Create multi-dimensional WordPress mega menus in Gutenberg. Build beautiful menu layouts in submenu and dropdowns with containers, carousels, tabs & more, and provide a smoother browsing experience with better navigation in WordPress Mega Menu.
Voraussetzung: #
To create a Mega Menu in Gutenberg, you must install both GutenKit and GutenKit Pro plugins on your WordPress site.
- GutenKit (Free Version): Plugin herunterladen
- GutenKit Pro: Holen Sie sich das Plugin
So erstellen Sie ein WordPress-Megamenü in Gutenberg #
⚠️ Mega Menu is a premium extension for the GutenKit Nav Menu block. So you need to have Nav Menu enabled.
Therefore, create a Nav Menu first in your WordPress blocks editor.
💡 Erfahren Sie, wie Sie mit GutenKit ein WordPress-Navigationsmenü erstellen
Schritt 1: Untermenü hinzufügen #
Once you create a Nav menu, you can add submenu items and create Mega Menu. To add a WordPress Mega menu in Gutenberg,
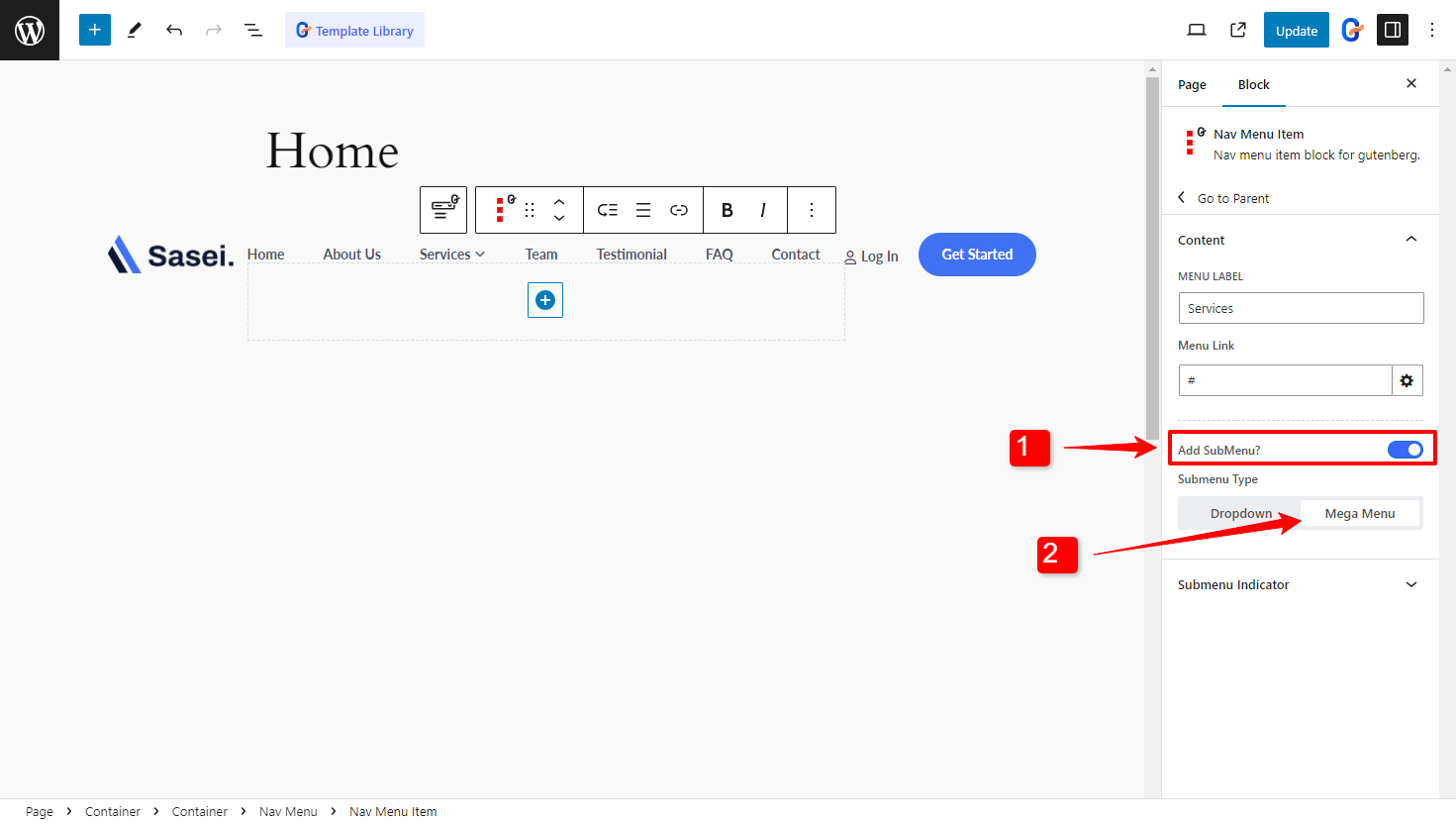
- Aktivieren Sie die Add SubMenu option for the Nav menu.
- Wählen Sie den Untermenütyp für Mega-Menü

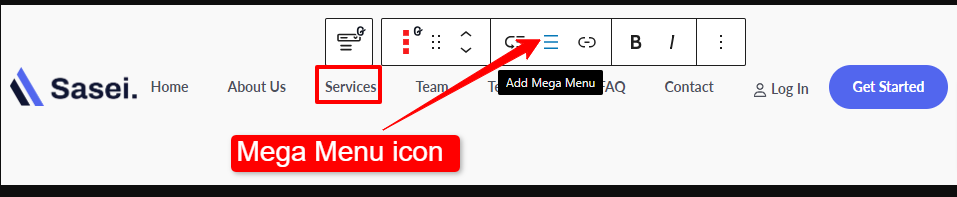
Alternativ können Sie in der Blocksymbolleiste auf die Schaltfläche „Mega-Menü hinzufügen“ klicken, um das Mega-Menü als Untermenü zu aktivieren.

