Want to make an attractive heading with the Gutenberg block editor? The default heading block won’t let you much to do. However, you can use the GutenKit heading block available with extensive features.
You can add a subtitle, title description, shadow text, separator, and a focused title. Further, this block lets you have complete control over the customization.
Therefore, you will end up creating a stylish heading for your page or post. Let’s see how to use the GutenKit Heading block inside the block editor.
How to Use GutenKit Heading Block? #
Follow the steps below to learn about the use of the GutenKit Heading block.
Step 1: Add GutenKit Heading Block #
- You’re required to have the GutenKit plugin installed.
- Then, add a page or post and enter the block editor.
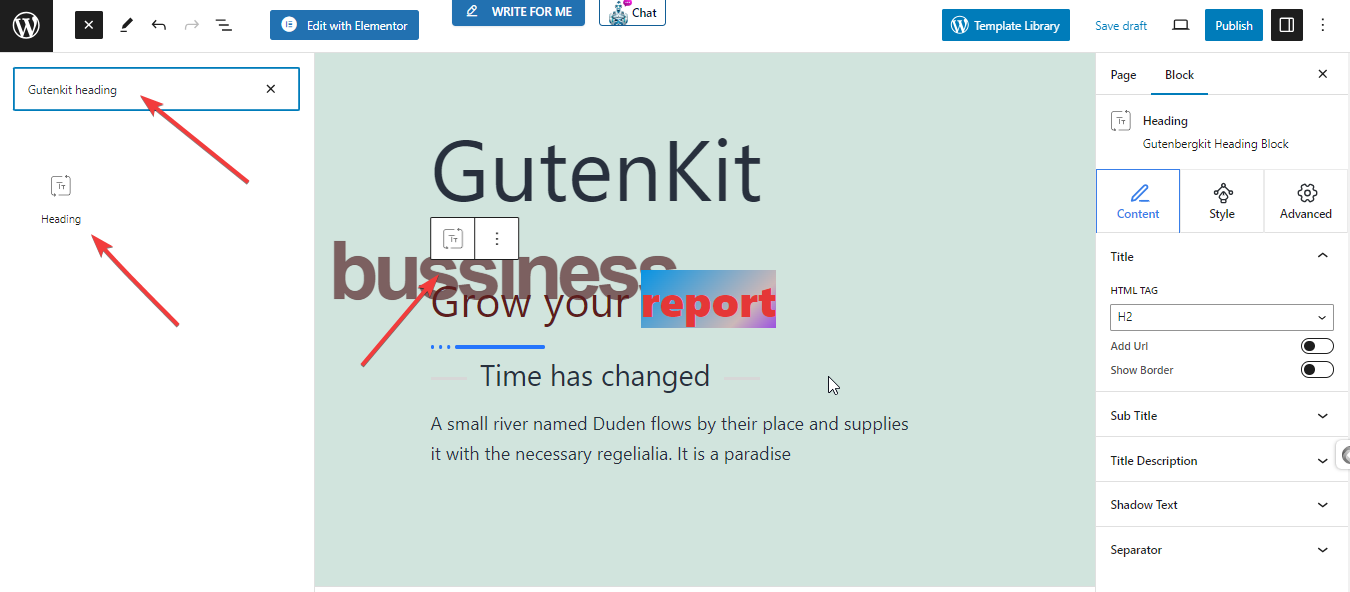
- Suche nach "+” icon at the top of the editor screen.
- Click it and the block menu will reveal.

- Put the “GutenKit Heading” in the search bar.
- Once you see it, click or drag & drop it to the editor screen.
Once the GutenKit Heading block is on your screen, click on it. The block settings will open in the right sidebar, combined into Inhalt, Stil, & Fortschrittlich tabs. The Inhalt tab will help to add title, subtitle, description, separator, etc.
Step 2: Enter Heading Title & Sub Title #
Under the content tab:
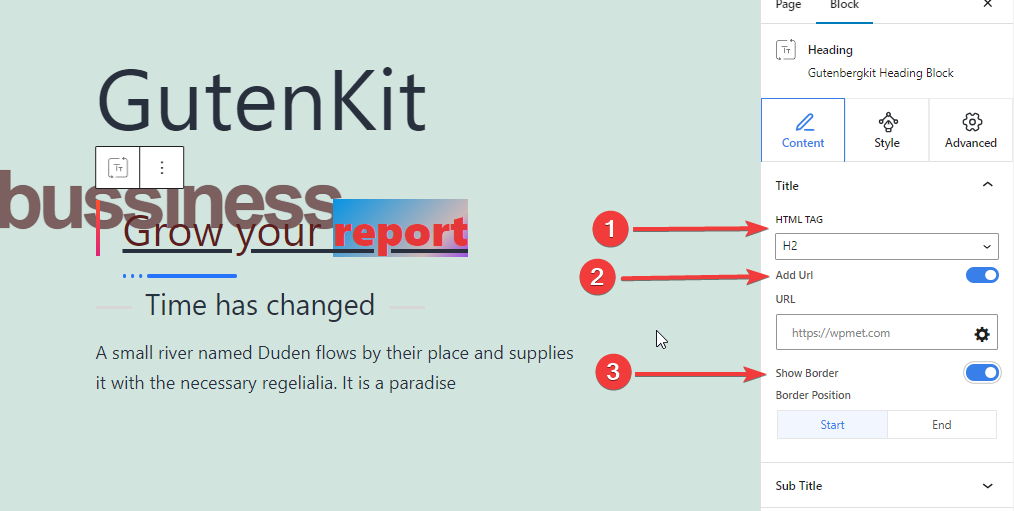
Titel: You can type the title directly on the editor screen.

