Navigationsmenuer er som ledestjernerne på et websted. Forestil dig din hjemmeside som et hav fyldt med ting, som sejlere kan sejle igennem. Så de har brug for en navigator for at nå frem til deres ønskede destination med lethed.
Det er her, navigationsmenuer kommer ind. Det spiller en nøglerolle i at vejlede besøgende og give dem en problemfri browsingoplevelse gennem dit websted.
Så hvis du er en hjemmesideejer eller en udvikler, skal du lægge ekstra kræfter og fokus på at designe en brugervenlig navigationsmenu til din hjemmeside.
For WordPress-brugere har du fleksibiliteten til at designe WordPress-navigationsmenuen på et par måder.
I denne guide vil vi lede dig gennem dybden af Gutenberg og Elementor for at oprette en navigationsmenu. I slutningen af denne blog vil du være i stand til at oprette og tilpasse WordPress-navigationsmenuen og løfte dit websteds brugeroplevelse.
Webstedets navigationsmenu er ligesom kortet over dit websted, og guider besøgende gennem dets sider. Disse menuer vises som et sæt links eller knapper, der typisk vises på en webside, normalt øverst eller på siden.
Det hjælper med at forbedre tilgængeligheden og brugeroplevelsen af din hjemmeside ved at give en struktureret måde at udforske hjemmesidens sider og deres indhold på.
Med WordPress er det ret nemt at oprette og tilpasse menuer til din hjemmeside. Du kan tilføje sider, indlæg, brugerdefinerede links eller endda kategorier til din WordPress-navigationsmenu.
Standardmetoden til at oprette en WordPress-menu er ret enkel. Det giver en enkel grænseflade til at oprette og administrere navigationsmenuer.

Du vil dog finde flere WordPress-plugins, der tilføjer avancerede funktioner og fleksibilitet i tilpasning til navigationsmenuen. Nogle af disse plugins kommer med en intuitiv træk-og-slip-grænseflade, så du nemt kan arrangere menupunkter i den ønskede rækkefølge.
I det væsentlige er WordPress-navigationsmenuen et afgørende element for at forbedre brugeroplevelsen af dit websted, og hjælper besøgende med at finde det, de leder efter, hurtigt og effektivt.
Den konventionelle metode til at tilføje en navigationsmenu involverer at oprette menuen i WordPress-dashboardet og derefter inkorporere den i en side eller et indlæg.
Men ved hjælp af GutenKit-blokke, kan du oprette WordPress navigationsmenu direkte ind på en side eller et indlæg. Og endda oprette en brugerdefineret side, mens du opretter nav-menuen. Lad os finde ud af hvordan 👇
📢 Forudsætning
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
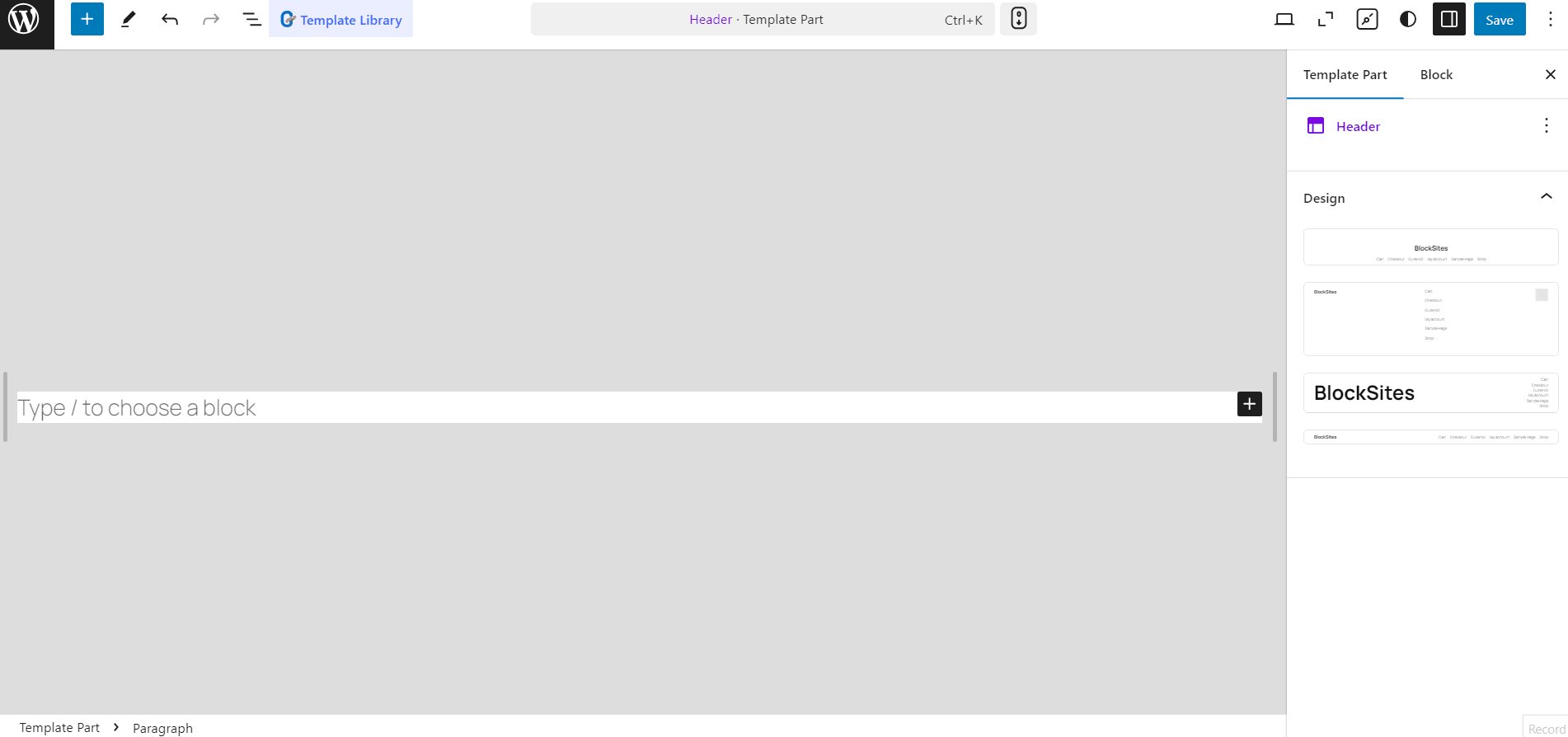
Efter installation af plugin, åbne en side i Gutenberg-editoren (standard WordPress-editor).