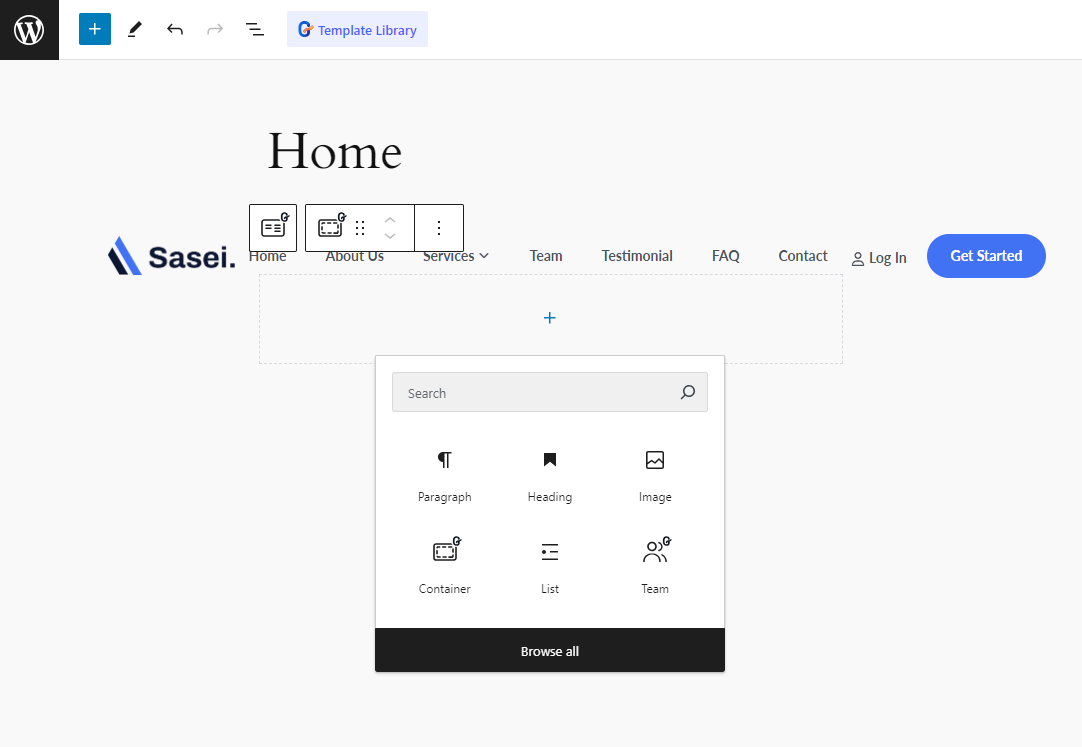
Schritt 2: Mega-Menü mit beliebigen Blöcken gestalten #
Sie können jeden beliebigen Block als Menüelement im Mega-Menü hinzufügen. Mit dem GutenKit