Som Gutenberg-bruger er du muligvis stødt på Spectra Block-plugin'et til at bygge din hjemmeside i WordPress blokredigeringsoplevelse. I denne Spectra Review guide giver vi en dybdegående analyse af Spectra Blocks.
Dette Gutenberg-plugin kommer med en række blokke, udvidelser, færdiglavede skabeloner, sidebyggerfunktioner og mange flere for at lette og styrke din WordPress-bygningsrejse.
I denne Spectra-gennemgang vil vi udforske dets nøglefunktioner og web-bygningsfunktioner, sammenligne det med andre Gutenberg-sidebyggere og hjælpe dig med at afgøre, om det er det rigtige valg til dine behov.
Spectra Oversigt

Spectra er en af de mest populære sidebyggere på markedet udviklet af Brainstorm Force et pålideligt navn i WordPress-industrien. Med over 400.000 aktive installationer og strålende anmeldelser fra sin brugerbase har den fået et stærkt ry blandt WordPress-entusiaster.
En af nøglefaktorerne bag denne succes er dens glatte integration med standard WordPress-blokeditoren, hvilket eliminerer behovet for at gennemgå den ekstra indlæringskurve. Denne effektive brugeroplevelse letter brugerens rejse ved at skabe professionelle og yderst funktionelle hjemmesider.
En anden bemærkelsesværdig ting ved dette sidebygger-plugin er dets inkorporering af banebrydende teknologier for at imødekomme moderne brugeres skiftende behov. Jeg sætter virkelig pris på dens tilgang til at vælge React-rammen for hurtigere og mere effektiv indlæsning af websidens designkomponenter.
Derudover bidrager JIT-markeringen også til den dynamiske indlæsning af sideaktiver. Og alle disse arbejder for en hurtig sideoplevelse for webbesøgende.
Spectras hjemmeside byggestensanalyse
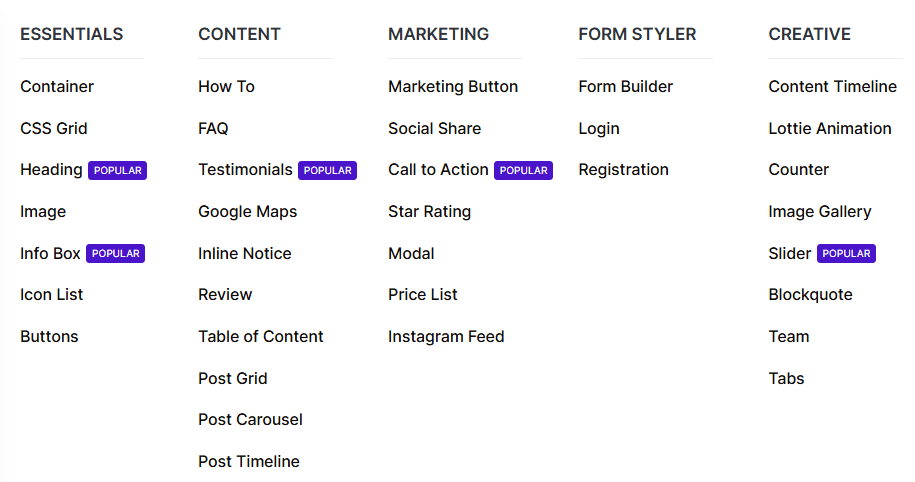
Spectra understøtter et væld af avancerede webstedsbyggesten til at skabe ethvert moderne design. Dets voksende blokbibliotek indeholder allerede omkring 49+ blokke, der dækker forskellige webdesignbehov.
Spectra er sandsynligvis alt muligt, fra at bygge overskrifter til at vise blogindlæg og give et kreativt touch med elementer som Lottie-animation, skyder, infoboks og ikonliste. Disse designblokke er også meget kraftfulde. For eksempel er Spectra Container-blokken udviklet med ideen om en Flexbox-beholdermekanisme.

Du kan ændre orienteringen af elementerne, justere indstillingerne for begrundelsesindhold og justere beholderen præcis, som du vil, ved at ændre flexbox-egenskaberne. Så du kan forestille dig, hvor nyttige disse blokke kunne være.
