Tilpasning af dine WooCommerce-sider kan virkelig forbedre din onlinebutiks ydeevne og shoppingoplevelse for dine kunder.
Og for en sund e-handelsoplevelse er hver side vigtig, uanset om det er butikken, produktet, vognen eller kassen. Hver enkelt spiller en nøglerolle i at holde dine kunder glade og drive disse altafgørende konverteringer.
I denne blog vil vi nedbryde processen med at tilpasse WooCommerce-sider i Elementor. Fremhæv de sider, du bør fokusere på, og viser dig, hvordan ShopEngine gør processen ubesværet.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
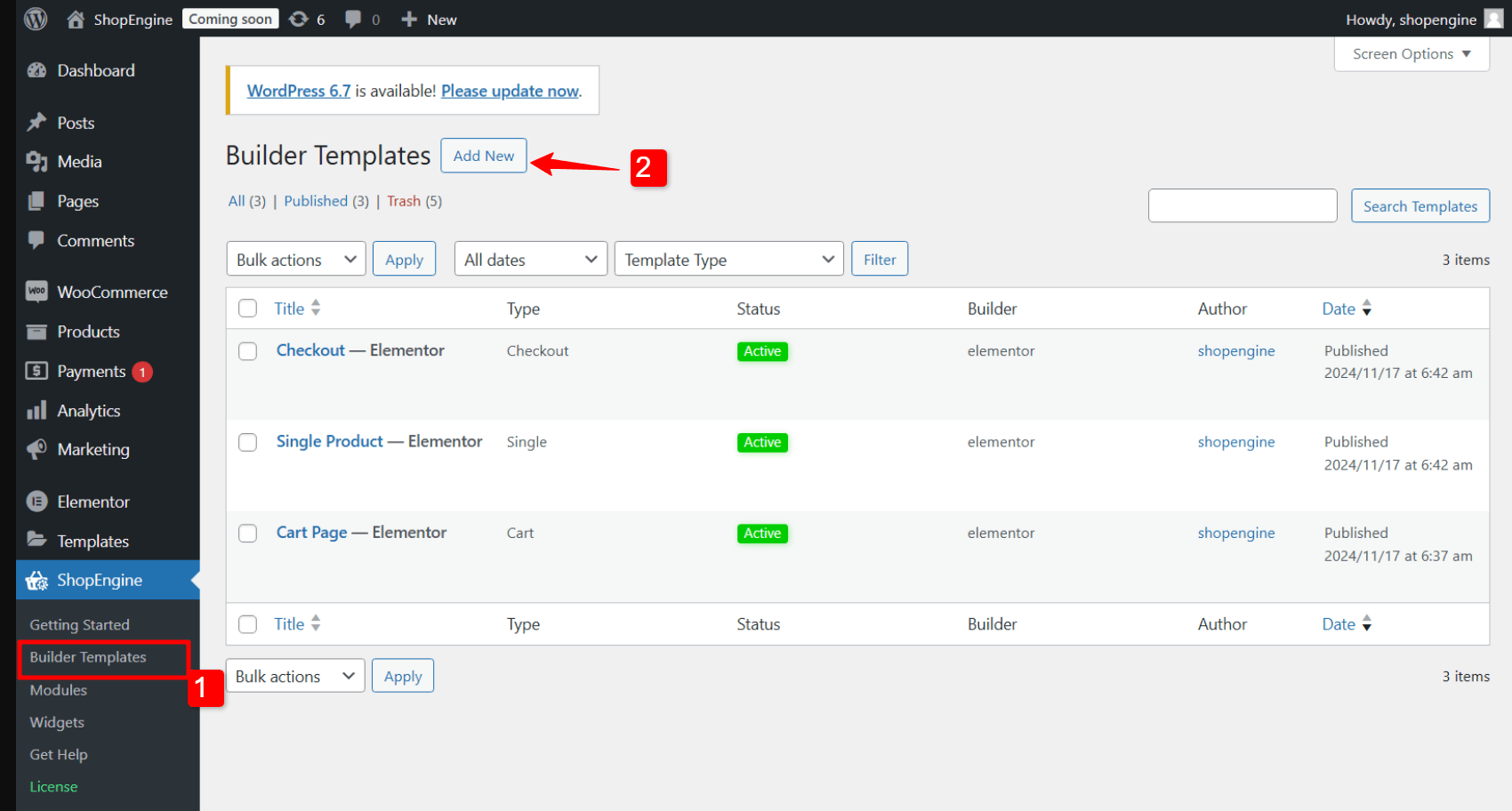
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Nøgle WooCommerce-sider at overveje til tilpasning
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Butiksside | Produktside |
| Indkøbskurv side | Checkout side |
| Tak side | Quick Checkout-side |
Fokus på disse sider sikrer, at din butik leverer en skræddersyet oplevelse, der driver engagement og salg.
Hvorfor skal du tilpasse WooCommerce-sider til din onlinebutik
Lad os tale om, hvorfor tilpasning af dine WooCommerce-sider ikke bare er en rart at have, men en væsentlig del af din butiks rejse og vækst. Her er en oversigt over, hvordan tilpasning af WooCommerce-sider kan hjælpe dig.
✅ Skab brand identitet
✅ Forbedre konverteringsraten
✅ Forbedre mobiloplevelsen
✅ Øge kundefastholdelsen
Ifølge statistikker, 50% af forbrugere foretrækker de mærker, de genkender. Så med tilpassede WooCommerce-sider kan du oprette en genkendelig brand identitet til din webshop.
I 2023 blev frekvensen for opgivelse af vognen steg op til 70% globalt. Men med et tilpasset layout kan du forenkle kasseprocessen. Dette kan reducere antallet af afbrudte vogne betydeligt for dit websted. I sidste ende at forbedre omregningskurs.
Og for mobil lydhørhed, dominerer mobilhandel nu e-handelssalget i 2024, hvilket gør et responsivt design ikke til forhandling. Så ved at tilpasse dine WooCommerce-sider sikrer du, at de ser flotte ud og fungerer fejlfrit på tværs af alle enheder.
Sæt alt dette sammen, og du har formlen for højere kundefastholdelse. Når din butik tilbyder en personlig, mobilvenlig shoppingoplevelse understøttet af en stærk brandidentitet, er det mere sandsynligt, at dine kunder vender tilbage og bliver ved med at købe.