Mega-Menü-Block können Sie ein Menü mit Bildern, Karten, Akkordeons, Formularen, Preistabellen oder beliebigen Gutenberg-Blöcken im Untermenü gestalten.

Here we have added the Advanced Tab as a menu item in the Mega menu.
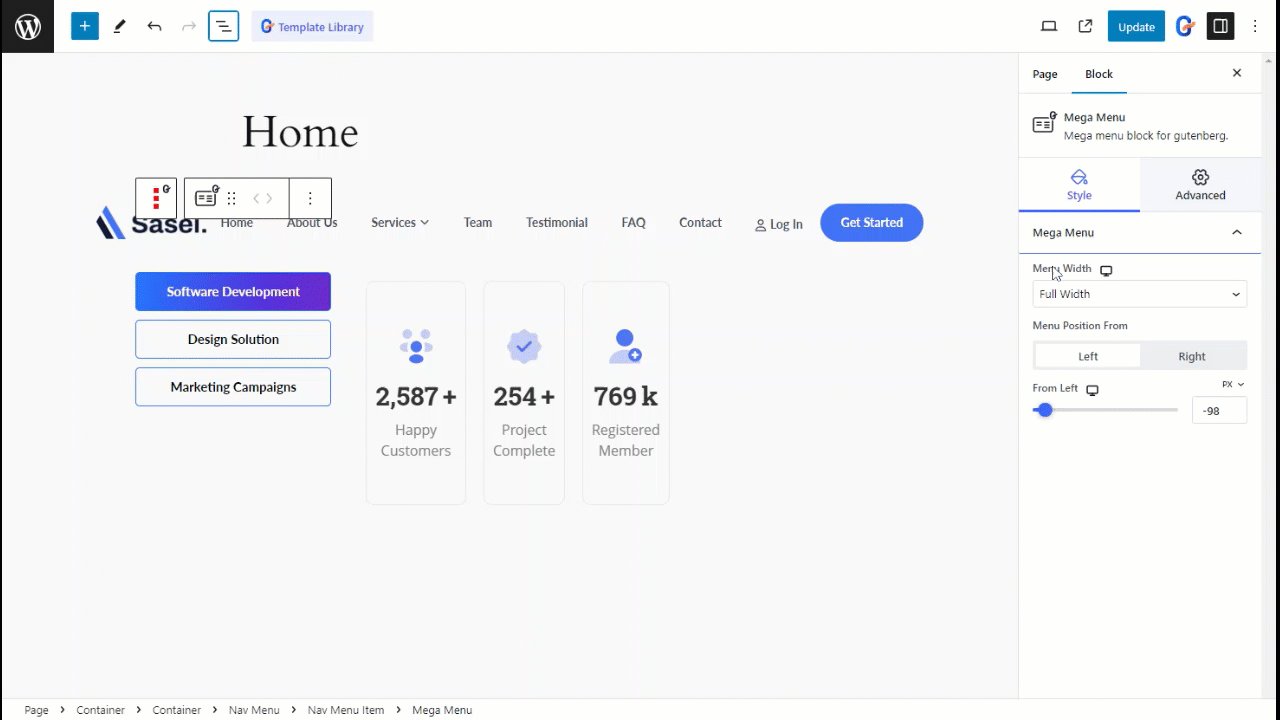
Schritt 3: WordPress Mega-Menü-Stile anpassen #
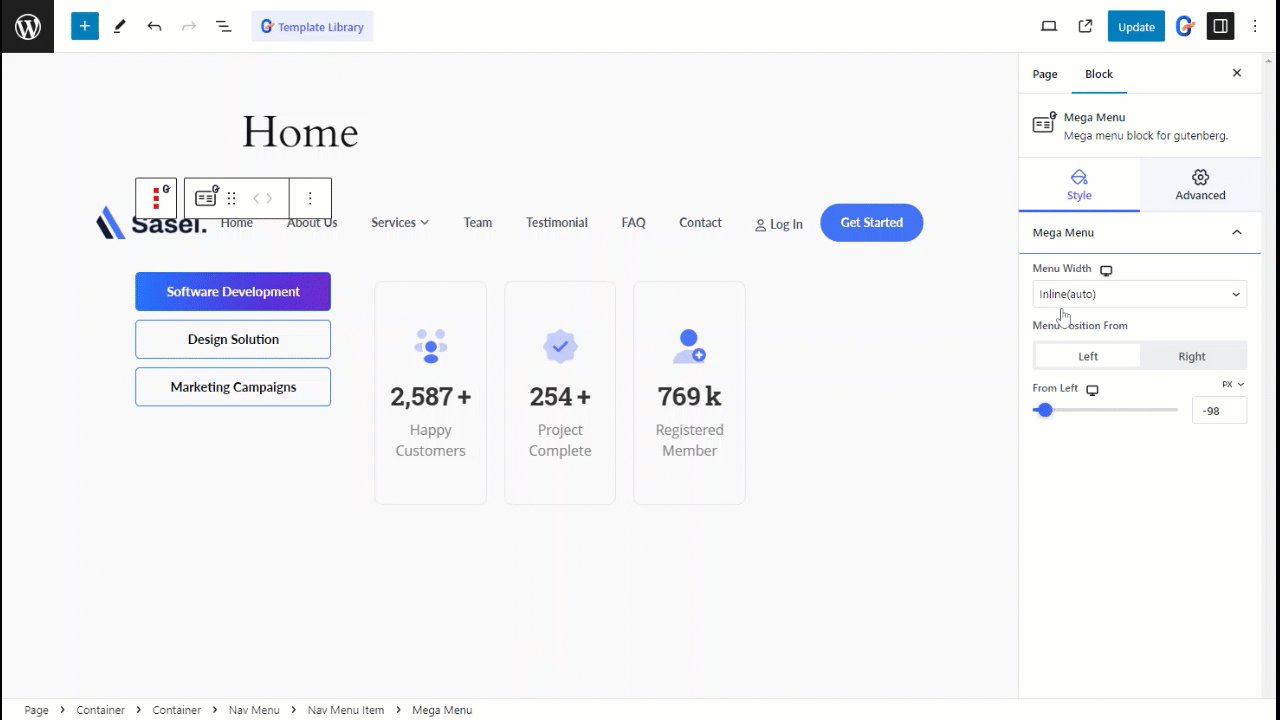