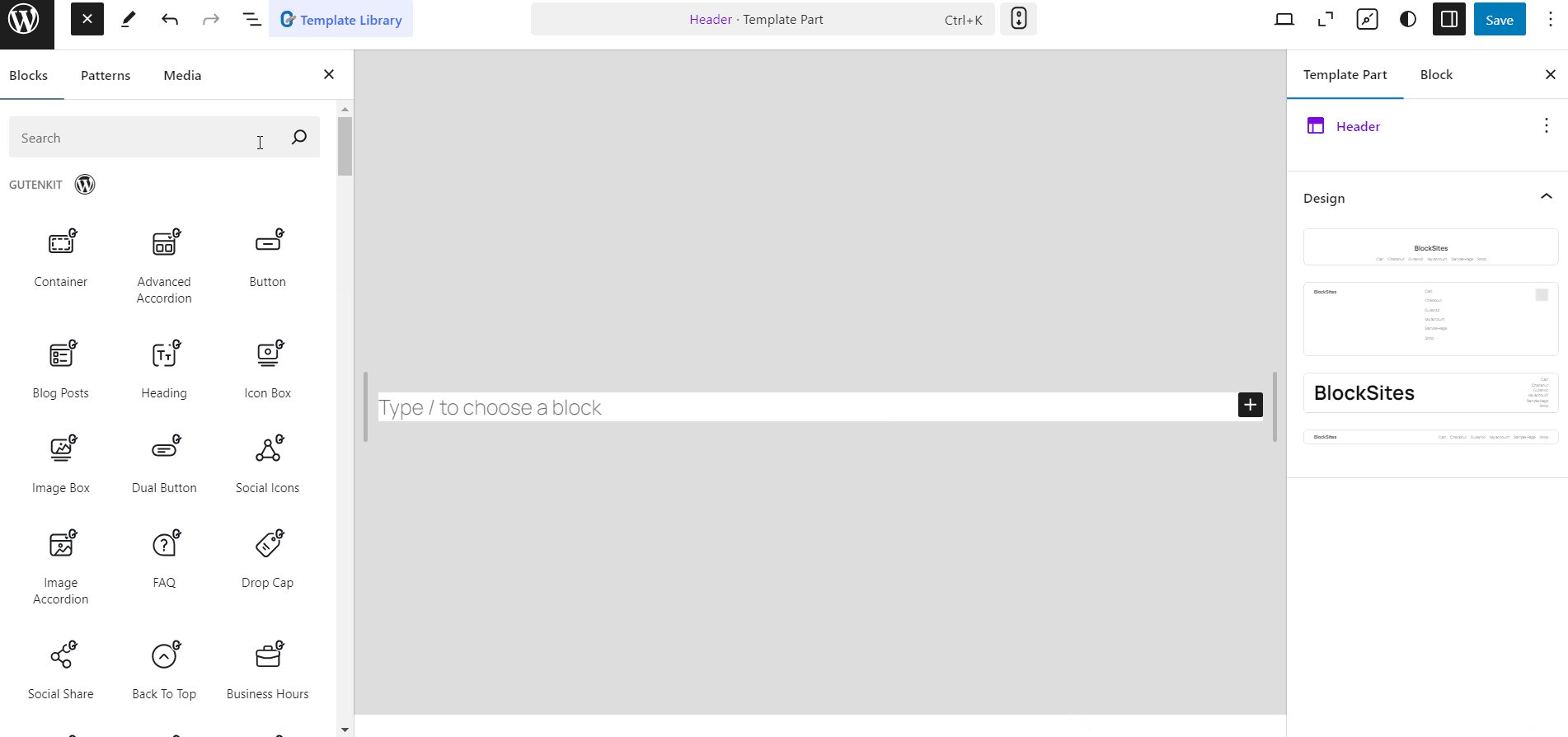
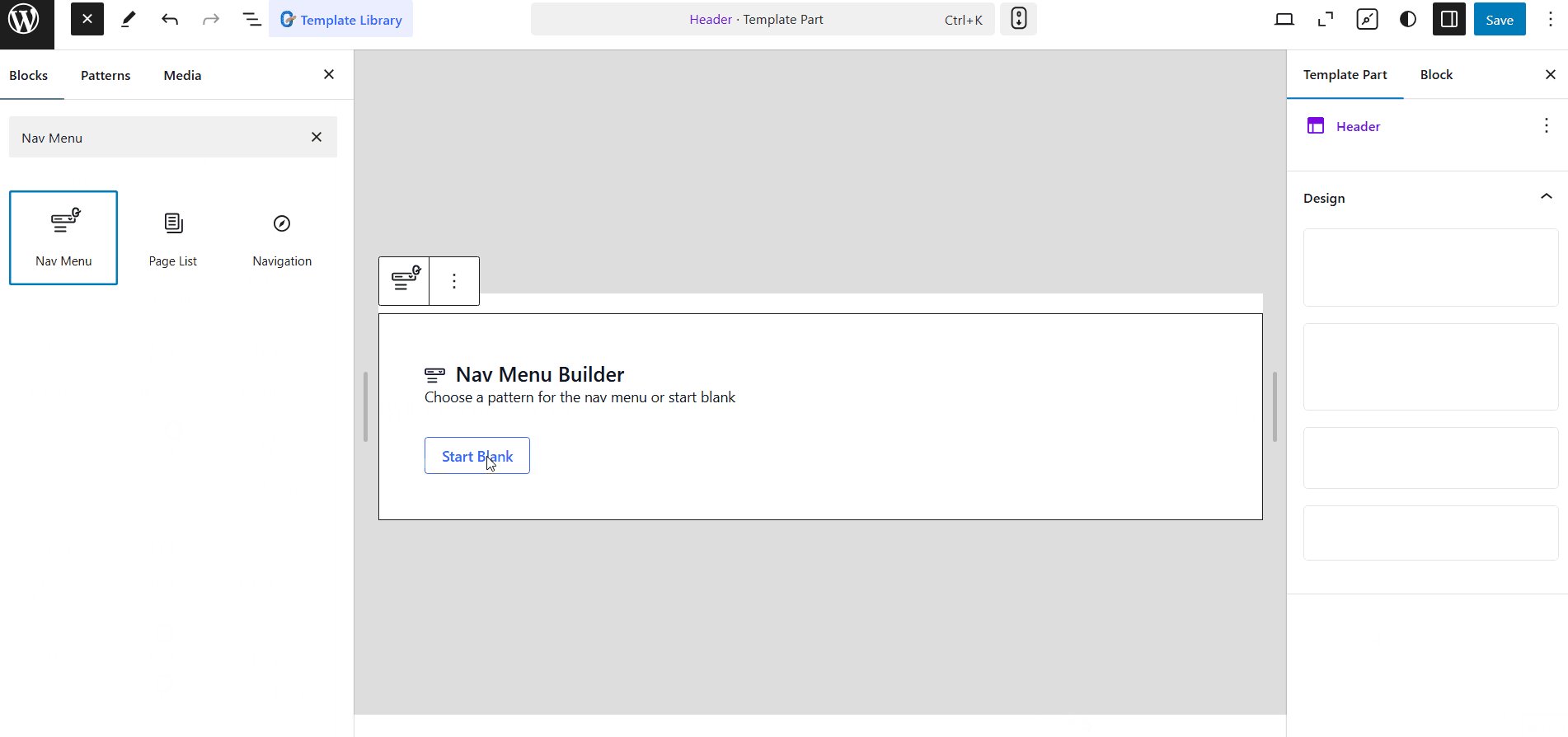
Find og vælg GutenKit i editoren Nav menu blok. Tilføj derefter navigationsmenuen til editorsektionen.

I den Nav menu blok, kan du tilføje menupunkter blot ved at klikke på ➕ (plus) ikonknappen, dvs Tilføj menu knap.
👉 Tilføjelse af en eksisterende side til navigationsmenuen
Når du klikker på knappen Tilføj menu, vises en liste over dit websteds eksisterende sider. Eller du kan også søge ved at skrive sidens navn eller URL i søgefeltet.

Desuden har du mulighed for at ændre Menu Label og Side URL fra sidebjælken og tilpassede sider til WordPress-navigationsmenuen.
For eksempel, mens jeg oprettede en menu, indså jeg pludselig, at jeg glemte at oprette siden "Min konto" på hjemmesiden.
Så typisk skulle jeg gå tilbage til dashboardet og oprette en ny side med navnet "Min konto". Gå derefter tilbage til editoren og tilføj denne side til navigationsmenuen.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" mulighed.
- Click on it and a a page will be created and as a draft på dit WordPress-websted.
