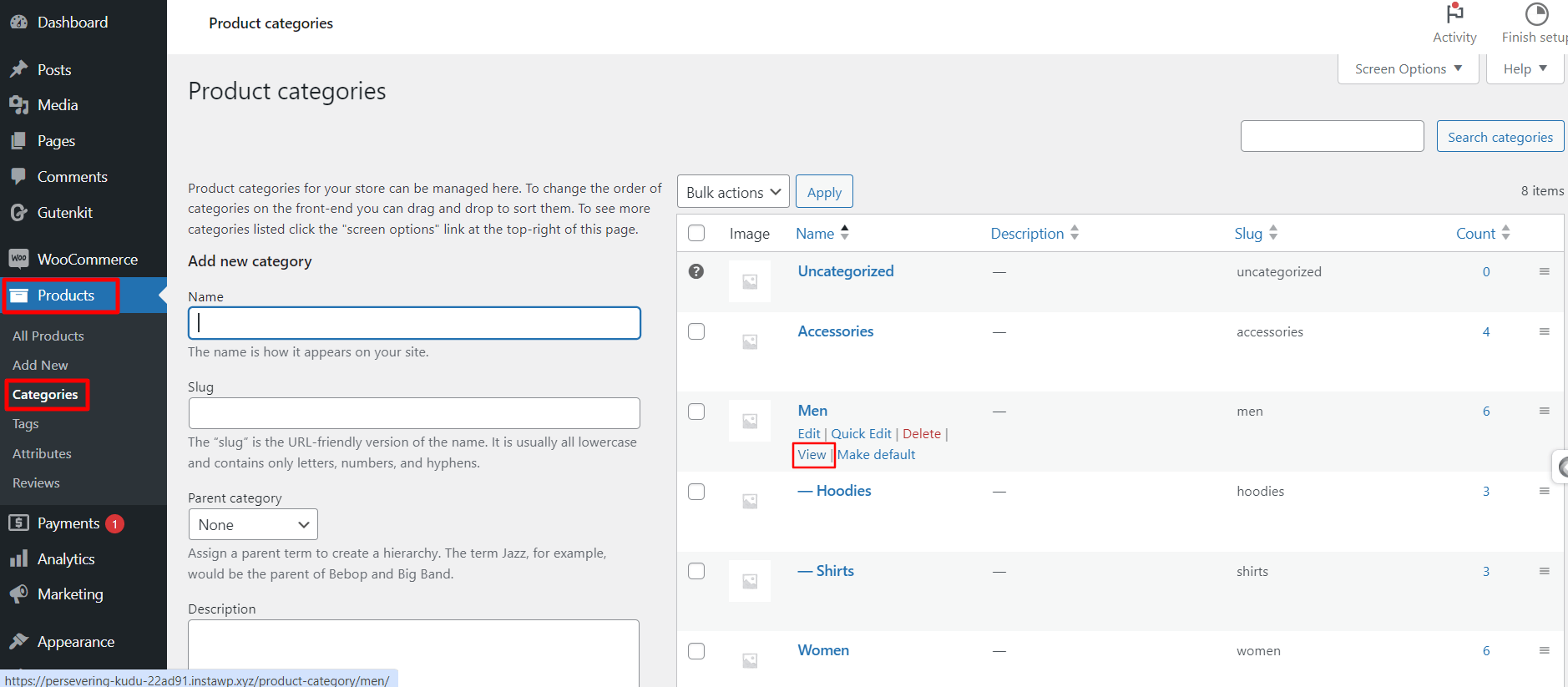
Folgen Sie dazu im Dashboard Ihrer Gutenberg-Website Produkte > Kategorien. Sie sehen alle Produktkategorien Ihrer WooCommerce-Website. Klicken Sie auf dieser Seite auf "Sicht" Option einer beliebigen Kategorie, wodurch eine Seite in einem neuen Tab Ihres Browsers geladen wird.
