Möchten Sie Google Maps auf Ihrer Gutenberg-WordPress-basierten Website einbetten und anzeigen? Es ist hilfreich, den physischen Standort Ihrer Geschäfte, Organisationen und Veranstaltungen anzuzeigen.
Fügen Sie den GutenKit Google Map-Block direkt in Ihr WordPress-Editor-Dashboard ein, um Google Map ohne Codierungsprobleme hinzuzufügen.
In diesem Dokument zeigen wir Ihnen, wie Sie einer WordPress-Website einen GutenKit Google Map-Block hinzufügen.
So generieren Sie einen Google Map API-Schlüssel #

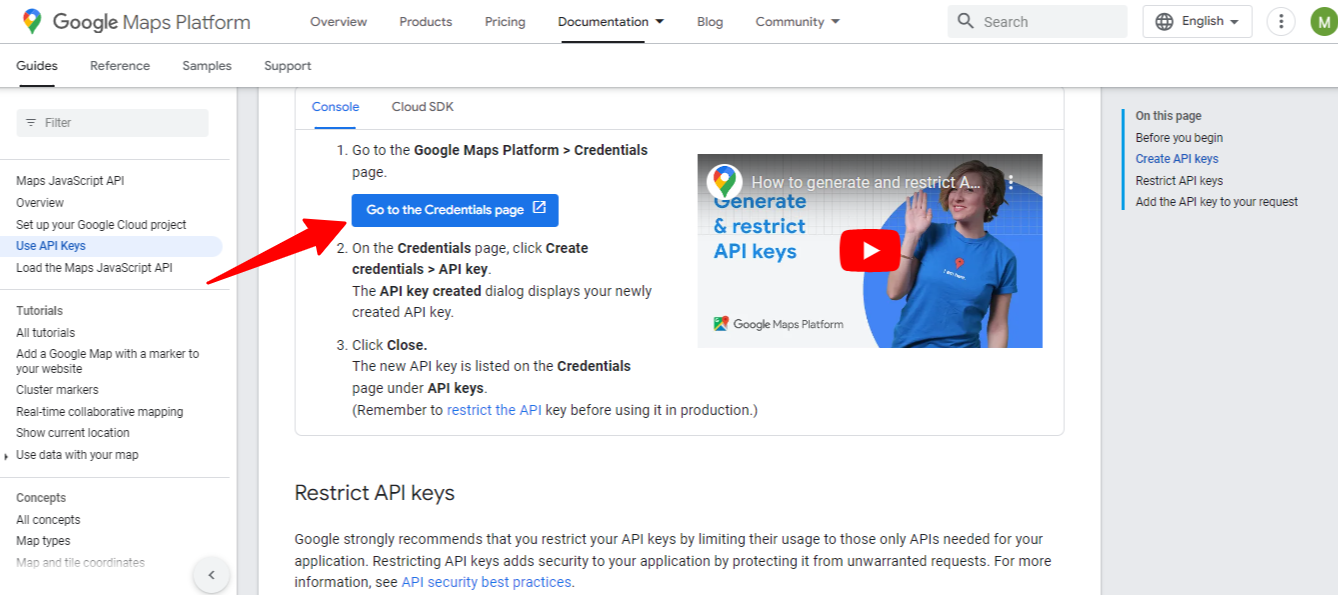
Gehen Sie zu dieser Seite 👉 “Google Cloud Platform-Konsole“, scrollen Sie nach unten und klicken Sie auf „Klicken Sie auf Zur Seite „Anmeldeinformationen“ wechseln.“
Aber vorher gehen Sie zum Google Cloud Platform-Konsole und abonnieren Sie, um ein Konto zu erstellen.

