Sticky Content zielt darauf ab, die Aufmerksamkeit der Besucher zu erregen und zu halten. GutenKit hat ein solches Modul namens Klebrig um Ihre WordPress-Inhalte schön zu gestalten.
Lassen Sie uns lernen, wie das Modul funktioniert.
GutenKit Sticky verwenden #
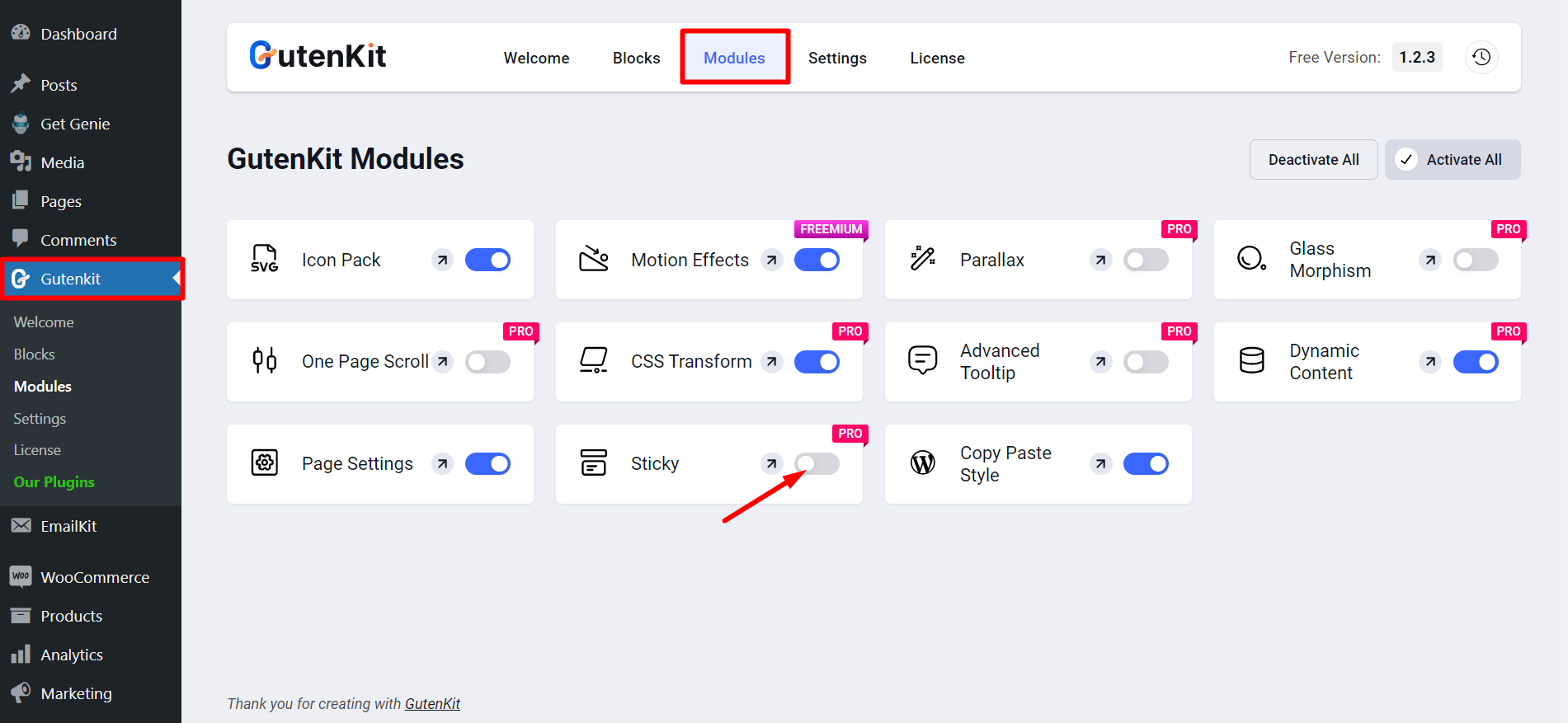
Von Ihrem WordPress-Dashboard aus, zu den Modulen von GutenKit. Dann finden Sticky-Modul, schalten Sie es ein. Die vorgenommenen Änderungen werden automatisch gespeichert.

Sticky-Modul verwenden #
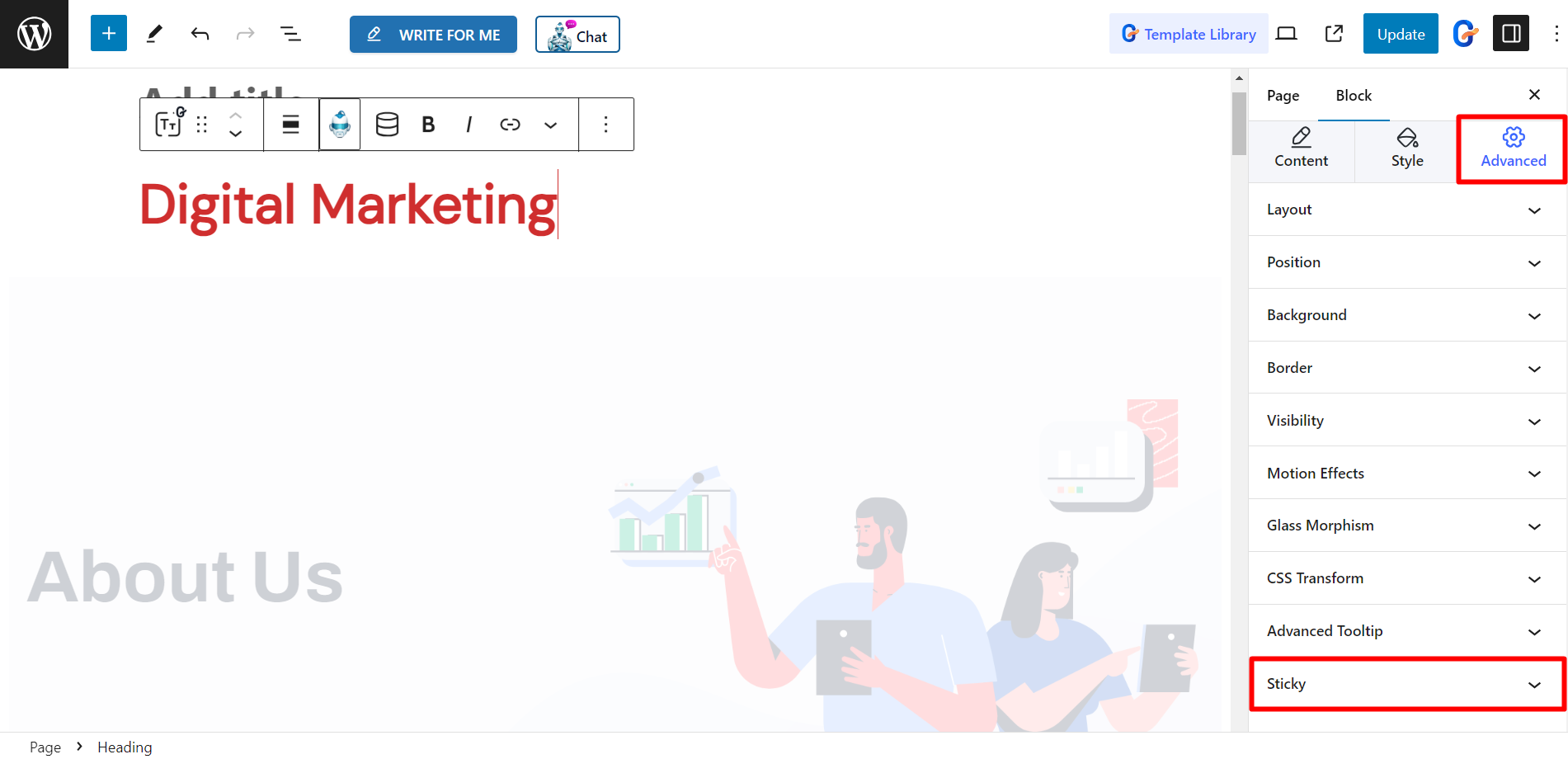
Öffnen Sie eine beliebige Seite/einen beliebigen Beitrag, auf dem Sie Sticky Content anwenden möchten. Gehen Sie zu Abschnitt „Erweitert“. Und finden Sticky-Modul.

