Wir freuen uns, mitteilen zu können, dass GutenKit 2.0 jetzt live ist. Es ist die nächste Evolutionsstufe von GutenKit – dem ultimativen visuellen Seitenersteller für Gutenberg. Wir haben nicht nur einige neue Funktionen hinzugefügt, sondern GutenKit 2.0 ist auch Teil einer Mission, bei der wir unseren Benutzern ständige Updates versprechen.
Unsere spannenden neuen Versionen bringen Sie dem Erreichen Ihrer Website-Designziele näher. Und wenn Sie neu bei GutenKit sind, empfehlen wir Ihnen, die neuesten Versionen auszuprobieren. Sie werden verstehen, warum GutenKit in letzter Zeit ein beeindruckendes Wachstum erzielt hat.
Hier sind die wichtigsten Bereiche, in denen GutenKit 2.0 wird Sie befähigen:
- 👉 Responsive Breakpoint für perfektes Design für jedes Gerät.
- 👉 Popup-Builder zum Anzeigen von Popups überall auf den Gutenberg-Websites.
- 👉 Organisieren Sie Informationen mit einem Tabellen-Builder wie nie zuvor.
- 👉 Anzeigebedingungen zum Festlegen dynamischer Inhaltserlebnisse.
- 👉 Sorgen Sie mit dem Interaktionsmodul für interaktive Erlebnisse.
Nutzen Sie die Leistung von GutenKit 2.0
Wir haben in letzter Zeit große Schritte unternommen, Entwicklung innovativer Blöcke und Module sowie Umgestaltung des Benutzererlebnisses um die Fähigkeiten von GutenKit zu revolutionieren, zusammen mit einigen dringend benötigte Fehlerbehebungen und Verbesserungen zu unseren bestehenden Funktionen.
Alle diese Verbesserungen werden schrittweise veröffentlicht und wir arbeiten weiterhin daran, alle neuesten Funktionen im Webdesign und in der Entwicklung hinzuzufügen.
Aber an diesem Punkt sind wir an einem Punkt angelangt, an dem wir Folgendes ankündigen möchten: GutenKit 2.0.
Tatsächlich verzeichnen wir einen rasanten Anstieg der GutenKit-Benutzer, was uns hinsichtlich der fortlaufenden Entwicklung und des zukünftigen Potenzials des Plugins noch optimistischer stimmt.
Die neue Version dieser Gutenberg-Seitenerstellungs-Plugin ist außergewöhnlich entwickelt, um zu geben enorme Flexibilität bei der Einrichtung dynamischer Inhalte und responsiver Websites. Jetzt können Benutzer verschiedene animierte Aktionen auf ihrer Website anzeigen. Einige erweiterte Funktionen wie Popups und Tabellenerstellungsblöcke wurden in GutenKit 2.0 eingeführt.
Jetzt werden wir GutenKit 2.0 im Detail untersuchen:
GutenKit Neue Funktionen
Das GutenKit-Team hat in der Version GutenKit 2.0 eine Reihe brandneuer Funktionen veröffentlicht, die zur Erweiterung der Funktionalitäten von WordPress-Websites konzipiert und entwickelt wurden. Sehen wir sie uns an:
⭐ Responsive Design auf allen Geräten mit benutzerdefinierten Haltepunkten
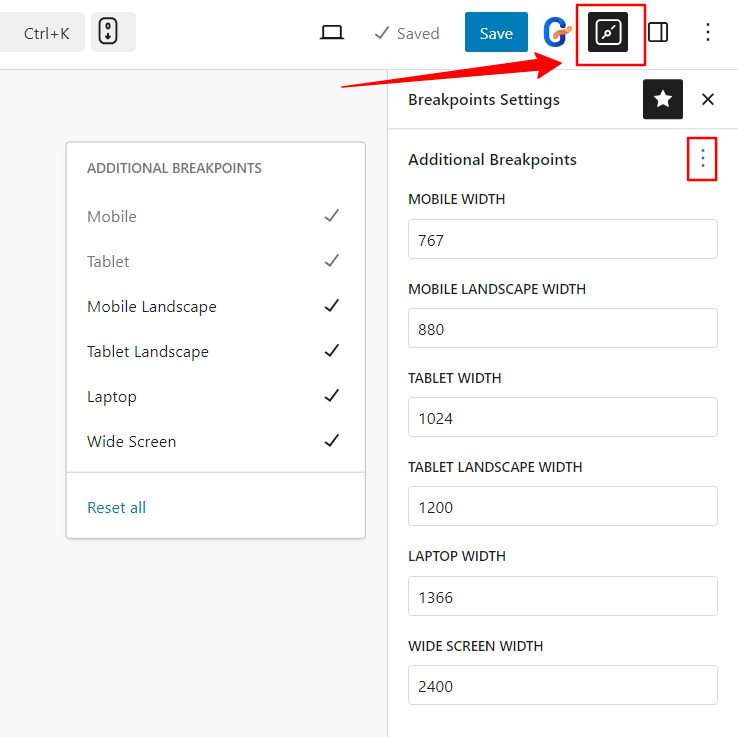
Eine der am meisten gefeierten Ergänzungen zu GutenKit 2.0 ist seine Responsive Breakpoint-Modul. Diese Funktion stellt sicher, dass Ihre Webseiten auf jedem Gerät optimal angezeigt werden. Eine dringend benötigte Entwicklung des GutenKit-Plugins, da ein erheblicher Teil des Website-Verkehrs mittlerweile von Mobil- und Tablet-Benutzern stammt.
