Støder du på problemet med, at WordPress GIF ikke spiller? Måske har du uploadet en GIF på dit WordPress-websted og så fundet ud af, at den uploadede GIF på dit websted er statisk.
Det kan nogle gange ske på WordPress-websteder, men det gode er, at det har en vej ud. Problemet kan virke stort, men det har en enkel og nem løsning.
Her vil vi diskutere hvorfor din WordPress GIF ikke spiller og hvordan du kan løse dette problem.
Quick Overview
This guide will highlight the reasons and solutions of GIF not working in WordPress problem. Here are the solutions that you can adopt to solve WordPress animated GIF not playing issue:
✅ Insert from media library.
✅ Full-size image.
✅ Uninstall image optimizer.
Besides, you will also learn how to insert GIF in WordPress block editor and classic editor.
Hvordan tilføjer man GIF til WordPress?
Before touching on why WordPress GIF not working, let me show you how to add or insert GIF to your WordPress website in a nutshell.
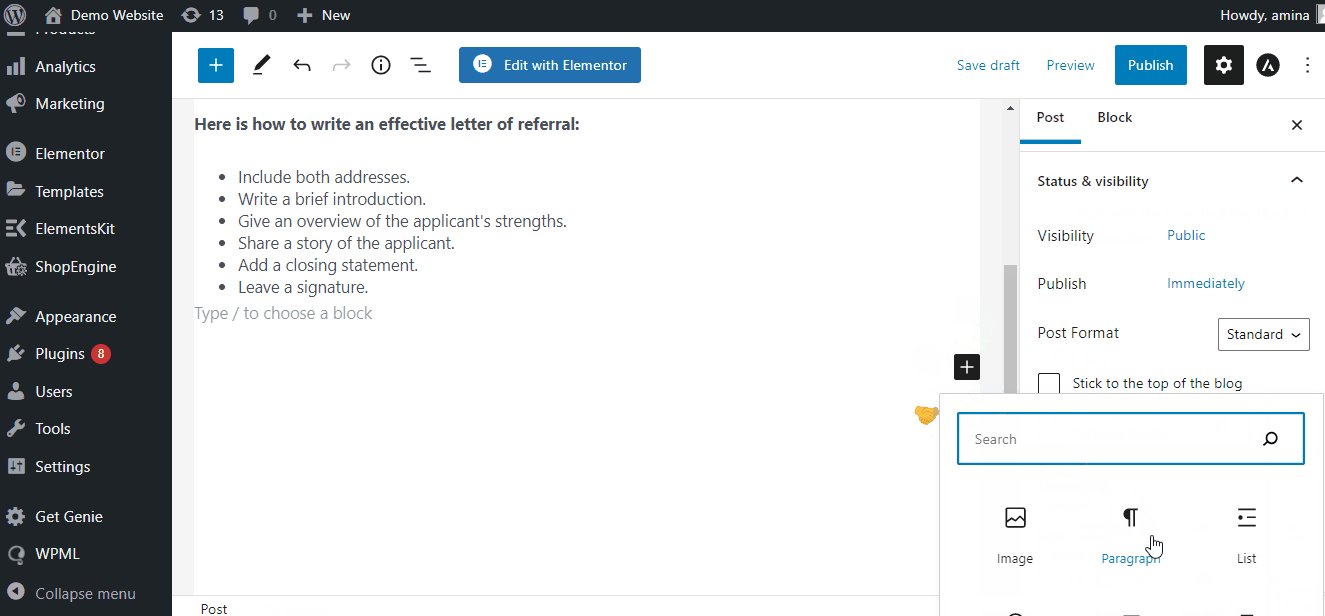
For Gutenberg -
- Tilføj en billedblok fra Gutenberg-editoren
- Tilføj din GIF - Upload, vælg fra mediebiblioteket, eller indsæt URL'en
- Se det på skærmen
Til klassisk redaktør —
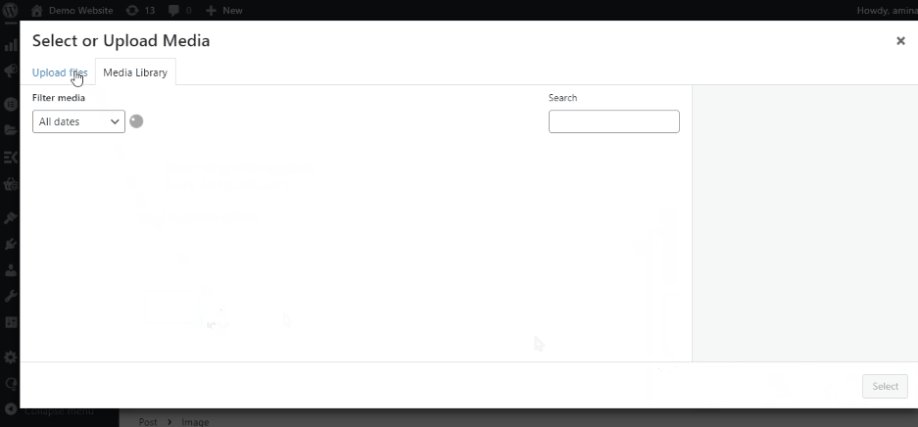
- Klik på knappen "Tilføj medie".
