Drehen, versetzen, skalieren und spiegeln Sie Ihre Blöcke, Muster, Container oder Abschnitte in Gutenberg, ohne eine einzige Zeile CSS-Code zu berühren.
GutenKit kommt mit CSS-Transform-Steuerelemente für Gutenberg, mit dem Sie Blockstile transformieren mit Echtzeitbearbeitung.
Voraussetzung: #
CSS Transform ist ein Premiummodul von GutenKit. Sie müssen also sowohl das GutenKit Lite- als auch das GutenKit Pro-Plugin auf Ihrer WordPress-Site installiert haben.
- GutenKit Lite (kostenlose Version): Plugin herunterladen
- GutenKit Pro: Holen Sie sich das Plugin
So transformieren Sie Gutenberg-Blockstile mit CSS #
Sie können die folgende Stiltransformation für jeden Block, Abschnitt oder jedes Muster im WordPress-Blockeditor durchführen:
- Drehen
- Versatz
- Skala
- Schräg
- Horizontal spiegeln
- Vertikal spiegeln
Erfahren Sie, wie Sie mit GutenKit Stile in Gutenberg transformieren CSS-Transform-Modul.
Schritt 1: CSS Transform-Modul aktivieren #
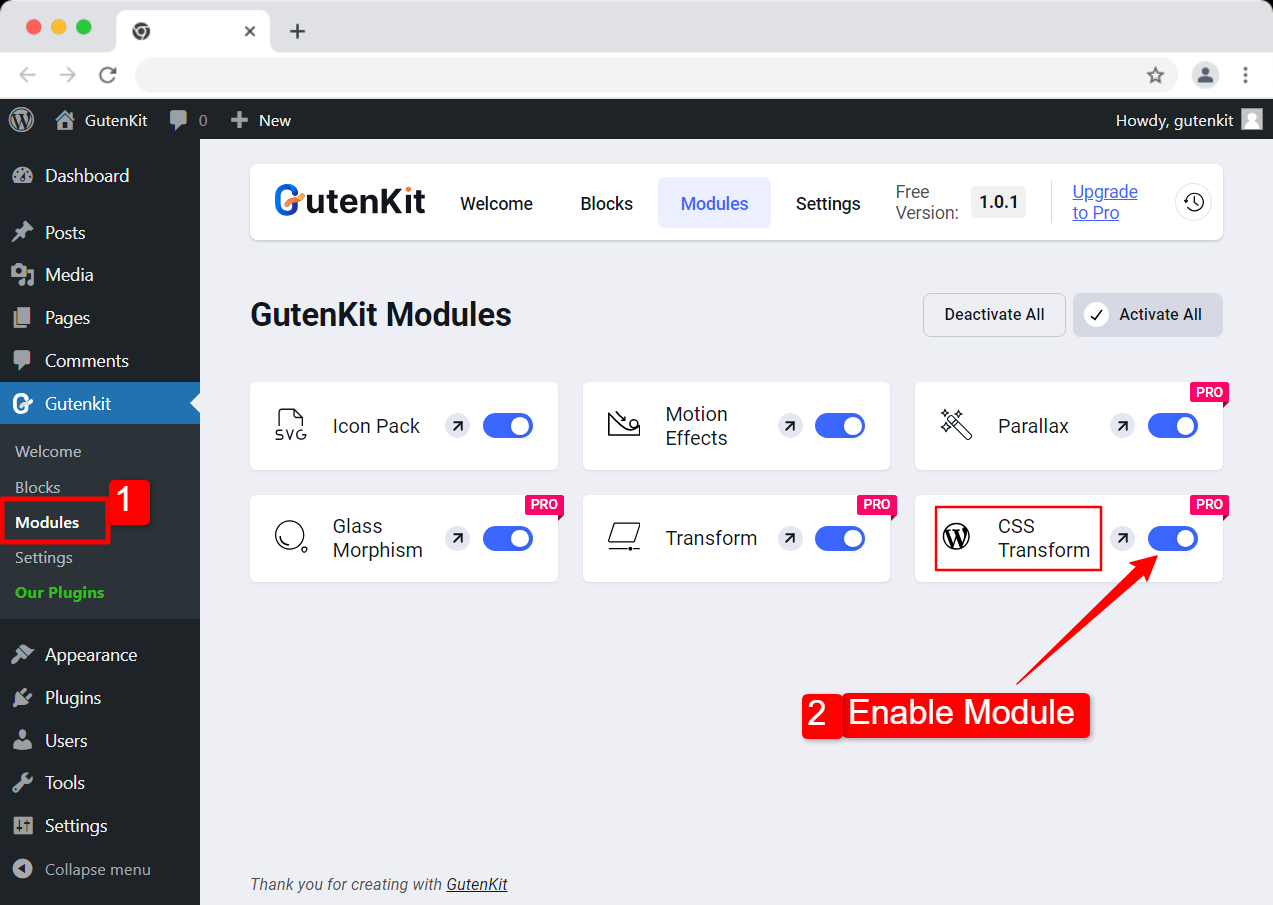
Um das CSS Transform-Modul zu aktivieren, melden Sie sich zunächst bei Ihrer WordPress-Site an. Gehen Sie dazu in Ihrem WordPress-Dashboard wie folgt vor:
- Navigieren Sie zu GutenKit > Module und finde CSS-Transformation Modul aus der Liste.
- Aktivieren Sie den Block durch Einschalten des Umschaltknopfes.

Schritt 2: Verwenden Sie die CSS-Transform-Funktion, um Blockstile zu transformieren #
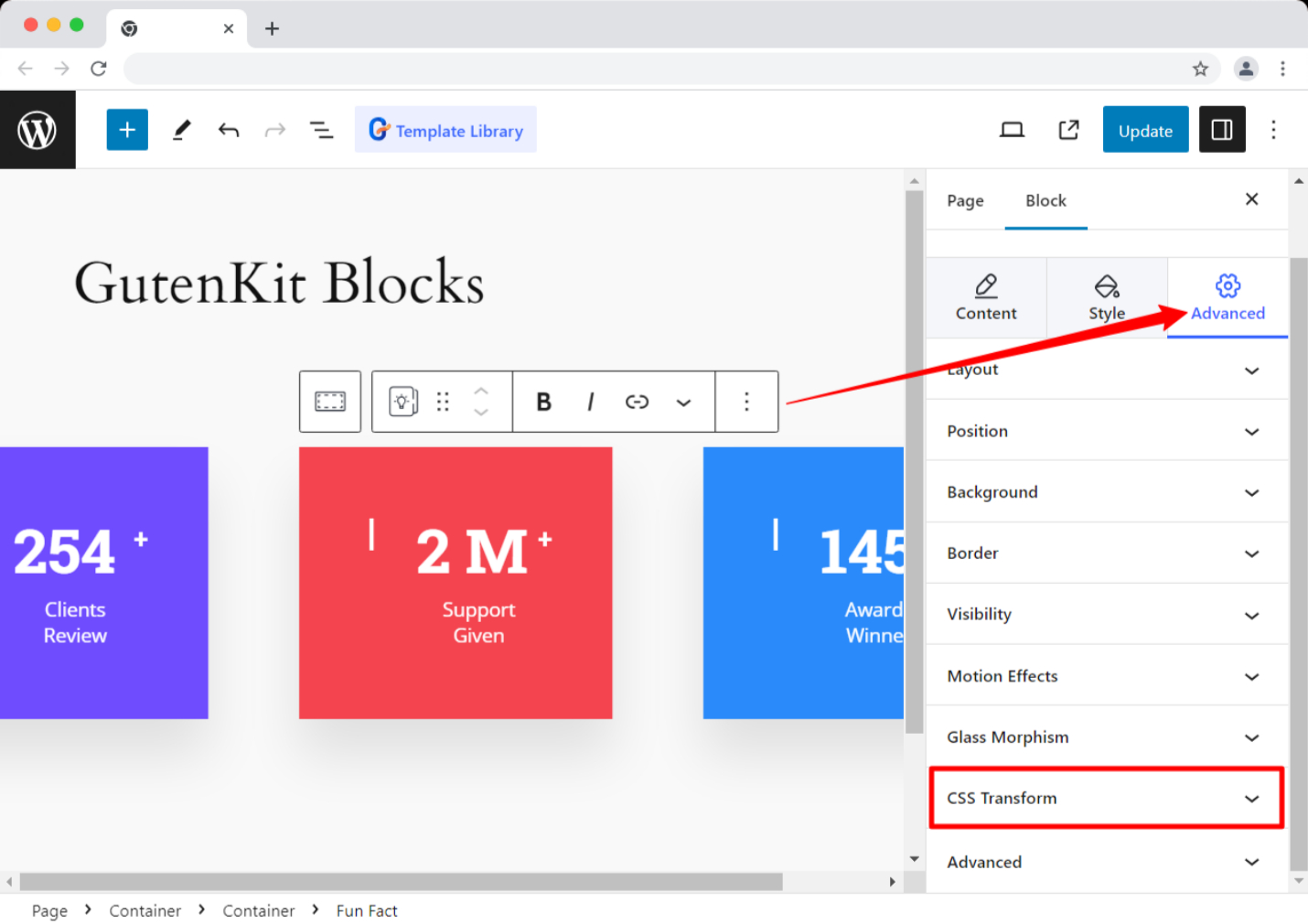
Um CSS-Stile in Gutenberg zu transformieren, Wählen Sie einen Block oder Containerund wechseln Sie zum Registerkarte „Erweitert“..
