EmailKit has a diverse collection of useful elements to design comprehensive email templates. You will find them in three different categories:
- Allgemeine Elemente
- WooCommerce-Elemente
- WordPress-Elemente
Allgemeine Elemente #
Allgemeine Elemente umfassen verschiedene Inhaltselemente, mit denen Sie nahezu jede Art von E-Mail-Vorlage erstellen können. Lassen Sie uns sie einzeln erkunden:
Überschrift #
Mit diesem Element können Sie der E-Mail-Vorlage eine eindrucksvolle Überschrift oder einen Titel hinzufügen.

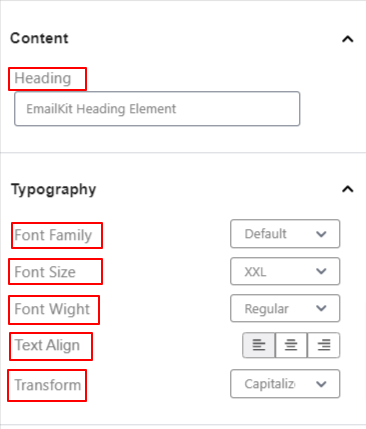
Inhalt:
- Überschrift: Geben Sie in dieses Feld Ihre E-Mail-Überschrift ein.
Typografie:
- Schriftfamilie: Wählen Sie die bevorzugte Schriftfamilie aus der Dropdown-Liste aus.
- Schriftgröße: Wählen Sie eine Schriftgröße für die Überschrift.
- Schriftstärke: Legen Sie die Stärke oder Fettstärke der Schriftart fest (Normal, Mittel und Fett).
- Textausrichtung: Passen Sie die Position Ihres Textes nach links, in der Mitte oder nach rechts an.
- Verwandeln: Passen Sie die Groß- und Kleinschreibung des Textinhalts an.

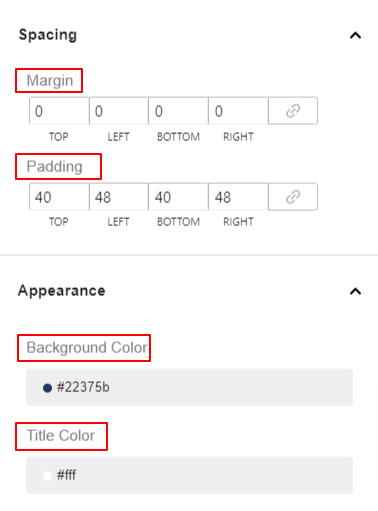
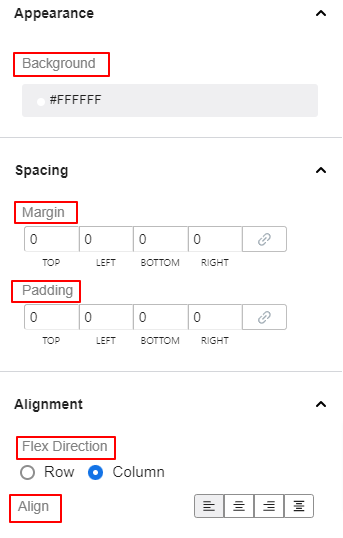
Abstand:
- Marge: Geben Sie die Leerzeichen um das Überschriftenelement an.
- Polsterung: Fügen Sie Leerzeichen um den Text der Überschrift innerhalb des Felds ein.
Aussehen:
- Hintergrundfarbe: Wählen Sie eine Farbe für den Hintergrund des Überschriftenelements.
- Titelfarbe: Verwenden Sie den Farbwähler, um die Titelfarbe festzulegen.

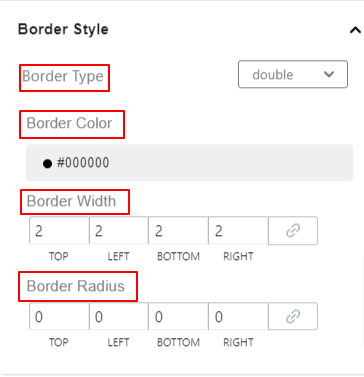
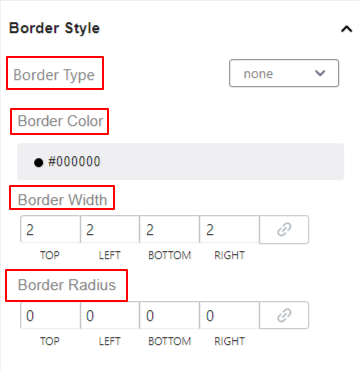
Randstil:
- Randtyp: Stellen Sie den Rahmentyp der Überschrift aus 8 verschiedenen Optionen ein.
- Randfarbe: Dem Rand eine Farbe hinzufügen.
- Rahmenbreite: Legen Sie die Dicke des Randes fest.
- Grenzradius: Passen Sie die Rundheit des Randes an.
Untertitel #
Fügen Sie dieses Element hinzu, um neben dem Titel weitere Informationen zur E-Mail anzuzeigen.

