Navigering på en overvældende liste med søgeresultater på dit websted kan efterlade brugere frustrerede og forvirrede. Men frygt ej, Elementor har dig dækket! Med sin kraft og fleksibilitet kan du lave en smuk og intuitiv søgeresultatside, der gør det nemt at finde det, som brugerne har brug for.
Say goodbye to generic, cookie-cutter templates. In this blog post, we’ll guide you through building a WordPress custom search results page in Elementor WordPress, step by step.
Quick Overview
No more boring search result pages in your Elementor website. Here, you’ll learn the best way to customize the search result page of your WordPress website.
Tools Used: WordPress, Elementor, & ElementsKit
In most cases, you get tired of coding problems. Here we discussed how to create an advanced Elementor search results page from a visual editor.
✅ Create a fully custom search result page using drag-and-drop widgets.
✅ Style the search page layout using ElementsKit’s advanced posts widget.
✅ Control what content appears in search results, with dynamic settings.
✅ Add thumbnails, excerpts, meta info, and more to enhance the search experience.
✅ Improve usability and match the design with your site’s branding.
A well-designed search result page boosts user satisfaction and helps to increase recurring visitors.
Hvorfor oprette din Elementor tilpassede søgeresultatside?
Fortabt i et hav af søgeresultater? Generiske søgesider kan efterlade brugere frustrerede og klikke væk. Men der er en bedre måde! Oprettelse af en tilpasset søgeresultatside låser op for en verden af muligheder for både dig og dine besøgende. Forestil dig en søgeoplevelse, der er visuelt forbløffende. Det er intuitivt klart og laserfokuseret på at levere præcis, hvad brugerne har brug for.
Standard søgeresultatsider tjener et formål. De mangler dog ofte de nødvendige tilpasningsmuligheder. De stemmer normalt ikke overens med en hjemmesides unikke æstetik og funktionelle krav. Det er her vigtigheden af en tilpasset søgeresultatside i Elementor bliver tydelig.
Customize WordPress search results page is very much convenient with Elementor.
✅ Lær how to use Elementor flexbox container.
Sådan opretter du en søgeresultatside i Elementor: Forudsætninger
For at starte din Elementor-søgeresultatside har du 2 vigtige ting at huske:
💡Aktiver Elementor Pro: Sørg for, at du har Elementor Pro installeret og aktiveret.
💡Theme Builder-kompatibilitet: Bekræft, at dit tema er kompatibelt med Elementors Theme Builder.
Trin til opsætning af søgeresultatsiden
Klar til at droppe standarden og bygge en søgeside, der skinner? Lad mig guide dig i opsætningen af din Elementor søgeresultatskabelon!
Opret en ny Elementor søgeresultatsideskabelon
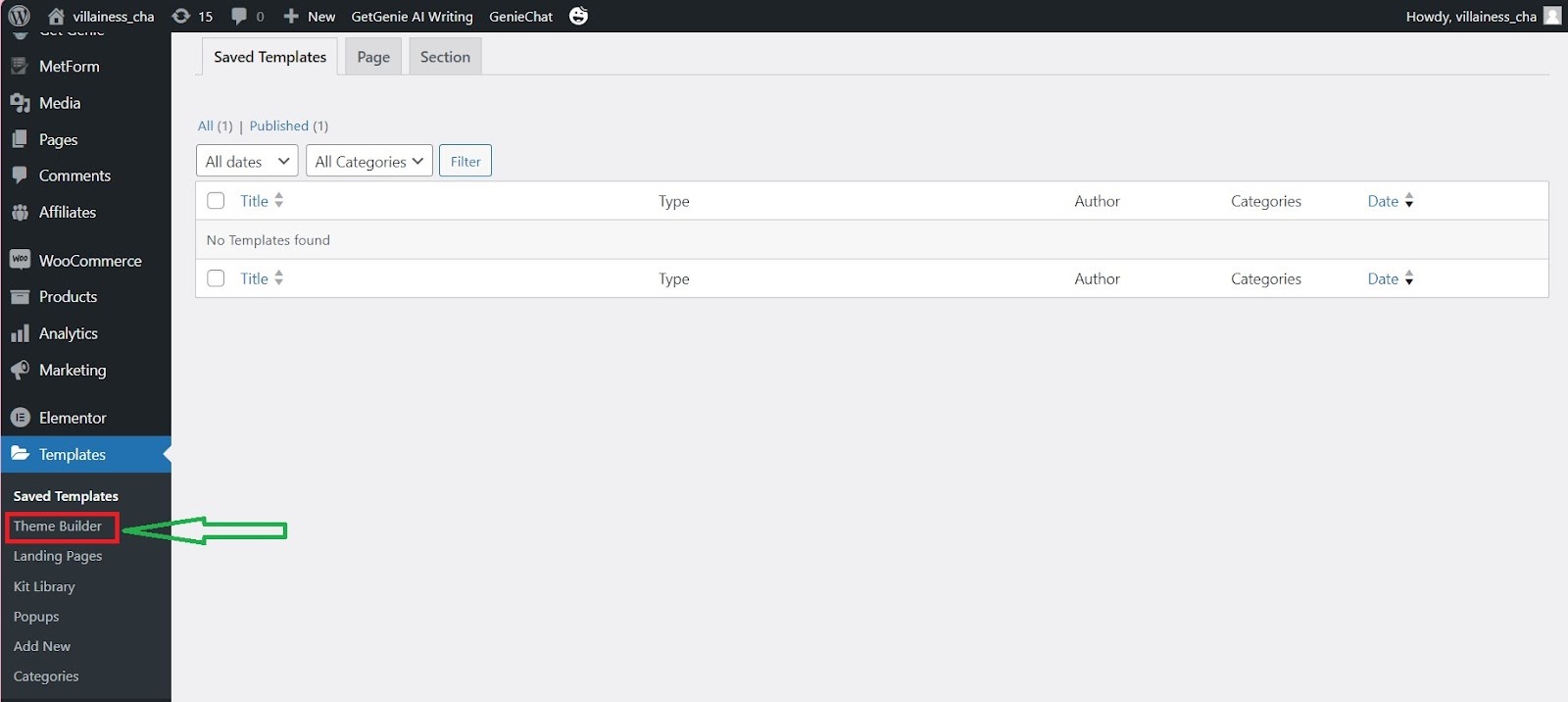
Det første trin i at lave en dynamisk søgeresultatside er at få adgang til Elementors Theme Builder. Naviger til dit WordPress dashboard, klik på "Elementor", og vælg "Temabygger."

