The GutenKit Display Conditions is a module that allows you to control the visibility of specific elements within your web page based on certain conditions.
Let’s see how the module work.
GutenKit Display Conditions # #
es ist ein Anzeigebedingungen. Don’t forget to get it from Hier.
- Access to your WordPress dashboard
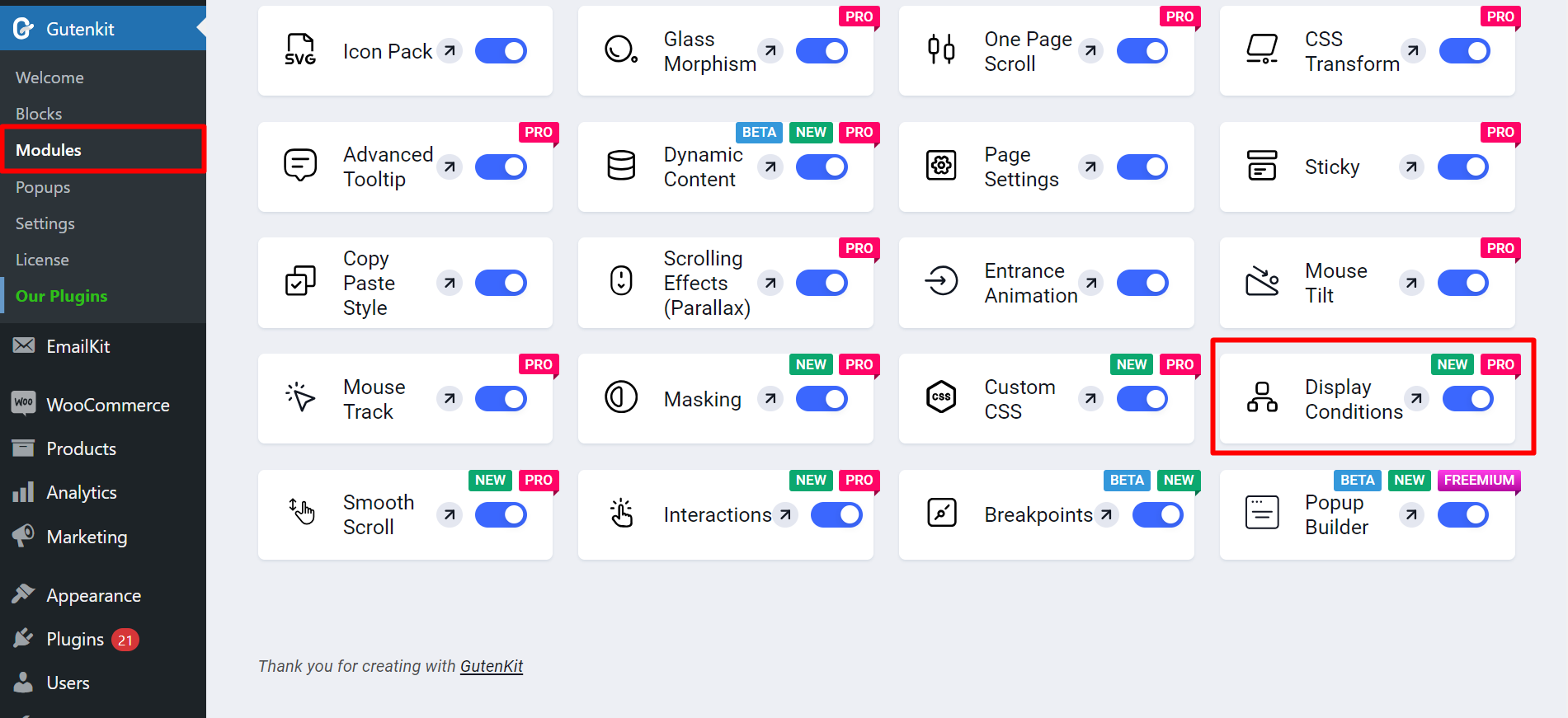
- Find GutenKit and go to Modules
- Find Display Conditions and turn it ON

Find the display conditions module #
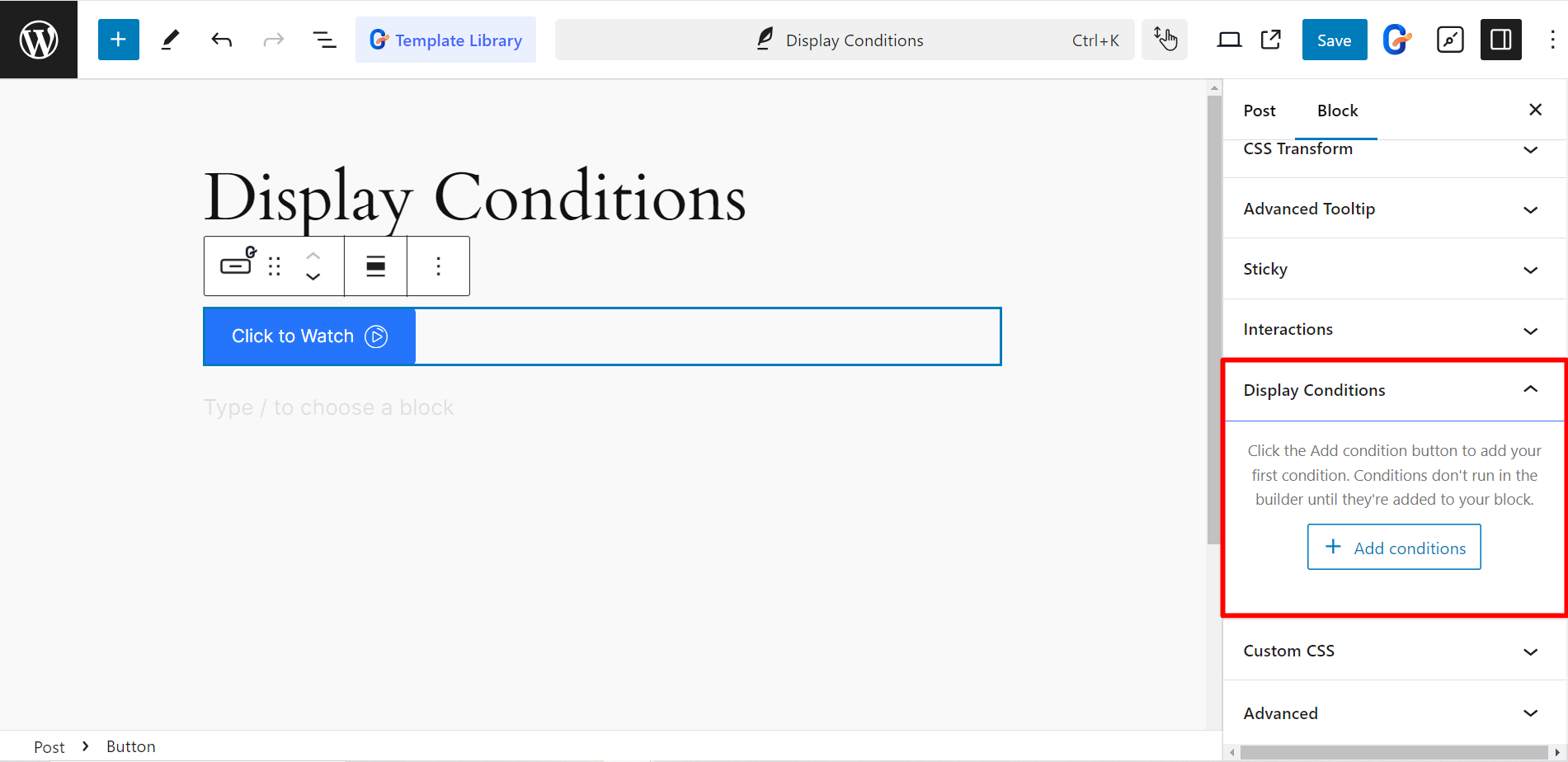
Take any page of your choice and add a GutenKit block.
