Sternebewertungen sind im Grunde ein sozialer Beweis, der Ihren Besuchern einen schnellen Einblick in die Qualität Ihrer Produkte und Dienstleistungen gibt.
GutenKit verfügt über einen WordPress-Sternebewertungsblock, mit dem Sie Kunden- und Klientenbewertungen mit einem sternbasierten Bewertungssystem auf Ihrer Website anzeigen können.
Erfahren Sie, wie Sie mit dem GutenKit-Bewertungsblock Sternebewertungen auf WordPress-Websites anzeigen.
Voraussetzung: #
Um den WordPress-Sternebewertungsblock in Gutenberg zu verwenden, müssen Sie auf Ihrer WordPress-Site sowohl das Plugin GutenKit Lite als auch das Plugin GutenKit Pro installiert haben.
- GutenKit Lite (kostenlose Version): Plugin herunterladen
- GutenKit Pro: Holen Sie sich das Plugin
So zeigen Sie die Sternebewertung in WordPress an #
Mit dem GutenKit WordPress-Sternebewertungsblock können Sie die Bewertungen mit einer Bewertungsskala, einem Bewertungswert, einem Symbol und einer Position konfigurieren. Außerdem können Sie die Stile der Bewertungssymbole anpassen, einschließlich Symbolgröße, Abstand und Farben.
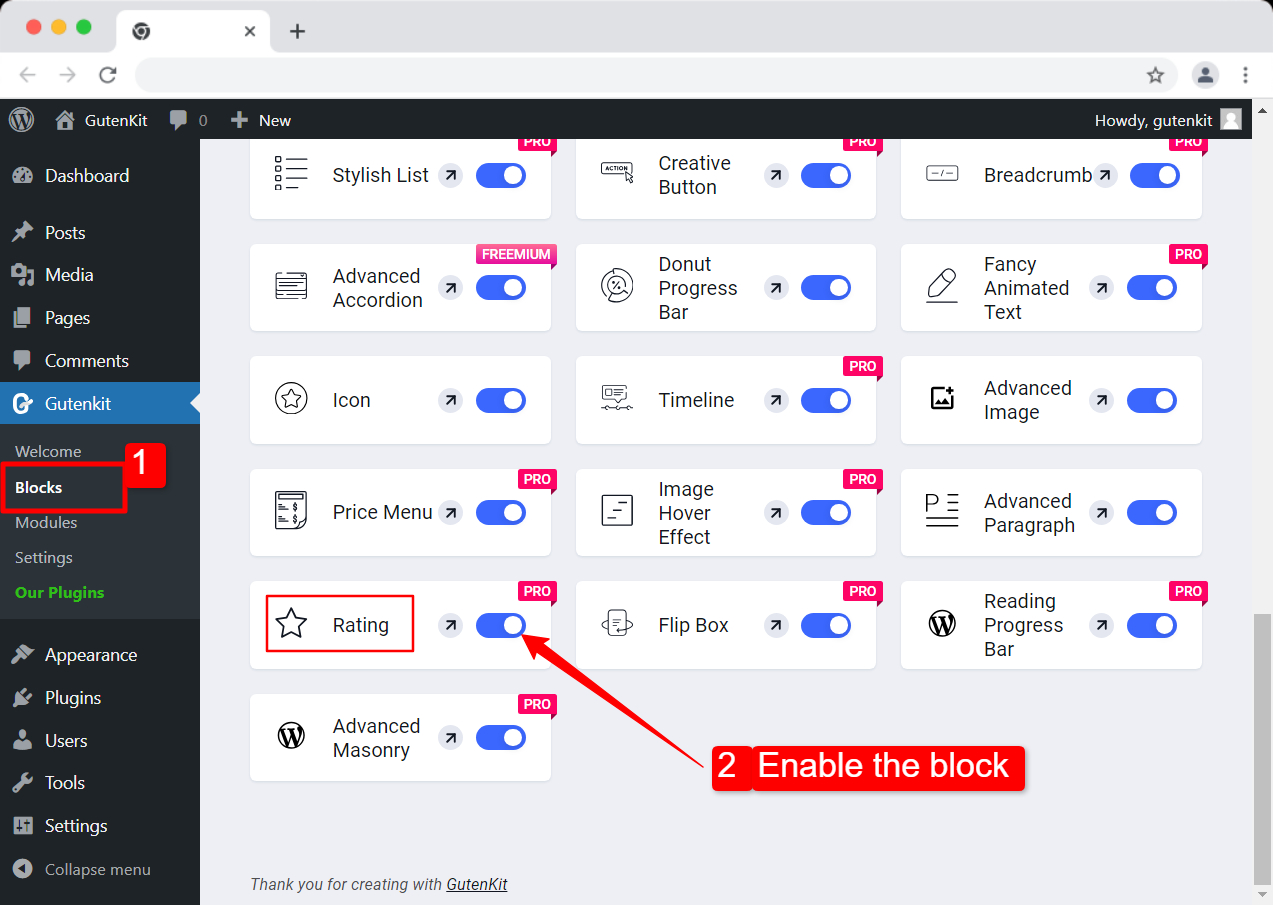
