At lave en megamenu på hjemmesider kan forbedre navigationsoplevelsen markant for de besøgende. De kan nemt udforske dine webstedssider for at finde det, de søger.
Standard WordPress-blokeditoren (Gutenberg) kommer dog ikke med nogen sådan funktion. Så hvis du har bygget din hjemmeside på Gutenberg-editoren, kan det være svært for dig at lave en moderne megamenu til din WordPress hjemmeside.
For at gøre tingene nemmere for dig, demonstrerer vi trin-for-trin-processen med at skabe en WordPress mega-menu i Gutenberg.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Mobil responsiv.
En megamenu er en avanceret rullemenu, der giver dig mulighed for at vise en lang række muligheder i et struktureret, flerspaltet layout. I modsætning til traditionelle rullemenuer, der viser en enkelt liste over links, kan en megamenu vise flere kolonner og rækker af links, billeder og andet indhold.
Dette giver mulighed for en mere organiseret og visuelt tiltalende måde at præsentere et stort antal muligheder for brugerne.
Her er nogle nøglefunktioner og fordele ved at bruge en megamenu i WordPress:
- Forbedret navigation: Mega-menuer forbedrer sitenavigationen markant med et avanceret layout, hvilket gør det nemmere for besøgende at finde det, de leder efter, uden at klikke for meget.
- Bedre brugeroplevelse: Ved at vise mange muligheder på én gang på en organiseret måde, reducerer megamenuer den tid, brugerne bruger på at søge efter information, hvilket øger den overordnede brugertilfredshed.
- Forbedret SEO: Velstrukturerede megamenuer kan også have en positiv indflydelse på SEO. Søgemaskiner favoriserer hjemmesider med god navigation, og en velimplementeret megamenu kan hjælpe søgemaskiner med at forstå dit websteds struktur bedre.
- Kan tilpasses og visuelt tiltalende: Mega-menuer er meget tilpasselige, så du kan bruge billeder, ikoner eller enhver blok til at skabe visuelt tiltalende navigationsmenuer, der matcher dit websteds branding og design.
- Responsivt design: Megamenuen er designet til at være responsiv, hvilket sikrer, at menuen ser godt ud og fungerer godt på alle enheder, inklusive mobiltelefoner og tablets.
Med standard Gutenberg-editoren vil du ikke være i stand til at oprette en megamenu. Gutenberg-blokeditoren leveres kun med en navigationsblok, der lader dig oprette en grundlæggende navigationsmenu.
Så du har brug for et WordPress-plugin, der lader dig oprette en megamenu i Gutenberg. Til denne tutorial bruger vi GutenKit blok editor plugin for at vise dig, hvordan du opretter en WordPress mega-menu i Gutenberg.
Ved at bruge GutenKit Mega Menu-funktionen kan du oprette multidimensionelle WordPress-megamenuer med både lodrette og vandrette dropdowns.
Design forbløffende menulayouts i undermenuer og rullemenuer ved hjælp af beholdere, karruseller, faner og mere. Du kan også forbedre browsingoplevelsen med forbedret navigation gennem WordPress Mega Menu.
Lad os lære, hvordan du opretter en WordPress mega-menu i Gutenberg.
Bemærk: Husk, at Mega Menu kommer som en premium-udvidelse til GutenKit Nav-menublokken. For at bruge dens funktioner skal du sørge for, at Nav-menuen er aktiveret.
Når du har installeret GutenKit- og GutenKit Pro-plugins på dit WordPress-websted, skal du gå til GutenKit > Bloker fra dit dashboard. Drej derefter til/fra-knappen for Nav menu blok for at aktivere det.