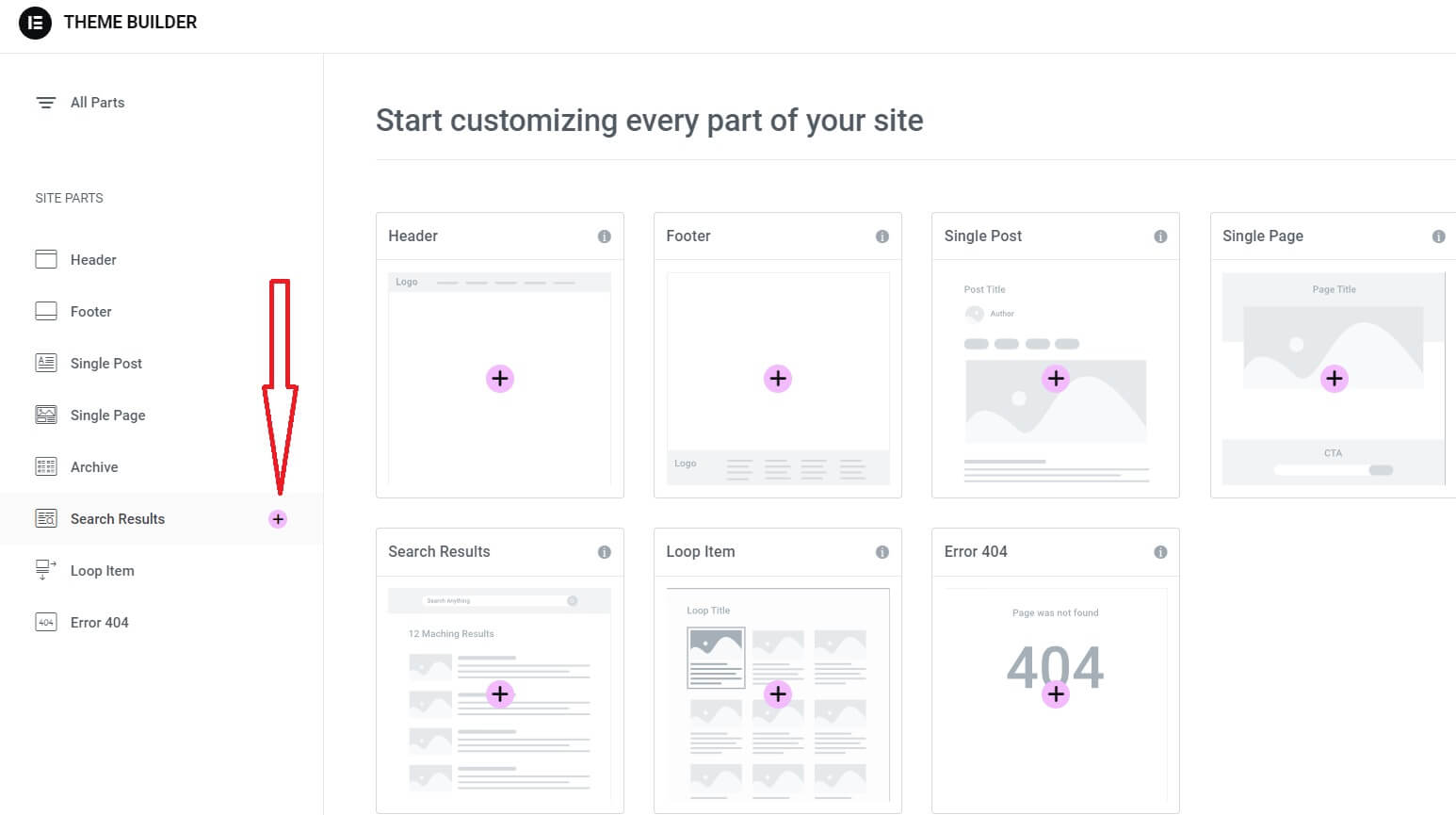
Lede efter "Søgeresultater” og tilføj nyt ved at klikke på plustegnet (+), eller du kan bruge en eksisterende skabelon, hvis det ønskes. Det er her magien sker.