Schritt 1: Bewertungssperre aktivieren #
Um den Sternebewertungsblock zu aktivieren, melden Sie sich zunächst bei Ihrer WordPress-Site an. Von Ihrem WordPress-Dashboard aus:
- Navigieren Sie zu GutenKit > Blöcke und finde Bewertung Blöcke aus der Liste.
- Aktivieren Sie den Block durch Einschalten des Umschaltknopfes.

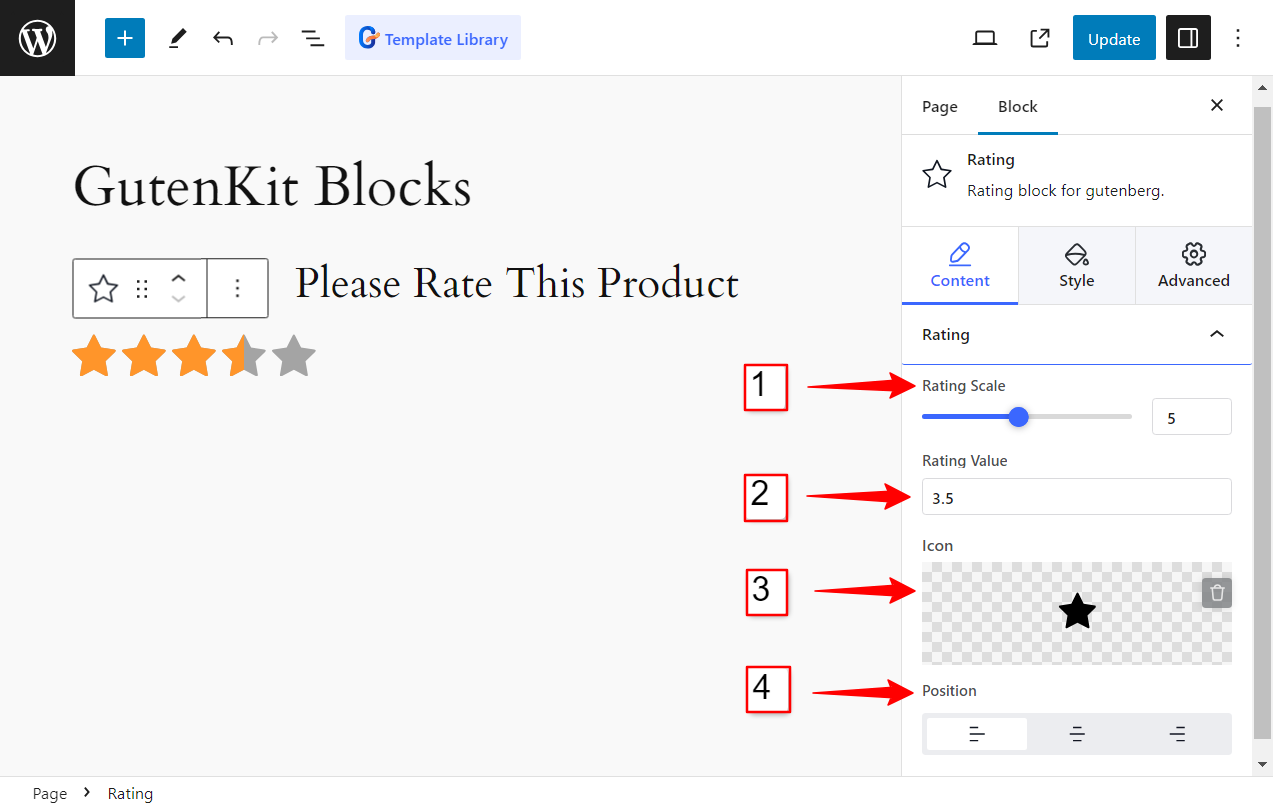
Schritt 2: Sternebewertung in WordPress konfigurieren #
- Bewertungsskala: Stellen Sie die ein Skala für die SternebewertungWenn Sie die Bewertungsskala beispielsweise auf 5 setzen, wird die Bewertung auf der Website auf einer Skala von 1 bis 5 Sternen angezeigt.