Fokus på en anden vigtig del for webdesignere er at tilpasse funktioner inden for disse blokke. Det gode er, at hvert indhold og designelement som typografi, ikon, baggrund, justering osv. kan styres fra en brugervenlig grænseflade.
Spectra Visual Builder-funktioner
Spectra er et træk-og-slip Gutenberg-baseret plugin, der udvider Gutenbergs visuelle redigeringsfunktioner. Lad os se på nogle vigtige sidebyggerfunktioner, der er tilgængelige med dette plugin.
⚒️ Dynamisk indhold
Anvendelse af betinget indhold er en effektiv måde at tilpasse indhold til en interaktiv besøgsoplevelse. Spectra Dynamic-indholdsfunktionen trækker tekst eller visuelt indhold fra forskellige kilder, såsom mediebiblioteker eller dynamiske feeds, afhængigt af besøgendes præferencer og adfærd.
Du kan endda vælge flere indholdsmuligheder for at indstille betingelser i de dynamiske indholdsindstillinger for præcist at definere dine besøgende med målrettet indhold.
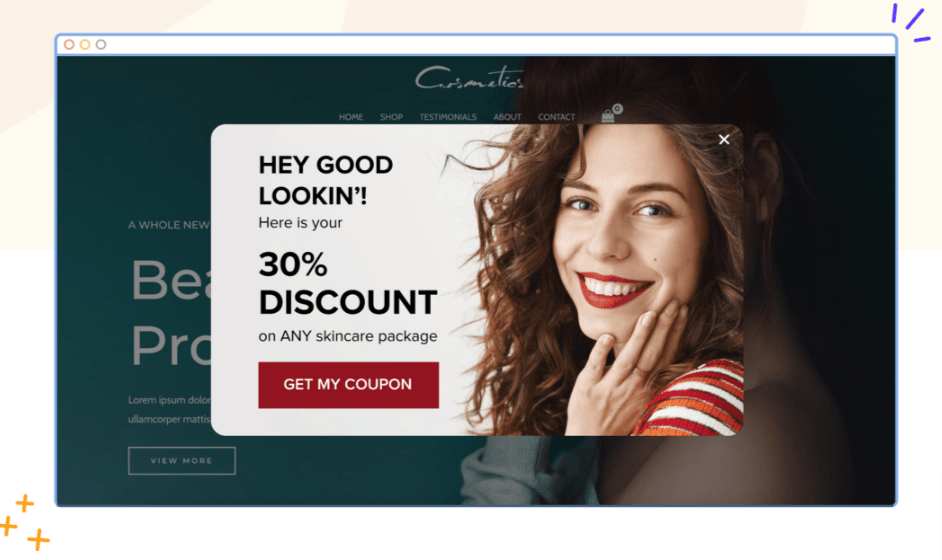
⚒️ Popup Builder

Engager dine besøgende med det perfekte tilbud på det rigtige tidspunkt ved hjælp af Spectras kraftfulde popup-bygger. Dette blokeditor-plugin lader dig præcist definere, hvor og på hvilke sider dine popups skal vises. Med en række forskellige udløsningsmuligheder kan du ubesværet fange dit publikums opmærksomhed og generere konverteringer, uanset om det er at fordoble din omsætning eller indsamle vigtige kundeemner.
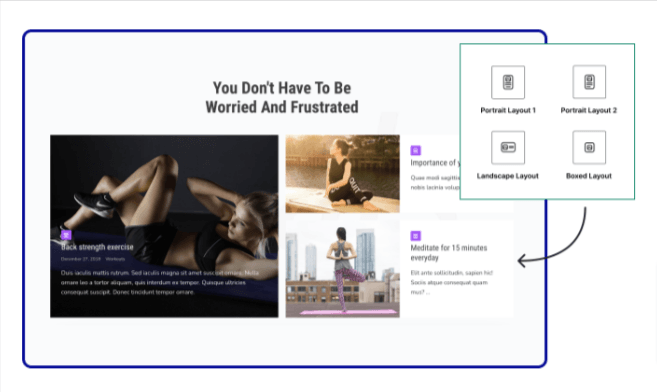
⚒️ Loop Builder

Spectra loop builder-funktionalitet gør det muligt at vise relevant information som blogindlægslister, porteføljer, produktgitter eller mere i en engagerende og visuelt tiltalende sekvens. Det betyder, at du kan skabe en visuelt konsistent historie med gentagne elementer eller specifikke kategorier og tilpasse løkkens udseende til et overbevisende look. En god ting er, at Spectra har sømløse integrationer med næsten alle dynamiske indholdsplugins som ACF, Toolset, Custom Fields osv.
