Ein Tooltip ist eine informative Kurznachricht über ein Element einer Website. Ein Benutzer kann ihn sehen, wenn er mit der Maus über das Element der Website fährt oder darauf klickt. GutenKit hat einen Erweitertes Tooltip-Modul damit Sie tolle Tooltips entwerfen können.
Lassen Sie uns lernen, wie das Modul funktioniert.
GutenKit Erweitertes Tooltip-Modul #
es ist ein Pro-Modul. Vergessen Sie nicht, es zu bekommen von Hier.
Fertig? Dann fangen wir an –
- Melden Sie sich bei Ihrem WordPress-Dashboard an und öffnen Sie die gewünschte Seite/den gewünschten Beitrag.
- Suchen Sie das Element, zu dem Sie einen Tooltip hinzufügen möchten.
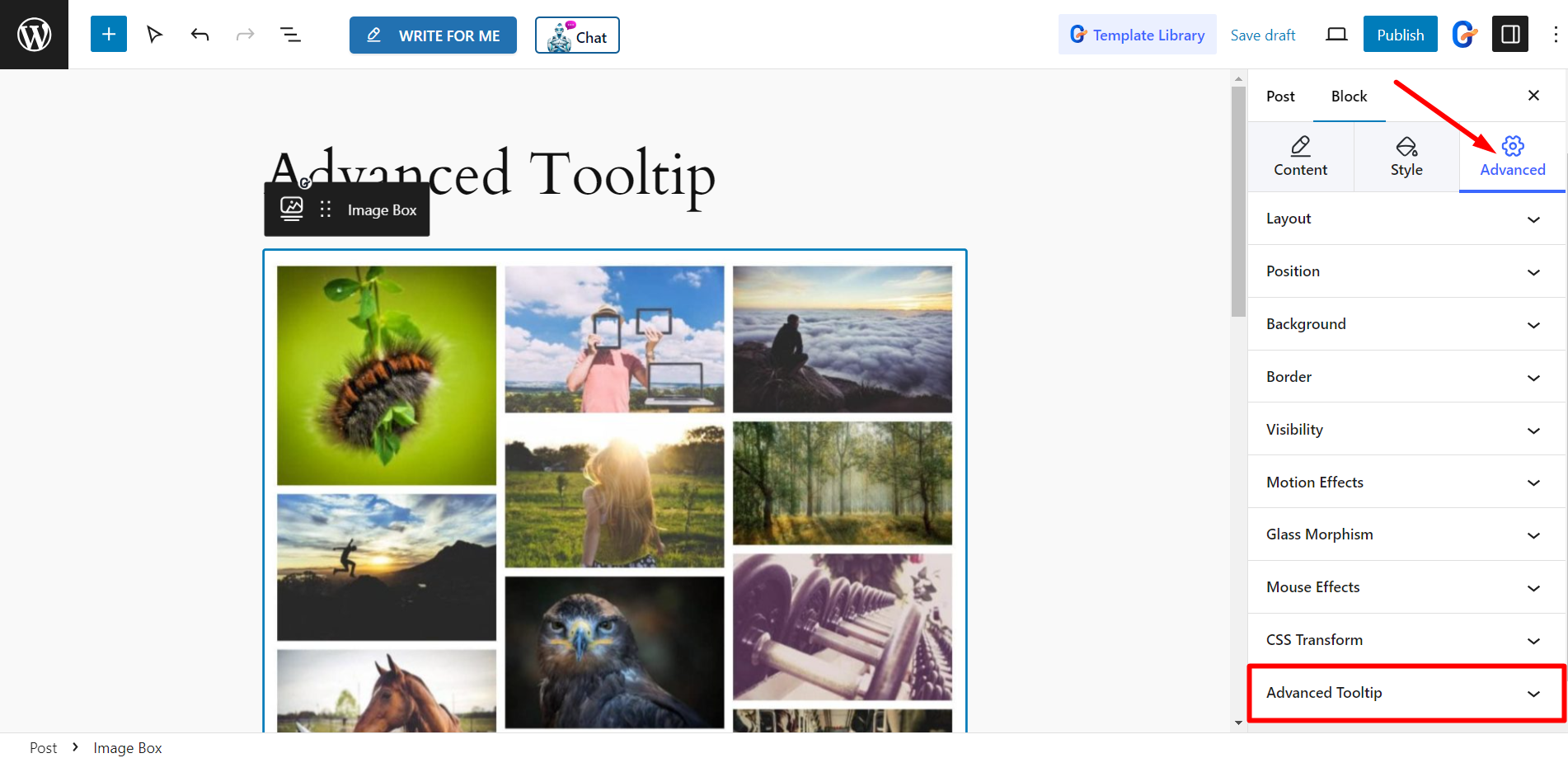
- Gehe zum Registerkarte „Erweitert“. und unter dieser Registerkarte sehen Sie Erweiterter Tooltip Modul.