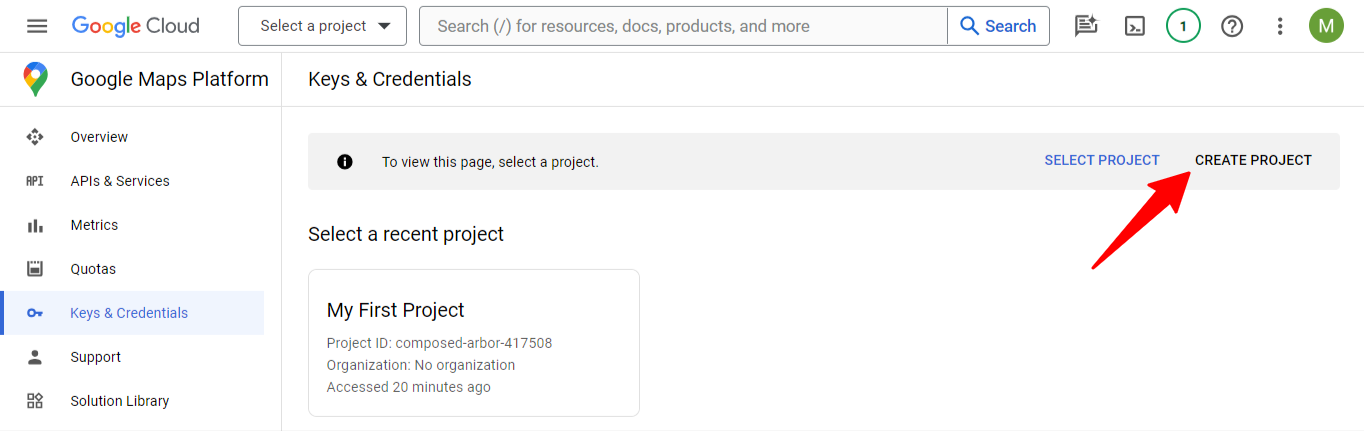
Wenn Sie auf der Seite „Anmeldeinformationen“, klicken Sie auf „Projekt erstellen" Möglichkeit.

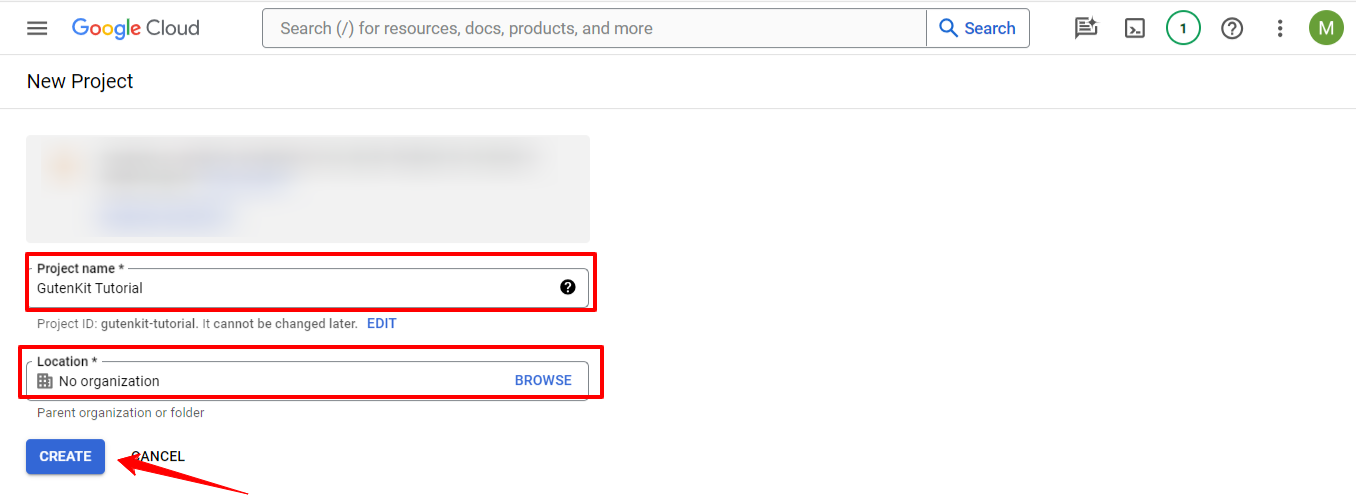
Geben Sie den Projektnamen ein und legen Sie den Speicherort fest. Klicken Sie dann auf „Erstellen”-Button. Mit dieser Aktion haben Sie erfolgreich ein neues Projekt registriert.

