Listen sind eine großartige Möglichkeit, Ihre Servicetypen, Produktfunktionen, wichtigsten Erfolge und andere wichtige Informationen in einer Listenstruktur zu präsentieren. Mit dem GutenKit Stylish List-Block können Sie eine stilvolle Liste mit umfangreichen Funktionen anpassen, die auf allen Geräten gut aussieht.
Diese Dokumentation bietet Ihnen eine Schritt-für-Schritt-Anleitung zum Erstellen und Anpassen einer schönen, stilvollen Liste auf Ihrer Gutenberg-Website.
Wie verwende ich den stilvollen Listenblock von GutenKit? #
Befolgen Sie die unten beschriebenen Schritte, um mithilfe des GutenKit Stylish List Blocks schnell einen stilvollen Listenblock auf der Gutenberg-Website hinzuzufügen. Beachten Sie, dass dies ein Premium-Gutenberg-Block ist. Sie müssen also sowohl die kostenlose als auch die Pro-Version von Gutenberg installiert haben.
Schritt 1: GutenKit Stylish List Block hinzufügen #
Beginnen Sie in Ihrem WordPress-Dashboard mit der Bearbeitung einer Seite oder eines Beitrags mit dem Blockeditor. Suchen Sie nach dem „+”-Symbol im Editor-Bildschirm und klicken Sie darauf, um das Blockmenü anzuzeigen. Suchen Sie nach dem GutenKit Stilvolle Liste Blockieren Sie ihn und ziehen Sie ihn per Drag & Drop in das Editor-Dashboard.
Schritt 2: Listenelemente konfigurieren #
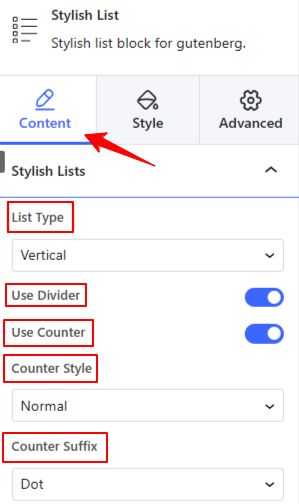
Als erstes müssen Sie Ihren Listeneintrag hinzufügen und festlegen. Unter dem Registerkarte „Inhalt“.,
Stilvolle Liste:

- Listentyp: Wählen Sie einen Listentyp zwischen vertikal und horizontal, um die Liste nach oben oder unten anzuzeigen.
- Teiler verwenden: Aktivieren Sie diesen Umschaltknopf, um einen Trenner zwischen den Listen hinzuzufügen.
- Nutzungszähler: Aktivieren Sie diese Schaltfläche, um die folgenden Optionen zu öffnen:
- Zählerstil: Wählen Sie aus 7 verschiedenen Zählerlisten aus der Dropdown-Liste.
- Zählersuffix: Fügen Sie nach dem Listenzähler einen Punkt, eine Klammer oder einen Doppelpunkt hinzu. Sie können auch auswählen, keinen anzuzeigen.

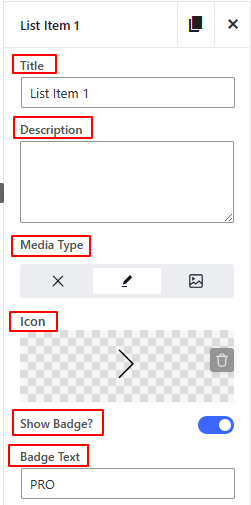
- Listeneinstellungen: Dieser Block wird automatisch mit 3 Listen geladen. Klicken Sie auf das Kreuz, um sie zu entfernen, oder auf die Schaltfläche „Kopieren“, um eine neue hinzuzufügen. Außerdem können Sie Listenelemente einzeln anpassen, indem Sie auf eines davon klicken.
- Titel Beschreibung: Geben Sie Textinhalt für Titel und Beschreibung ein.
- Medientyp: Symbol oder Bild mit Listenelementen anzeigen. Sie können auch keines auswählen.
- Abzeichen anzeigen: Aktivieren Sie diesen Umschaltknopf, um die Einstellungen zu öffnen und den Badge-Text einzugeben und anzupassen.