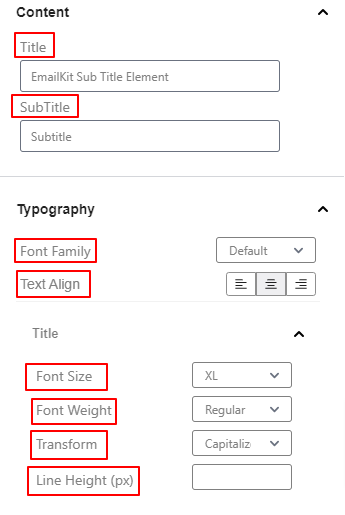
Inhalt:
- Titel: Geben Sie Ihren Titeltext in dieses Feld ein.
- Untertitel: Geben Sie den Text ein, den Sie als Untertitel anzeigen möchten.
Typografie:
- Schriftfamilie: Wählen Sie eine Schriftfamilie aus der Dropdown-Liste aus.
- Textausrichtung: Platzieren Sie das Untertitelelement links, in der Mitte oder rechts.
Anpassung von Titel und Untertiteln #
Unter den Anpassungseinstellungen für Titel und Untertitel gibt es ähnliche Funktionen.
- Schriftgröße: Wählen Sie eine Option aus der Dropdown-Liste aus, um die Größe der Schriftart festzulegen.
- Schriftstärke: Definieren Sie die Dicke oder Dichte des Textes.
- Verwandeln: Geben Sie die Groß- und Kleinschreibung des Textelements an.
- Linienhöhe (px): Passen Sie den oberen und unteren Abstand des Titels oder Untertitels an.

Aussehen:
- Hintergrundfarbe: Geben Sie mit dem Farbwähler eine Hintergrundfarbe für den Untertitelbereich an.
- Titelfarbe: Wählen Sie eine Farbe für den Titeltext.
- Untertitelfarbe: Geben Sie dem Untertiteltext eine Farbe.
Abstand:
- Marge: Definieren Sie den Abstand des Untertitelelements zu anderen Elementen der E-Mail.
- Polsterung: Fügen Sie dem Untertitelbereich inneren Raum hinzu.
Randstil:
- Randtyp: Wählen Sie aus 8 verschiedenen Optionen einen Rahmentyp für den Untertitel aus.
- Randfarbe: Dem Rand eine Farbe hinzufügen.
- Rahmenbreite: Passen Sie die Dicke des Randes an.
- Grenzradius: Legen Sie die Rundheit des Randes fest.
Maße:
- Breite Höhe: Legen Sie die horizontale und vertikale Größe des gesamten Untertitelelements fest.
Text #
Fügen Sie an einer beliebigen Stelle Ihrer E-Mail-Vorlage Text hinzu und passen Sie deren Aussehen mit dem Textelement an.
Inhalt,
- Text: Schreiben Sie Ihren Text in dieses Feld.
Typografie:
- Schriftfamilie: Wählen Sie eine Schriftfamilie aus der Dropdown-Liste aus.
- Schriftgröße: Definieren Sie die Schriftgröße Ihres Textes.
- Schriftstärke: Definieren Sie die Dicke oder Dichte des Textes.
- Textausrichtung: Platzieren Sie das Untertitelelement links, in der Mitte oder rechts.
- Verwandeln: Geben Sie die Groß- und Kleinschreibung des Textelements an.
Aussehen:
- Hintergrundfarbe: Wählen Sie eine Hintergrundfarbe für den Textbereich.
- Titelfarbe: Wählen Sie eine Farbe für den Text.
Abstand:
- Marge: Definieren Sie die Lücke um den Textbereich.
- Polsterung: Fügen Sie dem Textbereich inneren Raum hinzu.