Besides, this page will be added to the WordPress navigation menu.

Senere kan du redigere sidens indhold og udgive det til dit websted.
I næste trin kan du konfigurere, hvordan navigationsmenuen vises på din hjemmeside. Brug følgende GutenKit-indstillinger til at skræddersy menuens udseende:
- Menu Breakpoint: Mens du tilpasser menuen, kan du indstille menuens brudpunkt for tablet eller mobil eller tilføje et brugerdefineret brudpunkt.
- Scroll Lock til Offcanvas: Du kan anvende rullelåsen, når menuen vises som en offcanvas-menu.
- Begrund indhold: Du har flere muligheder for at retfærdiggøre menuindholdet som Start, Center, Slut osv.
- Juster elementer: Du kan også justere menuindholdet til højre, venstre eller centreret.

🟢 Indstillinger for mobilmenu
Med GutenKit-blokeditoren kan du separat konfigurere mobilmenuens udseende. Følgende indstillinger er tilgængelige for Nav Menu-blokken.
- Mobilmenu-logo
- Menu link
- Hamburger ikon

For at tilpasse GutenKit-navigationsmenuen i WordPress skal du flytte til Stilarter fanen i blokeditoren. Under stilfanen kan du tilpasse menuindpakningen, menupunkterne, hamburgeren og mobilmenulogoet.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Forudsætninger:
- WordPress Block theme. Example: Hej blokke or Twenty Twenty Five
- FSE-compatible block editor plugin: GutenKit Page Builder Blocks.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- Gå til Udseende > Editor.
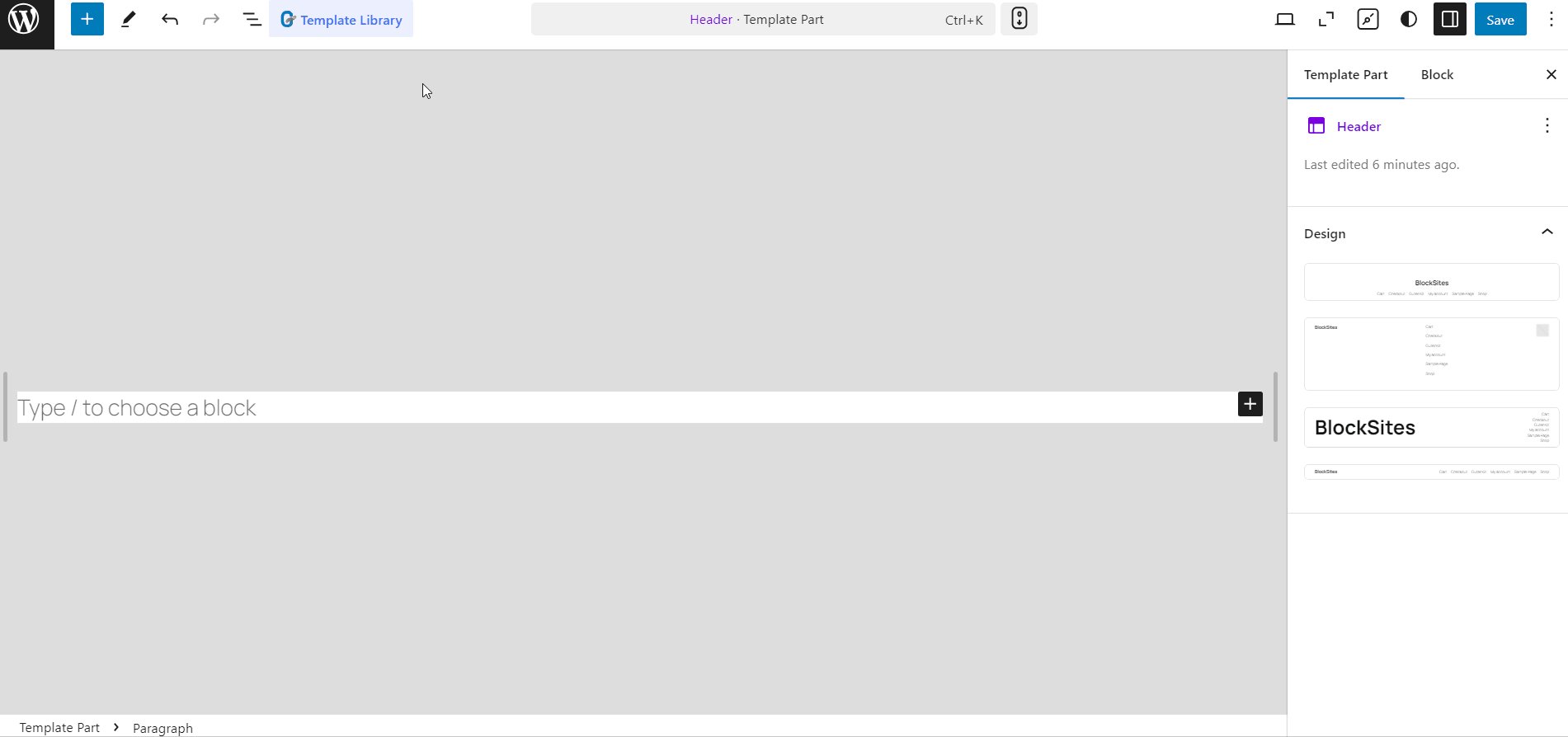
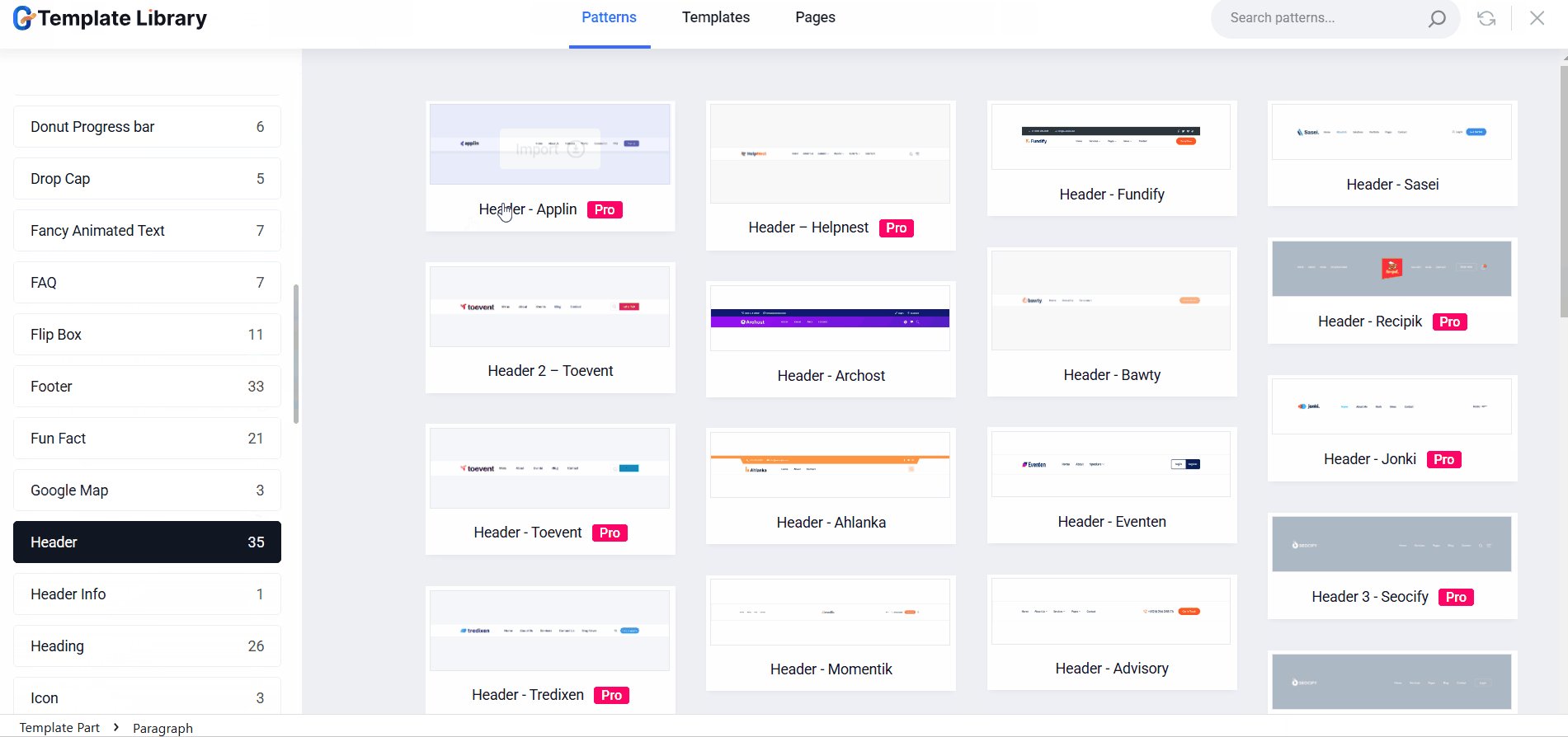
- On the editor’s navigation bar, select Mønstre.
- In the patterns, you will find Header patterns.