⭐️ Read top SEO plugins for your WooCommerce site.
Sådan tilpasser du WooCommerce-sider med ShopEngine
Den nemmeste måde at tilpasse WooCommerce-siderne på er at bruge et WordPress-plugin. I denne forbindelse kan du vælge ShopEngine - en komplet WooCommerce-løsning, der er kompatibel med Elementor.
Dette giver dig mulighed for at bygge et fuldt tilpasseligt WooCommerce-websted med lynhurtig indlæsningshastighed og avancerede funktioner, herunder produktsammenligning, variationsprøver, hurtig udtjekning, forudbestilling og mere.
Lad os dykke ned i, hvordan du kan tilpasse WooCommerce-sider for at levere en smidig shoppingoplevelse for dine kunder.
👉 Rediger WooCommerce butiksside
WooCommerce butikssiden er ofte det første kontaktpunkt mellem kunder og din butik, hvilket gør det vigtigt at tilpasse den for maksimal effekt. En veldesignet butiksside forbedrer navigationen, fremhæver dine bedste produkter og opfordrer til køb. Fortsæt med følgende trin for at oprette og tilpasse WooCommerce-butikssiden.
Trin 1: Opret en skabelon til en butiksside
Du kan designe en butiksside med ShopEngines Builder-skabeloner. Gå til ShopEngine > Builder skabeloner og klik på Tilføj ny knap.

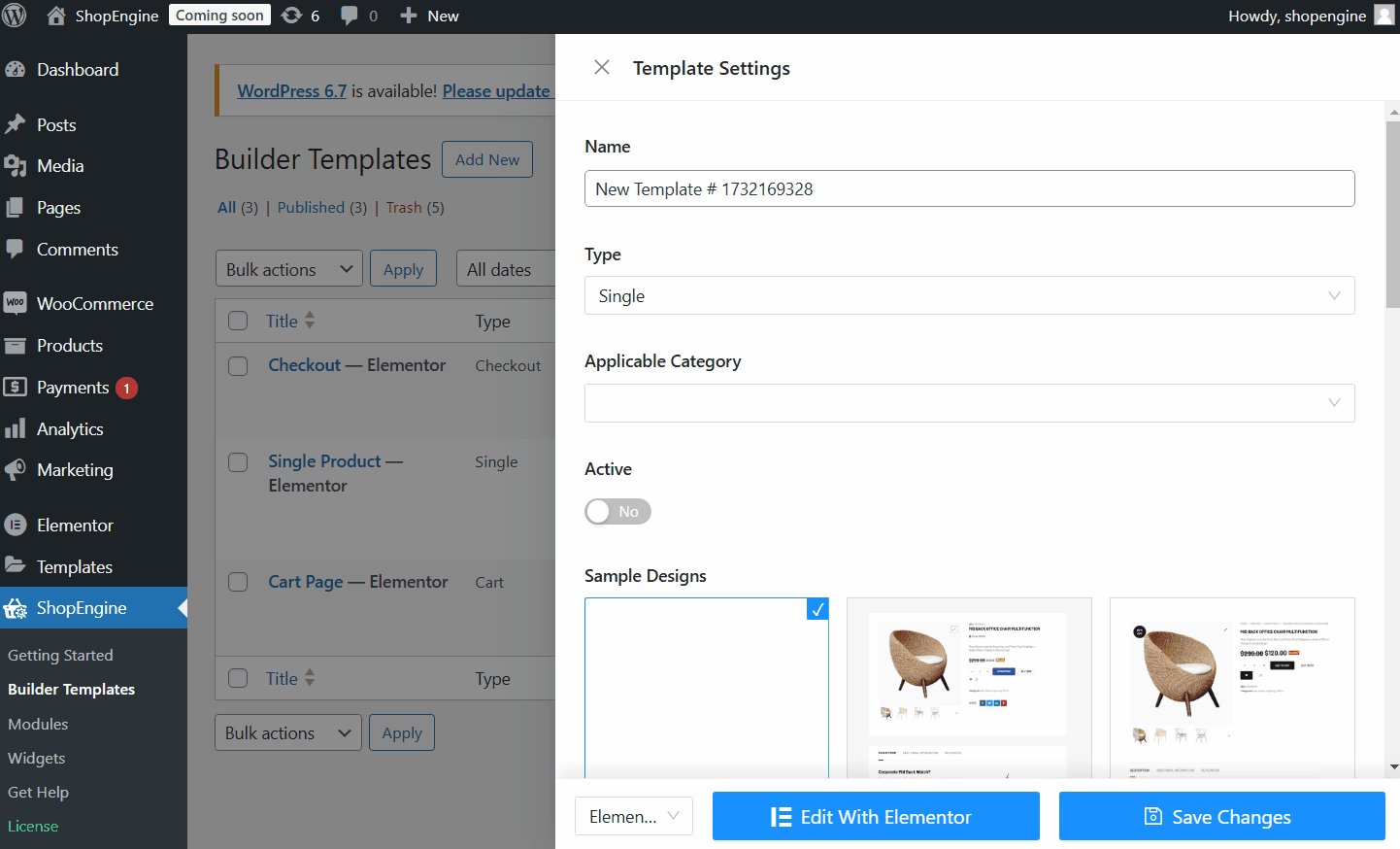
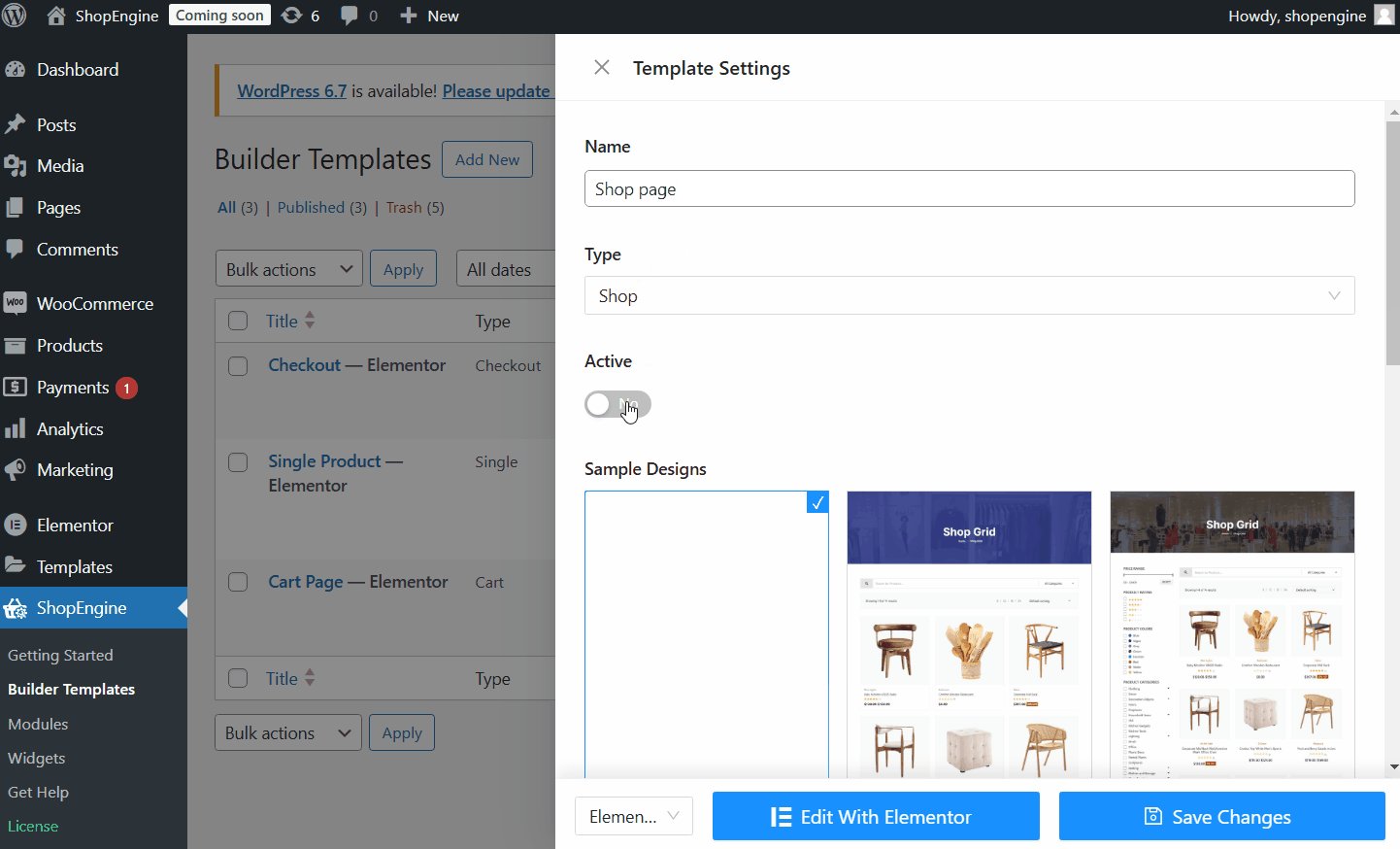
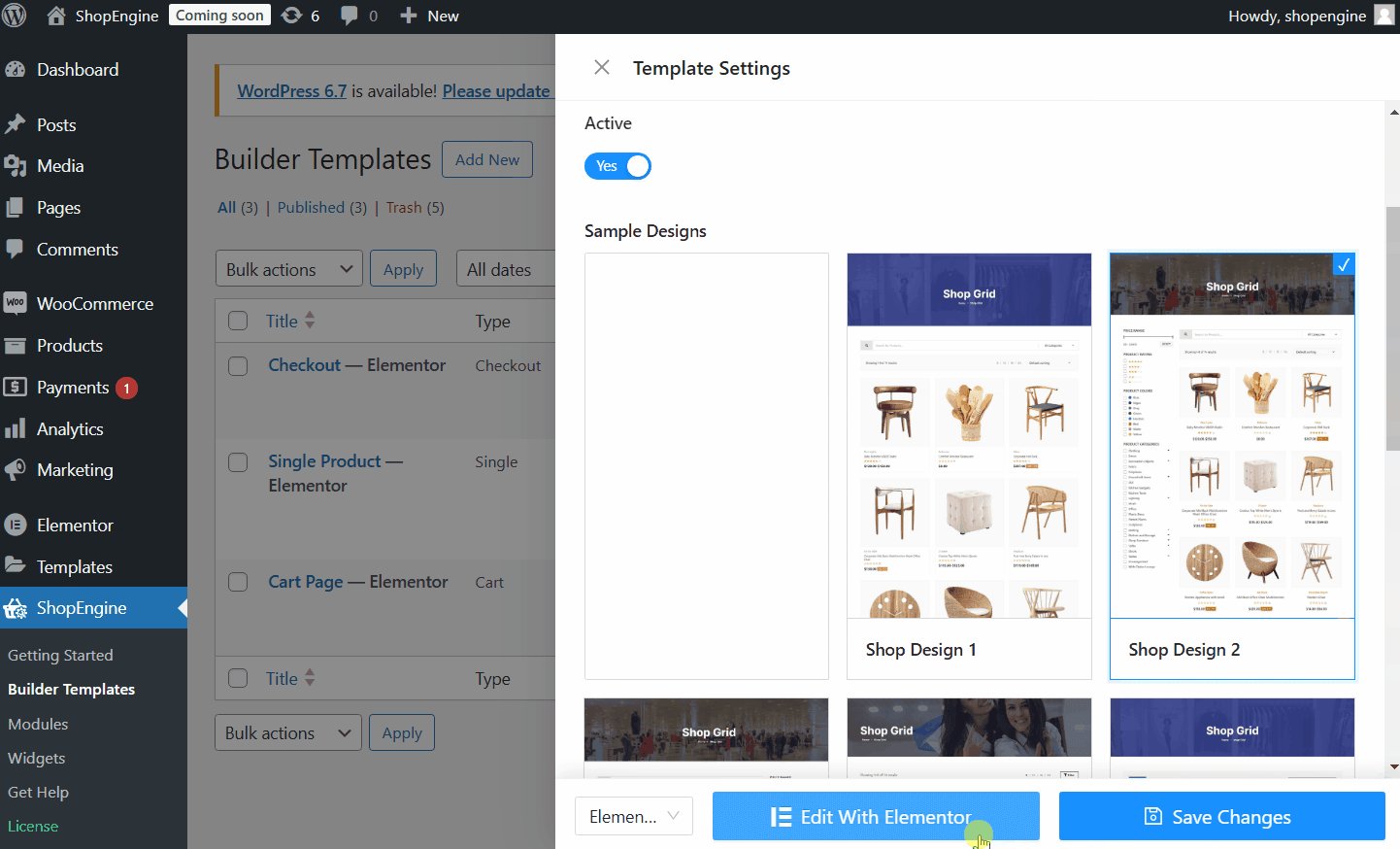
Derefter i skabelonindstillingerne:
- Navn: Indstil navnet på skabelonen (f.eks. butiksside).