⚒️ Skærmtilstand
En anden måde at målrette brugere præcist på er ved at implementere Spectra Display Condition-udvidelsen. Det lader dig vise eller skjule blokindhold baseret på brugerroller som besøgendes login-status, browsere, operativsystem osv. Du kan endda vise en blok for et bestemt tidspunkt. Derfor behøver du ikke oprette weekendtilbud eller medlemseksklusivt indhold hver gang.
⚒️ Responsive betingelser
Spectra sikrer, at din hjemmesides funktionalitet og udseende forbliver ensartet og problemfri på tværs af alle enheder, skærmstørrelser og visningsporte. Du kan styre antallet af kolonner i et layout baseret på forskellige enheder. Yderligere lader Granular Control-funktionen brugere definere skriftstørrelse, ikonstørrelse, baggrund og andre tilpasningsparametre for en specifik skærmtype.
⚒️ Animationseffekter
Giv dit WordPress-websted en levende eksponering med Spectra-animation og overgangseffekter. Spectras Animation-udvidelse giver dig mulighed for at tilføje iøjnefaldende animationseffekter, der holder dine besøgendes øjne klistret til websiden uden at skulle håndtere kodningshindringer. Du kan indstille mellem animationer i en loop eller afspille én gang, mens brugerne ruller.
Spectra Andre nøglefunktioner
Nu vil vi fokusere på nogle af de nøglefunktioner, som Spectra faciliterer for at forbedre din sidebyggeroplevelse.
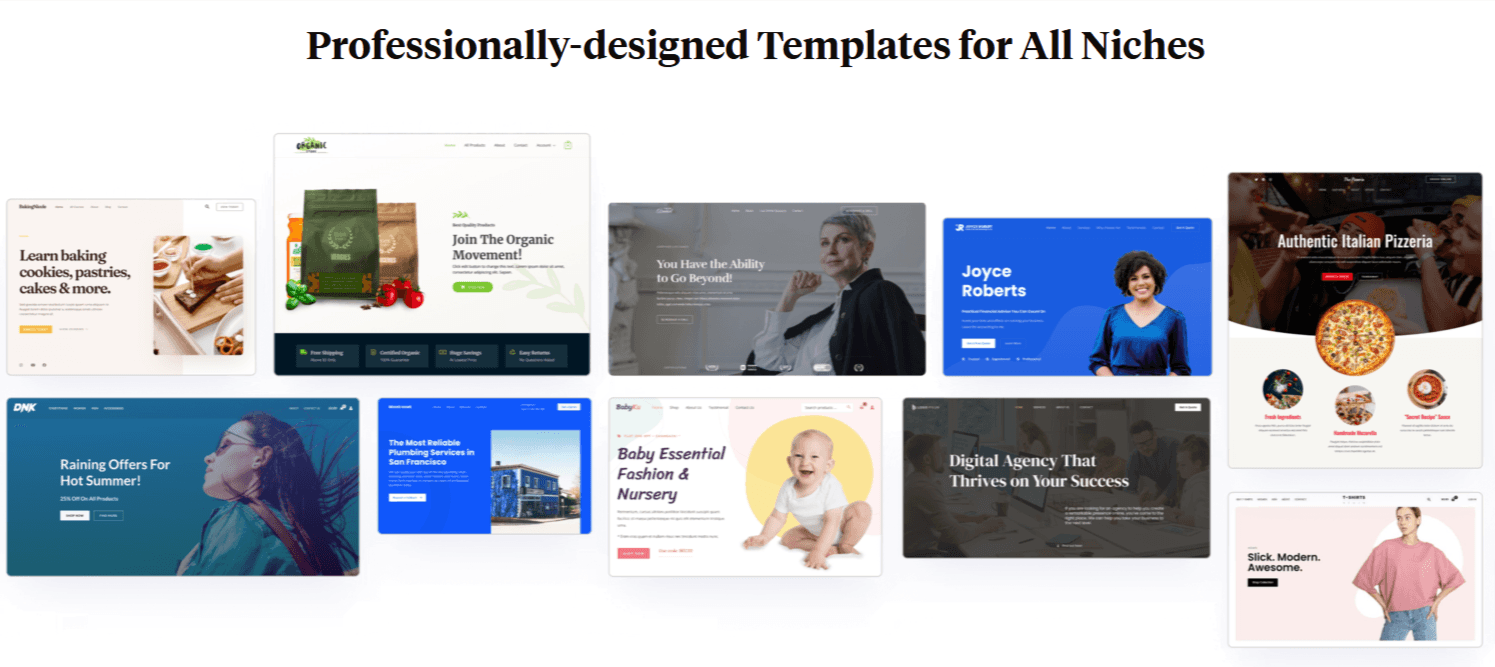
🔶 Starter skabeloner
