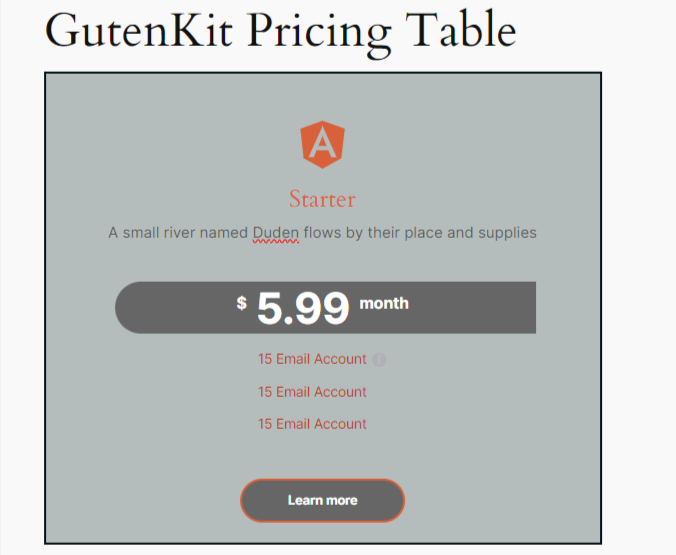
You can easily build a feature-descriptive and stunning pricing table with various styling options.
Let’s know how to create a pricing table in the Gutenberg editor on your WordPress website.
Your WordPress site needs to have the GutenKit plugin installed. Then, follow the below steps:
How to Use GutenKit Pricing Table #

Step 1: Add the Pricing Table Block #
Start to edit an existing page or add a new page and click the “+” icon > Search for the Preistabelle in the block library > Drag & drop the block to the editor screen.
Step 2: Add Pricing Table Content #
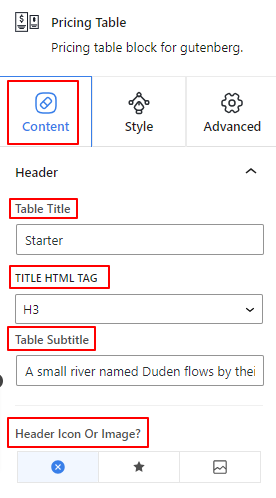
Open the block settings and go to the content tab. At first, we’ll enter the pricing table name and additional information.
Header: #

- Table Title: Enter the text of your table header title.
- Titel-HTML-Tag: Select the heading’s HTML tag to H1- H6, Div, Span, or Paragraph.
- Table Subtitle: Use this box to write the subtitle for the pricing table.
- Header Icon or Image: Add an icon or image for the table header. You can also choose to display none.
Step 3: Enter Pricing Info #
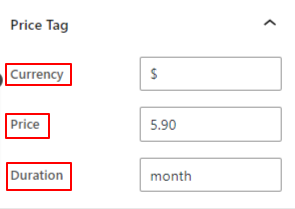
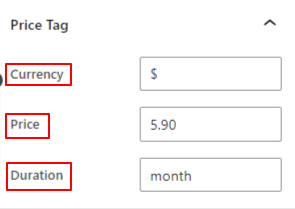
Price Tag: #

- Währung: Add a sign or word to show the monetary standard.
- Preis: Enter a value for the price.
- Dauer: Enter the text to show the package duration.
Step 4: Add Package Details #
From the feature settings area, you will add the details of your package.
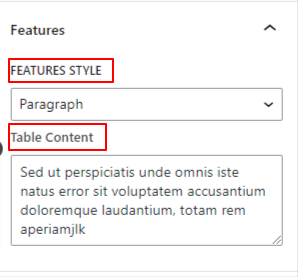
Merkmale: #
- Features Style: Select a style from the dropdown to display the feature between a paragraph or list.

- Table Content: If you choose the paragraph style this option shows up. Enter the package details in the box.

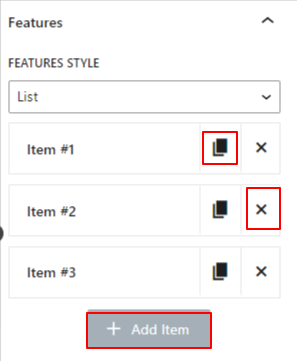
- Aufführen: Selecting the List option will open up settings for adding a feature list. To add an item, hit the + Artikel hinzufügen button. You can also copy an item by clicking the “Gegenstand klonen” icon and delete one with the “X” icon. Now, click any of the items and there will be the following options.