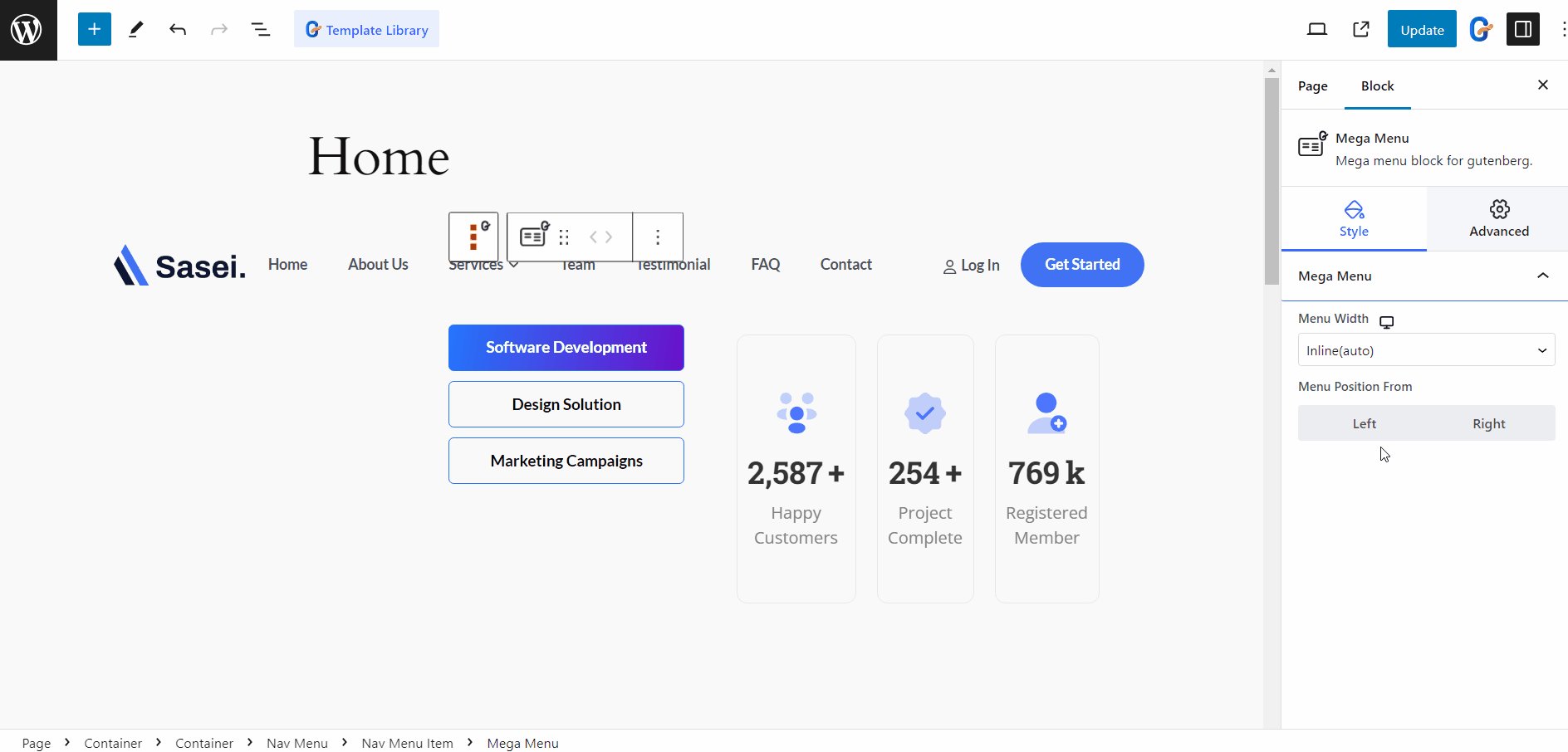
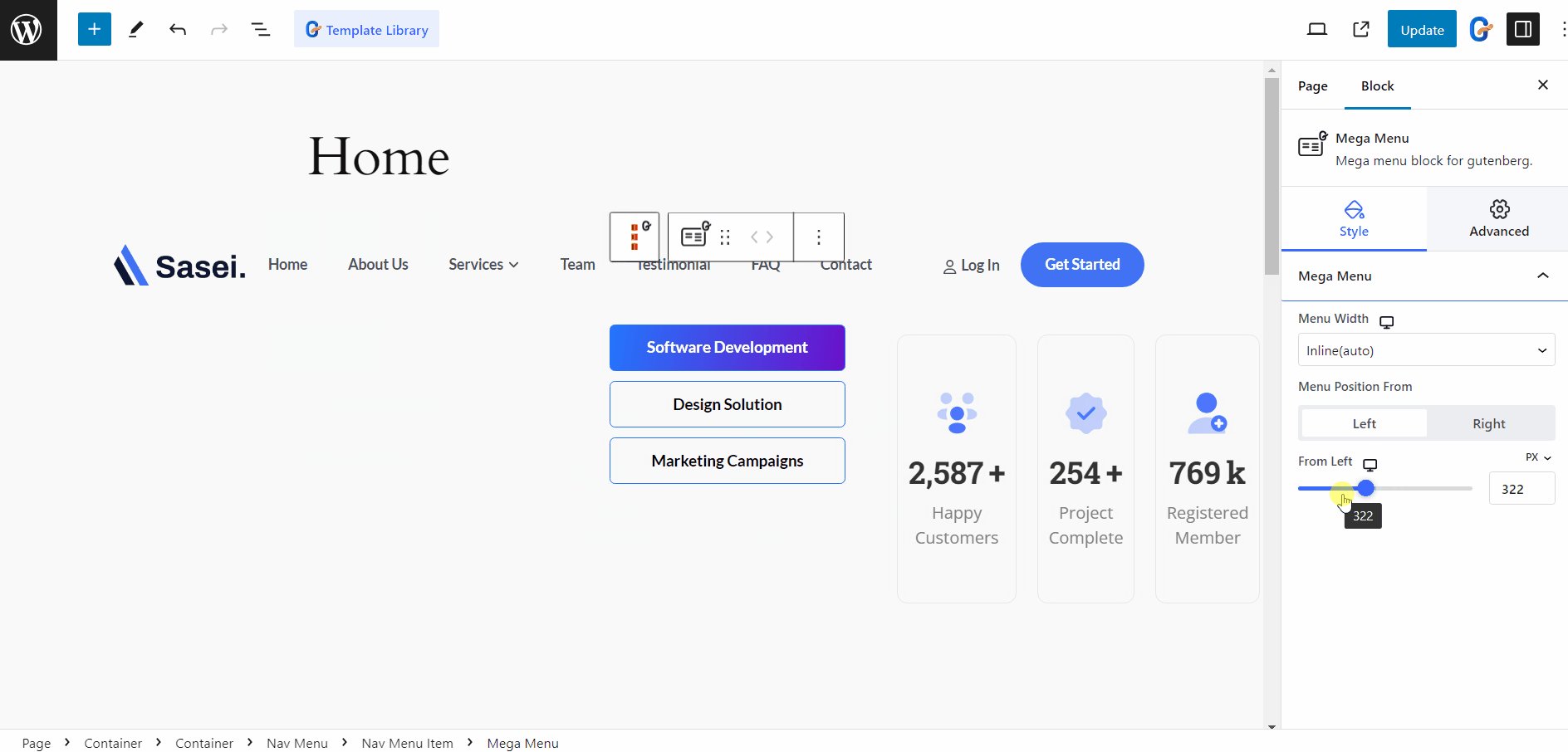
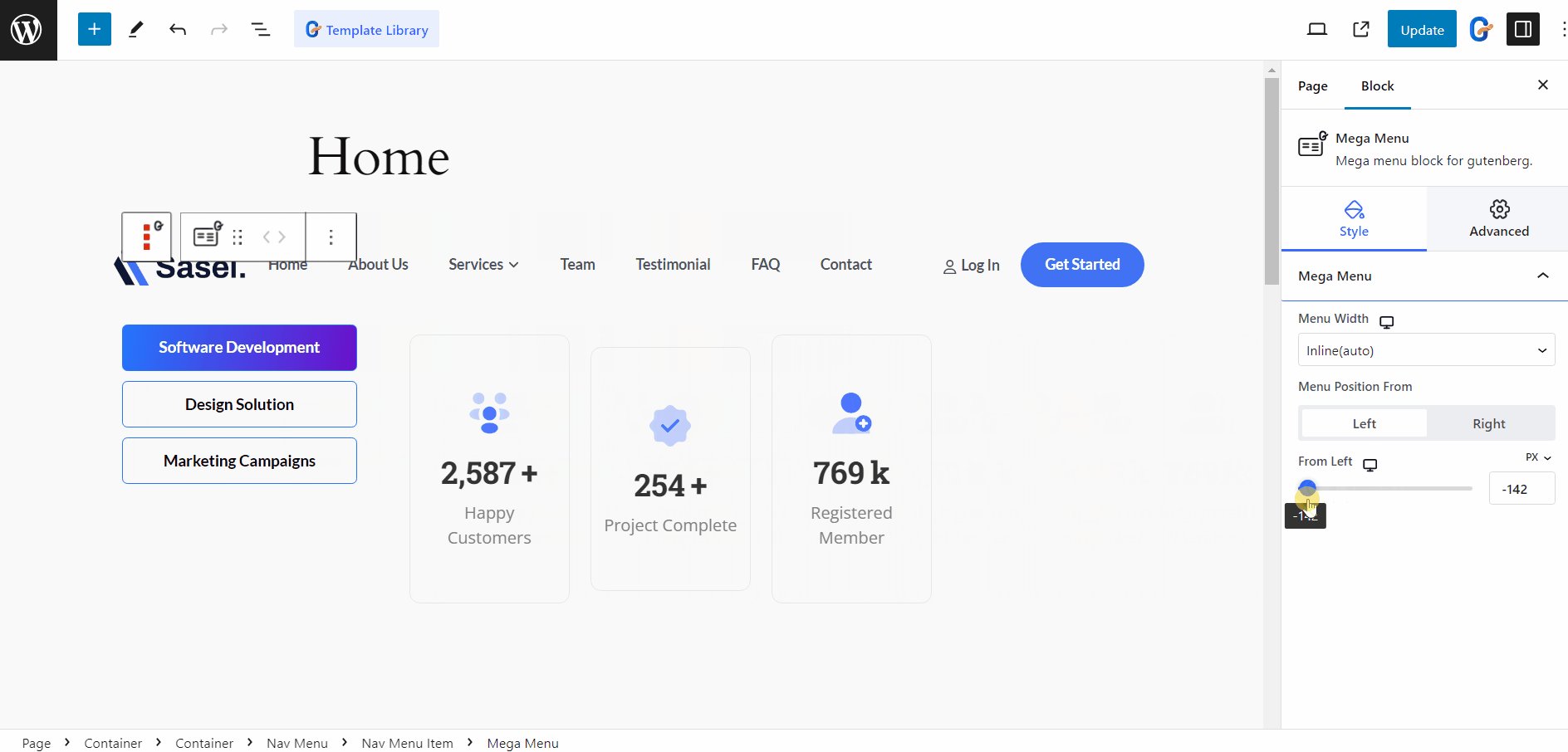
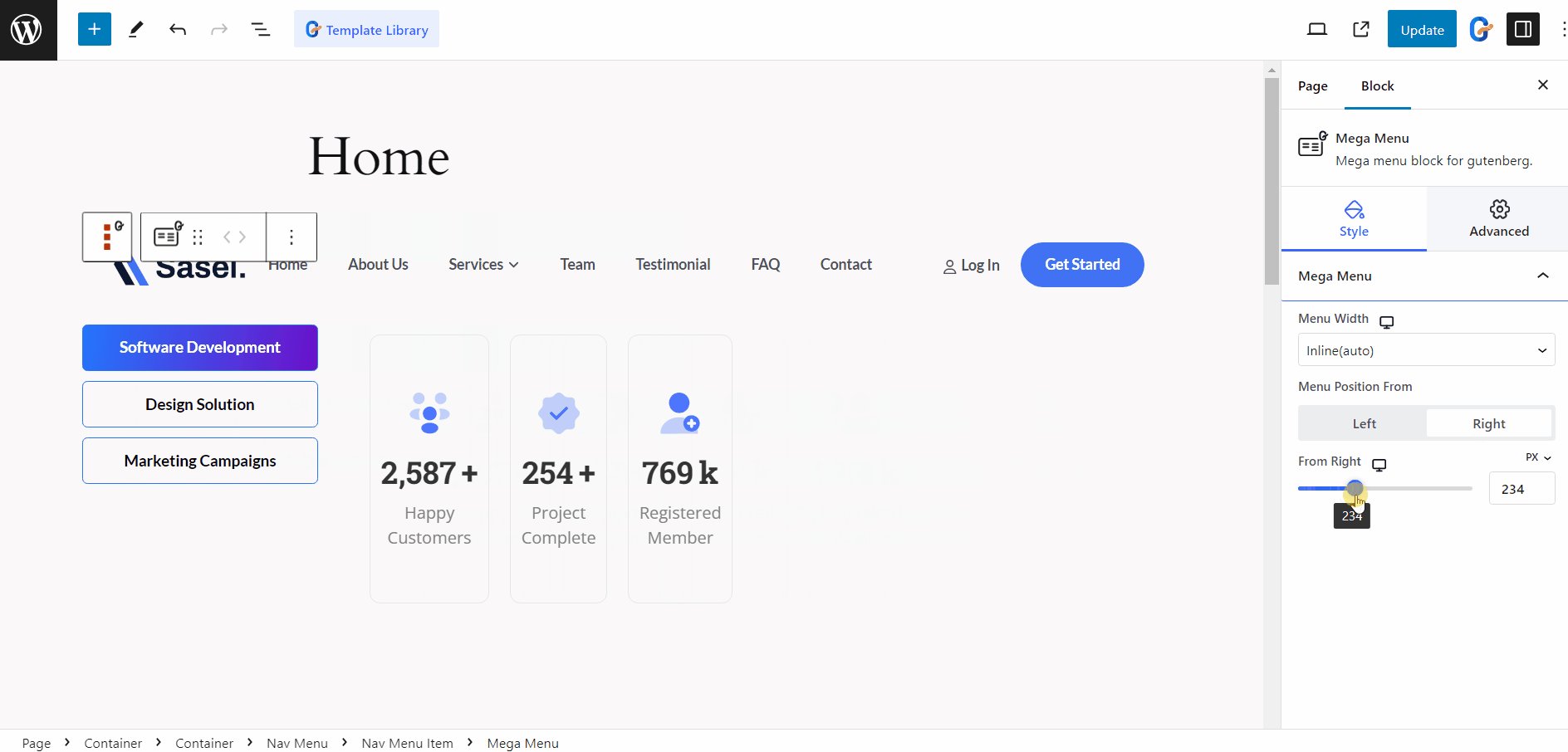
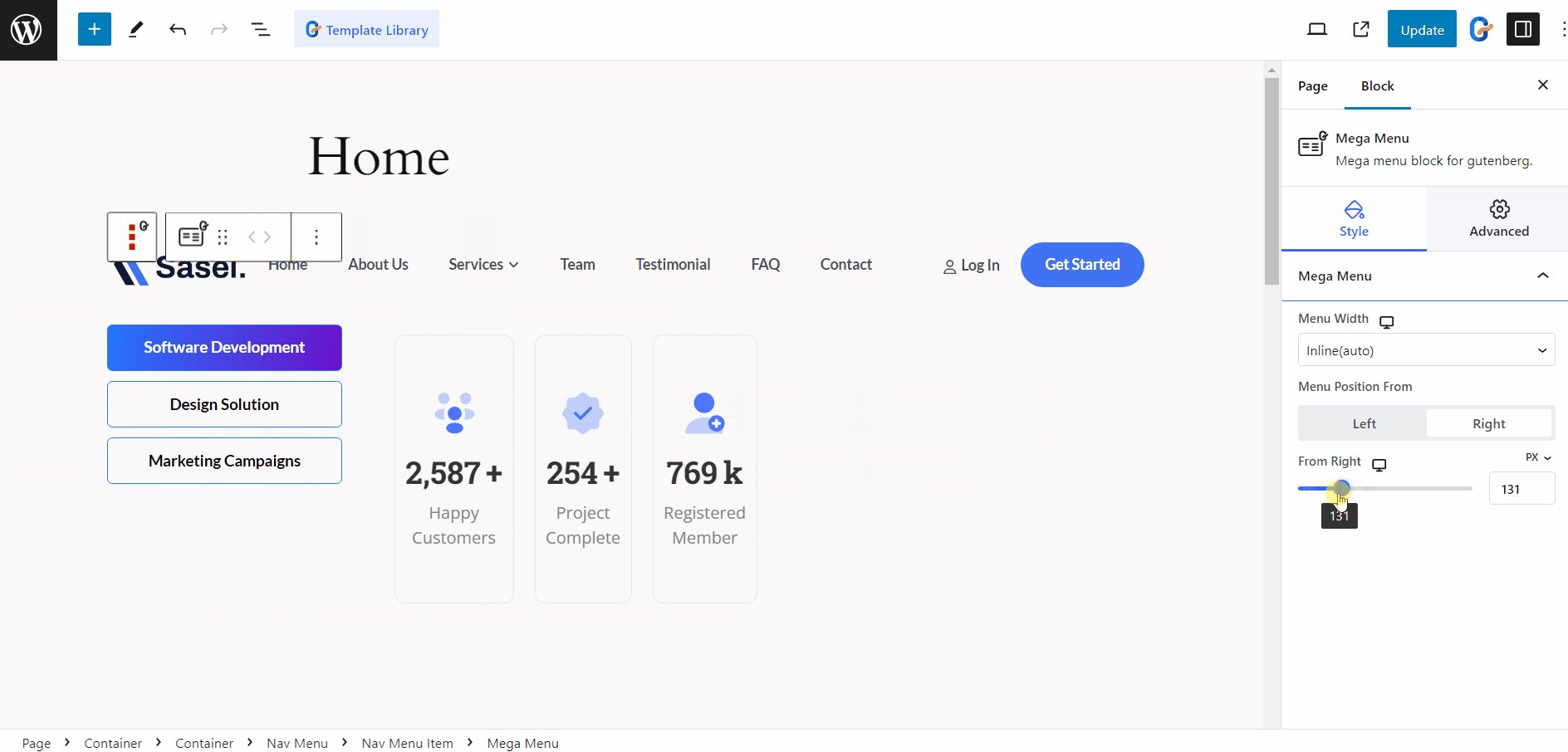