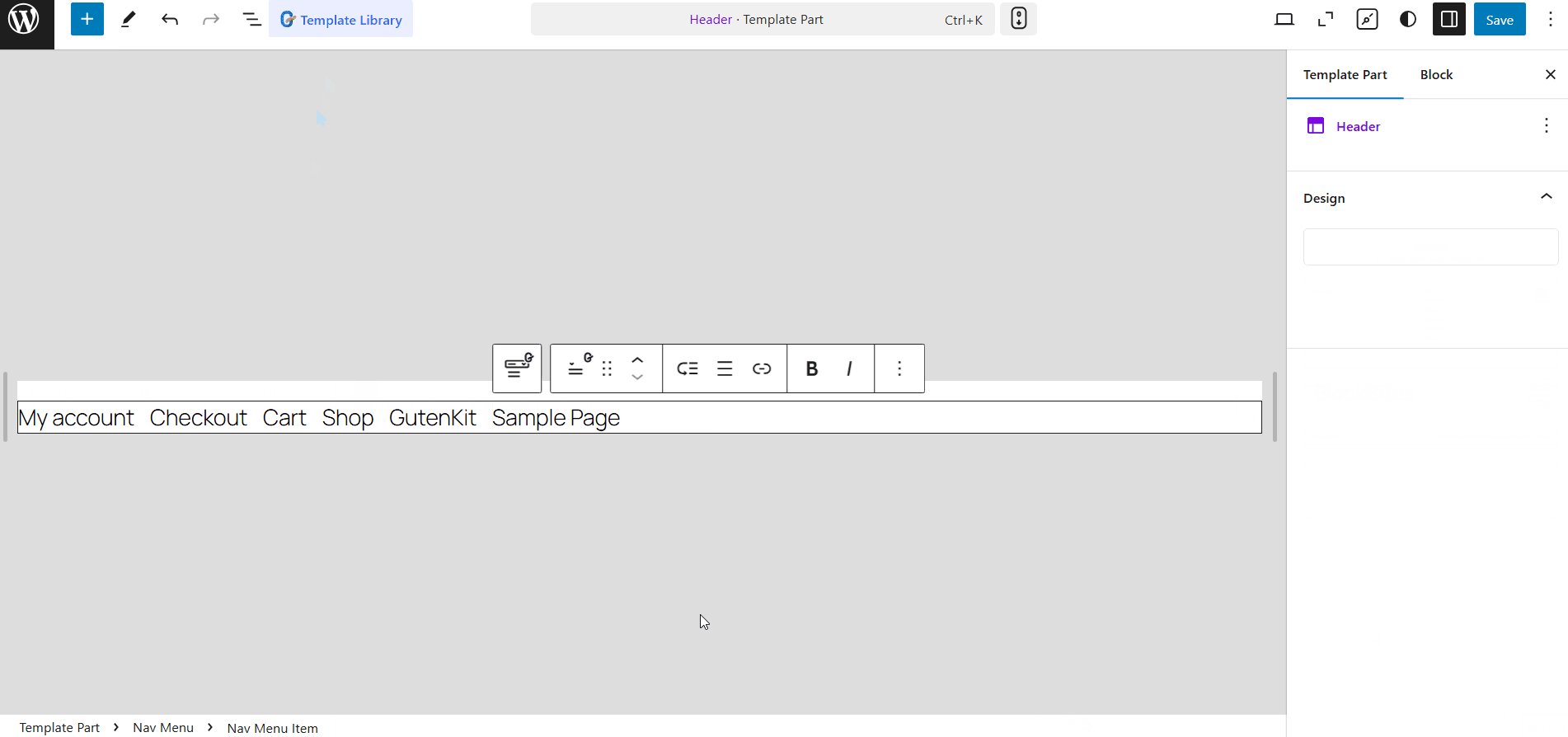
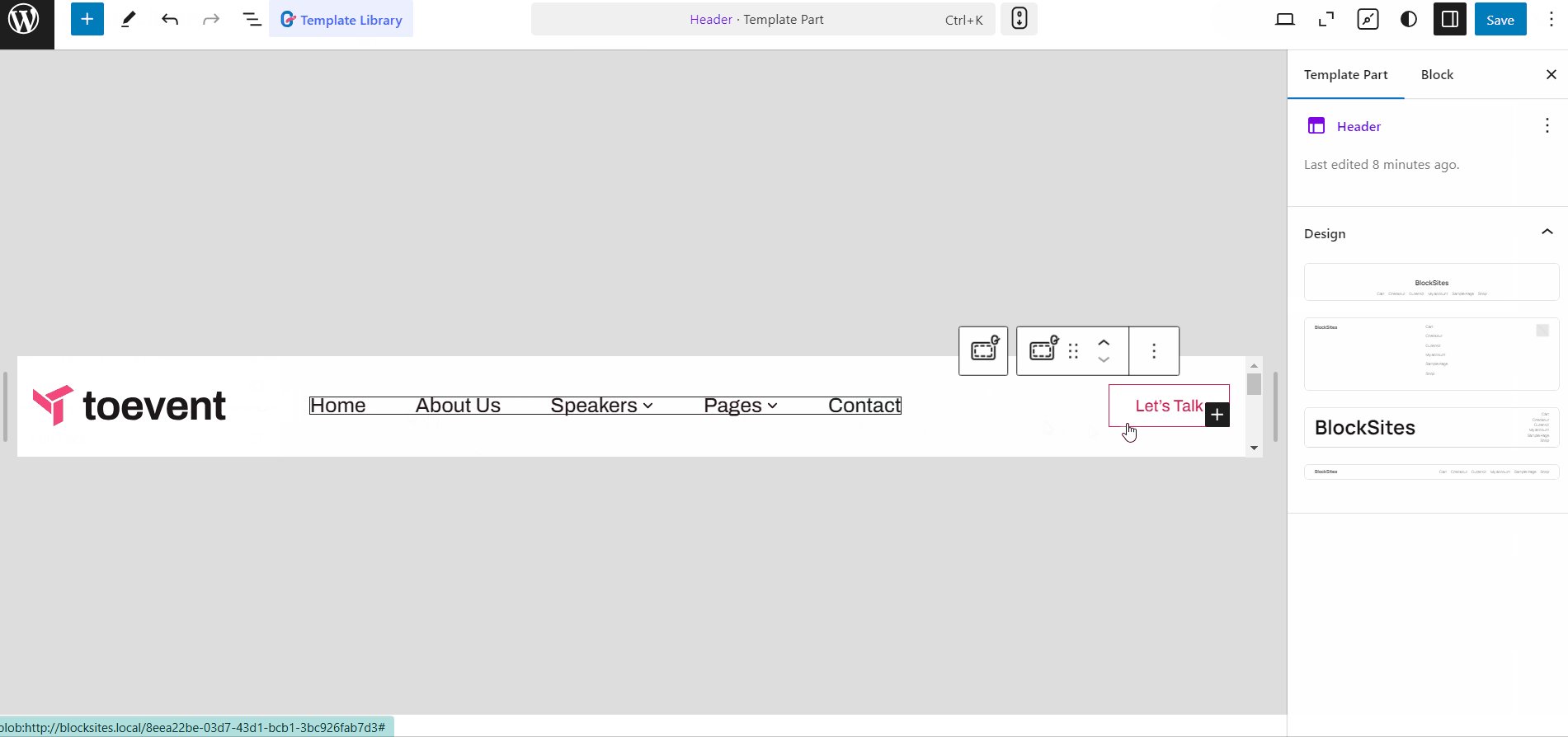
- Click on the ‘Header’ and you will be able to edit the site header.
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
Firstly, you can bring the GutenKit Nav Menublok into the editor. Then you can add menu items, configure the settings, og endelig customize the menu styles.