Design søgelinjen og tom tilstand
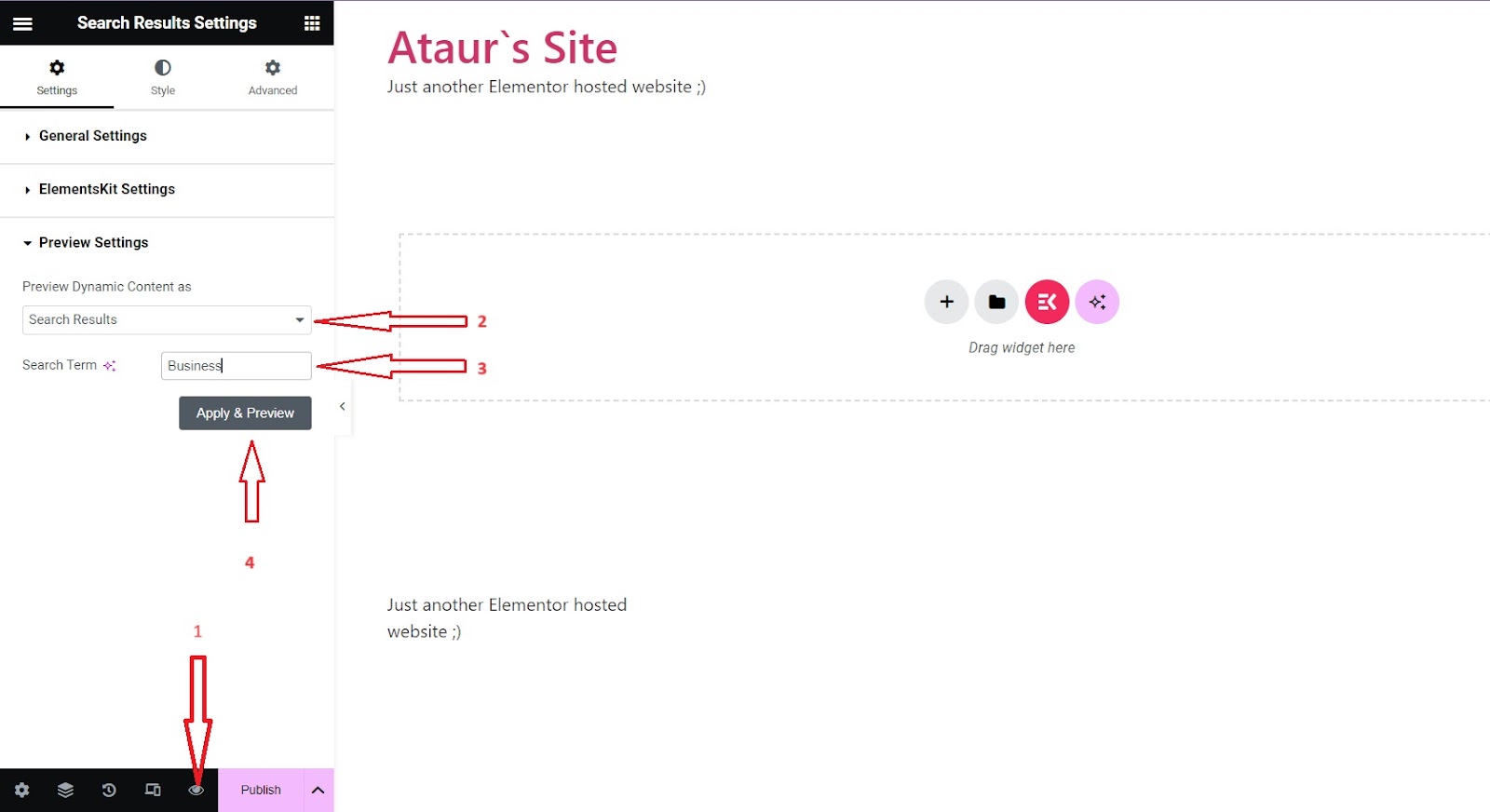
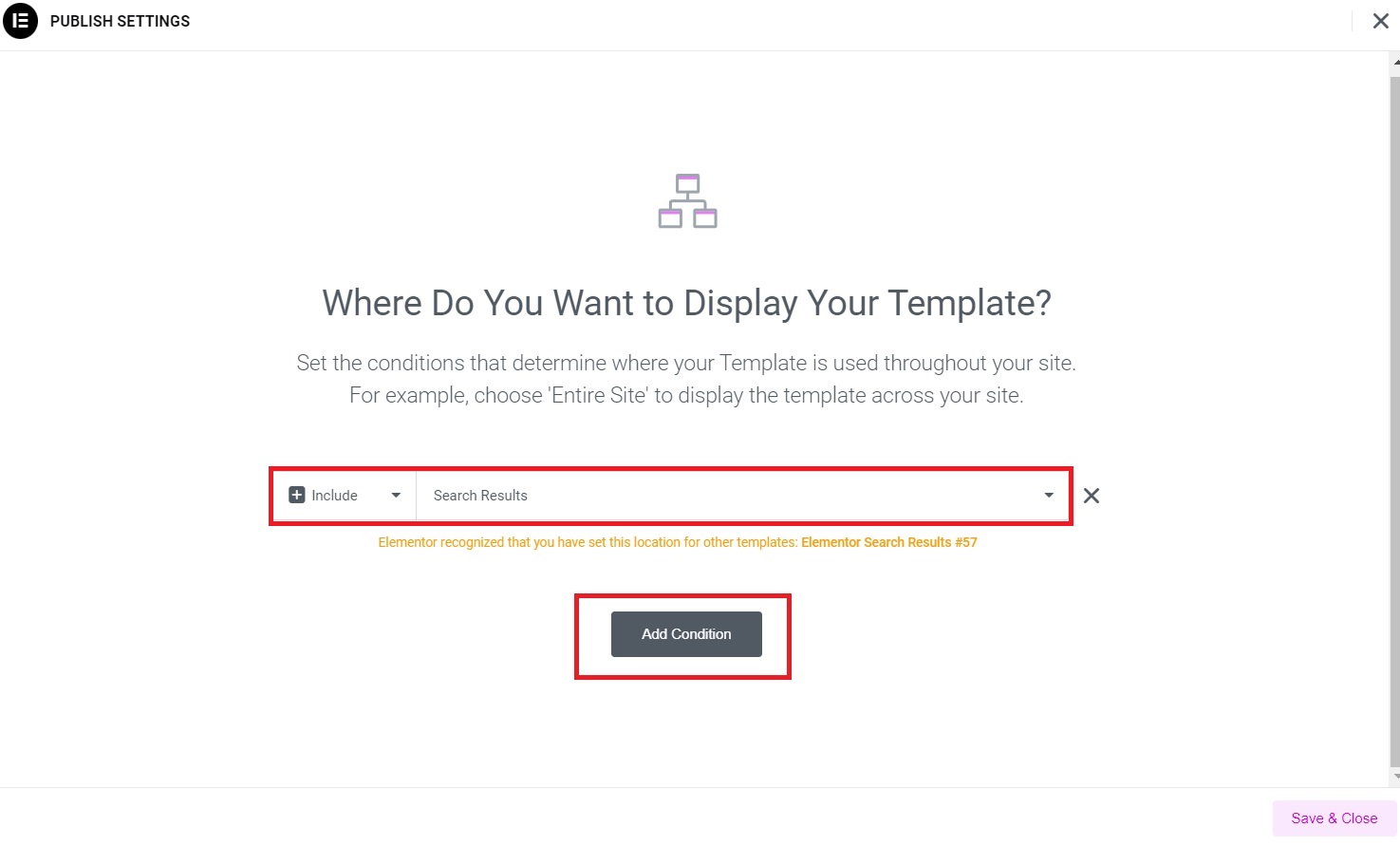
Når du er i Theme Builder, skal du indstille specifikke visningsbetingelser for søgeresultatsiden. Du skal angive dit søgeord. For at gøre det skal du kigge efter "Øje" ikon og vælg "Indstillinger”. Vælg "Søgeresultat” hvis det endnu ikke er valgt