To display a list of pages from your website, you can pick GutenKit Page List block. By customizing the appearance of the block, you can display the pages in a variety of styles.
We’ll discuss here, how to use GutenKit Page List block. Let’s start!
How can you use page list block? #
Zugriff auf Ihr WordPress-Dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
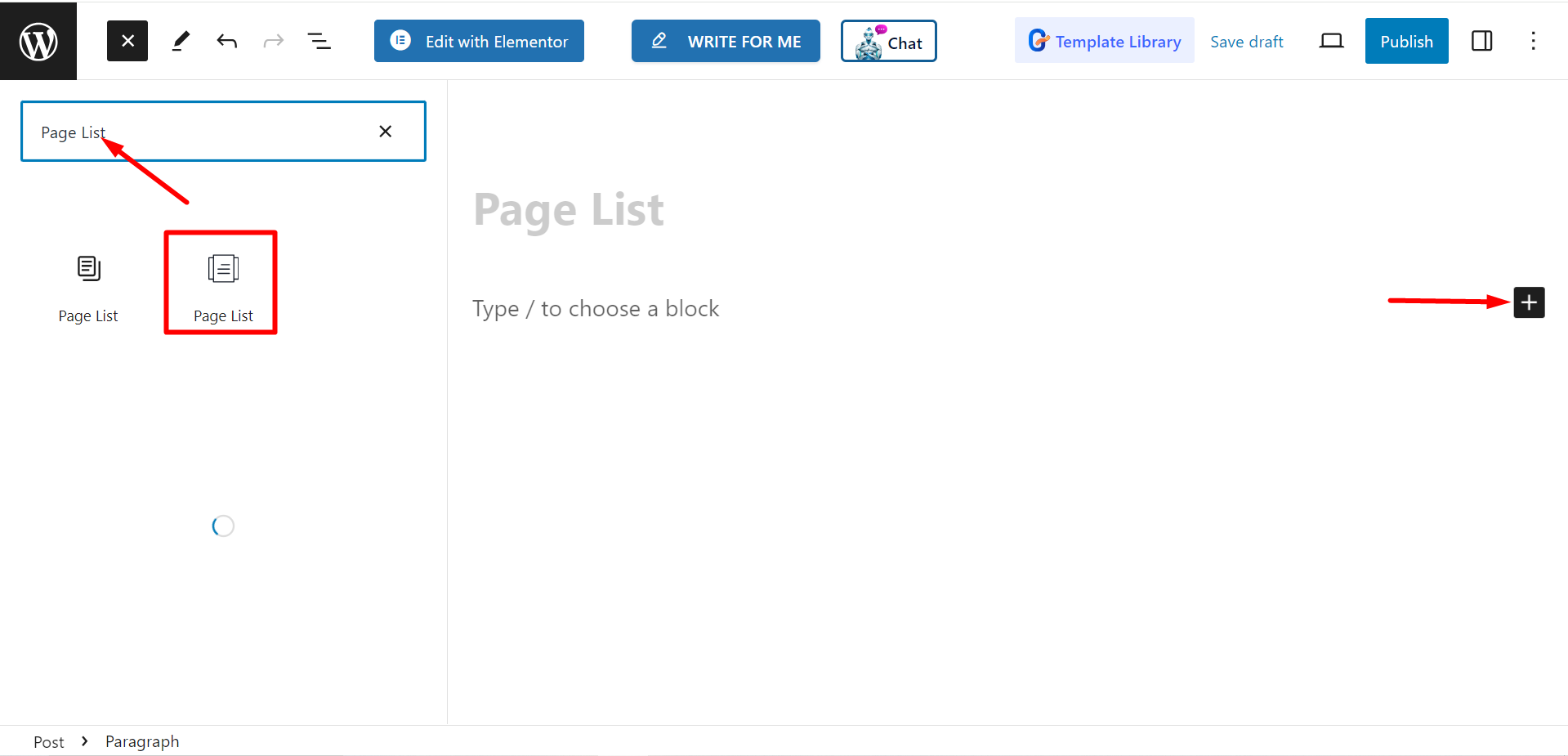
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Seitenliste“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

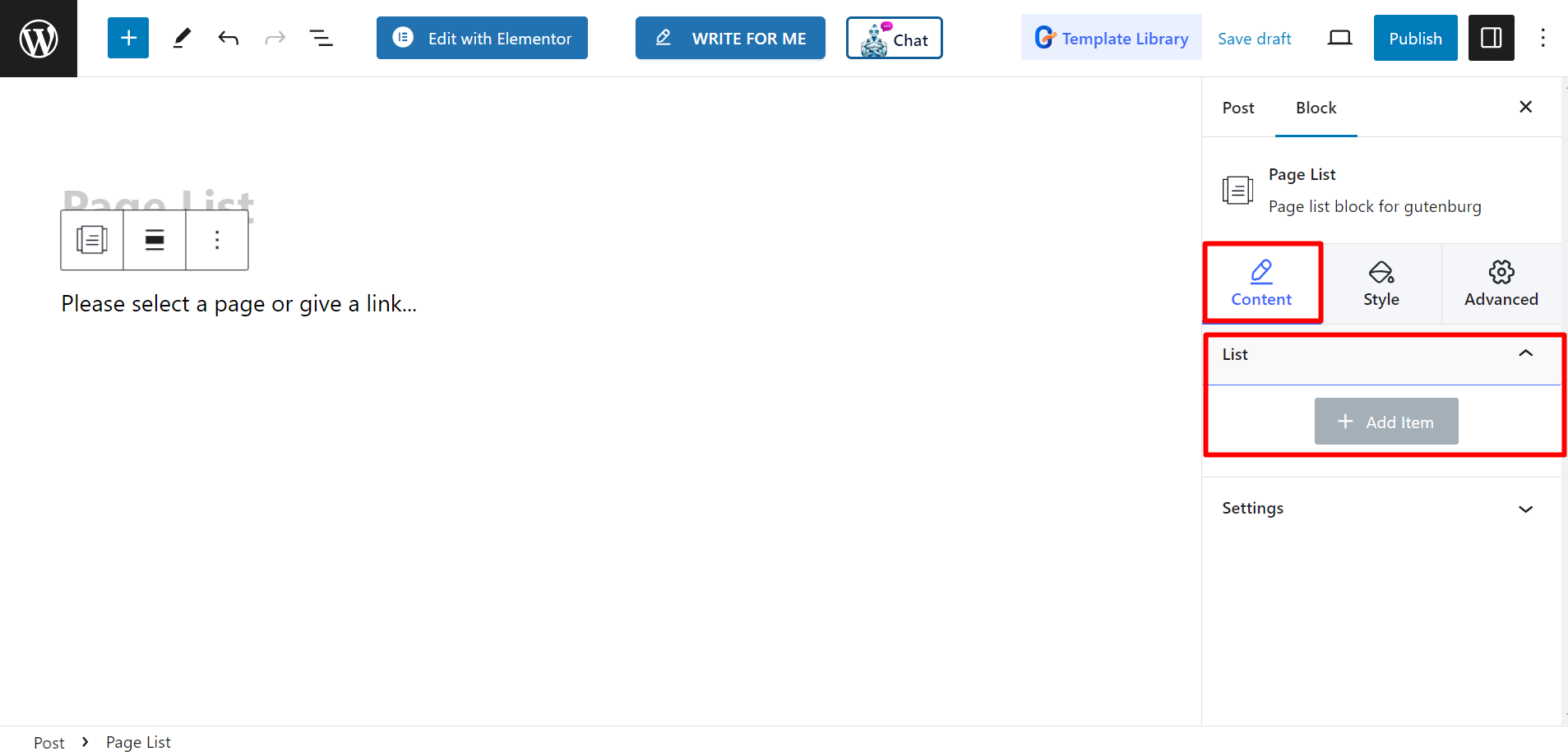
Inhaltsteil bearbeiten #
There are two parts, List and Settings. When you expand the fields you will customization options.