Tænk på en branche, og der er en god chance for, at Spectras designbibliotek har en komplet hjemmesideskabelon til det. Brainstorm Force-teamet er et fremtrædende navn for færdiglavede skabeloner. Spectra-blokbaserede skabeloner er nemme at importere i Gutenberg-dashboardet.

Derefter kan du ændre indholdet og andre designelementer ved at udføre nogle klikarbejde og starte dit WordPress-websted på ingen tid. Disse skabeloner er designet med design i verdensklasse og royaltyfrie billeder og visuals.
🔶 SEO funktioner
Spectra Blocks-plugin'et tilbyder exceptionelle indbyggede SEO-funktioner, herunder automatisk skemamarkering og specialiserede blokke som How-To, FAQs og Review Schema. Disse funktioner hjælper med at udvikle SEO-venlige websteder, der vil være kompatible med Google Core Web vitals. Så du behøver ikke at gøre ekstra arbejde for SEO-behov.
🔶 Sidehastighedsoptimering
Spectra er designet med stor vægt på at optimere sidehastigheden. Udviklingsteamet valgte den moderne ReactJS-ramme for at sikre, at websider i sagens natur er hurtigere og mere robuste. Spectras designelementer indlæses kun, når det er nødvendigt, hvilket eliminerer unødvendig afhængighed.
Samtidig er Spectra-blokeditorens dashboard også let, så du kan redigere og tilpasse dit websted hurtigt og problemfrit.
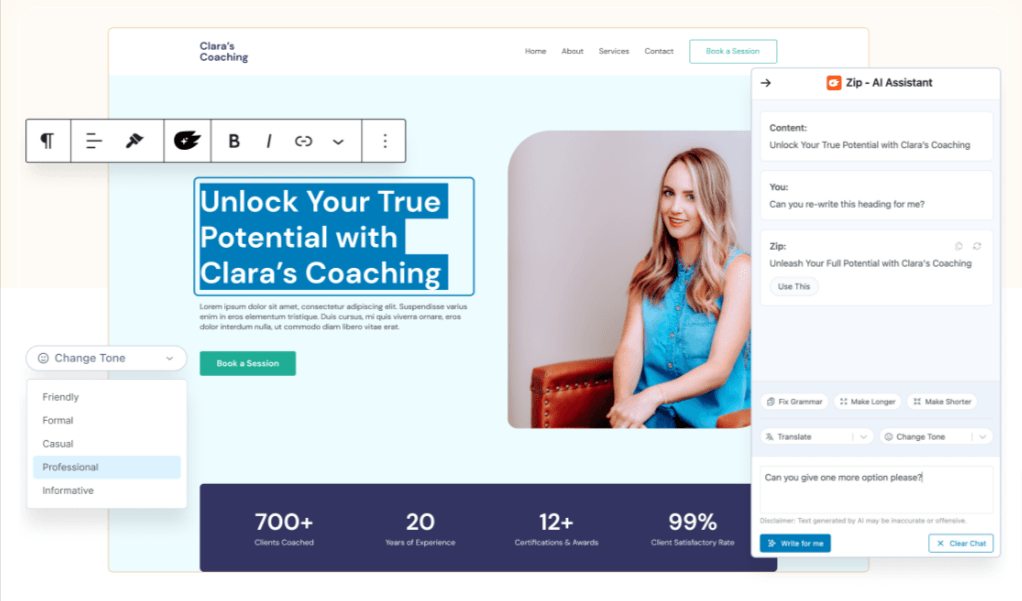
🔶 Zip AI Assistant
En banebrydende innovation fra Spectra-teamet er introduktionen af Zip AI, kaldet ChatGPT til WordPress-webstedsbygning. Det giver dig kunstig støtte til at afhjælpe de traditionelle kampe på din WordPress-rejse.

