Hvis du driver en WooCommerce-butik, ved du, hvor vigtigt det er at give dine kunder en problemfri købsoplevelse. Dine overordnede forretningsmål eller salg afhænger moderat af købsoplevelsen, der kan forbedres ved at integrere en popup-udbetalingsside i WooCommerce.
Fordi responsiv WooCommerce pop-up checkout giver kunderne mulighed for øjeblikkeligt at placere ordrer uden at omdirigere til flere sider, hvilket gør betalingsprocessen hurtig og ubesværet.
I denne guide vil vi oplyse dig med det nemme trin til at oprette en WooCommerce popup-checkout for at øge brugeroplevelsen og tilfredsheden.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
Hvad er en WooCommerce popup-udbetalingsside?
Det er et øjeblik popup-vindue der lader din kunder gennemfører deres køb uden at besøge betalingssiden. Formålet med at tilføje et sådant kassesystem er at omdefinere kasseprocessen, hvilket hjælper med at reducere antallet af afbrudte indkøbskurv og øge konverteringer.
Fordele ved at bruge en WooCommerce popup-udtjekningsside
Brug af WooCommerce popup checkout-funktionen tilbyder forskellige forretningsmuligheder, herunder let at nå forretningsmål og succes. Alligevel tager butiksejere let på at tilføje denne funktion.
Det er derfor, vi her samler alle de fordele, som en popup-kasseside tilbyder. Lad os gennemgå, hvorfor du bør overveje at bruge en popup-udbetalingsfunktion på dit websted:
- It provides better WooCommerce checkout experience og forkortes processen ved at eliminere behovet for at besøge betalingssiden for at gennemføre ordren.
- En øjeblikkelig WooCommerce popup checkout efterlader en betydelig indvirkning på minimere antallet af afbrudte vogne.