Randstil:
- Randtyp: Wählen Sie aus 8 verschiedenen Optionen einen Rahmentyp für Text aus.
- Randfarbe: Dem Rand eine Farbe hinzufügen.
- Rahmenbreite: Passen Sie die Dicke des Randes an.
- Grenzradius: Legen Sie die Rundheit des Randes fest.
Maße:
- Breite Höhe: Legen Sie die horizontale und vertikale Größe des gesamten Textelements fest.
Taste #
Ermöglicht es Ihrem E-Mail-Leser, Maßnahmen zu ergreifen, indem eine interaktive Schaltfläche angezeigt wird.

Inhalt: Fügen Sie den Schaltflächentext in dieses Feld ein.
Schaltflächen-URL: Geben Sie die URL ein
Knopfstil: Wählen Sie einen Schaltflächenstil zwischen Vollständig und Umriss.
Typografie:
- Schriftfamilie: Wählen Sie eine Schriftfamilie aus der Dropdown-Liste aus.
- Schriftgröße: Definieren Sie die Schriftgröße Ihres Textes.
- Schriftstärke: Definieren Sie die Dicke oder Dichte des Textes.
- Textausrichtung: Platzieren Sie das Untertitelelement links, in der Mitte oder rechts.
- Verwandeln: Geben Sie die Groß- und Kleinschreibung des Textelements an.
Aussehen:
- Hintergrund: Geben Sie mit dem Farbwähler eine Hintergrundfarbe für den Untertitelbereich an.
Text: Wählen Sie eine Farbe für den Titeltext.

Abstand:
- Marge: Definieren Sie den Abstand des Untertitelelements zu anderen Elementen der E-Mail.
- Polsterung: Fügen Sie dem Untertitelbereich inneren Raum hinzu.
Randstil:
- Grenzradius: Legen Sie die Rundheit des Randes fest.
Spaltenabschnitt #
Das Spaltenabschnittselement wird standardmäßig mit zwei Spalten geladen. Nach dem Hinzufügen dieses Elements werden zwei Abschnitte auf dem E-Mail-Editor-Bildschirm angezeigt. Wenn Sie auf eine davon klicken, werden deren individuelle Einstellungen in der linken Seitenleiste geöffnet.

Aussehen:
- Hintergrund: Geben Sie mit dem Farbwähler eine Hintergrundfarbe für den Untertitelbereich an.
Abstand:
- Marge: Definieren Sie die Lücke zwischen dem Untertitelelement und anderen E-Mail-Elementen.
- Polsterung: Fügen Sie dem Untertitelbereich inneren Raum hinzu.

Randstil:
- Randtyp: Wählen Sie aus 8 verschiedenen Optionen einen Rahmentyp für Text aus.
- Randfarbe: Dem Rand eine Farbe hinzufügen.
- Rahmenbreite: Passen Sie die Dicke des Randes an.
- Grenzradius: Legen Sie die Rundheit des Randes fest.
Video #
Laden Sie es von Ihrem Gerät hoch oder fügen Sie einen Link aus anderen Quellen hinzu, um ein Video zu Ihrer E-Mail-Vorlage anzuzeigen.

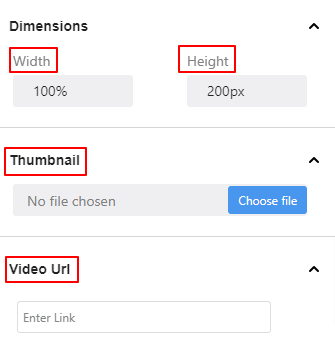
Maße:
- Breite Höhe: Definieren Sie die horizontale und vertikale Größe des gesamten Videoelements.
Miniaturansicht: Laden Sie das Miniaturbild des Videos von Ihrem Gerät hoch.
Video-URL: Geben Sie den Link Ihres Videos ein.

Abstand:
- Marge: Fügen Sie Leerzeichen um das Videoelement hinzu.
Randstil:
- Grenzradius: Definieren Sie die Rundheit des Randes des Videorandes.
Container #
Das Containerelement ist wie ein Bereichsblock, der andere Elemente von EmailKit aufnehmen kann.