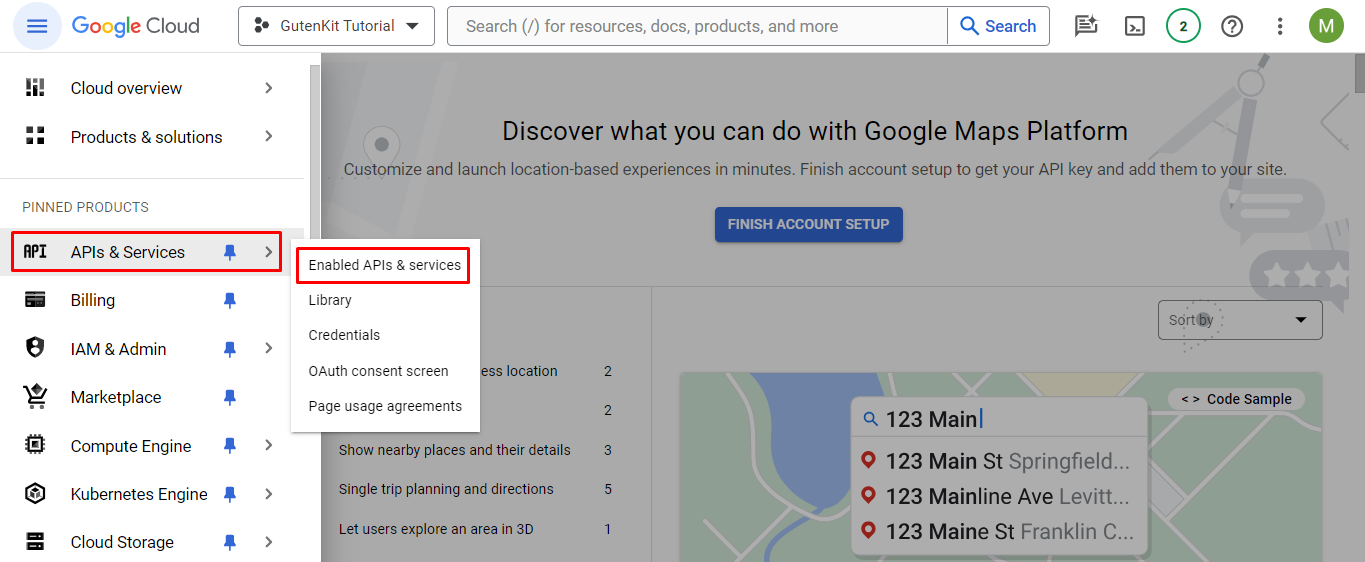
Klicken Sie anschließend oben links auf dem Bildschirm auf das Hamburger-Menü. Suchen Sie das „APIs und Dienste” und klicken Sie auf die Option „Aktivierte APIs und Dienste“ darunter.
*Bitte beachten Sie, dass Sie sehen möglicherweise dasselbe APIs und Dienste Option in der linken Seitenleiste auf dem Bildschirm. Aber Sie müssen die finden APIs und Dienste durch das Hamburger-Menü.