ved at gå gennem indstillingen for forhåndsvisning. Indtast dit søgeord.

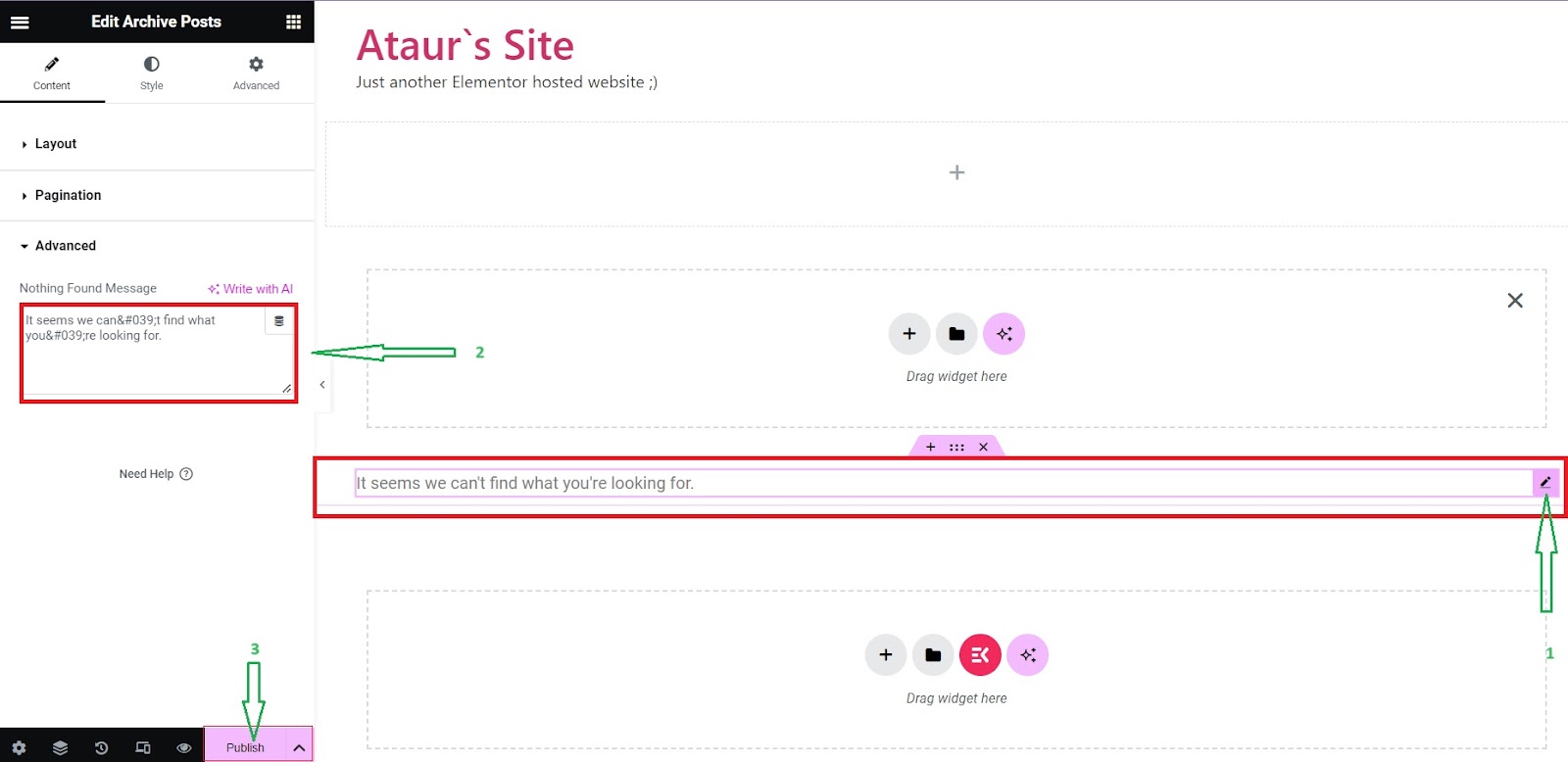
Derudover skal du designe en "Tom tilstand” besked, når der ikke findes nogen resultater, når du indtaster søgeordet. Klik på widgetens indholdsfane og gå til "Fremskreden” for at tilpasse beskeden, når søgeordet indtastet af din besøgende ikke findes.

