The GutenKit Team section block showcases your entire team/group/organization concisely and decoratively anywhere on your website (used mostly on the about/team page as well as the homepage). You can even add a popup to give more information about a particular member. This Gutenberg block is equipped with versatile styling options.
Let’s learn how to create a team section on your Gutenberg website.
How to Create a Team Section on Gutenberg Website. #
Step 1: Add GutenKit Team Block #
Log in to your WordPress dashboard,
- Gehe zu Seiten > Neue Seite hinzufügen or start editing an existing page with the block editor..
- Suche nach "+” icon at the top of the editor screen. Click it.
- Es erscheint ein Blockmenü, suchen Sie nach „GutenKit Team“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.
Step 2: Add Team Member Info #
Team Member Content: #

- Wählen Sie Stil aus: 11+ team member layout styles available to choose from.
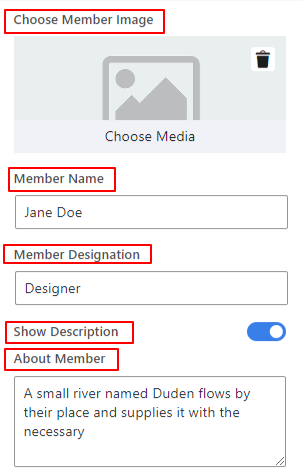
- Choose Member Image: Click the “+” icon to upload the team member image from the media library or device.
- Bildgröße: Select an image size from the dropdown of this field.
- Member Name: Type your team member name.
- Member Designation: Insert the designation of your team member.
- Beschreibung anzeigen: Enable this toggle button to show a description of your team member.
- About Member: Write a short description of your team member.
Step 3: Insert Social Media Profiles #
The following settings allow you to embed your team member’s social media profiles into the Gutenberg website.
Social Profiles: #

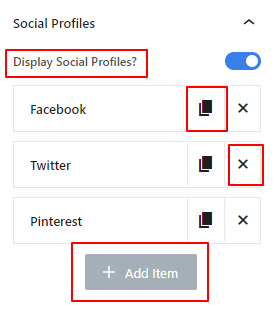
- Display Social Profiles: Insert the team member’s social profile. Disable the toggle button to don’t show any social profiles. This block automatically loads with three social profile items.
You can add additional items by clicking the “:+ Artikel hinzufügen” button or hit the “X” icon to delete one. Also, you can also copy an already customized item with the “Gegenstand klonen" Taste.
Next, click on any item to open up the settings:

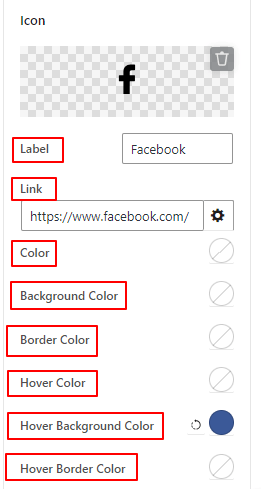
- Etikett: Enter the name of the social media channel.
- Verknüpfung: Embed the link of your social profile.
- Open in a new tab: Check this box to open your social media site in a new browser tab.
- Farbe: Choose a color for the social media icon.
- Hintergrundfarbe: Pick a background color for the social media icon.
- Hover-Farbe & Hover Background Color: Use these two settings to add color for the social media icon and background.
Step 4: Add a Popup #
From here, you can enable a popup that will appear with more details about the team member.
Aufpoppen: #

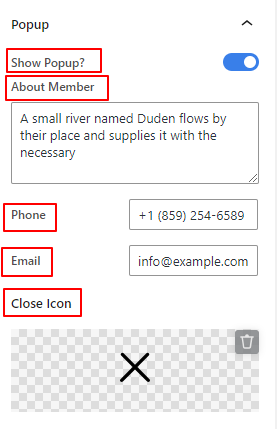
- Show Popup: Enable this button to show additional information about your team member in a popup when users click on the team member’s image.
- About Member: Write a short bio about the team member.
- Telefon: Add team member phone number.
- Email: Insert the email of the team member.
- Schließen-Symbol: Add an icon from the library or upload your own one to close the popup.
Step 5: Style Text Content #
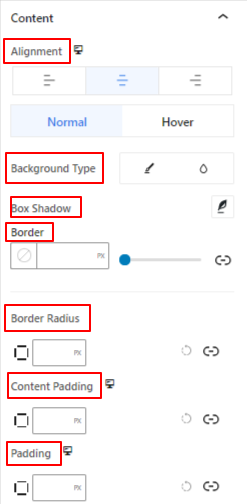
Inhalt: #

