As of May 2025, around 43.5.1% of all websites use WordPress (reported by WPZoom). While for the content management system (CMS), this number goes up to 61.3% in 2025. When it comes to publishing content on WordPress, two prominent options dominate the scene.
Der WordPress-Blockeditor, auch bekannt als Gutenberg, und Seitenersteller (z. B. Elementor, Beaver Builder und mehr) sind die Top-Tools. Diese Tools gehören zu den beliebtesten Methoden, mit denen Menschen auf der WordPress-Plattform Inhalte erstellen und ihre Websites gestalten!
Wenn es um den Vergleich von Gutenberg und Page Builders geht, bieten beide einzigartige Features, Funktionalitäten und Arbeitsabläufe, um den unterschiedlichen Benutzerpräferenzen gerecht zu werden.
So having a clear and concise idea of both Gutenberg and page builders will help you to make the right decision for your website. This article will help you with this. Here, we’ll help you make an informed decision.
Quelle: https://www.wpzoom.com/blog/wordpress-statistics/
Was ist der Gutenberg-Blockeditor?
Gutenberg is a block-based editor that replaced the classic WordPress editor from the 5.0 release. Instead of a single text box, Gutenberg allows you to create content using individual blocks for each element – paragraphs, headings, images, videos, and so on.
Dieser blockbasierte Ansatz bietet mehrere Vorteile. Erstens bietet es eine größere Flexibilität bei der Gestaltung des Layouts Ihrer Website. Sie können Blöcke ganz einfach verschieben, ihr Erscheinungsbild anpassen und sie sogar als wiederverwendbare Vorlagen für die zukünftige Verwendung speichern.
Additionally, Gutenberg easily integrates with other WordPress features and plugins. This means you can enhance your website’s functionality by adding blocks from various plugins or even creating custom blocks tailored to your specific needs.
WordPress-Seitenersteller verstehen
Andererseits sind Seitenersteller Tools von Drittanbietern, mit denen Sie Webseiten visuell gestalten können. Diese Drag-and-Drop-Editoren bieten eine intuitive Benutzeroberfläche, über die Sie Elemente wie Textfelder, Bilder, Schaltflächen und mehr hinzufügen können, indem Sie sie einfach auf die Seite ziehen.
Seitenersteller bieten umfangreiche Anpassungsoptionen wie das Anpassen von Rändern und Abständen, das Ändern von Farben und Schriftarten und sogar das Hinzufügen von Animationen oder interaktiven Elementen. Sie erfreuen sich besonders großer Beliebtheit bei technisch nicht versierten Benutzern, die professionell aussehende Websites erstellen möchten, ohne sich mit komplexem Code auseinandersetzen zu müssen.
Gutenberg vs. Seitenersteller: Vergleichende Analyse
Nachdem wir nun ein grundlegendes Verständnis von Gutenberg und Seitenerstellern haben, vergleichen wir sie anhand verschiedener Kriterien miteinander. In diesem Vergleich zwischen Gutenberg und Page Builder vergleichen wir deren Schnittstellen, anpassbare Optionen, Leistung, Kompatibilität und mehr.
| Faktoren | Gutenberg | Seitenersteller |
|---|---|---|
| Schnittstelle | Minimalistische, inhaltsorientierte Benutzeroberfläche. | Komplexe, aber funktionsreiche Benutzeroberfläche. |
| Designflexibilität | Grundlegende Anpassung mit dem Basis-Gutenberg-Editor. | Große Flexibilität bei der Designanpassung. |
| Leistung | Leichte und schnellere Ladegeschwindigkeit. | Benötigt aufgrund erweiterter Funktionen mehr Ladezeit. |
| Kompatibilität | Lässt sich nahtlos in die meisten Themes und Plugins integrieren. | Erfordert zusätzliche Kompatibilitätsprüfungen. |
| Sicherheit | Übernimmt die Standardsicherheitsmaßnahmen von WordPress. | Top- und vertrauenswürdige Seitenersteller sind recht zuverlässig. |
Gutenberg vs. Page Builder: Benutzerfreundlichkeit
Die Benutzerfreundlichkeit hängt von der Vertrautheit des Benutzers mit der Benutzeroberfläche und den spezifischen Anforderungen an Designflexibilität im Hinblick auf individuelle Anpassungen ab.
