allows you to enlarge the first letter of a paragraph, making it stand out visually. It’s commonly used to draw attention to the beginning of a section or to add a decorative element to your content.
How to Use GutenKit Drop Cap? #
Go to your WordPress dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen or start editing an existing page with the block editor..
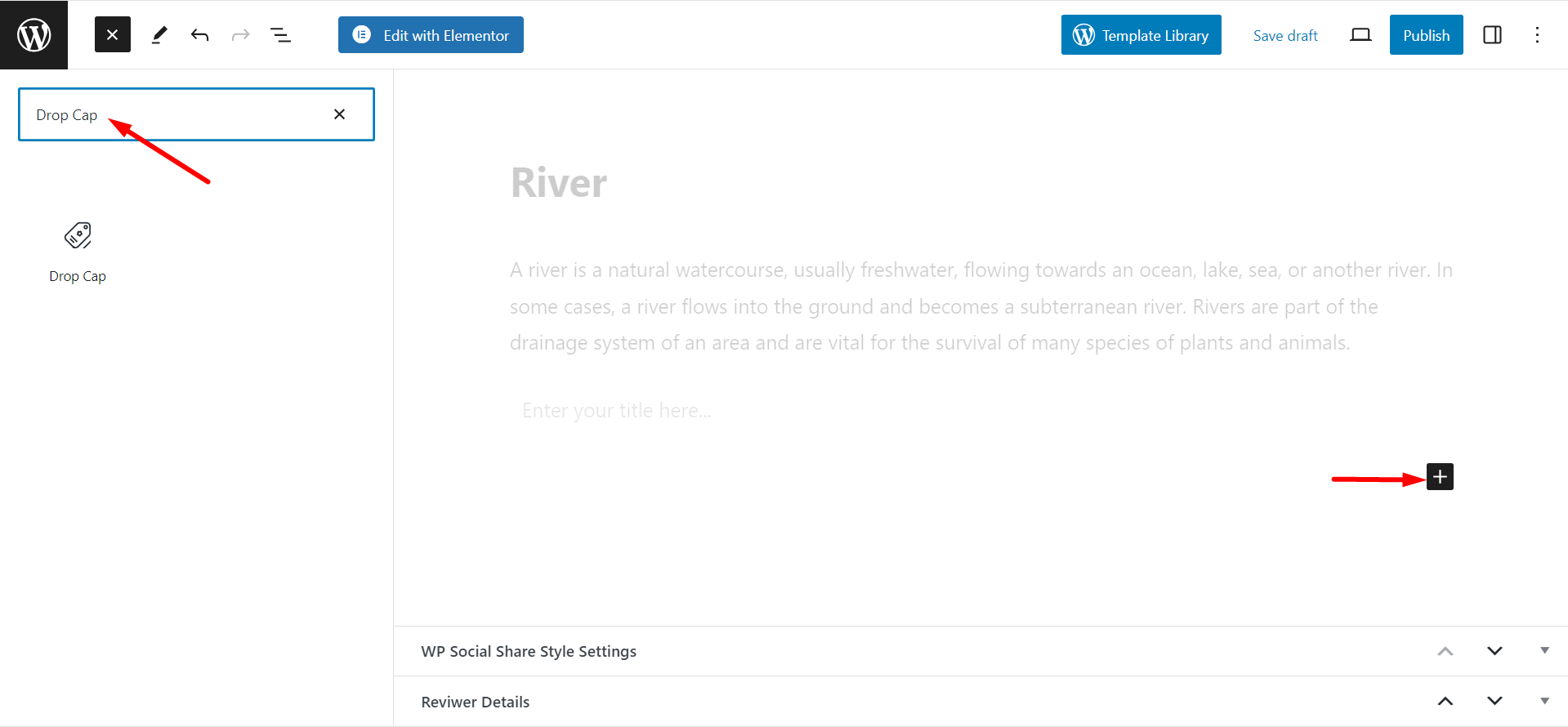
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Drop-Cap“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

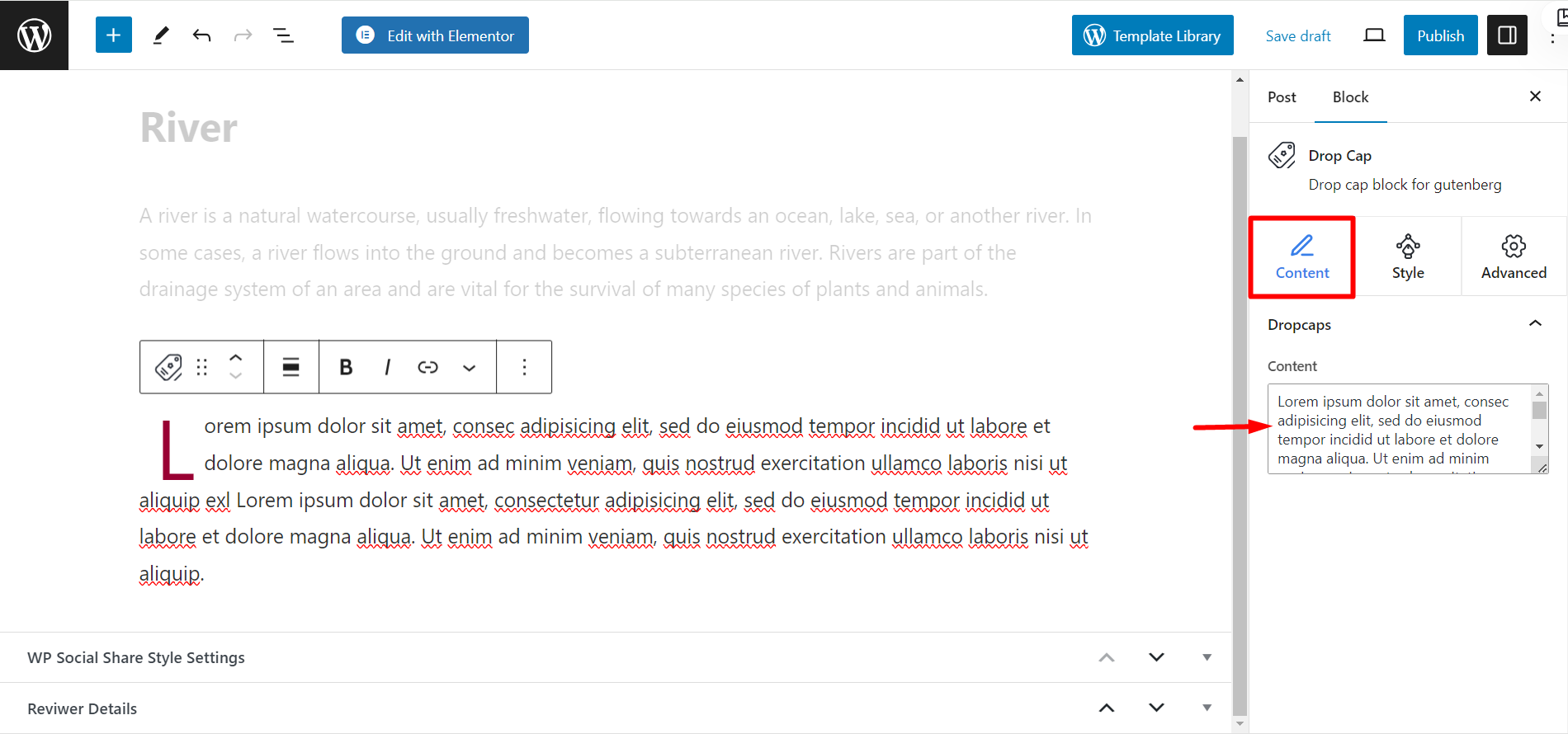
Inhaltsbereich #
Here is a box where you can write your content.