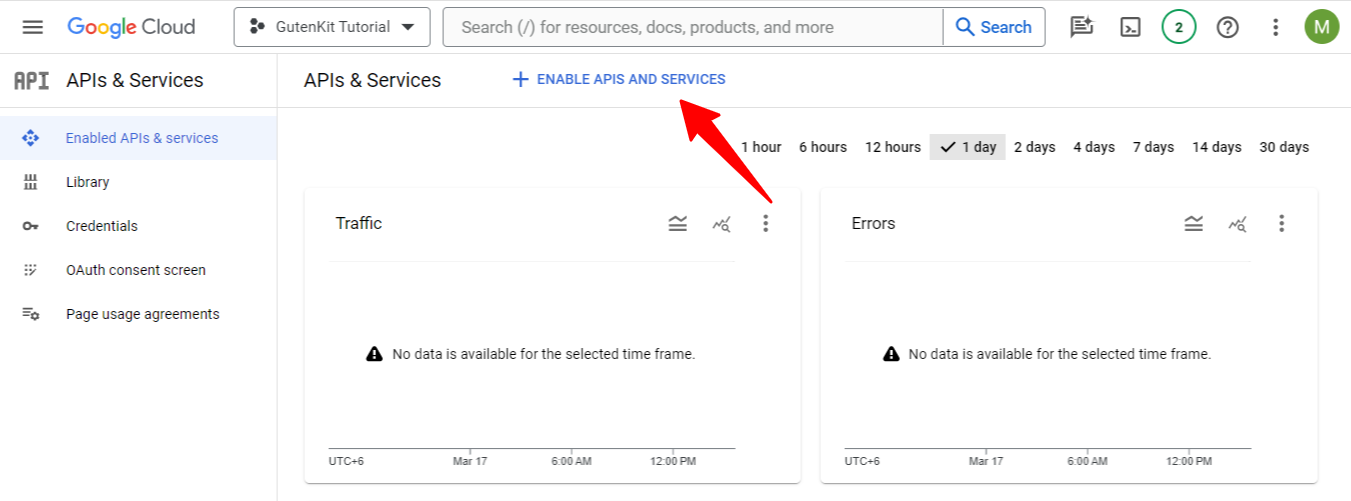
Wählen Sie auf dem nächsten Bildschirm „ + Aktivieren Sie APIs und Dienste“, werden Sie zur Seite der API-Bibliothek weitergeleitet.

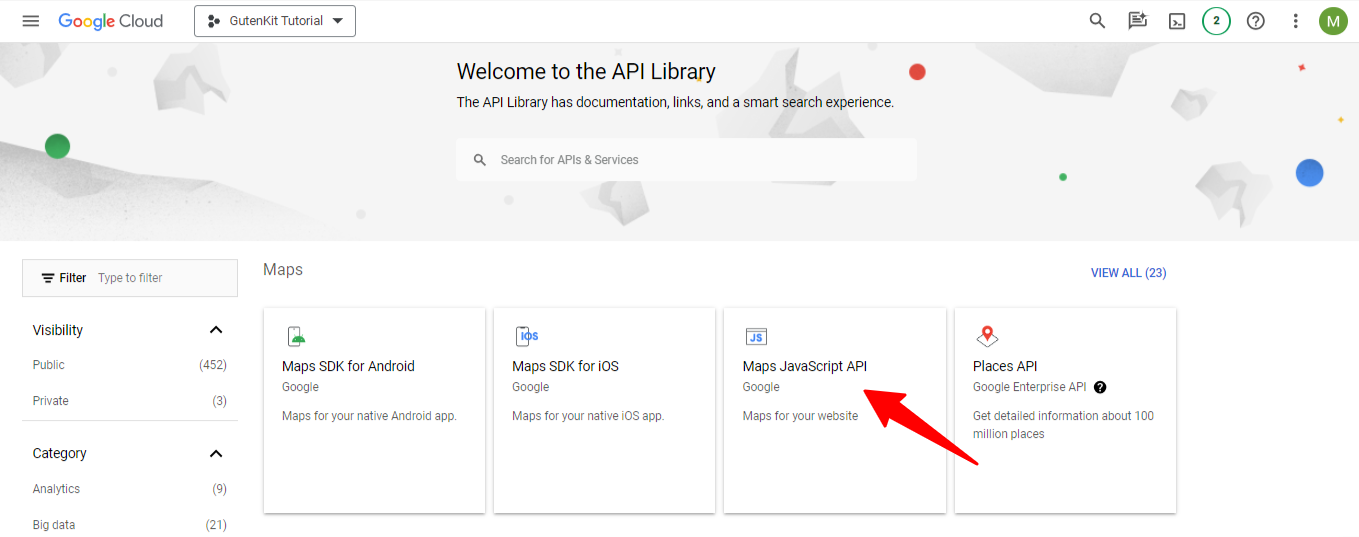
Suchen Sie auf der API-Bibliotheksseite nach Maps-JavaScript-API oder Sie können die Suchleiste verwenden, um diese Option zu finden. Sobald Sie sie sehen, klicken Sie darauf.