- Ausrichtung: Place the team profile to the left, center, or right.
- Hintergrundtyp: Select between a solid color or gradient background type
- Box Schatten: Adore the team member section by applying shadow effects.
- Grenze & Grenzradius: These settings give you control over the border color, width, style, roundness, etc.
- Inhaltsauffüllung: Add spaces around the content area.
- Polsterung: Add spaces around the team profile.
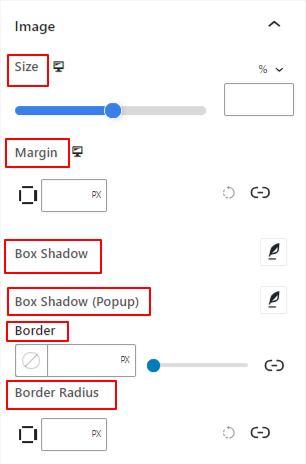
Bild: #

- Größe: Use the slider or give a custom value to adjust the size of your image.
- Marge: Control the spaces around the image of your team member.
- Box Schatten: Add shadow effects around the image.
- Box Shadow (Popup): Give a box shadow animation effects to the team member popup.
- Grenze: Use this setting area to define the border width, color, and style.
- Grenzradius: Passen Sie die Rundheit des Randes an.
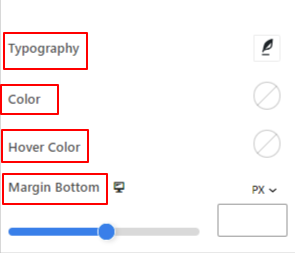
You will see the same setting options for the Name, Bezeichnung, Und Beschreibung.

- Typografie: Get all the typography-related controls like font family, size, weight, transform, style, decoration, letter spacing, word spacing, and many more.
- Farbe: Add your preferred text color.
- Hover-Farbe: Choose a hover color for the text.
- Rand unten: Adjust the gap between the content types below. For example, define the gap between designation & description.
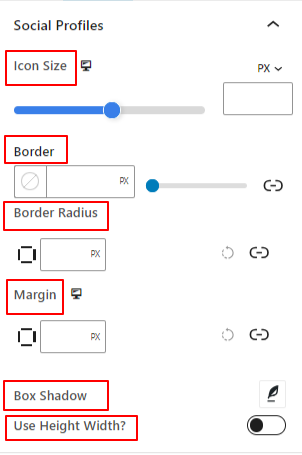
Social Profiles: #

- Icon SIze: Use this slider to adjust the social media icon size.
- Grenzradius: Set the border radius of social icons.
- Marge: Define the gap between social media icons.
- Verwenden Sie „Höhe Breite“.: Enable this button to get height and width control of the social media icon.
Popup Modal: #
Within this setting area, you will get all the features to style the popup. Here, you will choose a background type. And, you will customize the Name, Designation, Description, Phone & Email.
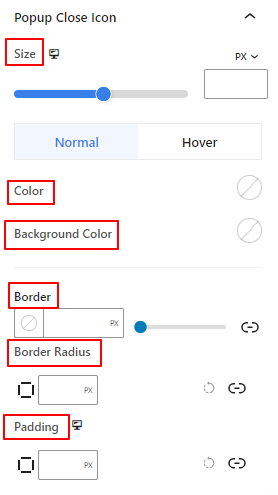
Popup Close Icon: #

Use this setting area to adjust the close icon size and its color, background color, padding, and all the border settings.
Step 6: Advanced Settings #
From the Advanced Settings tab, you can configure the Team Section block layout, background, border styles, and control its visibility.
Layout, #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie eine Hintergrundoption zwischen Volltonfarbe, Farbverlauf oder Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgrößee: Wählen Sie die Bildgröße zwischen Miniaturansicht, Mittel, Groß oder Vollbild.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Anhang: Geben Sie die Beziehung des festen oder scrollbaren Hintergrundbilds zum Rest des Browserbildschirms an.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Hintergrundübergang vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: Sie können manuell einen Wert hinzufügen oder mit dem Schieberegler die Zeit für die Änderung des Rahmendesigns im Schwebezustand festlegen.
Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.
That’s it! The above settings make it easy to set up an amazing team section on your WordPress website using the Gutenberg block editor.