- Type: Indstil skabelontypen til "Shop".
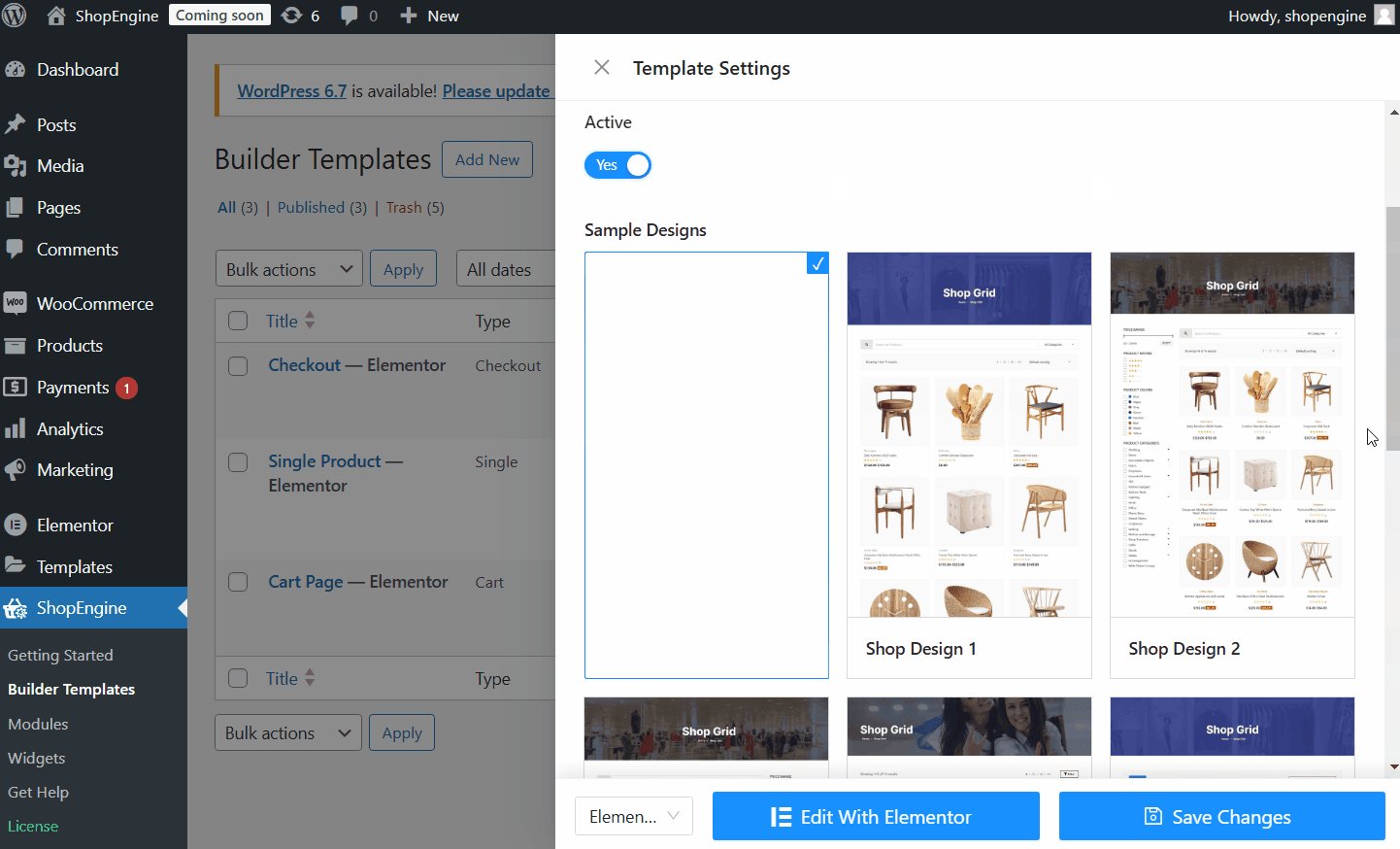
- Aktiv: Skift knappen til "Ja" for at aktivere skabelonen.
- Eksempel design: Du kan enten vælge præ-designede skabeloner fra ShopEngine eller starte tom.
- Klik nu videre Rediger med Elementor for at tilpasse butikssiden.

Derefter vil du finde dig selv i Elementor-editoren, hvor du kan tilpasse WooCommerce-shop-siden til din online shop.