Typografie:
- Schriftfamilie: Wählen Sie im Dropdown-Menü die gewünschte Schriftfamilie aus.
Aussehen:
- Hintergrund: Geben Sie dem Container mithilfe des Farbwählers eine Hintergrundfarbe.
- Bild: Laden Sie ein Bild hoch, das als Hintergrund für den Container verwendet werden soll.

Abstand:
- Marge: Geben Sie Werte in die Felder ein, um den Abstand zwischen dem Container und anderen Elementen zu ändern
- Polsterung: Vergrößern Sie den Innenraum des Containerbereichs.
- Grenzradius: Mit dieser Einstellung können Sie die Rundheit des Containerrands anpassen.
Rahmenstile:
Soziale Ikonen #
Fügen Sie der E-Mail-Vorlage soziale Symbole hinzu und passen Sie sie an.

Symbole: Klicken Sie auf ein beliebiges Symbol und fügen Sie einen Link ein, um den Social-Media-Kanal in der E-Mail zu aktivieren. Sie können auch auf die Schaltfläche „Löschen“ klicken, um ein soziales Symbol zu entfernen.
Maße:
- Symbolgröße: Verwenden Sie diesen Schieberegler, um die Größe des Social-Media-Symbols festzulegen.

Abstand: Fügen Sie Leerzeichen um das Symbol hinzu und passen Sie den Abstand zwischen sozialen Symbolen an.
Ausrichtung:
- Zeile Spalte: Wählen Sie Ihren bevorzugten Layouttyp zwischen Zeile und Spalte.
- Rechtfertigen: Legen Sie die horizontale Platzierung sozialer Symbole fest.
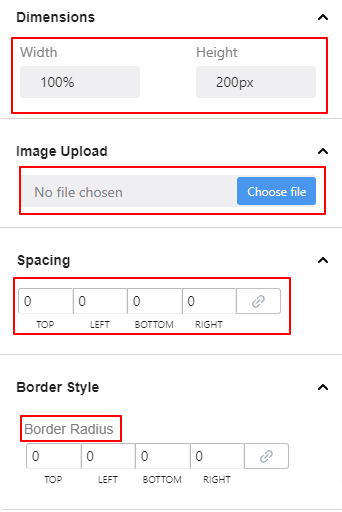
Bild hochladen #
Verwenden Sie dieses Element, um ein Bild hochzuladen und in Ihrer E-Mail-Vorlage anzuzeigen.

Maße:
- Breite Höhe: Definieren Sie die horizontale und vertikale Größe des gesamten Videoelements.
Miniaturansicht: Laden Sie das Miniaturbild des Videos von Ihrem Gerät hoch.
Abstand:
- Marge: Fügen Sie Leerzeichen um das Videoelement hinzu.
Randstil:
- Grenzradius: Definieren Sie die Rundheit des Randes des Videorandes.
Teiler #
Verwenden Sie die folgenden Einstellungen, um eine Trennlinie zwischen Elementen hinzuzufügen.

Maße:
- Breite: Verwenden Sie diesen Schieberegler, um die horizontale Größe der Trennlinie zu vergrößern.
- Höhe: Definieren Sie die Dicke der Trennlinie.
Aussehen,
- Hintergrund: Wählen Sie eine Farbe für die Trennlinie.
Abstand:
- Marge: Geben Sie einen positiven oder negativen Wert ein, um weniger oder mehr Platz um die Trennlinie herum zu schaffen.
Ausrichtung:
- Rechtfertigen: Verwenden Sie diese Option, um die Position des Trennelements anzupassen.
Raum #
Verwenden Sie dieses Element, um eine Lücke zwischen Elementen Ihrer E-Mail-Vorlage festzulegen.