- Vælg "Upload filer"
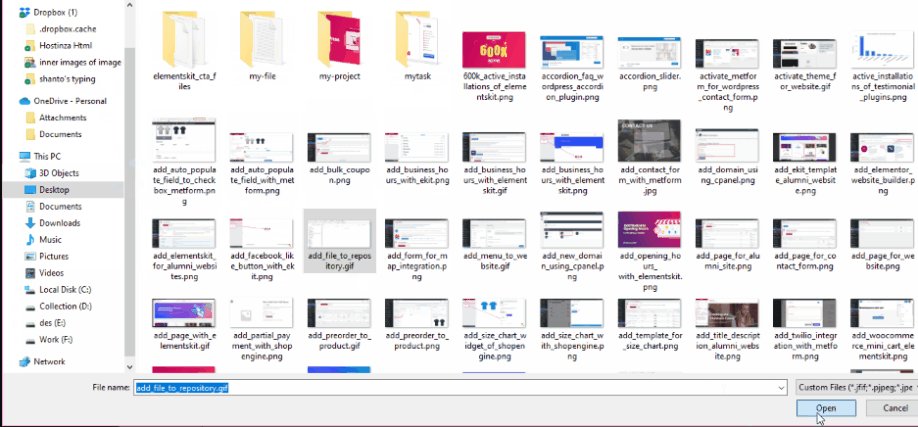
- Tryk på knappen "Vælg filer".
- Klik på "Åbn"-knappen efter at have foretaget valget
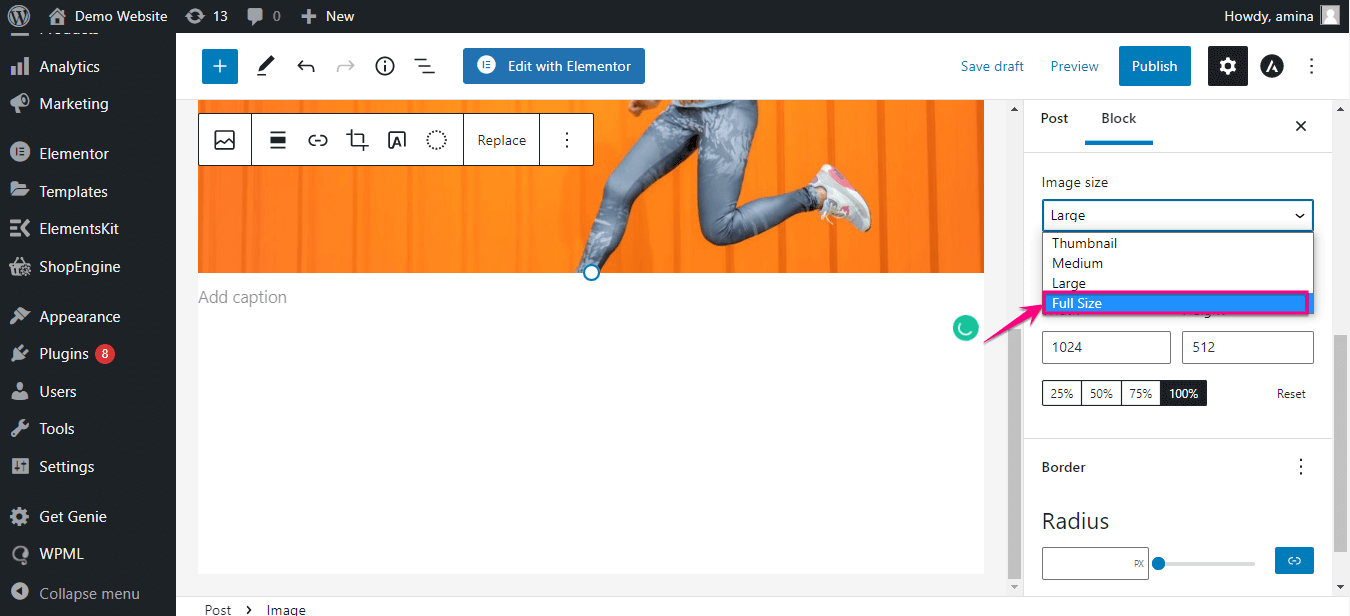
- Vælg "Fuld størrelse" på GIF'en
- Find GIF'en på skærmen
Sådan kan du så nemt tilføje GIF til dit Elementor- eller WordPress-websted.
Hvorfor virker GIF ikke i WordPress?
WordPress ændrer automatisk størrelsen på en GIF eller et billede, når det bliver uploadet. Hvis du f.eks upload en GIF i WordPress, det bliver ændret størrelse mens du tilføjer det til dit mediebibliotek. Også nogle temaer optimerer størrelsen af de uploadede billeder eller GIF'er på WordPress-webstedet. Igen, ved hjælp af en billedoptimeringsplugin kan også reducere størrelsen på din GIF.
Som et resultat uploader dine animerede WordPress GIF'er som statiske billeder. Derfor skaber det problemet med, at WordPress animerede GIF ikke virker.
