Wenn Sie einen WooCommerce-Shop betreiben, wissen Sie, wie wichtig es ist, Ihren Kunden ein reibungsloses Checkout-Erlebnis zu bieten. Ihre allgemeinen Geschäftsziele oder Umsätze hängen in hohem Maße vom Einkaufserlebnis ab, das durch die Integration einer Popup-Checkout-Seite in WooCommerce verbessert werden kann.
Denn mit dem responsiven WooCommerce-Popup-Checkout können Kunden sofort Bestellungen aufgeben, ohne auf mehrere Seiten weitergeleitet zu werden, wodurch der Checkout-Prozess schnell und mühelos wird.
In diesem Leitfaden erklären wir Ihnen die einfachen Schritte zum Erstellen eines WooCommerce-Popup-Checkouts um das Benutzererlebnis und die Zufriedenheit zu steigern.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
Was ist eine WooCommerce-Popup-Checkout-Seite?
Es ist ein Augenblick Popup-Fenster das lässt Ihre Kunden schließen ihre Einkäufe ab, ohne die Checkout-Seite zu besuchen.Der Zweck der Einführung eines solchen Checkout-Systems besteht darin, den Checkout-Prozess neu zu definieren, was dazu beiträgt, die Abbruchrate von Warenkörben zu reduzieren und die Konversionsrate zu steigern.
Vorteile der Verwendung einer WooCommerce-Popup-Checkout-Seite
Die Nutzung der WooCommerce-Popup-Checkout-Funktion bietet verschiedene Geschäftsmöglichkeiten, darunter das einfache Erreichen von Geschäftszielen und Erfolg. Dennoch nehmen Ladenbesitzer das Hinzufügen dieser Funktion nicht sehr ernst.
Deshalb stellen wir hier alle Vorteile einer Popup-Checkout-Seite zusammen. Lassen Sie uns durchgehen, warum Sie die Verwendung einer Popup-Checkout-Funktion auf Ihrer Website in Betracht ziehen sollten:
- It provides better WooCommerce checkout experience Und verkürzt der Vorgang, da der Besuch der Checkout-Seite zum Abschließen der Bestellung entfällt.
- Ein sofortiger WooCommerce-Popup-Checkout hinterlässt einen erheblichen Einfluss auf Minimierung der Warenkorb-Abbruchrate.