Responsive Breakpoint ist eines der besten Features, das ein Gutenberg-Benutzer erwarten kann! Aus diesem Grund:
✅ Sechs vordefinierte Haltepunkte wie Mobilgeräte, Tablets und Desktop-Geräte.
✅ Legen Sie für jeden Haltepunkt eine benutzerdefinierte Breite fest.
✅ Fügen Sie Haltepunkte für die Querformat- und Breitbildansicht hinzu.
✅ Steuert die Reaktionsfähigkeit im Editorbereich.

GutenKit enthält eine umfassende Funktion für Haltepunkteinstellungen, mit der Sie benutzerdefinierte Haltepunkte für Geräte wie Mobiltelefone, Tablets, Laptops, Querformat und Breitbild festlegen können. Die von Ihnen festgelegten Breiten passen Ihr Webdesign automatisch an und stellen sicher, dass es perfekt auf alle Bildschirmgrößen passt und ein vollständig ansprechendes Erlebnis bietet.
⭐ Popup Builder Popup überall anzeigen
Gutenkit ist jetzt mit dem Popup-Builder-Modul ausgestattet, um Gutenberg-Benutzern das Leben zu erleichtern. Jetzt können Sie das Potenzial von Popup-Kampagnen nutzen, um Konvertieren Sie Ihre Besucher in Kunden, sammeln Sie Leads, informieren Sie Kunden über Cookie-Richtlinien, und vieles mehr. Ein zusätzliches Popup-Menü finden Sie in den GutenKit-Einstellungen im WordPress-Dashboard. So können Sie alle Popup-Kampagnen zentral steuern.

Popups können lästig sein, da sie den Hauptbereich für Besucher blockieren. Wenn Sie ein Popup erstellen, müssen Sie sich daher auf seine Attraktivität konzentrieren. In diesem Sinne können Sie mit dem GutenKit-Popup-Modul beliebige Blöcke verwenden, um Ihre gewünschte Popup-Kampagne zu gestalten.
Hier sind einige wichtige Dinge, die Sie mit dem GutenKit-Popup-Block tun können:
✅ Entwerfen und passen Sie schöne Popups mit beliebigen Blöcken und Vorlagen an.
✅ Zeigen Sie Popups auf der gesamten Website oder auf bestimmten Seiten an.
✅ Schließen Sie bestimmte Seiten von der Anzeige von Popups aus.
✅ Entscheiden Sie, wie das Popup ausgelöst werden soll: beim Laden der Seite, Scrollen, bei Interaktion und mehr.
Darüber hinaus können Sie eine Vielzahl von Einstellungen anpassen, darunter Öffnungsereignisse, Triggertypen, Kampagnenzeitpunkt und -dauer, Eingangs- und Ausgangsanimationen, Stile der Schließen-Schaltfläche und mehr. Darüber hinaus können Sie mit dem GutenKit-Popup-Modul ein äußerst effektives Popup-Erlebnis schaffen, indem Sie Bedingungen festlegen, die bestimmen, wo das Popup für Besucher angezeigt werden oder verborgen bleiben soll.
⭐ Tabellen in Gutenberg erstellen leicht gemacht
Wann Start, GutenKit hatte nur den Block „Preistabelle“. In dieser Version von GutenKit 2.0 werden Sie jedoch einen umfassenden Tabellenerstellungsblock erleben. Damit können Sie jede Art von Tabelle mit umfangreichen Anpassungsmöglichkeiten erstellen.
GutenKit ist ein leistungsstarkes Tabellenerstellungstool, mit dem Sie beliebige Blöcke in eine Tabelle einfügen können. Sie können beispielsweise einen Bildblock hinzufügen, um Ihre Tabelle informativ zu gestalten. Und auch andere gängige Tabellenerstellungsfunktionen wie Kopf- und Fußzeile sowie Zellenanpassung sind mit diesem Block verfügbar.
