Mit dem GutenKit Advanced Tab-Block in WordPress können Sie Ihren Beiträgen und Seiten benutzerdefinierte Felder hinzufügen. Diese Felder können verwendet werden, um zusätzliche Informationen zu Ihrem Inhalt zu speichern, z. B. Autoreninformationen, verwandte Beiträge oder benutzerdefinierte Metadaten.
Sehen Sie sich die Dokumentation an und erfahren Sie, wie Sie den GutenKit Advanced Tab-Block verwenden.
Wie können Sie den erweiterten Tab-Block verwenden? #
Zugriff auf Ihr WordPress-Dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
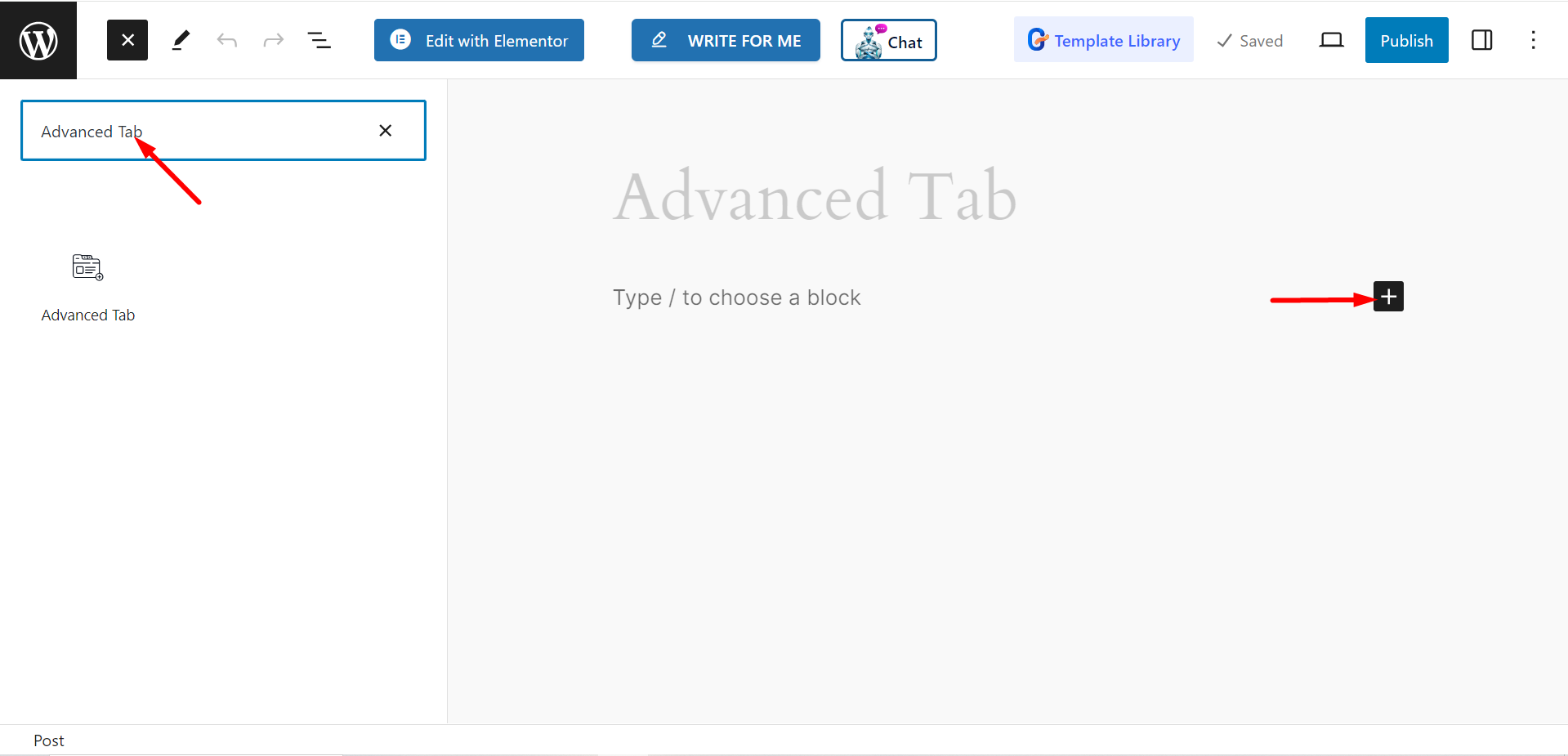
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Registerkarte „Erweitert“.“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