Aufführen #
From the List option, you can add items according to your needs and customize them.

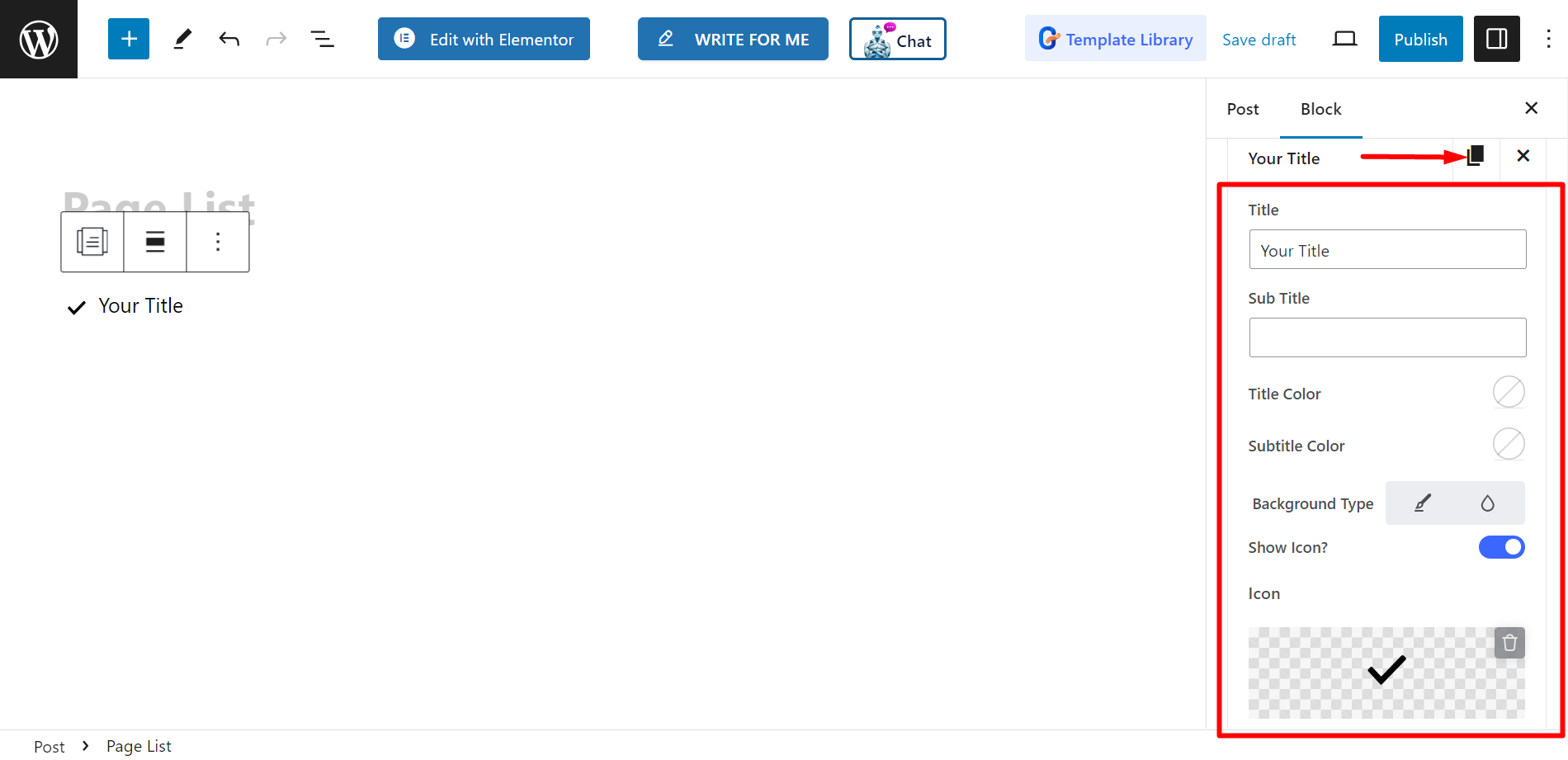
After adding an item or page name, you can set Titel, Untertitel, Titelfarbe, Untertitelfarbe, Hintergrundtyp, Symbol anzeigen, Symbol, Symbolfarbe, Select Page / Custom Link, Und Abzeichen anzeigen.