Now how to get over this issue that destroys the purpose of uploading WordPress GIFs. If you are looking for solutions to fix this “WordPress animated GIF not playing” issue, keep reading then.

Løsninger til at rette op på "WordPress GIF'er spiller ikke"
Hvor problemet med "GIF ikke virker i WordPress" er ret hyppigt, er løsningen på det meget enkel. Du kan løse dette problem inden for få minutter fra dit WordPress-websted.
Gad vide, hvordan kan du løse Elementor GIF-problemet, der ikke virker? Bare gå gennem nedenstående tre løsninger og prøv dem på dit WordPress-websted:
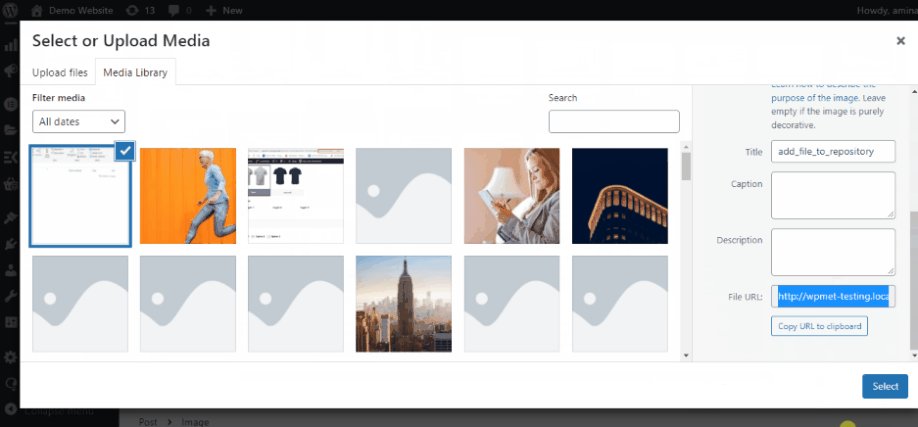
Upload GIF'er fra mediebiblioteket
Den tredje og sidste løsning på WordPress GIF-problemet, der ikke fungerer, er at uploade GIF via URL fra mediebiblioteket. Dette er en praktisk teknik til at få din WordPress hjemmeside GIF til at fungere.