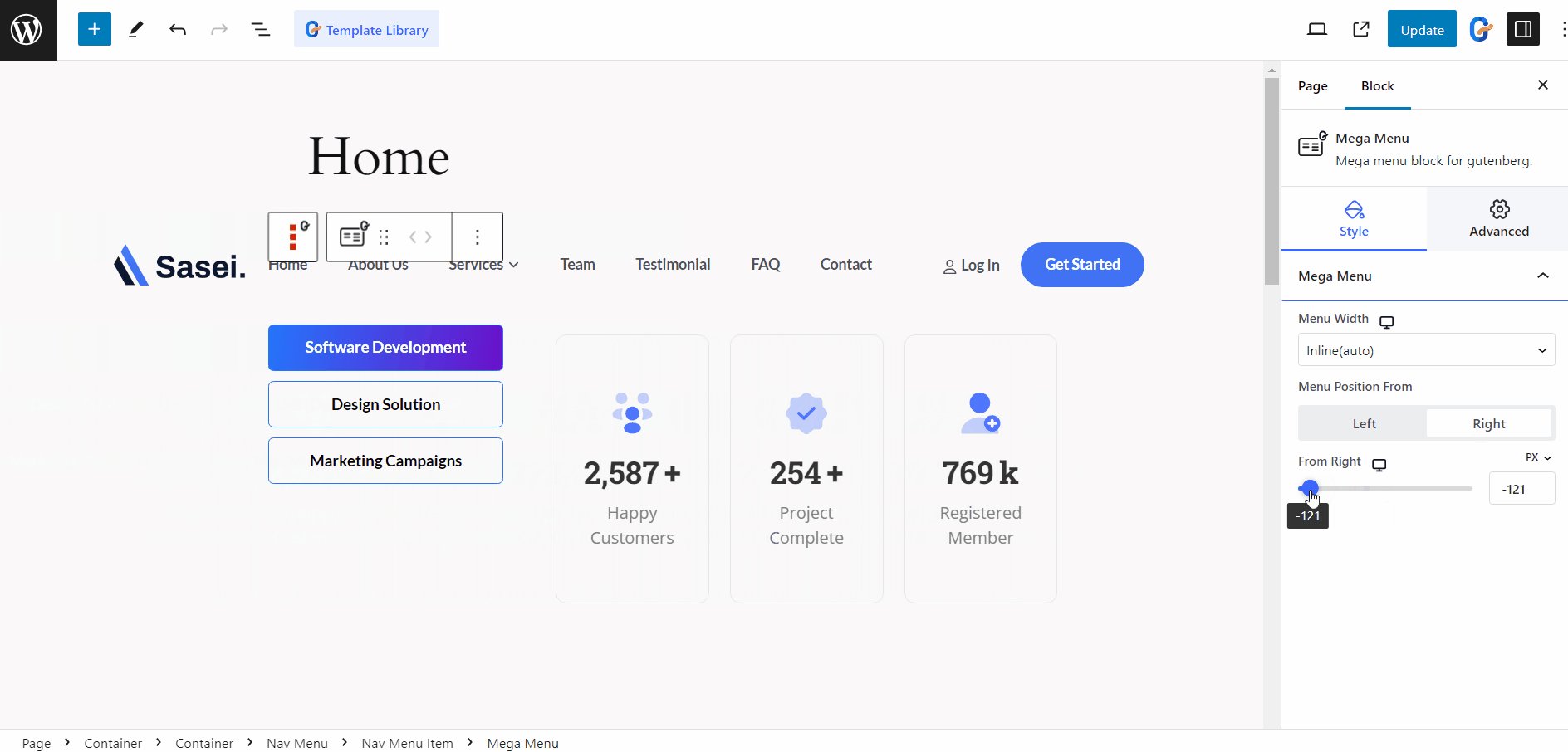
Jetzt können Sie das Erscheinungsbild des WordPress-Megamenüs mit GutenKit anpassen. Sie können die Menübreite und die Menüposition anpassen.