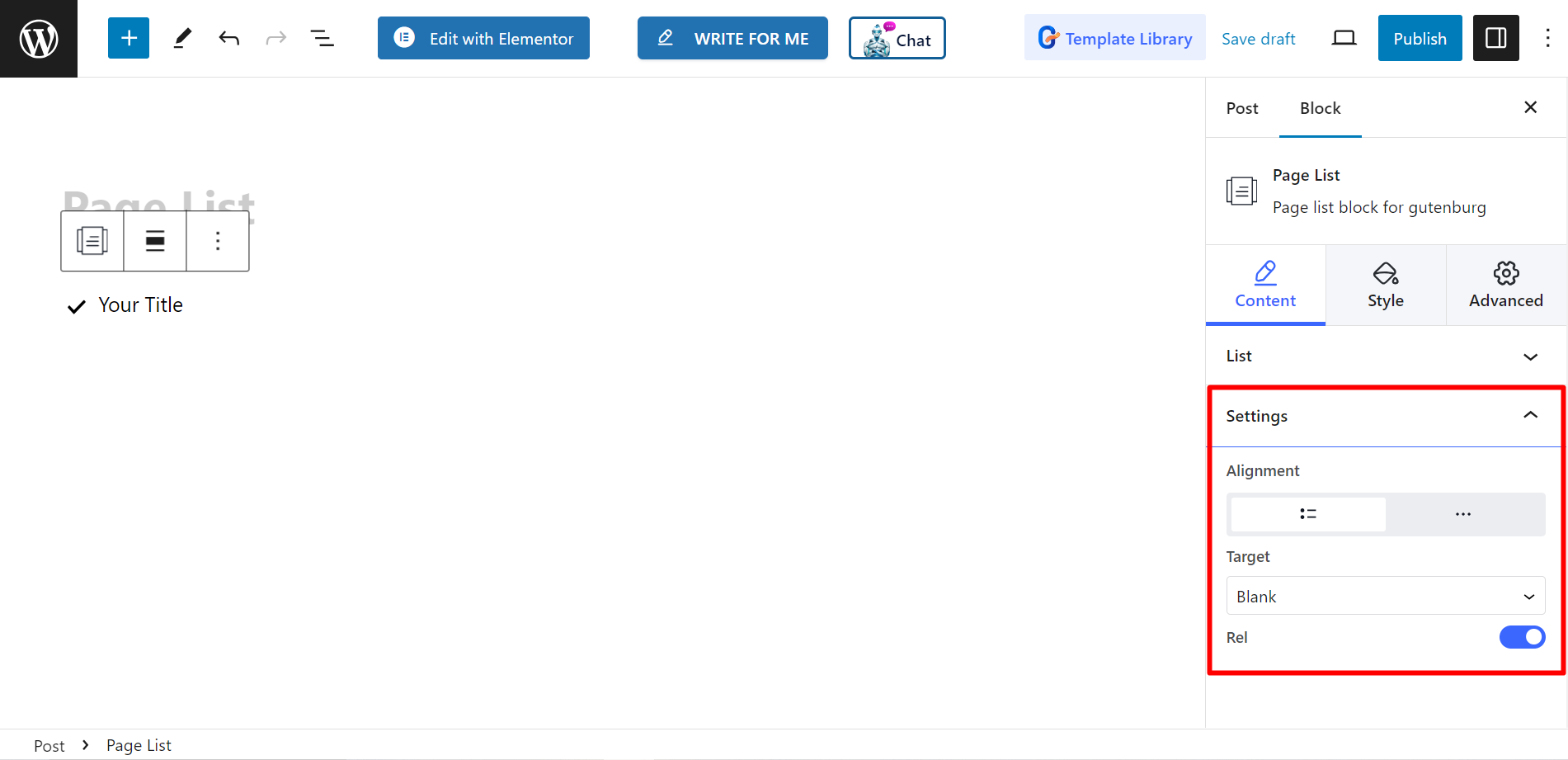
Einstellungen #
- Ausrichtung – You can adjust the alignment by choosing default or inline style. However, if you choose inline style, you can also adjust Columns grid.