Maße:
- Höhe: Definieren Sie die horizontale und vertikale Größe des gesamten Videoelements.
Aussehen:
- Hintergrund: Geben Sie mit dem Farbwähler eine Hintergrundfarbe für den Untertitelbereich an.
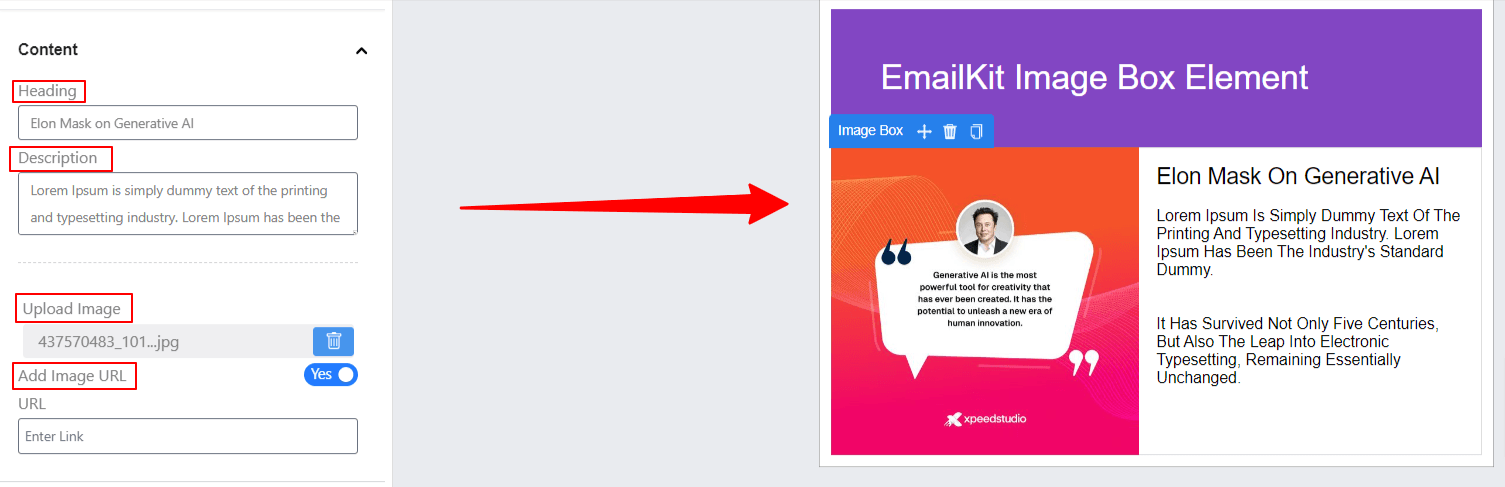
Bildbox #

Showcase an image with a heading and description to your email layout for engaging visual content. You can also upload images with a URL.
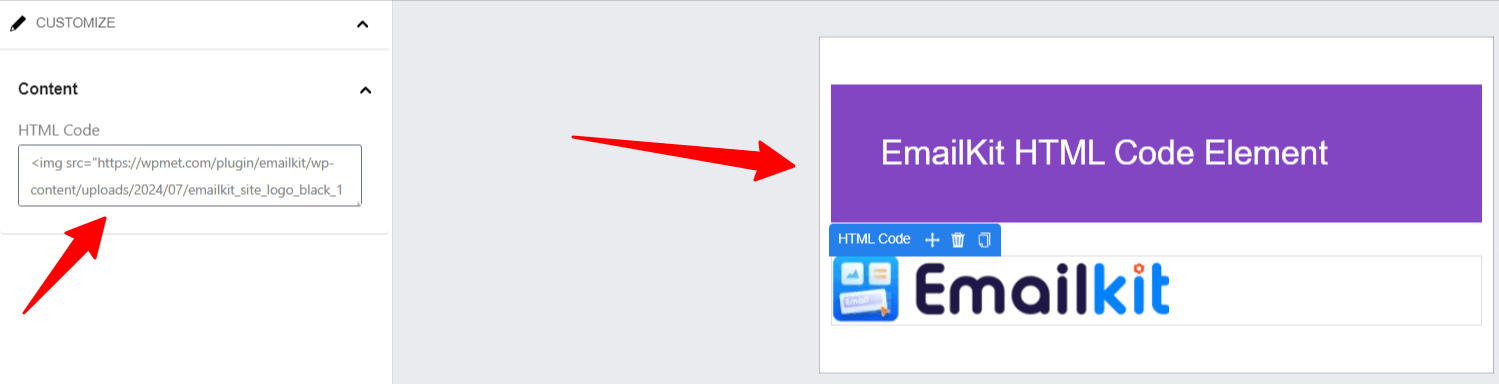
HTML Code #