- En popup-kasse stiger chancerne for kundekonverteringer.
- Denne WooCommerce popup-vogn øger virksomhedens salg og indtjening.
- Det gør din butik se mere professionel ud til dine besøgende.
- A responsive popup checkout sparer kunderne tid og kræfter mens du afgiver en ordre.
- Det byder velkommen og opmuntrer dine målgrupper til at blive faste kunder ved at tilbyde en problemfri købsoplevelse.
✅ Læs hvordan man tilpasser WooCommerce-kassesiden i Elementor og Gutenberg.
Sådan opretter du en popup-udbetalingsside i WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Derfor vil vi her demonstrere den komplette guide ved hjælp af en værdifuld WooCommerce sidebygger navngivet ShopEngine. Med sine 20+ moduler og 70+ widgets kan du tilføje alle WooCommerce-funktioner til dit websted. Desuden gør dens mere end 50 indbyggede skabeloner og træk-og-slip-grænseflade oprettelse af hjemmesider endnu mere gennemførlige og hurtige.

Du skal dog installere yderligere plugins for at bruge denne WooCommerce-løsning til at tilføje en popup-udbetalingsside. Her er plugins, du skal installere og aktivere først:
- WooCommerce (Gratis)
- Elementor (Gratis)
Trin 1: Installer en WooCommerce popup checkout builder.
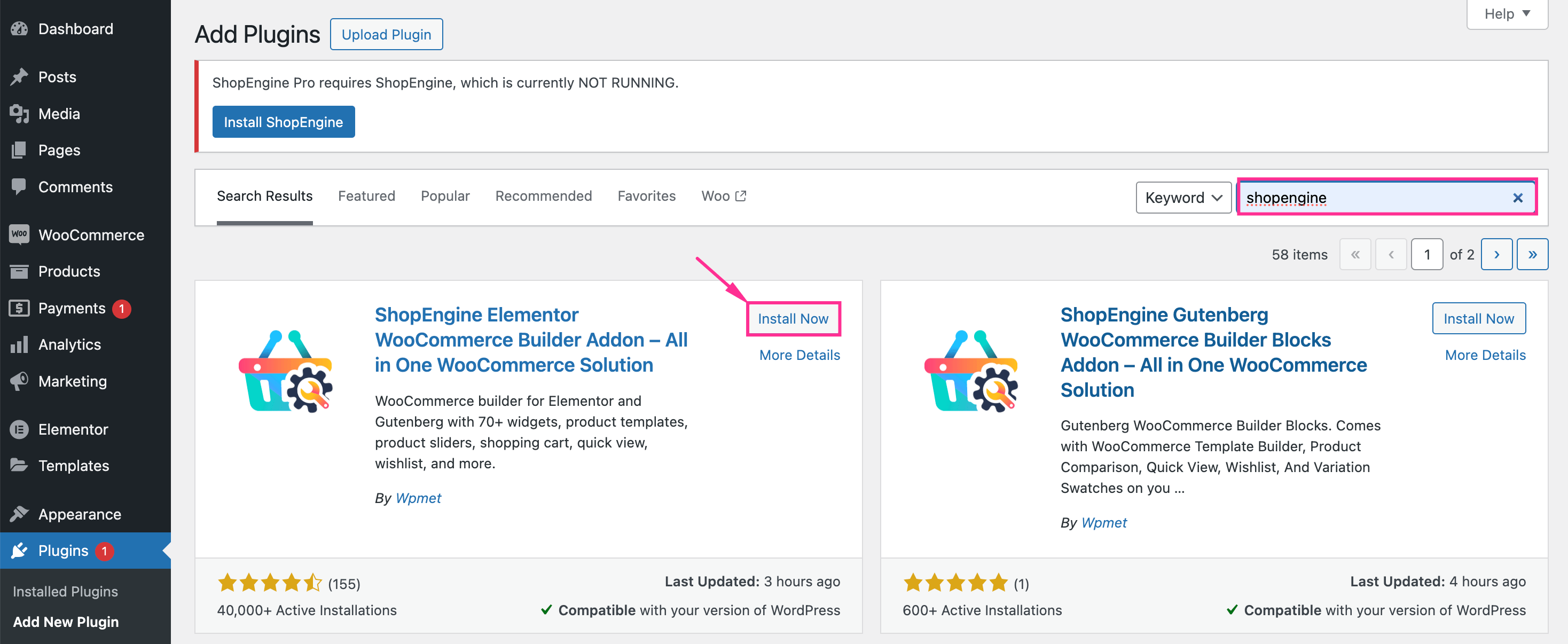
Når du har installeret den gratis version af Elementor og WooCommerce, skal du navigere til Plugins >> Tilføj nyt plugin. Så, søg efter ShopEngine i søgefeltet. Så, tryk på "Installer nu" button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
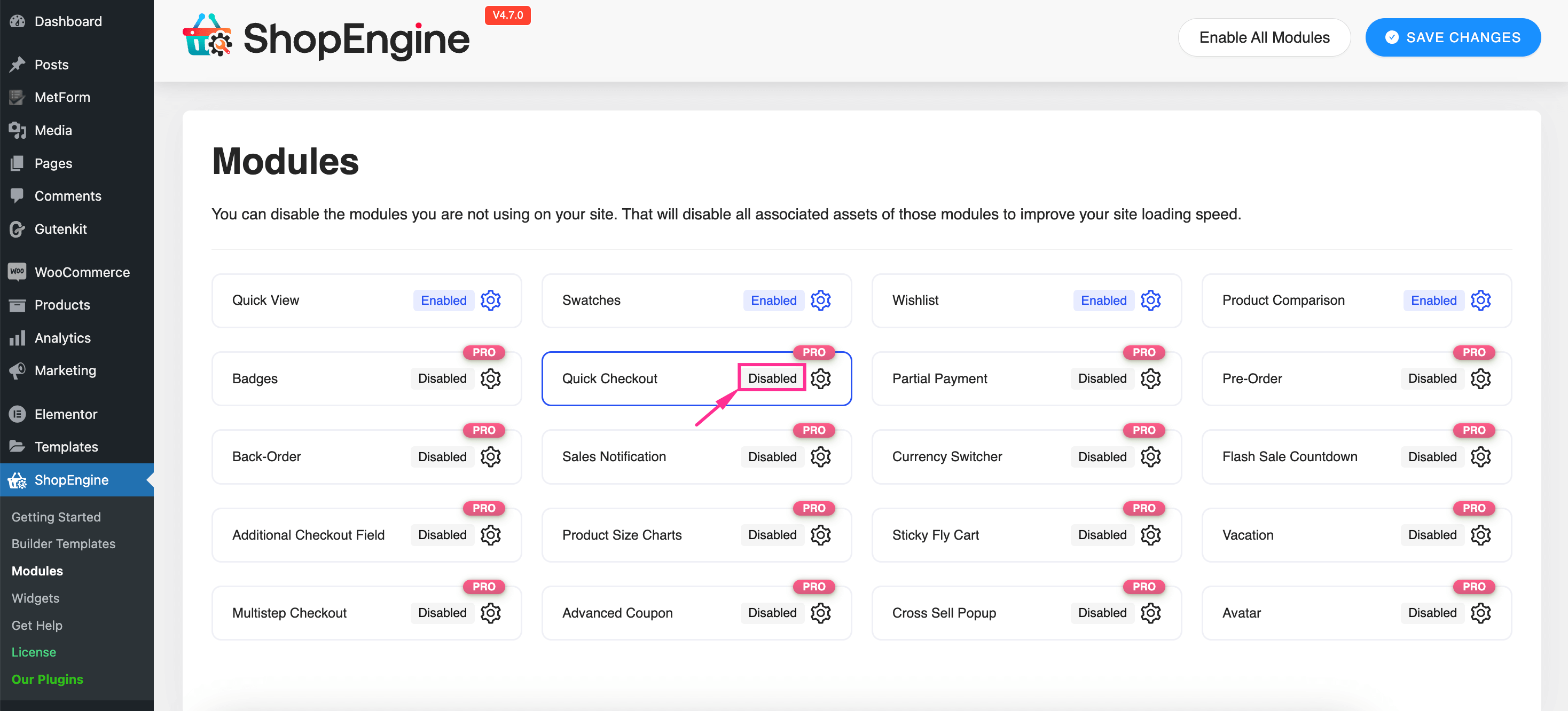
Dernæst skal du aktivere modulet "Hurtig udtjekning" for at nyde popup-udbetalingsfunktionen. Besøg ShopEngine >> Moduler og tryk på "Hurtig udtjekning" modul.