Kopieren Sie dann aus der Suchleiste des Browsers die URLs und später fügen Sie sie wie unten gezeigt zu den GutenKit-Navigationsmenüblockeinstellungen hinzu.
Jetzt zeigen wir Ihnen, wie Sie die WooCommerce-Produktkategorie in das Menü der WordPress-Website einfügen.
Gehen Sie zu Ihrem WordPress-Dashboard, fügen Sie eine neue Seite ein oder besuchen Sie eine vorhandene Seite. Klicken Sie auf das „+“ Symbol, um einen Block hinzuzufügen und nach dem GutenKit-Nav-Menüblock zu suchen.
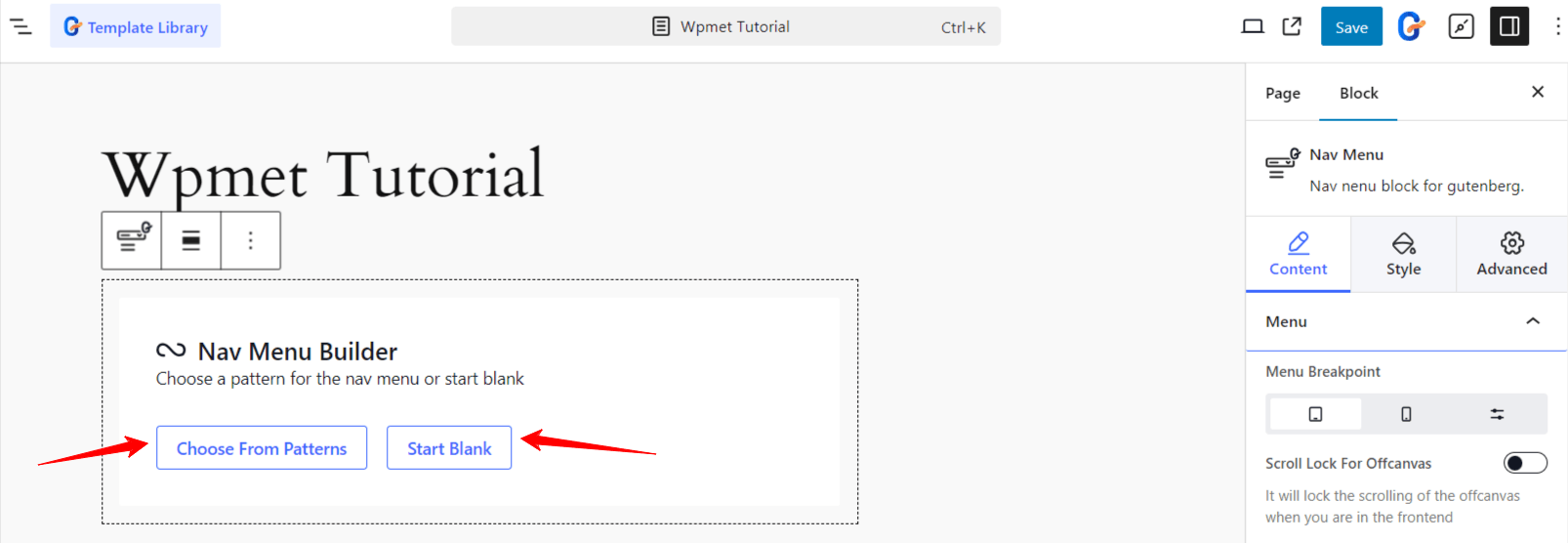
Sobald Sie es sehen, klicken Sie darauf oder ziehen Sie es in den Editorbereich. GutenKit Nav-Menüblock lädt mit zwei Optionen. Sie können ein vorgefertigtes Muster auswählen oder Ihr Gutenberg-Website-Menü von Grund auf neu erstellen.