Schnittstellenvergleich
Ziel von Gutenberg ist es, ein intuitiveres Bearbeitungserlebnis innerhalb der vertrauten WordPress-Oberfläche zu bieten. Mit dem blockbasierten Ansatz können Sie Inhaltselemente einfach erstellen und anordnen. Es ist praktisch für die einfache Erstellung von Inhalten und nahtlos in WordPress integriert.
Seitenersteller hingegen bieten eine visuellere und benutzerfreundlichere Oberfläche. Obwohl die Benutzeroberfläche bei jedem Seitenersteller unterschiedlich ist, verfügen sie über einige ähnliche Grundfunktionen. Die Drag-and-Drop-Funktionalität erleichtert die Gestaltung von Webseiten ohne technische Kenntnisse.

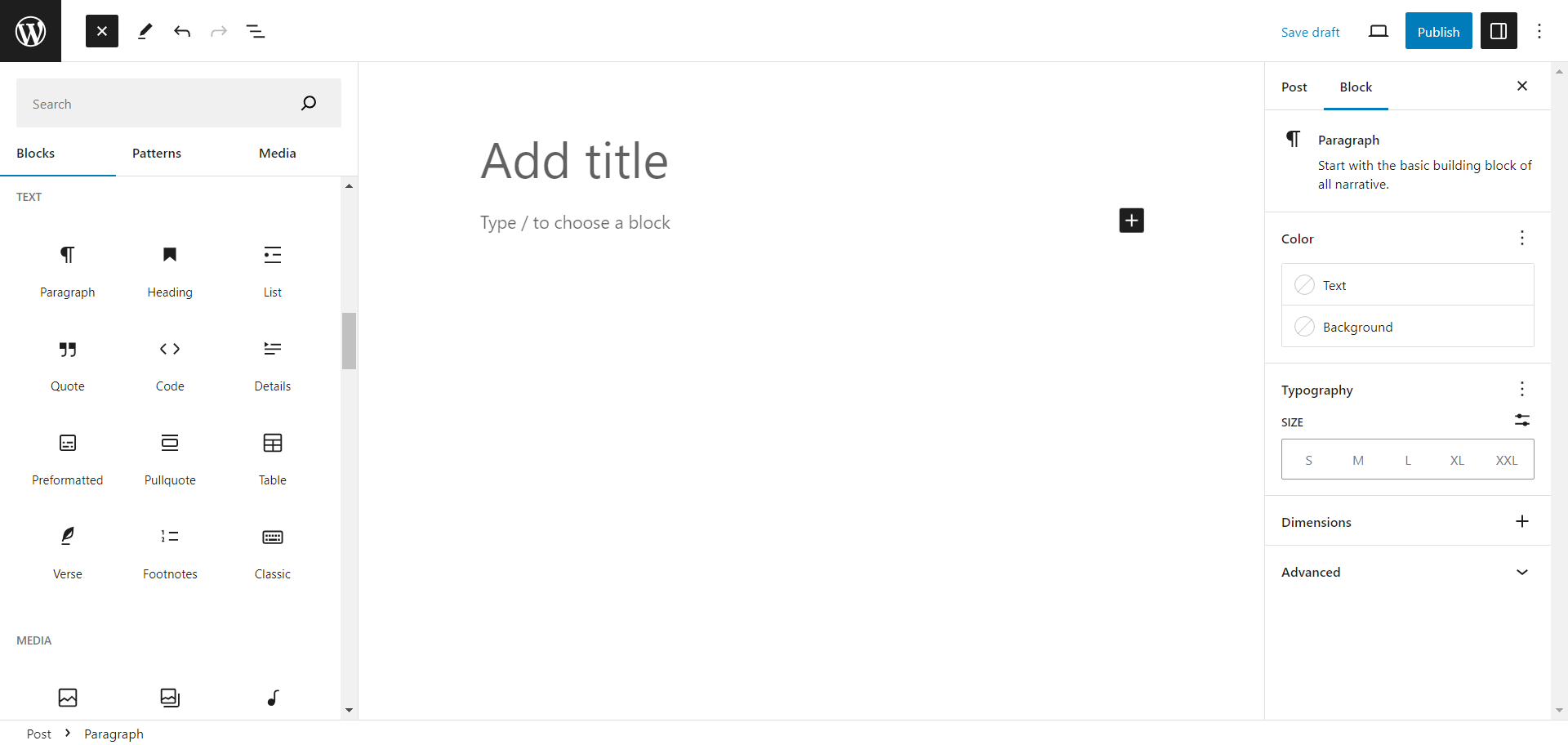
Bild: Gutenberg-Schnittstelle, also WordPress-Standardeditor
Gutenberg-Schnittstelle:
- Standardmäßige WordPress-Editoroberfläche. Das Gleiche gilt für jede WordPress-Site.