Lad os se, hvad denne Zip AI bringer til bordet:
✅ Generer engagerende hjemmesidekopier.
✅ Skriv overbevisende produktkopier.
✅ Svar på alle WP-relaterede forespørgsler.
✅ Administrer og svar på kommentarer på din hjemmeside.
✅ Integreret med AI-understøttet sprogoversættelsessystem.
✅ Alt sammen sikrer Zip AI AI-samarbejde i din WordPress-rejse.
🔶 Support og fællesskab
Spectra kan være en pålidelig mulighed, da den allerede er brugt på mere end 1.000.000 websteder. Denne brede brugergruppe vælger Spectra ikke kun på grund af sine moderne no-code webdesignløsninger, men også fordi virksomheden har opnået tillid med sine populære produkter. Supportteamet er forpligtet til at give dedikeret kundesupport.
Spectra VS andre sidebyggere
Spectra er en omfattende Gutenberg-sidebygger, men der findes alternativer på markedet, som f.eks GutenKit og Kadence-blokke. Så hvilken en skal en bruger tage?
I sidste ende afhænger valget af dine specifikke behov. For eksempel foretrak de fleste WordPress-brugere en mega menufunktion, når de valgte en sidebygger. I dette tilfælde vinder GutenKit spillet med avancerede header-footer-funktioner.
Plus, GutenKit kan også prale af avancerede animerede funktioner som én-sides rulle, bevægelseseffekter, parallakseeffekter, glasmorfi osv. Og når det kommer til Spectra, går du glip af disse funktioner, selv ved at betale mere.
Hvis du vil sige, at GutenKit er et nyt plugin, er det skabt af det samme ElementsKit-team. Så de har erfaring med at opnå tilfredshed hos millioner af brugere.
Alt i alt rejser Spectra nogle spørgsmål om, hvorvidt det skal være det bedste valg.
Spectra Pricing: Er det dine penge værd?
Spectra er et freemium plugin. Dens premium-version er tilgængelig i tre forskellige pakker:
🔵 Spectra Pro: Den normale pris for denne plan er $59, som leveres med alle de professionelle funktioner fra Spectra i et år. Du vil også nyde premium support inden for denne pakke.
🔵 Essential Toolkit: Denne årspakke inkluderer Spectra Pro-, Astra Pro- og Premium Starter-skabelonerne kun til $99.
🔵 Business Toolkit: I denne $199-pakke får du alt i Spectra Pro og Essential Toolkit, desuden får du SureFeedback & SureWriter.
Så her er alt hvad du behøver for at sammenligne Spectra Pro pakke med dets alternativ. Så kan du træffe den rigtige beslutning.
Op til dig!
Så dette var vores ærlige Spectra-anmeldelse. Vi har forsøgt at give en detaljeret forklaring på dette blokeditor-plugin. Nu, før du træffer den endelige beslutning, er der en god ting, at Spectra har en gratis version at bruge.
På samme måde er dets konkurrenter som GutenKit og Kadence også tilgængelige i WordPress plugin-lageret. Så du kan eksperimentere med alle gratis versioner og derefter beslutte at gå efter premium-versionen.



Skriv et svar