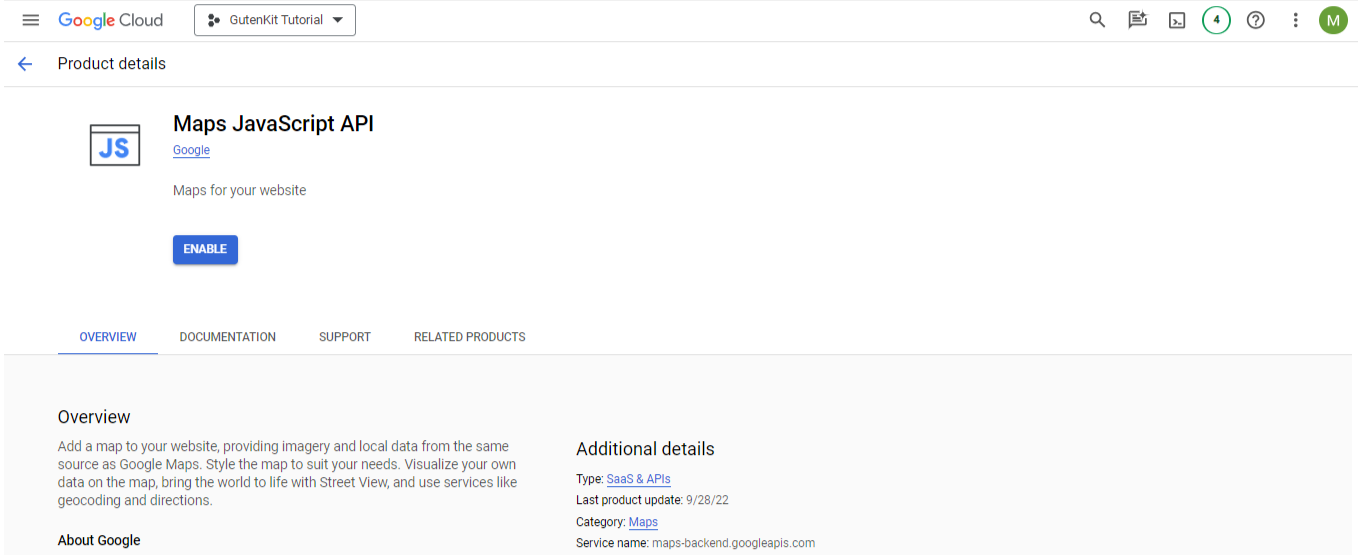
Klicken Sie hier auf Aktivieren Taste.