- Ein Popup-Checkout erhöht die Chancen von Kundenkonvertierungen.
- Dieser WooCommerce-Popup-Warenkorb steigert den Umsatz und Gewinn des Unternehmens.
- Es macht Ihren Shop professioneller aussehen an Ihre Besucher.
- A responsive popup checkout spart Kunden Zeit und Mühe während der Bestellung.
- Es heißt Ihre Zielgruppen willkommen und ermutigt sie, Stammkunden zu werden, indem es ihnen ein nahtloses Einkaufserlebnis bietet.
✅ Lesen So passen Sie die WooCommerce-Checkout-Seite in Elementor und Gutenberg an.
So erstellen Sie eine Popup-Checkout-Seite in WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Deshalb zeigen wir hier die komplette Anleitung anhand eines lohnenden WooCommerce-Seitenersteller namens ShopEngine. Mit seinen über 20 Modulen und über 70 Widgets können Sie Ihrer Site alle WooCommerce-Funktionen hinzufügen. Darüber hinaus machen seine über 50 integrierten Vorlagen und die Drag-and-Drop-Oberfläche die Website-Erstellung noch einfacher und schneller.

Sie müssen jedoch zusätzliche Plugins installieren, um diese WooCommerce-Lösung zu nutzen und eine Popup-Checkout-Seite hinzuzufügen. Hier sind die Plugins, die Sie zuerst installieren und aktivieren müssen:
- WooCommerce (Frei)
- Elementor (Frei)
Schritt 1: Installieren Sie einen WooCommerce-Popup-Checkout-Builder.
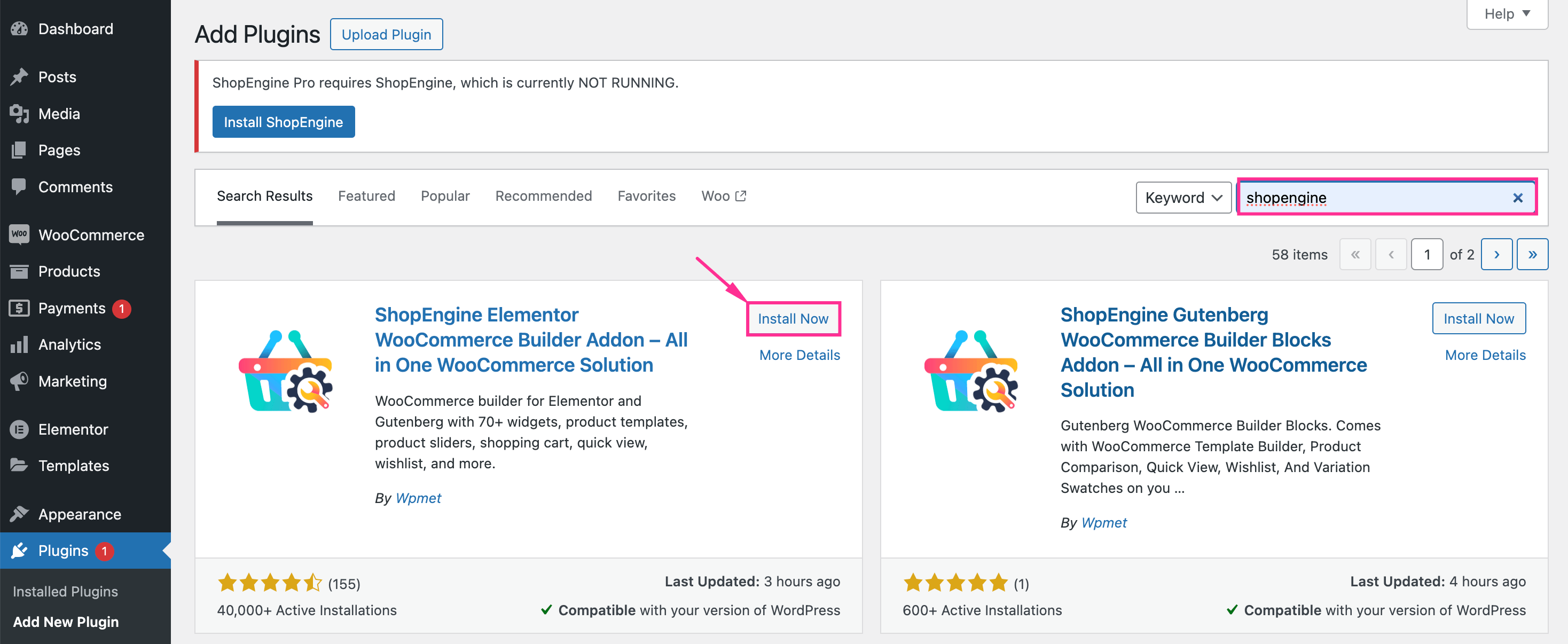
Nachdem Sie die kostenlose Version von Elementor und WooCommerce installiert haben, navigieren Sie zu Plugins >> Neues Plugin hinzufügen. Dann, Suchen Sie nach ShopEngine in die Suchleiste ein. Dann Klicken Sie auf „Jetzt installieren“ button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
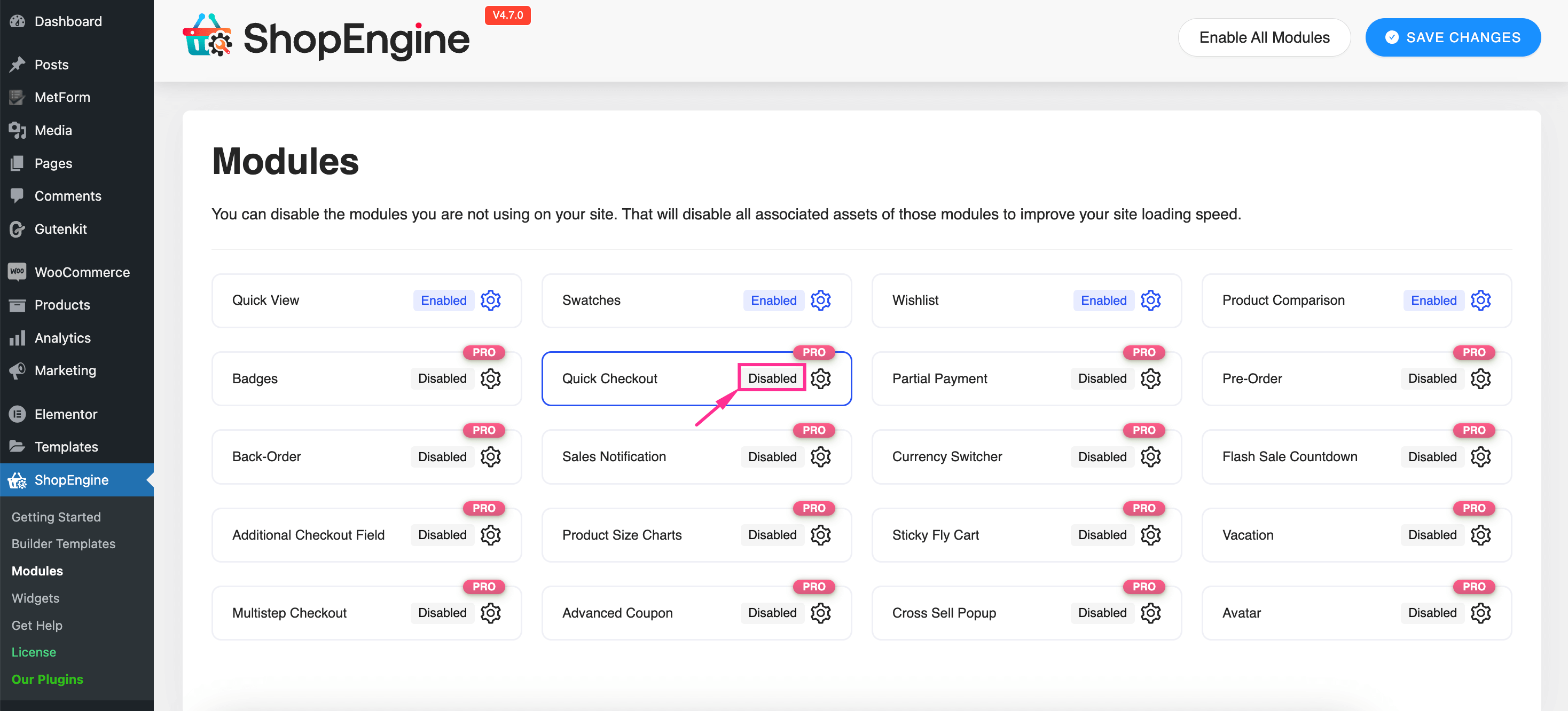
Als nächstes müssen Sie das Modul „Quick Checkout“ aktivieren, um die Popup-Checkout-Funktion nutzen zu können. Besuchen Sie ShopEngine >> Module Und Klicken Sie auf „Schnell zur Kasse“ Modul.