Byg søgeresultatlayoutet
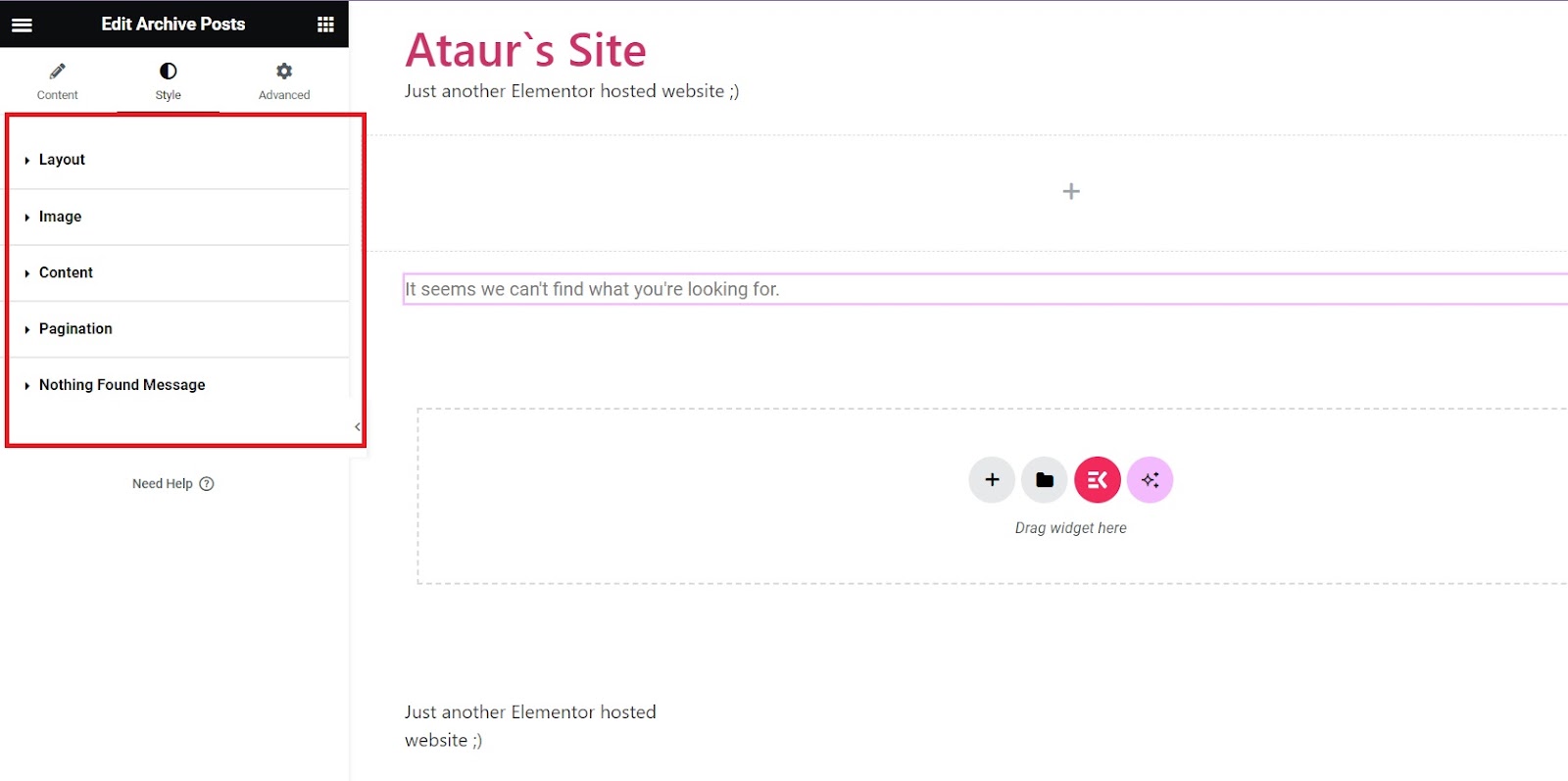
Lad nu din kreativitet skinne, mens du designer din Elementor-søgesideskabelon. Elementors intuitive træk-og-slip-grænseflade giver dig mulighed for at lave visuelt tiltalende layouts. Overvej den æstetiske sammenhæng med resten af dit websted for at give en ensartet brugeroplevelse.
Du kan vælge en grundlæggende layoutstruktur til dine resultater (liste, gitter osv.). Brug dynamiske widgets som f.eks Indlægs titel, Indlægsindholdsuddrag, og Udvalgt billede at udfylde resultater.
Tilføj paginering, hvis du forventer mange resultater.

Optimer indholdsvisning
Gør dine søgeresultater dynamiske ved at tilføje indholdswidgets. Udnyt Elementors dynamiske muligheder til at vise relevant information baseret på brugersøgninger. Dette trin sikrer, at søgeresultatsiden udvikler sig med dit websteds indholdsopdateringer.