Insert custom HTML code directly into an email template. This feature provides flexibility to add advanced content, such as Custom styling (CSS), Embedded media (videos, iframes), and Interactive elements (buttons, forms).
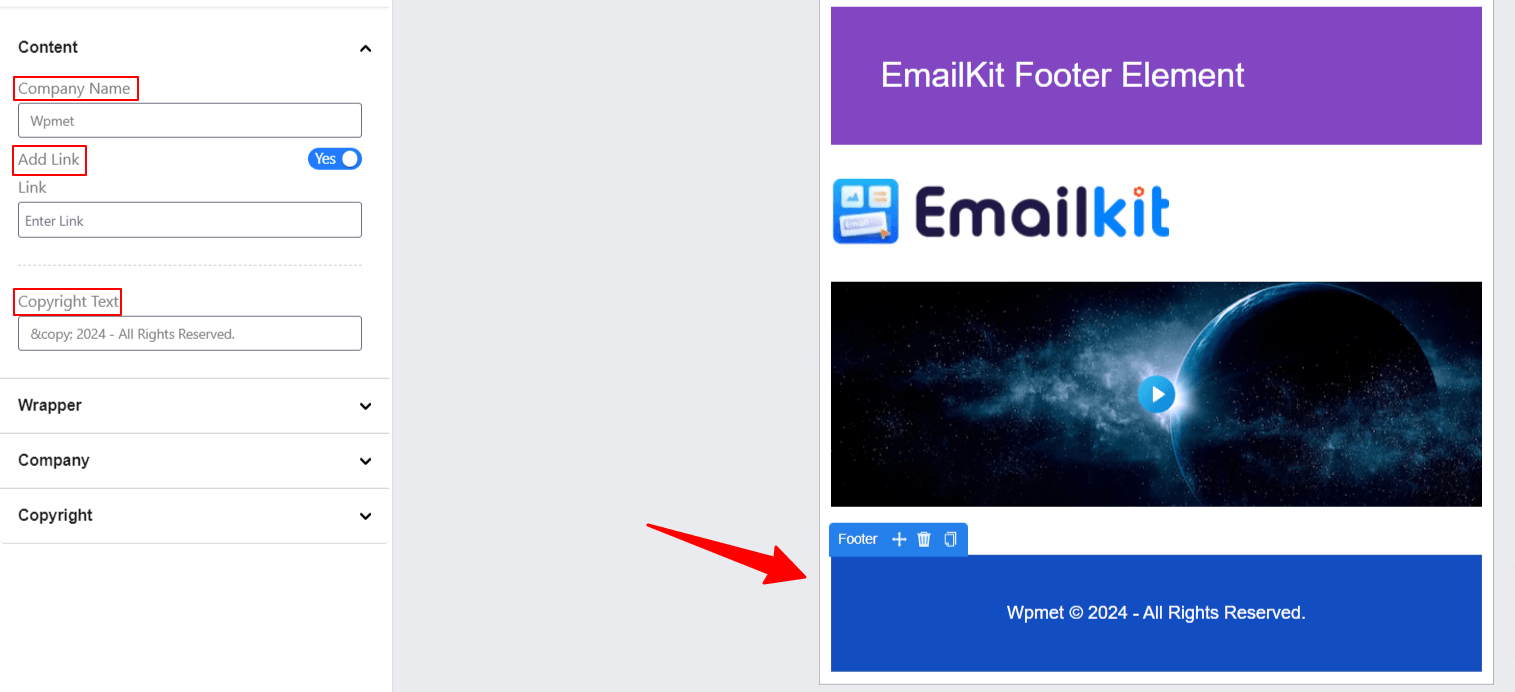
Fusszeile #

Allows users to customize the bottom section of an email. It typically includes space for: Contact information (address, phone number, email), Social media links, Copyright notices, Unsubscribe links, or disclaimers. The footer is often essential for branding, legal compliance, and providing recipients with necessary information.
WordPress-Elemente #
Die folgenden Elemente sind Teil der WordPress-Funktionen. Der "Neues BenutzerregisterDas Element wird zum Onboarding neuer Benutzer und zum Festlegen ihrer Passwörter verwendet. Und das "WP-Passwort zurücksetzen„hilft beim Erstellen einer E-Mail-Vorlage zum Zurücksetzen des Passworts.
Neues Benutzerregister und WP-Reset-Passwort #
Beide Elemente verfügen über die gleichen Einstellungen wie unten.