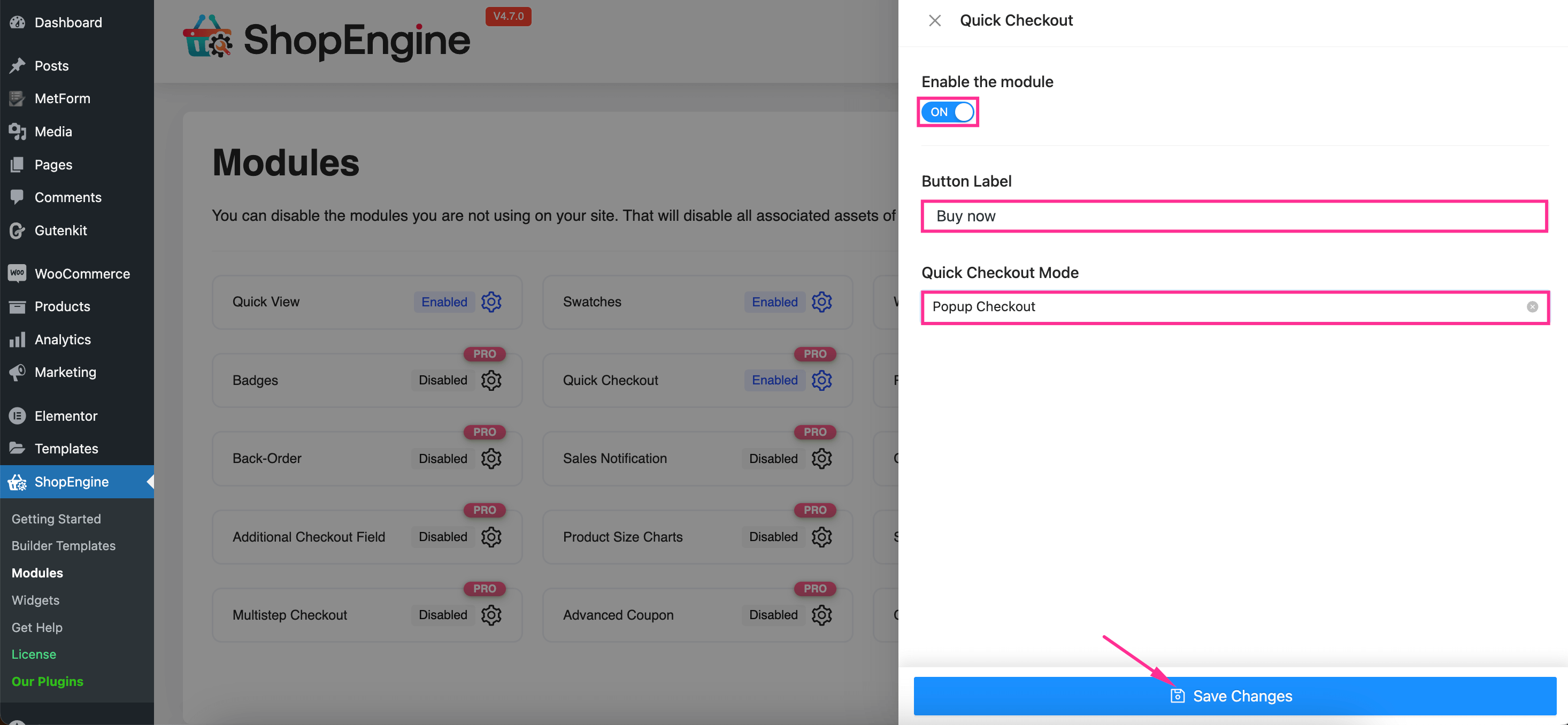
Auf der rechten Seite wird eine Registerkarte geöffnet. Auf dieser Registerkarte finden Sie einen Umschaltknopf. Schalten Sie diesen Schalter ein , um das Quick Checkout-Modul zu aktivieren. Dann Geben Sie die Informationen ein für die folgenden Felder:
- Schaltflächenbeschriftung: Fill this field with WooCommerce checkout button text.
- Schneller Checkout-Modus: Select the Popup Checkout option for this WooCommerce quick checkout field.
Nachdem Sie alle Felder ausgefüllt haben, Klicken Sie auf „Änderungen speichern“ Taste.

Schritt 3: Erstellen Sie eine Popup-Checkout-Vorlage.