- Bewertungswert: Dies ist das Bewertung für ein Produkt, eine Dienstleistung oder eine ErfahrungBeispiel: Wenn Sie den Bewertungswert auf 3,5 Sterne festlegen, bedeutet dies auf einer Skala von 5 Sternen, dass das Produkt mit 3,5 von 5 Sternen bewertet wird.
- Symbol: Wähle ein Symbol zur Anzeige der Sternebewertung auf Ihrer WordPress-Site. Sie können ein beliebiges Symbol aus dem umfangreiche Icon-Bibliothek von GutenKit das mit über 900 Inline-SVG-Schriftsymbolen ausgestattet ist.
- Position: Sie können das einstellen horizontale Position (Ausrichtung) des WordPress-Sternebewertungsblocks auf Ihrer Webseite. Stellen Sie die Position auf Rechts, Links oder Mitte ein.

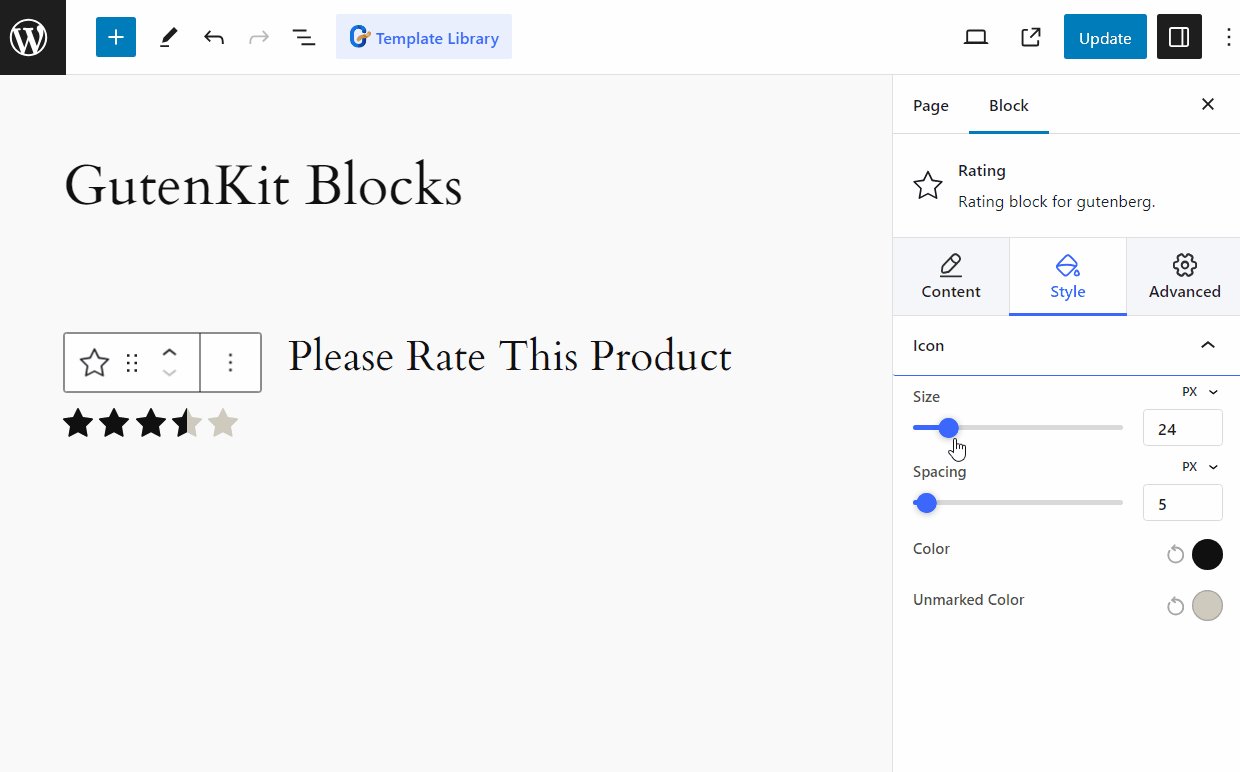
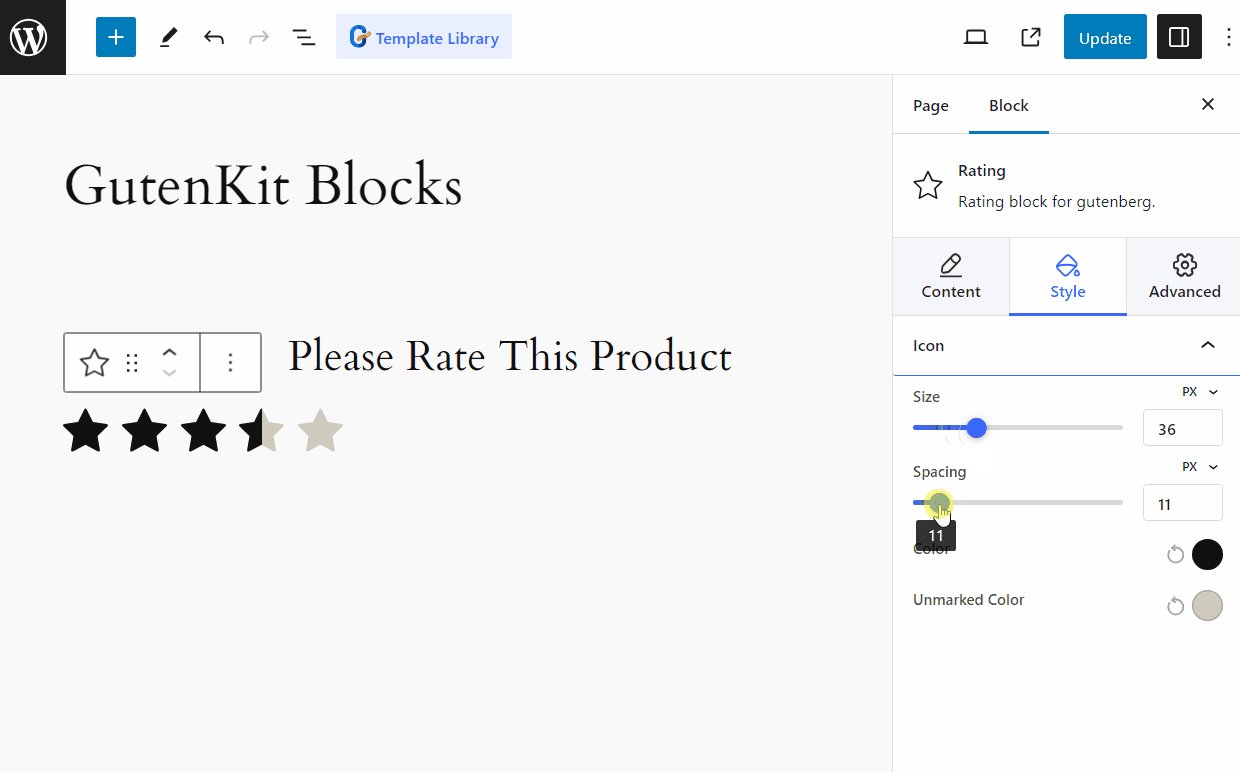
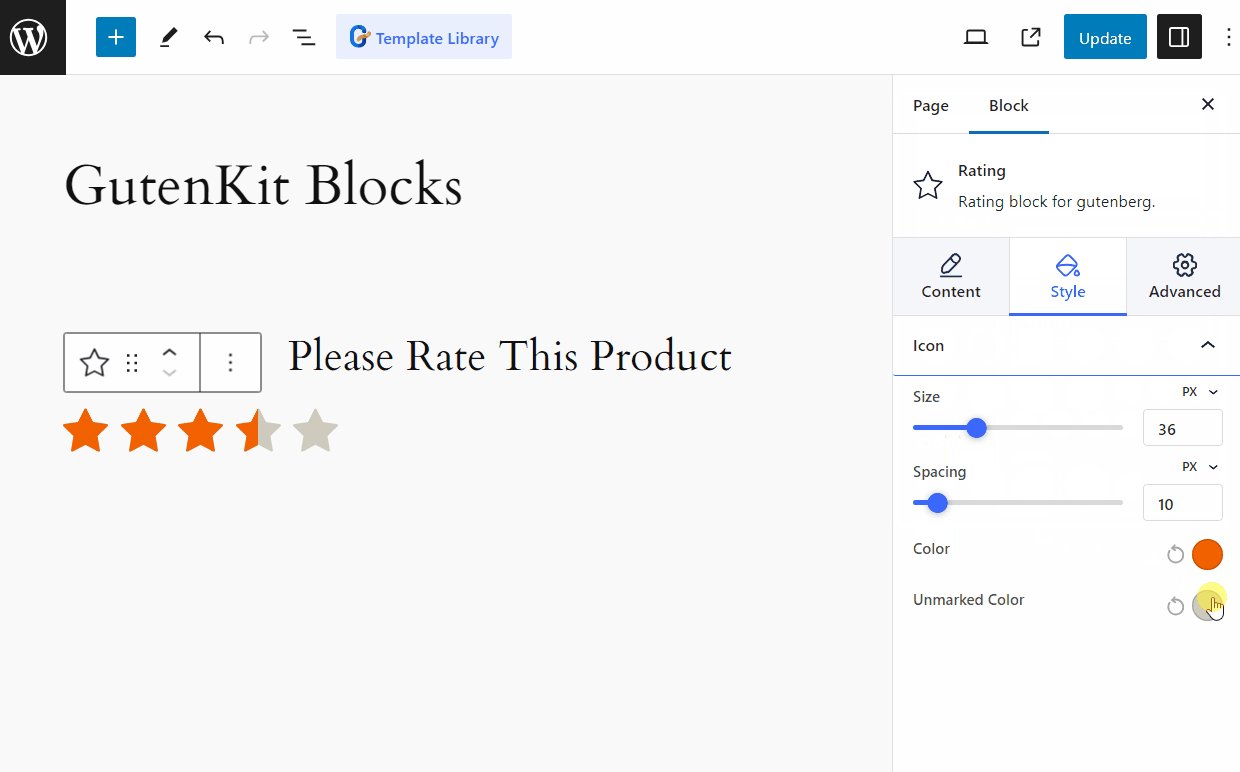
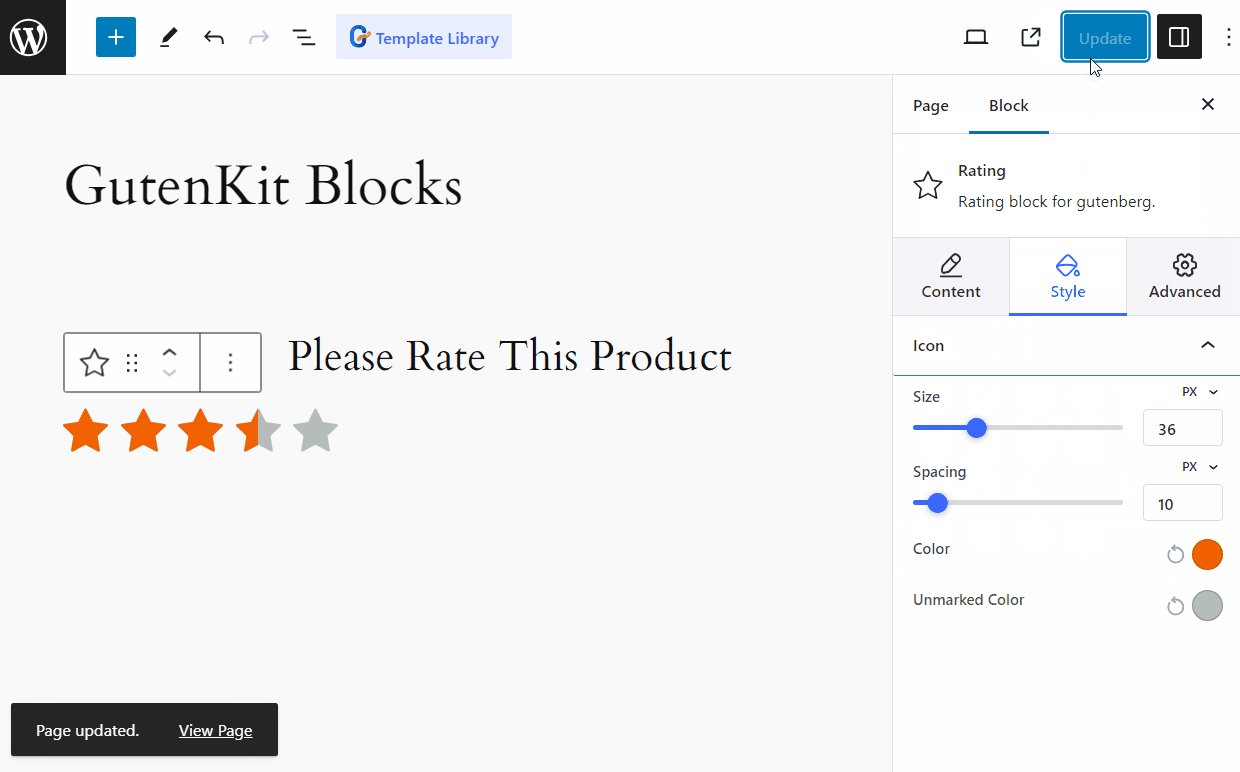
Schritt 3: Passen Sie das WordPress-Sternebewertungssymbol an #
- Größe: Stellen Sie die ein Größe des Sternsymbols um es an Ihr Webdesign anzupassen.
- Abstand: Verstelle die Abstand zwischen Sternsymbolen.
- Farbe: Stellen Sie die ein Farbe der aktiven Bewertung. Beispiel: Wenn Sie den Bewertungswert auf 3,5 Sterne festlegen, wird dem dreieinhalb Sterne diese Farbe zugewiesen.
- Unmarkierte Farbe: Farbe für die verbleibende Sternsymbole nach der Bewertung. Wenn Sie beispielsweise 3,5 von 5 Sternen vergeben, werden die restlichen anderthalb Sterne in der Farbe „unmarkiert“ angezeigt.

Neben der globalen Farbpalettenkompatibilität verfügt GutenKit über zahlreiche weitere erweiterte Funktionen für den Blockeditor, die die Seitenerstellungsfunktionen in Ihre mit Gutenberg erstellte Website integrieren.





