One Page Scroll ist eine Website-Designtechnik, bei der sich der gesamte Inhalt auf einer einzigen langen Webseite befindet.
Das GutenKit-Plugin hat eine One Page Scroll-Modul. Mit dieser effektiven Funktion können Sie jetzt ganz einfach ein reibungsloses Scrollen erstellen und den Besuchern Ihrer WordPress-Site ein angenehmes Benutzererlebnis bieten, das einem mobilen App ähnelt.
One Page Scroll mit GutenKit #
es ist ein Pro-Modul. Vergessen Sie nicht, es zu bekommen von Hier.
Öffnen Sie nun die Seite, für die Sie One Page Scroll aktivieren möchten, von Ihrem WordPress-Dashboard aus und dann –
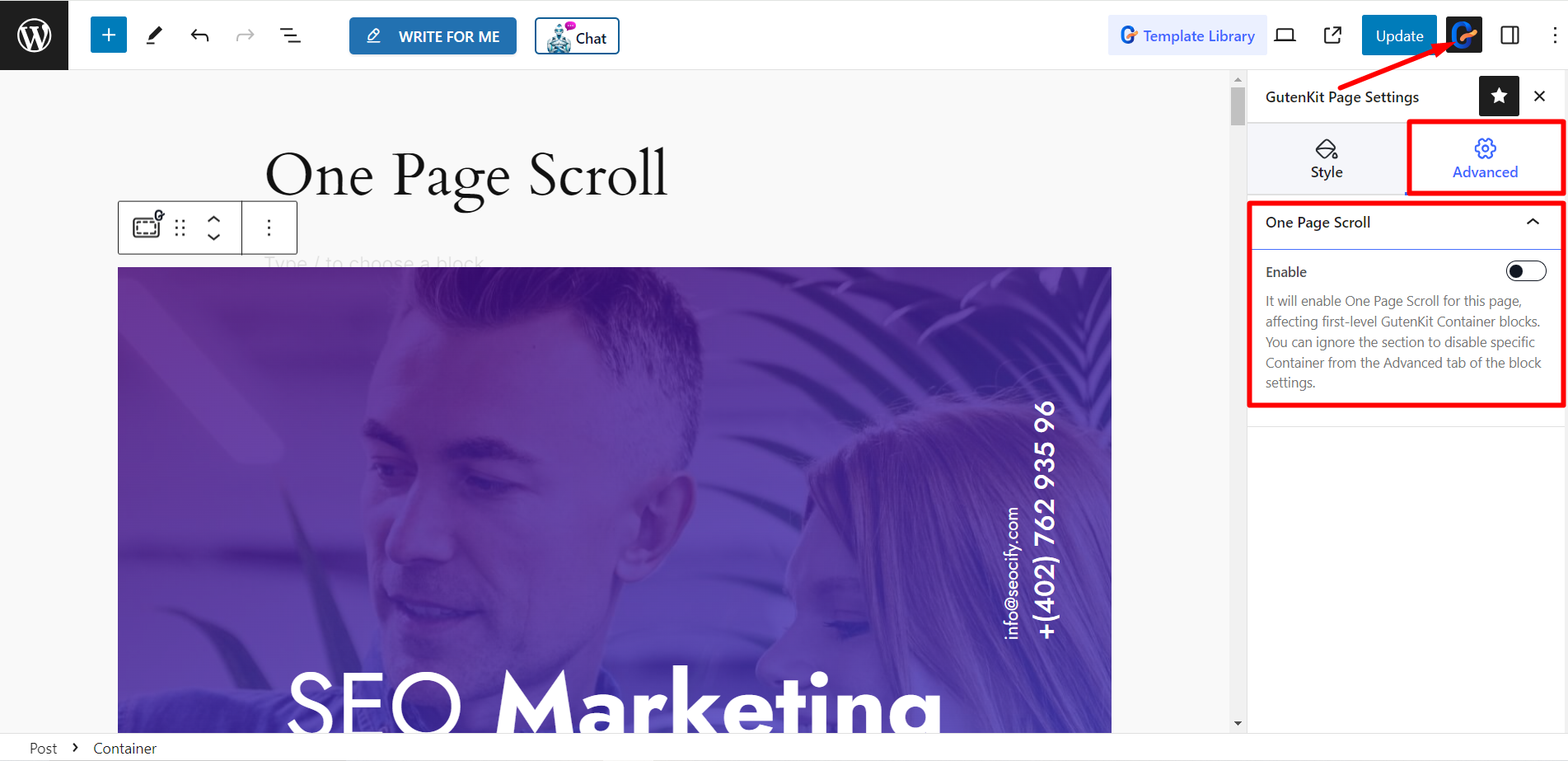
- Klicken Sie auf die Option „GutenKit-Seiteneinstellungen“
- Gehen Sie zu Erweitert
- Schaltfläche „Eine Seite scrollen aktivieren“

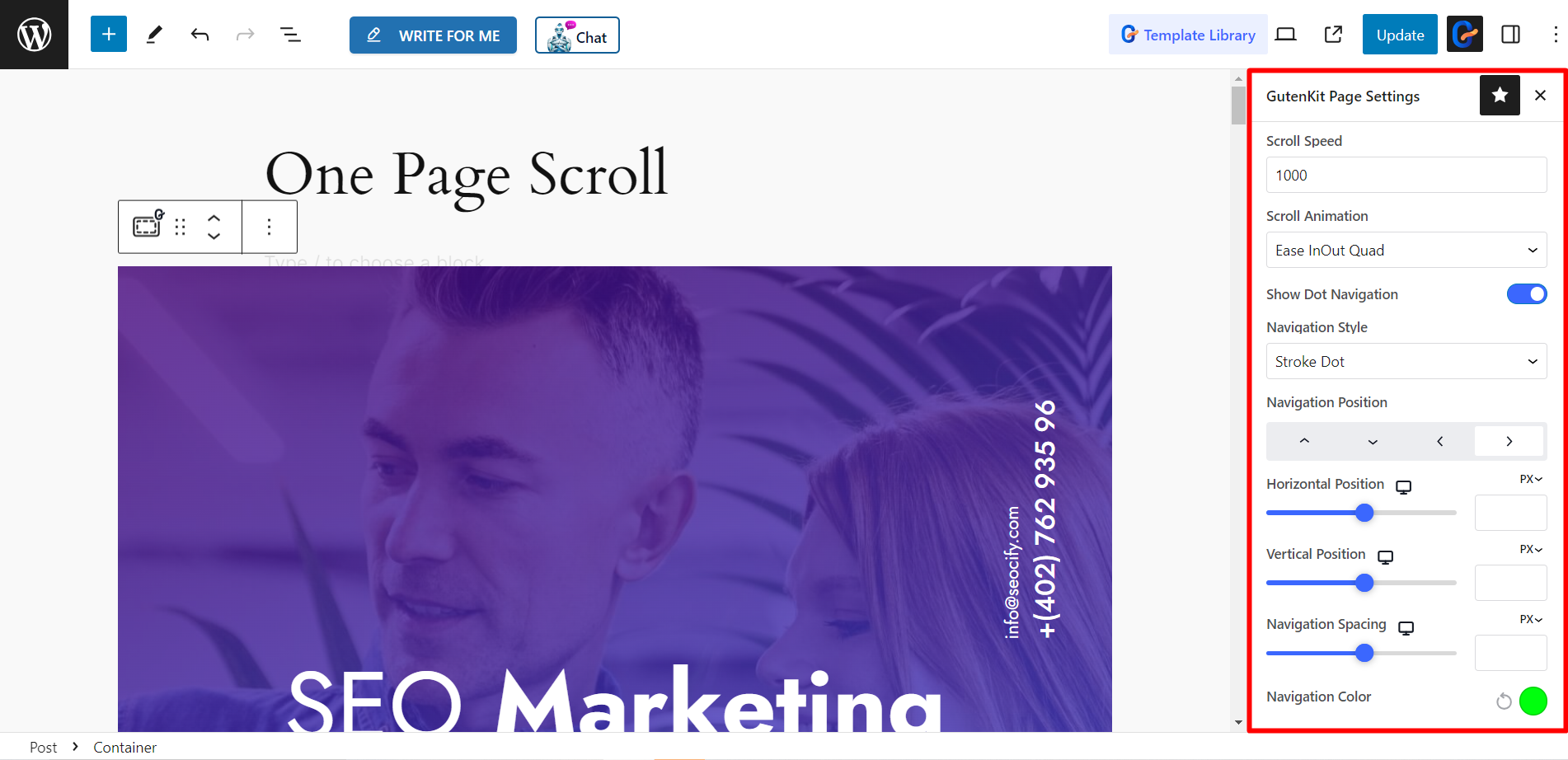
Sobald Sie die Schaltfläche „Eine Seite scrollen“ aktivieren, erhalten Sie diese Optionen:
- Scrollgeschwindigkeit - Hier können Sie die Scrollgeschwindigkeit der Seite einstellen.
- Scroll-Animation – Hier gibt es zahlreiche Optionen für die Bildlaufanimation, z. B. „Linear“, „Ease In Back“, „Ease InOut Quad“, „Ease Out Expo“, „Ease Out Shine“ und so weiter.