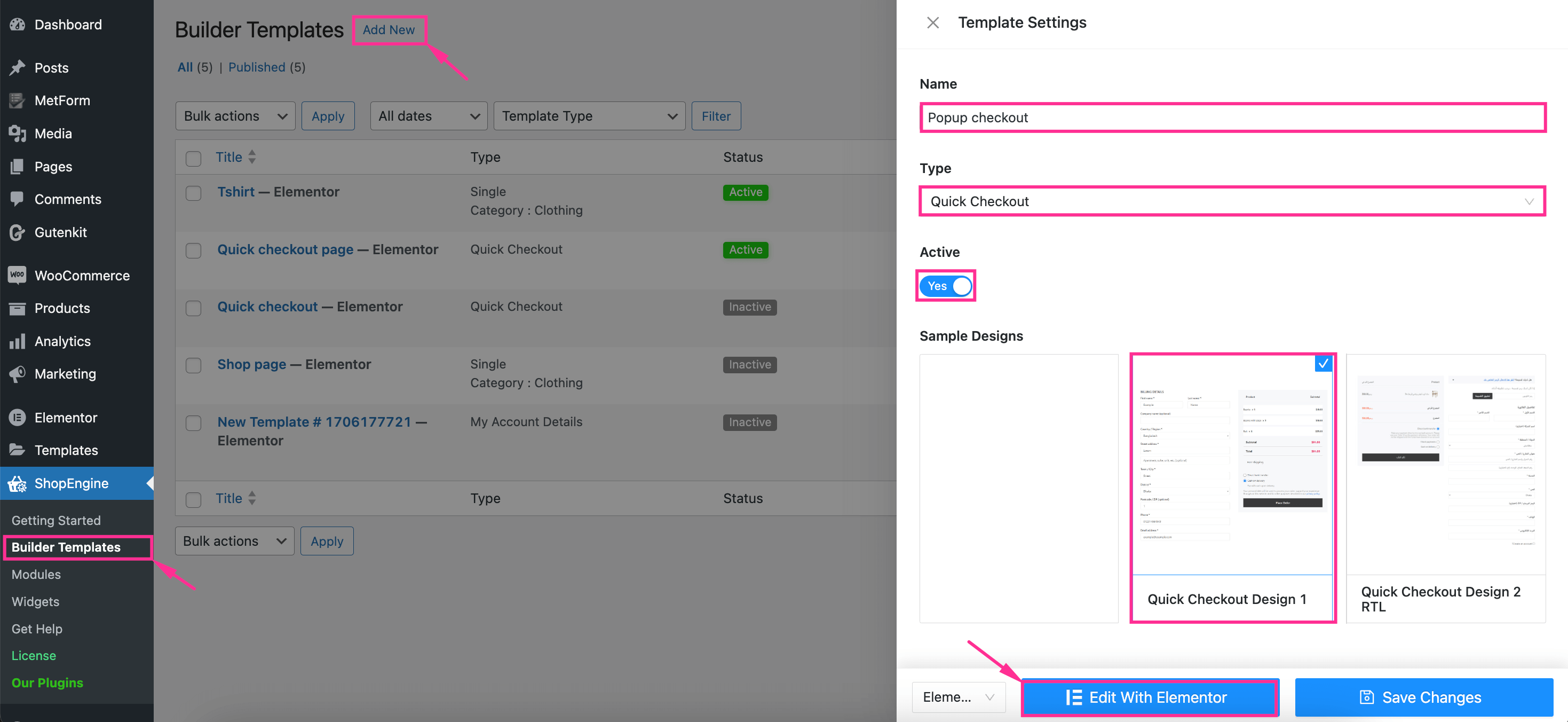
Im dritten Schritt müssen Sie eine Vorlage einrichten. Navigieren Sie dazu zu ShopEngine >> Builder-Vorlagen. Dann, Klicken Sie auf „Neu hinzufügen“. Schaltfläche, die auf der rechten Seite eine Registerkarte öffnet.
Hier müssen Sie Geben Sie die folgenden Informationen ein So vervollständigen Sie die Einstellungen der WooCommerce-Popup-Checkout-Vorlage:
- Name: Geben Sie einen Namen für Ihre WooCommerce-Popup-Checkout-Vorlage ein.
- Typ: Wählen Sie für dieses Feld „Schnelle Kaufabwicklung“ aus.
- Aktiv: Schalten Sie diesen Umschaltknopf ein.
- Beispieldesigns: Select a pre-built popup checkout design from the Sample Designs.
Jetzt Klicken Sie auf „Mit Elementor bearbeiten“. Schaltfläche zum Anpassen dieser WooCommerce-Popup-Checkout-Seite.