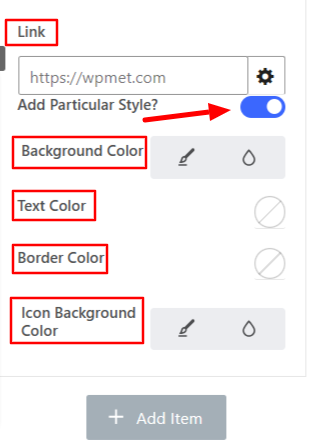
Einen bestimmten Stil hinzufügen: Durch Aktivieren dieses Umschaltknopfs können Sie bestimmte Funktionen eines Listenelements steuern. Zum Beispiel: Text- oder Rahmenfarbe.
Schritt 3: Animationsstil festlegen #
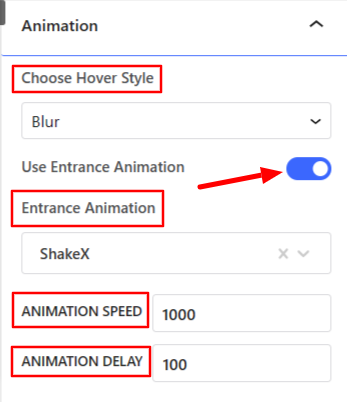
Animation: Mit dieser Option steuern Sie alle Animationseffekte für den stilvollen Listenblock.

- Hover-Stil auswählen: Verschönern Sie den Hover-Effekt, indem Sie Unschärfe- oder Schieberegleroptionen auswählen.
- Eingangsanimation verwenden: Aktivieren Sie diese Option, um die folgenden Optionen anzuzeigen:
- Eingangsanimation: Wählen Sie einen Animationseffekt aus, wenn das Listenelement den Besuchern zum ersten Mal angezeigt wird.
- Animationsgeschwindigkeit und -verzögerung: Stellen Sie die Animationsgeschwindigkeit und -verzögerung ein.
Schritt 4: Listenelement formatieren #
Kommen Sie nun zum Registerkarte „Stil“. Hier passen Sie die Position und Anpassung des Listenelements an.

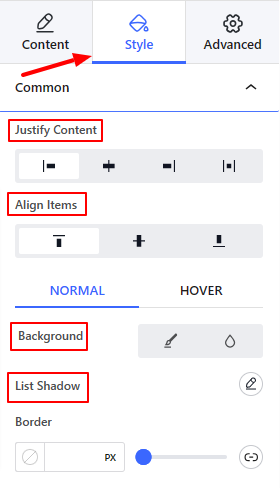
Gemeinsam:
- Inhalt ausrichten: Legen Sie die horizontale Ausrichtung der Listenelemente fest.
- Elemente ausrichten: Definieren Sie die vertikale Ausrichtung der Listenelemente.
- Hintergrund: Wählen Sie einen Hintergrundtyp für die Listenelemente aus.
- Liste Schatten: Fügen Sie Schatteneffekte für die Listenelemente hinzu.

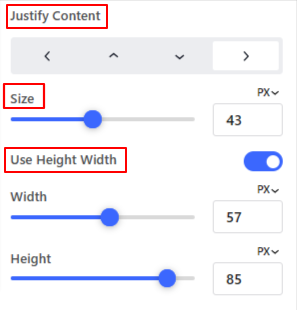
Symbolbild:
- Inhalt ausrichten: Legen Sie die Position des Symbols um das Listenelement fest.
- Größe: Verwenden Sie diesen Schieberegler, um die Größe des Symbols festzulegen.
- Verwenden Sie „Höhe Breite“.: Aktivieren Sie diese Option, um Höhe/Breite rund um das Symbol hinzuzufügen.

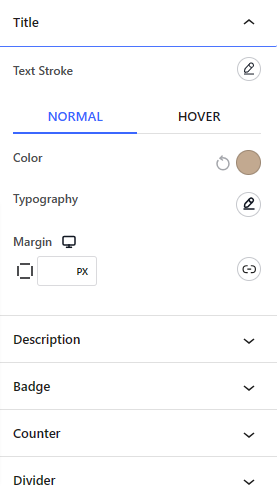
Titel
- Textstrich: Verzieren Sie Ihren Text mit einer Kontur um den Text.
Von dem Registerkarte „Stil“., Sie können auch den Beschreibungstext, das Abzeichen, den Zähler und den Trenner anpassen.
Gehen Sie in diesem Stadium einfach auf die Live-Seite, um zu prüfen, ob die stilvolle Liste korrekt angezeigt wird. Das ist alles!
Wir hoffen, dass Ihnen dieser Artikel dabei geholfen hat, zu lernen, wie Sie über Ihr Gutenberg-Blockeditor-Dashboard auf Ihrer WordPress-Website eine beeindruckende Funktionsliste hinzufügen und gestalten können.