For at sikre, at din indholdsvisning er optimeret, skal du huske 3 ting:
- Styr uddragets længde og formatering for effektiv præsentation.
- Inkluder metadata som kategorier, tags eller datoer for kontekst.
- Overvej at integrere miniaturebilleder for visuel appel
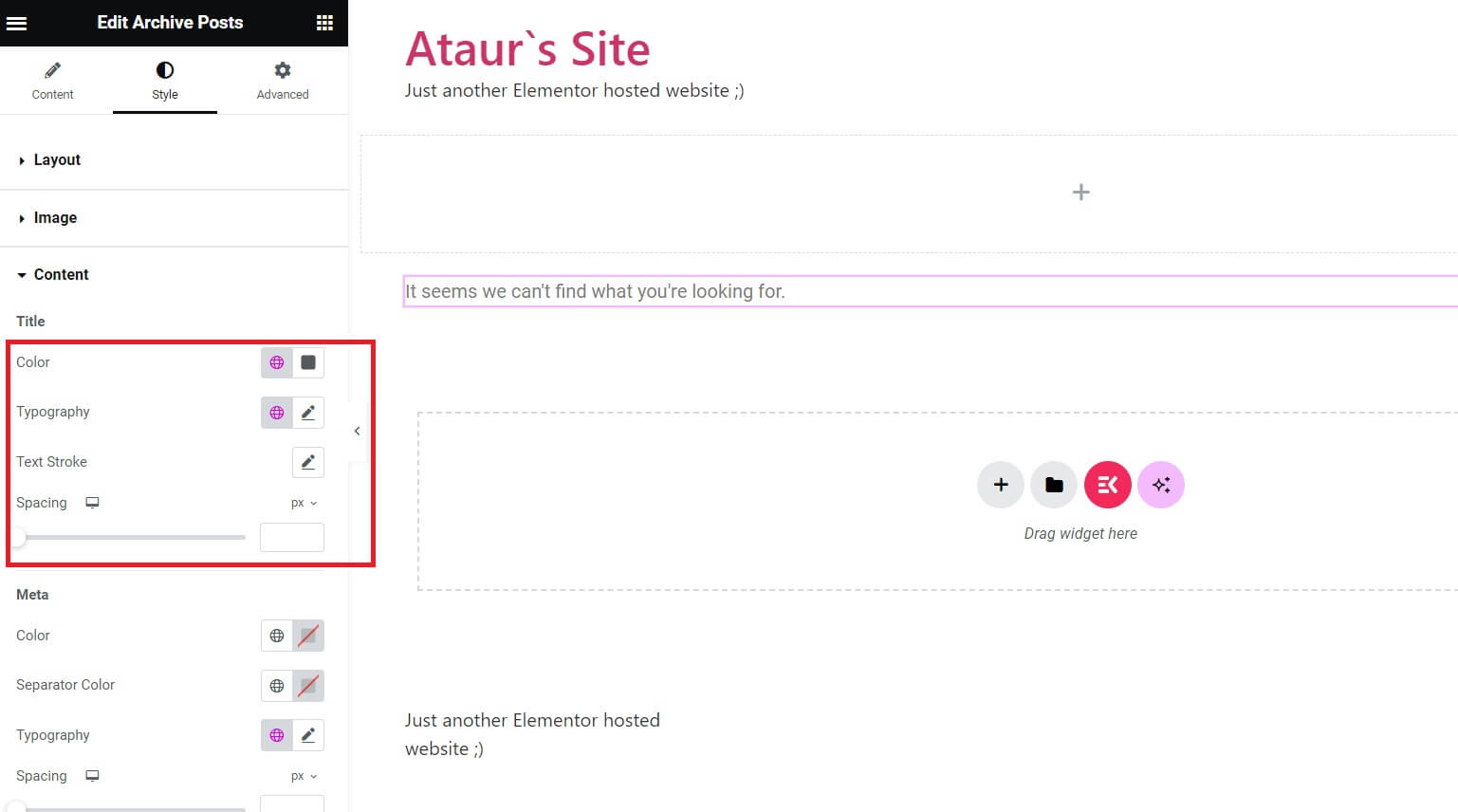
Stil og brand dine resultater
Finjuster den visuelle præsentation af dine søgeresultater. Eksperimenter med typografi, farveskemaer og mellemrum for at optimere læsbarheden og forbedre din søgeresultatsidedesign. Du kan bruge Elementors designværktøjer og muligheder for visuel tilpasning. En veldesignet visning af søgeresultater øger brugertilfredsheden og tilskynder til engagement.

Forbedre brugeroplevelsen
Gå den ekstra mil for at forbedre den overordnede brugeroplevelse. Inkorporer funktioner som relaterede søgninger. Fremhæv søgeord og giv hurtige links til populært indhold. Du kan indarbejde "Mente du?” forslag til fejlstavede forespørgsler.
For avanceret funktionalitet kan du overveje at integrere Elementor-søgefilter og sorteringsmuligheder. Det giver brugerne mulighed for at forfine deres søgeresultater. Dette skaber en mere skræddersyet browsingoplevelse.
Udgiv og test
Når du er tilfreds med dit søgeresultatdesign og konfigurationer, skal du trykke på udgiv-knappen. Dette gør det live på din hjemmeside. Men stop ikke der – test søgeresultatsiden grundigt. Foretag søgninger ved hjælp af forskellige søgeord for at sikre, at siden fungerer problemfrit. Sørg også for, at siden leverer de forventede resultater.