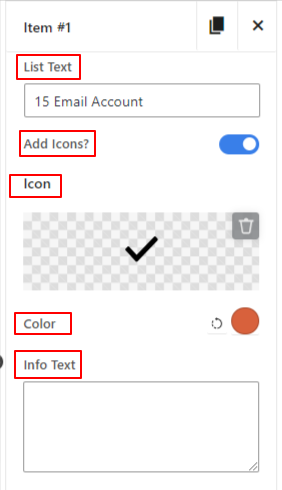
- List Text: Enter text for the feature or package.
- Add Icons: Enable this toggle button to show an icon with the feature.
- Symbol: Select an icon from the library or upload it from your device.
- Farbe: Select a color for your icon.
- Info Text: Add any special info about the feature in this box. It will enable an info icon.
Step 5: Add Pricing Table Button #
Using this settings area, you can add a button within the pricing table
Taste: #

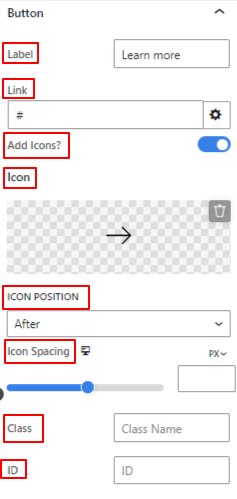
- Etikett: Geben Sie den Text für Ihre Schaltfläche ein.
- Verknüpfung: Enter the link address of the webpage you want the visitor to go to.
- Symbol hinzufügen: Show an icon with the button text.
- Symbol: Choose an icon from the library or upload your own one.
- Position: Place the icon before or after the text.
- Symbolabstand: Use the slider to define the gap between the button text and the icon.
- Class & ID: Add a specific Class & ID in these boxes to target the custom CSS from the Stylesheet.
Step 6: Configure Element Ordering #
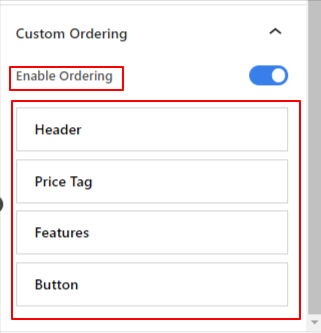
Custom Ordering: #

- Enable Ordering: Activate this toggle button to set the ordering of items. Drag an item up or down to place it in your preferred position.
Step 7: Style Content Area #
Now, we’ll focus on styling the text content of the pricing tale. You need to enter the “Registerkarte „Stil“.“.
Pricing Body: #

- Ausrichtung: Set the horizontal position of the pricing table to left, center, or right.
Up next, there will be Table Title and Subtitle options. Both settings have similar settings.
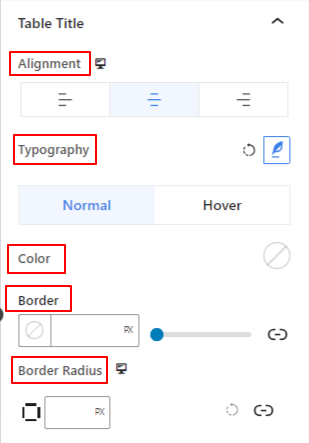
Table Title: #

- Ausrichtung: Align the table title to left, center, or right.
- Typografie: Open this setting area to get all the typography customization for the table title.
The following options are applicable for both normal and hover options.
- Farbe: Use the color picker to choose a color for the title.
- Grenze: Get all the border customizations like color, style, and thickness.
- Grenzradius: Define the roundness of the border roundness.

- Polsterung: Add spaces around the title.
- Marge: Define the distance of the title with other elements.
Step 8: Customize Pricing Info #
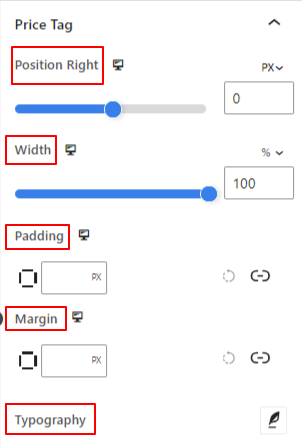
Price Tag: #

- Position Right: Adjust the left/ right position of the price tag background.
- Breite: Use the slider to extend or shrink the background width.
- Polsterung: Add inner space to the pricing tag.
- Marge: Adjust the distance of the pricing tag with other elements.
- Typografie: Open this setting to style the typography of the price tag.
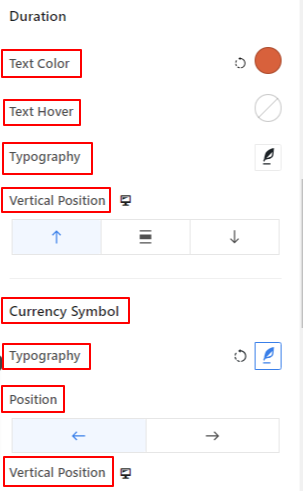
Dauer:

- Textfarbe: Choose a color for the duration text for the normal state.
- Text Hover: Set the text color on hover as in the previous option.
- Typography: Get all the typography options for the duration text.
- Vertikale Position: Define the vertical position of the duration text within the pricing tag. (Top, Middle, Bottom)
Währungszeichen:

- Typografie: Style the currency text.
- Position: Place the currency symbol before or after the pricing number.
- Vertikale Position: Set the vertical positioning of the currency symbol.