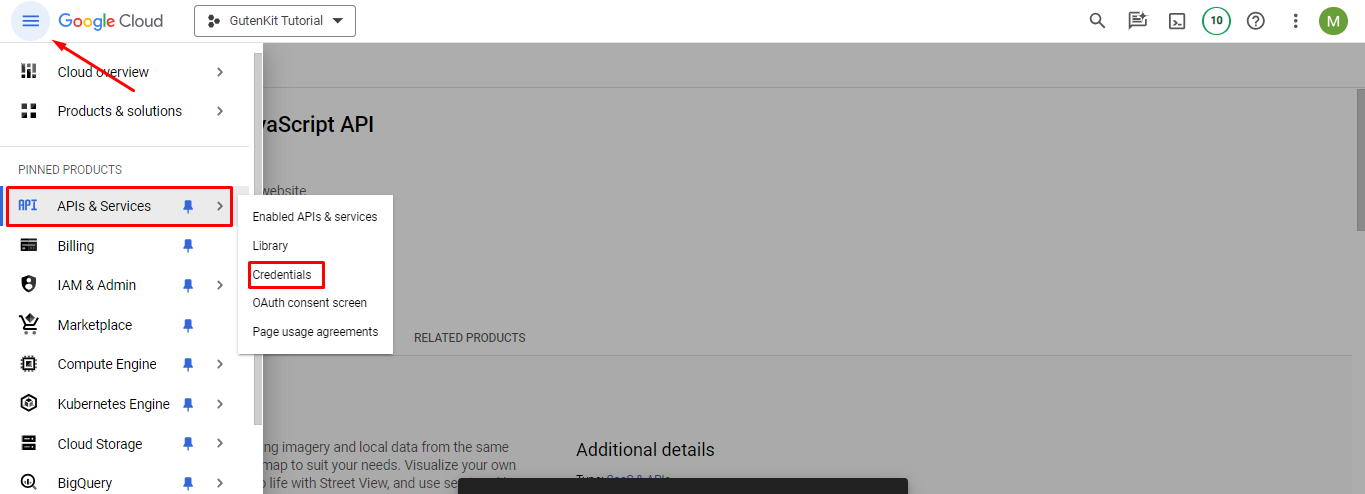
Navigieren Sie nun zu APIs & Dienste > Anmeldeinformationen aus dem Hamburger-Menü.

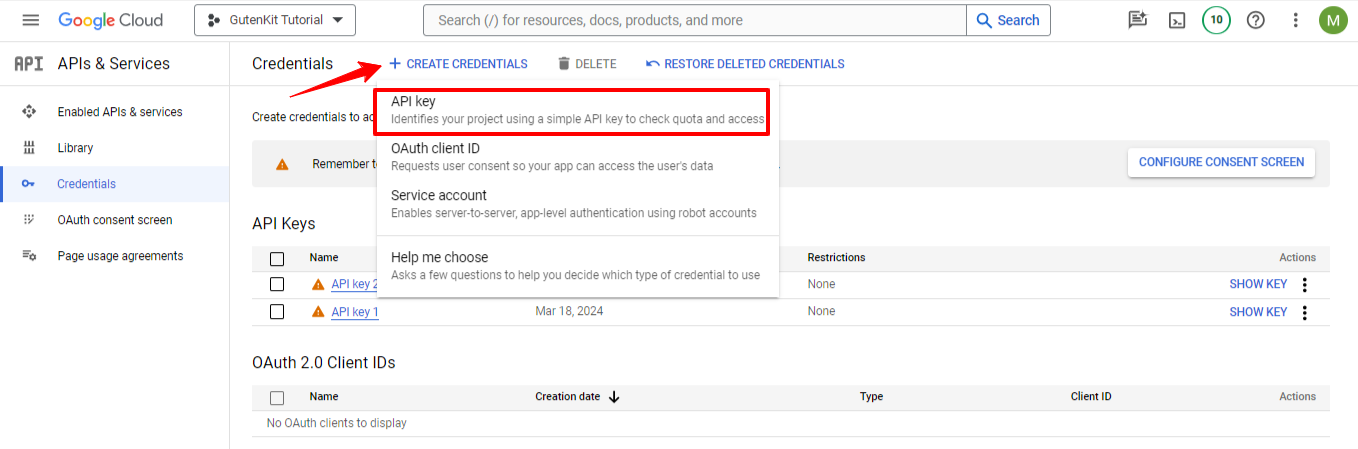
Klicken Sie auf der nächsten Seite auf „+ Anmeldeinformationen erstellenKlicken Sie dann auf „API-Schlüssel“.