Hvis du vil tilføje en visningsbetingelse, skal du blot klikke på "Tilføj tilstand”-knappen og gem for at anvende ændringen.

Sådan redigeres WordPress-søgeresultatsiden i Elementor
Renovation af en søgeresultatside i WordPress i Elementor er ligetil og kan opnås ved at følge dette sæt trin:
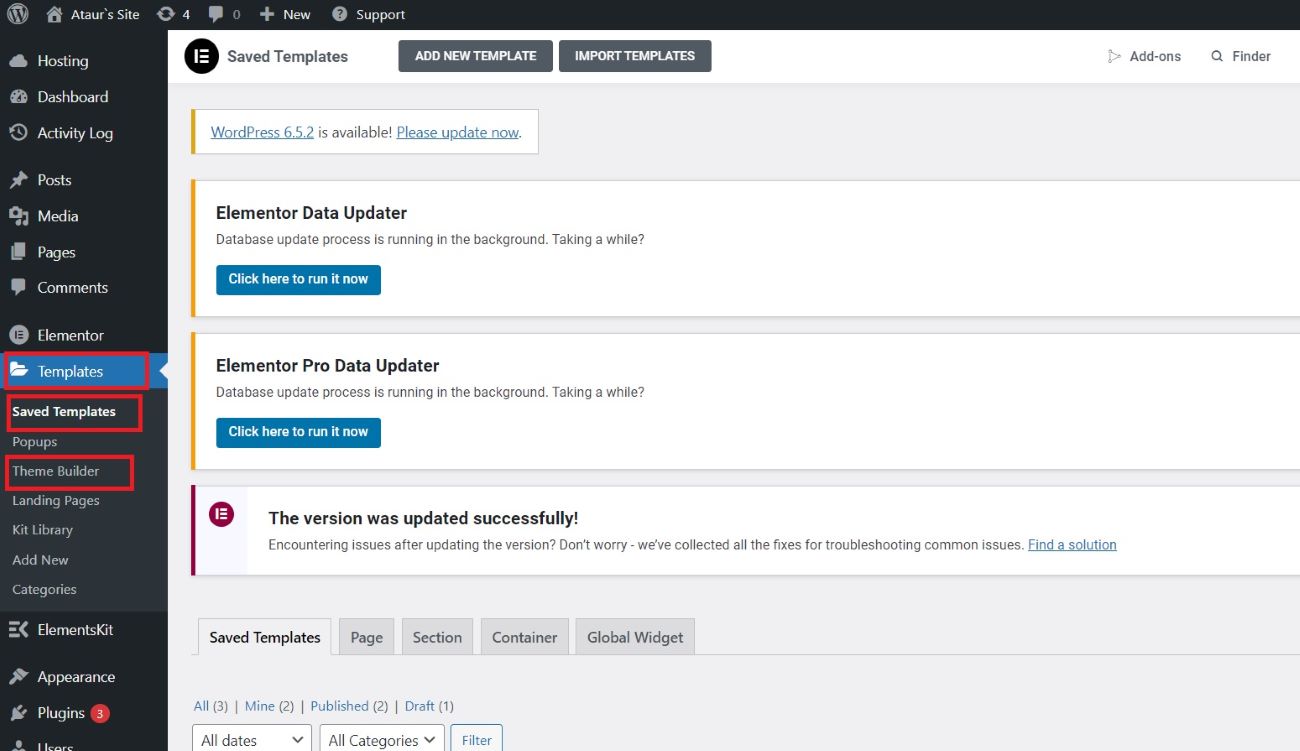
1. I dit dashboard skal du se efter "Skabeloner." For at redigere din eksisterende WordPress søgeresultatsideskabelon skal du enten åbne "Gem skabeloner" eller "Temabygger.”

2. Hvis du vælger at gå med "Gem skabeloner," alle de offentliggjorte og endda ikke-publicerede skabeloner vises. Klik derefter på "Rediger med Elementor” og begynd at redigere din eksisterende skabelon.
