Let’s take a tour of the EmailKit dashboard. In this documentation, we will introduce all the EmailKit controls and settings.
Wie verwende ich das EmailKit-Dashboard? #
Wenn Sie eine neue E-Mail hinzufügen oder eine vorhandene bearbeiten, erhalten Sie Zugriff auf das EmailKit-Dashboard. In diesem Editor-Bildschirm sehen Sie zwei separate Bereiche zur Steuerung aller Funktionseinstellungen.
- EmailKit-Topleiste
- Linkes EmailKit-Panel
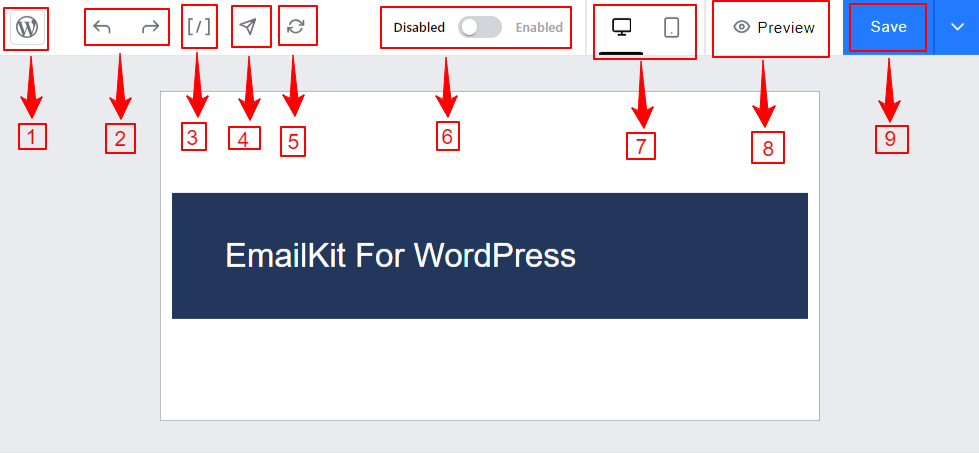
EmailKit-Obere Leiste #
Die obere Leiste ist im Wesentlichen der horizontale Kopfbereich des EmailKit-Dashboards. Hier sind seine Einstellungen:

- Seiten anzeigen: Wenn Sie hierauf klicken, gelangen Sie zurück zum normalen WordPress-Dashboard. Stellen Sie sicher, dass Sie alle vorgenommenen Anpassungen gespeichert haben, bevor Sie auf diese Schaltfläche klicken.
- Rückgängig wiederholen: Klicken Sie auf den nach links zeigenden Pfeil (Rückgängig), um eine falsche Aktion wiederherzustellen. Und auf den nach rechts zeigenden Pfeil (Wiederholen), um eine rückgängig gemachte Aktion zu wiederholen.
- Shortcodes: Diese Option öffnet alle WooCommerce-Shortcodes, die Sie in Ihrem E-Mail-Design verwenden können. Verwenden Sie die Suchoption, um einen zu finden, und kopieren Sie ihn dann und fügen Sie ihn an der gewünschten Stelle ein.
- Test-Email: Senden Sie mit nur einem Klick eine Test-E-Mail an eine beliebige E-Mail-Adresse, um ein Gefühl dafür zu bekommen, wie die E-Mail aussehen wird.
- Zurücksetzen: Wenn Sie auf diese Schaltfläche klicken, kehren Sie zu den ursprünglichen Vorlagen zurück und alle Ihre Anpassungen gehen verloren.
- Deaktivieren aktivieren: Verwenden Sie diesen Umschaltknopf, um eine E-Mail-Vorlage zu aktivieren oder zu deaktivieren. Durch Aktivieren einer EmailKit-Vorlage können Sie die standardmäßigen WordPress- oder WooCommerce-E-Mail-Vorlagen ersetzen.
- Empfänglichkeit: Erhalten Sie eine sofortige Vorschau der E-Mail-Vorlage im Editor-Bereich basierend auf Mobil- und Desktopgeräten.
- Vorschau: Wenn Sie darauf klicken, gelangen Sie zu einem anderen Bildschirm, auf dem Sie die E-Mail-Vorschau basierend auf dem Bildschirm von Computern, Tablets und Mobiltelefonen sehen können. Sie können auch ein Gerätemodell aus der Dropdown-Liste auswählen.
- Schaltfläche „Speichern“: Verwenden Sie diese Schaltfläche, um alle Ihre Anpassungen zu speichern.
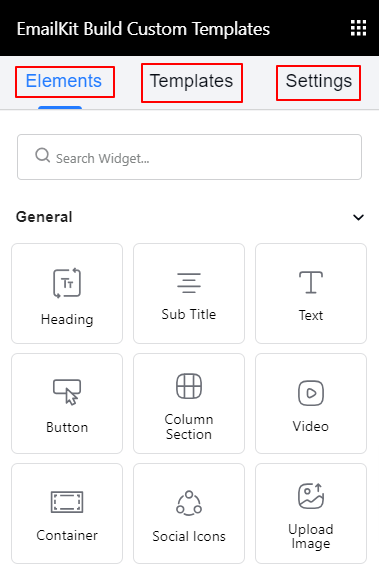
Linkes EmailKit-Panel #
Über die linke Leiste von EmailKit erhalten Sie Zugriff auf alle Elemente, Vorlagen und Anpassungsmöglichkeiten für die Gestaltung des E-Mail-Texts.

- Elemente: EmailKit enthält eine umfangreiche Sammlung von Inhaltselementen zum Entwerfen einer vollständigen E-Mail-Vorlage. Diese Elemente sind in drei Kategorien unterteilt: Allgemein, WooCommerce und WordPress.
- Allgemein: Überschrift, Text, Schaltfläche, Spaltenabschnitte, Social Icons, Video, Trennlinie usw.
- WooCommerce: Lieferadresse, Rechnungsadresse, Bestellartikel, Passwortzurücksetzung usw.
- WordPress: Neuer Benutzer registrieren und WP-Passwort zurücksetzen.
- Vorlage: Speichern Sie Ihre benutzerdefinierte Vorlage zur zukünftigen Verwendung.

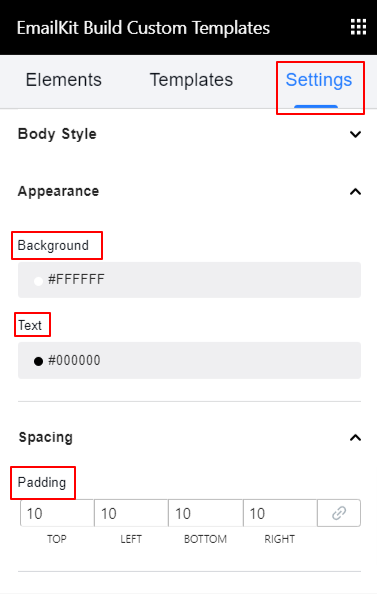
- Einstellungen: Auf dieser Registerkarte können Sie den E-Mail-Text formatieren. Gehen Sie zu Unterkörperstile Einstellungen und nehmen Sie die folgenden Anpassungen vor.
Aussehen:
- Hintergrund: Verwenden Sie die Farbauswahl, um die Hintergrundfarbe festzulegen.
- Text: Wählen Sie eine Farbe für die Typografie der E-Mail-Textvorlage.
Abstand:
Polsterung: Fügen Sie dem E-Mail-Text weitere Leerzeichen hinzu.