- HTML TAG: Define the heading’s HTML tag to H1- H6, Div, Span, or P.
- URL: Toggle this button to add a link to the heading.
- Rand anzeigen: Enable this button to show the border.
- Border Position: Set the border to the start or end of the heading title.
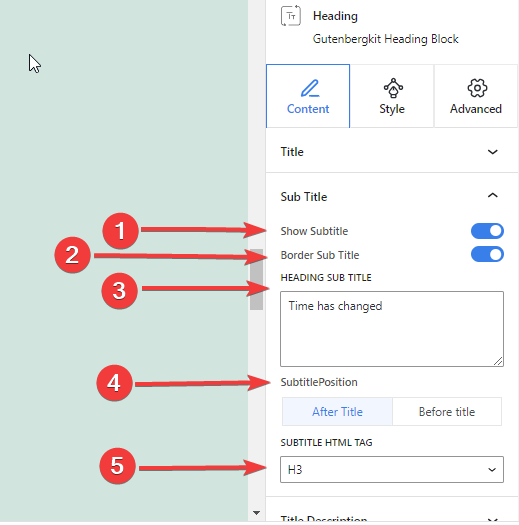
Untertitel: From here, you will add your Sub Title.

- Show Subtitle: Click the toggle button to enter the subtitle.
- Border Subtitle: Toggle this button to add a border with a subtitle.
- Heading Subtitle: Write your subtitle in this box.
- Subtitle Position: Show the subtitle before or after the heading title.
- Subtitle HTML Tag: Determine the subtitle heading’s tag to (H1- H6, Div, Span, or P)
Step 3: Add Title Description, Shadow Text & Separator #
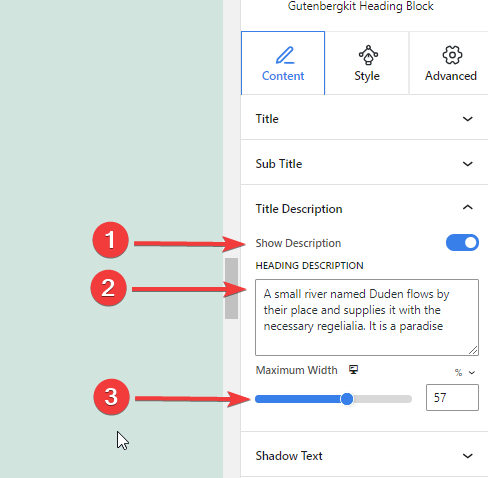
Titel Beschreibung: This feature gives you control over adding a title description.

- Beschreibung anzeigen: Click this button to insert the title description.
- Überschriftenbeschreibung: Enter your heading description here.
- Maximale Breite: Define the width for the title description.
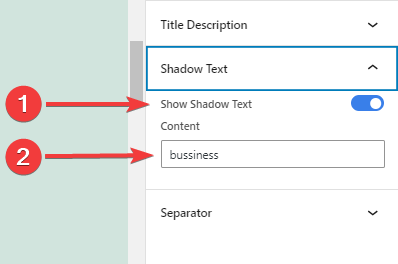
Schattentext: Apply a beautiful text shadow with your headings.

- Schattentext anzeigen: Toggle this button to enable the shadow text feature.
- Inhalt: Add the content you want to show as shadow text.
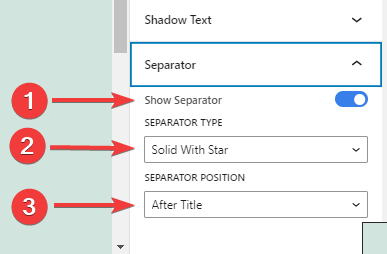
Separator:

- Trennzeichen anzeigen: Activate this button to add a separator.
- Separator Type: Choose from four different separator types.
- Separator position: Choose where to place the separator.
Step 4: Align Heading Title #
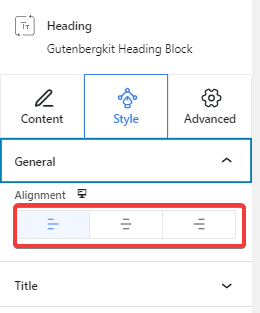
Von dem Stil tab, come under the Allgemein settings:

- Ausrichtung: Align your heading style to Left, Center, or Right.
Step 5: Style Heading Title #
The following features will help you to style your heading title:
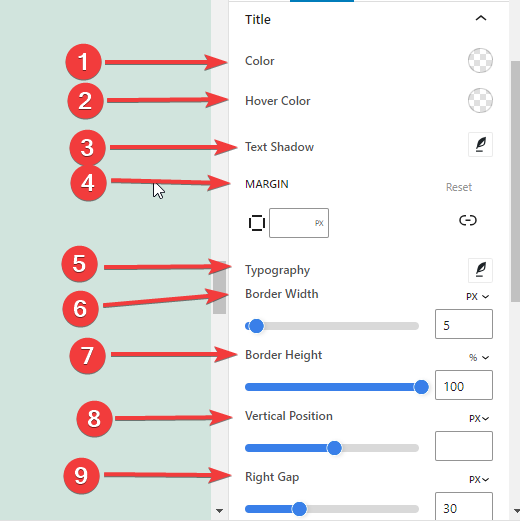
Titel #

- Farbe: Give a color to your heading.
- Hover-Farbe: Set the color for your heading on hover.
- Textschatten: Add shadow effects to your heading text.
- Marge: Adjust the margin for your heading design.
- Typografie: From here you will control all the typography settings like Font Family, Size, Weight, Transform, Style, Decoration, Line Height, Line Spacing, Word Spacing, etc.
- Rahmenbreite: Set the width for the heading border.
- Randhöhe: Enter the height for the heading border.
- Vertikale Position: Adjust the vertical placement of the border.
- Right /Left Gap: Define the gap between the title and the border.
*Beachten Sie, dass if you show the border at the start, you will need to set the right gap. And, while showing the border at the end you need to define the Left gap.
- Randfarbe: Select the color for the border.
Step 6: Create Focus Title #
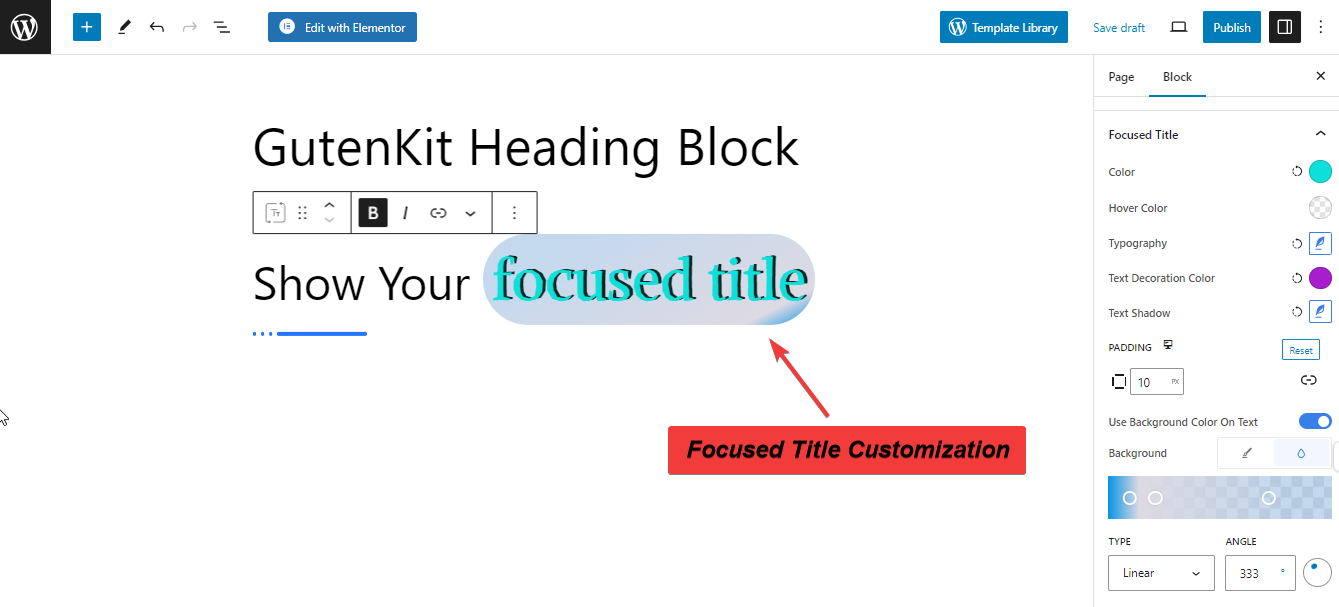
The focus title feature makes an important part of your heading title more interesting and eye-catching. Simply bold (Ctrl+B) the part of your title you want more focus on.
Under the style tab, you will get the Focused Title feature. See its setting below.
Focused Title: You will see some similar features (Color, Hover Color, Typography, Text Shadow) to the Title setting. Other features are:

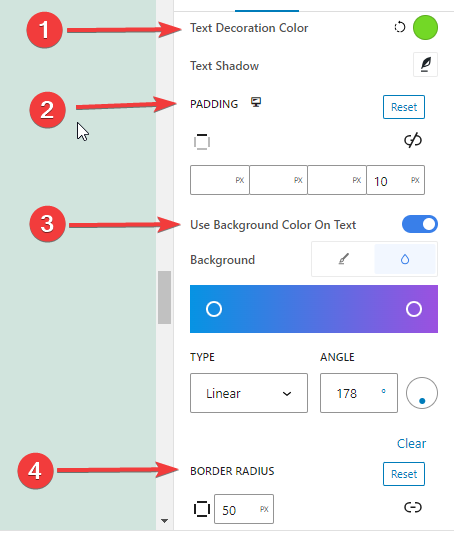
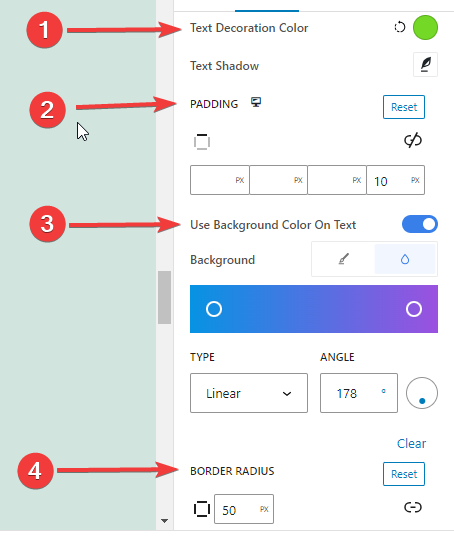
- Textdekorationsfarbe: Specify the color of the decoration for the focused title.
- Polsterung: Define the padding around the focused title.
- Use Background Color On Text: Give color to the focused title background.
- Grenzradius: Set the roundness of your focused title border.
Here’s our focused title:

Step 7: Customize Sub Title & Title Description, #
Now, the following features are applicable to Sub Title and Title Description. Let’s see how to use them:
- Farbe: From here you will choose the color.
- Typografie: Control all the typography-related customizations like text font family, transform, style, decoration color, letter spacing, Word Spacing, and line height.
- Marge: Expand space around the text.
- Use Text Fill: Give color or image background to your subtitle. (This feature only applies to Sub Title only.)
Step 8: Customize Separator & Shadow Text #
Now, we’ll learn about the Separator and text customization.
Separator: #

- Breite: Enter the Separator width value in this box in pixels.
- Höhe: Define the Separator height. Enter a value in pixels.
- Marge: Set space with other elements in your design.
- Separator Color: Choose a color from the color palette for the separator.
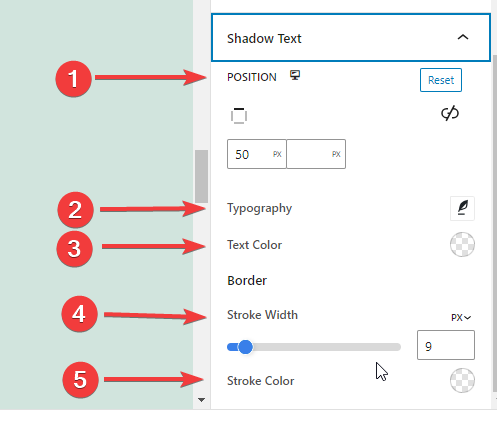
Schattentext: #

- Position: Place the shadow text by entering the top & left values in pixels.
- Typografie: Get all the typography-styling settings for shadow text.
- Textfarbe: Add color for the shadow text.
- Stroke Width: Specify the line width that wraps around the shadow text.
- Stroke Color: Pick a color for the stroke.
Step 9: Advanced Settings #
From the Advanced Settings tab, you can configure the GutenKit Heading block layout, background, border styles, and control its visibility.
Layout, #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie als Hintergrundoption eine Volltonfarbe, einen Farbverlauf oder ein Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgrößee: Wählen Sie die Bildgröße zwischen Miniaturansicht, Mittel, Groß oder Vollbild.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Übergang des Hintergrunds vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: Sie können manuell einen Wert hinzufügen oder mit dem Schieberegler die Zeit für die Änderung des Rahmendesigns im Schwebezustand festlegen.
Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.
Hopefully, this document helped you to use the GutenKit Heading block. Now, it’s your turn to try this block and create stunning headings for your pages.