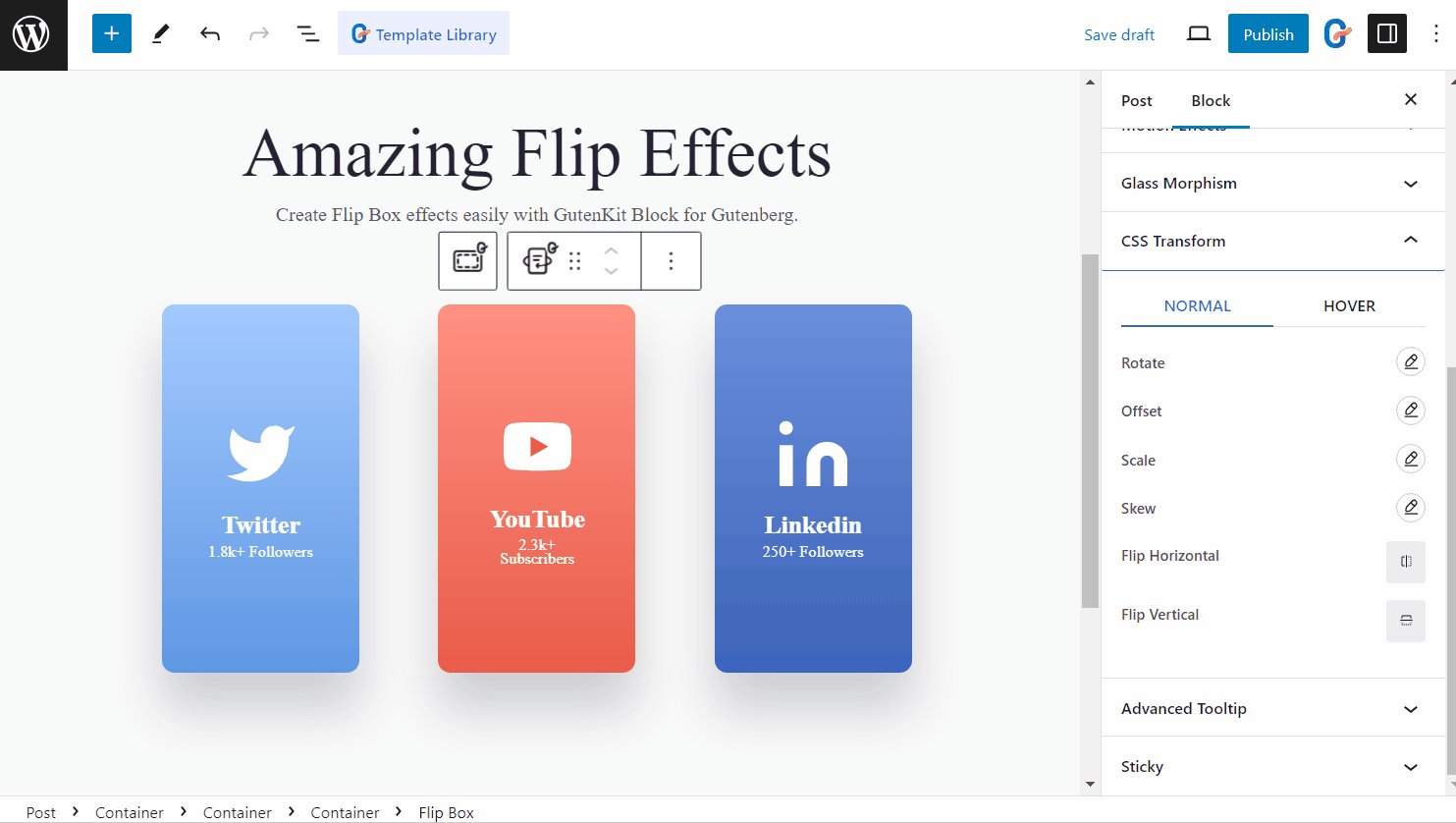
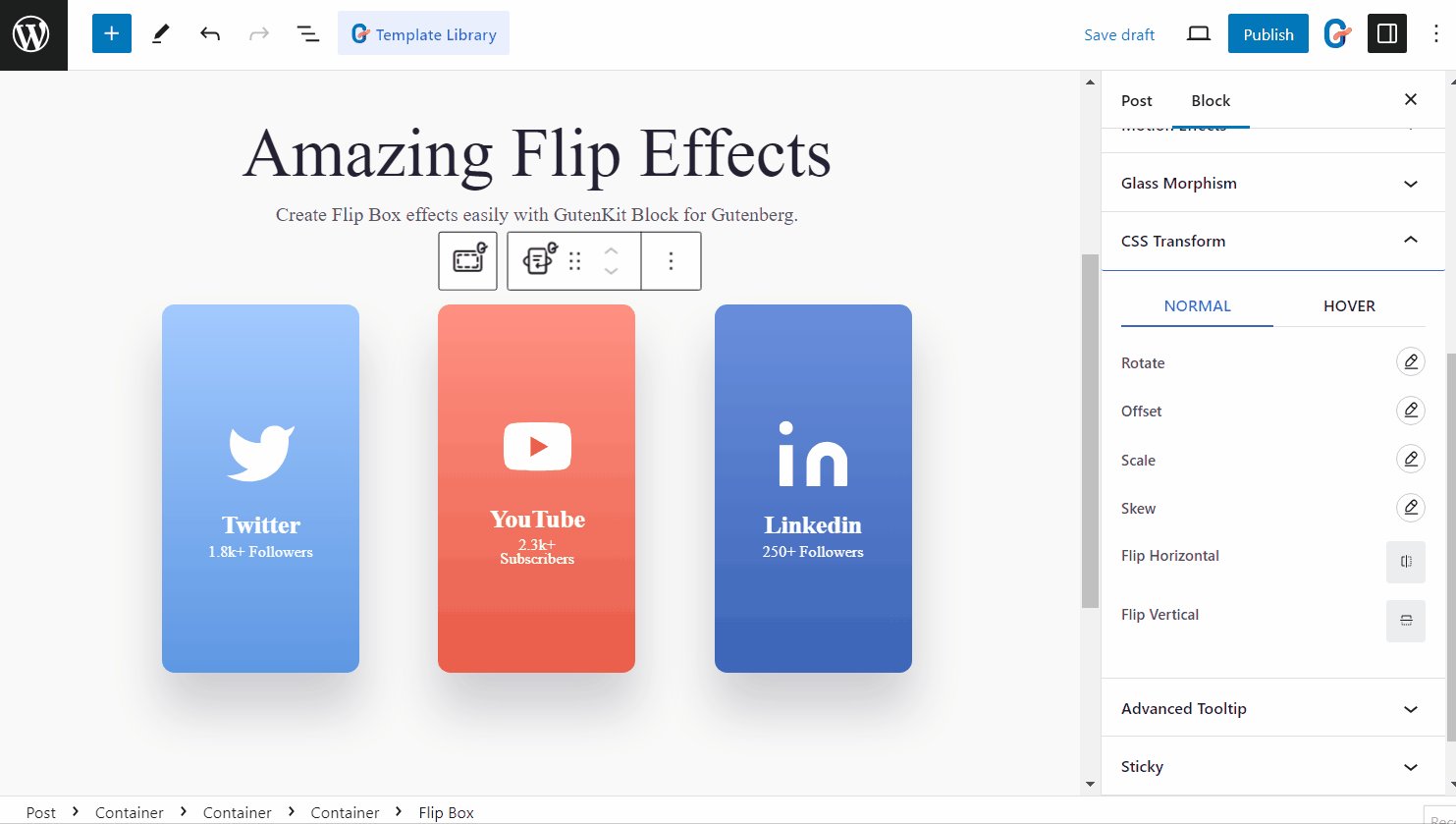
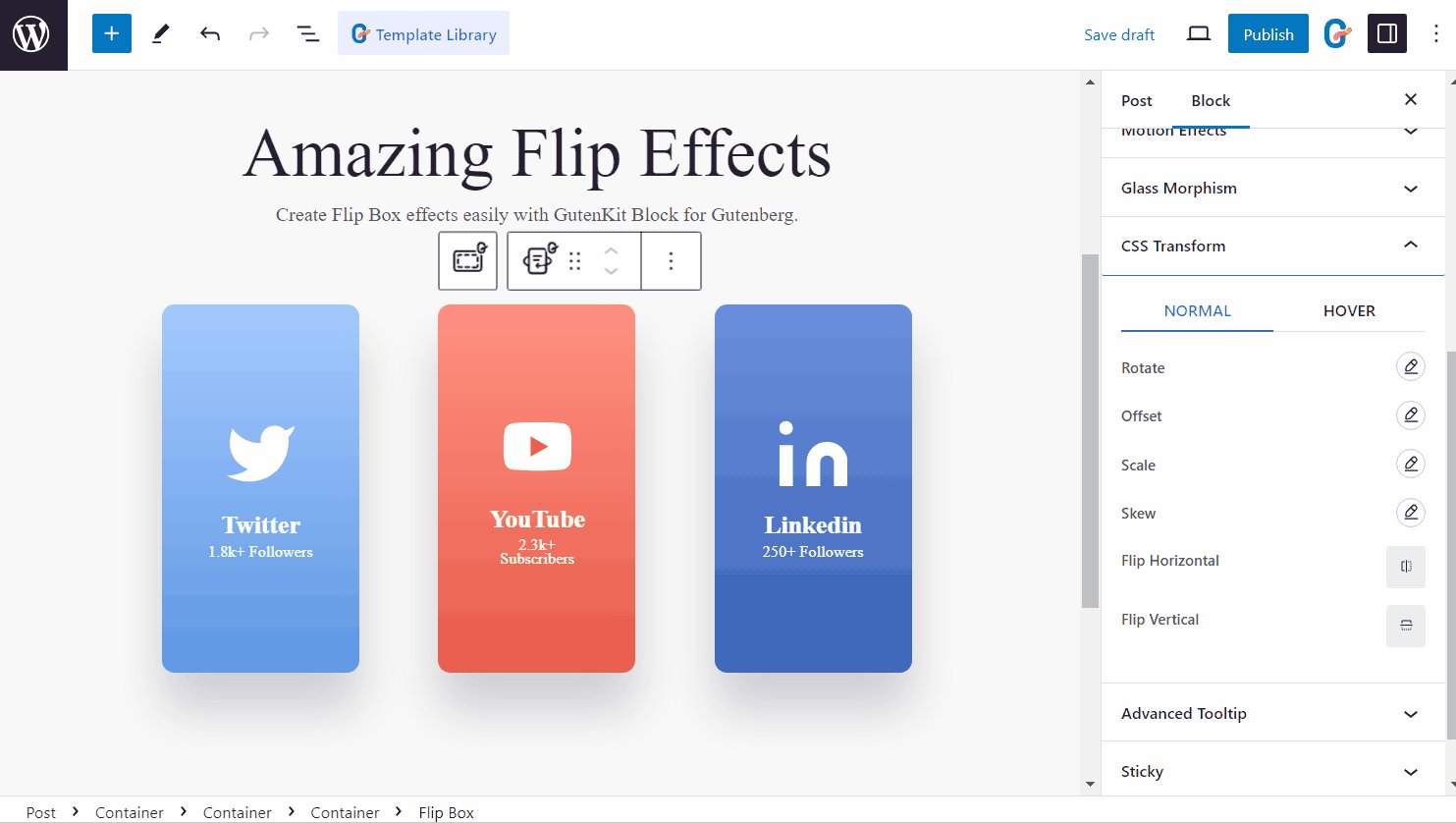
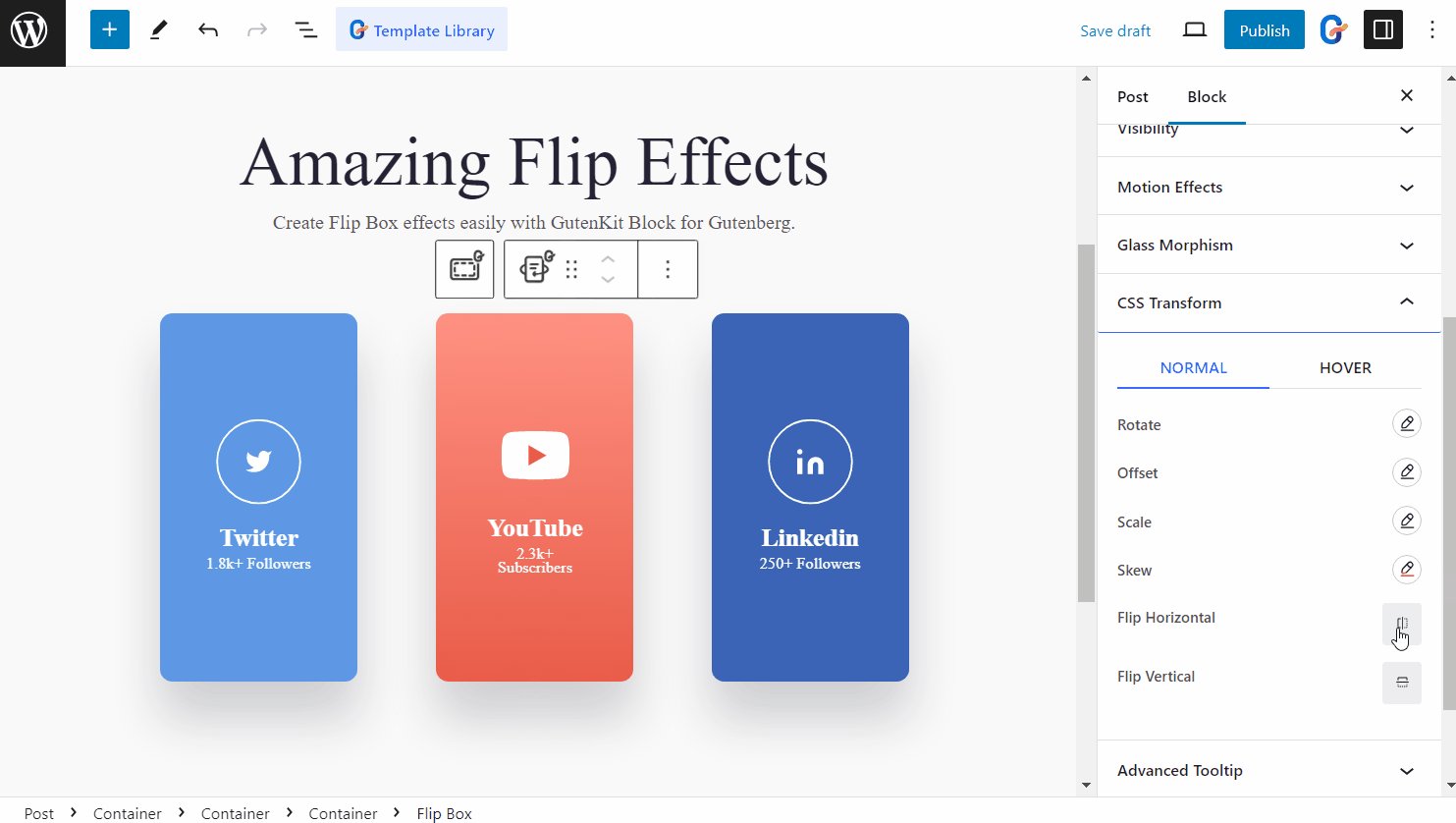
Unter der Registerkarte „Erweitert“ finden Sie die CSS-Transformation Bedienelemente.