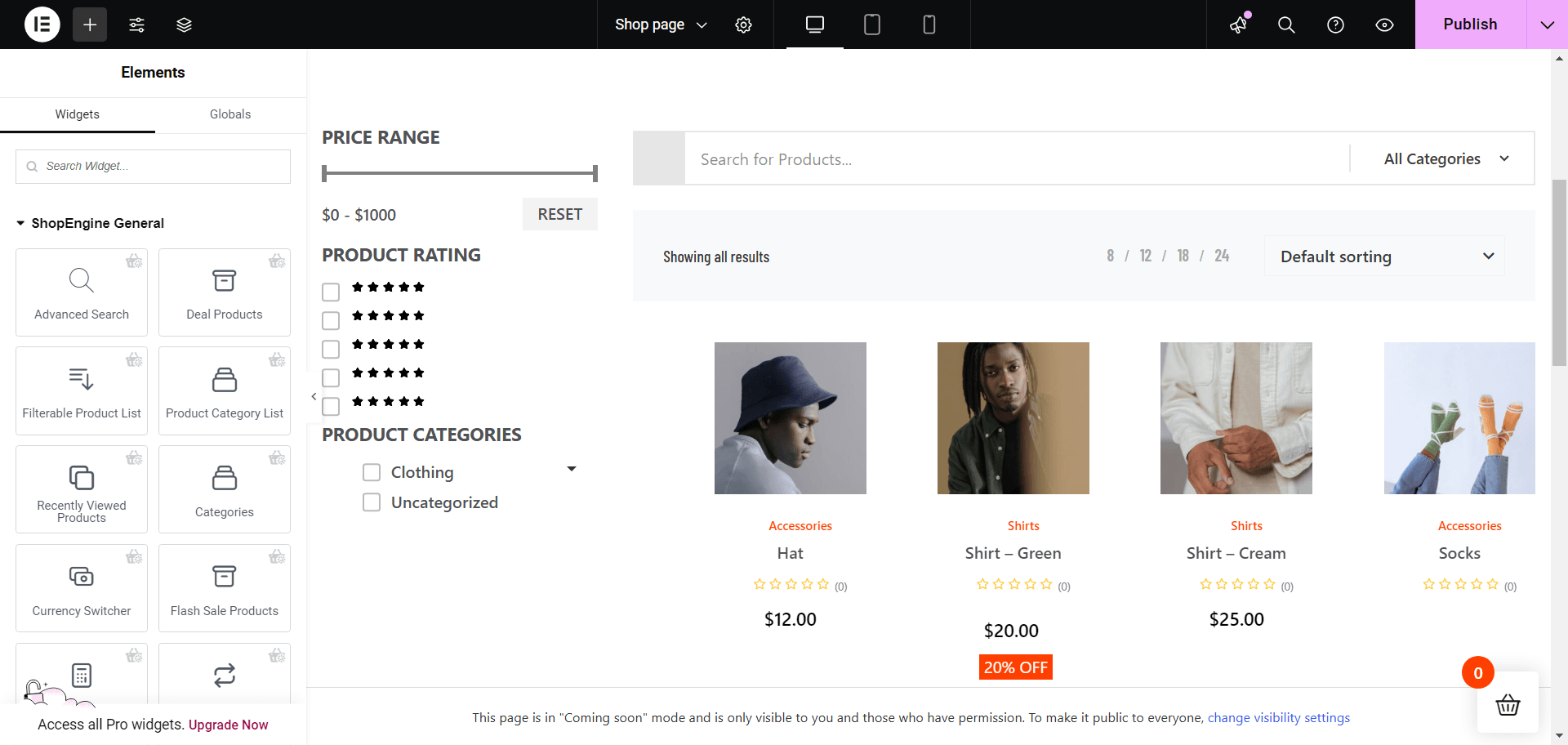
Trin 2: Tilpas WooCommerce butikssideskabelon
I Elementor kan du tilpasse følgende sektioner af din hjemmesides butiksside.
- Titel: Rediger HTML-tag, justering, farve og typografi.
- Sidefilter: Du kan tilpasse lister, typografi, afstand, justering, farve og aktiv farve.
- Produktarkiv: Rediger layout med layoutindstillinger, produkter pr. række og rækker pr. side.
Du kan også tilpasse produktbilledet, kategorier, titel, pris, beskrivelse, bedømmelse, flash-salgsmærker og så videre.

Vil du vide mere om tilpasningen af butikssiden?
👉 Tilpas WooCommerce-produktsiden
Produktsiden er hjertet i din WooCommerce-butik, hvor kunderne træffer deres købsbeslutninger. Tilpasning af denne side forbedrer dens evne til at fremvise dine produkter effektivt og øge konverteringer.
Følg disse trin for at bygge og redigere din WooCommerce-butikside.
Trin 1: Opret en enkelt produktsideskabelon
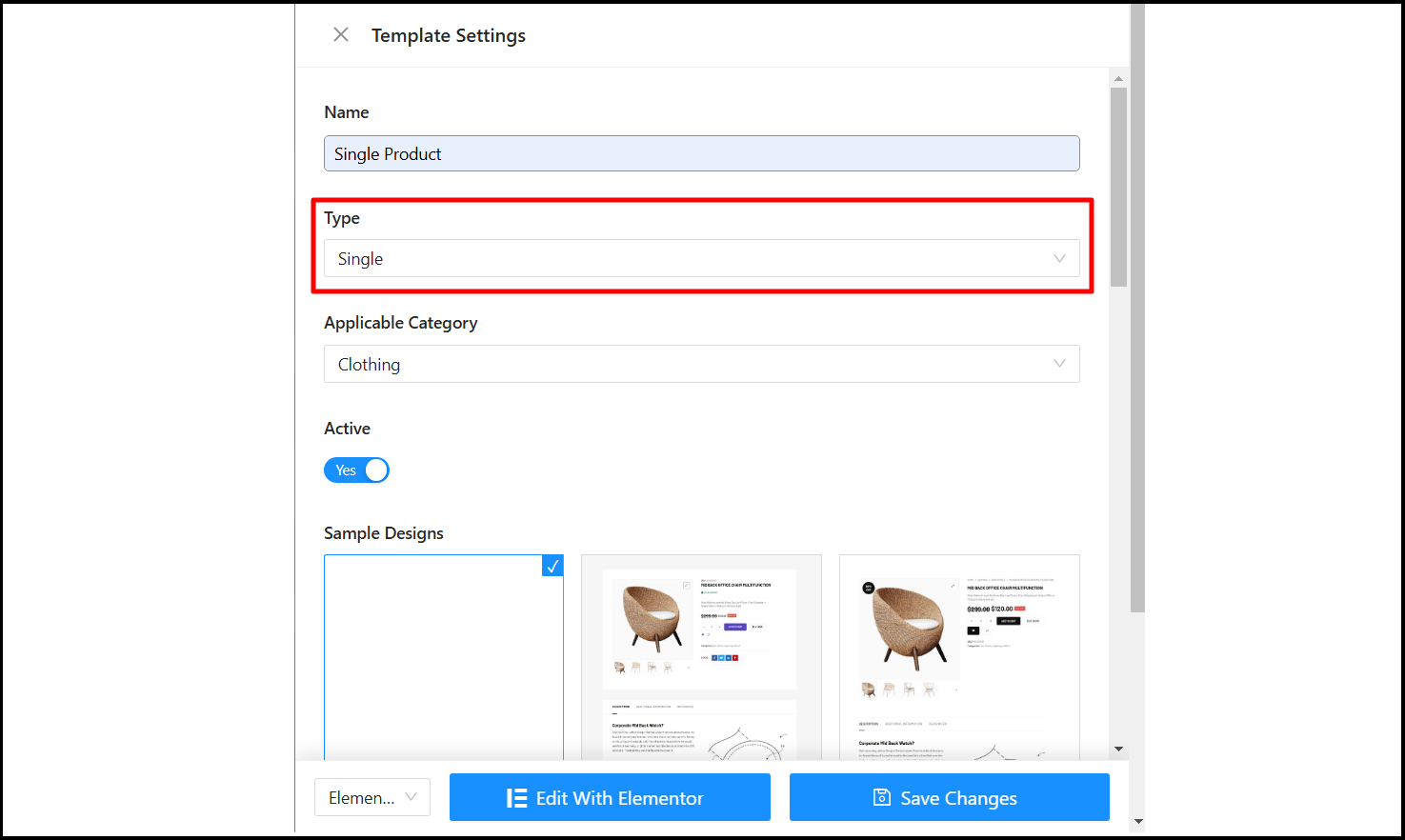
Ligesom butikssiden kan du på samme måde oprette en produktsideskabelon. Bare i dette tilfælde skal du vælge Type som Enkelt.