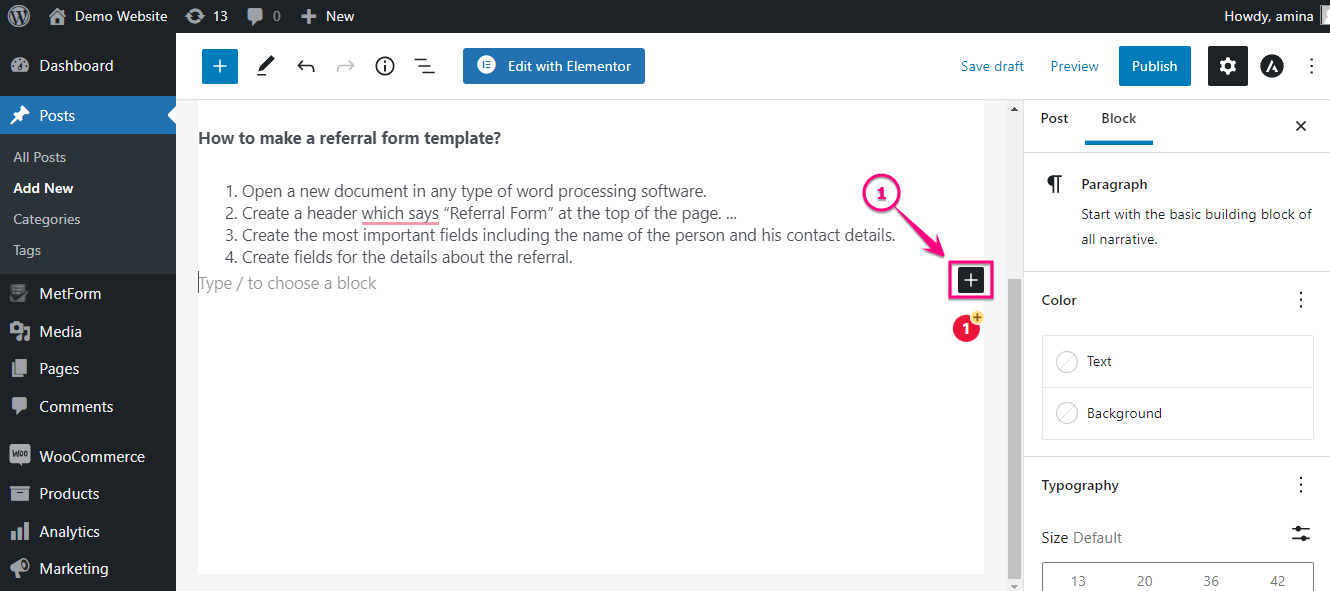
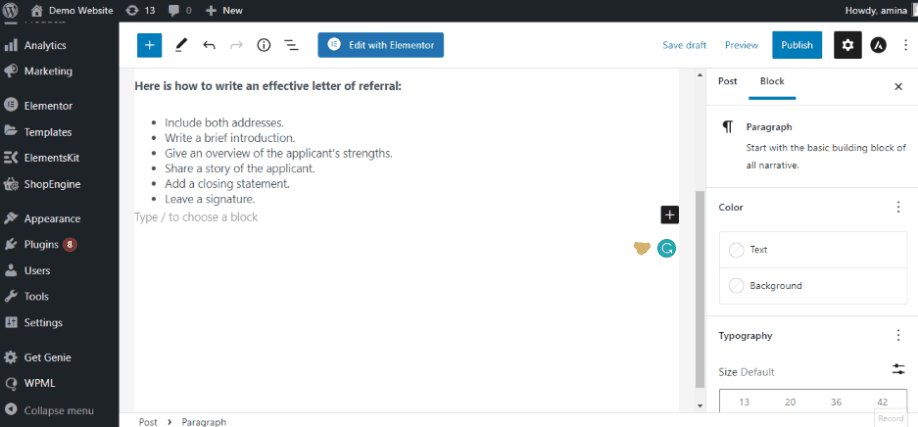
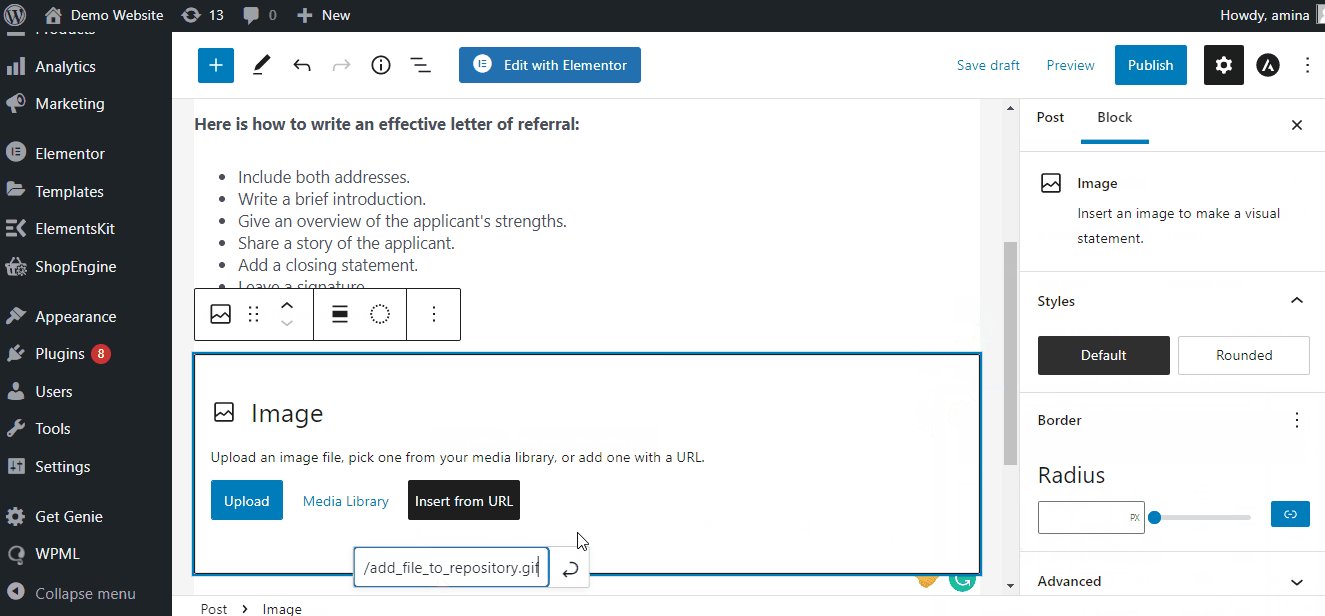
For at gøre det skal du gå til de sider eller indlæg, hvor du vil tilføje GIF'er. Vælg derefter billedblokken ved at klikke på plusikonet.

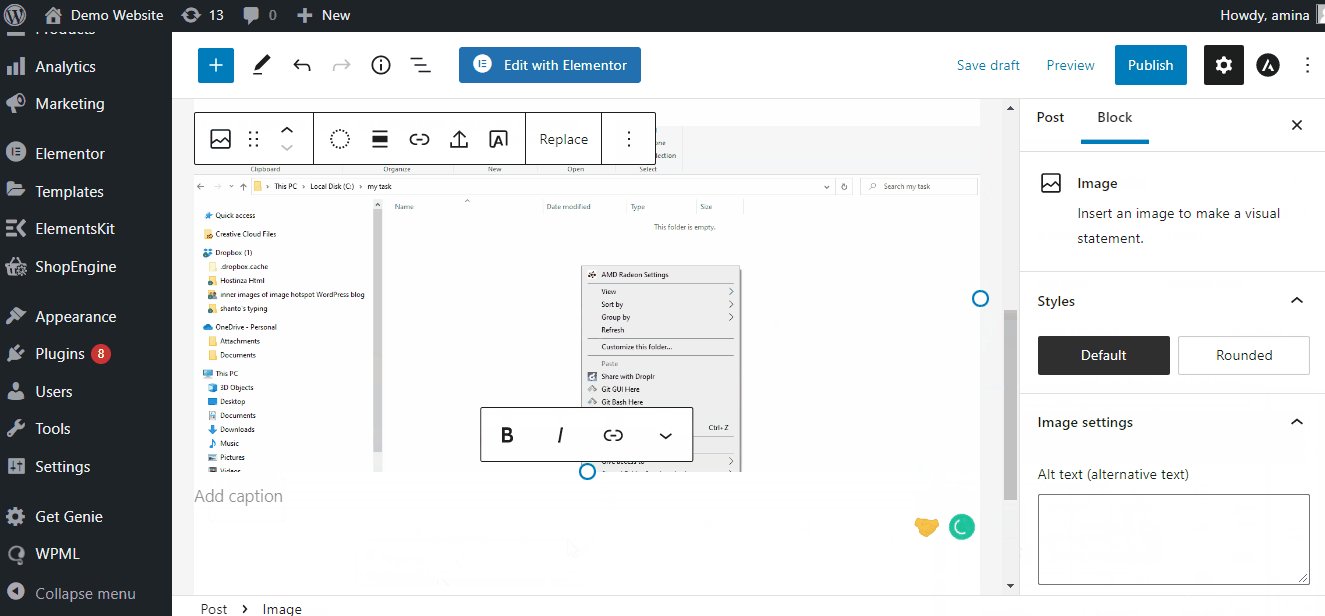
Vælg nu billedblokken og upload GIF'en fra din enhed. Kopier derefter URL'en på din uploadede GIF fra mediebiblioteket. Luk derefter fanen.

Klik til sidst på plusikonet og vælg billedblokken som før. Tryk derefter på knappen "Indsæt fra URL" og indsæt den URL, du har kopieret.
Brug et billede i fuld størrelse
Da WordPress ændrer størrelsen på de uploadede billeder og GIF'er, kan du undgå det ved at vælge den fulde størrelse for din GIF. For at løse problemet med WordPress eller Elementor GIF, der ikke fungerer, skal du gå til blokke af sider eller indlæg og derefter, vælg billedet "Fuld størrelse". efter upload af GIF på WordPress.