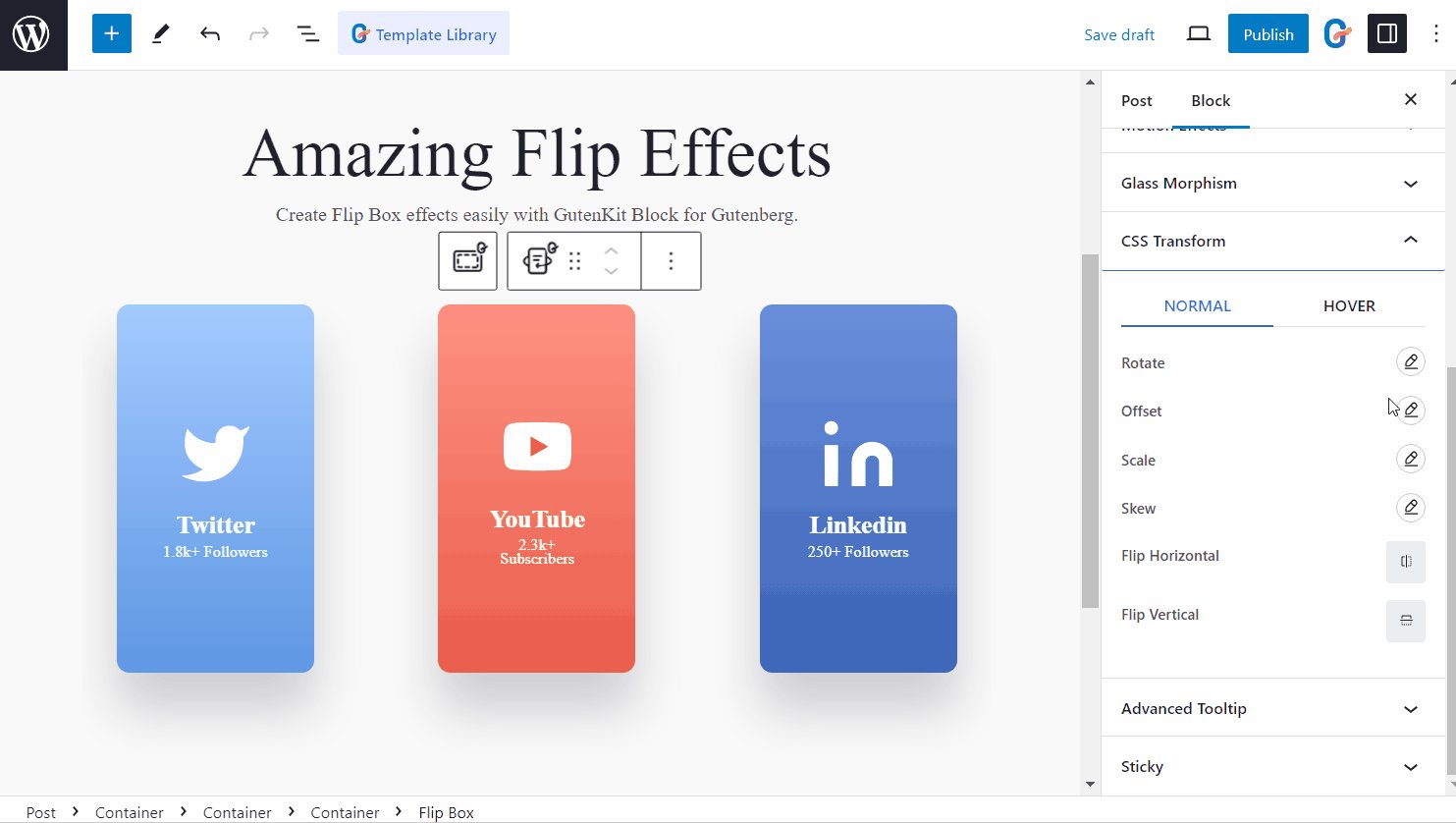
Transformieren Sie nun die folgenden Stile 👇 Sie können diese CSS-Transformationen sowohl als Standardstil Und Hover-Effekte.
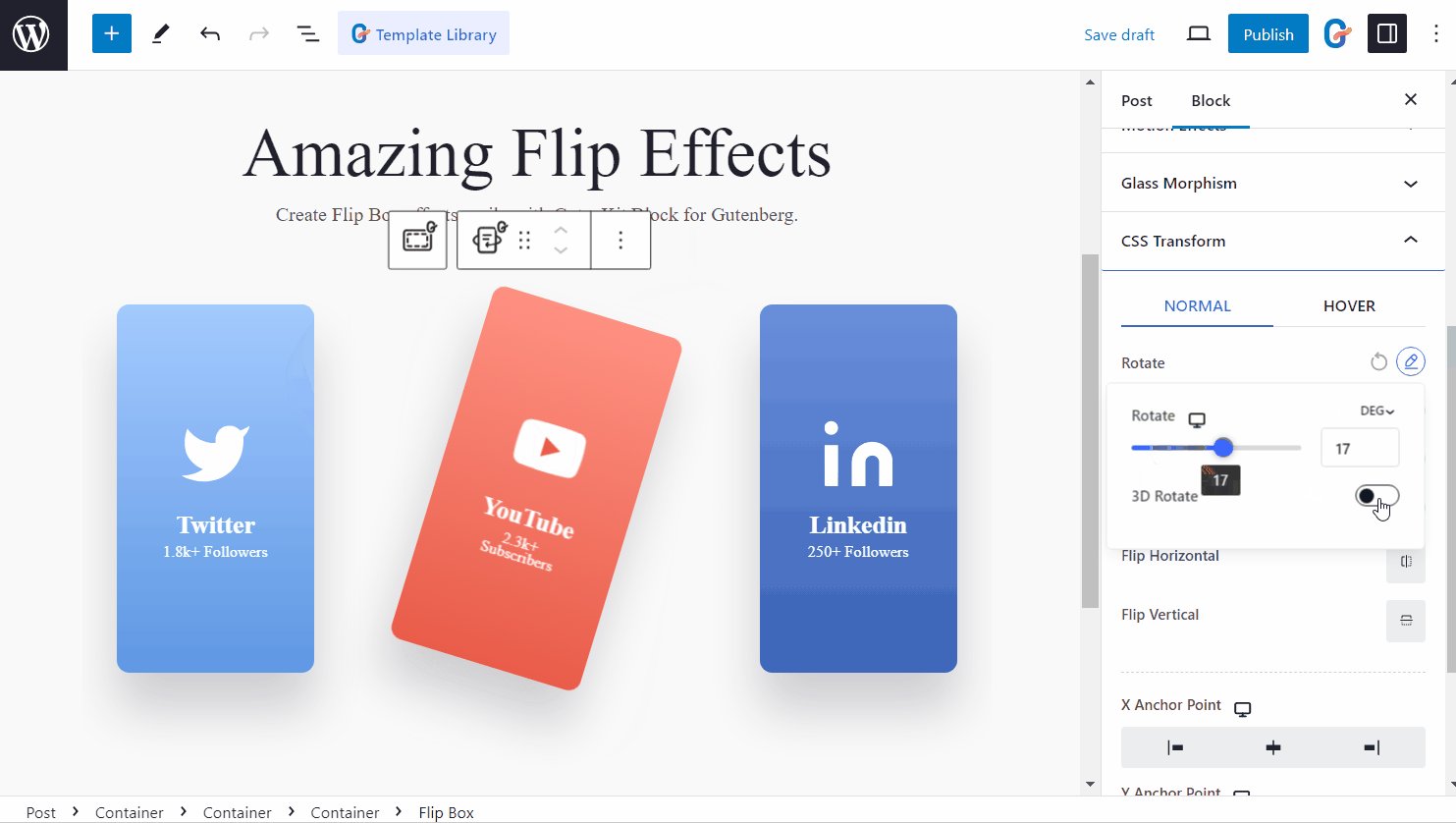
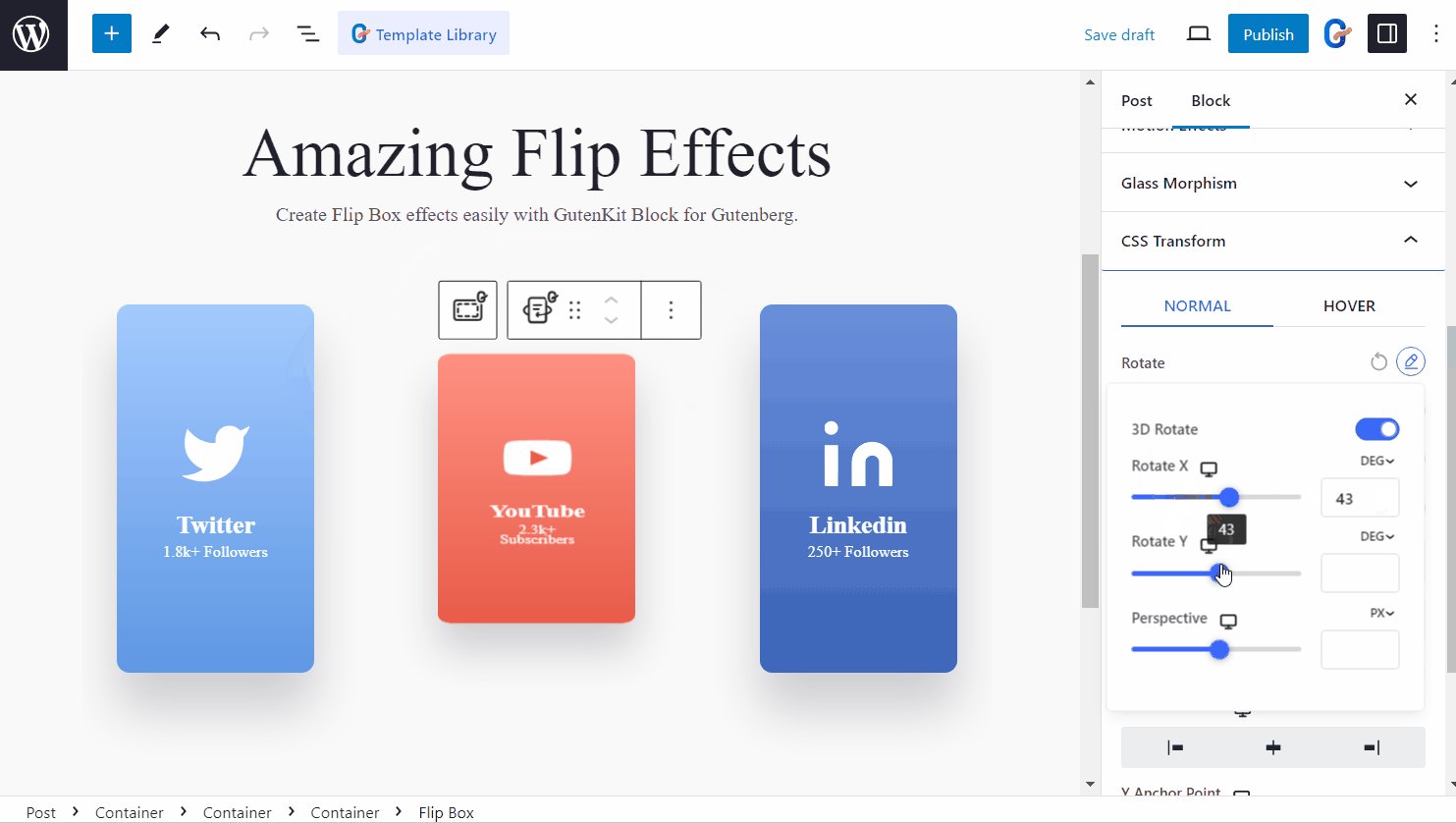
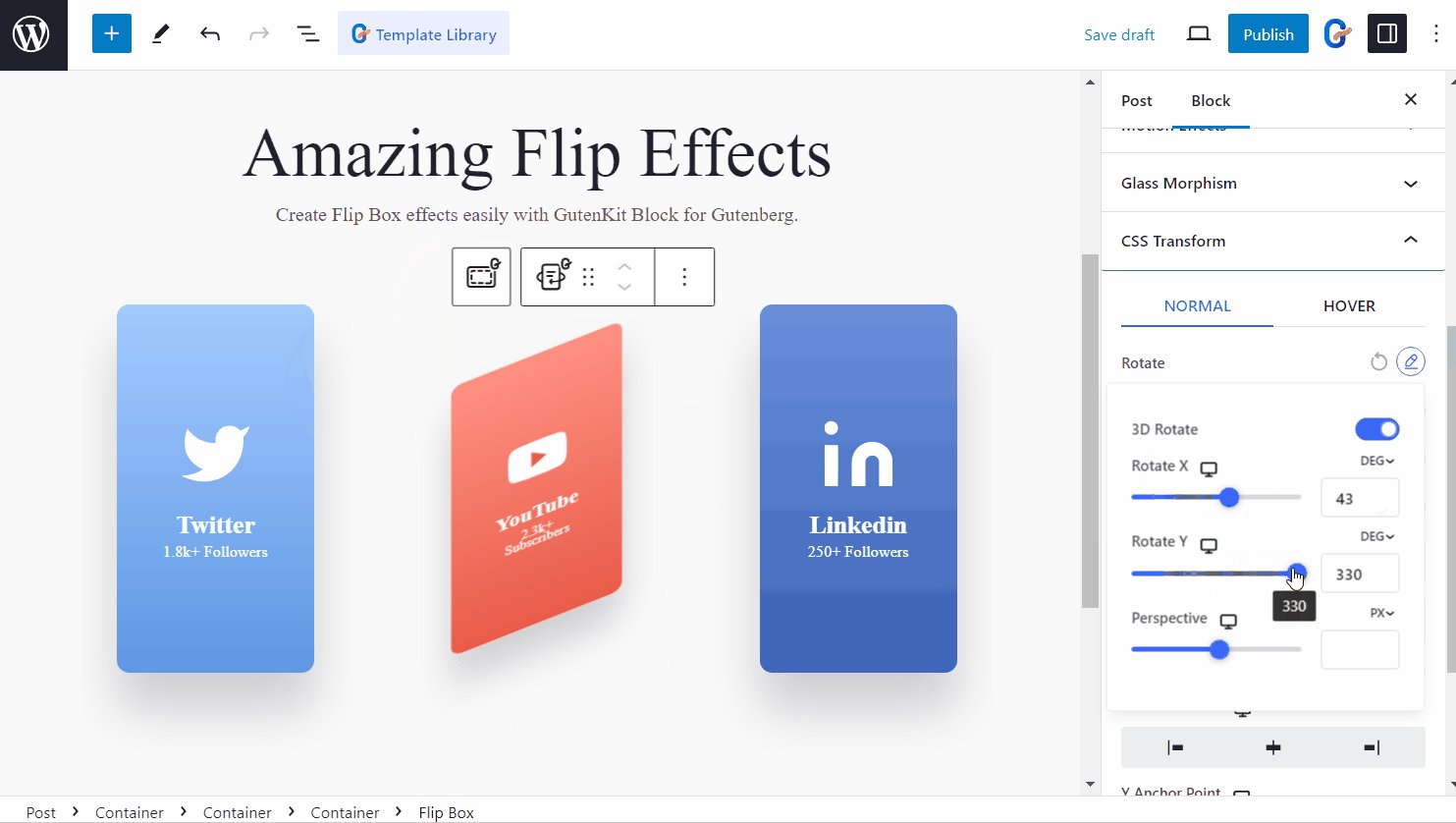
✅ Drehen
Sie können jeden Block, Container oder Abschnitt um 360 Grad drehen. Aktivieren Sie 3D-Drehung um den Abschnitt einzeln auf der vertikalen und horizontalen Achse zu drehen.