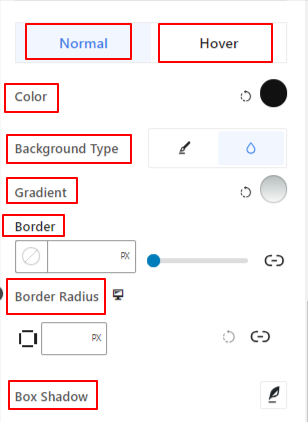
- Farbe: Select a color for displaying your currency.
- Hintergrundtyp: Add a background type between solid color and gradient.
- Grenze: Set the thickness, color, and style of the border.
- Grenzradius: Enter a value to measure the roundness of the border.
- Box Schatten: Beautify this portion with a box shadow animation effect.
Step 9: Customize Package Details #
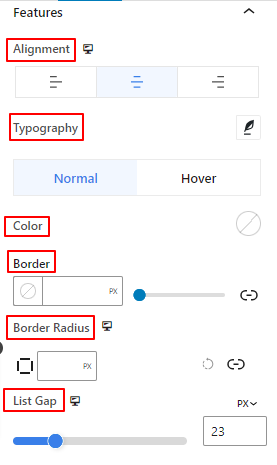
Merkmale #

- Ausrichtung: Align the feature paragraph text or list to left, center, or right.
- Typografie: Change the feature text style, font family, weight, transform, spacing, etc.
The following styling features can apply to both normal and hover options.
- Farbe: Pick a color for the feature text.
- Grenze: Customize the border style, color, and thickness.
- Randradius: Passen Sie die Rundung des Rahmens an.
- List Gap: This option only appears when you select the list option in the features setting in the content tab. Use this slider to define the gap between all the list items.

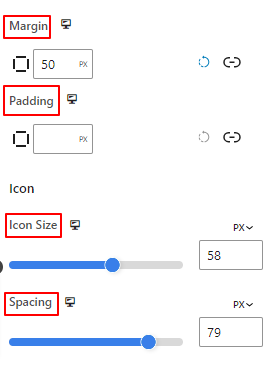
- Marge: Add spaces surrounding the feature text area.
- Polsterung: Expand the space around the feature text area by entering a value in this box.
Symbol:
- Icon Size: Use this slider to measure the icon size of the list.
- Spacing: Define the gap between the icon and the text of the list.
Step 10: Customize Pricing Table Button #
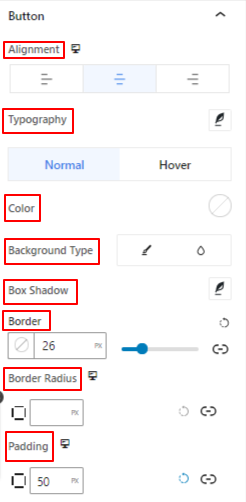
Taste: #

- Ausrichtung: Place the button to the left, center, or right.
- Typografie: Get various styling options for button text.
- Farbe: Give a color to the button text.
- Hintergrundtyp: Choose a classic or gradient background type.
- Box Schatten: Give a shadow effect to your border.
- Grenze: Define the border thickness, style, and color.
- Grenzradius: Passen Sie die Rundheit des Randes an.
- Polsterung: Increase space inside the button border.
Step 11: Configure Advanced Settings #
Auf der Registerkarte „Erweiterte Einstellungen“ können Sie das Layout, den Hintergrund und die Rahmenstile des Akkordeonblocks konfigurieren und seine Sichtbarkeit steuern.
Layout: #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie eine Hintergrundoption zwischen Volltonfarbe, Farbverlauf oder Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgrößee: Wählen Sie die Bildgröße zwischen Miniaturansicht, Mittel, Groß oder Vollbild.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Anhang: Geben Sie die Beziehung des festen oder scrollbaren Hintergrundbilds zum Rest des Browserbildschirms an.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Hintergrundübergang vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: Sie können manuell einen Wert hinzufügen oder mit dem Schieberegler die Zeit für die Änderung des Rahmendesigns im Schwebezustand festlegen.
Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.
That’s it! Now, it’s your turn. Create an amazing pricing table from the block editor on your WordPress website.