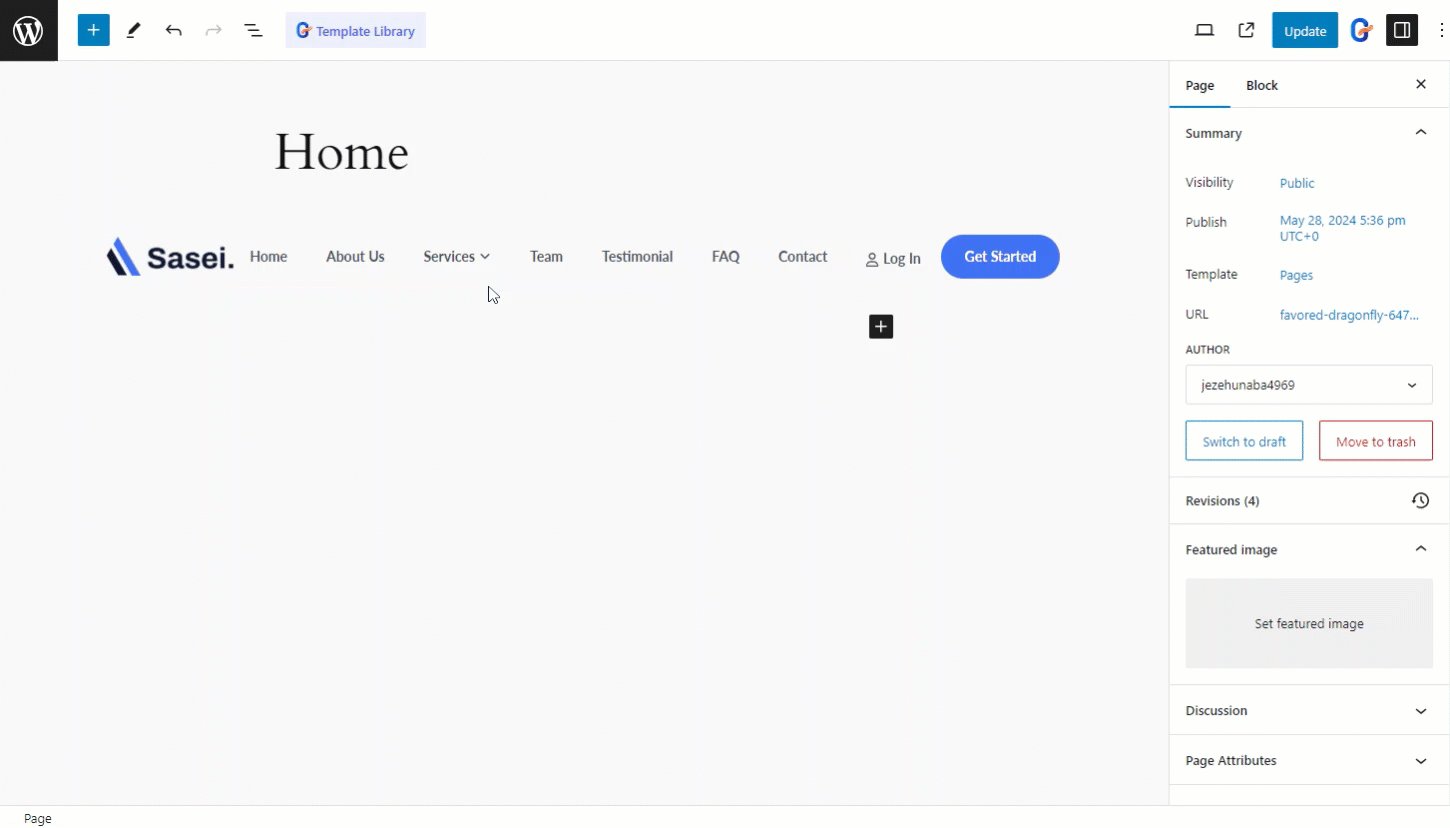
Vælg derefter Nav Menu-blokken i blokeditoren. Tilføj derefter menupunkter til det. For GutenKit Nav-menupunkterne kan du tilføje dit websteds eksisterende side. Her er hvordan man opretter en nav-menu med GutenKit.
Det unikke ved GutenKit er også, at du kan tilføje nye sider til Nav-menupunkterne, og disse sider vil blive oprettet på din hjemmeside som en kladdeside.
Nu kommer hoveddelen af at skabe WordPress mega-menuen i Gutenberg.