Gå til ShopEngine > Builder skabeloner og klik på Tilføj ny knap.
Derefter i skabelonindstillingerne:
- Navn: Indstil navnet på skabelonen (f.eks. Enkelt produkt).
- Type: Indstil skabelontypen til "Enkelt”.
- Aktiv: Skift knappen til "Ja" for at aktivere skabelonen.
- Eksempeldesign: Du kan enten vælge præ-designede skabeloner fra ShopEngine eller starte tom.
- Klik nu videre Rediger med Elementor for at tilpasse butikssiden.

Dernæst lander du i Elementor-editoren, hvor du kan begynde at tilpasse WooCommerce-butikssiden, så den passer perfekt til din onlinebutiks stil.
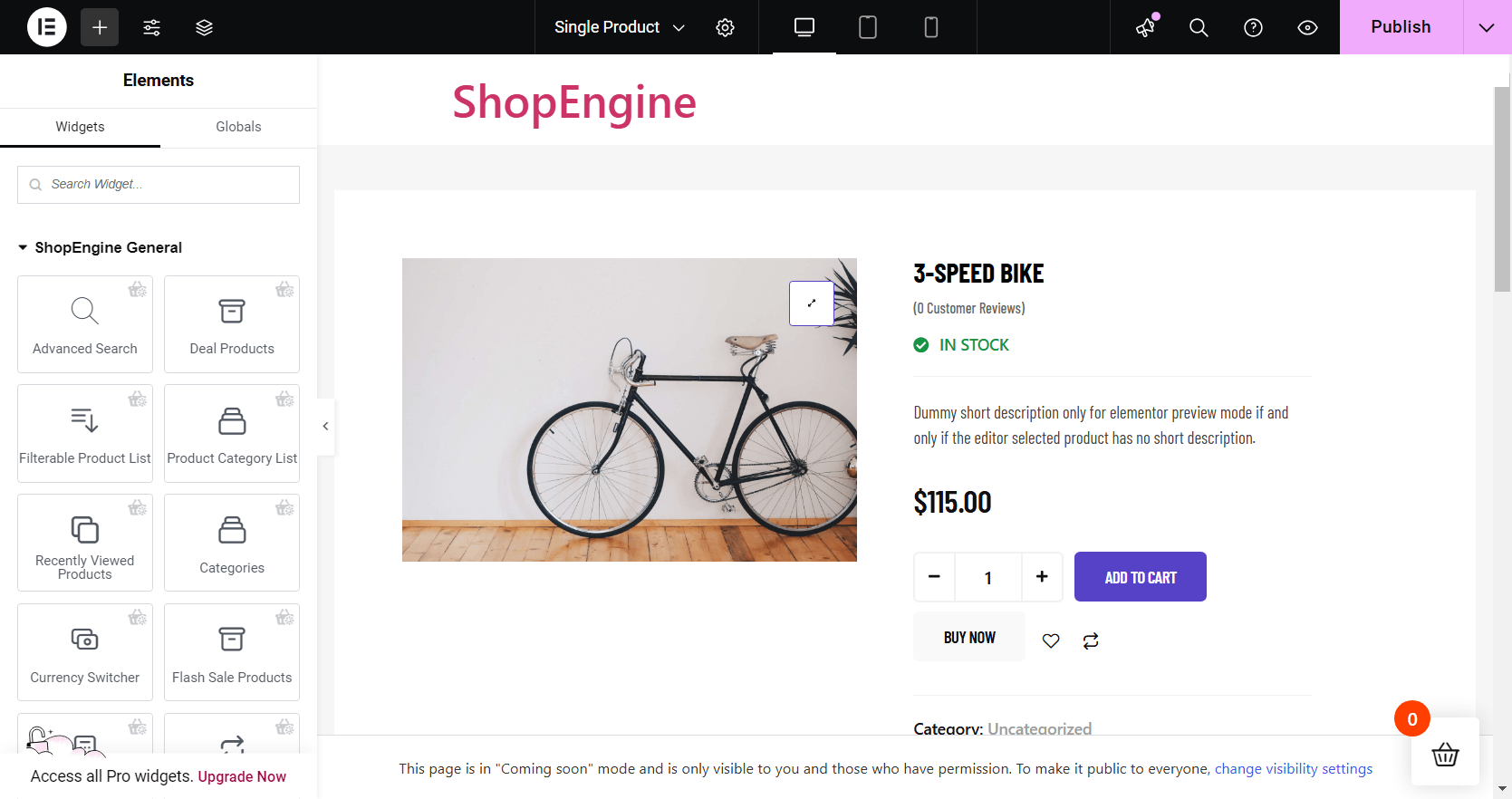
Trin 2: Rediger WooCommerce produktsideskabelon
Med Elementor har du magten til at tilpasse forskellige sektioner af produktsiden. Lad mig guide dig igennem, hvad du kan justere og lave til dit eget.
- Produktpris: Tilpas justeringen, farverne, produktmærket og typografien.
- Produkttitel: Indstil HTML-tagget, og skift titelfarve, typografi og justering.
- Produkt beskrivelse: Tilføj en beskrivelse af produktet for at tilføje detaljerede oplysninger.
- Brødkrummer: Brug brødkrummer til nem navigation og tilpas farve, typografi og ikonstile.