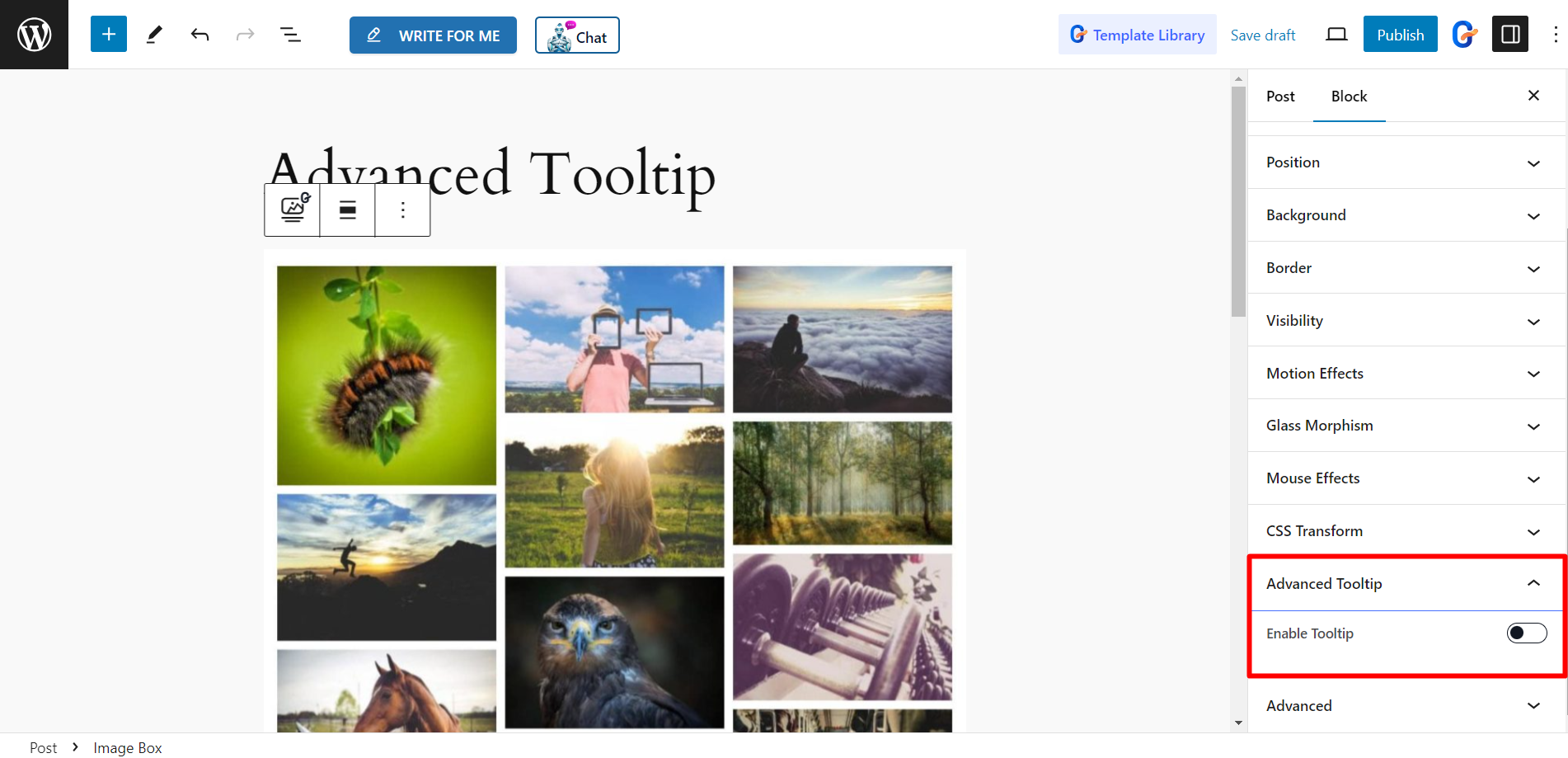
Klicken Sie nun auf „Erweiterter Tooltip“, erweitern Sie ihn und aktivieren Sie dann die Schaltfläche „Tooltip“.