- Ziel – There are options to select target as blank or self.
- Rel – You can keep it ON or Off.

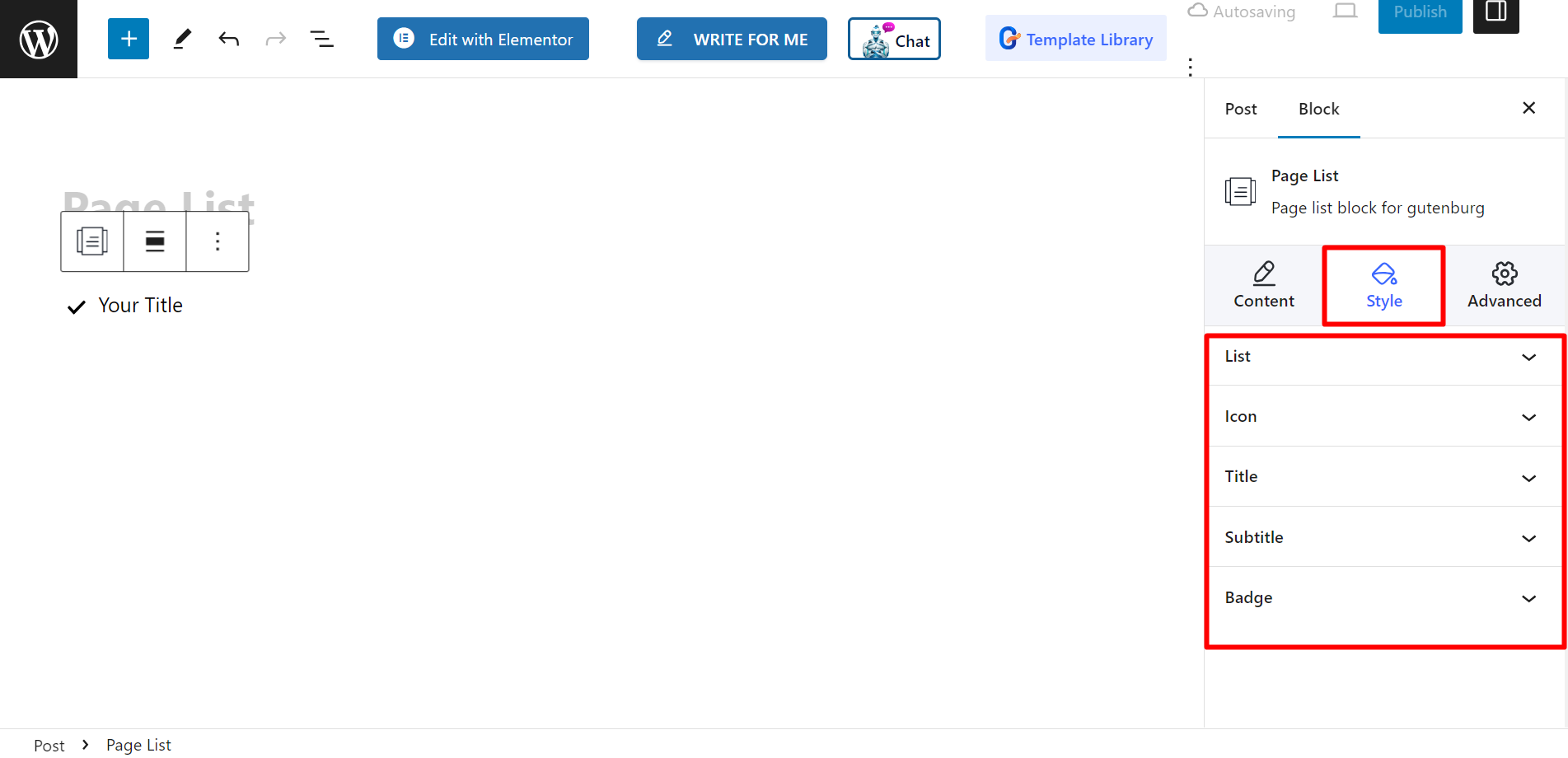
Stil #
- Aufführen – You can style your page list with custom width, row gap, padding, divider etc.