Maße:
- Breite Höhe: Definieren Sie die horizontale und vertikale Größe des gesamten Inhaltsbereichs.
Typografie:
Mit den folgenden Einstellungsoptionen können Sie die Typografieeinstellungen des gesamten Formulars „Neuer Benutzer registrieren“ steuern.
- Schriftfamilie: Wählen Sie im Dropdown-Menü einen Schriftfamilientyp aus.
- Schriftgröße: Bestimmen Sie die Schriftgröße Ihres Textes.
- Schriftstärke: Definieren Sie die Dicke oder Dichte des Textes.
- Textausrichtung: Positionieren Sie den Textinhalt links, in der Mitte oder rechts.
- Verwandeln: Definieren Sie die Groß- und Kleinschreibung des Textelements.

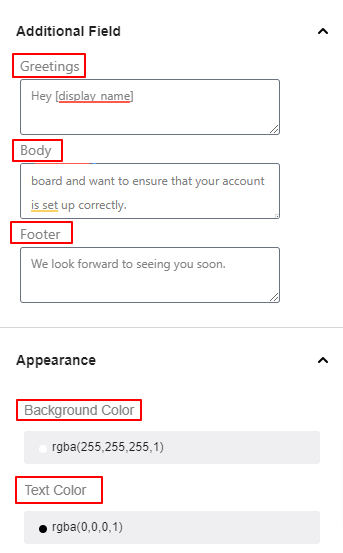
Zusätzliches Feld:
- Grüße: Geben Sie die Begrüßung oder den Anfang der E-Mail in dieses Feld ein.
- Körper: Verwenden Sie dieses Feld, um den Textteil Ihrer E-Mail zu verfassen.
- Was sind Benutzer-E-Mail und Link?
- Fusszeile: In diesem Feld können Sie den unteren Teil der E-Mail schreiben.
Aussehen:
- Hintergrundfarbe: Verwenden Sie diesen Farbwähler, um eine Volltonfarbe für den Hintergrund auszuwählen.
- Textfarbe: Wählen Sie eine Farbe für den Text.

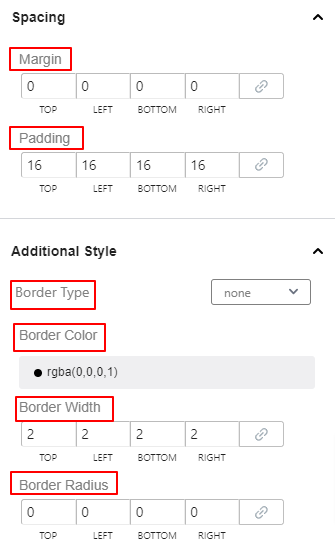
Abstand:
- Marge: Geben Sie Werte in die Felder ein, um den Abstand zwischen der neuen Benutzerregistrierung und anderen Elementen zu ändern
- Polsterung: Vergrößern Sie den Innenraum innerhalb des neuen Benutzerregistrierungselements und seines Randes.
Zusätzlicher Stil:
- Randtyp: Wählen Sie den Rahmenstil aus der Dropdown-Liste.
- Randfarbe: Fügen Sie eine Farbe für den Rand hinzu.
- Rahmenbreite: Definieren Sie die Dicke des Randes.
- Grenzradius: Passen Sie die Rundheit des Randes an.
WooCommerce-Elemente #
Mit EmailKit WooCommerce-Elementen können Sie die WooCommerce-Standardvorlagen anpassen und ersetzen.
Lieferadresse, Rechnungsadresse und Rechnungs- und Lieferadresse #
Fügen Sie der E-Mail-Vorlage eine Liefer- oder Rechnungsadresse oder beides hinzu. Alle diese drei Elemente werden mit den gleichen Funktionseinstellungen angezeigt:

- Inhalt: Geben Sie in dieses Feld Ihren benutzerdefinierten Titel ein.
- Rechnungstitel: Fügen Sie einen Titel für die Rechnungsadresse hinzu.
- Versandtitel: Fügen Sie einen Titel für die Lieferadresse hinzu.
Typografie:
Mit den folgenden Einstellungsoptionen können Sie die Typografieeinstellungen des gesamten Versand- und Rechnungsadresselements steuern.
- Schriftfamilie: Wählen Sie im Dropdown-Menü einen Schriftfamilientyp aus.
- Schriftgröße: Bestimmen Sie die Schriftgröße Ihres Textes.
- Schriftstärke: Definieren Sie die Dicke oder Dichte des Textes.
- Textausrichtung: Positionieren Sie den Textinhalt links, in der Mitte oder rechts.
- Verwandeln: Definieren Sie die Groß- und Kleinschreibung des Textelements.