Wähle aus Menübreite Zu dem Folgendem:
- Gesamtbreite
- Im Einklang
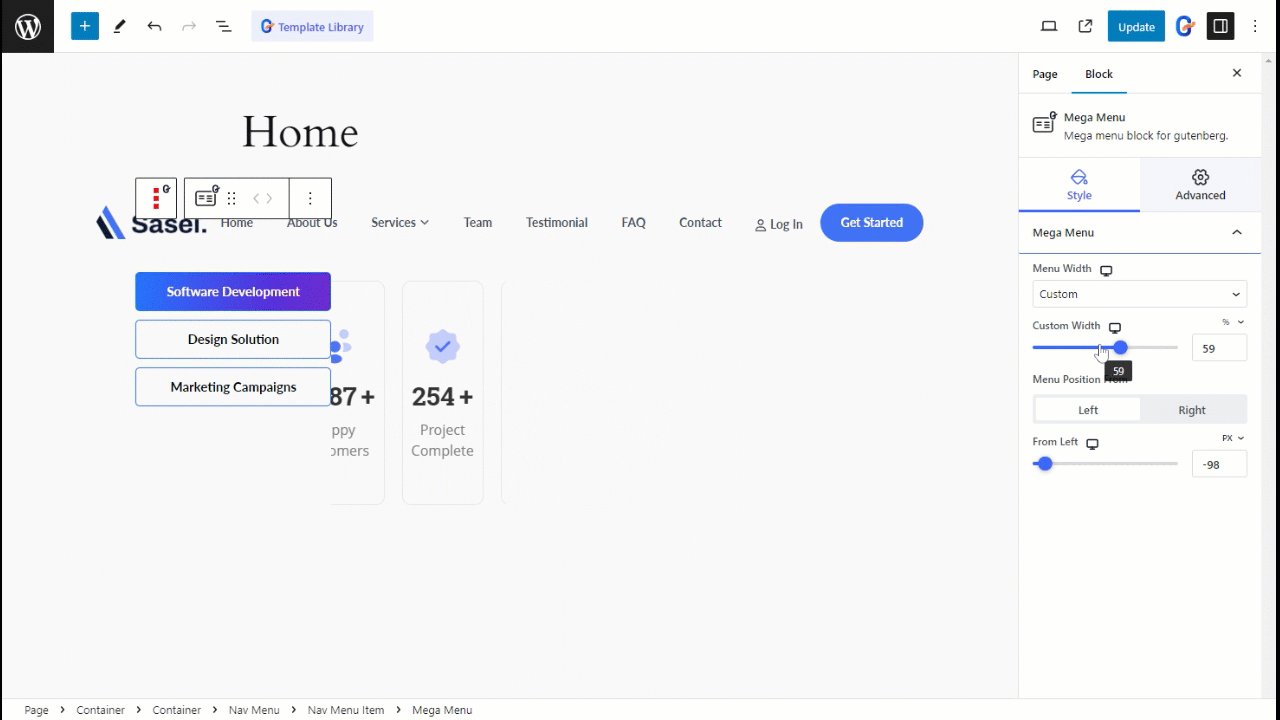
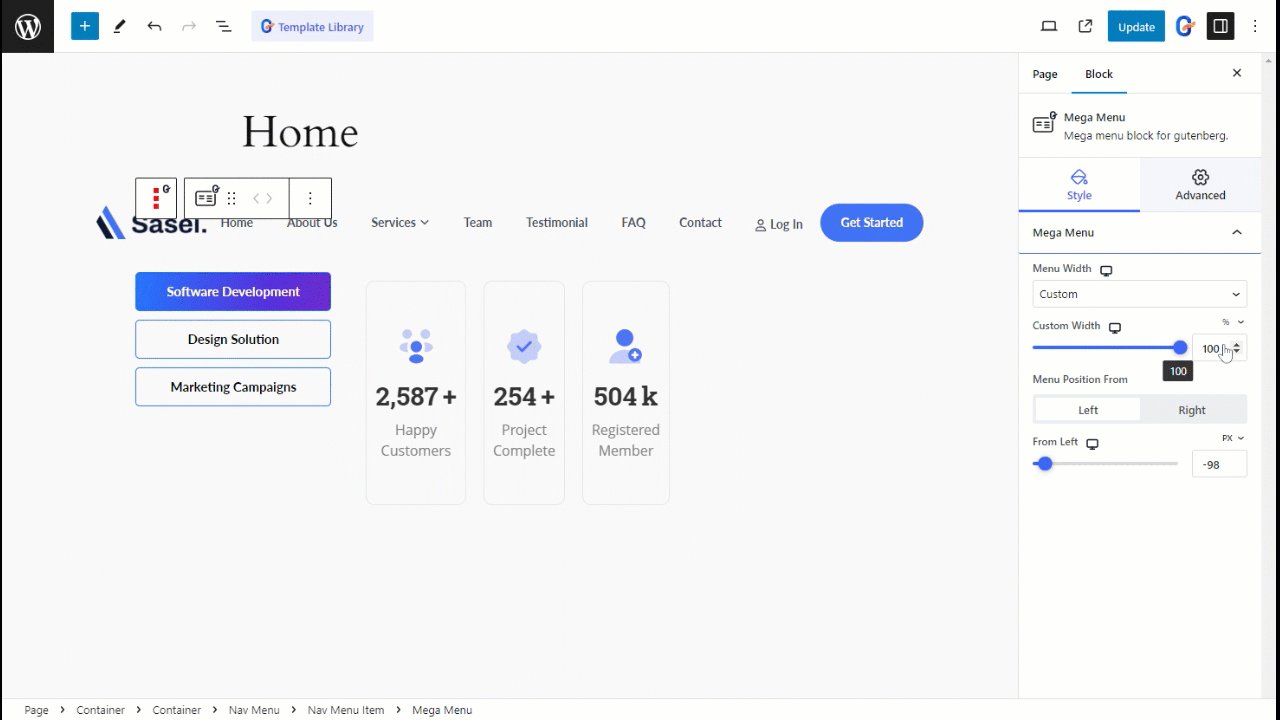
- Brauch
Bei benutzerdefinierter Breite können Sie die Menübreite manuell anpassen.