- Die Benutzeroberfläche ist minimalistisch und auf die Erstellung von Inhalten ausgerichtet.
- Jeder Abschnitt wird als Block bezeichnet. Jeder Block hat seine eigenen Einstellungen.
- Leicht und effizient, insbesondere für einfache Inhaltslayouts.
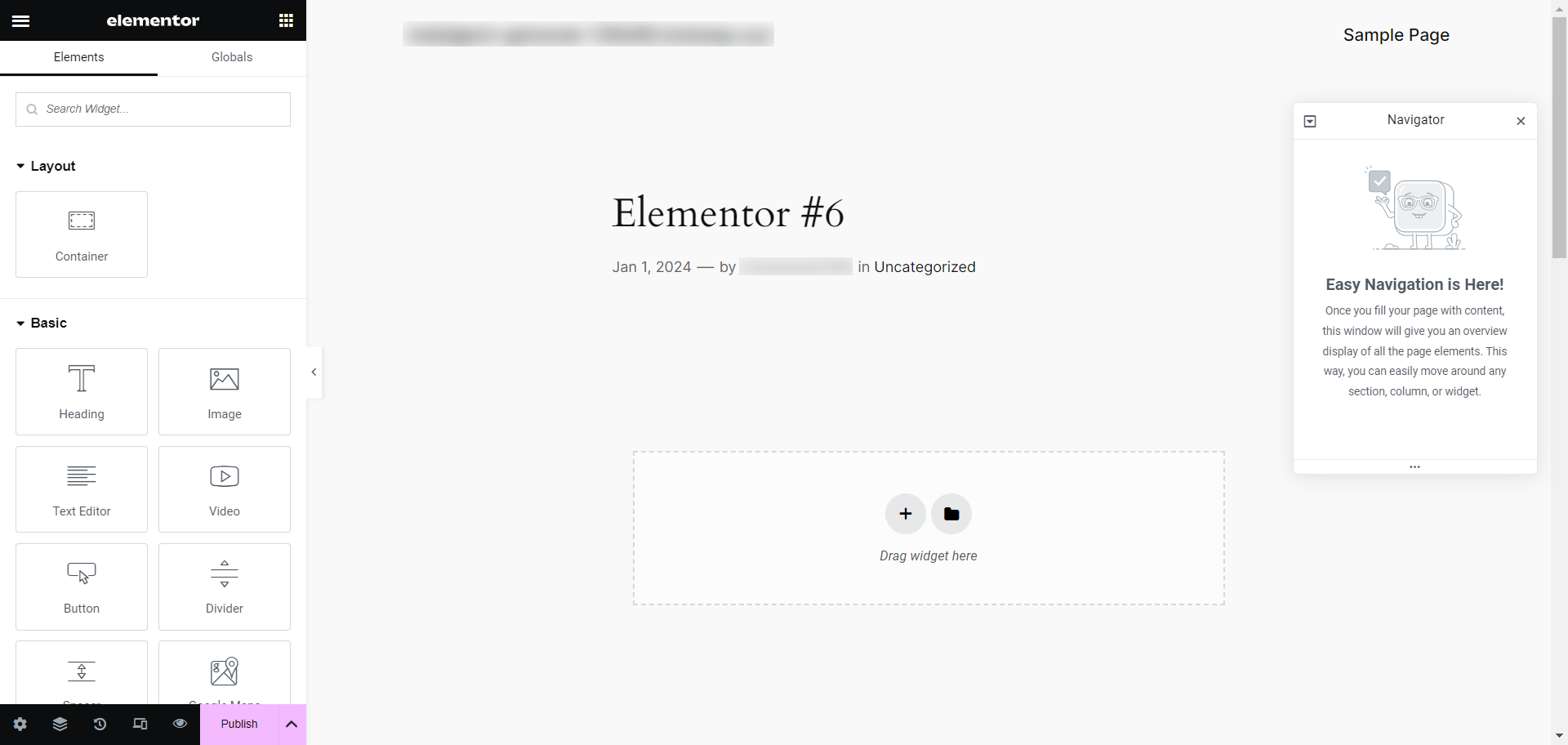
Page Builder-Schnittstelle:
- Eigenständige Schnittstelle. Jeder Seitenersteller hat eine andere Oberfläche.
- Bietet normalerweise eine eher visuell ausgerichtete Benutzeroberfläche.
- Verfügt über erweiterte Gestaltungs- und Anpassungsoptionen.
- Bietet häufig eine Live-Vorschau der vorgenommenen Änderungen

Bild: Benutzeroberfläche des Seitenerstellers (Elementor).
Insgesamt verfügt Gutenberg über eine klarere und minimalistischere Benutzeroberfläche. Aufgrund der umfangreichen Funktionalitäten sieht die Benutzeroberfläche des Seitenerstellers möglicherweise etwas komplex aus.
Flexibilität in Design und Anpassung
Gutenberg bietet eine große Auswahl an vorgefertigten Blöcken, die die gängigsten Inhaltselemente abdecken. Im Vergleich zu Seitenerstellern weist Gutenberg jedoch möglicherweise Einschränkungen auf, wenn es um erweiterte Anpassungsoptionen geht.
Sie können die Funktionalität aber auch durch die Installation zusätzlicher Block-Plugins erweitern. Von der Feinabstimmung von Rändern und Abständen bis hin zur Erstellung komplexer Layouts können Sie damit die volle Kontrolle über das Erscheinungsbild Ihrer Website haben.