Ein weiterer wichtiger Punkt ist, dass Sie sich keine Sorgen um die Reaktionsfähigkeit Ihrer Tabelle machen müssen. Jede mit GutenKit entwickelte und angepasste Website-Tabelle passt sich problemlos an jede Bildschirmgröße an. In Kürze sollen auch Funktionen zum Importieren und Exportieren von Daten hinzugefügt werden.
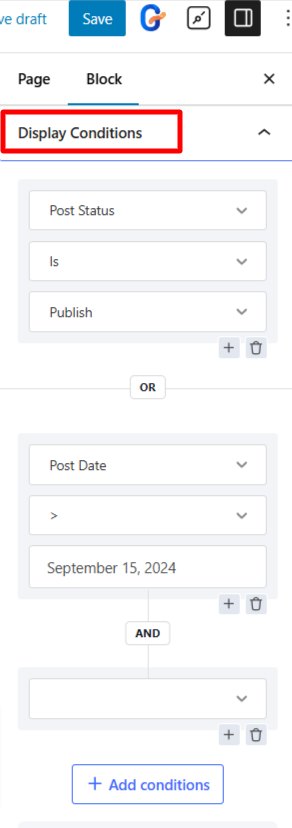
⭐ Stellen Sie die Anzeigebedingungen problemlos ein
GutenKit 2.0 bietet die Möglichkeit, Weisen Sie Anzeigebedingungen zu, um den Block basierend auf Beitragstypen, Uhrzeit und Datum, Benutzerrolle, Browsern, Betriebssystem auszublenden. usw. Dieses Modul eröffnet viele Möglichkeiten, ein dynamisches Erlebnis für Besucher zu schaffen. Sie können beispielsweise eine Seite oder einen Beitrag nur für Abonnenten festlegen, indem Sie Anzeigebedingungen anwenden.

Sie können auf Ihrer Website auch zeitabhängige Rabatte anzeigen, z. B. ein Wochenendangebot ausschließlich sonntags. Solche Anzeigebedingungen oder Regeln tragen sogar dazu bei, dass Ihre Website frei von Spam ist. Sie können die Anzeigebedingungsfunktion sogar erweitern, um sie deutlicher zu machen, indem Sie mehrere Regeln auf jeden GutenKit-Block anwenden, indem Sie eine Logik wie diese verwenden Und, Oder.
⭐ Interaktive Reaktion auf Besucheraktionen
Diese Funktion ist ein neues Tool für Gutenberg-Benutzer, mit dem sie ihre Websites mit subtilen Animationen gestalten können. Und Sie müssen sich nicht mit Code herumschlagen, um sie zu implementieren. Mit dem GutenKit-Interaktionsmodul können Sie solche Interaktionseffekte mit nur wenigen Klicks hinzufügen. Dieses animierte und interaktive Erlebnis wird die Besucher an Ihre Website fesseln.
Um das Erlebnis Ihrer Website-Besucher zu beeinflussen, bietet GutenKit 2.0 verschiedene Interaktionsarten wie das Anzeigen, Ausblenden oder Umschalten von Elementen oder Attributen sowie zusätzliche Übergangseffekte wie Scrollen, Drehen, Anpassen der Deckkraft und mehr.
Das Hinzufügen von Interaktionserfahrung bedeutet, visuelle Änderungen und Animationen anzuzeigen, wenn Besucher ihre Aktionen auslösen, z. B. schweben, scrollen, Inhalte laden, klicken usw. Sie können Trigger- und Aktionstypen aus den Moduleinstellungen auswählen. Klicken Sie außerdem auf „Artikel hinzufügen“-Schaltfläche können Sie mehrere Interaktionseffekte für bestimmte Teile Ihrer Websites hinzufügen.
Weitere neue Funktionen
Abgesehen von den oben genannten Mega-Funktionalitäten hat das GutenKit-Team auch einige zusätzliche neue Funktionen veröffentlicht. Diese Verbesserungen werden Ihr Erlebnis beim Erstellen von Gutenberg-Websites erheblich verbessern.
Schauen wir sie uns an:
Benutzerdefiniertes CSS-Modul
GutenKit ist jetzt mit dem Modul „Benutzerdefiniertes CSS“ verfügbar, mit dem Sie Ihre Website durch Einfügen von Cascading Style Sheets (CSS) individuell gestalten können. Sie finden dieses Modul auf der Registerkarte „Erweitert“, um CSS-Eigenschaften hinzuzufügen, um vordefinierte Elemente in der HTML-Ausgabe des Moduls anzusprechen.