Dette vil uploade dine GIF'er til deres originale størrelser uden nogen optimering. Derfor forringes din GIF-kvalitet overhovedet ikke, og opslaget vil blive udført i henhold til den originale størrelse.
Fjern billedoptimeringspluginnet
Efter at have brugt billedet i fuld størrelse, kan du stadig stå over for et problem med WordPress GIF, der ikke spiller. Det er på grund af brugen af billedoptimeringsplugin på dit WordPress-websted.
No matter how many settings you perform to fix up not moving WordPress GIF issue, an image optimization plugin can upload the reduced size GIF on your site if it is not removed or the setting of image optimization is not disabled.
Derfor, for fuldstændig at rette fejlen i WordPress GIF, skal du deaktivere billedoptimeringsindstillingen, ellers skal du helt deaktivere det billedoptimeringsplugin fra dit websted.
Efter at have deaktiveret billedoptimeringspluginnet, vil størrelsen på din uploadede GIF være den samme som før, og du vil ikke stå over for problemet med WordPress GIF, der ikke spiller.
Vigtig note:
Din uploadede GIF fungerer ikke, hvis du vælger GIF'en direkte fra mediebiblioteket efter upload. Det fungerer kun, når du indsætter URL'en til GIF'en. Så følg den nøjagtige proces for at løse dit WordPress GIF, der ikke spiller problem.

Flere WordPress guide blogs:
1. Sådan fjerner du sidebjælken i WordPress (4 nemme trin).
2. Guide for nemt at opsætte iscenesættelsessted.
3. Sådan tilføjer du åbningstider til WordPress-webstedet.
4. Sådan fjerner du malware fra WordPress.
5. Måder at gendanne en hacket hjemmeside.
Slip af med WordPress GIF-afspilningsproblemet
Så du har uploadet et GIF-billede til dit WordPress-websted, og det ser statisk ud. Ingen problemer! Nu ved du, hvordan du animerer statiske WordPress GIF'er. Jeg har vist 3 forskellige metoder til at løse ulempen.
Prøv ovenstående tre nemme løsninger for at tilføje bevægelse til din statiske GIF, og den vil begynde at virke. Hvis du kun vil prøve én metode, vil jeg stærkt anbefale dig at gå efter den første, da jeg selv løste det statiske GIF-problem med denne metode flere gange.


Skriv et svar