Sticky-Modul-Steuerelemente #
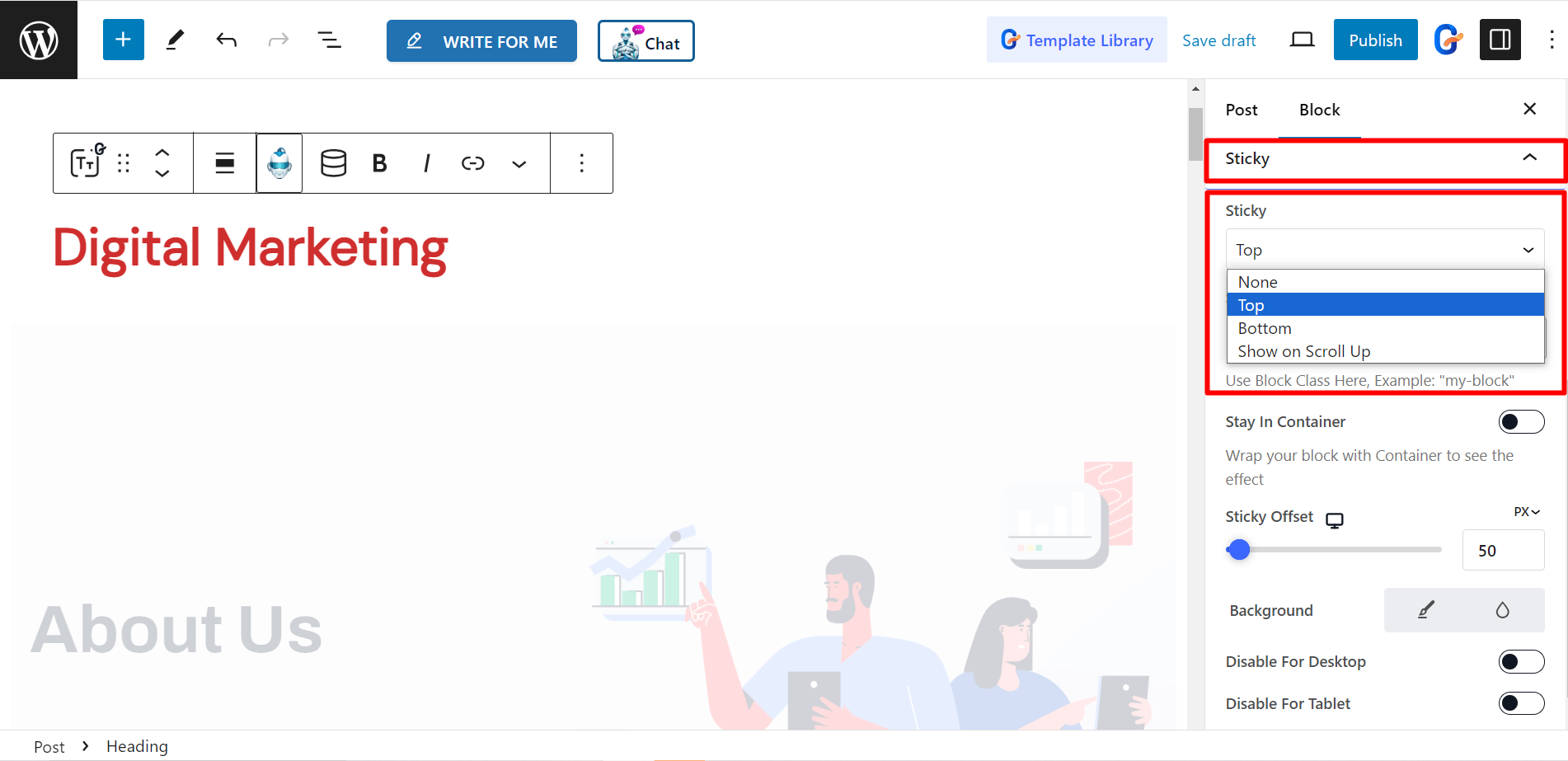
Sie können Sticky setzen bei Oben, Unten und Beim Hochscrollen anzeigen.

Klebrig an der Spitze #
Damit können Sie den Sticky auf den Spitzenposition der Seite/des Beitrags.