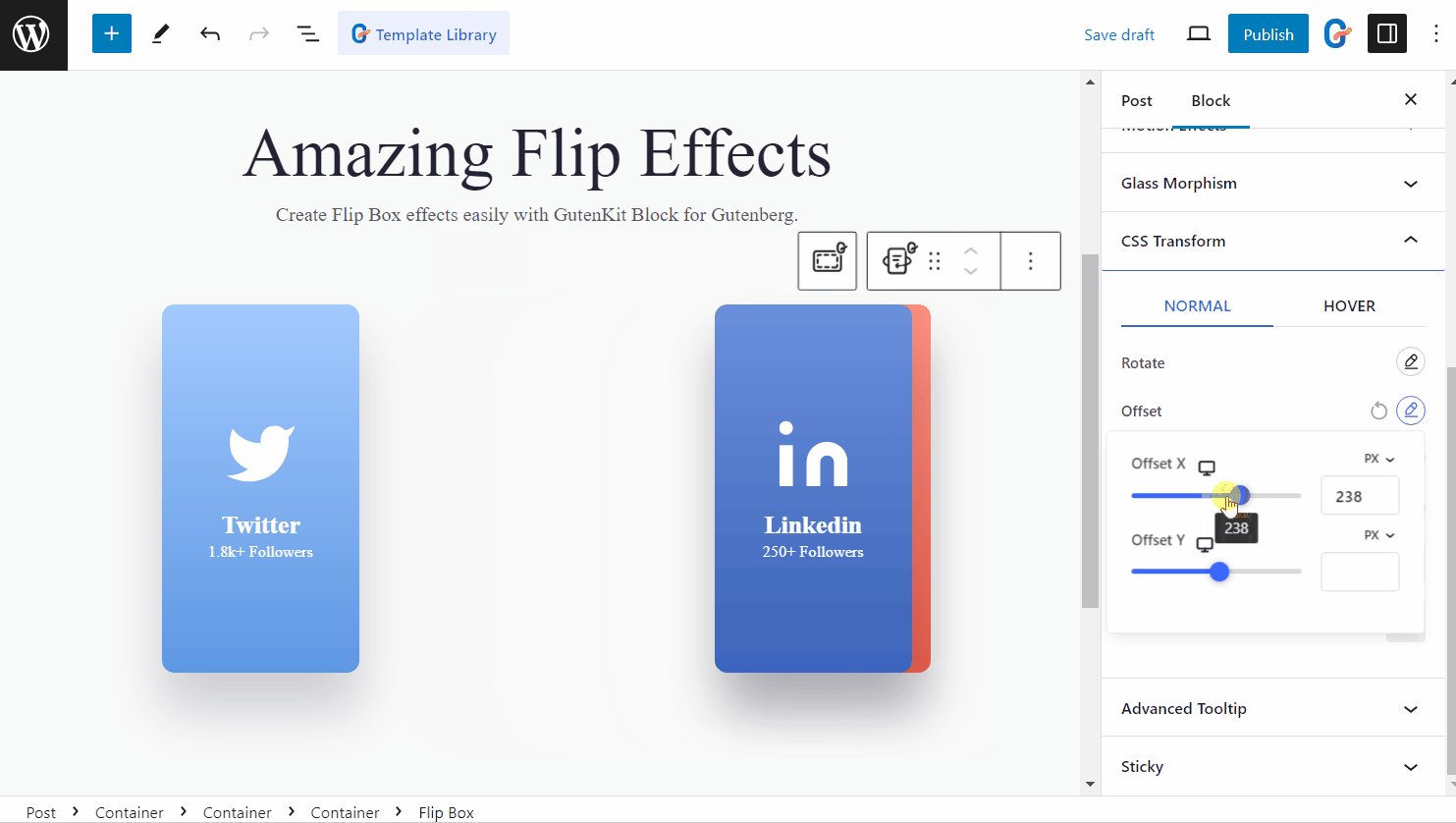
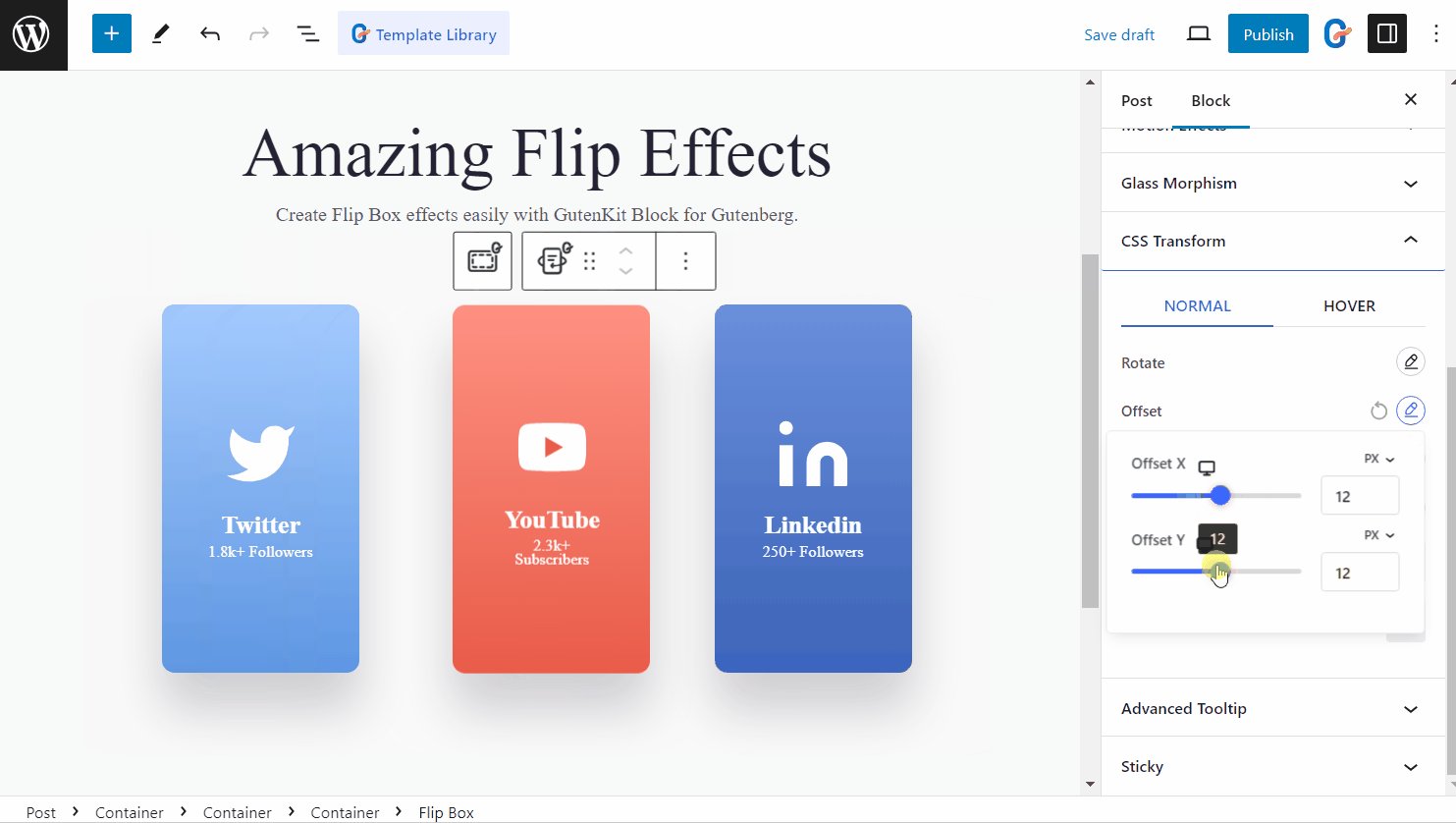
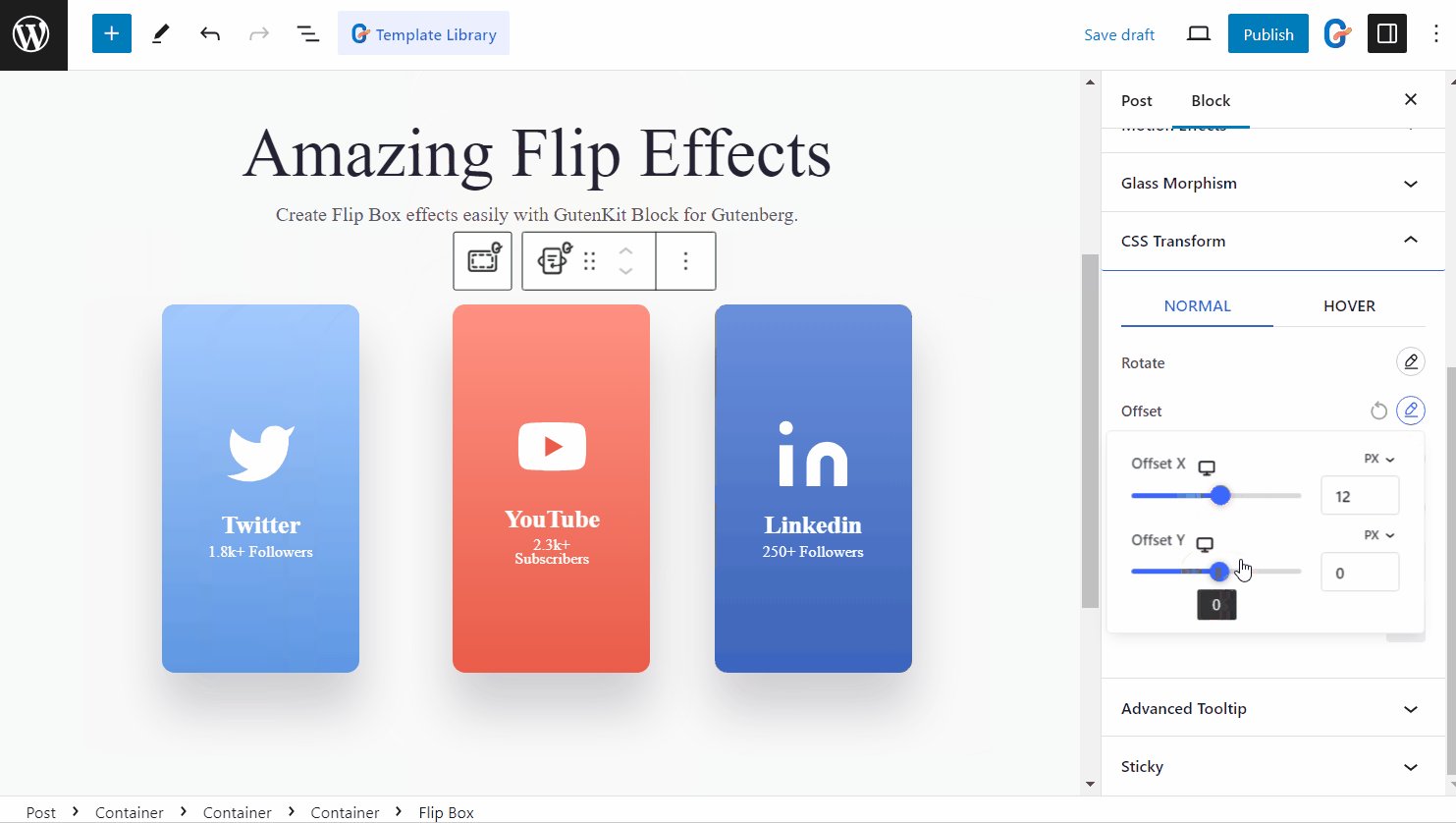
✅ Versatz
Fügen Sie den Blockelementen im Gutenberg ganz einfach CSS-Offset-Eigenschaften hinzu.