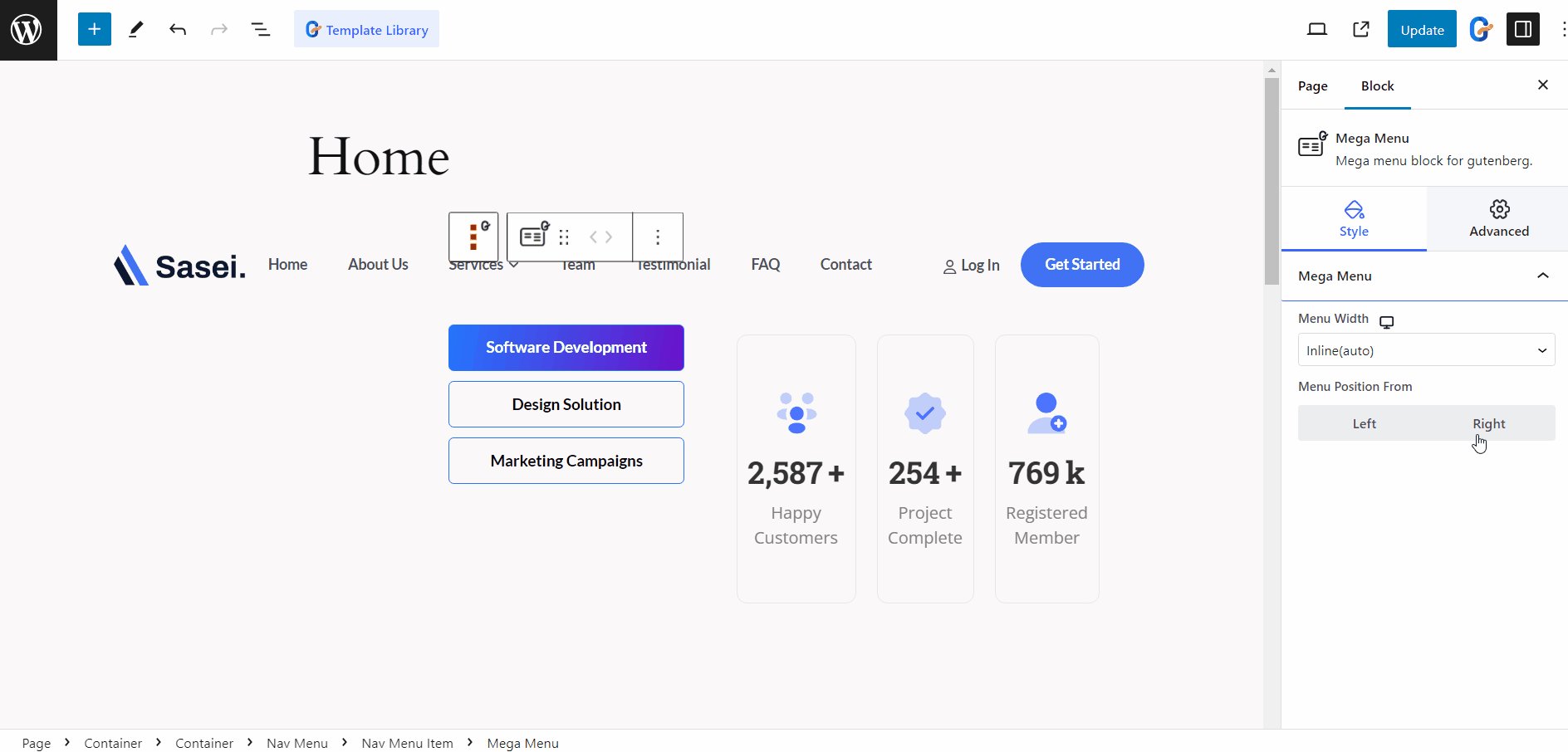
Menüposition von: Links oder Rechts
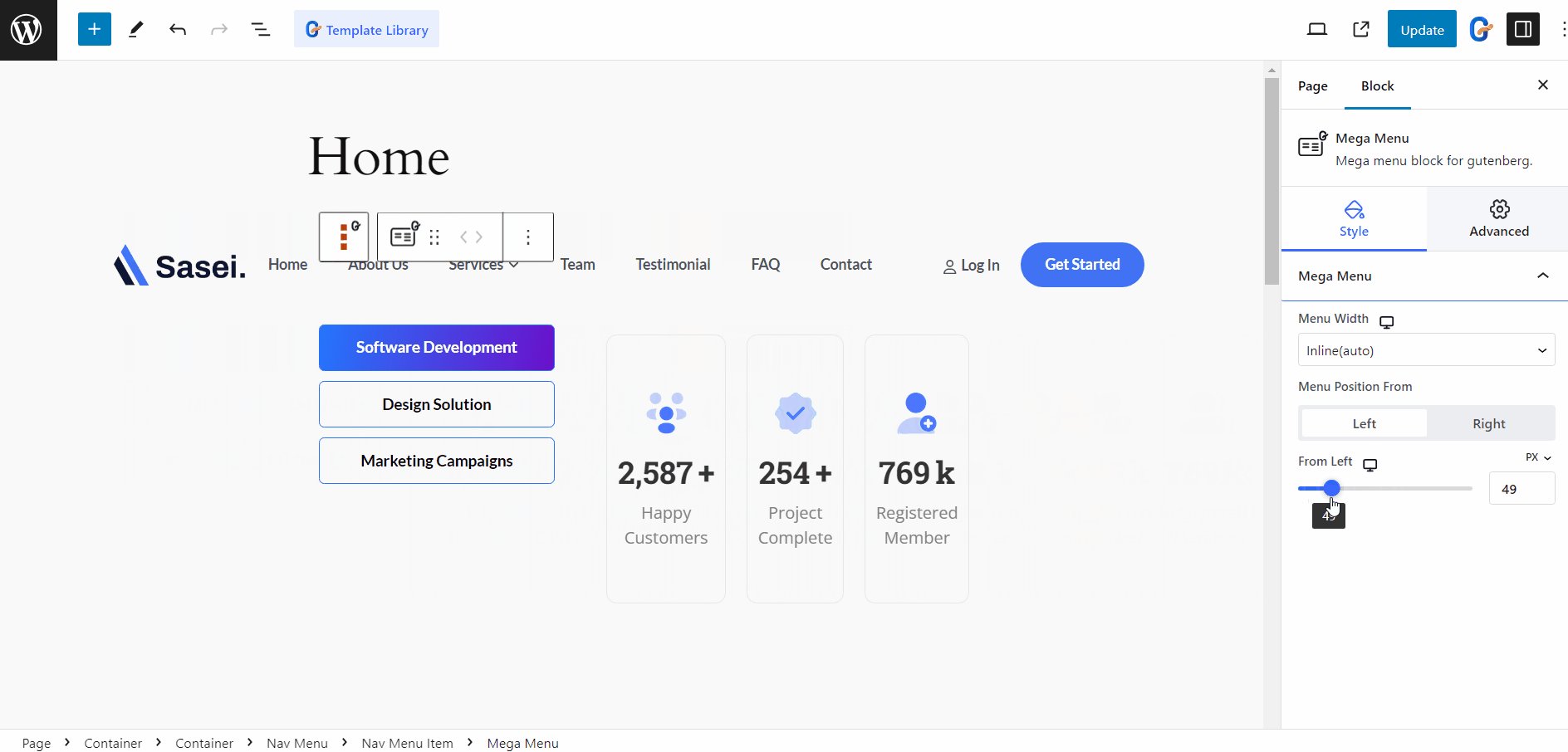
You can set the menu position from the left or the right.
Position von: Links

Position von: Rechts

Don’t feel like reading? Check out this video tutorial instead! 👇
Wie der Mega-Menü-Block verfügt GutenKit über zahlreiche erweiterte Funktionen für den Block-Editor, die die Seitenerstellungsfunktionen in Ihre mit Gutenberg erstellte Website integrieren.