- Punktnavigation anzeigen – Wenn Sie möchten, können Sie diese Option aktivieren, um die Punktnavigation anzuzeigen.
- Navigationsstil – Wenn Sie die Punktnavigationsoption aktivieren, können Sie hier einen beliebigen Navigationsstil auswählen.
- Navigationsposition – Sie können die Navigationsposition oben, unten, links oder rechts festlegen.
- Horizontale Position - Durch die Steuerung der Leiste können Sie die horizontale Position einstellen.
- Vertikale Position - Mit dieser Leiste können Sie die vertikale Position festlegen.
- Navigationsabstand – Von hier aus können Sie den Navigationsabstand nach Ihren Wünschen anpassen.
- Navigationsfarbe – Ändern Sie die Navigationsfarbe mithilfe der Option.

Deaktivieren Sie das Scrollen um eine Seite für jeden Abschnitt #
Sie können die Funktion „One Page Scroll“ jedoch für jeden Abschnitt der Seite deaktivieren.
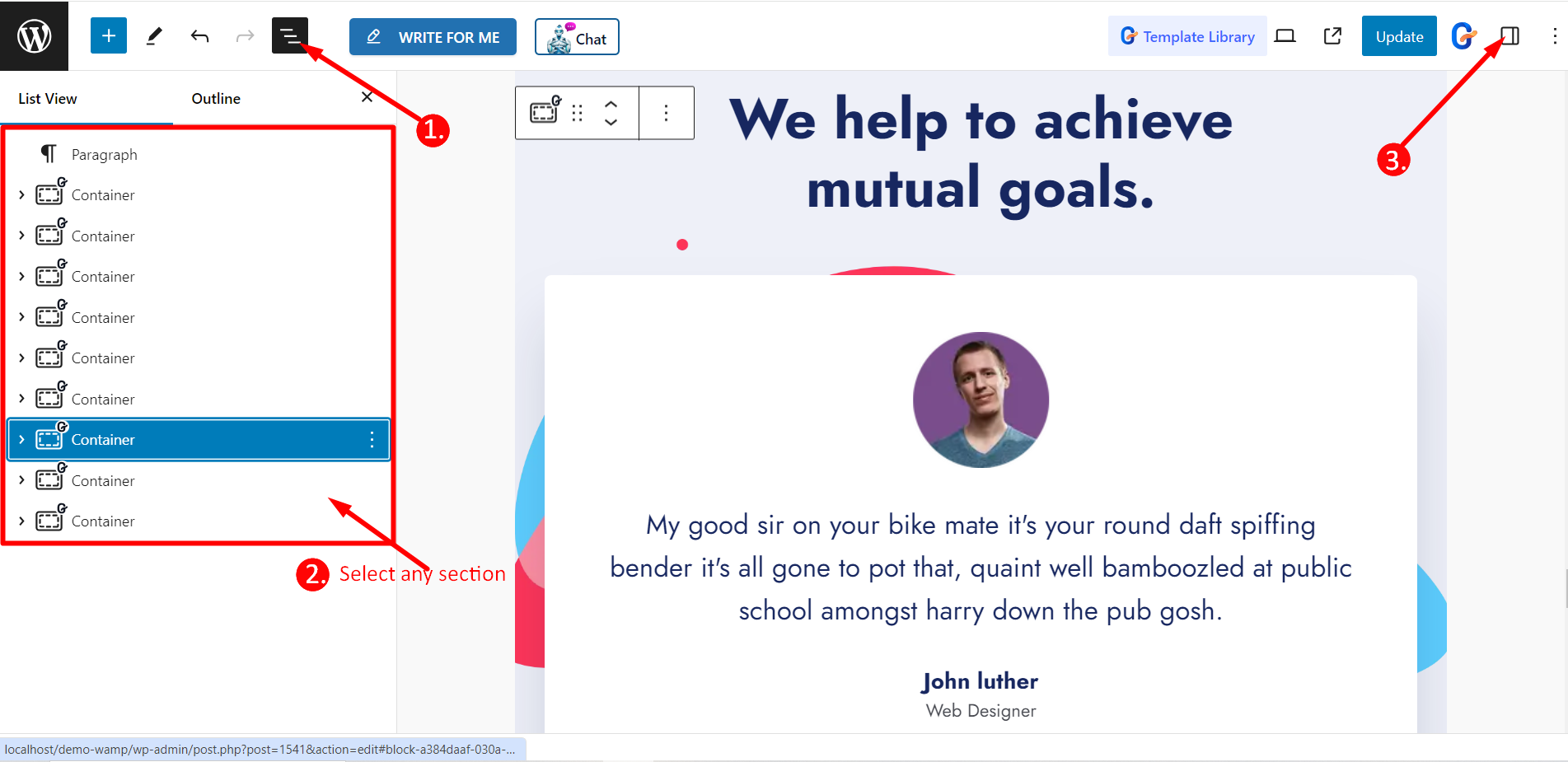
- Zur Dokumentenübersicht
- Wählen Sie den Abschnitt aus, für den Sie die Funktion „Ein-Seiten-Scrollen“ deaktivieren möchten
- Gehe zu den Einstellungen

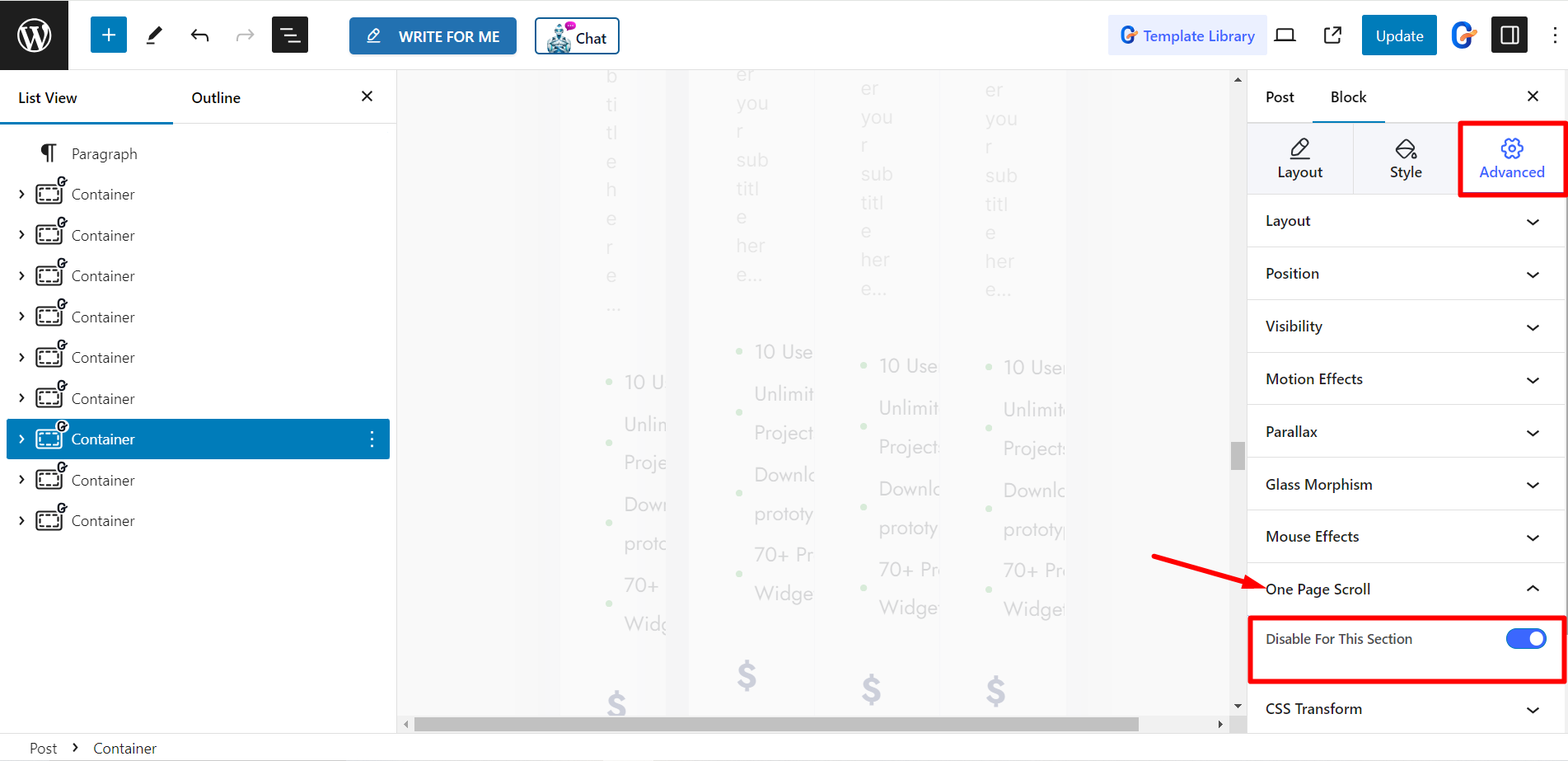
Wechseln Sie nun zur Registerkarte Erweitert und zum Modul „One Page Scroll suchen“. Hier müssen Sie die Schaltfläche mit dem Namen deaktivieren Für diesen Abschnitt deaktivieren.