Klebrig, bis es oben ist #
Wenn Sie „Sticky on Top“ bis zu einem bestimmten Abschnitt anzeigen möchten, können Sie die Abschnitts-ID hier festlegen.
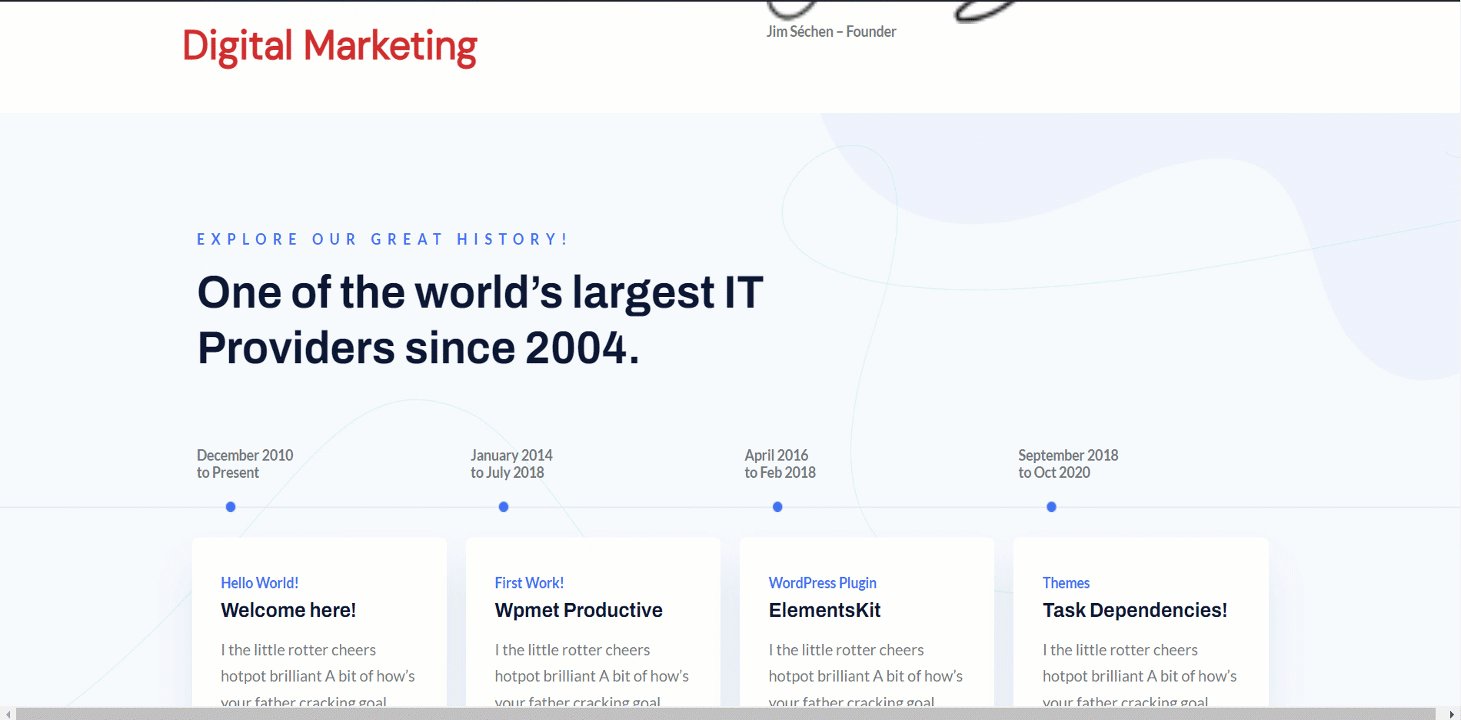
Lassen Sie uns den Titel (Digitales Marketing) bis zum Abschnitt „Über uns“ beibehalten.
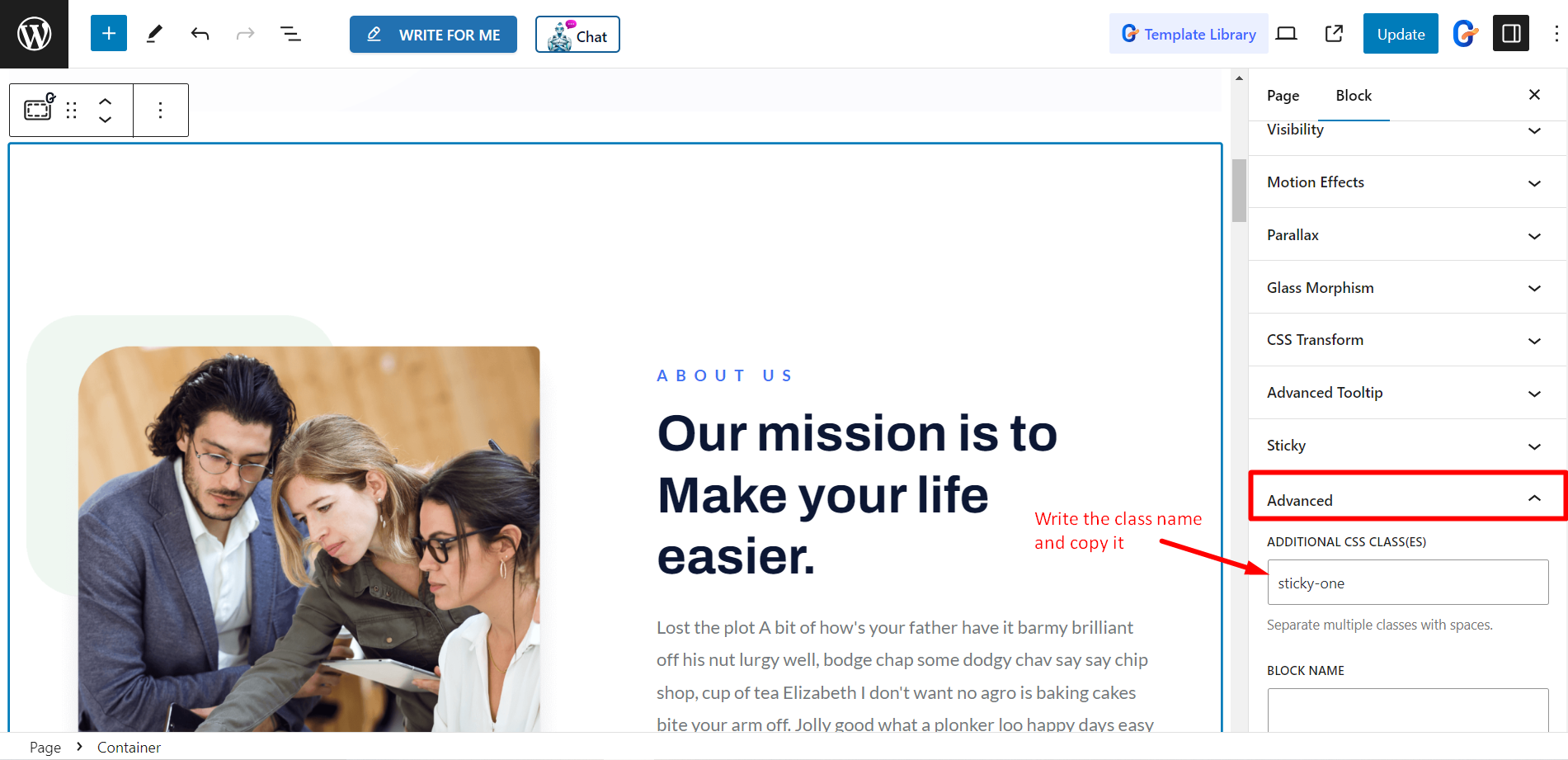
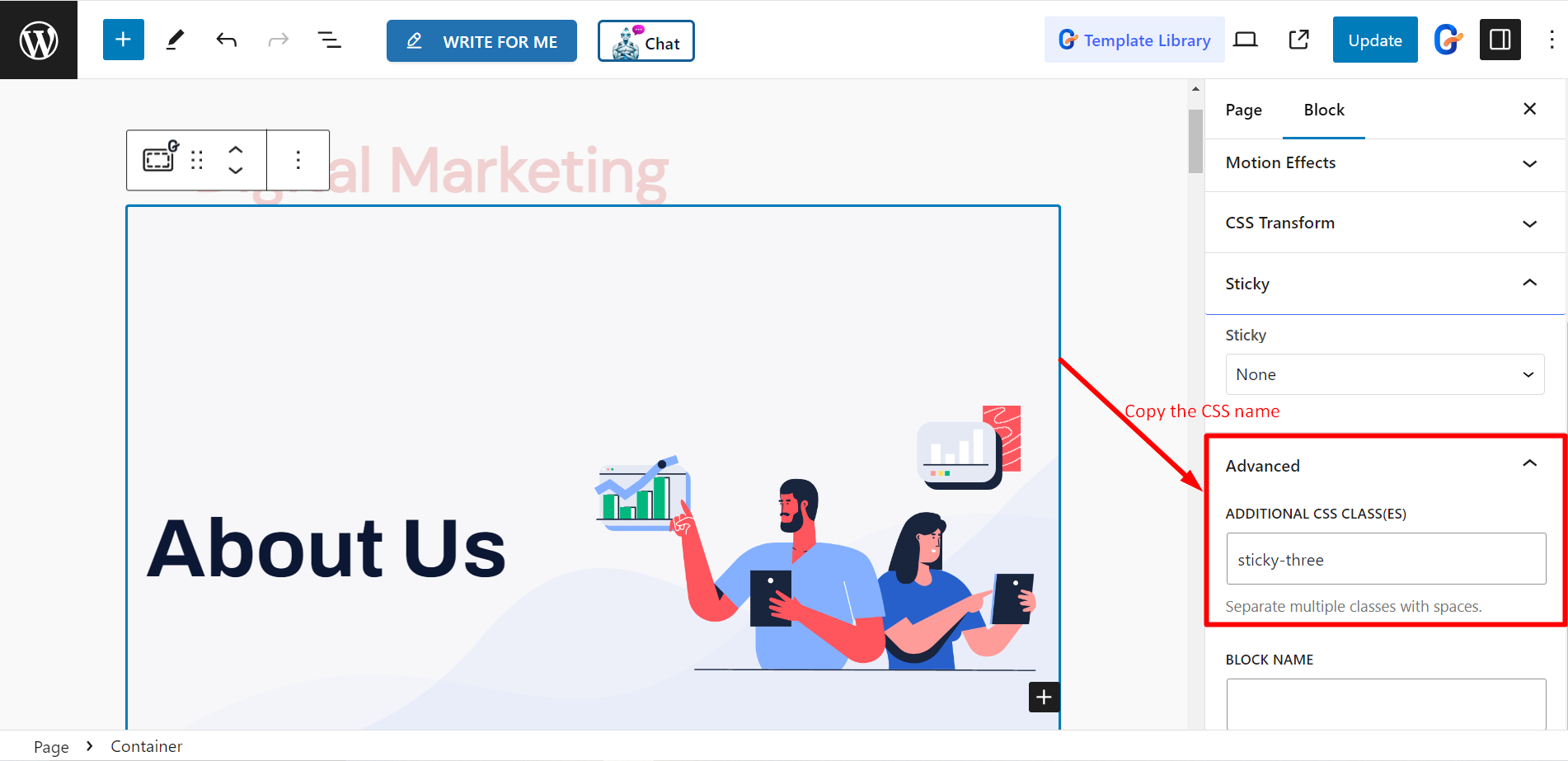
- Klicken Sie auf den Abschnitt „Über uns“
- Erweitertes Modul finden
- Schreiben Sie einen CSS-Klassennamen und kopieren Sie ihn

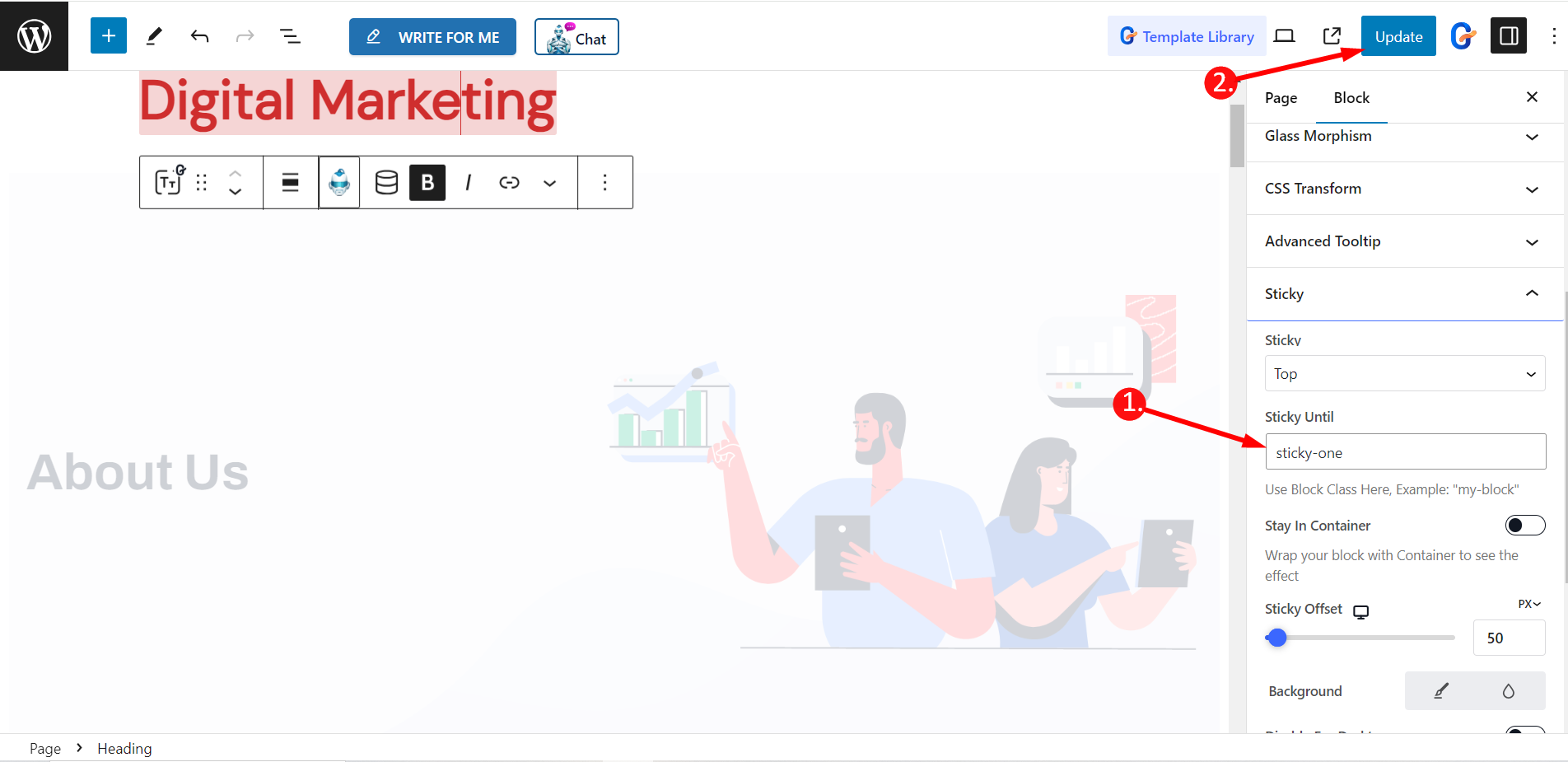
Jetzt geh zu Titel➔ Klebrig➔ Klebrig bis.
- Fügen Sie den Abschnitt „Über uns“ ein CSS-Klassenname in die Klebrig bis Feld.
- Seite/Beitrag aktualisieren