Gutenberg-Herausgeber:
- Flexibilität: Während Gutenberg mit jedem Update flexibler wird, können seine Anpassungsmöglichkeiten im Vergleich zu dedizierten Page Builder-Plugins eingeschränkt sein.
- Anpassung: Gutenberg bietet mit seinen Blockmustern ein hohes Maß an Anpassungsmöglichkeiten, sodass Benutzer vorgefertigte Blocklayouts erstellen können. Der Grad der Anpassung kann jedoch im Vergleich zu einigen Seitenerstellern begrenzt sein.
- Integrationen von Drittanbietern: Plugins wie GutenKit können die Flexibilität und Individualisierung von Gutenberg mit zahlreichen anpassbaren Optionen, vorgefertigten Designs und erweiterten Funktionen auf die nächste Stufe heben.
Seitenersteller:
- Flexibilität: Seitenersteller bieten erweiterte Designoptionen. Sie verfügen oft über eine große Anzahl von Widgets und Vorlagen, die die Möglichkeit erweitern, Websites mit mehr Freiheit zu gestalten.
- Anpassung: Seitenersteller wie Elementor, Divi oder Beaver Builder bieten umfangreiche Anpassungsmöglichkeiten. Sie verfügen über Optionen wie benutzerdefinierte Abstände, Auffüllungen, Animationen, Formtrenner, Hintergrundfarbe und mehr.
- Integrationen von Drittanbietern: Viele Seitenersteller sind mit Plugins und Erweiterungen von Drittanbietern kompatibel. Diese Add-ons erweitern die Funktionalität des Seitenerstellers hinsichtlich der Designanpassung.