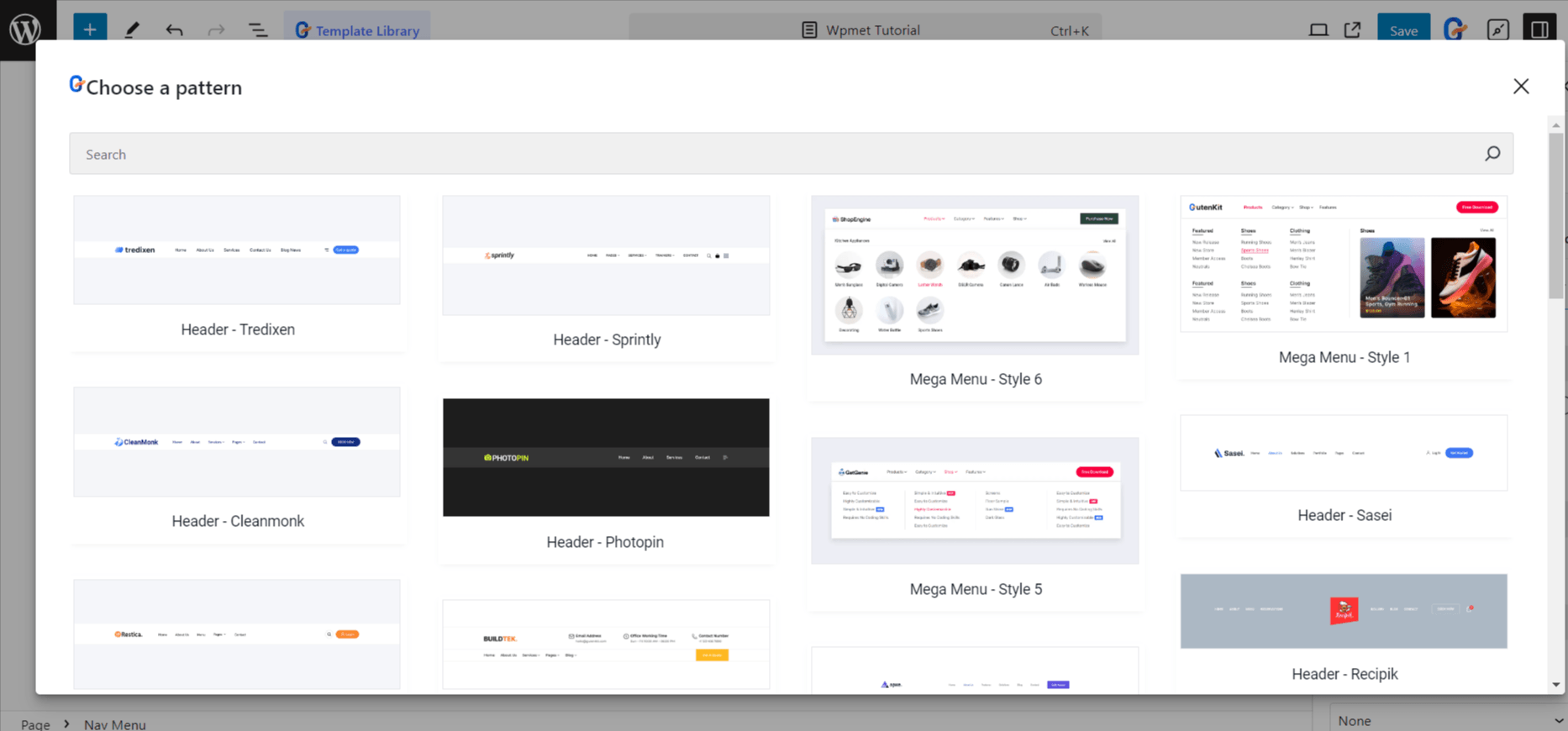
Am einfachsten ist es, mit der vorgefertigten Kopfzeilenvorlage zu arbeiten. Klicken Sie auf „Wählen Sie aus Mustern“-Schaltfläche und alle verfügbaren GutenKit-Headermuster werden in einem Popup angezeigt.