Jetzt können Sie sehen, dass der Titel Bleibt bis zum Abschnitt „Über uns“ erhalten.

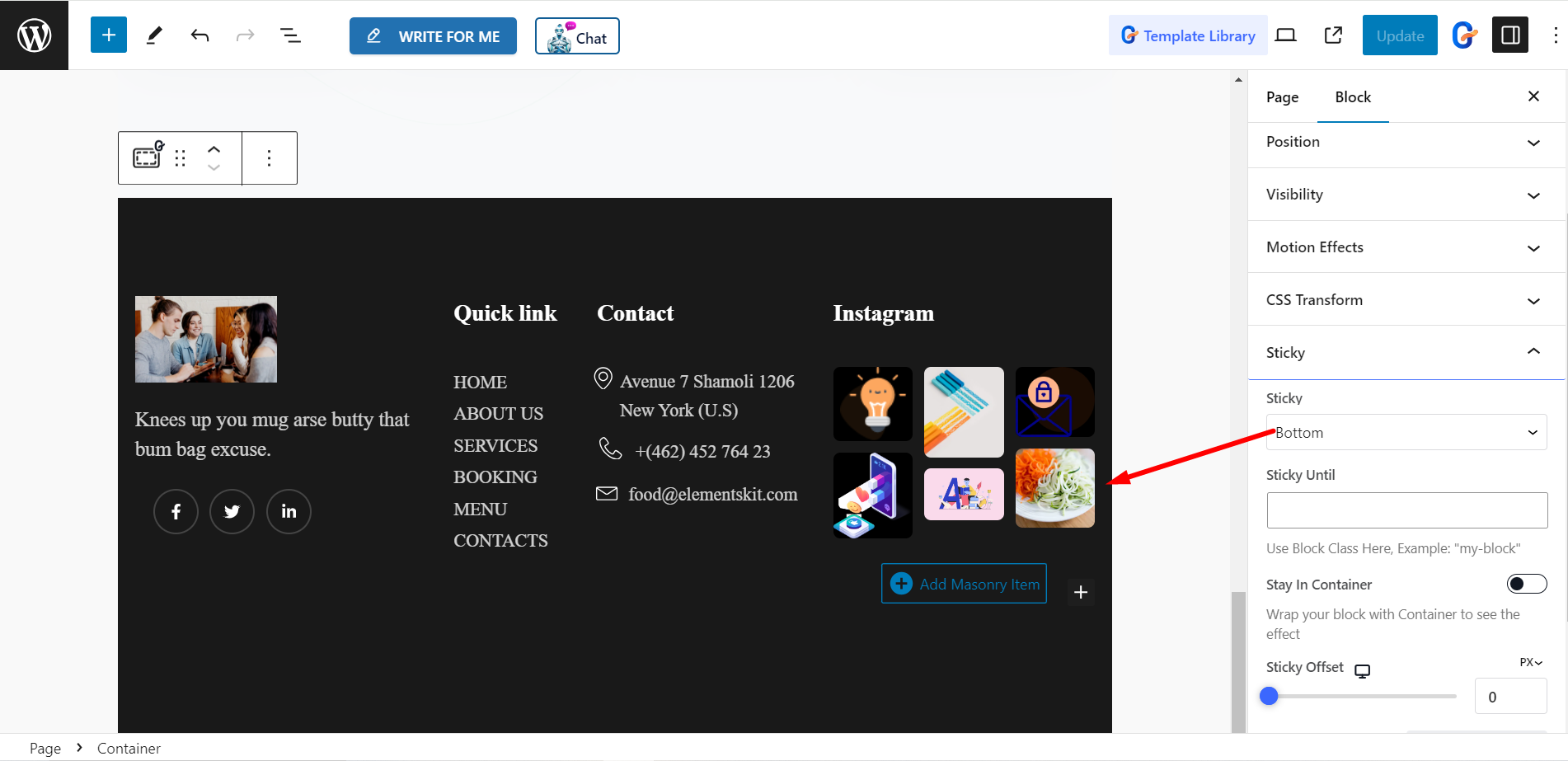
Klebrig am Boden #
Zum Einstellen des Stickys auf die Untere Position der Seite/des Beitrags, wählen Sie Unten aus den Sticky-Optionen und aktualisieren Sie die Seite/den Beitrag.

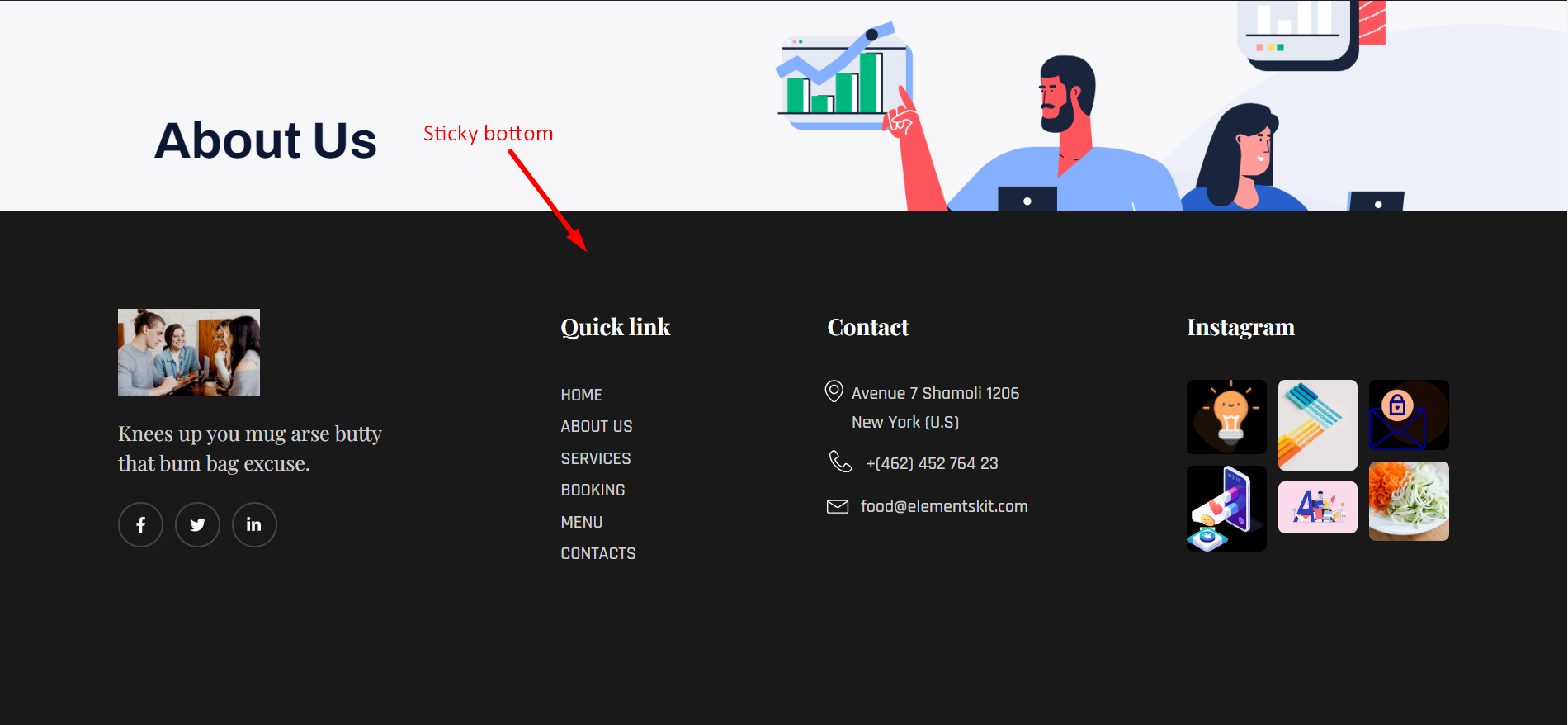
Der Boden ist jetzt klebrig.