Traditionell bieten Seitenersteller mehr Flexibilität beim Design. Sie verfügen auch über anpassbarere Funktionen. Aber Gutenberg entwickelt sich in diesem Sektor schrittweise weiter.
Gutenberg vs. Seitenersteller: Leistungsvergleich
Die Leistung der Website ist ein weiterer wichtiger Faktor, der bei der Wahl zwischen Gutenberg und Seitenerstellern berücksichtigt werden muss.
Ladegeschwindigkeit
- Gutenberg: Als zentraler WordPress-Editor ist Gutenberg recht leichtgewichtig und lässt sich nahtlos in die WordPress-Plattform integrieren. Es generiert saubereren Code und hat einen geringeren Platzbedarf. Dadurch erreichen Websites im Vergleich zu einigen Seitenerstellern eine schnellere Ladezeit.
- Seitenersteller: Seitenersteller werden normalerweise mit mehr Features und Funktionalitäten geladen. Dies kann im Vergleich zu Gutenberg manchmal zu größeren Dateigrößen und langsameren Ladezeiten führen. Dies kann jedoch variieren, je nachdem, wie effizient ein Seitenersteller Code generiert und optimiert.
Ressourcenverbrauch
- Gutenberg: Aufgrund seiner leichten Beschaffenheit und Integration in den WordPress-Kern verbraucht Gutenberg im Allgemeinen weniger Serverressourcen.
- Seitenersteller: Seitenersteller mit mehr Funktionen erfordern möglicherweise zusätzliche Serverressourcen. Beim Umgang mit komplizierten Layouts, Animationen oder komplexen Designelementen benötigen Seitenersteller mehr Ressourcen, um reibungslos zu funktionieren.
Codestruktur
- Gutenberg: Als zentraler Bestandteil von WordPress ist Gutenberg so konzipiert, dass es den WordPress-Codierungsstandards entspricht. Dies kann zu einer saubereren und standardisierten Codeausgabe führen.
- Seitenersteller: Da es sich bei Seitenerstellern um Plugins von Drittanbietern handelt, hängt die Codequalität stark davon ab, welches Sie verwenden. Einige generieren möglicherweise komplexe HTML-Strukturen und zusätzliche CSS/JS-Dateien, was zu umfangreicherem Code führen kann.
Leistungstechnisch hat Gutenberg hier also die Oberhand. Wenn Sie hingegen glaubwürdige Seitenersteller verwenden, können diese Ihnen dennoch zu einer schnelleren Ladegeschwindigkeit verhelfen.
Wenn Sie sich jedoch auf Block-Plugins von Drittanbietern verlassen, können diese die Leistung Ihrer Website beeinträchtigen. Daher müssen Sie ein Blockeditor-Plugin verwenden, das dem Leistungsniveau von Gutenberg entspricht.
Gutenberg vs. Seitenersteller: Kompatibilität mit Themes und Plugins
Bei der Wahl zwischen Gutenberg und Seitenerstellern ist es wichtig, deren Kompatibilität mit Themes und Plugins zu berücksichtigen.
Gutenberg ist als Standardeditor für WordPress konzipiert, was bedeutet, dass es so ist fügt sich nahtlos ein mit den meisten Themes und Plugins, die für WordPress 5.0+ erstellt wurden. Dadurch wird sichergestellt, dass das Design Ihrer Website über verschiedene Seiten und Abschnitte hinweg konsistent bleibt.
Beliebte Seitenersteller wie Elementor funktionieren auch gut mit vielen Themes. Einige davon jedoch erfordern zusätzliche Kompatibilitätsprüfungen vor der Installation. Einige Seitenersteller bieten sogar einen eigenen Satz kompatibler Themes an, die speziell für optimale Leistung entwickelt wurden.