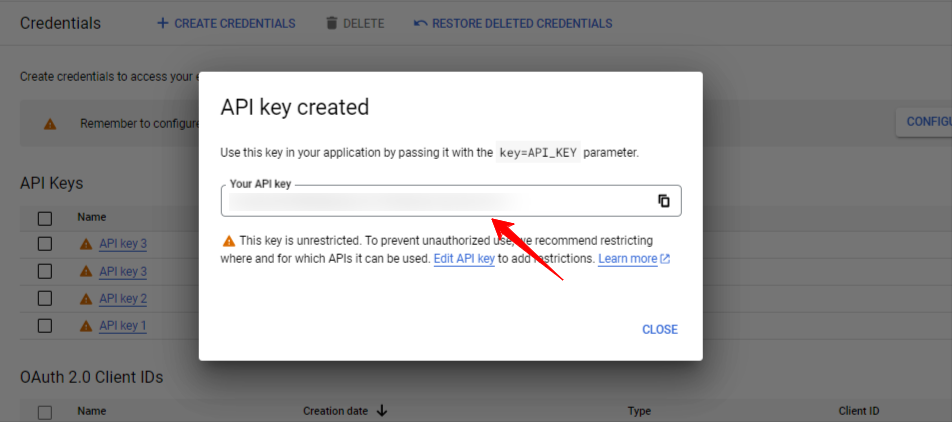
Es wird ein Popup mit dem API-Schlüssel angezeigt: Kopieren Sie ihn und fügen Sie ihn ein, wo immer Sie ihn benötigen.
So betten Sie den Google Map API-Schlüssel mit dem GutenKit Google Map Block ein #
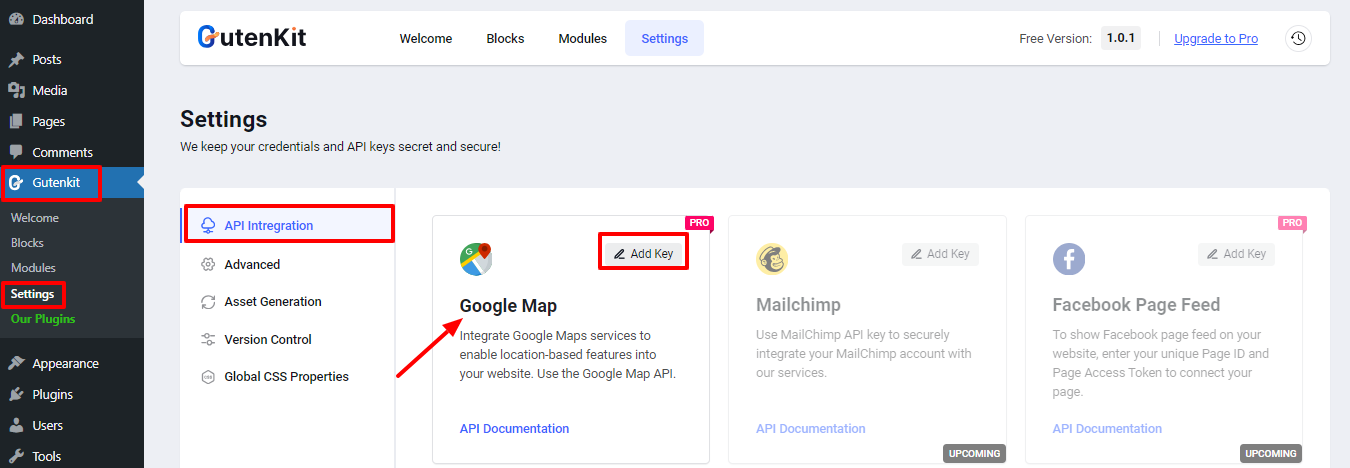
Kehren Sie nun zu Ihrem WordPress-Dashboard zurück und gehen Sie zu GutenKit > Einstellungen > API-Integration. Hier sehen Sie die Google Karte Karte, klicken Sie auf die „Schlüssel hinzufügen”-Option. Es wird ein Popup wie im Bild unten angezeigt.
Fügen Sie den API-Schlüssel in das „API-Schlüssel” und klicken Sie auf die Änderungen speichern Taste.
Das war’s. Sie haben den Google API-Schlüssel erfolgreich in Ihre Gutenberg-basierte WordPress-Website eingebettet.
Nun kommen wir zum Styling-Teil des GutenKit Google Map-Blocks.
Schritt 1: GutenKit Google Map Block hinzufügen #
- Rufen Sie den Bildschirm des WordPress-Blockeditors auf.