Tooltip-Komponente
GutenKit ist jetzt mit einer Tooltip-Komponentenfunktion ausgestattet, d. h. Sie können zusätzliche Informationen zu einem Produkt oder einer Dienstleistung anzeigen, wenn ein Besucher bestimmte Interaktionen wie z. B. Bewegen des Mauszeigers, Klicken oder andere Aktionen durchführt.
Styling-Funktionen für den erweiterten Bildblock
Wenn Sie jetzt in der Version GutenKit 2.0 zur Registerkarte „Stil“ des erweiterten Bildblocks gehen, gibt es einige neue Anpassungsfunktionen wie Zoom, CSS-Filter und Overlay.
Smooth Scroll-Modul
Dies sollte keine Nebenfunktion sein, sondern eine außergewöhnliche Möglichkeit, Ihre Besucher mit einem auffälligen und reibungslosen Scroll-Erlebnis auf Webseiten anzusprechen. Die Funktionen dieses Moduls finden Sie in der Kopfzeile des Blockeditors.
Erweiterter Umschaltblock
Der GutenKit Advanced Toggle-Block ist eine kreative Möglichkeit, eine große Menge an Inhalten in einem zusammenhängenden Bereich zu präsentieren. Benutzer können durch Klicken auf eine Umschaltfläche von einer Kategorie zu einem anderen Container wechseln.
Zu den weiteren Verbesserungen der GutenKit-Gestaltungsflexibilität gehören Verbesserungen der Schrifteigenschaften und der Ausrichtungssteuerung.
Verbesserungen der GutenKit-Blöcke
Das GutenKit-Team hat auch die Entwicklung seiner bestehenden Blöcke fortgesetzt, um sie an die steigende Nachfrage der Benutzer anzupassen. Beispielsweise können Sie jetzt die Symbolgröße des Symbolfeldblocks ändern. Sie haben auch das Randproblem dieses Blocks behoben. Einige Verbesserungen wurden auch im Advanced Masonry-Block und im Timeline-Block vorgenommen.
Darüber hinaus erhalten GutenKit-Benutzer mehr Steuerelemente im Schiebereglerbereich und bei der Positionierung der Wischnavigation. Außerdem finden Sie in einigen Blöcken erweiterte Funktionen, wie z. B. die Registerkarte „Erweitert“, „Geschäftszeiten“ und „Zeitleiste“. Wir können also sagen, dass Sie weiterhin Vertrauen in die Entwicklung der GuenKit-Blöcke haben können.
GutenKit Dashboard-Verbesserungen
GutenKit hat immer Wert darauf gelegt, das Benutzererlebnis zu verbessern, und das neueste GutenKit 2.0 zeigt dies Engagement mit mehreren bemerkenswerten Verbesserungen. Ein einfaches Beispiel könnten die direkten Änderungen an der Registerkarte „Vorschau“ sein. Das bedeutet, dass Sie, wenn Sie Ihre Bearbeitungsarbeit auf der Editorseite speichern, die Registerkarte „Vorschau-Browser“ nicht neu laden müssen, um die aktualisierte Arbeit anzuzeigen.
Eine weitere Verbesserung, die das GutenKit-Plugin für ein reibungsloses und schnelles Webdesign-Erlebnis mit sich bringt, ist das individuelle Laden der Blockeinstellungen. Wenn Sie mit der Bearbeitung einer Seite oder eines Beitrags beginnen, werden nicht alle Blöcke gleichzeitig geladen.
GutenKit-Blöcke laden ihre Skripte erst dann im Backend, wenn Sie auf ihre Einstellungen zugreifen. Der Vorteil hierbei ist, dass nicht alle Blöcke Ihrer Seite oder Ihres Beitrags werden gleichzeitig geladen. Daher kann die Seite vor GutenKit-Benutzern schneller geladen werden.
Insgesamt bietet GutenKit 2.0 seinen Benutzern eine schnelle und einfache Benutzererfahrung.
Kommende Updates!
GutenKit ist auf einer nie endenden Mission. Dieses Team ist engagiert genug, um alle hochmodernen Funktionen des Webdesigns und der Webentwicklung zu nutzen. Sie haben bereits geplant, den Advanced Slider Builder-Block und die MailChimp-Integration einzubauen. Sie können dieses Tool als Ihren lebenslangen Partner für Ihr WordPress-Webdesign betrachten.
Unsere kommenden Updates finden Sie auf der GutenKit-Fahrplan. Sie können hier auch Ihre eigenen zukünftigen Anfragen hinzufügen. Wir würden uns freuen, Ihr wertvolles Feedback zu berücksichtigen.



Schreibe einen Kommentar