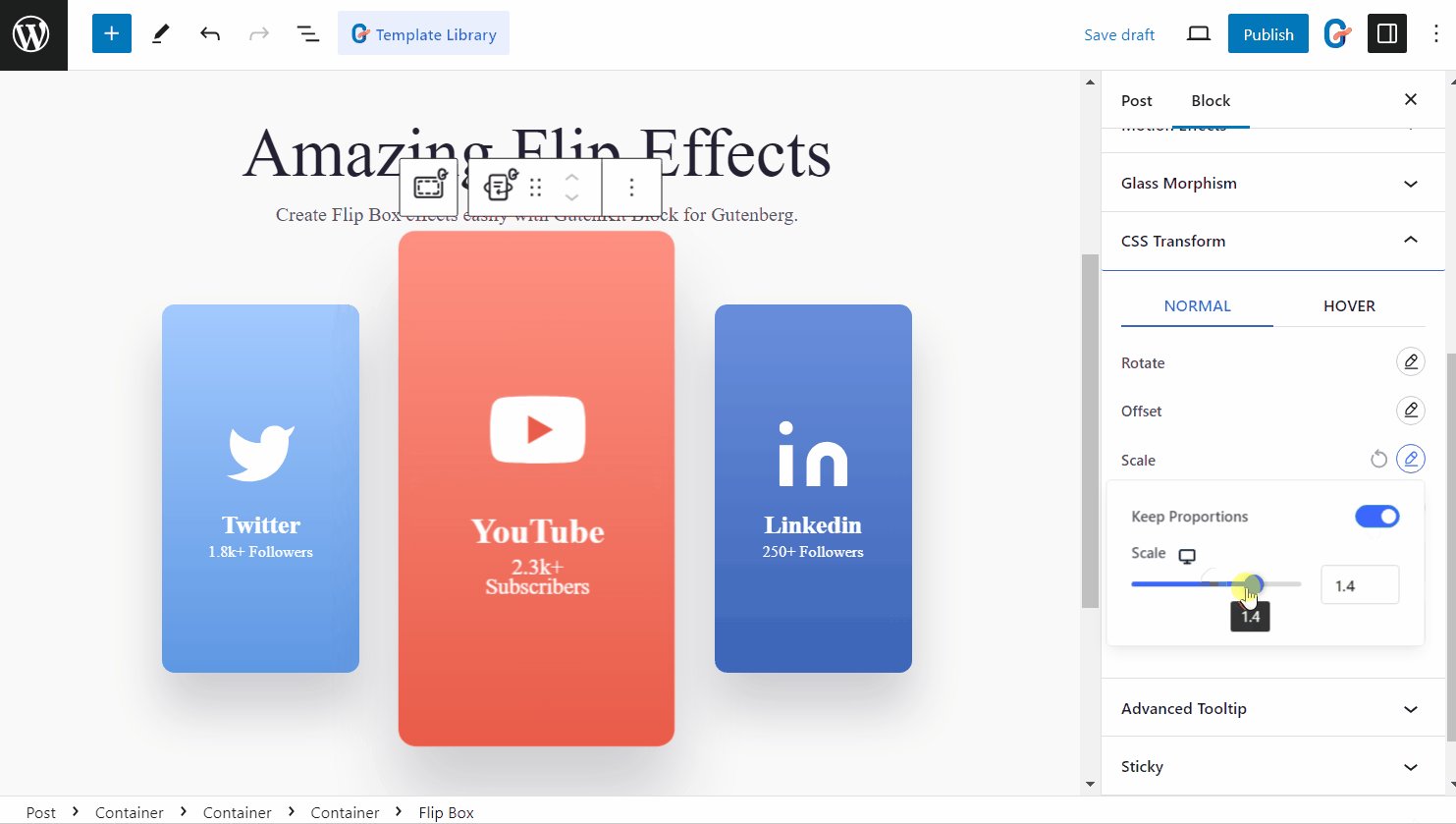
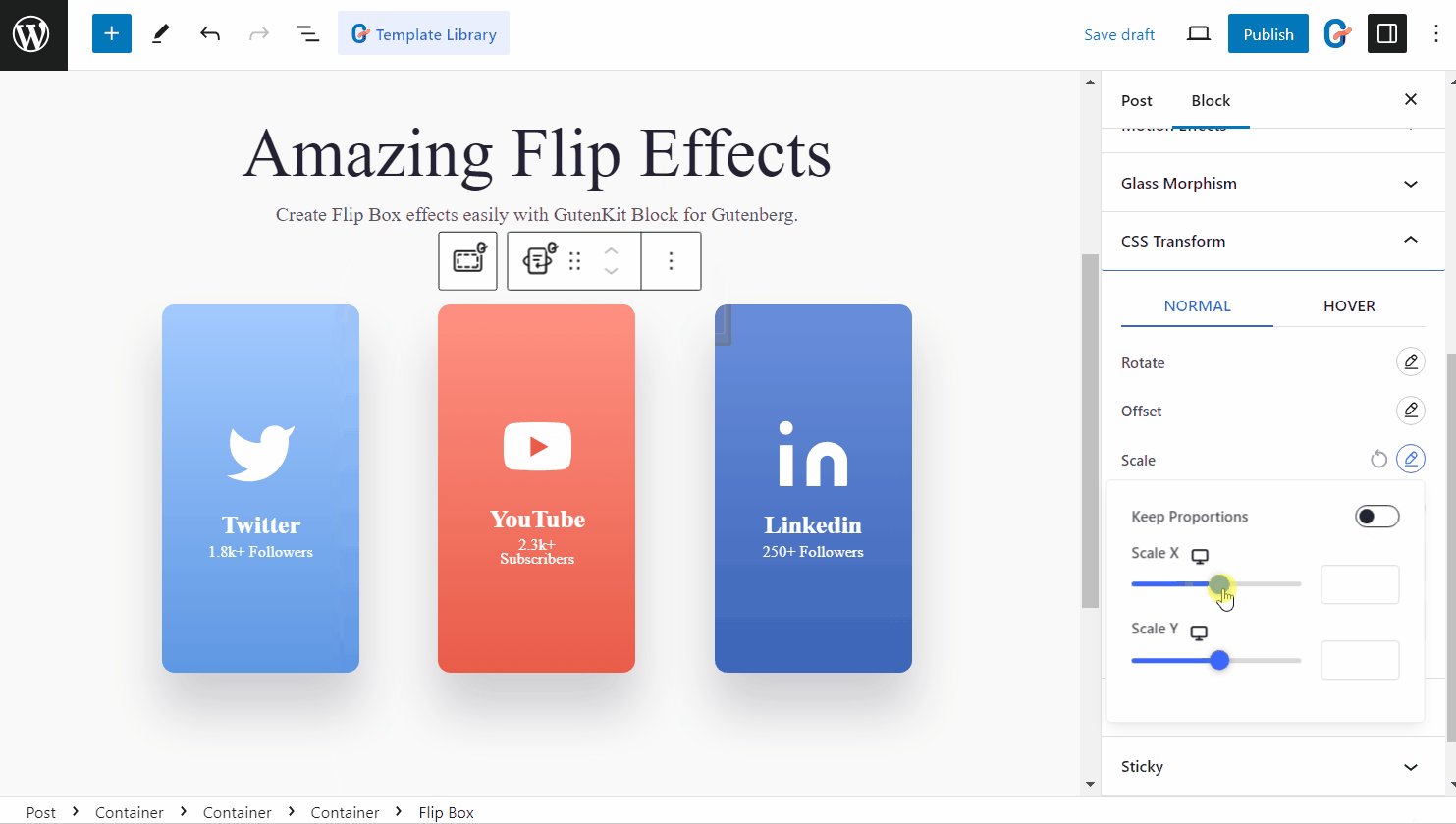
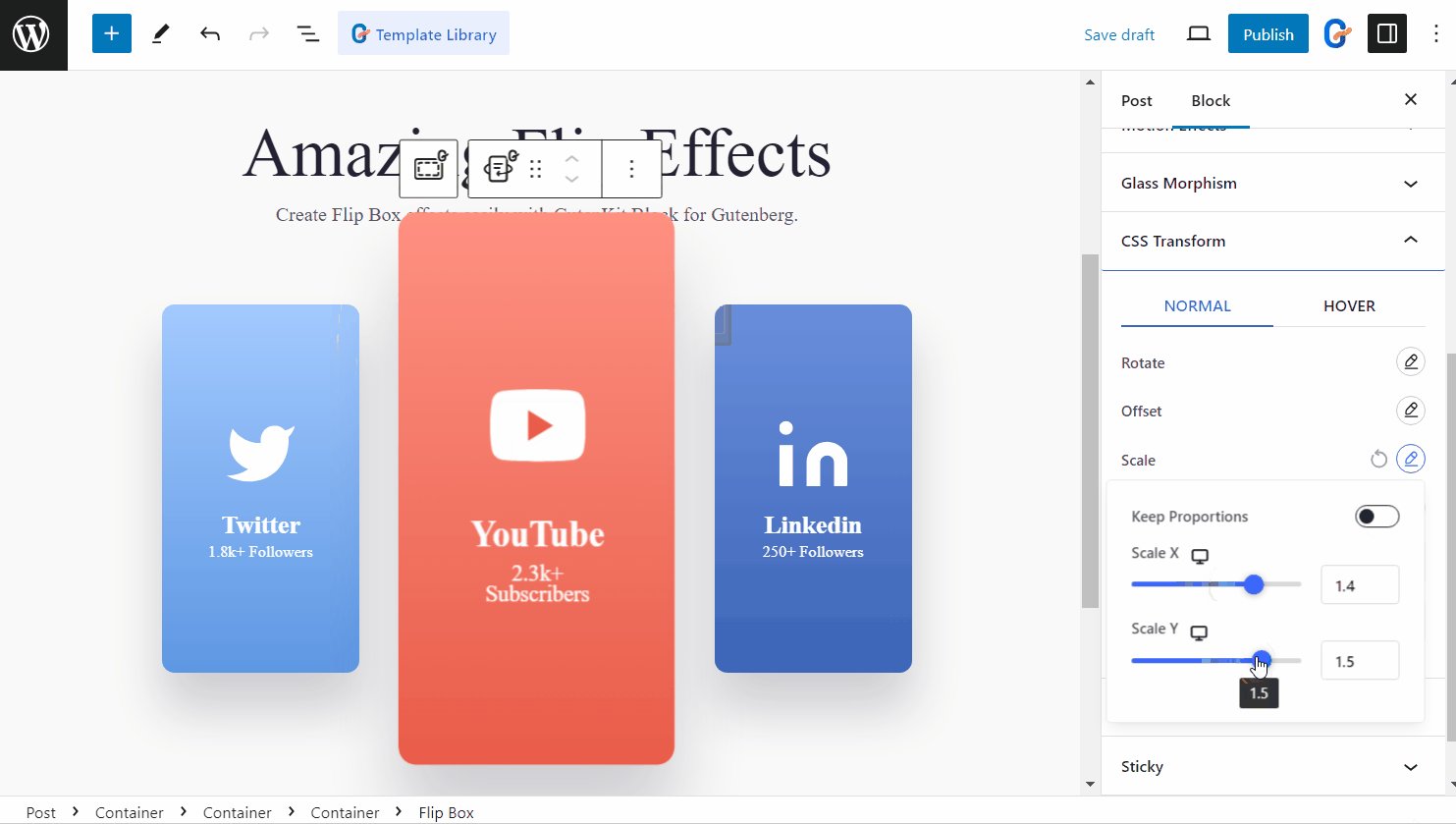
✅ Skalieren
Skalieren Sie jedes Element in Ihrem Design ganz einfach nach oben oder unten. Sie können den Maßstab auf der X- und Y-Achse individuell ändern oder das Seitenverhältnis beibehalten, indem Sie die Option „Eigenschaften beibehalten" Möglichkeit.