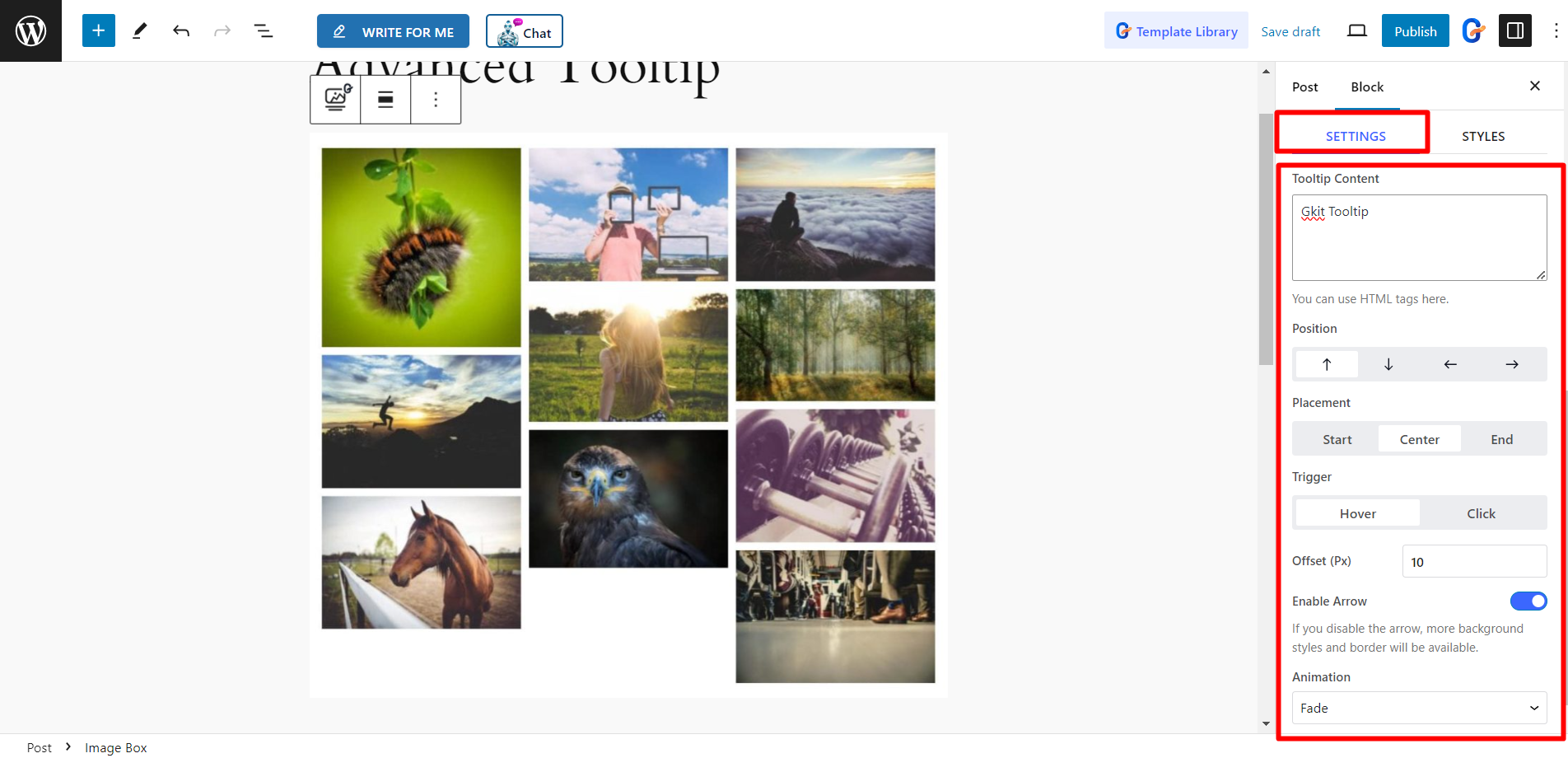
Einstellungen #
Hier erhalten Sie –
- Tooltip-Inhalt – In diesem Feld können Sie den Tooltip-Inhalt nach Ihren Wünschen schreiben.
- Position – Legen Sie hier die Position des Tooltips fest. Sie kann oben, unten, links oder rechts sein.