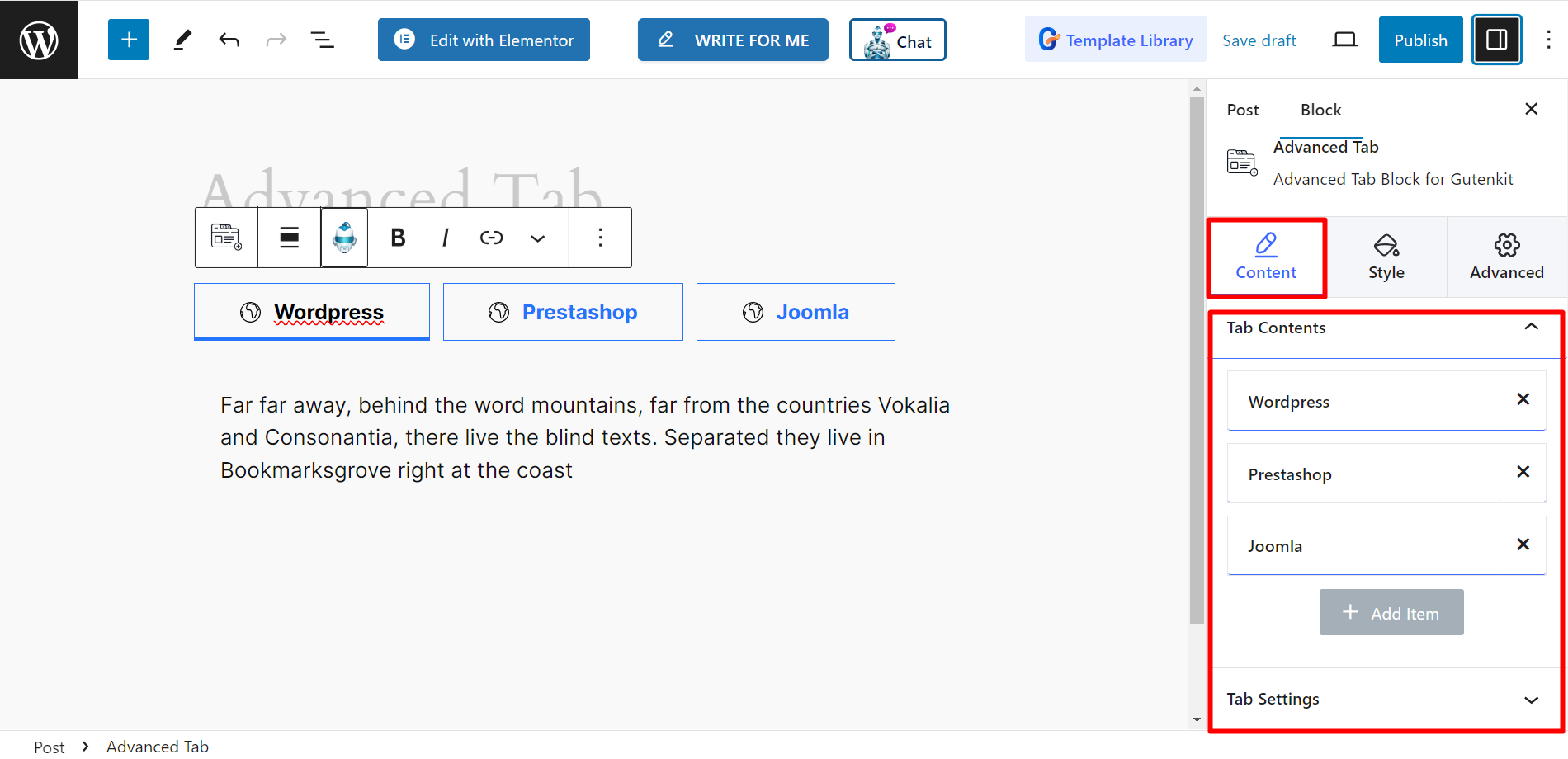
Inhaltsteil bearbeiten #
Registerkarte „Inhalt“. – Hier fügen Sie Registerkarten entsprechend Ihren Anforderungen hinzu. Wenn Sie eine Registerkarte erweitern, können Sie den Namen des Elements und das Set-Symbol anpassen.

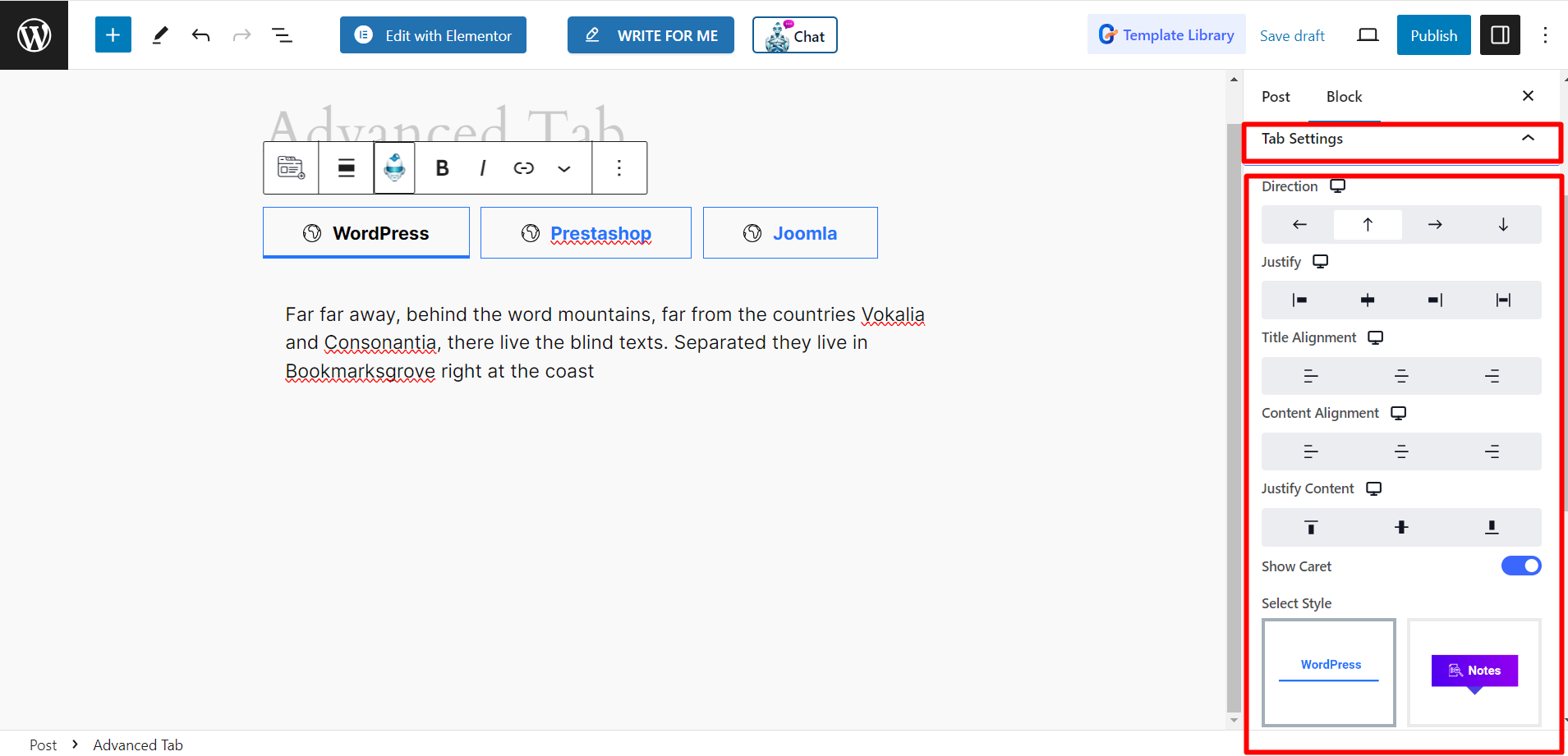