Gutenberg vs. Seitenersteller: Sicherheit
Allein Wordfence hat 2.364 Schwachstellen erfasst im Jahr 2022. Sie können leicht verstehen, wie wichtig die Sicherheit für WordPress-Websites ist. Daher müssen Sie die Sicherheit ernsthaft berücksichtigen, wenn Sie ein Tool für Ihren Website-Entwicklungsprozess auswählen.
Gutenberg profitiert davon, dass es standardmäßiger Bestandteil der WordPress-Kernentwicklung ist. Das bedeutet, dass es regelmäßigen Sicherheitsüberprüfungen und Updates unterzogen wird. Da Gutenberg außerdem auf dem WordPress-Ökosystem basiert, übernimmt es die von WordPress selbst implementierten Sicherheitsmaßnahmen.
Top-Seitenersteller legen außerdem großen Wert auf Sicherheit und veröffentlichen regelmäßig Updates, um etwaige Schwachstellen zu beheben. Da es sich bei Seitenerstellern jedoch um separate Plugins handelt, ist es wichtig sicherzustellen, dass Sie einen gut gepflegten Seitenersteller und Add-on-Erweiterungen von einer vertrauenswürdigen Quelle verwenden.

Die Entscheidung treffen: Gutenberg vs. Page Builder
Nachdem wir nun die Stärken und Schwächen von Gutenberg und den Seitenerstellern untersucht haben, wollen wir besprechen, wann wir die einzelnen Optionen wählen sollten.
Die Wahl zwischen Gutenberg und Seitenerstellern hängt von Ihren spezifischen Projektanforderungen, technischen Fähigkeiten, Designvorlieben und dem Grad der Anpassung ab, den Sie für Ihre Website benötigen.
Lesen: Gutenberg vs. Elementor: Kampf unter den Champions
Wann sollte man sich für Gutenberg entscheiden?
Bei folgenden Faktoren liegt Gutenberg vorne:
- Einfachere Schnittstelle.
- Schnellere Leistung.
- Einfachere Lernkurve.
- Nahtlose Integration und Kompatibilität.
Wenn Sie bereits WordPress 5.0 oder höher verwenden, bietet Gutenberg ein nahtloses Bearbeitungserlebnis innerhalb der vertrauten WordPress-Oberfläche. Es ist ideal für inhaltsorientierte Websites oder Blogs, bei denen erweiterte Anpassungsoptionen keine Priorität haben.
👉👉 Schauen Sie sich die beliebtesten an Gutenberg-Seitenersteller.
Wann sollten Sie Seitenersteller auswählen?
Seitenersteller haben bei folgenden Faktoren einen Vorsprung:
- Mehr Kontrolle und Flexibilität.
- Erweiterte anpassbare Optionen.
- Einfachere Theme-Anpassung.
- Die große Anzahl vorgefertigter Vorlagen.
Wenn Sie umfangreiche Anpassungsmöglichkeiten suchen oder mehr Kontrolle über das Design Ihrer Website wünschen, sind Seitenersteller eine ausgezeichnete Wahl. Sie sind besonders hilfreich bei Aufbau funktionsreicher Websites wie E-Commerce-Shops die komplexe visuelle Layouts oder einzigartige Designelemente erfordern.
Abschluss
Letztendlich hängt der Vergleich zwischen Gutenberg und Seitenerstellern von Ihren Anforderungen als Webdesigner oder Inhaltsersteller ab.
Offensichtlich haben beide ihre Stärken und Schwächen. Während Gutenberg ein einfacheres Bearbeitungserlebnis und eine nahtlose Integration bietet. Seitenersteller hingegen verfügen über umfangreiche Anpassungsoptionen, visuelle Gestaltungsmöglichkeiten und Flexibilität bei der Erstellung komplexer Layouts.
Zusammenfassend lässt sich sagen, dass sowohl Gutenberg als auch Seitenersteller für welche Option Sie sich entscheiden, leistungsstarke Tools bieten, mit denen Sie Ihrer Kreativität freien Lauf lassen und beeindruckende Websites erstellen können.
Die Wahl zwischen ihnen hängt letztendlich von Ihren spezifischen Bedürfnissen und Vorlieben ab.

Schreibe einen Kommentar