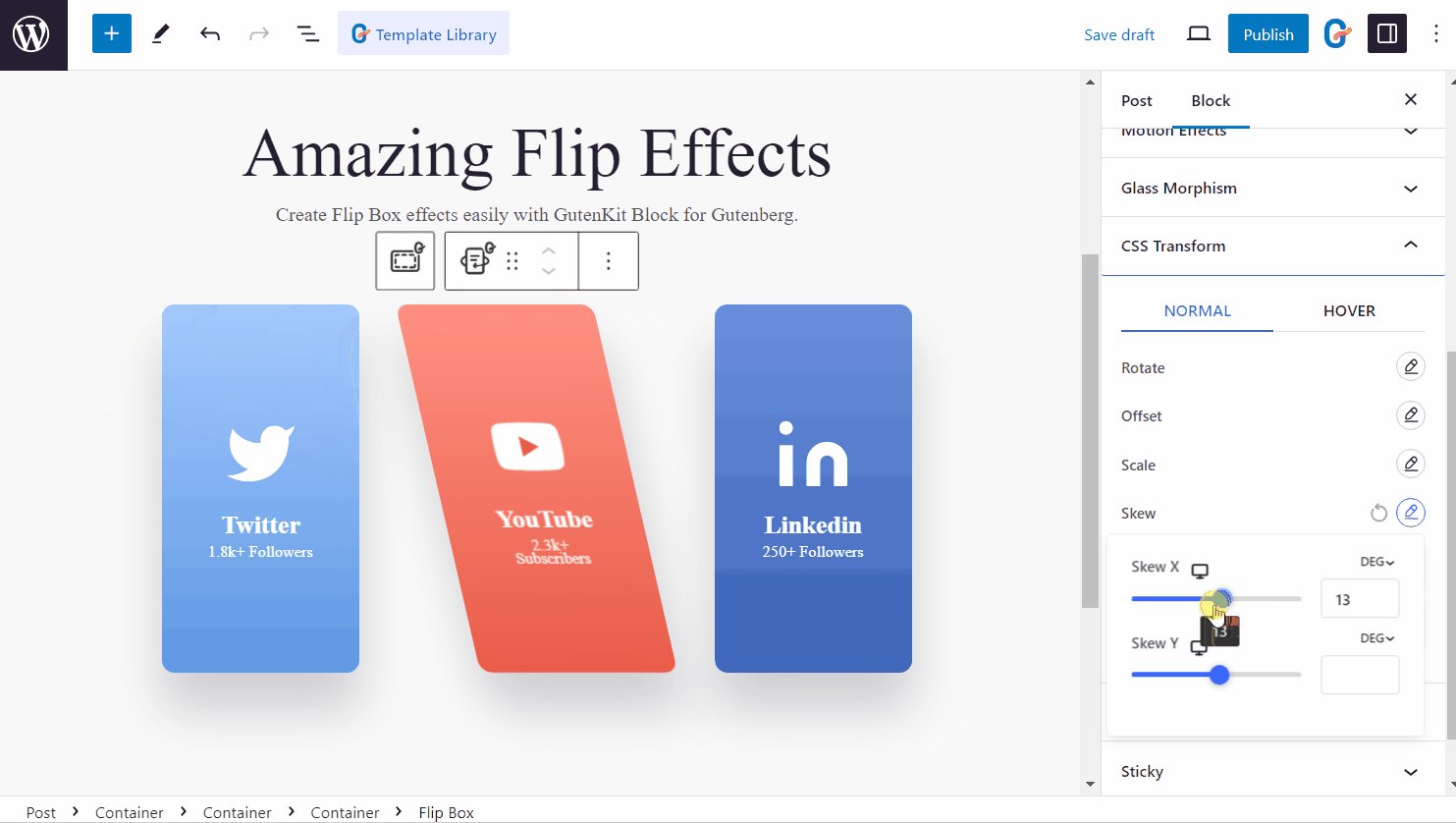
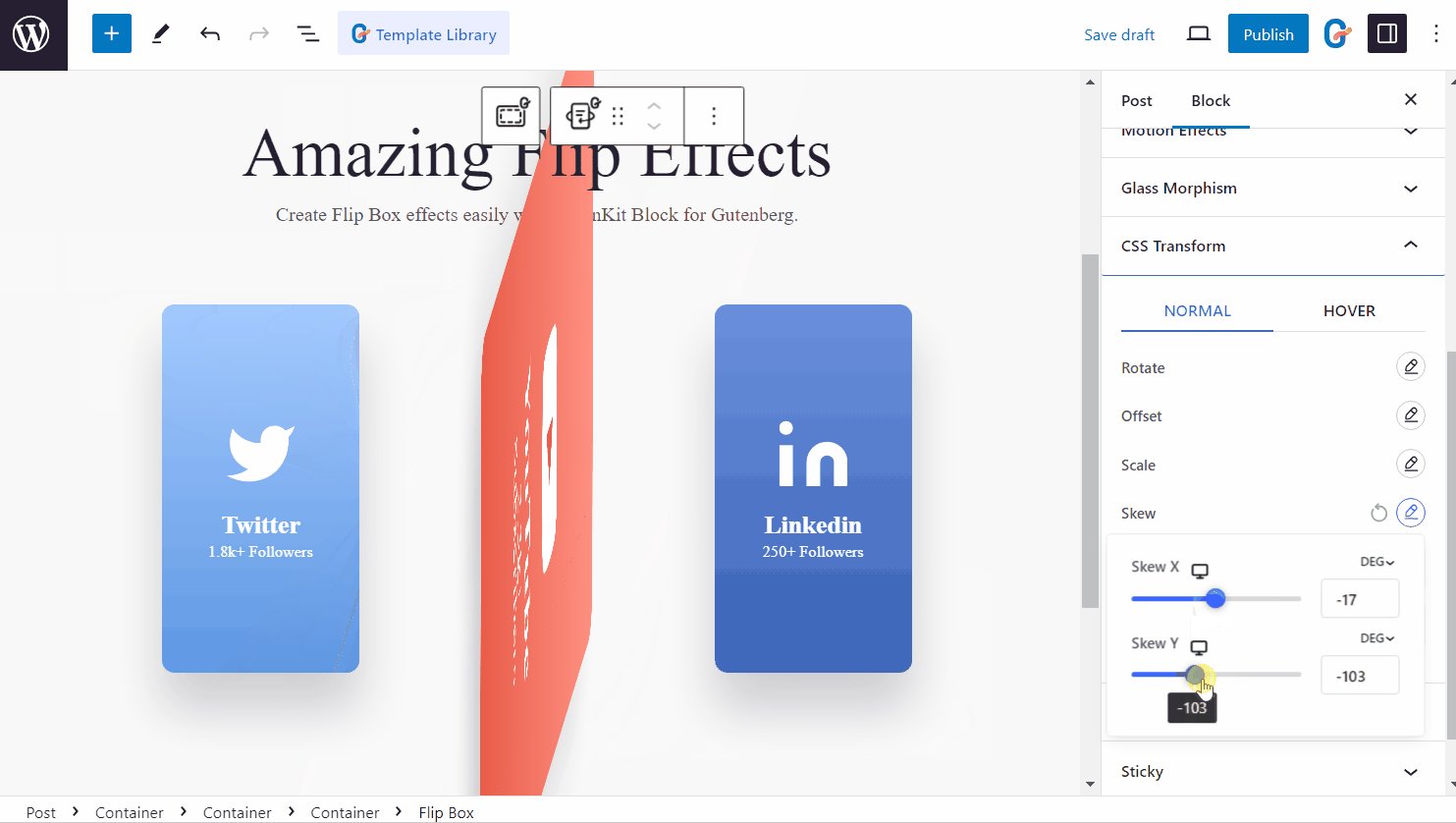
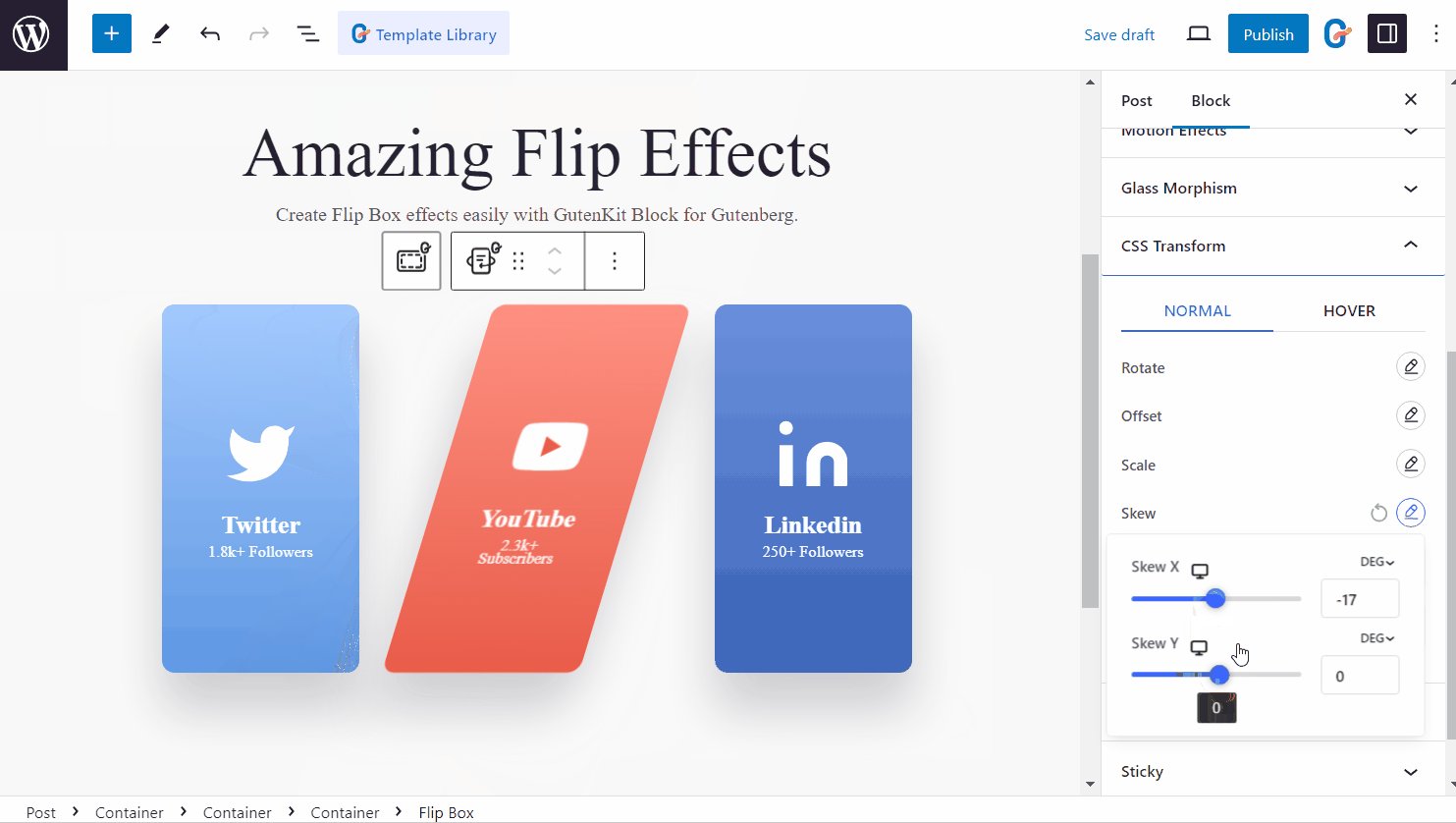
✅ Schief
Fügen Sie den Neigungseffekt zu jedem Abschnitt, Element oder Block auf der X- und Y-Achse hinzu.