Tab-Einstellungen – Mit der Einstellungsoption können Sie Richtung, Ausrichtung, Titelausrichtung, Inhaltsausrichtung und Inhalt ausrichten der Registerkarten anpassen, Caret-Stile auswählen, URL-Hash aktivieren und Mausereignis beim Klicken oder Bewegen festlegen.
Lesen Sie die folgende Erklärung, um den Caret-Stil und die Funktionen zum Aktivieren von URL-Hash zu verstehen.
➡️ Caret-Stil: Es bezieht sich auf eine Marke oder ein Design, das mit einer Linie verbunden ist. Hier stellt es den aktuellen Status Ihres Tabs dar.

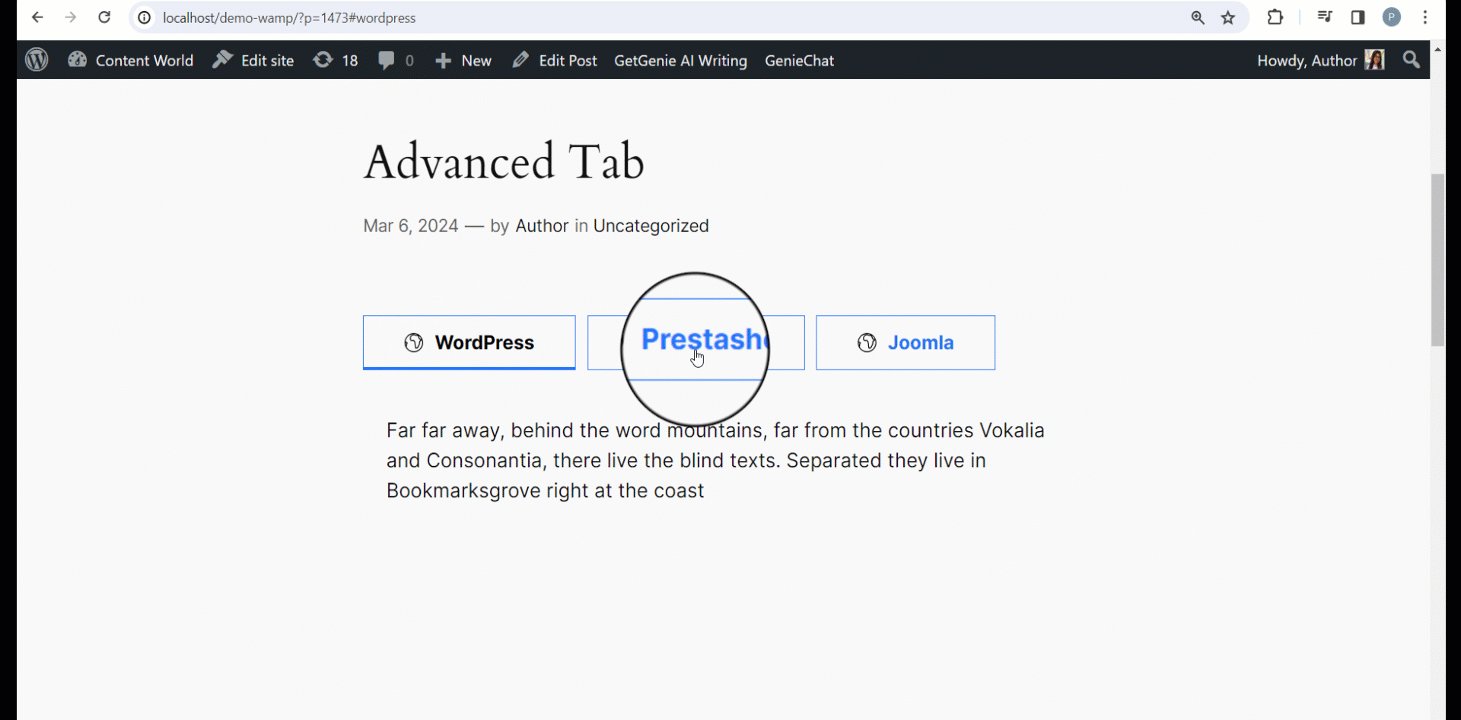
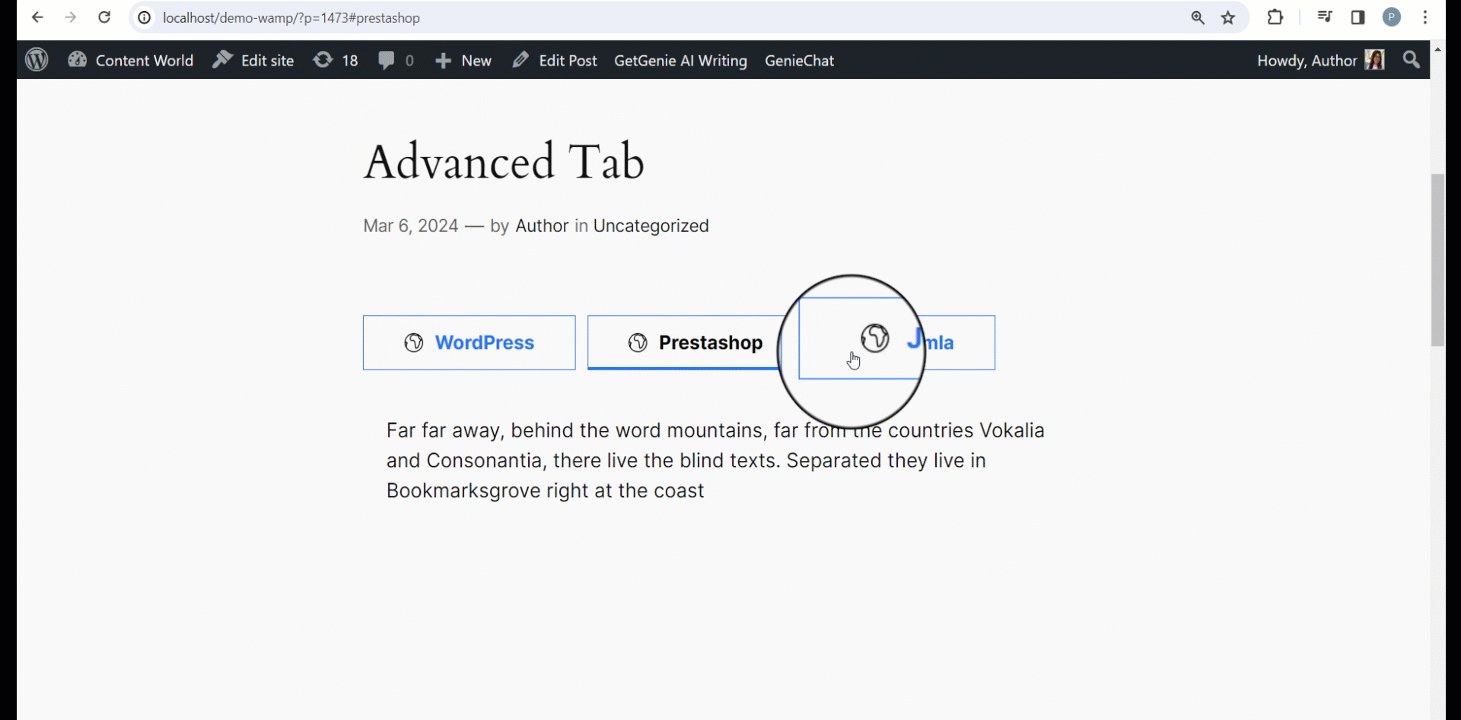
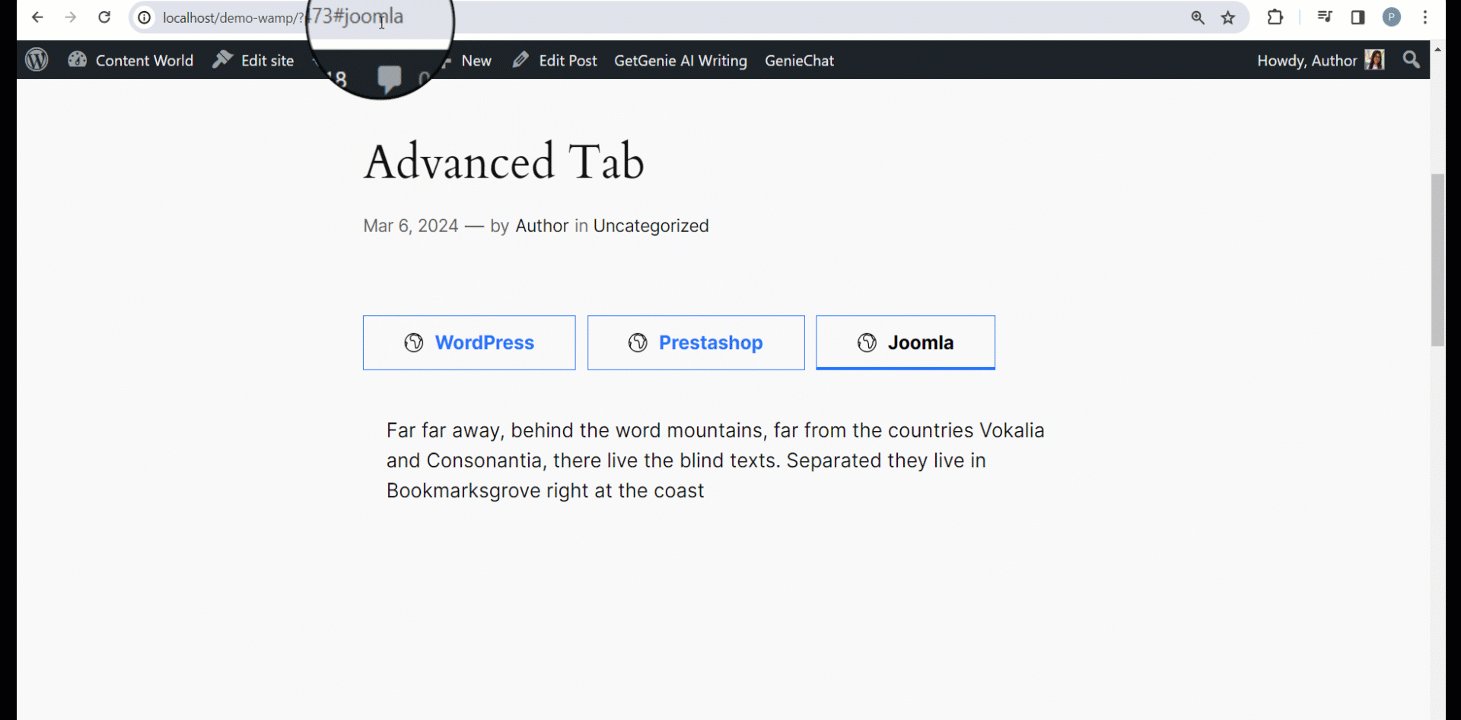