Schritt 4: Passen Sie die WooCommerce-Popup-Checkout-Seite an.
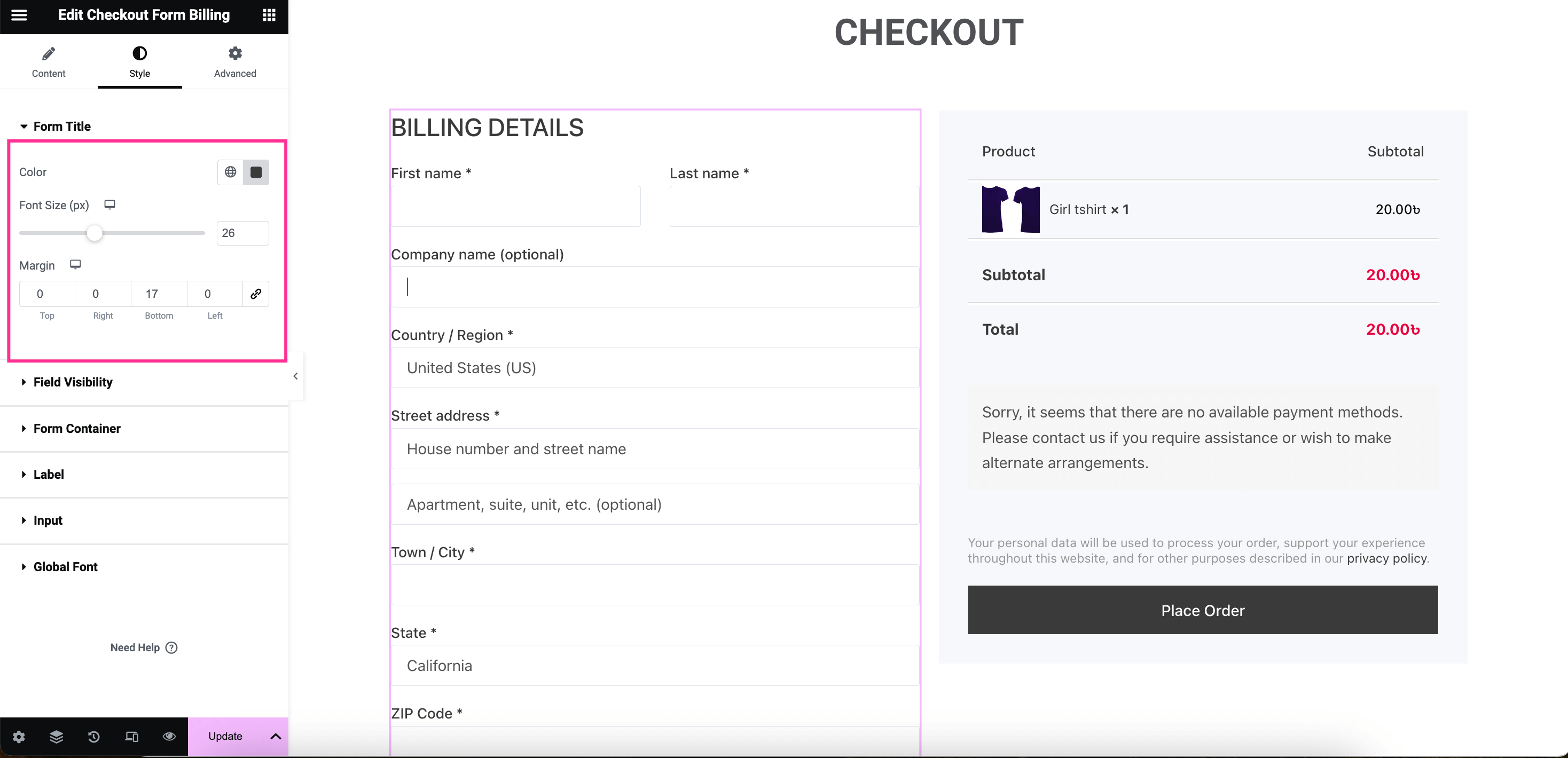
In diesem letzten Schritt geht es um die Anpassung der schwebenden WooCommerce-Popup-Checkout-Vorlage. So erstellen Sie eine benutzerdefinierte WooCommerce-Popup-Checkout-Vorlage: Drücken Sie die Felder Und Besuchen Sie die Registerkarte „Stil“. Then, expand the WooCommerce popup checkout Form Title to Passen Sie Farbe, Schriftgröße und Ränder an.

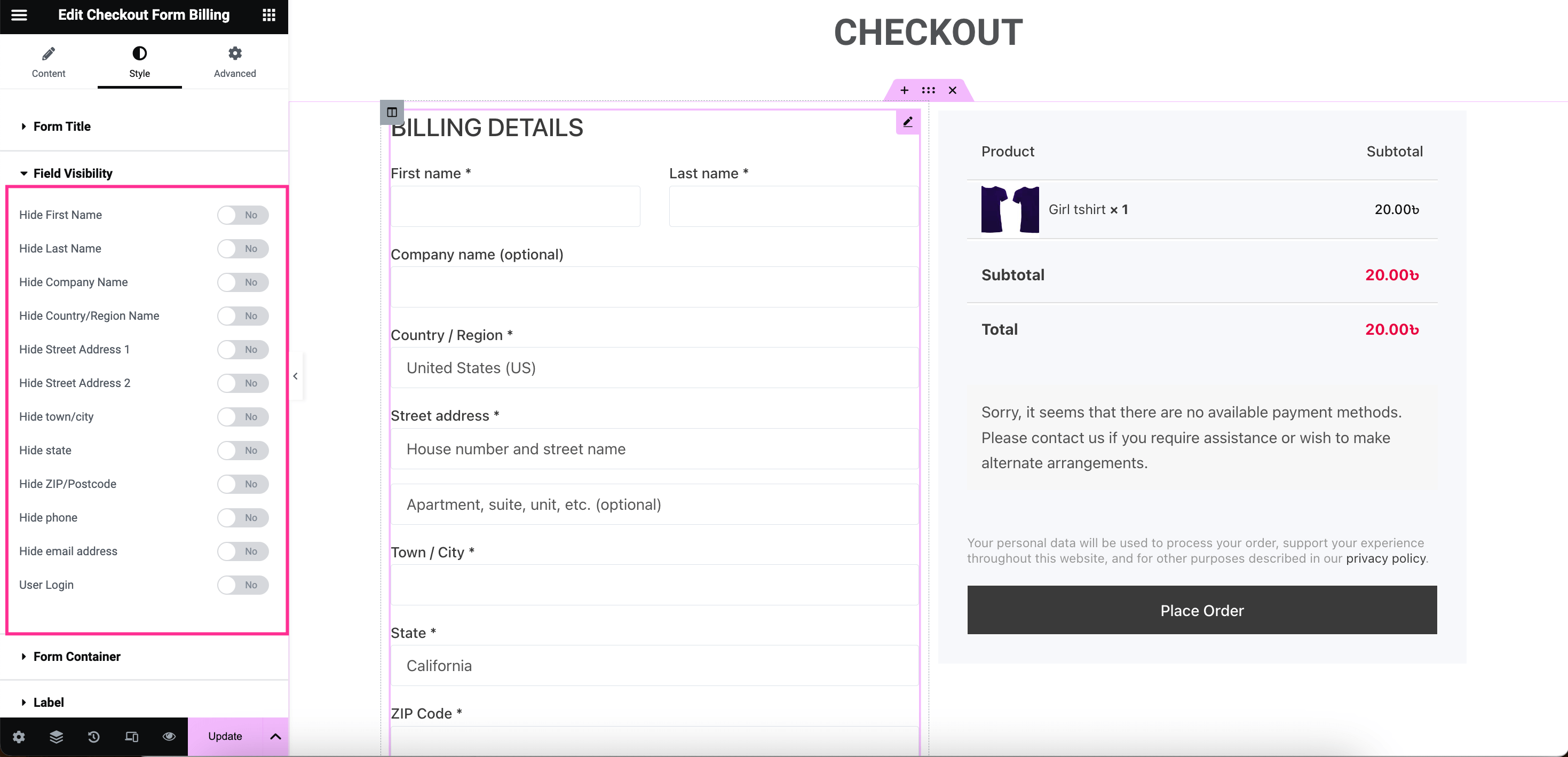
Danach, Eröffnen Sie die Feldsichtbarkeit Registerkarte. Hier finden Sie Optionen zum Ausblenden aller in Ihrem WooCommerce-Popup für die schnelle Kaufabwicklung verwendeten Felder.