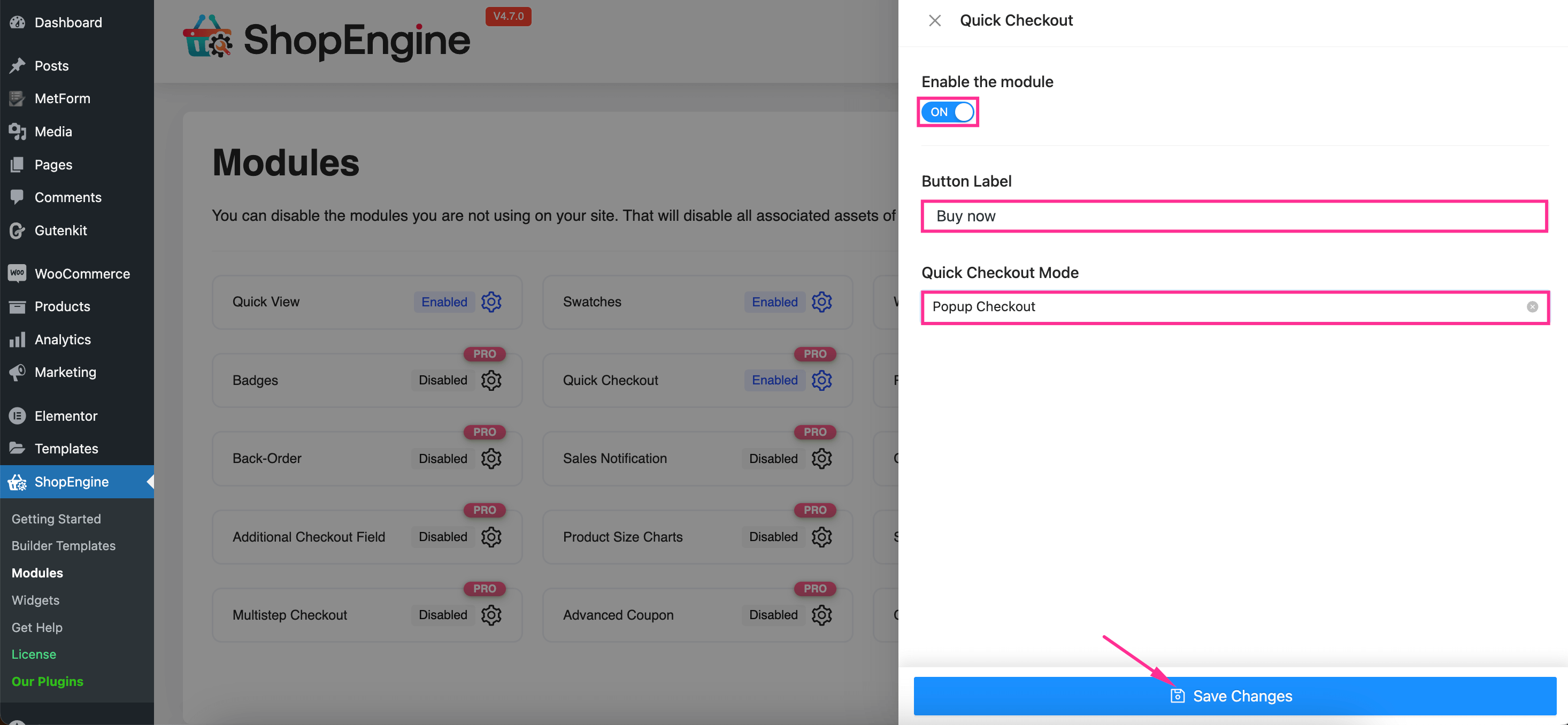
En fane vil glide åben fra højre side. På denne fane finder du en skifteknap. Slå denne kontakt til knappen for at aktivere Quick Checkout-modulet. Så, indsæt oplysningerne for følgende felter:
- Knap etiket: Fill this field with WooCommerce checkout button text.
- Hurtig udtjekning: Select the Popup Checkout option for this WooCommerce quick checkout field.
Efter at have udfyldt alle disse felter, tryk på "Gem ændringer" knap.

Trin 3: Opret en popup-kasseskabelon.
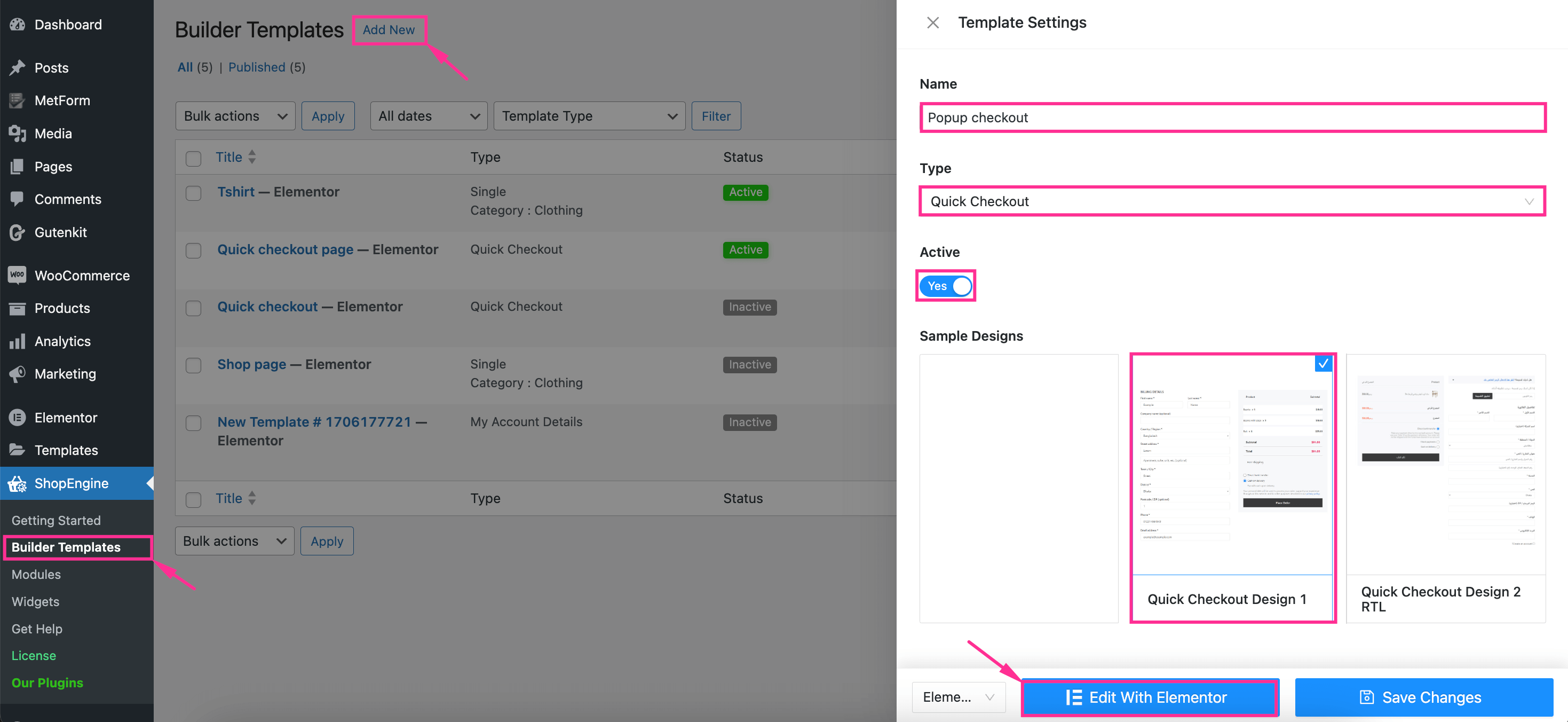
I det tredje trin skal du oprette en skabelon ved at navigere til ShopEngine >> Builder skabeloner. Så, tryk på "Tilføj ny" knap, som åbner en fane fra højre side.
Her skal du indsæt følgende oplysninger for at fuldføre indstillingerne for WooCommerce popup-udbetalingsskabelonen:
- Navn: Indtast et navn til din WooCommerce popup-kasseskabelon.
- Type: Vælg Quick Checkout for dette felt.
- Aktiv: Slå denne skifteknap til.
- Eksempeldesign: Select a pre-built popup checkout design from the Sample Designs.
Nu tryk på "Rediger med Elementor" knap for at tilpasse denne WooCommerce popup-udbetalingsside.

Trin 4: Tilpas WooCommerce pop-up betalingsside.
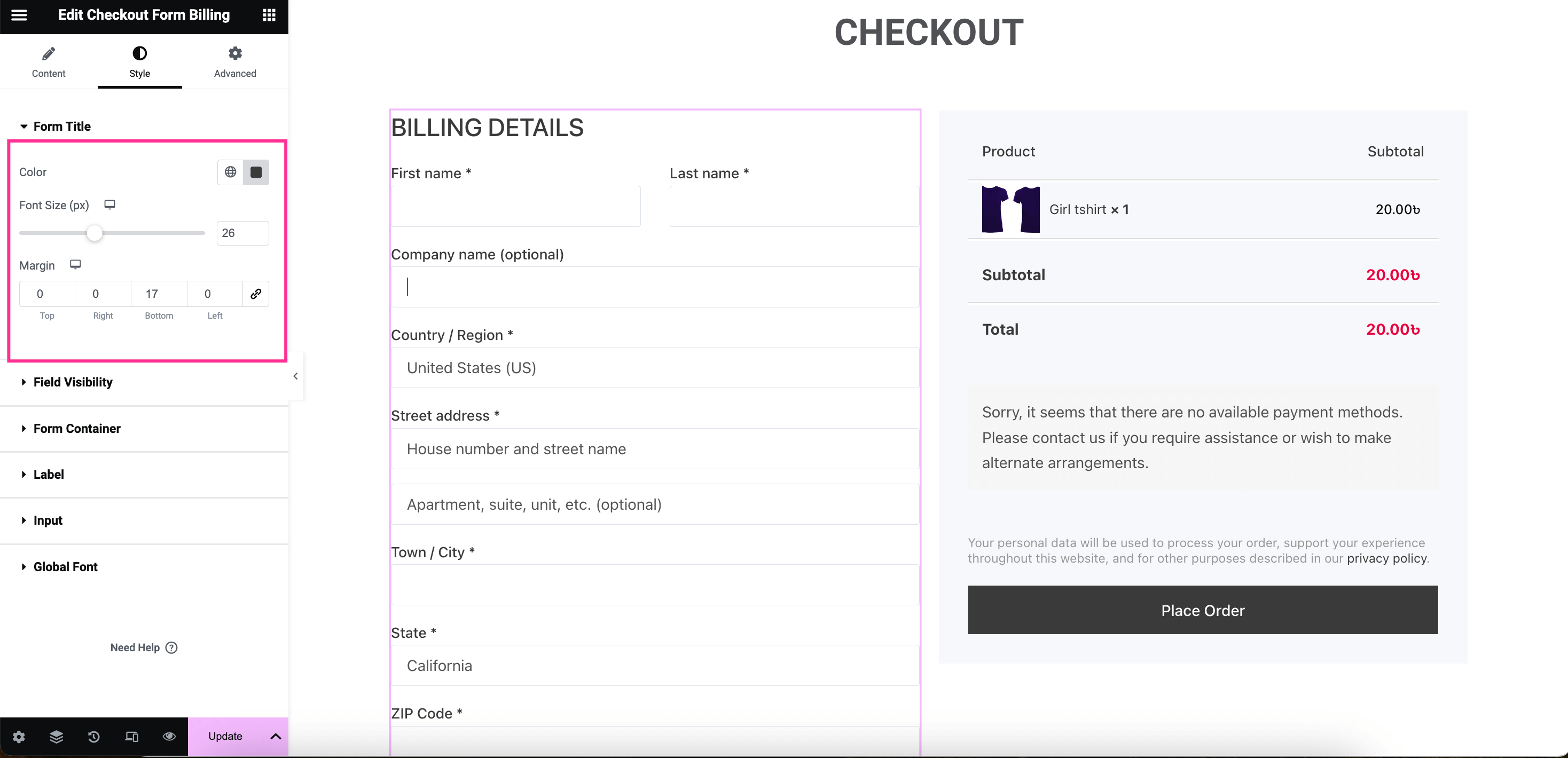
Dette sidste trin handler om at tilpasse WooCommerce-skabelonen til flydende popup-udbetaling. For at oprette en brugerdefineret WooCommerce popup-udbetalingsskabelon, tryk på felterne og besøg fanen "Stil".. Then, expand the WooCommerce popup checkout Form Title to tilpasse farve, skriftstørrelse og margen.