Aussehen: In diesem Einstellungsbereich legen Sie die Farbe für die Hintergrundfarbe des Elements sowie seine Titel-, Text- und Rahmenfarben fest.
Abstand:
- Marge: Verwenden Sie diese Einstellung, um Platz um die Elemente herum zu schaffen.
- Polsterung: Platz im Elementbereich vergrößern.

Rahmenstile:
- Randtyp: Wählen Sie im Dropdown-Menü einen Rahmentyp aus.
- Grenzradius: Definieren Sie die Rundheit des Elementrandes.
Maße: Von hier aus ändern Sie den gesamten horizontalen (Breite) und vertikalen (Höhe) Raum des gesamten Elements.
Bestellungsartikel #
Zeigen Sie alle bestellten Produktdetails wie Menge oder Preis in einer Tabelle an.

Maße: Von hier aus ändern Sie den gesamten horizontalen (Breite) und vertikalen (Höhe) Raum des gesamten Elements.
Typografie:
Mit all diesen Einstellungen legen Sie hier fest, wie der Text des Bestellelements für den Leser aussieht.
- Schriftfamilie: Wählen Sie im Dropdown-Menü einen Schriftfamilientyp aus.
- Schriftgröße: Bestimmen Sie die Schriftgröße Ihres Textes.
- Schriftstärke: Definieren Sie die Dicke oder Dichte des Textes.
- Textausrichtung: Positionieren Sie den Textinhalt links, in der Mitte oder rechts.
- Verwandeln: Definieren Sie die Groß- und Kleinschreibung des Textelements.

Aussehen: In diesem Einstellungsbereich legen Sie die Farbe für die Hintergrundfarbe des Elements sowie seine Titel-, Text- und Rahmenfarben fest.

Abstand:
- Marge: Verwenden Sie diese Einstellung, um Platz um die Elemente herum zu schaffen.
- Polsterung: Platz im Elementbereich vergrößern.
Rahmenstile:
- Randtyp: Wählen Sie im Dropdown-Menü einen Rahmentyp aus.
- Grenzradius: Definieren Sie die Rundheit des Elementrandes.
Kundennotiz, Kundenregister und Passwort-Reset #
Kundenhinweis: Verwenden Sie dieses Element, um Ihren Käufern das Hinzufügen auftragsspezifischer Nachrichten auf der Checkout-Seite zu ermöglichen.
Kundenregister: Passen Sie die Registrierungs-E-Mail für neue Benutzer an.
Passwort zurücksetzen: Verwenden Sie dieses Element in Ihrer E-Mail-Vorlage, um das Kundenpasswort zurückzusetzen.
Diese WooCommerce-Elemente haben die gleichen Funktionseinstellungen.

Inhalt:
- Grüße: Beginnen Sie Ihre E-Mail, indem Sie den Begrüßungstext in dieses Feld eingeben.
- Körper: Schreiben Sie den Textteil der E-Mail-Nachricht in dieses Feld.
- Fusszeile: Geben Sie die Schlussnachricht Ihrer E-Mail ein.
Typografie:
Mit den folgenden Einstellungsoptionen können Sie steuern, wie der Text auf dem Bildschirm angezeigt wird.
- Schriftfamilie: Wählen Sie im Dropdown-Menü einen Schriftfamilientyp aus.
- Schriftgröße: Bestimmen Sie die Schriftgröße Ihres Textes.
- Schriftstärke: Definieren Sie die Dicke oder Dichte des Textes.
- Textausrichtung: Positionieren Sie den Textinhalt links, in der Mitte oder rechts.
- Verwandeln: Definieren Sie die Groß- und Kleinschreibung des Textelements.

Aussehen: In diesem Einstellungsbereich legen Sie die Farbe für die Hintergrundfarbe des Elements sowie seine Titel-, Text- und Rahmenfarben fest.
Abstand:
- Marge: Verwenden Sie diese Einstellung, um Platz um die Elemente herum zu schaffen.
- Polsterung: Platz im Elementbereich vergrößern.

Rahmenstile:
- Randtyp: Wählen Sie im Dropdown-Menü einen Rahmentyp aus.
- Grenzradius: Definieren Sie die Rundheit des Elementrandes.
Maße: Von hier aus ändern Sie den gesamten horizontalen (Breite) und vertikalen (Höhe) Raum des gesamten Elements.
=