Importieren Sie als Nächstes Ihre bevorzugten Menümuster. Anschließend können Sie den WooCommerce-Produktkategorie-Link in die Navigationsleiste einfügen. Außerdem passen Sie andere Menüelemente basierend auf der Navigation Ihrer Website an.
Wenn Sie hingegen von vorne beginnen möchten, klicken Sie auf das „Leer beginnen“ Schaltfläche. Anschließend wird der GutenKit Nav-Menüblock mit einigen Menüelementen basierend auf den veröffentlichten Seiten der Website geladen. Sie können sie behalten oder löschen.

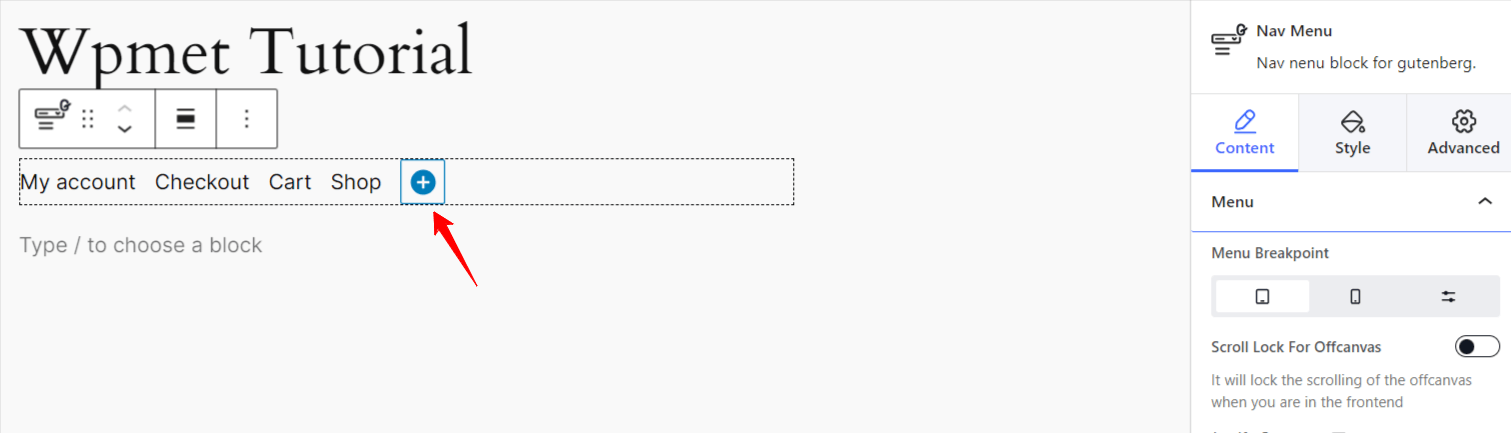
Um einen neuen Menüpunkt hinzuzufügen, klicken Sie auf das „blau eingekreistes +“ Symbol. Damit können Sie Ihrer Website eine vorhandene veröffentlichte Seite oder URL hinzufügen. Sie müssen nur die URL der Produktkategorie einfügen und die Menübezeichnung definieren. So können wir dem Navigationsmenü von Gutenberg eine WooCommerce-Produktkategorie hinzufügen.
Der GutenKit Nav-Menüblock ist eine robuste Lösung zum Anpassen des Menüs Ihrer Website. Sie können Ihre Produktkategorie sogar mit einem Mega-Menü anzeigen.

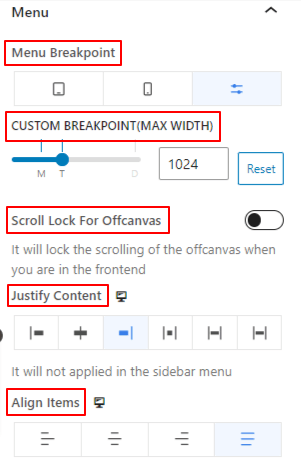
Klicken Sie in den GutenKit Nav Menu Block-Einstellungen auf das „Gehe zum übergeordneten Element“ Option. Sie sehen verschiedene Anpassungseinstellungen zum Gestalten des WordPress-Navigationsmenüs. Von der "Inhalt" Auf der Registerkarte „“ können Sie benutzerdefinierte Haltepunkte festlegen, Animationen zum Anzeigen von Untermenüs definieren und beim Scrollen Off-Canvas-Menüs anzeigen.