Um diese Felder auszublenden, schalten Sie den Umschaltknopf für den Vornamen ein, Familienname, Nachname, Name der Firma, Ländername, Anschrift 1, Straße und Hausnummer 2, Stadt, Zustand, Postleitzahl, Telefon, E-Mail-Adresse, Und Benutzer einloggen.

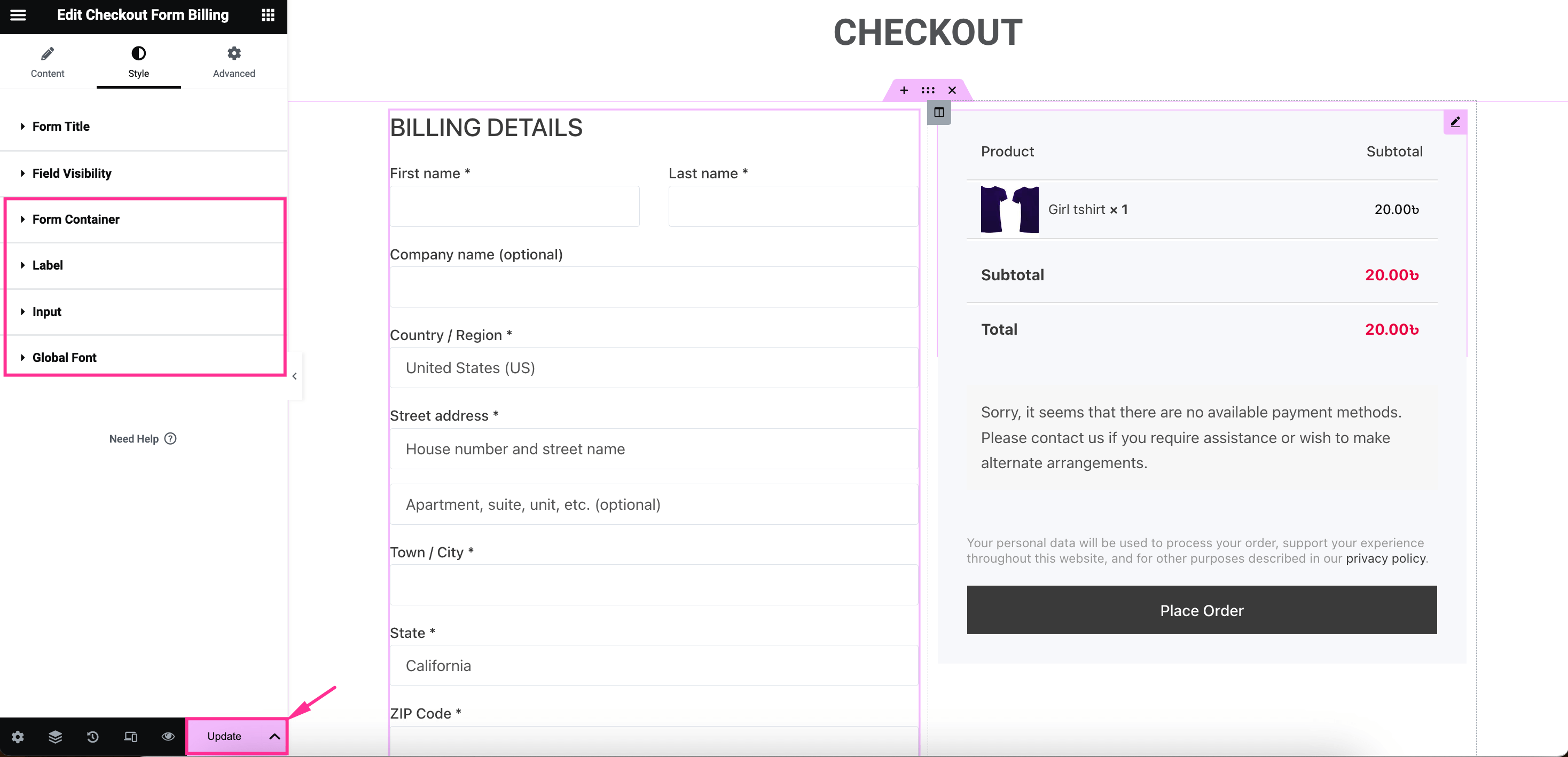
Du kannst auch Bearbeiten Sie den Stil des Formularcontainers, Etikett, Eingang, Und Globale Schriftart. Nachdem Sie die WooCommerce-Popup-Checkout-Anpassung abgeschlossen haben, klicke auf das Update Klicken Sie auf die Schaltfläche, um es zum Leben zu erwecken.