Klebrig bis auf den Boden #
Wenn Sie bis zu einem bestimmten Abschnitt einen Footer/Bottom Sticky anzeigen möchten, können Sie hier die Abschnitts-ID festlegen.
Lassen Sie uns den Footer unserer aktuellen Seite bis zum Abschnitt „Meet the Team“ fixieren. Sie können jedoch jede beliebige Vorlage, jedes beliebige Muster oder jede beliebige Seite von GutenKit verwenden, um Ihre Seiten und Beiträge anzuordnen.
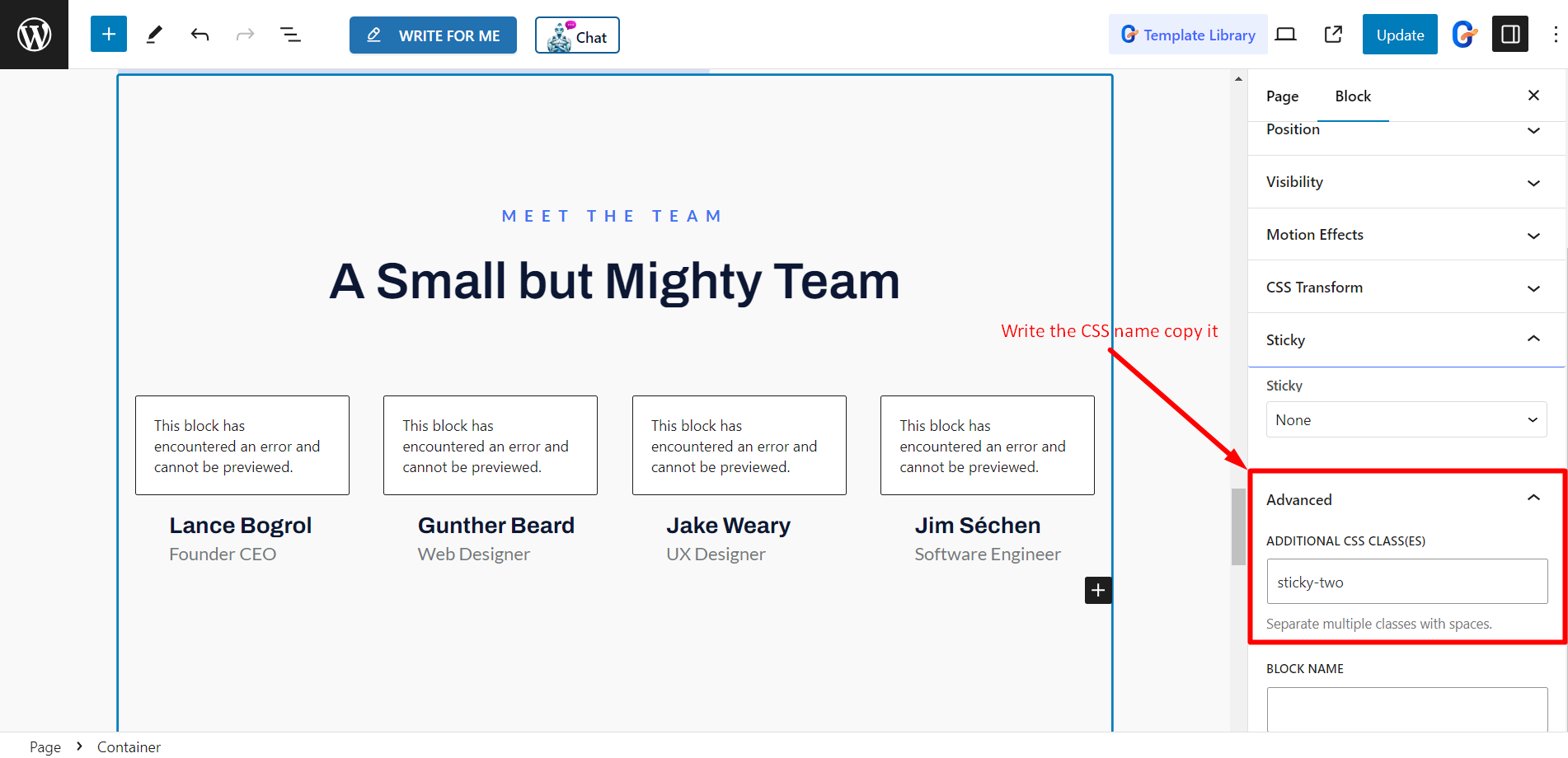
- Klicken Sie auf den Abschnitt „Treffen Sie das Team“
- Erweitertes Modul finden
- Schreiben Sie einen CSS-Klassennamen und kopieren Sie ihn

Sticky Show beim Hochscrollen #
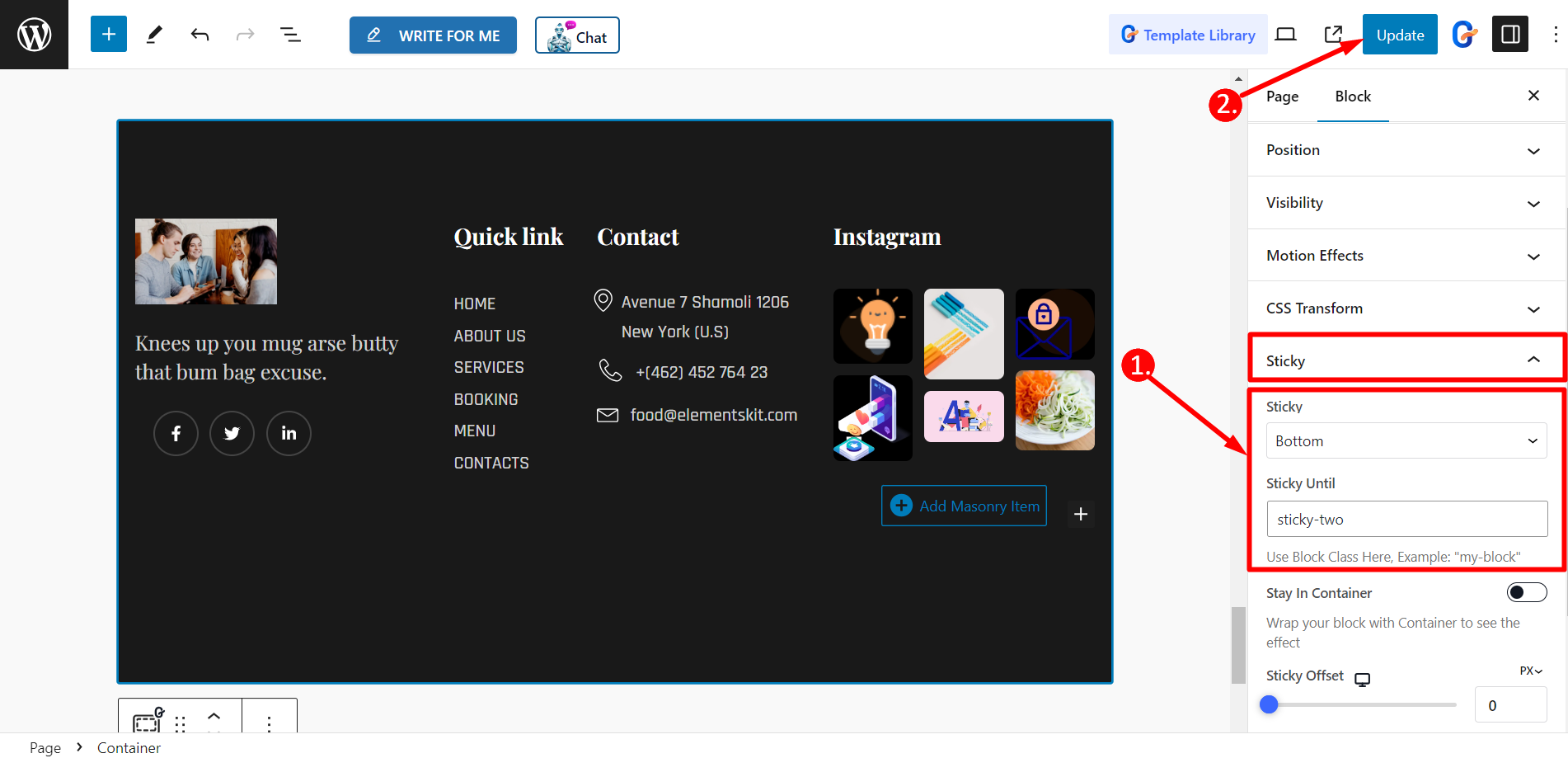
Jetzt geh zu Fusszeile➔ Klebrig➔ Klebrig bis.
- Fügen Sie den Abschnitt „Treffen Sie das Team“ ein CSS-Klassenname in die Klebrig bis Feld.
- Seite/Beitrag aktualisieren