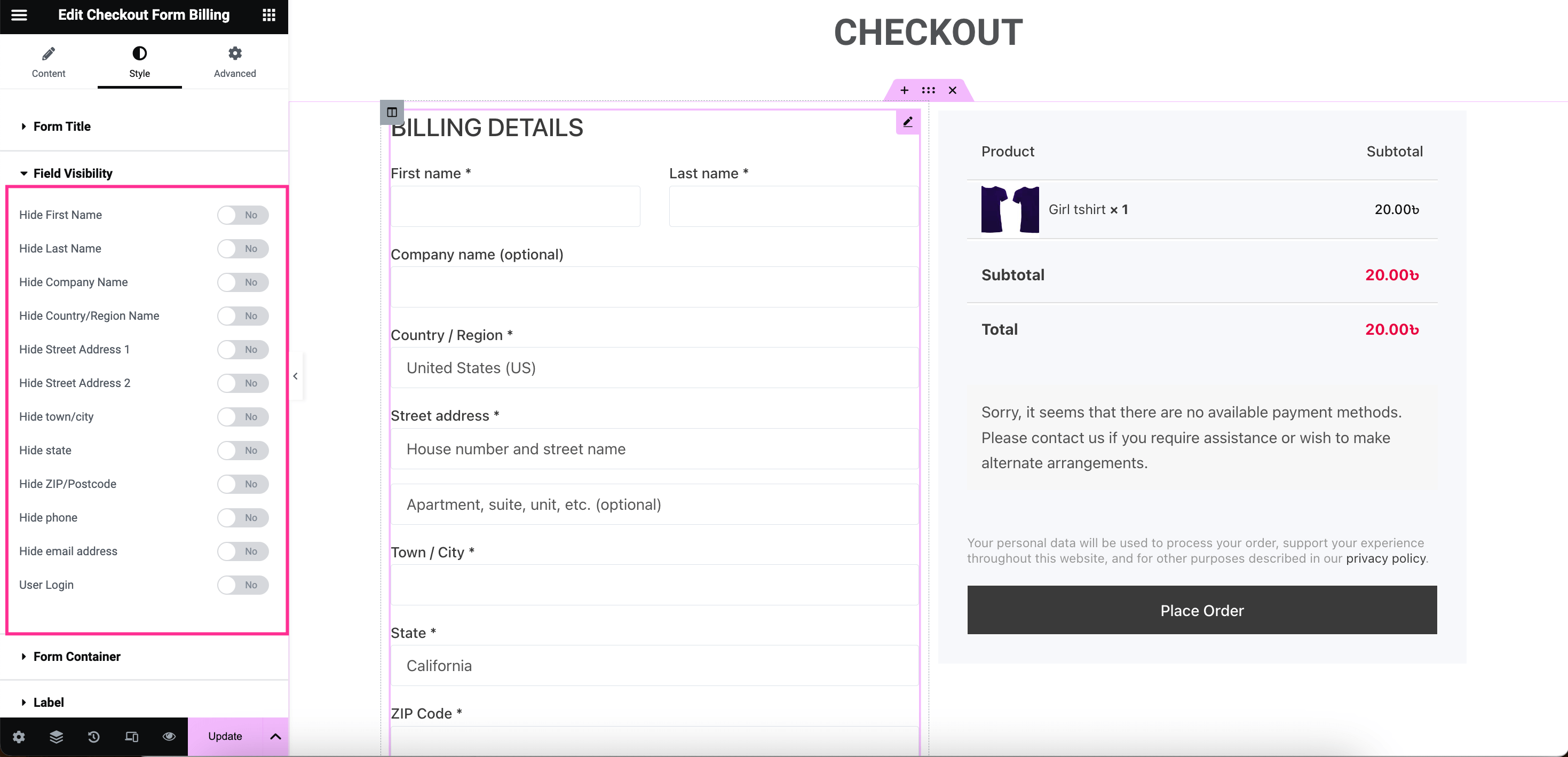
Efter det, åbne feltsynlighed fanen. Her finder du muligheder for at skjule alle de felter, der bruges i din WooCommerce quick checkout popup.