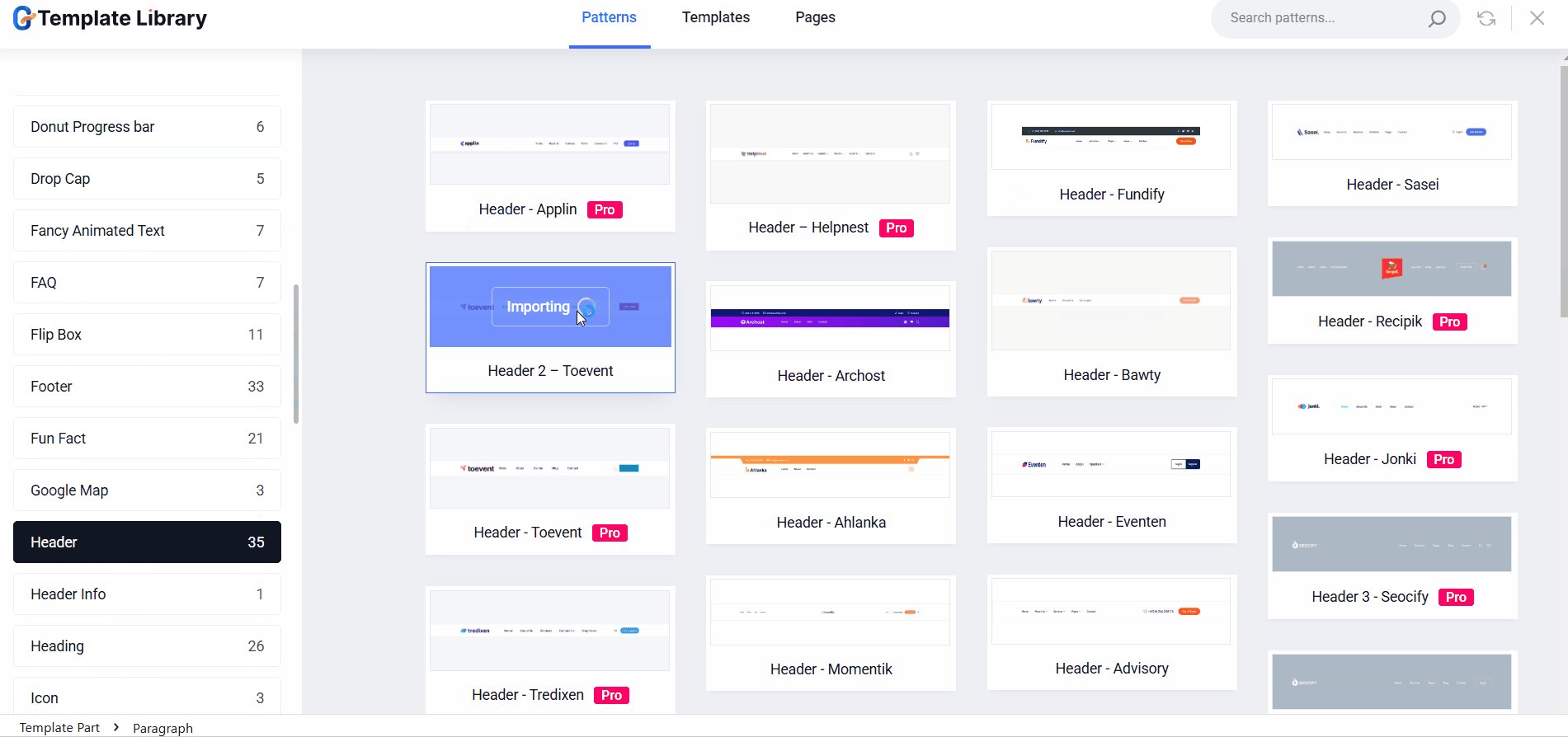
Alternatively, you can use the ready patterns fra GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Hvis du stadig bruger den klassiske editor, skal du tilføje WordPress-navigationsmenuen fra Udseende > Menuer fra dit dashboard. Sådan tilføjer du en ny menu:
- Trin 1: Gå til Udseende > Menuer.