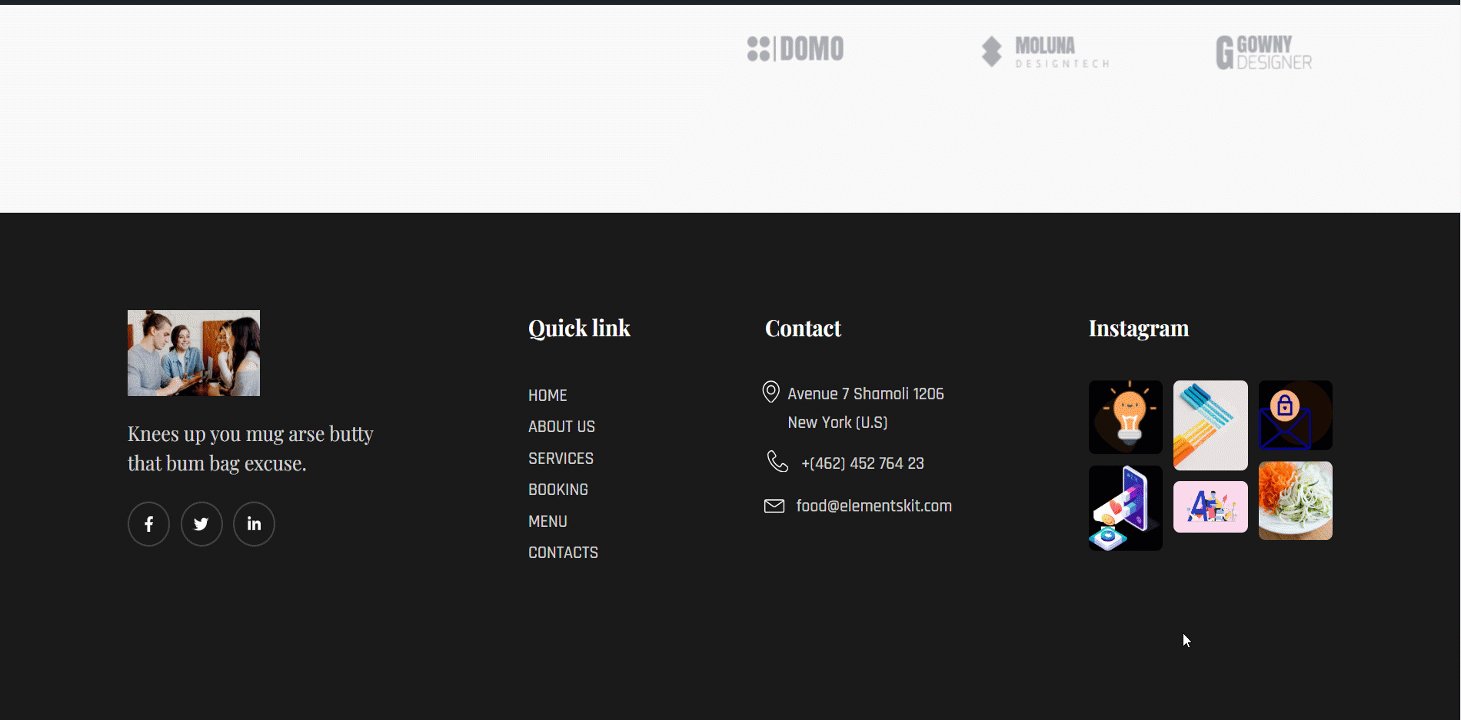
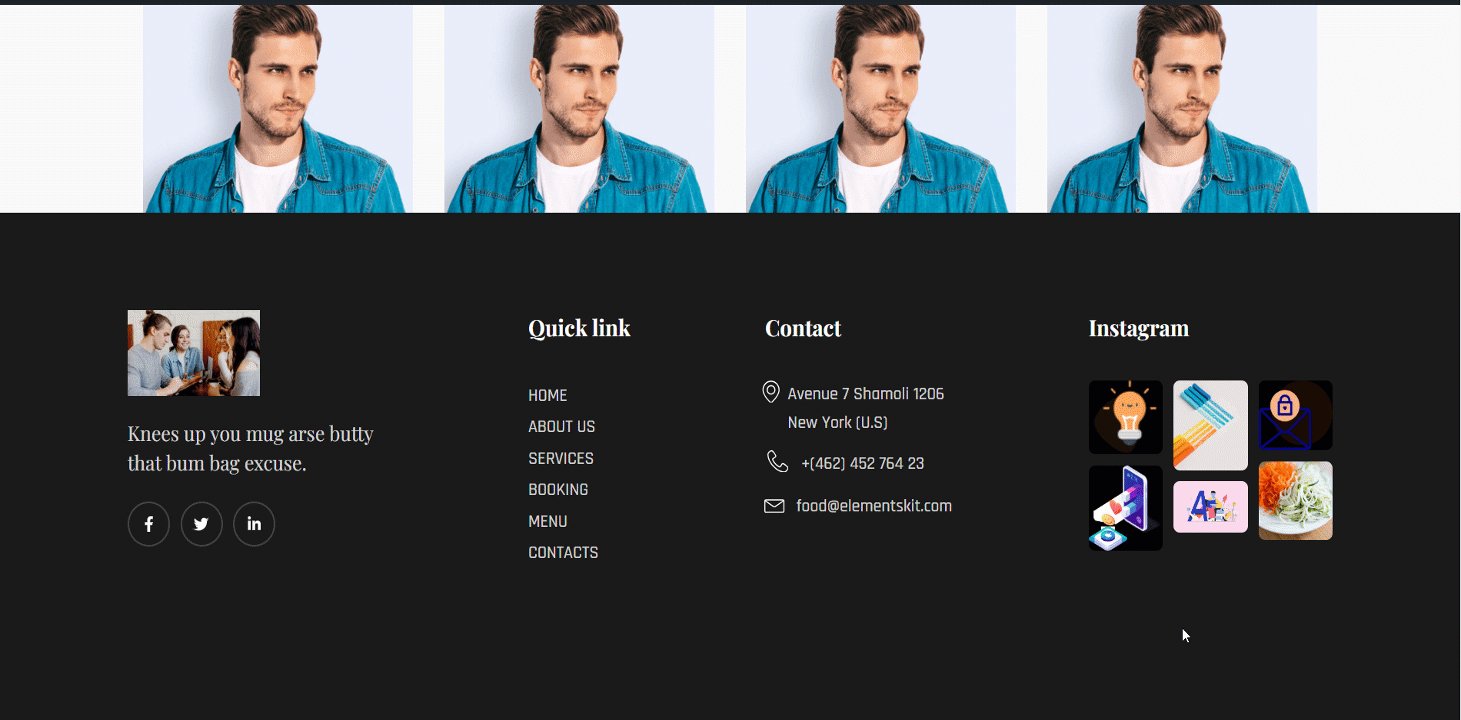
Jetzt sehen Sie die Fußzeile ist Bleiben Sie hier, bis Sie zum Abschnitt „Treffen Sie das Team“ gelangen.