For at skjule disse felter, slå til/fra-knappen til Fornavn til, Efternavn, Firmanavn, Landenavn, Gadeadresse 1, Gadeadresse 2, by/by, Tilstand, postnummer, telefon, Email adresse, og Bruger login.

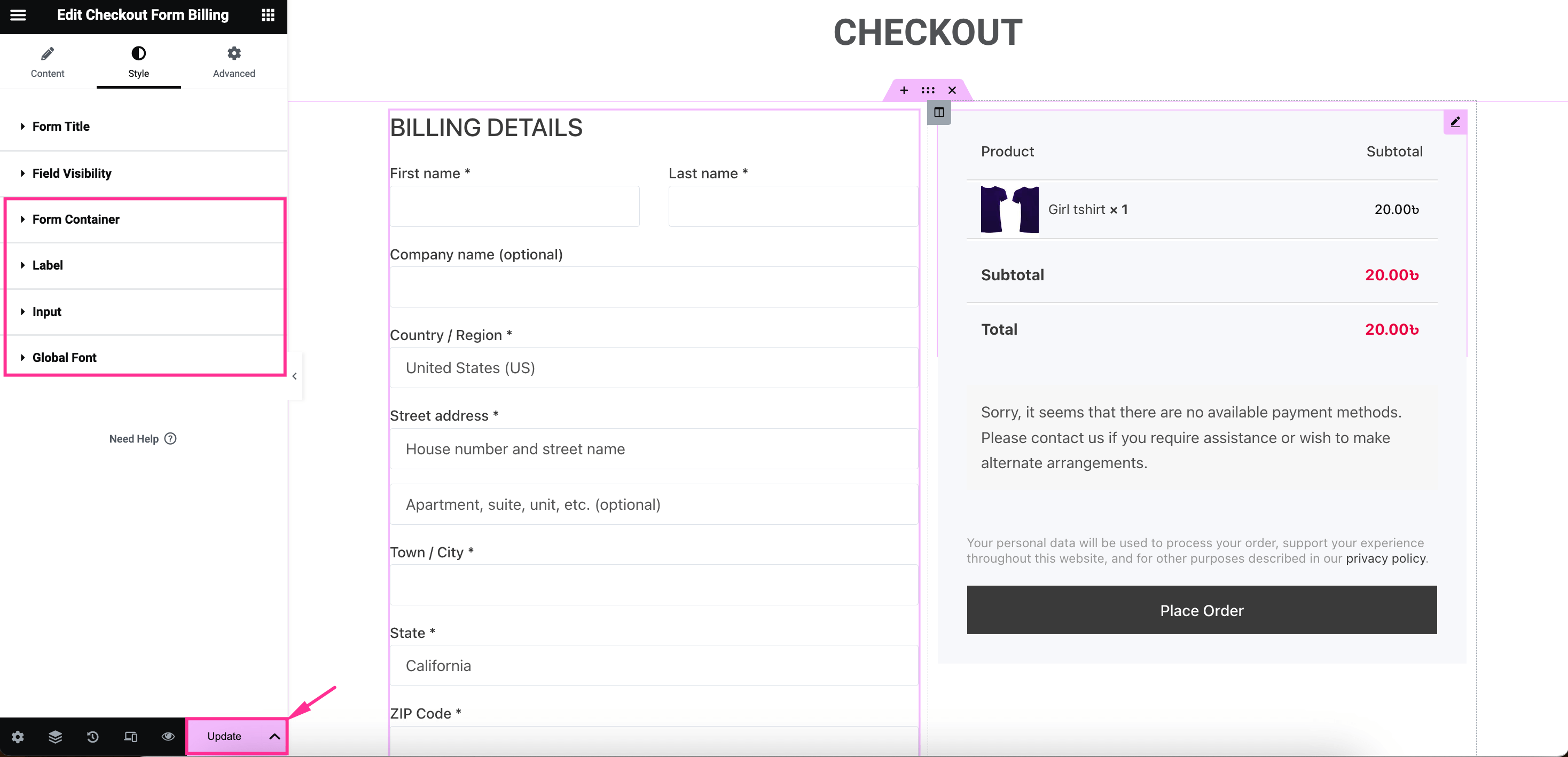
Du kan også rediger stilen for Form Container, Etiket, Input, og Global skrifttype. Endelig, efter at have gennemført WooCommerce popup-tilpasning til kassen, tryk på opdateringen knappen for at gøre det live.