- Platzierung – Sie können den Tooltip am Anfang, in der Mitte und am Ende anzeigen.
- Auslösen - Sie können den Tooltip beim Hovern oder Klicken festlegen.
- Versatz (Px) – Es definiert den Abstand des Tooltips vom Bild. Den Offset-Wert können Sie hier anpassen.
- Pfeil aktivieren – Sie können einen Pfeil mit dem Tooltip-Text anzeigen, indem Sie diese Option aktivieren.
- Animation - Es gibt Animationsstile wie Überblenden, Skalieren, Perspektive usw., um den Tooltip mit Animationseffekten zu gestalten.

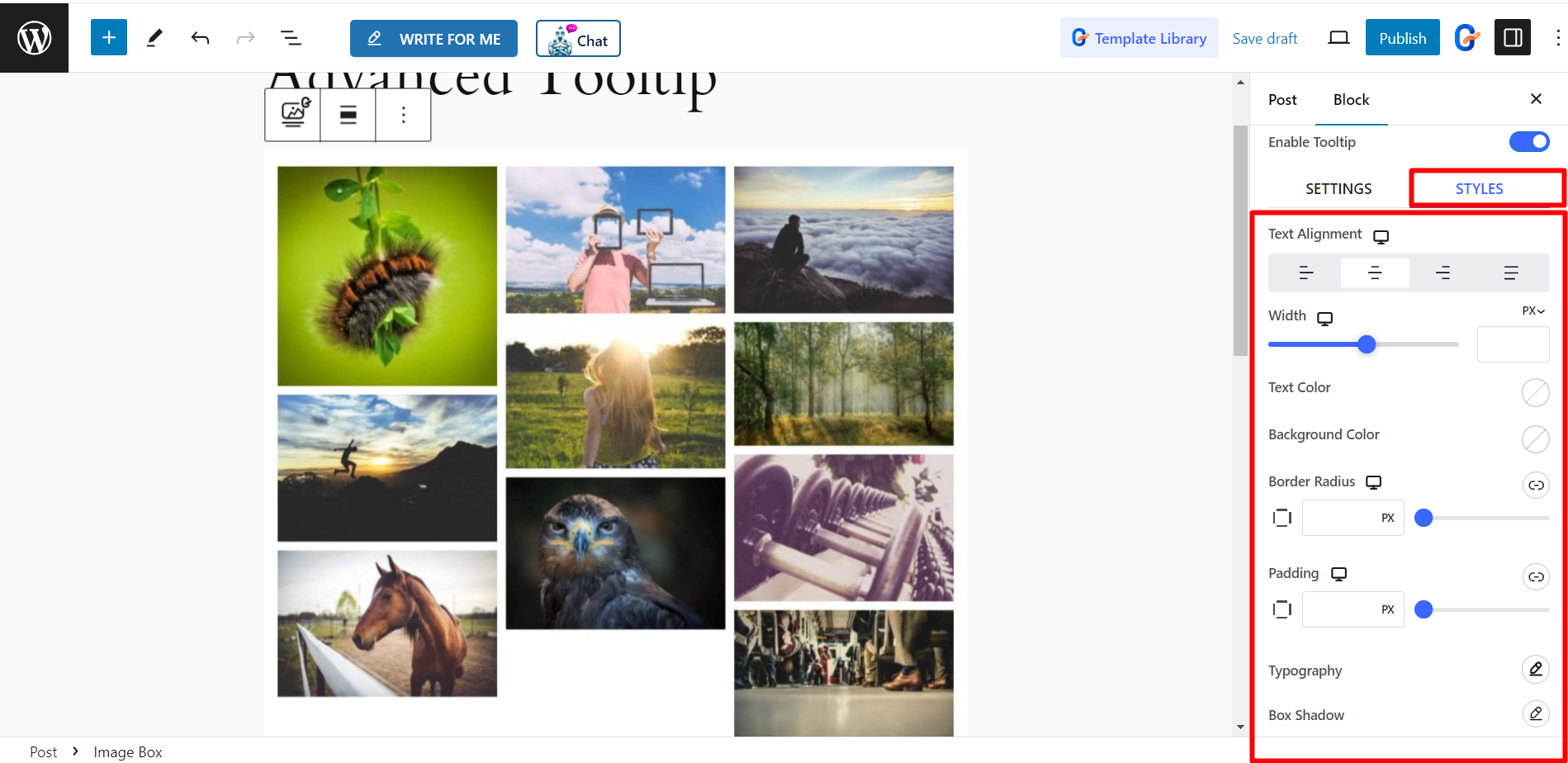
Stile #
- Textausrichtung - Hiermit können Sie die Textausrichtung anpassen.