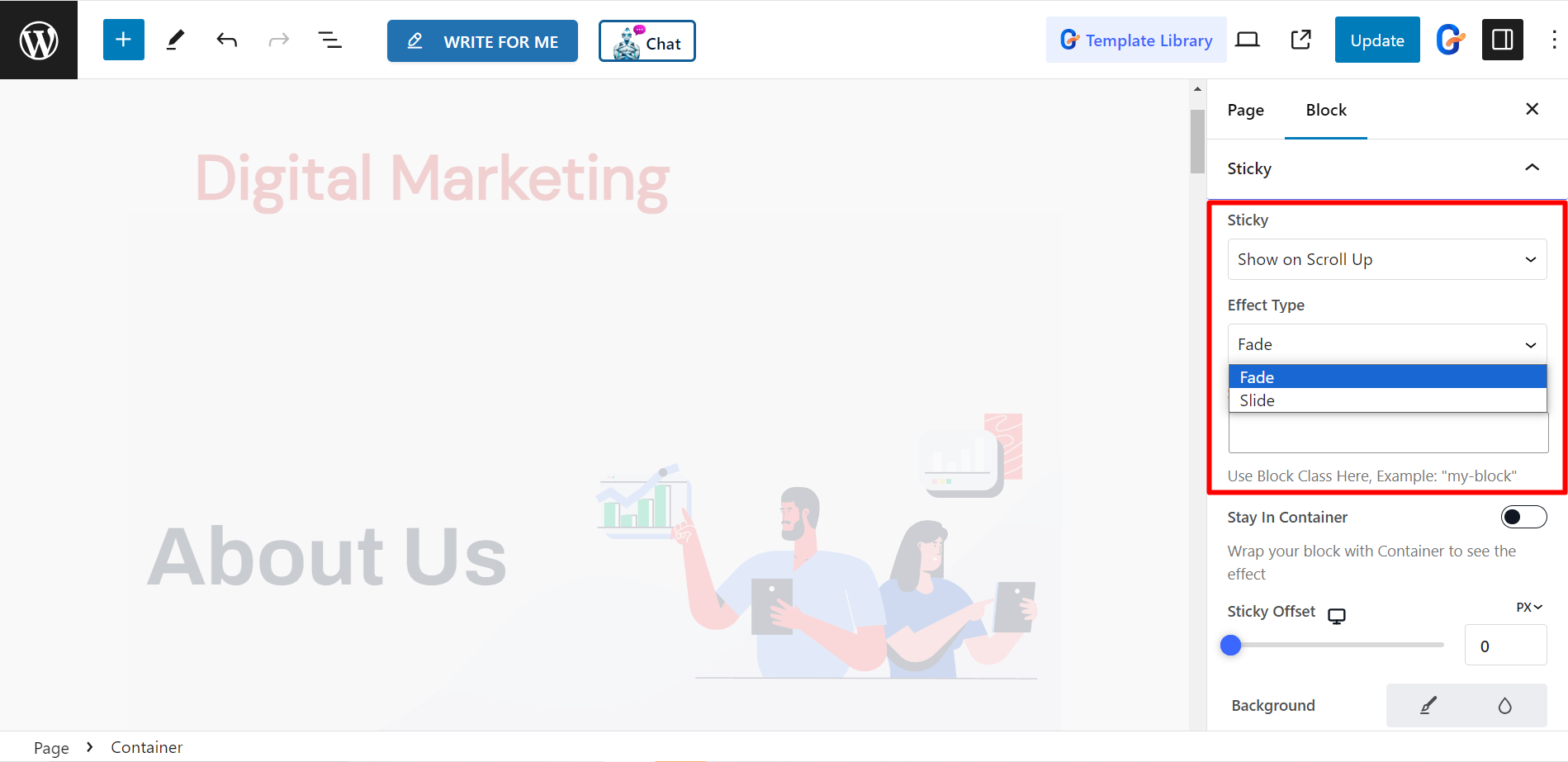
Anhaftend, bis beim Hochscrollen angezeigt #
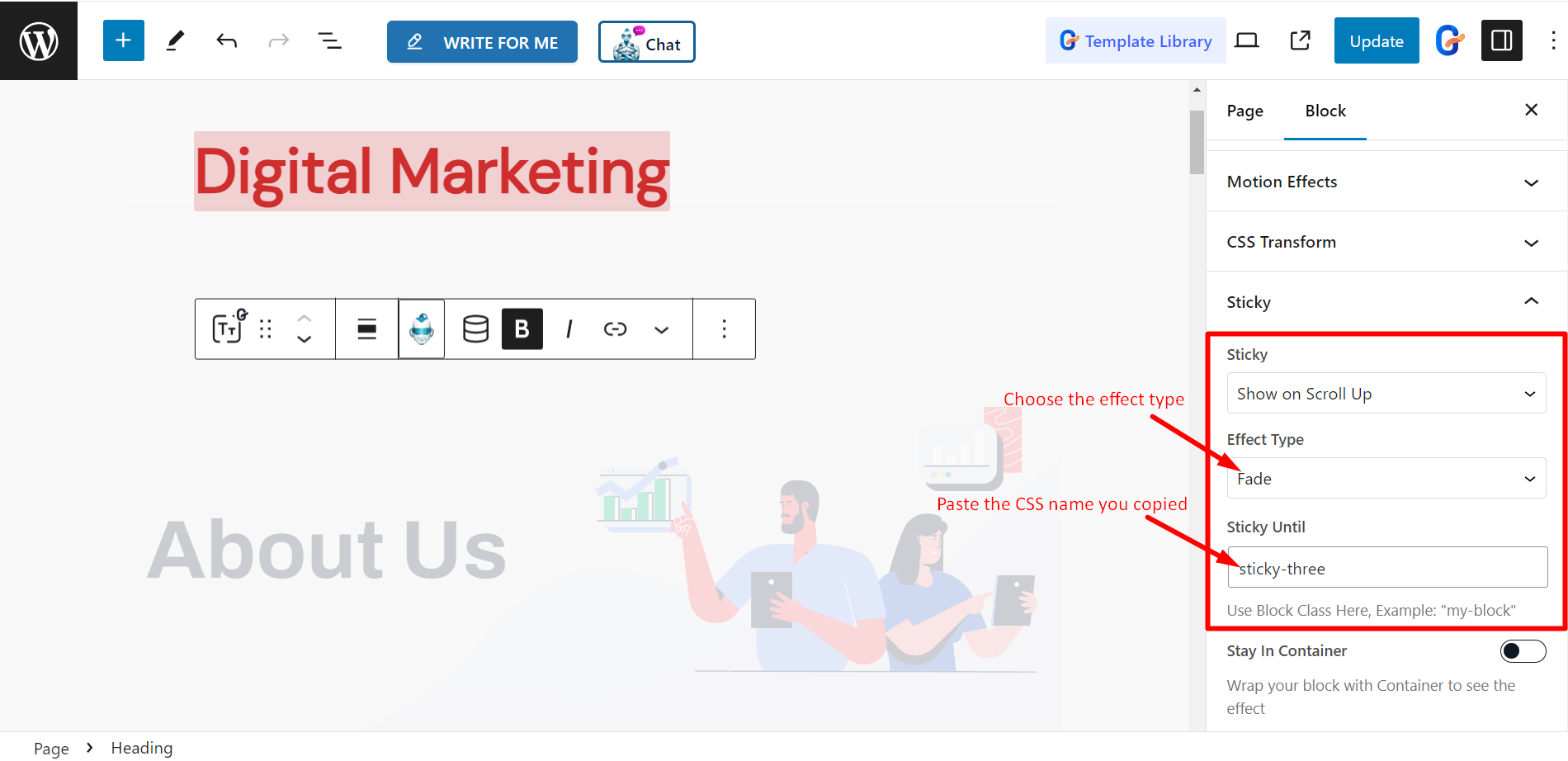
Mit dieser Option können Sie kleben Sie einen beliebigen Abschnitt wenn du nach oben scrollst. Der Effekttypen Sind Ein- und Ausblenden.

Lassen Sie uns den Titel (Digitales Marketing) bis zum ersten Abschnitt (Über uns) beibehalten.

Ziehen nach Header➔ Klebrig➔ Klebrig bis.
Wählen Sie nun einen beliebigen Effekttyp ➔ fügen Sie den ersten Abschnitt (Über uns) ein CSS-Klassenname in die Klebrig bis Feld ➔
und aktualisieren Sie die Seite/den Beitrag.