- Symbol – If you want you can change the icon alignment. icon color, padding, and so on.
- Titel – To customize the title color, margin, typography, etc. you can use this option.
- Subtitle – There are choices to adjust subtitles’ hover color, margin, typography, etc.
- Abzeichen – Finally, you can decorate the badge by changing typography, color, margin, etc. with this option.

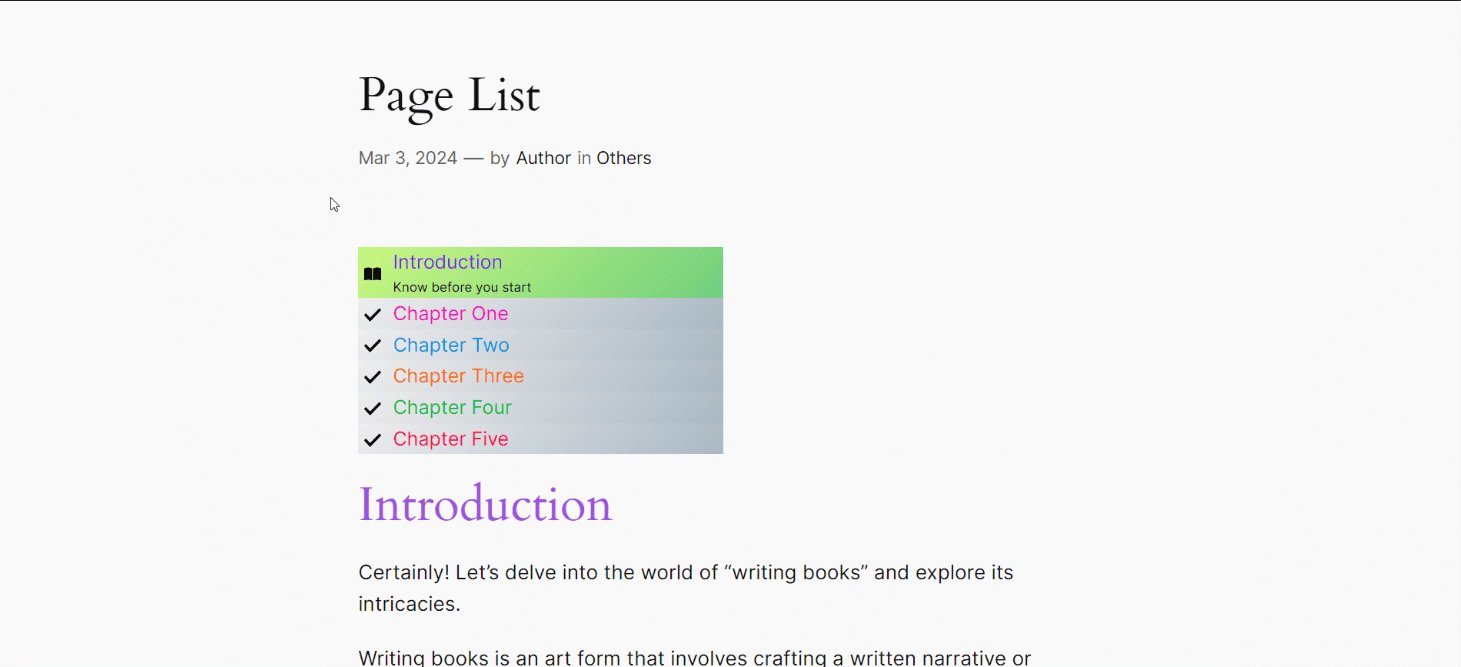
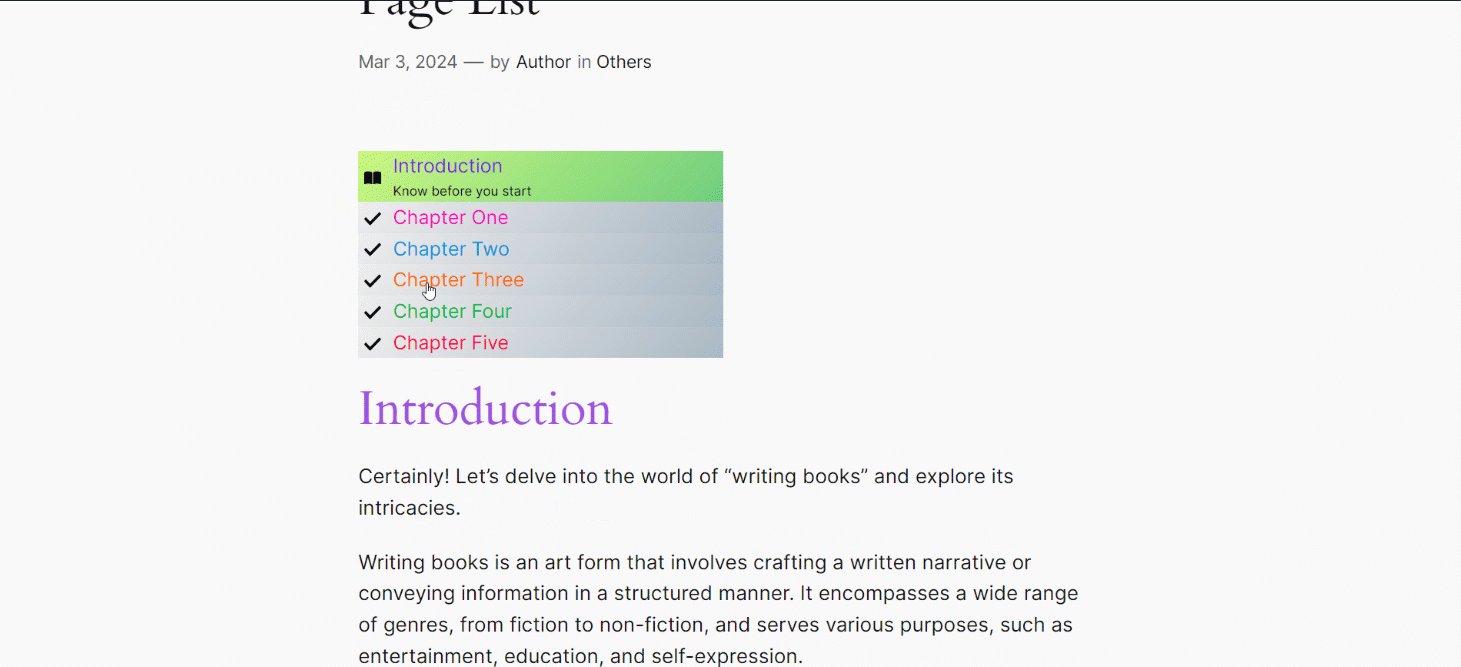
Endgültige Ausgabe #
See how we have customized it –

Follow these steps, and you’ll be able to create your customized page list.