- Breite - Über die Leiste können Sie die Breite des Tooltips steuern.
- Textfarbe - Ändern Sie hier die Textfarbe nach Wunsch.
- Hintergrund - Sie können auch die Hintergrundfarbe des Tooltips nach Wunsch ändern.
- Randradius – Damit können Sie den Rahmenradius des Tooltips anpassen.
- Polsterung – Mit dieser Option können Sie die Polsterung festlegen.
- Typografie – Wenn Sie die Typografie des Textes ändern möchten, können Sie dies von hier aus tun.
- Box Schatten - Um das Tooltip-Feld zu gestalten, können Sie ihm Schatten hinzufügen.

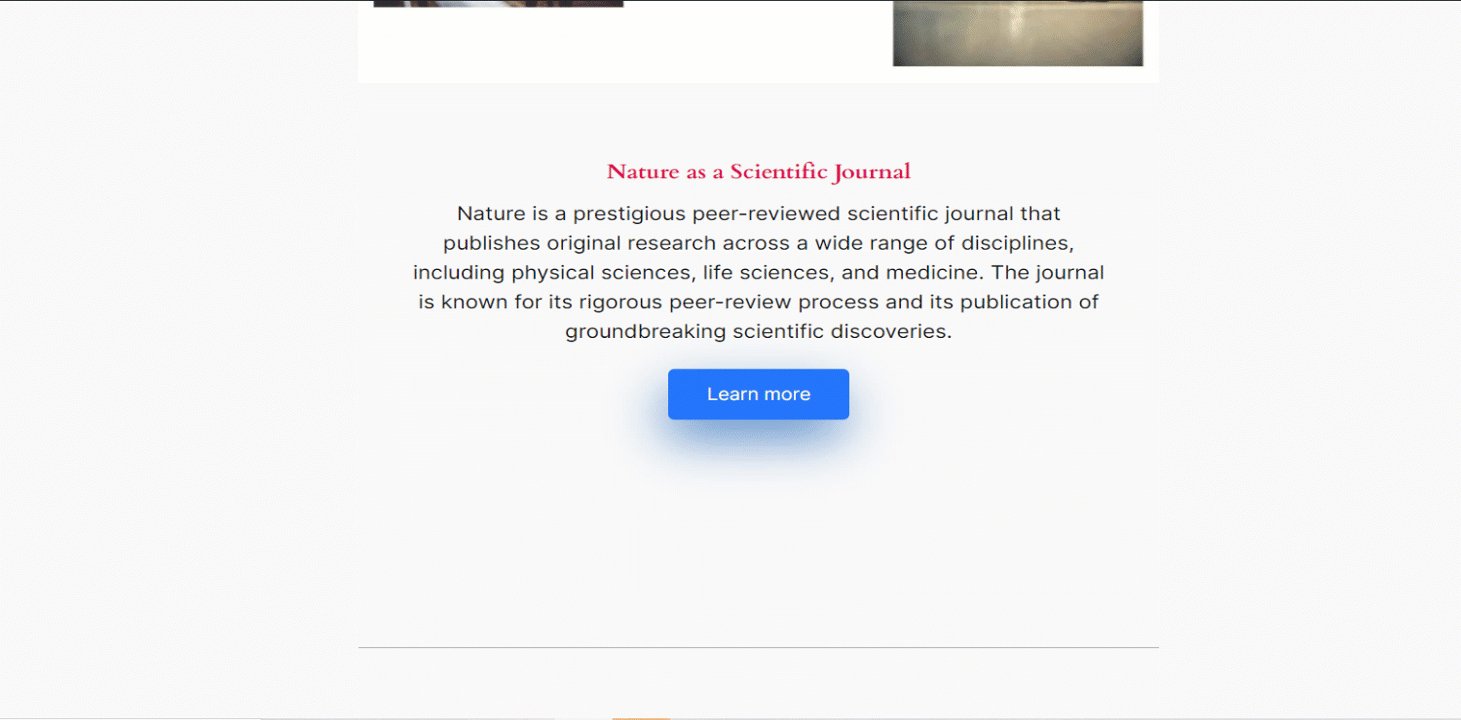
Wie es aussieht #
Nach der Anpassung sieht unser Tooltip folgendermaßen aus –