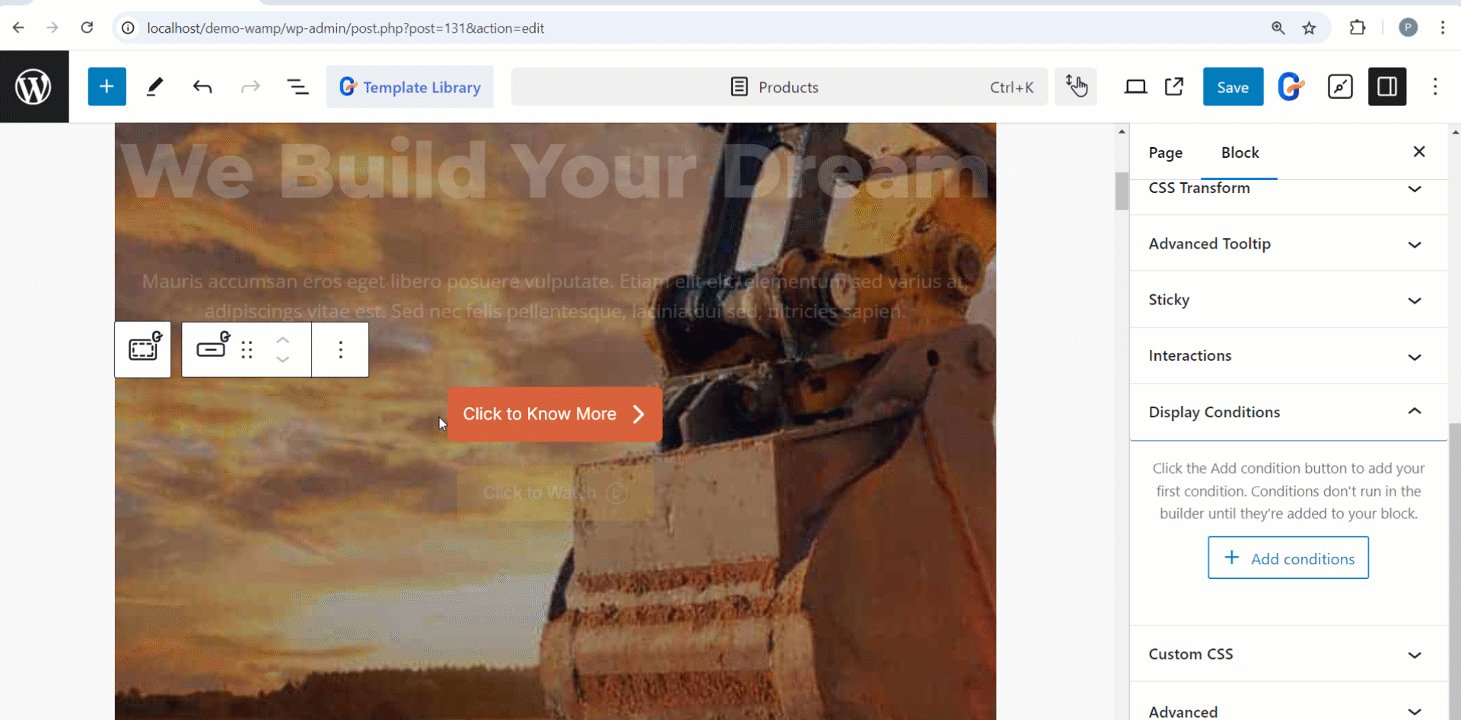
Next, find the Display Conditions module from the Abschnitt „Erweitert“..

How the module works #
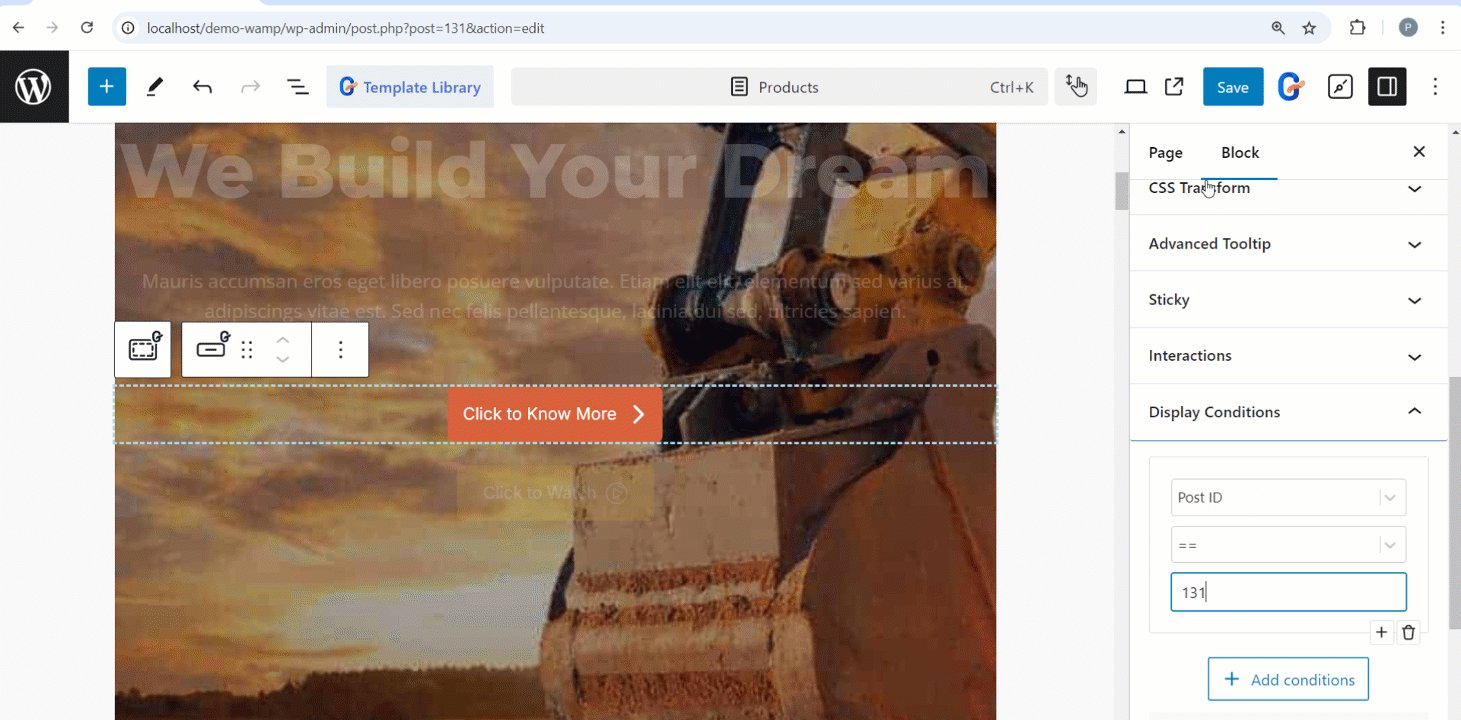
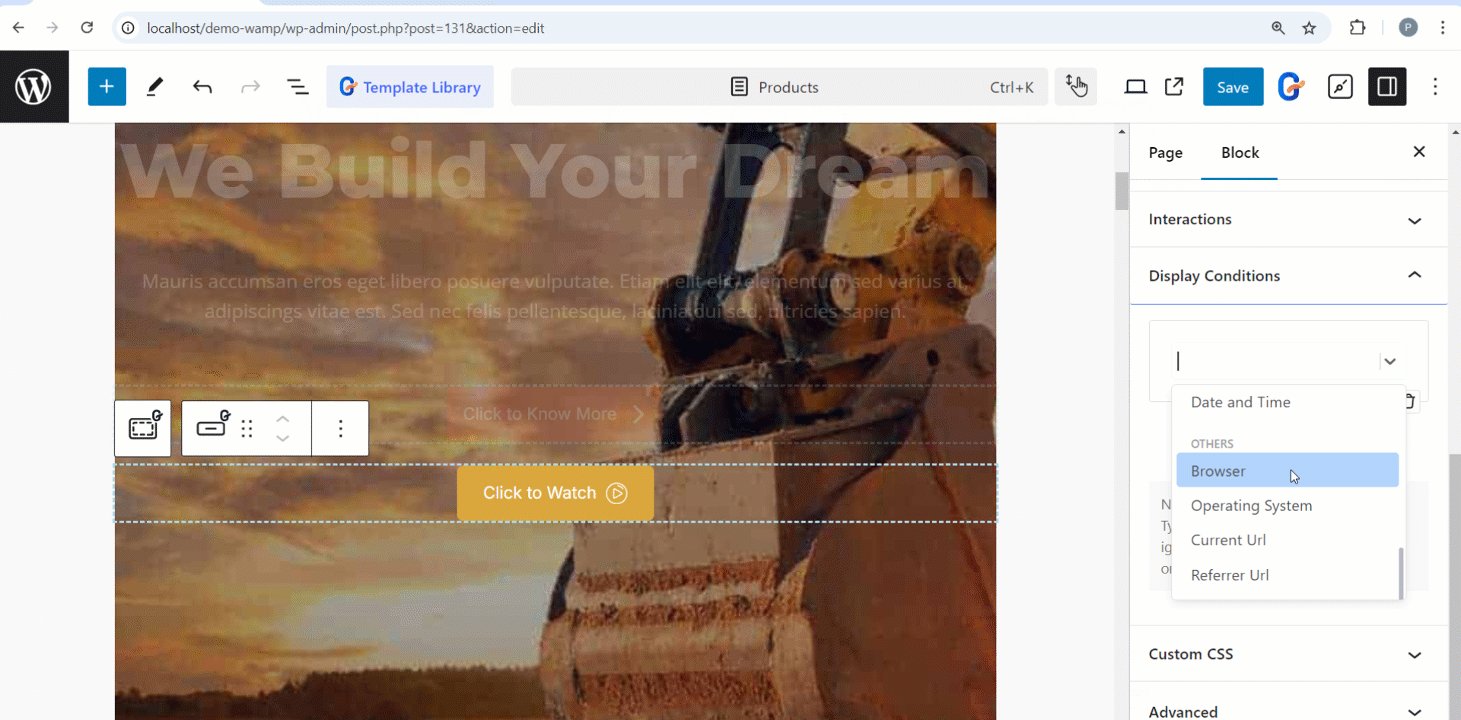
To set display conditions, there are several condition options like Post ID, Post Status, Post Author, Dat & Time, Browser, Operating System, Referrel Url, etc.
For example, if you choose to set a specific Browser to open a page, then the condition will be – Browser > is > select the browser name (Chrome, Opera, Mozilla, etc.)
See how the module works 👇