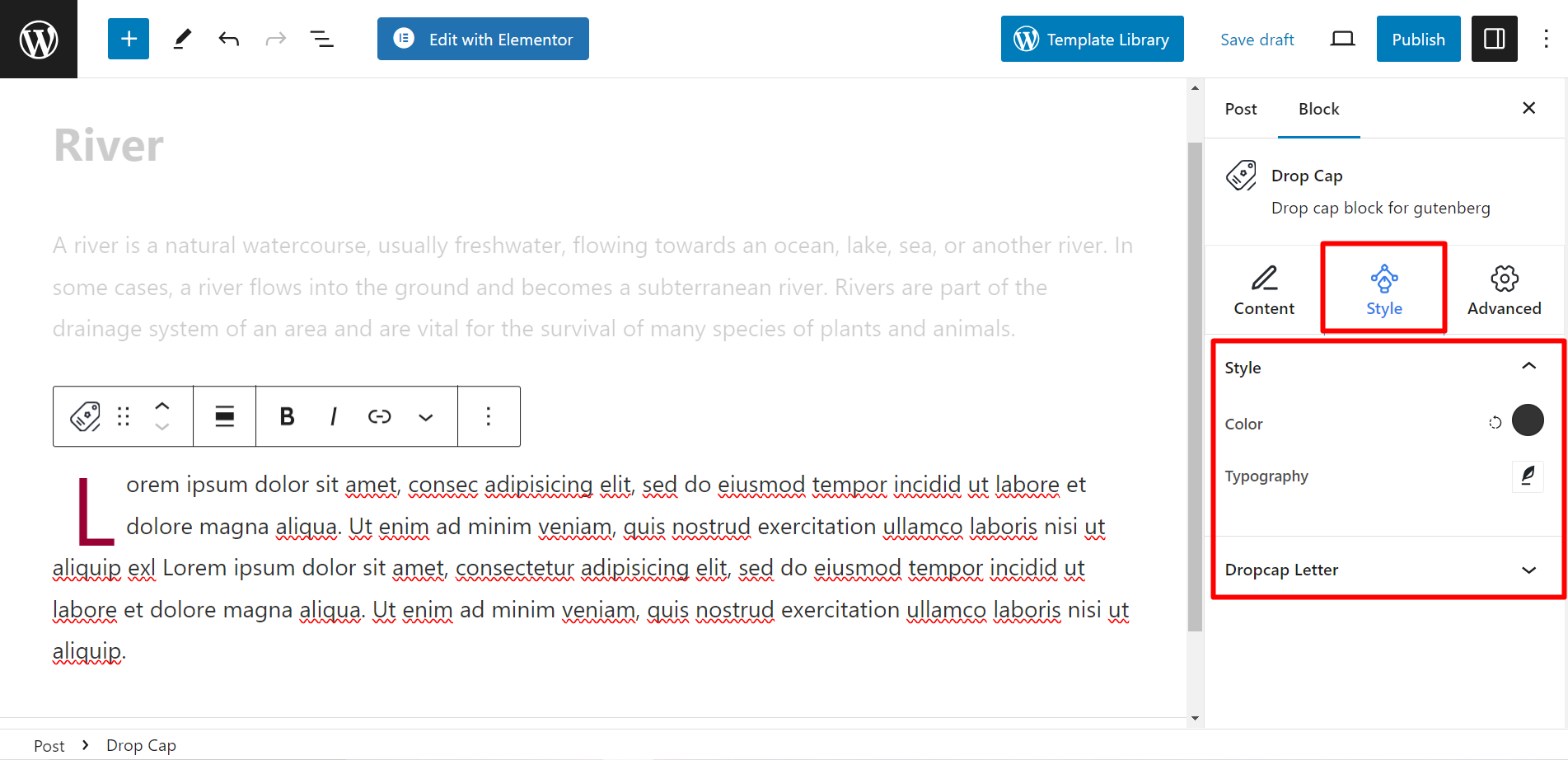
Style-Bereich #
The two options are Style and Dropcap Letter.
Stil: Here, you can change the text Color, and Typography. In the typography part, you can adjust text size, style, line height, word spacing, etc.
Drop Letter: Tis feature allows you to change the letter’s color, typography, adjust margin, border and other things according to your needs.

And we’re done! Now you’re all set to try by yourself and enjoy.