- Tilføj til kurv-knap: Vis ordremængden, lageroplysninger, variationer og tilpas knapstile.
- Produktbedømmelse: Vis produktbedømmelser og anmeldelser for at skabe tillid blandt de besøgende.
- Produkt Meta: Du kan også vise produktmetaoplysninger som SKU, kategorier og tags.
- Produkt yderligere information: Tilføj yderligere information om produktet for at gøre produktet mere attraktivt for kunden.
- Mersalg af produkter: Foreslå flere produkter for at inspirere dine kunder til at købe flere produkter fra din butik.

Med detaljer på Sådan tilpasser du en enkelt WooCommerce-produktside uden kodning du kan designe en tilpasset WooCommerce produktside, der tiltrækker kunder til at købe produkterne fra din hjemmeside.
👉 Rediger WooCommerce-vognsiden
WooCommerce-vognsiden er, hvor kunderne gennemgår deres valgte varer, før de går videre til kassen. En tilpasset indkøbsvognsside er afgørende for at forbedre brugeroplevelsen, reducere antallet af afbrydelser i kurven og øge antallet af konverteringer.
Trin 1: Opret en vognsideskabelon
Trinnene til at oprette en WooCommerce-vognsideskabelon ligner de foregående. Denne gang skal du vælge skabelontypen til Vogn.
Gå til ShopEngine > Builder skabeloner og klik på Tilføj ny knap.
Derefter i skabelonindstillingerne:
- Navn: Indstil navnet på skabelonen (f.eks. Enkelt produkt).
- Type: Indstil skabelontypen til "Vogn”.
- Aktiv: Skift knappen til "Ja" for at aktivere skabelonen.
- Eksempeldesign: Du kan enten vælge præ-designede skabeloner fra ShopEngine eller starte tom.
- Klik nu videre Rediger med Elementor for at tilpasse butikssiden.
Nu er du i Elementor-editoren, klar til at tilpasse WooCommerce-vognsiden til din onlinebutik.
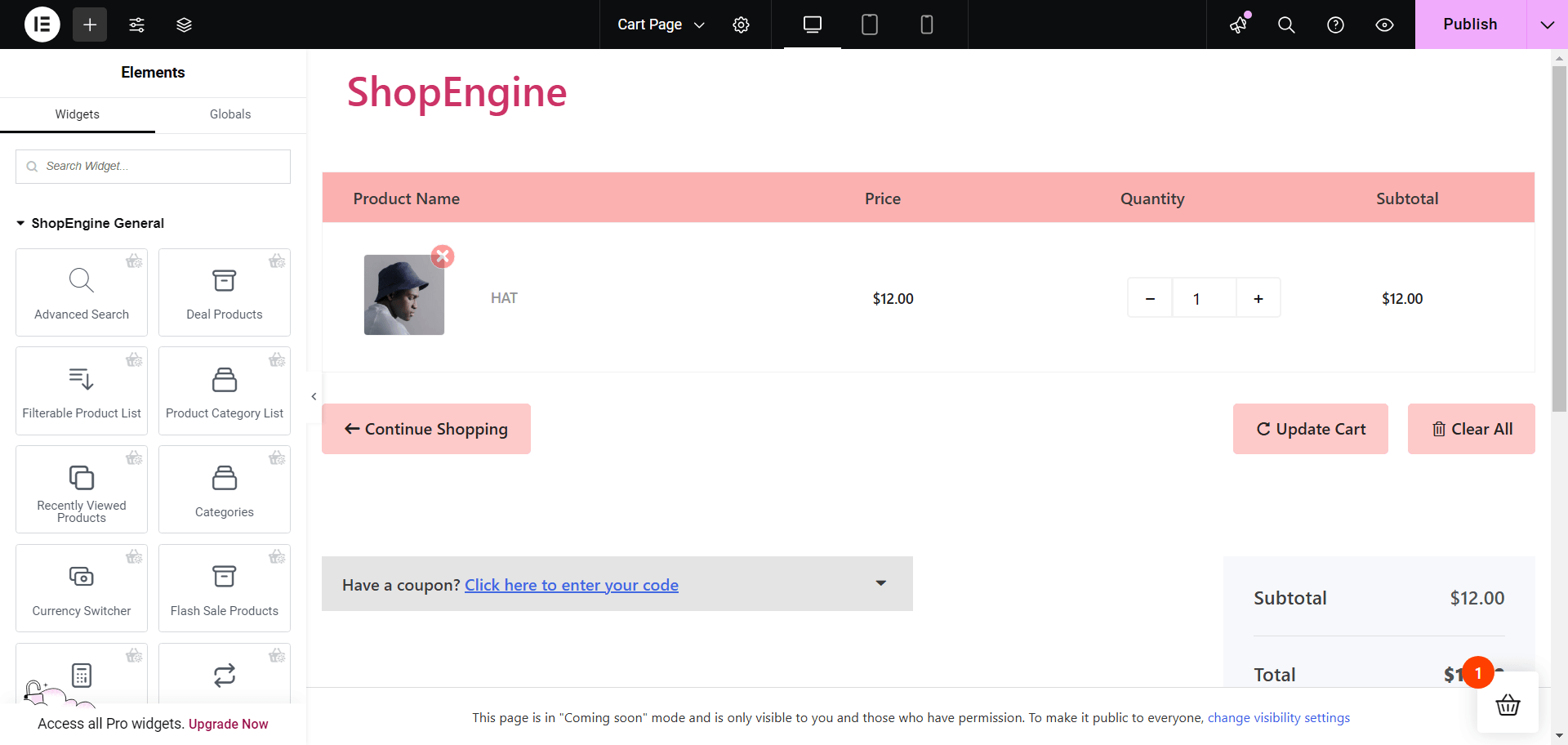
Trin 2: Rediger WooCommerce-vognsideskabelon
Elementor gør det nemt at tilpasse din indkøbskurvside, lige som du ønsker det. Her er de områder, du kan ændre.

- Indkøbsbord: Vis produkternes pris, mængde og subtotal i et tabelformat.
- Kurv i alt: Vis det samlede beløb og de tilgængelige forsendelsesmetoder.
- Kuponformular: Tilføj et felt, hvor kunder kan tilføje deres rabatkuponer.
- Tilbage til shoppen: Tilføj en knap, der fører kunden tilbage til butikssiden for mere shopping.