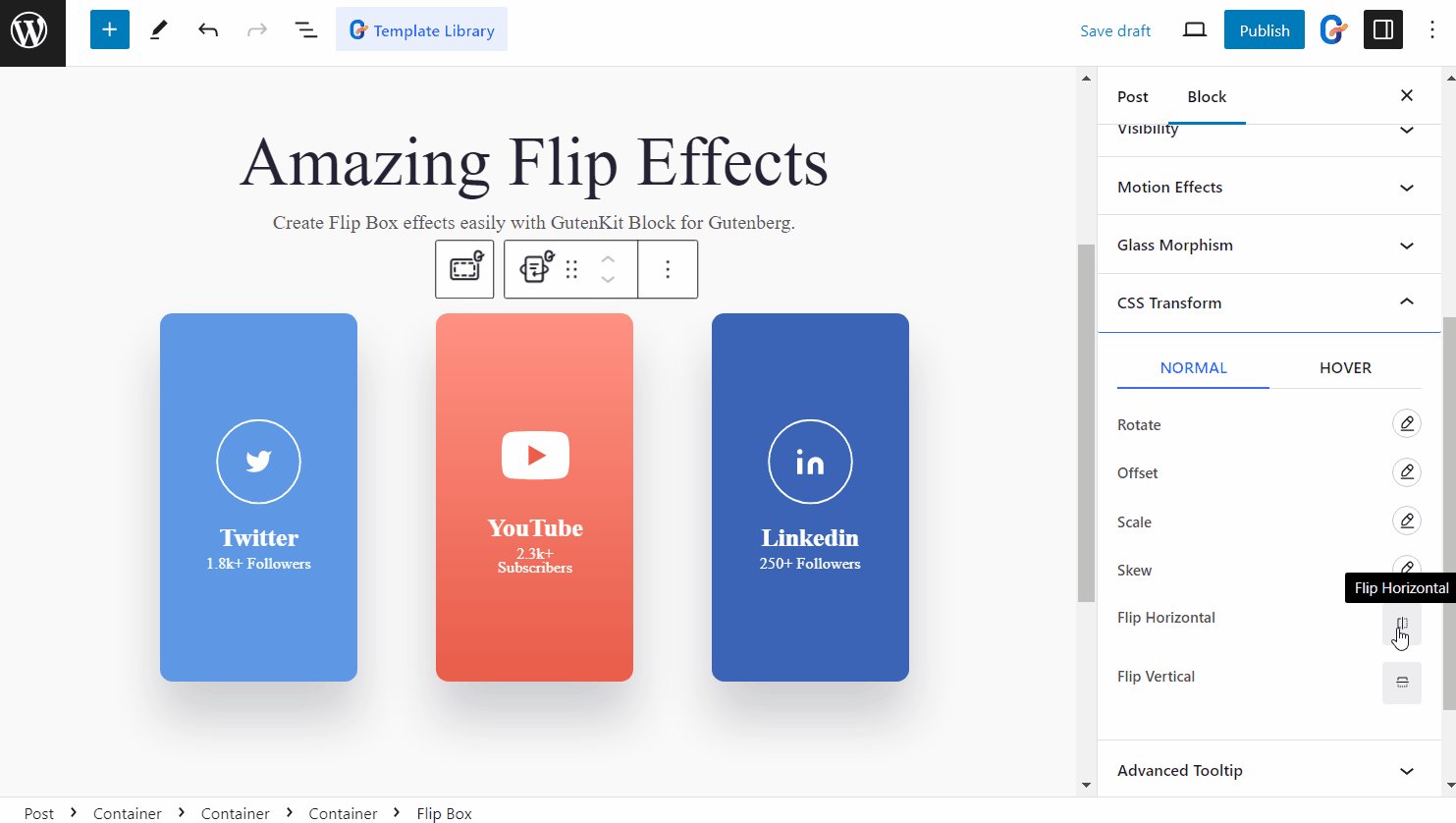
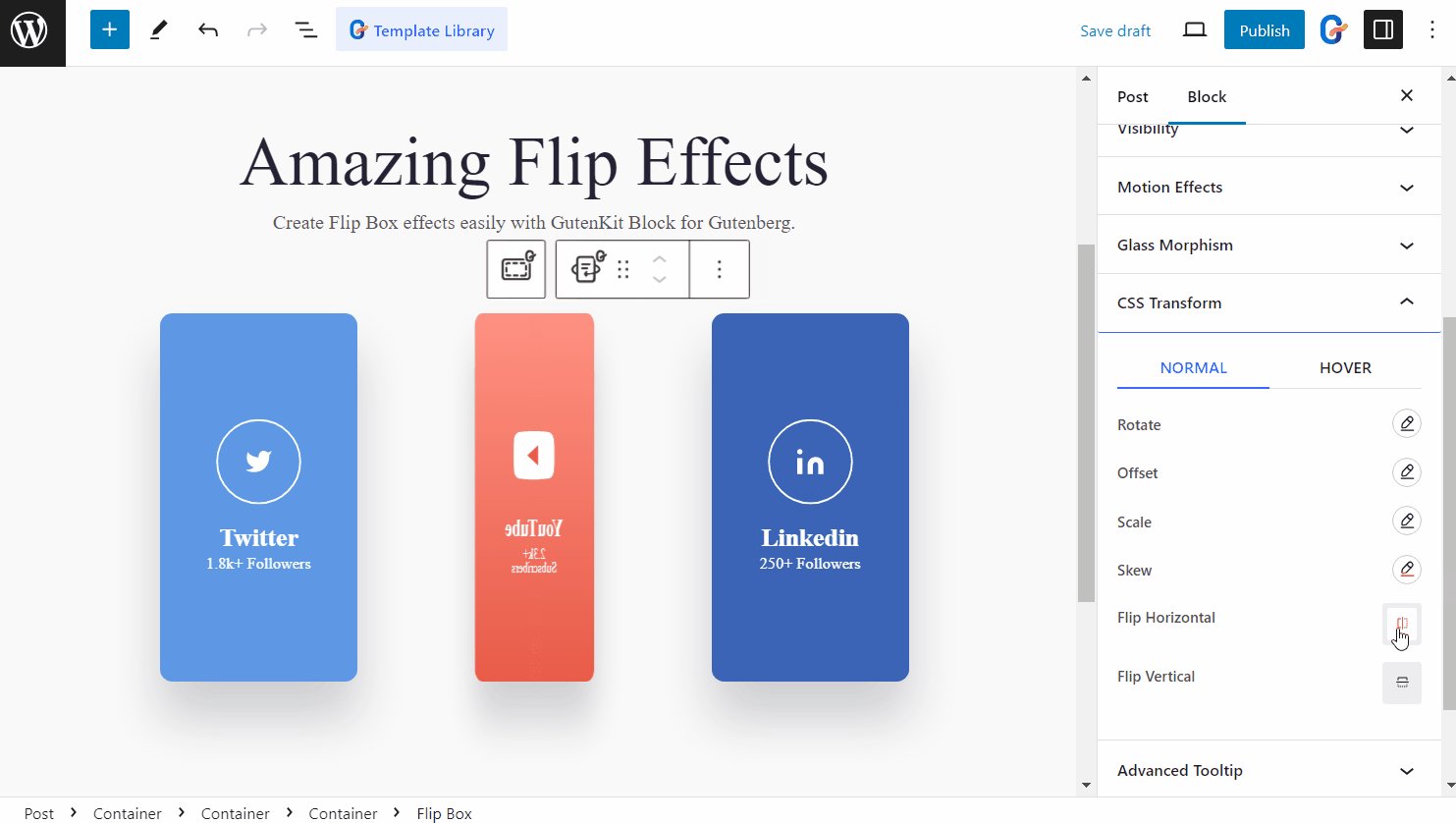
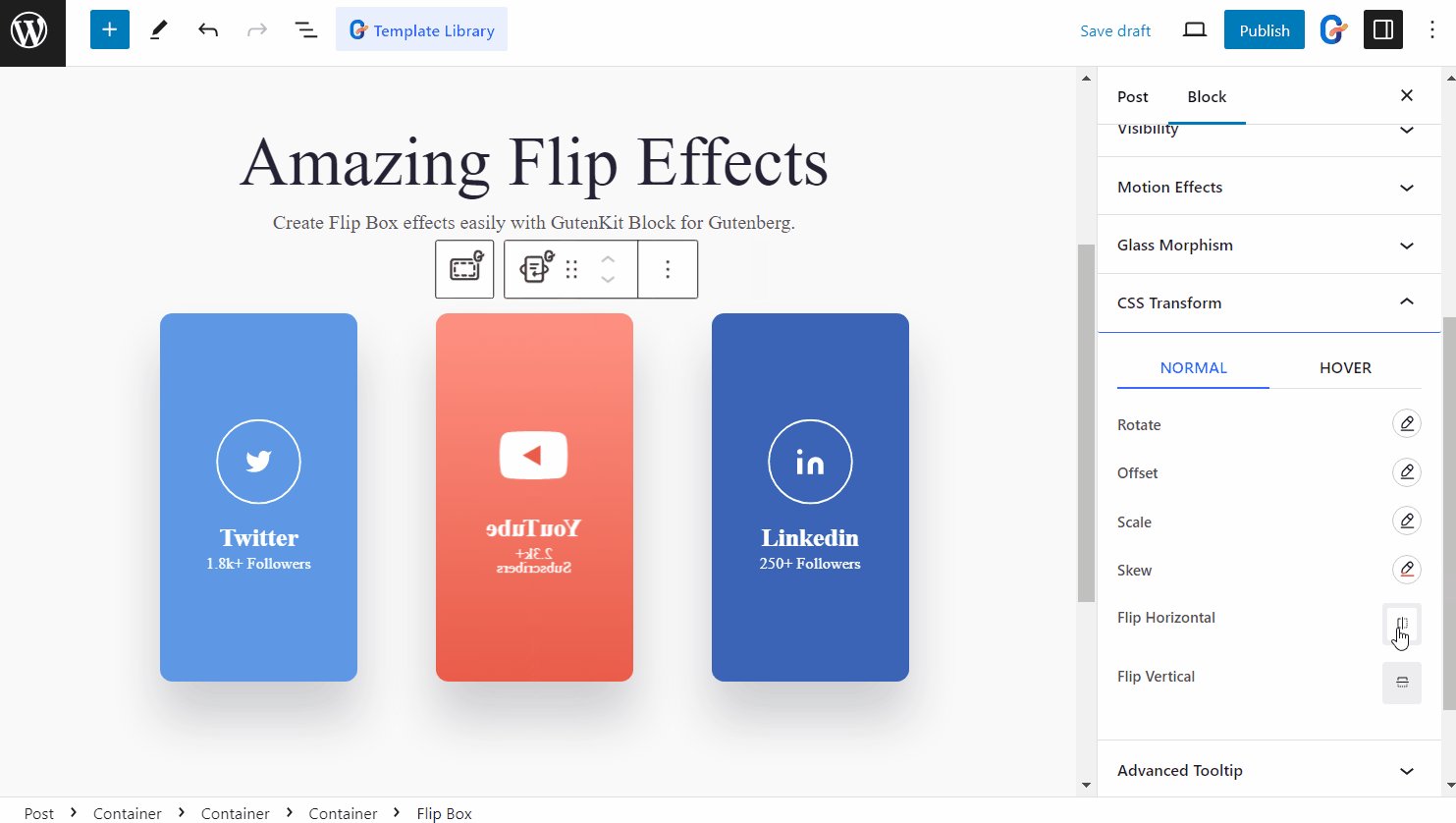
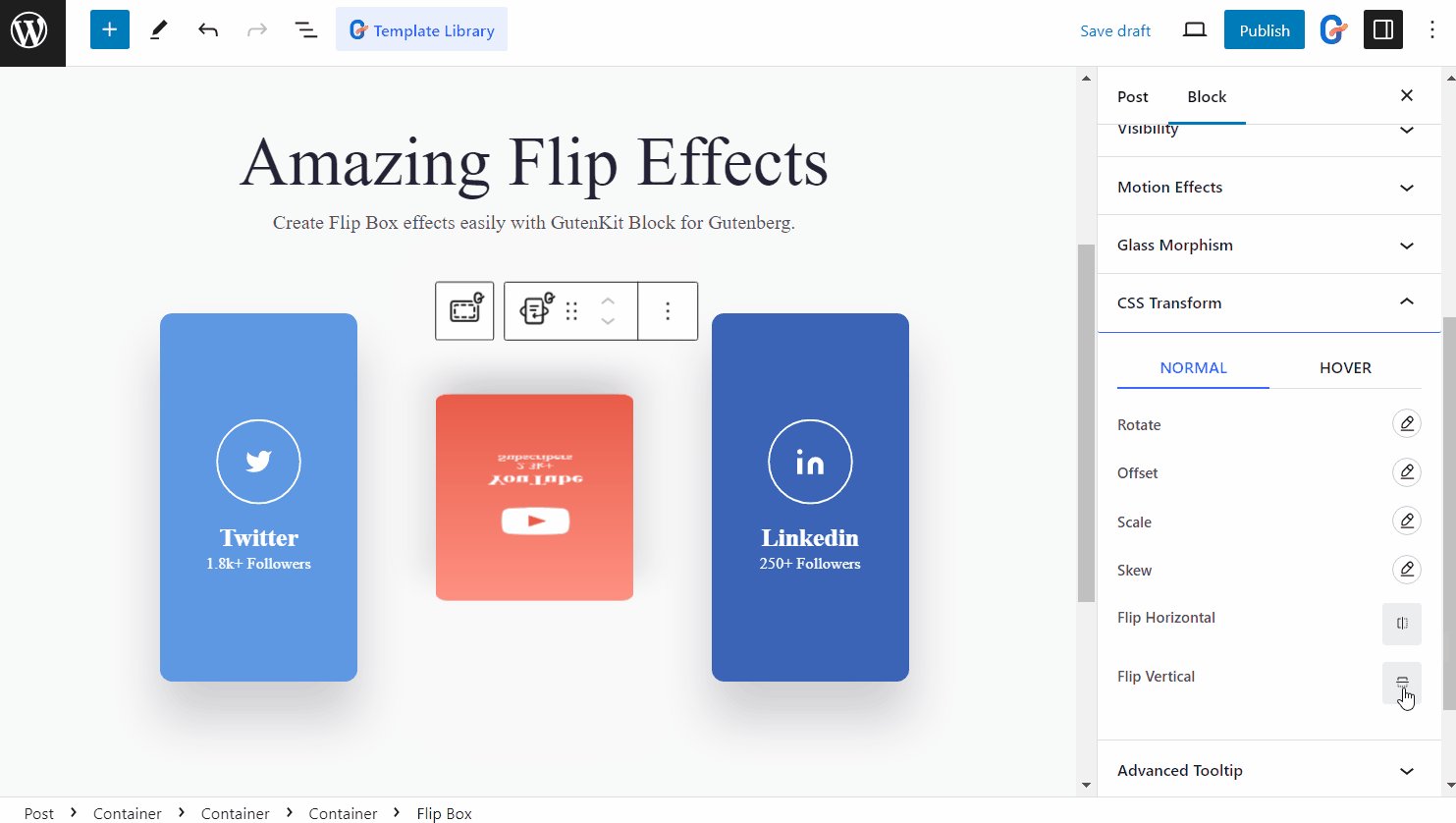
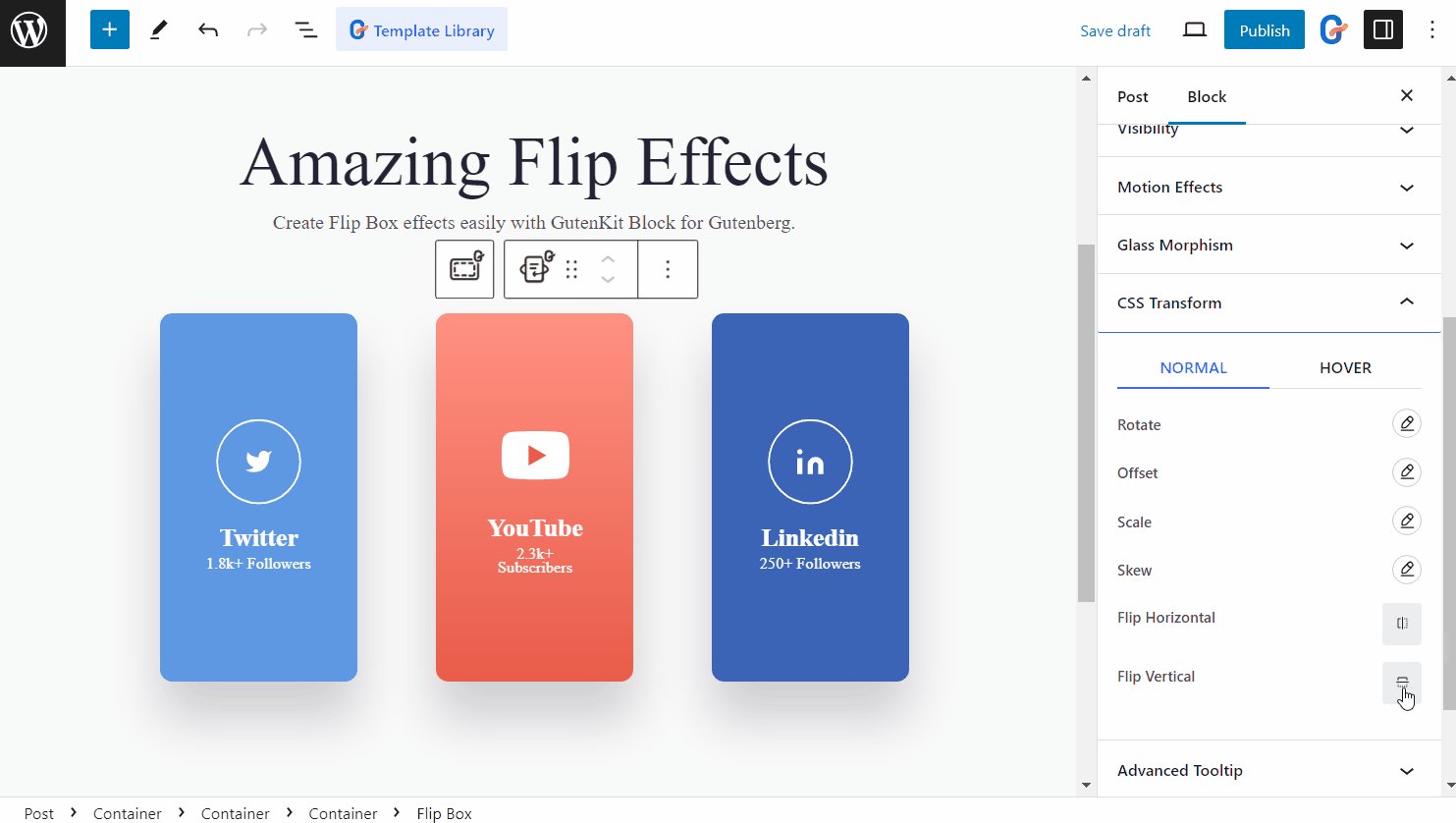
✅ Horizontal spiegeln
Drehen Sie die Elemente in horizontaler Richtung.

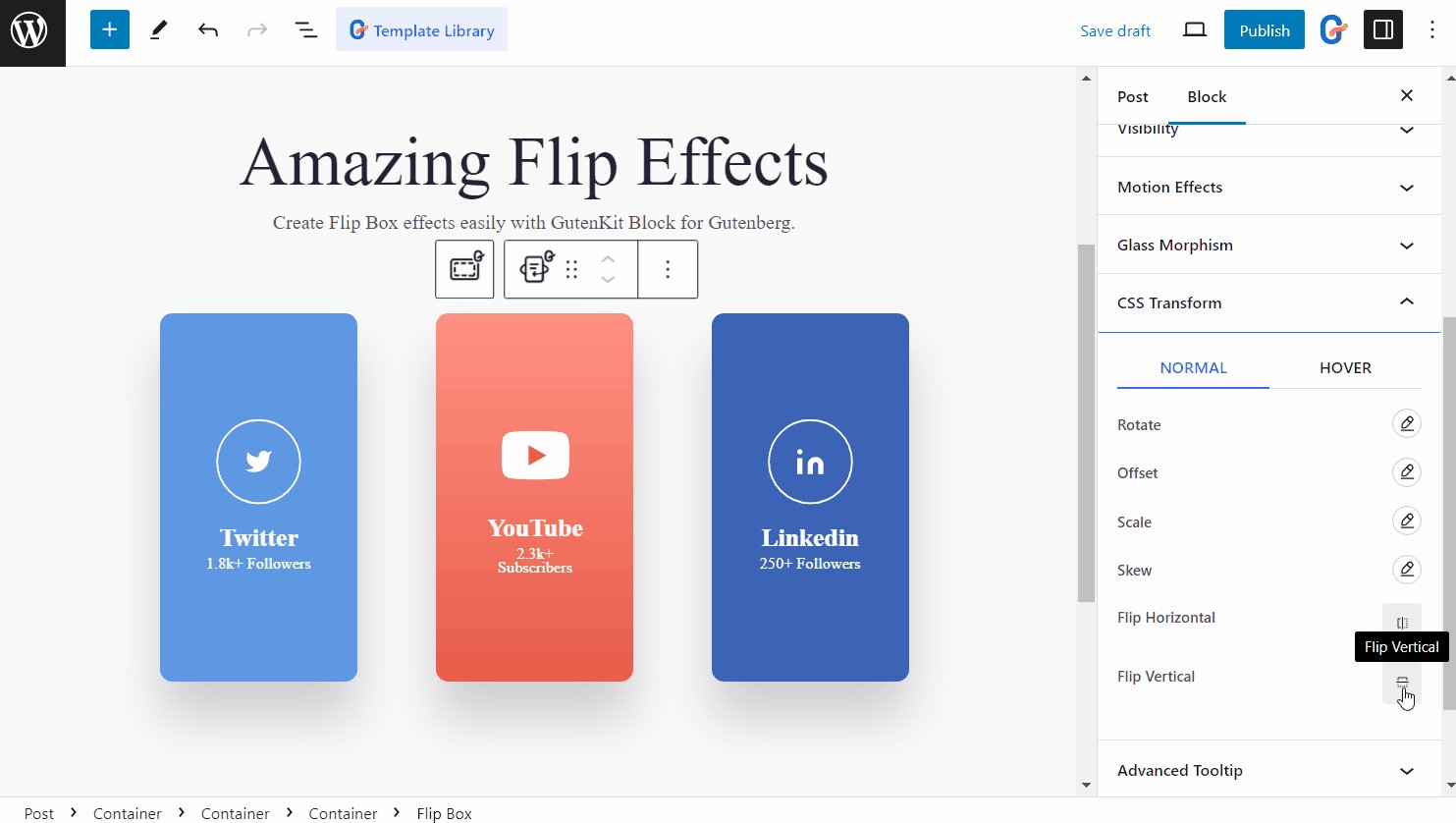