Darüber hinaus können Sie die Menüstruktur und die Menüelemente anpassen, um ein optisch ansprechenderes Navigationsmenü für Ihre Produktkategorien zu erstellen.
Für das mobile Menü können Sie mit dem GutenKit Nav Menu-Block ein anderes Logo auswählen. Und, was am wichtigsten ist, Sie können ein Hamburger-Symbol aus einer großen Symbolbibliothek einfügen, die unterstützt wird von „Schriftart großartig“ Und integrierte GutenKit-Symbole oder laden Sie eine SVG-Datei dafür hoch. Gestalten Sie das Hamburger-Symbol dann nach Ihren Wünschen.
Bonus-Tipps zum Anzeigen von WooCommerce-Produktkategorien in Ihrem WordPress-Menü
Das Hinzufügen von Produktkategorien zum Menü Ihrer Website ist eine Sache, aber sie optisch ansprechend für Besucher zu gestalten, kann eine Herausforderung sein. Obwohl wir in unserem Tutorial bereits über die Anpassung und Gestaltung der Produktkategorieanzeige gesprochen haben, gibt es einige zusätzliche Vorgehensweisen, die Sie beachten sollten, wie unten aufgeführt:
👉 Entscheiden Sie zunächst, welche Produktkategorie Sie zum Navigationsmenü hinzufügen möchten. Sie sollten beliebte und meistverkaufte Kategorien in Ihrem Top-Menü hervorheben, um Kunden anzuziehen.
👉 Machen Sie Menüelemente außerdem mit Farben, Symbolen und Abzeichen interaktiver. Zeigen Sie Ihr individuelles Symbol an, das Ihre Marke repräsentiert. Die Plugins, die wir in unserem Tutorial verwendet haben, unterstützen das Hochladen von SVG-Dateien für Ihr Plugin.
👉 Um Angebote oder reduzierte Produkte zu präsentieren, fügen Sie Quicklinks hinzu, damit Kunden direkt auf diese Seiten springen können.
👉 Passen Sie den Wrapper-Bereich der Mega-Menükarte oder Navigationsleiste an, um ein ästhetisches Erscheinungsbild zu erzielen.
👉 Konfigurieren Sie die reaktionsfähigen Einstellungen des Menüs, um Produktkategorien auf Mobilgeräten und kleinen Geräten präzise anzuzeigen.
👉 Verwenden Sie ein No-Code-Plugin, um die in Ihrem Navigationsmenü angezeigte Produktkategorie mühelos zu konfigurieren und anzupassen.
Einpacken!
Da das Navigationsmenü oben auf der Webseite angezeigt wird, können Besucher problemlos auf die wichtigsten Seiten und Links zugreifen. E-Commerce-Besitzer möchten ihre Hauptseiten wie Blog, Shop, Mein Konto und Produktkategorien in das Navigationsmenü der Website einfügen.
In diesem Leitfaden haben wir zwei Methoden zum Hinzufügen von WooCommerce-Produktkategorien zum Menü beschrieben. Darüber hinaus haben wir nützliche Plugins hervorgehoben wie GutenKit Und ElementsKit, mit denen Sie diese Funktionalität implementieren und Ihr Menü problemlos anpassen können – keine Codierung erforderlich.
Nehmen Sie sich etwas Zeit, um diese Optionen zu erkunden und ein ansprechendes, benutzerfreundliches Erscheinungsbild für Ihre WooCommerce-Produktkategorien zu erstellen.






Schreibe einen Kommentar