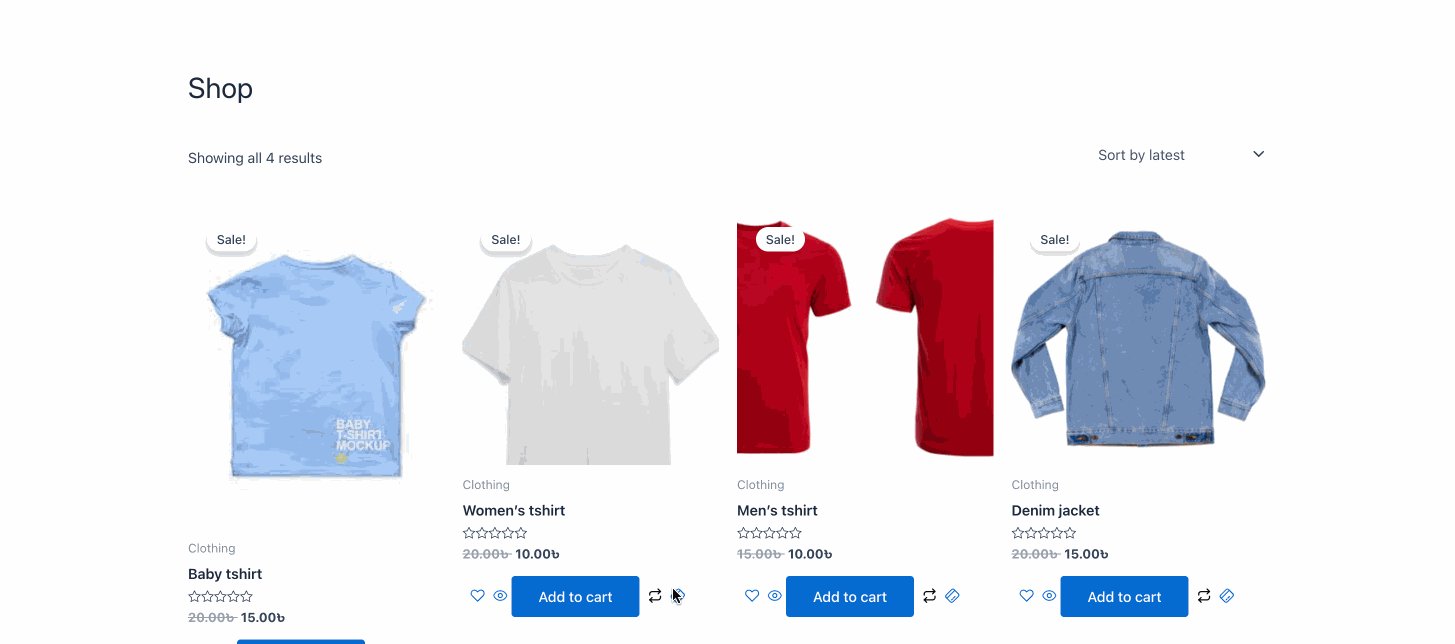
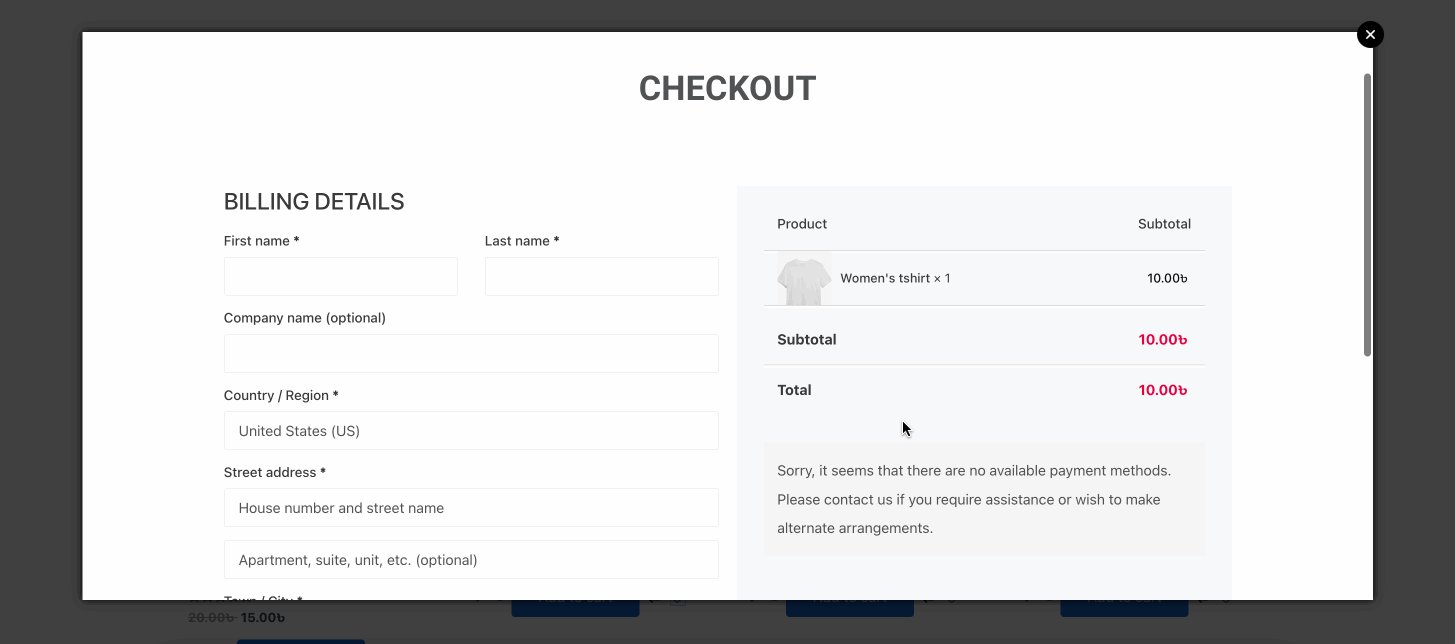
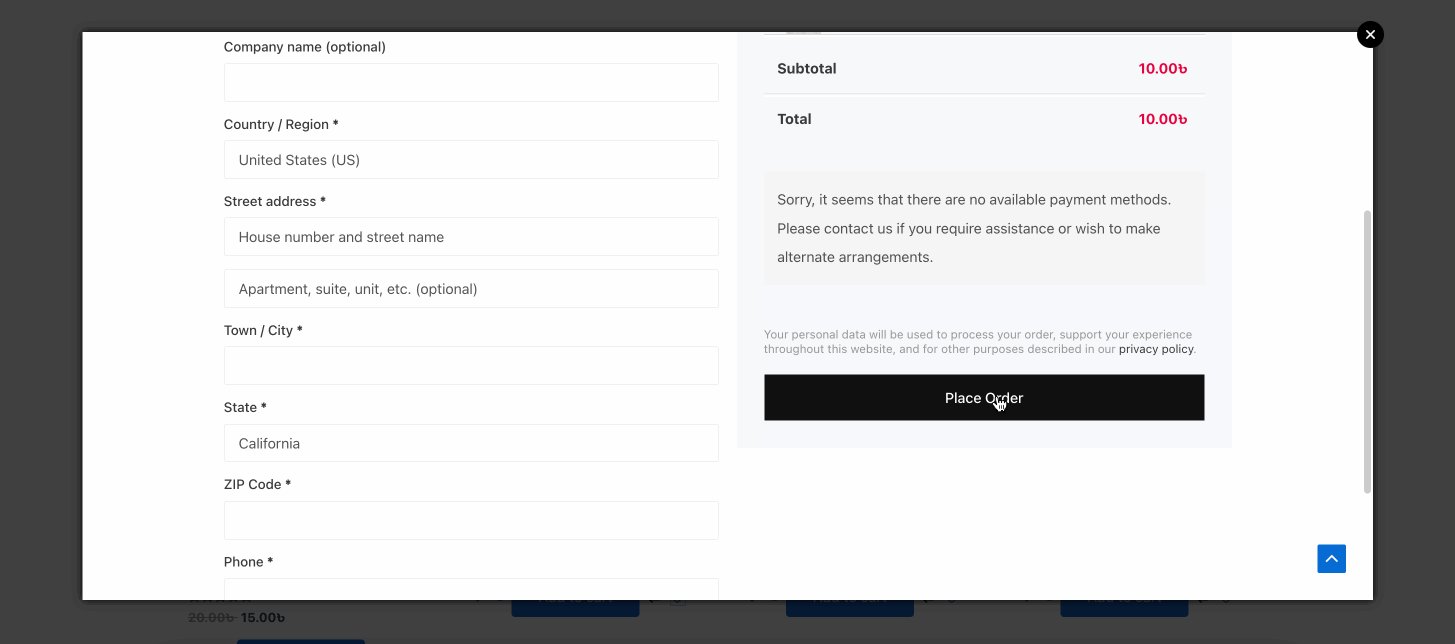
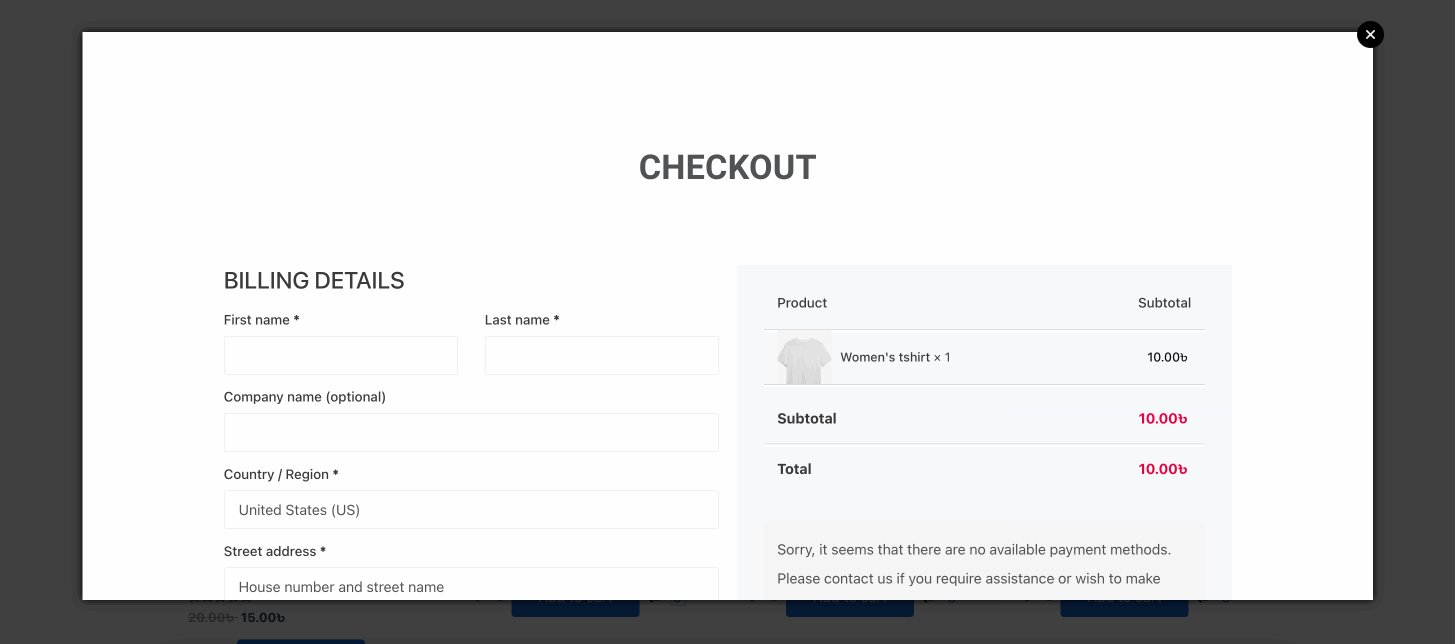
Sådan fungerer din popup-kasse på frontend:


Start med WooCommerce pop-up betalingsside!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.

Skriv et svar