➡️ Aktivieren Sie URL-Hash: Wenn Sie diese Option aktivieren, ermöglicht Ihnen die Funktion, einzelne und unterschiedliche Links jeder Registerkarte mit einem Hash (#) abzurufen. Sie können es vom Frontend aus überprüfen.

Stil #
Hier können Sie den Hintergrund, den Rahmen, den Abstand, den Rahmenschatten, die Typografie, die Farbe ändern, Breite und Höhe bei Bedarf anpassen und andere relevante Dinge für –
- Navigations-Wrapper: Es enthält alles Einzelne Navigationselemente (Registerkarten).
- Navigationselemente: Von hier aus können Sie alle einzelnen Artikel stylen.
- Körper: Es enthält den Inhaltsteil und ermöglicht Ihnen die Gestaltung.
- Caret: Mit dieser Funktion können Sie den Caret-Stil gestalten.

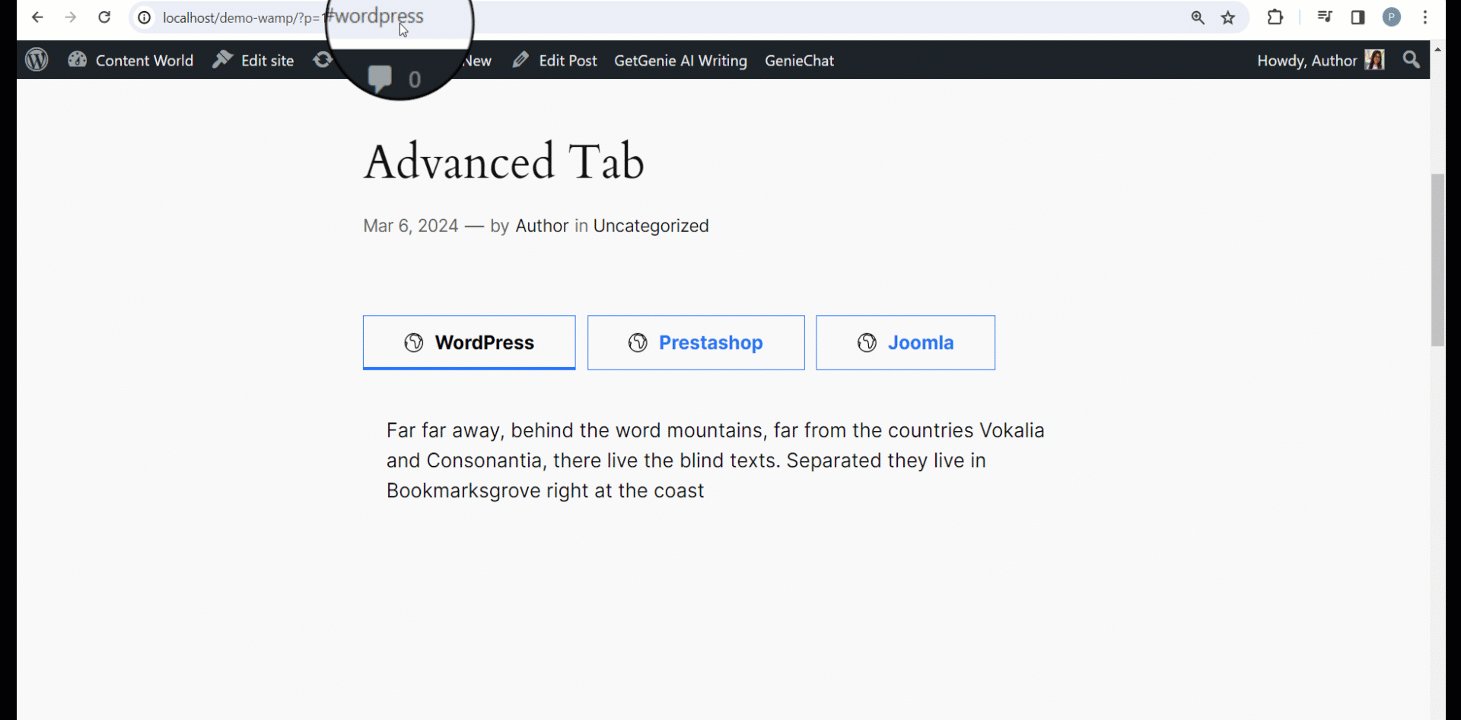
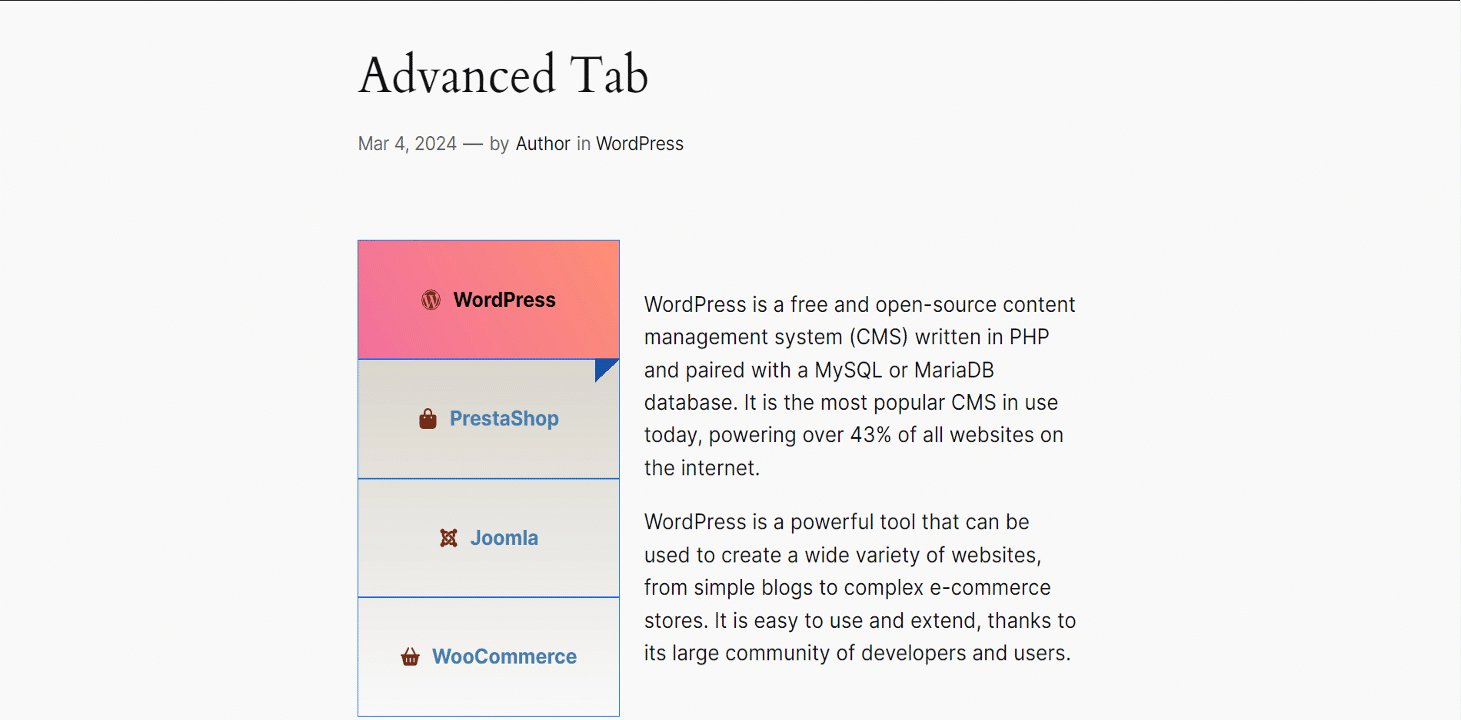
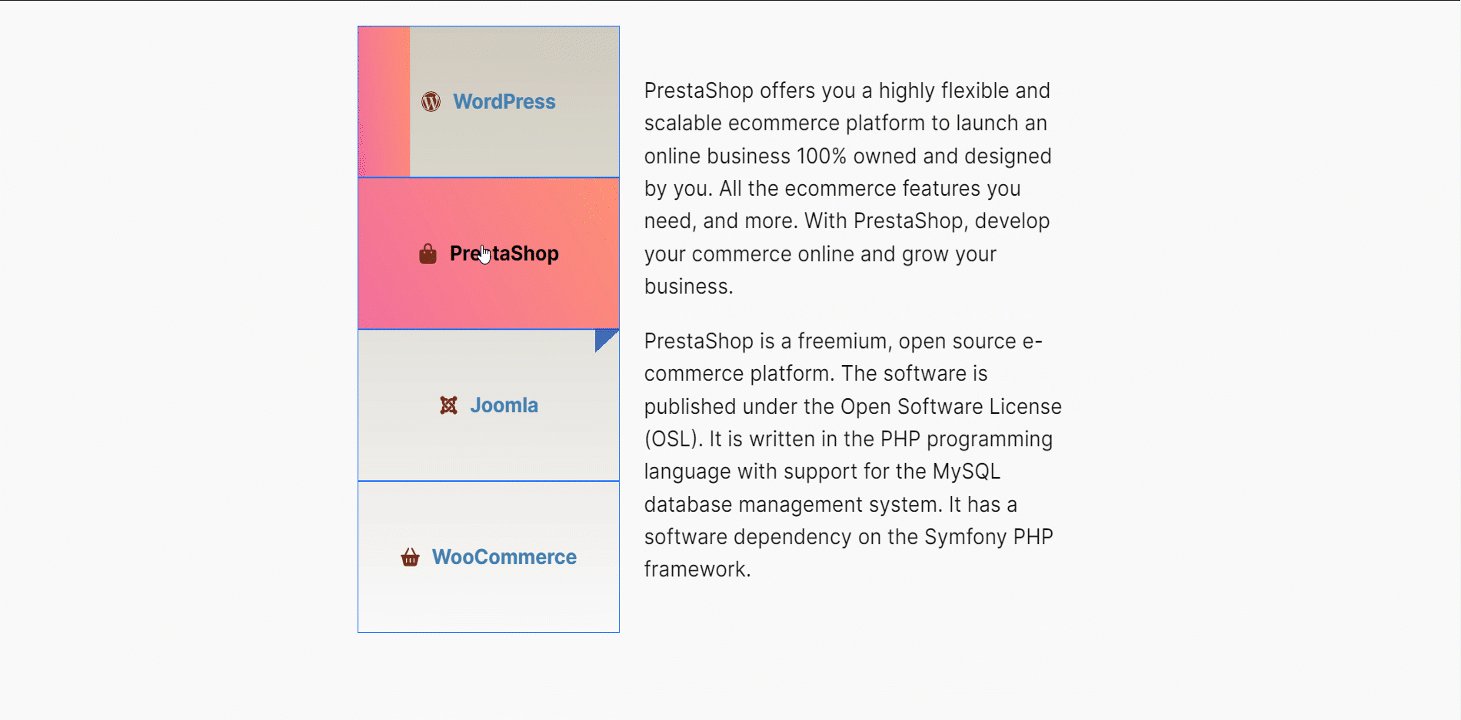
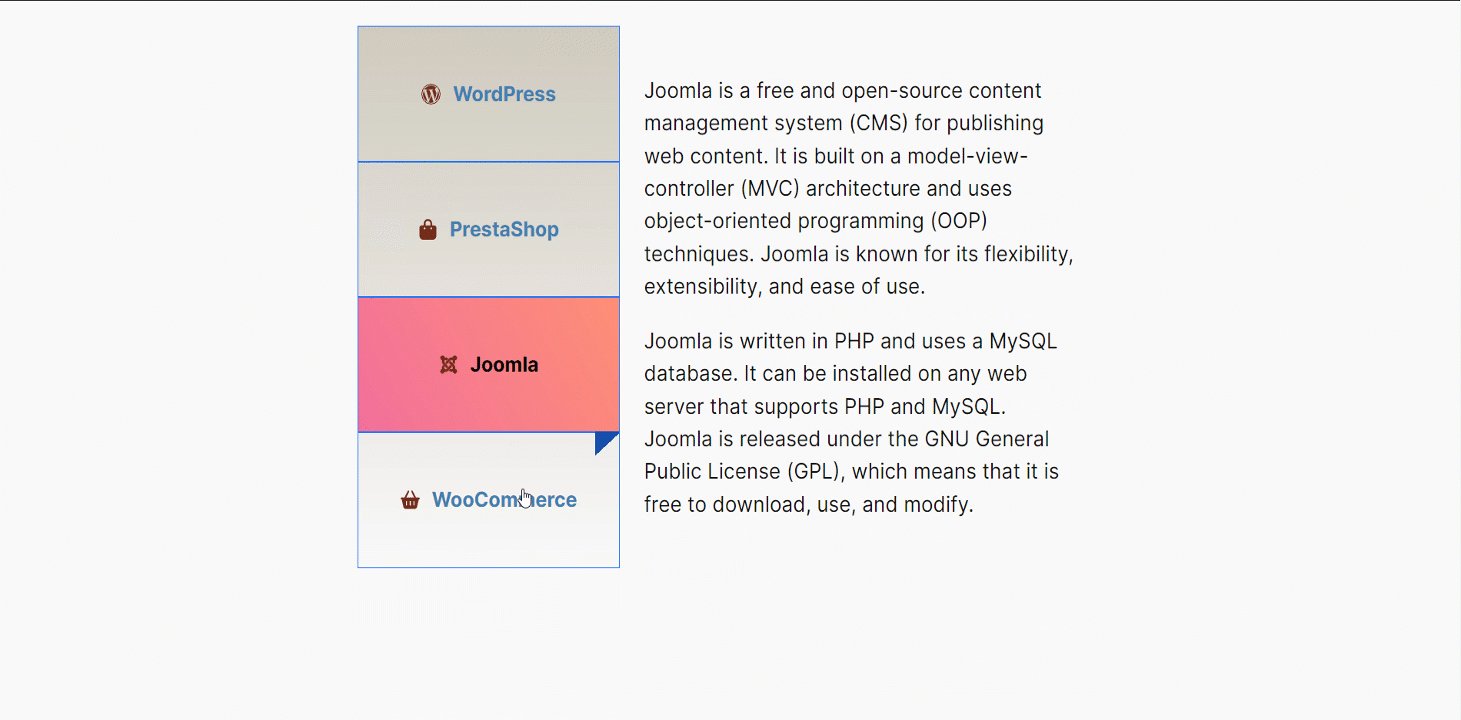
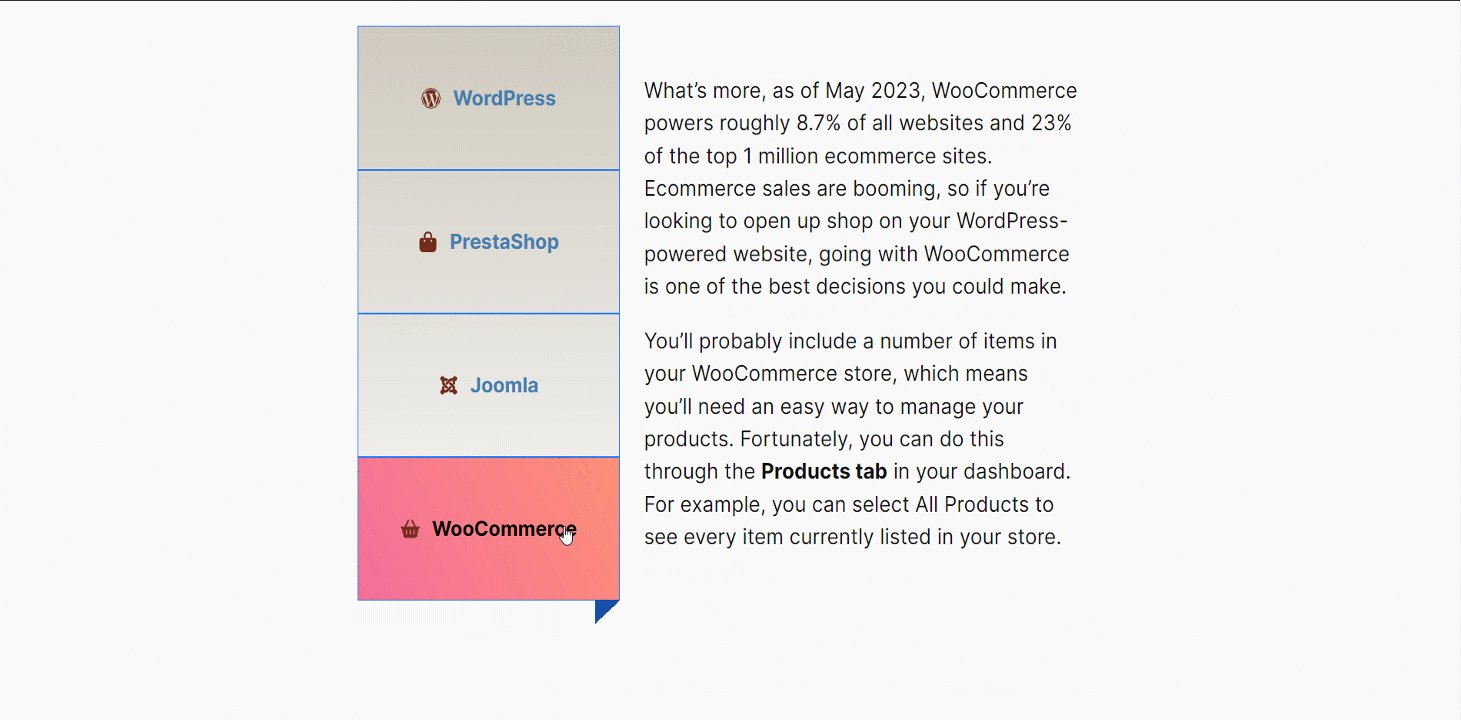
Endgültige Ausgabe #
Wir haben ein Beispiel für Sie vorbereitet –

Sie haben das Tutorial abgeschlossen. Jetzt ist es an der Zeit, es zu versuchen!