- Trin 2: Gå ind i Menunavn.
- Trin 3: Vælg Vis placering.
- Trin 4: Klik på "Opret menu”-knappen.

Efter oprettelse af menuen kan du tilføje menupunkter fra sidebjælken.
- Trin 5: Tilføj derefter sider, indlæg, brugerdefinerede links og kategorier til menuen.
- Trin 6: Klik endelig på Gem menu knap.

Hvis du er Elementor-bruger, kan du nemt redigere og tilpasse WordPress-navigationsmenuer ved hjælp af ElementsKit.
Træk og slip i Elementor-editoren ElementsKit Nav Menu widget. Derefter kan du tilpasse menuindstillingerne, mobilmenuindstillingerne og menustilene.
#️⃣ Menuindstillinger
- Menuvalg: Når du vælger "Vælg menu", får du vist dit websteds aktuelle menuindstillinger.
- Vandret menujustering: Bestem, hvor du vil have din menu til at blive vist – valgmulighederne omfatter Venstre, Center, Højre og Justeret.
- Dropdown-adfærd: Vælg rullemenuer for at åbne på Hover eller Klik.
- Undermenuindikator: Tilpas ikonet, der ledsager forældremenuer og letter navigationen til undermenuerne. Hvis du bruger ElementsKits pro-version, finder du funktionen Dropdown Indicator Icon i stedet for "Undermenu Indicator" muligheden.

#️⃣ Mobilmenuindstillinger
- Mobilmenulogo: Tildel et logo specifikt til mobil visning.
- Menu link: Bevar standardlinket til hjemmesiden, eller angiv en brugerdefineret URL i det angivne felt. Ved at klikke på logoet vil brugerne ledes til det angivne link.
- Hamburger-ikon (valgfrit): Vælg et ikon fra biblioteket, eller upload din egen SVG.
- Undermenu Klik Område: Hvis menuen indeholder undermenuer, skal du udpege et ikon for nem navigation inden for disse områder.

#️⃣ Menustile
Tilpasning af menuindpakning: Her kan du finjustere aspekter såsom menuhøjde, baggrundsstil, polstring, bredde, kantradius, ikonafstand og mere.
Menupunkts styling: Tilpas udseendet af menupunkter med muligheder for baggrundsstil, farve, kantafstand, punktmargen og mere.
Undermenuelementtilpasning: I lighed med menupunkter kan du personliggøre undermenupunkter med forskellige stilindstillinger, der er tilgængelige i dette afsnit.
Undermenu Paneldesign: Udvid dette afsnit for at få adgang til et væld af tilpasningsmuligheder til at style undermenupanelet efter din smag.
Hamburger Ikon Styling: Udforsk forskellige stylingmuligheder for hamburgerikonet, inklusive farver, størrelser, positioner og yderligere funktioner.
Mobilmenu logotilpasning: Skræddersy mobilmenulogoet til dine præferencer ved hjælp af mulighederne i dette afsnit.

Og det er det! Med disse trin kan du nemt tilføje en navigationsmenu til dit WordPress-websted. Hvis du vil have mere information, skal du sørge for at tjekke dokumentation af ElementsKit Nav Menu widget til Elementor.
Desuden kan du også lave en mega menu i WordPress med ElementsKit. Den leveres med Mega Menu-widgetten til Elementor, der lader dig oprette multidimensionelle menuer med både lodret og horisontal orientering, hvilket gør webstedsnavigationen mere funktionel og brugervenlig. Bruger ElementsKit Mega Menu widget til Elementor, kan du nemt designe en WordPress mega menu med de menuer du har oprettet på dit WordPress dashborad.
For at lære, hvordan du opretter en megamenu i Elementor, kan du læse mega menu dokumentation eller se videoen for flere detaljer.
Afslutter
Ved at følge den trinvise vejledning, der er beskrevet i denne blog, besidder du nu viden til ubesværet at lave skræddersyede menuer skræddersyet til dit websteds behov. Husk at holde din menustruktur logisk, kortfattet og intuitiv for at sikre problemfri navigation for dine besøgende. Med WordPresss fleksibilitet og alsidighed er mulighederne for at skabe dynamiske og engagerende navigationsmenuer uendelige. Så dyk ned, eksperimenter og løft din hjemmesides navigation til nye højder!


Skriv et svar