- Krydssalg: Vis relaterede produkter på kurvsiden for at motivere kunderne til at købe mere.
- Deal produkter: Markedsfør produkterne på udsalg med en nedtællingsur for at øge salget.
Herunder alle disse, vores blog på Sådan tilpasser du WooCommerce-vognsiden uden kodning (gratis) har dybdegående detaljer om tilpasning af kurvside.
👉 Tilpas WooCommerce Checkout-side
Kassesiden er et kritisk trin i kunderejsen, hvor potentielt salg kan gå tabt, hvis oplevelsen ikke er smidig og effektiv. Så ved at tilpasse betalingssiden, kan du forenkle betalingsprocessen betydeligt, reducere friktionen og forbedre konverteringer.
Trin 1: Opret en betalingssideskabelon
Denne gang skal du vælge "Checkout" som skabelontype i skabelonindstillingerne.
Gå til ShopEngine > Builder skabeloner og klik på Tilføj ny knap.
Derefter i skabelonindstillingerne:
- Navn: Indstil navnet på skabelonen (f.eks. Enkelt produkt).
- Type: Indstil skabelontypen til "Checkout”.
- Aktiv: Skift knappen til "Ja" for at aktivere skabelonen.
- Eksempeldesign: Du kan enten vælge præ-designede skabeloner fra ShopEngine eller starte tom.
- Klik nu videre Rediger med Elementor for at tilpasse butikssiden.
Derfra bliver du ført til Elementor-editoren, hvor du fuldt ud kan tilpasse WooCommerce-kassesiden.
Trin 2: Tilpas WooCommerce Checkout-side
Ved at bruge Elementor kan du nemt skræddersy forskellige sektioner af din hjemmesides betalingsside. Lad os undersøge, hvad der er muligt.
- Ordregennemgang: Lad kunderne gennemgå deres ordrer en sidste gang, før de bekræfter deres ordrer.
- Betaling til kassen: Vis betalingsmetoder og faktureringsoplysninger.
- Login formular: Giv kunderne mulighed for at logge ind i bestillingstiden.
- Faktureringsformular: Tilføj en formular for at indsamle kundens faktureringsoplysninger.
- Forsendelsesform: Det er her kunden tilføjer deres leveringsadresse og detaljer.
- Forsendelsesmetode: Giv forsendelsesmuligheder som hjemmelevering og afhentning.
- Kuponformular: Lad kunderne tilføje kuponkoden for en særlig rabat.
- Yderligere formular: Hvis du har brug for yderligere oplysninger, kan du tilføje denne formular.
Du finder flere detaljer i denne trin-for-trin vejledning om Sådan tilpasser du WooCommerce Checkout-side med Elementor og ShopEngine.
👉 Rediger WooCommerce Quick Checkout-side
Alternativt kan du forenkle købsprocessen med Quick Checkout-siden ved at reducere antallet af trin og foretage transaktioner så hurtigt som muligt.
Tilpasning af denne side er nøglen til at forbedre brugeroplevelsen, øge konverteringsraterne og reducere antallet af afbrudte indkøbskurv.
Trin 1: Aktiver modulet til hurtig betaling i ShopEngine
For at bruge WooCommerce quick checkout-funktionen skal du aktivere modulet fra dit WordPress-dashboard.
- Naviger til ShopEngine > Moduler.
- Find "Hurtig udtjekning” modul fra listen.
- Klik på modulet for at åbne indstillingerne.
- Drej vippeknappen til ON for at Aktiver modulet.
- Nu en Knap label feltet vises. Indtast knapetiketten der.
- Klik på Gem ændringer knap.
Trin 2: Opret en hurtig betalingssideskabelon
Indstil skabelontypen til hurtig udtjekning i skabelonindstillingerne.
Gå til ShopEngine > Builder skabeloner og klik på Tilføj ny knap. Indtast derefter skabelonnavnet i skabelonindstillingerne, gør det aktivt, og vælg et eksempeldesign til den hurtige kassen.
Og glem ikke at indstille skabelontypen til hurtig betaling i skabelonindstillingerne.
Klik nu videre Rediger med Elementor for at tilpasse butikssiden.
Dette bringer dig til Elementor-editoren, hvor du kan opsætte og begynde at tilpasse WooCommerce-hurtigudbetalingssiden med ShopEngine-widgets og moduler, der passer til din butiks unikke stil.
👉 Tilpas WooCommerce 'Tak'-side
'Tak'-siden er det sidste kontaktpunkt efter et køb og en mulighed for at efterlade et varigt indtryk, mens du åbner muligheden for kundefastholdelse.
Med denne side kan du øge kundetilfredsheden, opbygge tillid og endda øge engagementet efter køb. Sådan optimerer du det:
Trin 1: Opret en "Tak"-sideskabelon
For at oprette 'Tak'-sideskabelonen skal du gå til ShopEngine > Builder skabelon og klik på Tilføj ny knap.
Nu på skabelonindstillingerne vælg skabelontypen "Bestil/tak". Indtast derefter navnet, vælg et eksempeldesign, aktiver skabelonen, og klik på knappen Rediger med Elementor.
Trin 2: Tilpas WooCommerce 'Tak'-siden
På siden 'Tak' kan du efterlade en besked til din kunde med ordrebekræftelse og ordredetaljer.
- Ordrebekræftelse: Vis ordrebekræftelsen for at sikre kunden, at deres indkøbsproces nu er afsluttet.
- Bestil tak: Vis en takbesked for at skabe et godt indtryk i fasen efter køb.
Med disse widgets og mere fra ShopEngine kan du opret en tilpasset 'Tak'-side til WooCommerce i Elementor.
Afslutter
Okay, det afslutter alt, hvad du behøver at vide om at tilpasse dine WooCommerce-sider ved hjælp af Elementor og ShopEngine. Ved at tage disse trin personliggør du ikke bare din butik, men skaber en bedre shoppingoplevelse, der får kunderne til at vende tilbage.
Uanset om det er en problemfri betalingsproces eller en velorganiseret produktside, kan disse tilpasninger øge dit salg og engagement markant.
Så dyk ned i din butik, brug disse tips, og se transformationen udvikle sig. Tak, fordi du tunede ind, og god fornøjelse med tilpasningen!



Skriv et svar