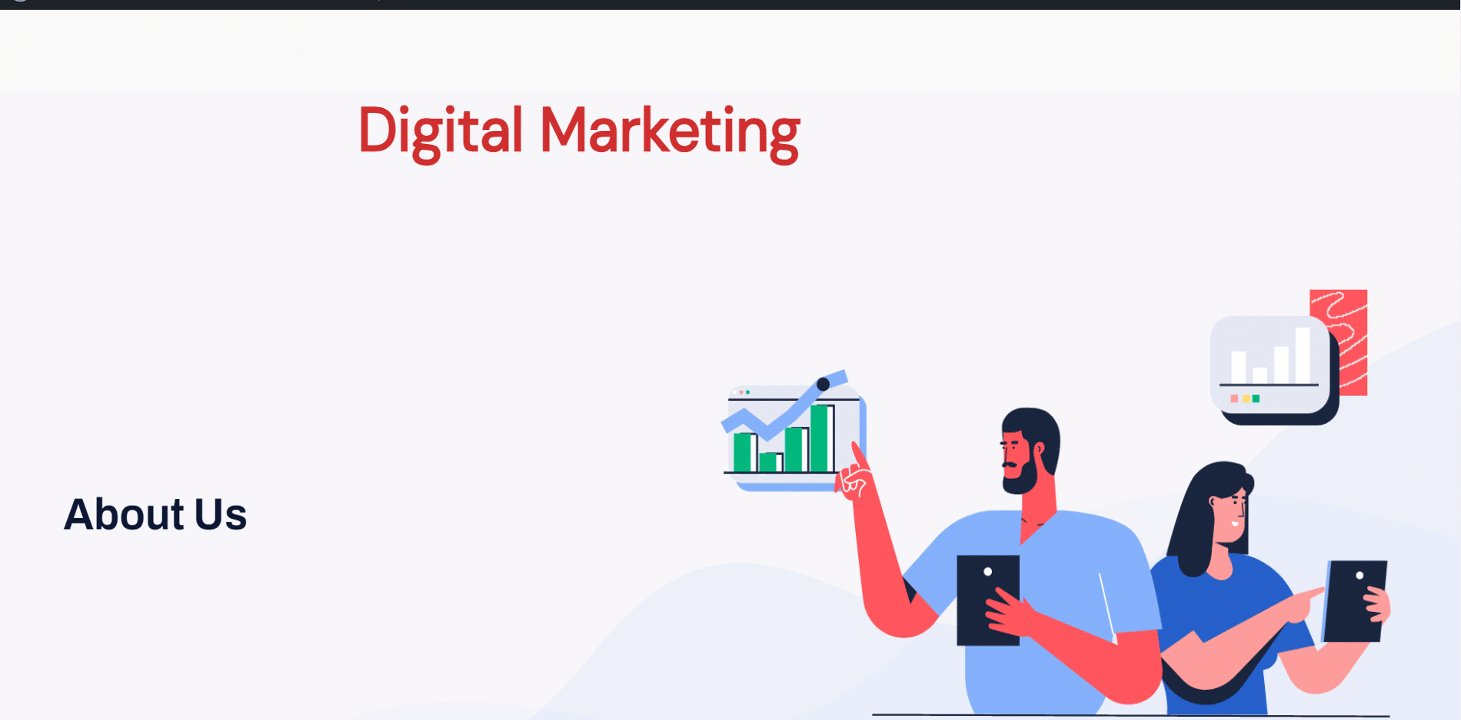
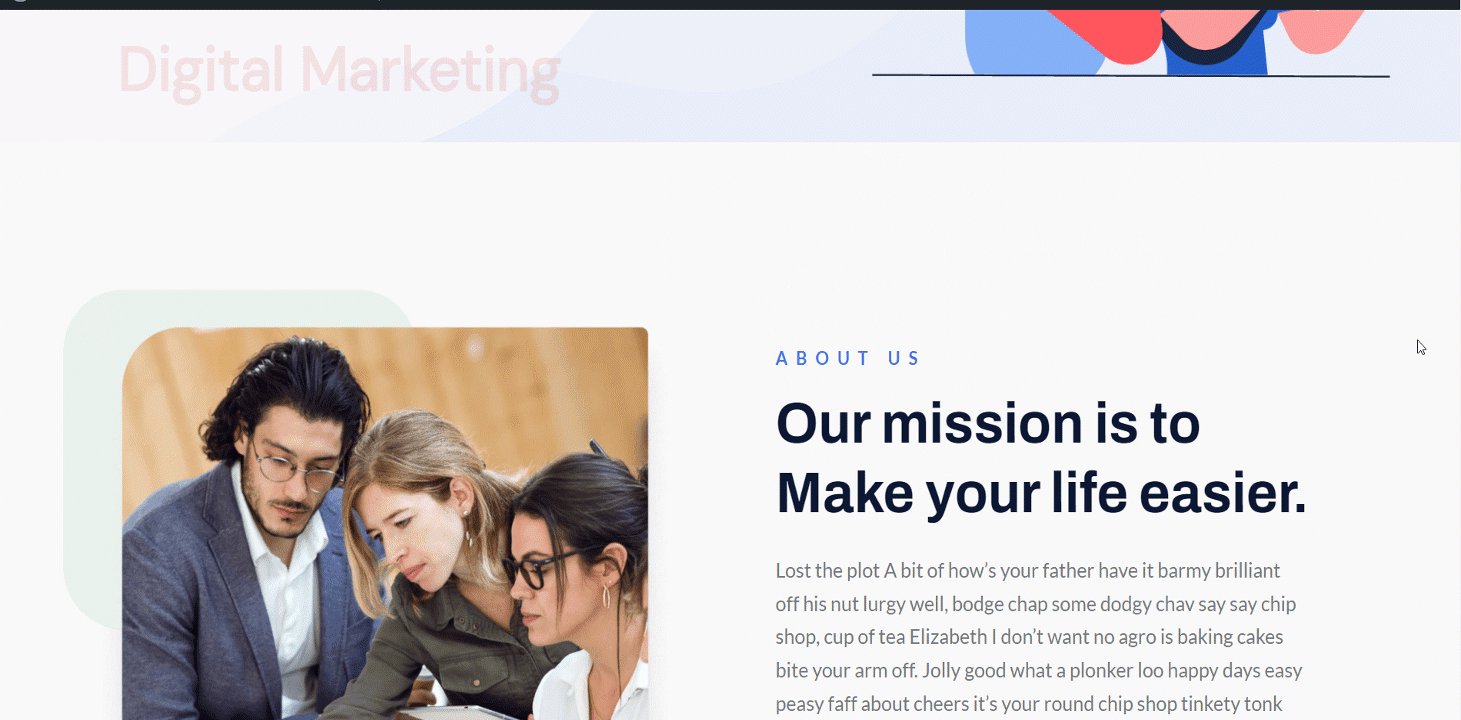
Jetzt sehen Sie die Titel Bis zum ersten Abschnitt (Über uns) klebrig.

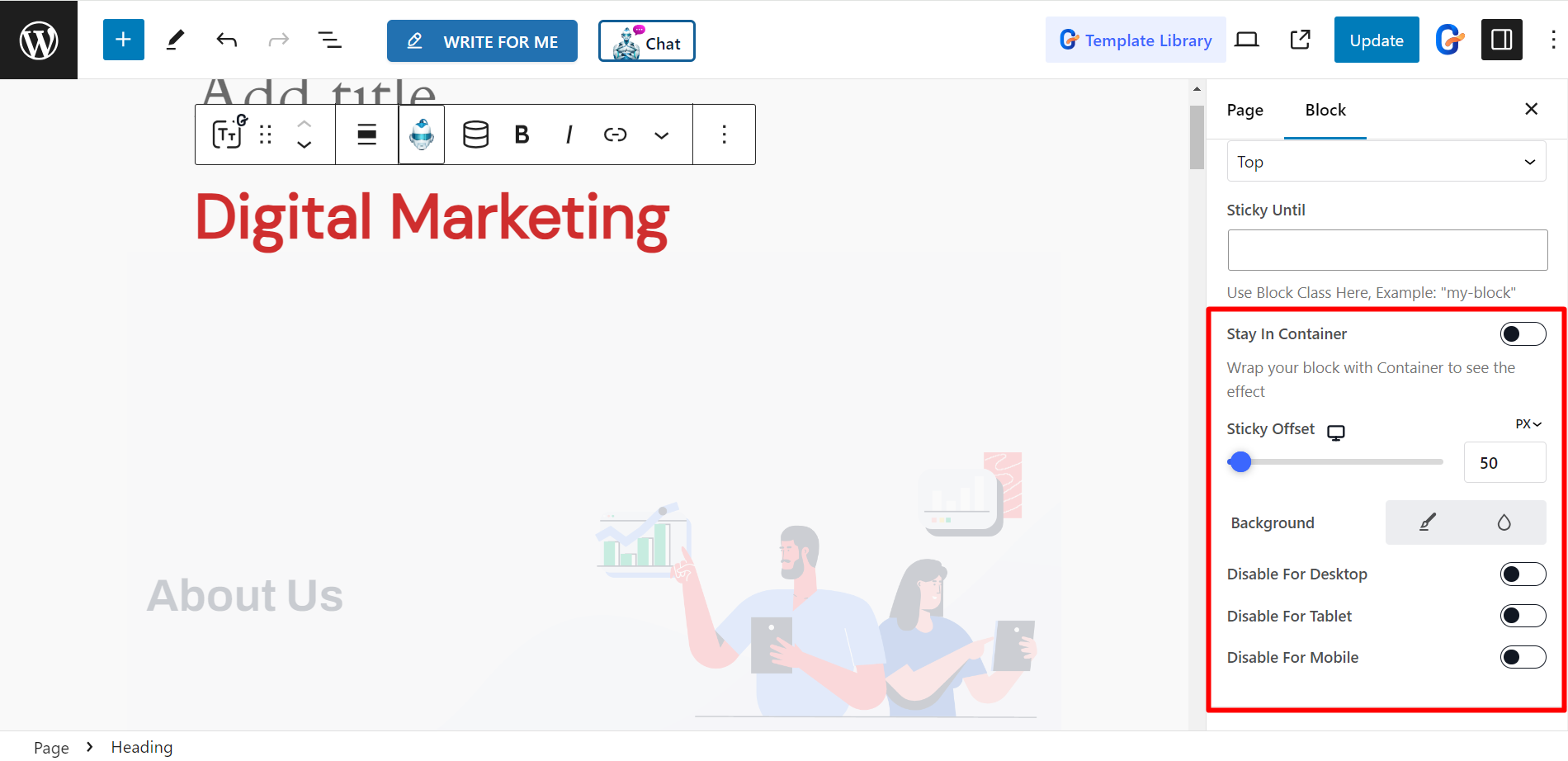
Andere Steuerelemente #
- Bleiben Sie im Container – Wenn Sie Ihren Block mit einem Container umschließen möchten, um den Effekt zu sehen, können Sie diese Option aktivieren.
- Klebriger Offset – Um die genaue Position einzustellen, können Sie den Sticky-Offset mithilfe der Leiste anpassen.
- Hintergrund - Stellen Sie den Hintergrund nach Ihren Wünschen ein.
Darüber hinaus gibt es Optionen zum Deaktivieren von Sticky für alle Geräte. Die Optionen sind – Für Desktop deaktivieren, Für Tablet deaktivieren, Und Für Mobilgeräte deaktivieren.