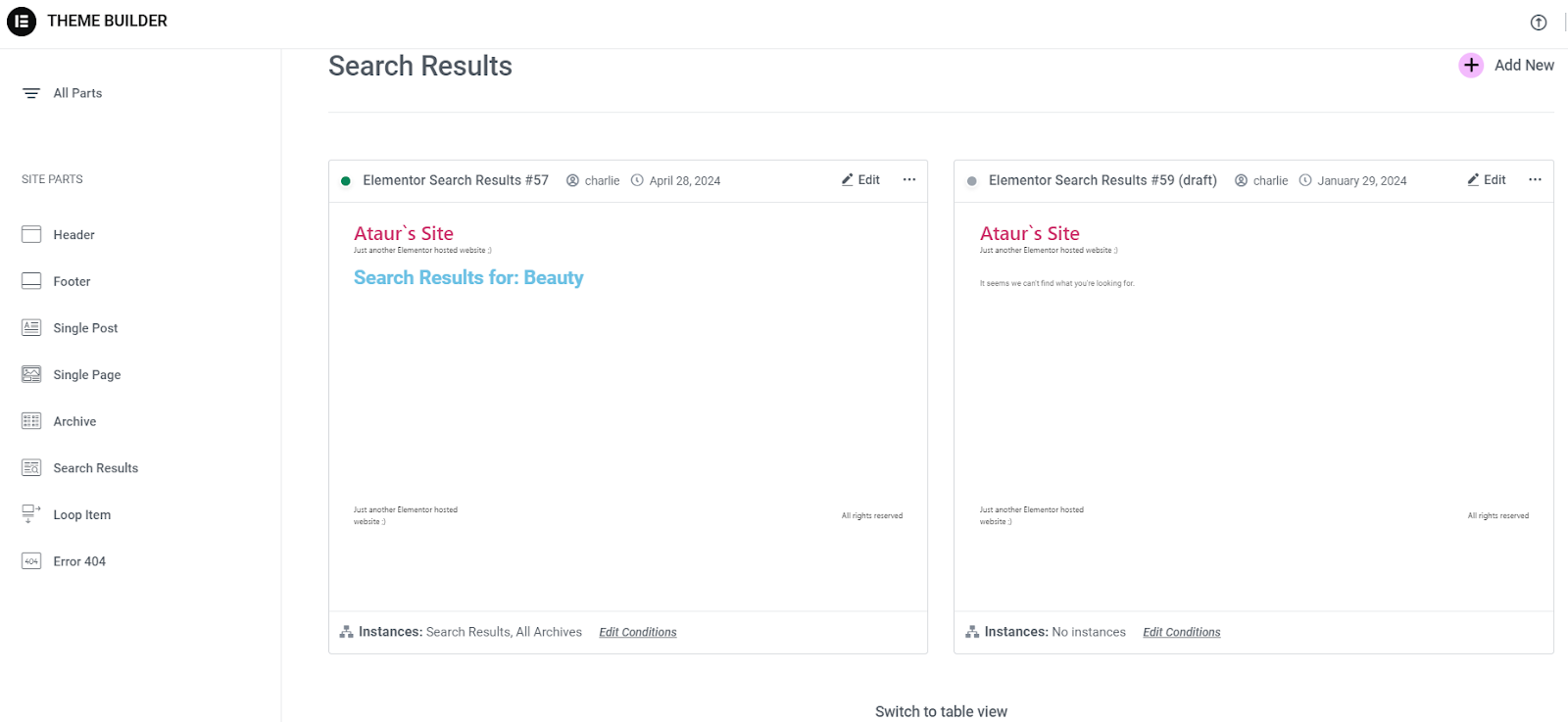
3. På den anden side går du til "Temabygger” vil lede dig til en side, hvor både publicerede og ikke-publicerede skabeloner vises, som vist på billedet nedenfor. Klik på Rediger ikon placeret i øverste højre hjørne af din skabelon for at begynde at redigere.

4. Når du har gennemført ændringerne af søgeresultatet, skal du blot klikke på "Opdatering”-knappen.
Bonus tip
For en bedre Elementor-sidebygning, overvej ElementsKit. Her er nogle overbevisende grunde til at overveje ElementsKit som din Elementor-sidebygger:
- Udvidet widgetbibliotek, der markant udvider Elementors muligheder.
- Unikke funktioner såsom; Mega Menu Builder, Sidehoved og sidefod Builder, Widget Builder.
- ElementsKit giver detaljeret kontrol over stylingen og adfærden af dens widgets.
- ElementsKit prioriterer ydeevne og sikrer, at dets widgets og funktioner indlæses hurtigt og effektivt.
- ElementsKit tilbyder en generøs gratis version med et robust sæt widgets, der gør det tilgængeligt for brugere på et budget.
- ElementsKit integreres problemfrit med Elementor og bevarer dens brugervenlige træk-og-slip-grænseflade.

Ofte stillede spørgsmål
Kan jeg bruge Elementor til søgesider på ethvert websted?
Absolut! Elementor er alsidig og kompatibel med forskellige platforme. Dette gør det til et fremragende valg til at lave søgesider på tværs af forskellige websteder.
Er der nogen foruddesignede skabeloner til søgesider i Elementor?
Sikkert! Skabelonbibliotek tilbyder en række Elementor søgeskabeloner. De giver et forspring med at skabe visuelt tiltalende og funktionelle søgeresultater.
Hvordan sikrer jeg, at min søgeside er optimeret til mobilbrugere?
Mobiloptimering er afgørende. Brug Elementors responsive designfunktioner. Sørg for, at din søgeside ser ud og fungerer fejlfrit på alle enheder.
Hvilken rolle spiller LSI-søgeord i søgesideoptimering?
LSI søgeord øger synligheden af dine søgeresultater. Integrer dem naturligt i dit indhold for at forbedre søgemaskinernes placeringer.
Kan jeg overvåge ydeevnen af min Elementor-søgeside?
Absolut! Implementer analyseværktøjer til at spore brugerinteraktioner, søgeforespørgsler og overordnet ydeevne. Disse værdifulde data hjælper dig med at træffe informerede beslutninger til løbende forbedringer.
Er det vigtigt at opdatere og vedligeholde søgesiden regelmæssigt?
Ja, vedligeholdelse og opdatering af din søgeside sikrer, at den forbliver relevant og effektiv. Regelmæssige opdateringer løser eventuelle nye problemer og holder din søgefunktionalitet i top.
Vigtigste takeaway
Oprettelse af en WordPress søgeresultatsideskabelon i Elementor er en dynamisk proces. Den kombinerer design æstetik med funktionel effektivitet. Følg disse vejledninger for at give brugerne en kraftfuld søgeoplevelse. Dette vil højne den overordnede navigation og brugervenlighed på dit WordPress-websted.
Brug Elementors alsidige funktioner til at lave en søgeresultatside. Få det til at passe problemfrit med dit websteds identitet og brugernes forventninger.
![How to Create a Search Result Page in Elementor [Your Guide] (1)](https://wpmet.com/wp-content/uploads/2024/01/How-to-Create-a-Search-Result-Page-in-Elementor-Your-Guide-1.png)
Skriv et svar