- Drücke den "+”-Symbol oben links und
- Suchen Sie nach dem GutenKit Google Map Block.
- Ziehen Sie den Block per Drag & Drop auf das Editor-Dashboard.
Schritt 2: Konfigurieren Sie die GutenKit Google Map Block-Einstellungen #
Gehe zum Registerkarte „Inhalt“. und unter dem „Einstellungen“ werden Ihnen die folgenden Optionen zum Anzeigen der Google-Karte angezeigt.
- Basic: Wählen Sie diese Option, um ein einfaches Google-Kartenfeld anzuzeigen.
- Mehrere Marker:
- Polylinie: Auf der Karte wird eine Linie mit mehreren aufeinanderfolgenden Punkten angezeigt, um mehrere Standorte zu definieren.
- Polygone: Verwenden Sie diese Option, um Ihren Standort mit Grenzen anzuzeigen und so Google Map ein informatives und ansprechendes Aussehen zu verleihen.
- Überlagerung:
- Mit Routen: Zeigen Sie Google Maps mit verschiedenen Reisemodi wie „Aufwachen“, „Auto“ und „Öffentlicher Nahverkehr“ an.
- Panorama: Geben Sie eine virtuelle Darstellung der Umgebung Ihres Standorts. Es werden Ihrer Google-Karte Pfeile hinzugefügt.
Und je nach Auswahl Ihres Google Map-Stils werden Ihnen die folgenden Optionen angezeigt:
- Titel: Geben Sie den Namen Ihres Standorts ein.
- Breiten- und Längengrad: Geben Sie den Längen- und Breitengrad Ihres Standorts ein. Dies sind die Einheiten, die GPS-Koordinaten auf Google Maps darstellen. Damit können Sie den genauen Standort festlegen.
- Zu bekommen Breiten- und Längengrad, offen Google Maps und suchen Sie nach Ihrem bevorzugten Standort.
- Bewegen Sie den Mauszeiger über diesen Standortpunkt und klicken Sie mit der rechten Maustaste darauf.
- Sie sehen die Einheiten für Breiten- und Längengrad. Klicken Sie, um sie zu kopieren.
- Benutzerdefiniertes Markierungssymbol hinzufügen: Aktivieren Sie diesen Umschaltknopf, um ein Markierungssymbol einzufügen und dessen Höhe und Breite zu steuern.
Grundkarte:
- Adresstyp: (Adresse und Koordinaten) Breitengrad und Längengrad:
- Markierungstyp: Titel
- Benutzerdefiniertes Markierungssymbol hinzufügen: (Anpassung des Markierungssymbols)
Steuerung:
- Zoomstufe: Geben Sie eine Zahl ein, um die Zoomstufe der Google-Karte festzulegen.
- Street View-Steuerelemente: Aktivieren Sie die Straßenansichtsoption, indem Sie ein Pegman-Symbol in die Google-Karte einfügen.
- Kartentypsteuerung: Wählen Sie einen Kartentyp zwischen Straßenkarte und Satellit.
- Scrollrad-Zoom: Erhöhen oder verringern Sie den Zoom beim Scrollen mit einem Klick nach oben oder unten.
- Zoom-Steuerung: Aktivieren Sie die „+" Und „-“ Schaltflächen, um die Zoomstufe der Karte zu ändern.
- Vollbildsteuerung: Ermöglichen Sie Besuchern, die Google-Karte im Vollbildmodus anzuzeigen.
Thema
- Thementyp:
- Google-Design auswählen: Wählen Sie ein Thema aus der Dropdown-Liste: Standard, Silber, Retro, Dunkel, Nacht, Und Aubergine.
- Wählen Sie ein schickes Design: Verfügbare Themen zur Auswahl: Graustufen, Noch heller, Kobalt, Eisblau, Und Natur.
Registerkarte „Stil“.

Auf der Registerkarte „Stil“ können Sie den Google-Kartencontainer anpassen, indem Sie seine Höhe, Breite und Position festlegen.