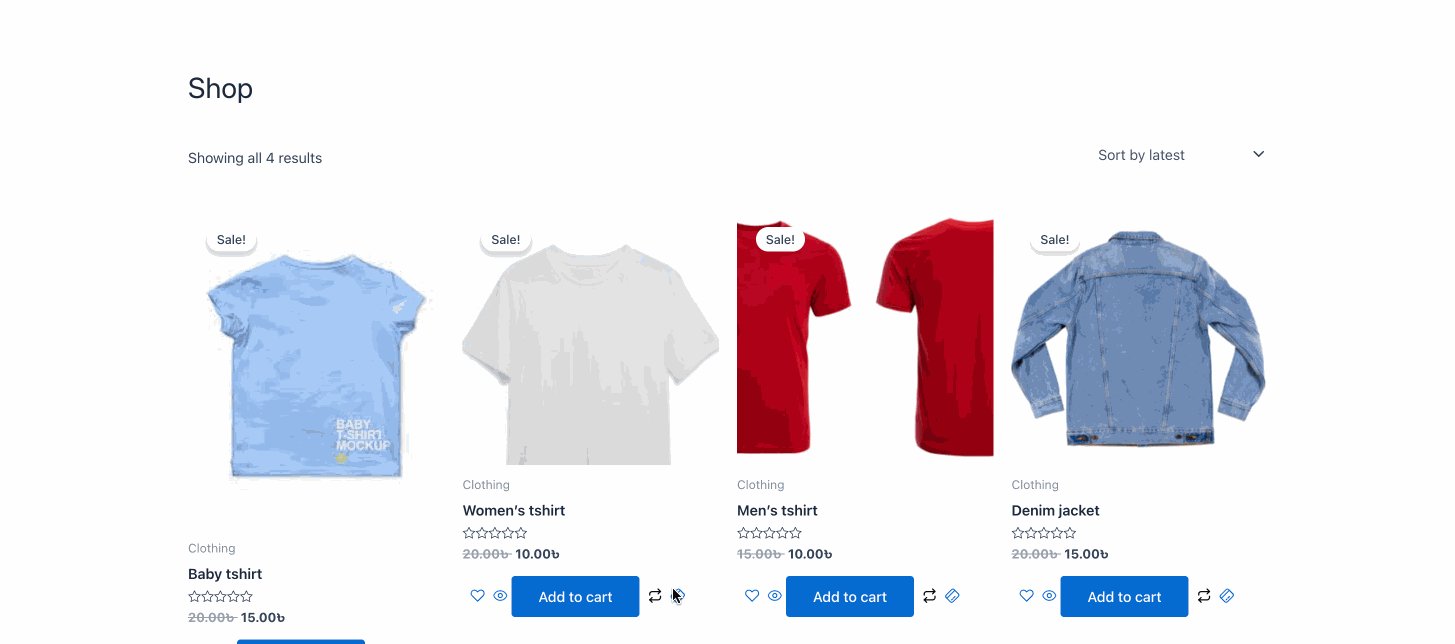
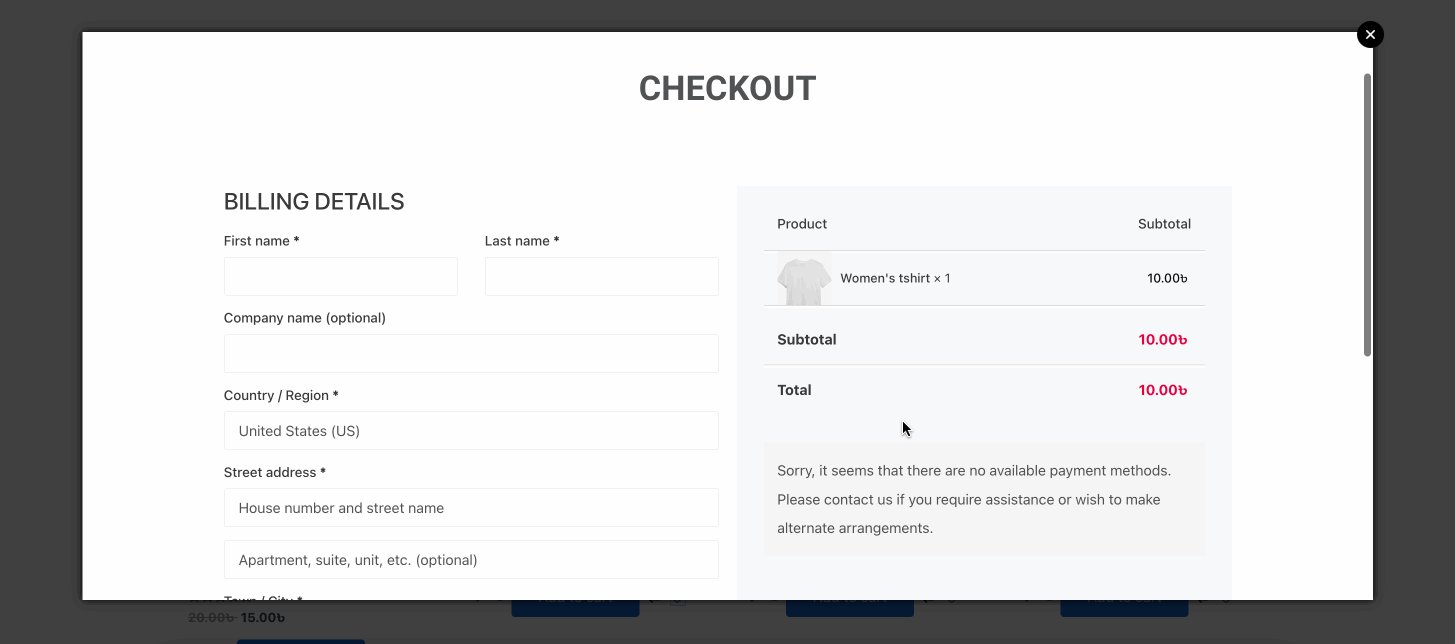
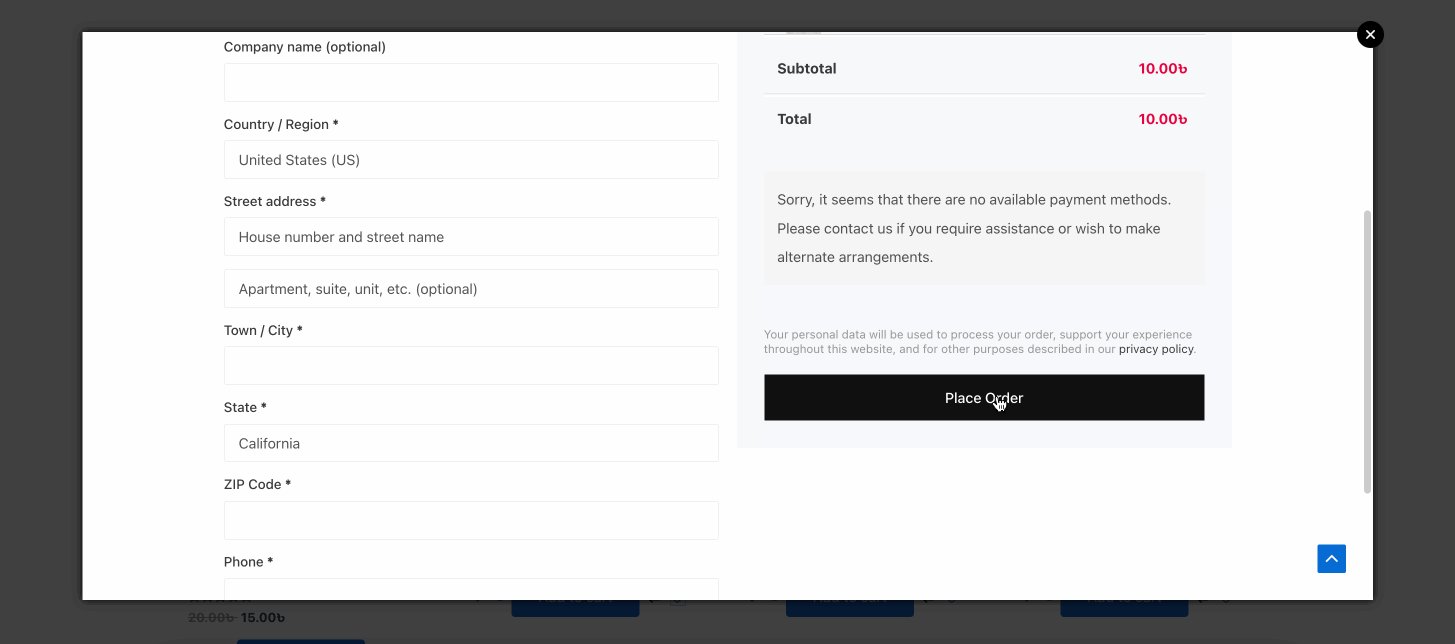
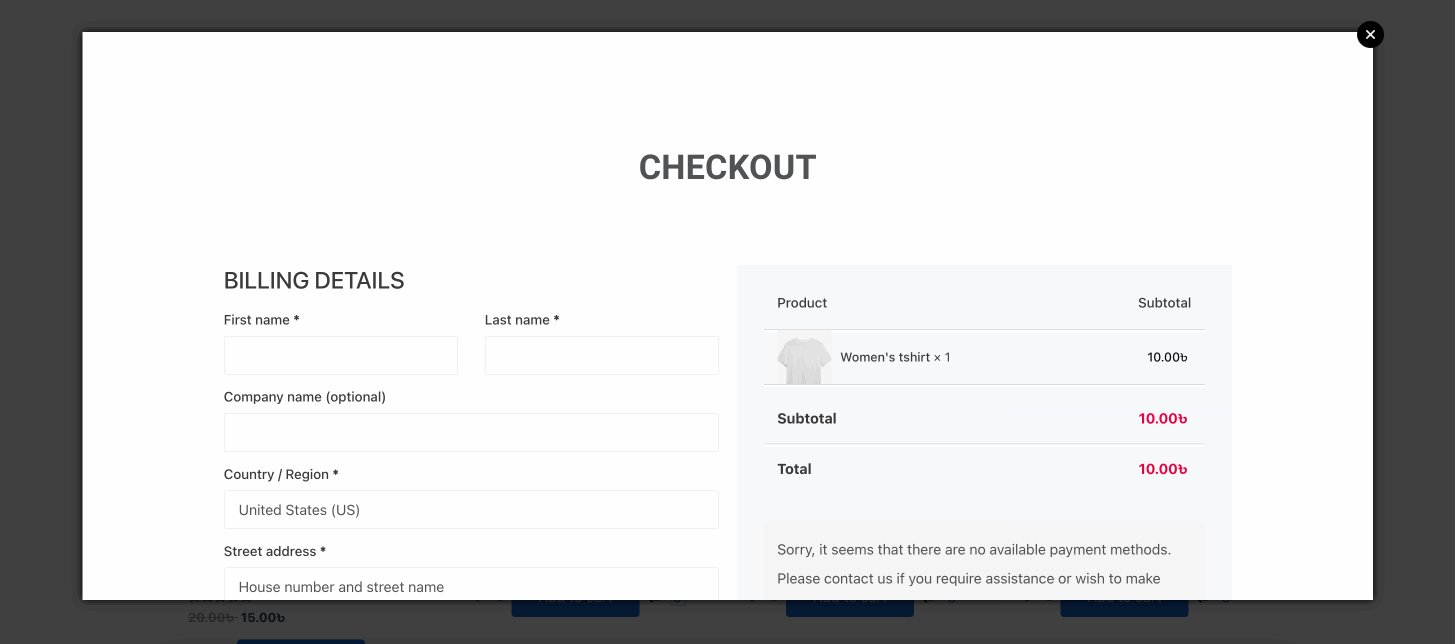
So funktioniert Ihr Popup-Checkout im Frontend:


Beginnen Sie mit der WooCommerce-Popup-Checkout-Seite!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.

Schreibe einen Kommentar