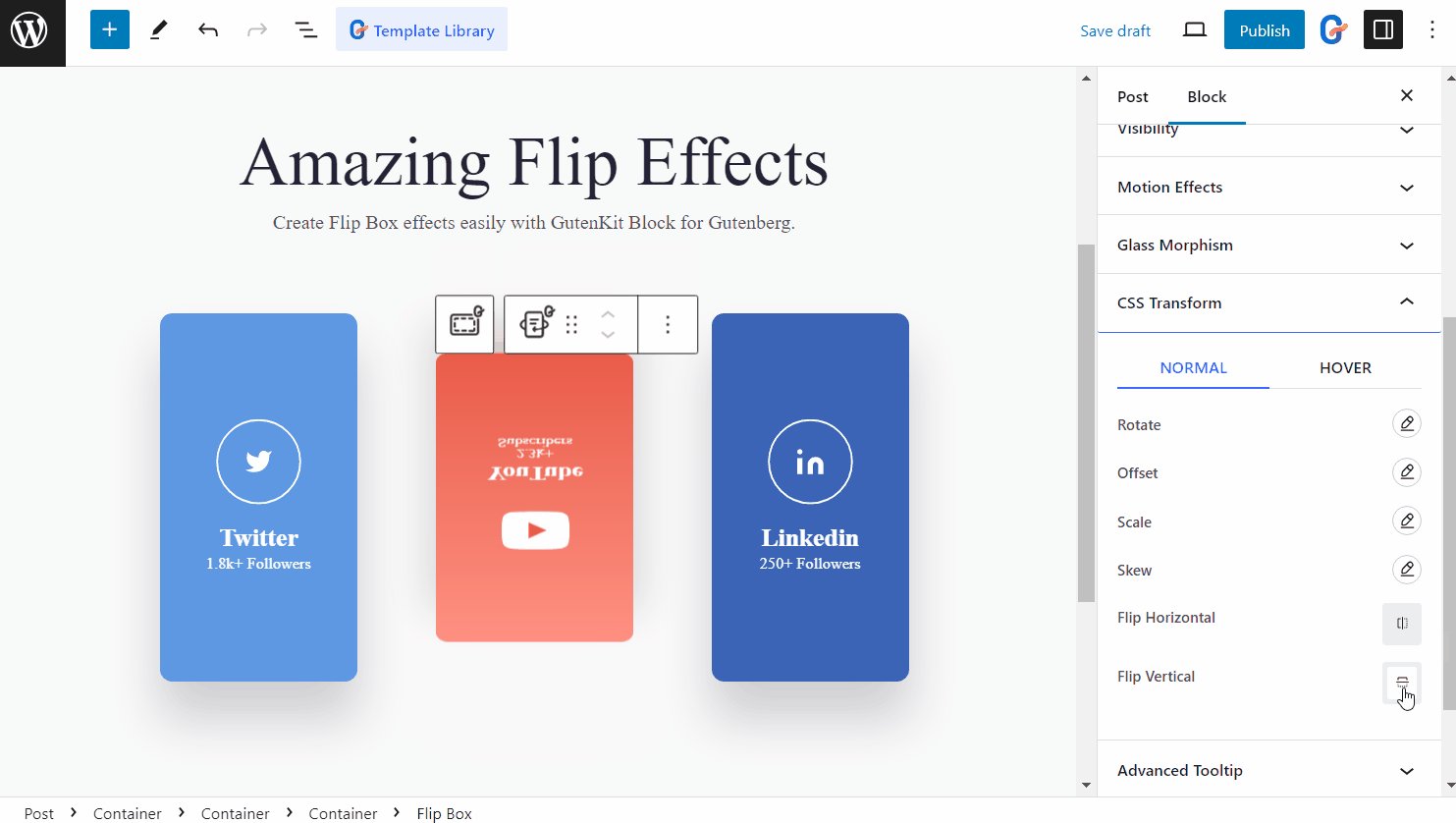
✅ Vertikal spiegeln
Drehen Sie die Elemente in vertikaler Richtung.

Wie CSS-Transformationssteuerelemente verfügt GutenKit über zahlreiche weitere erweiterte Funktionen für den Blockeditor, die die Seitenerstellungsfunktionen in Ihre mit Gutenberg erstellte Website integrieren.