Tooltip hinzufügen #
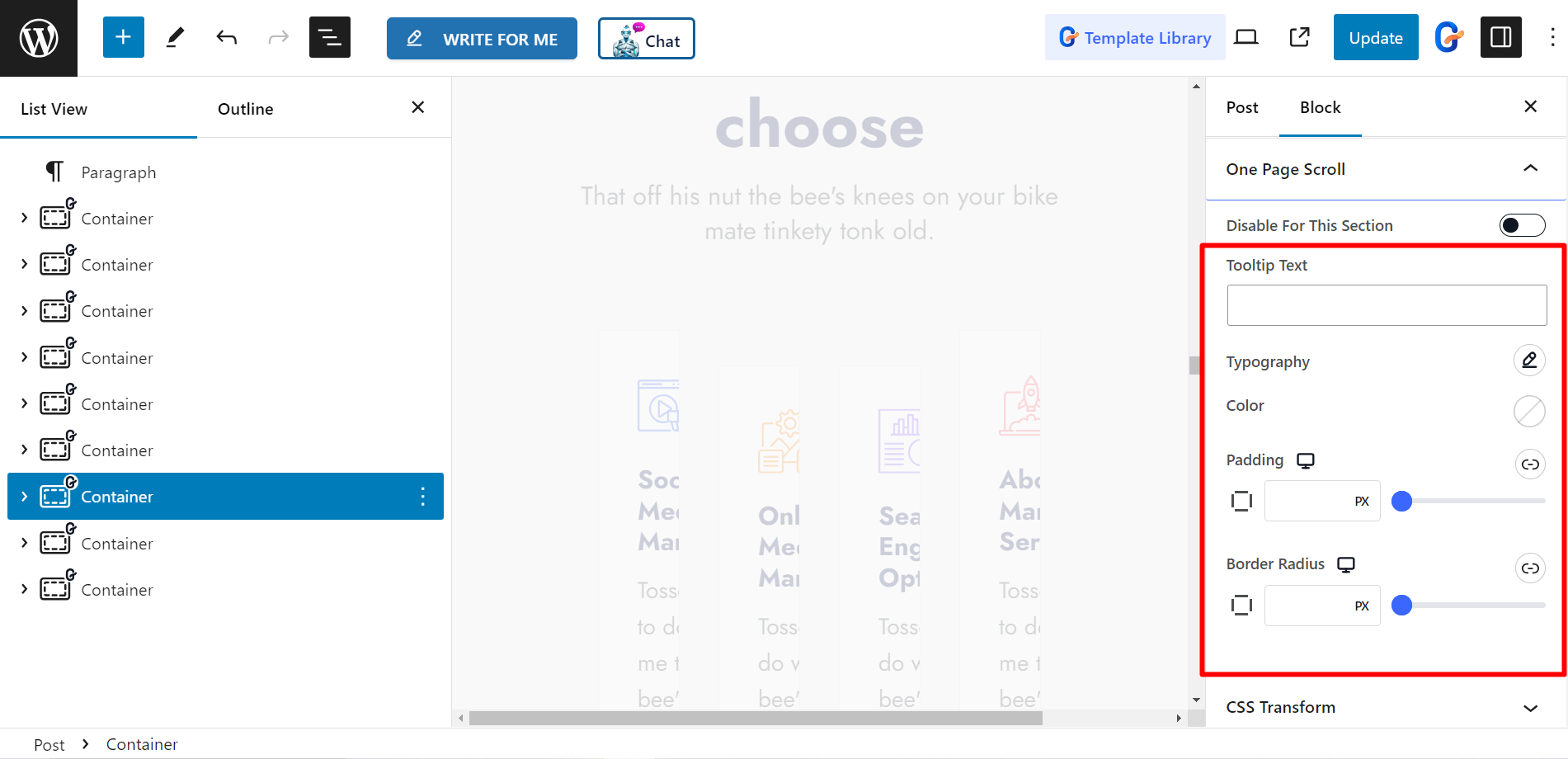
Nachdem Sie die Funktion „One Page Scroll“ für den gewünschten Abschnitt deaktiviert haben, können Sie Folgendes hinzufügen: Tooltip-Text Dort.
Die anderen Anpassungsoptionen für den Tooltip sind Typografie, Farbe, Polsterung und Rahmenradius.

Endgültige Ausgabe #
Hier haben wir eine Seite mit One Page Scroll von GutenKit modifiziert –