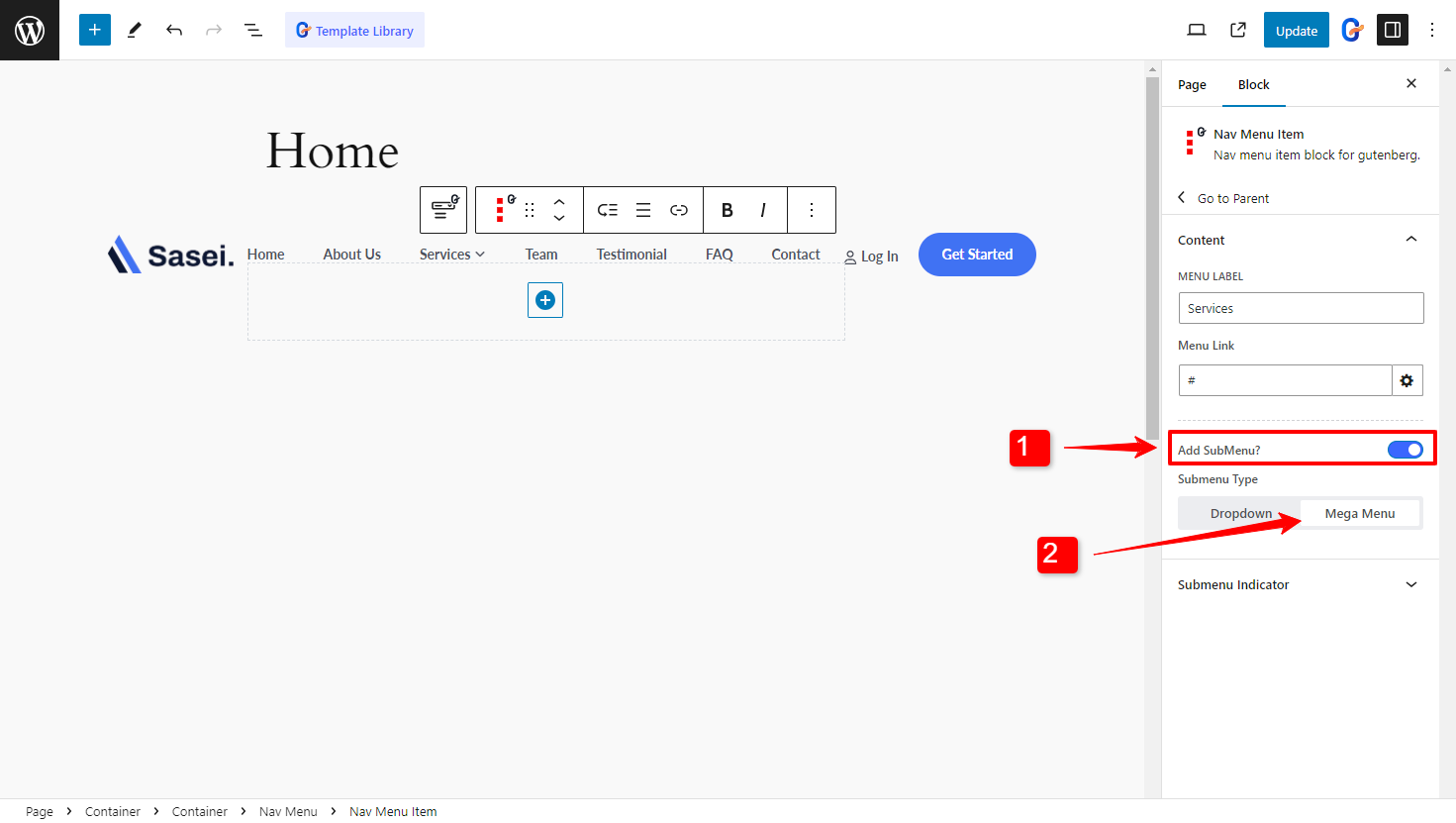
Når du vælger et Nav-menupunkt, vil du se en mulighed for at aktivere Undermenu. Hvis du aktiverer denne mulighed, kan du vælge undermenutypen til rullemenu eller megamenu. Selvfølgelig vil du vælge Mega menu I dette tilfælde.

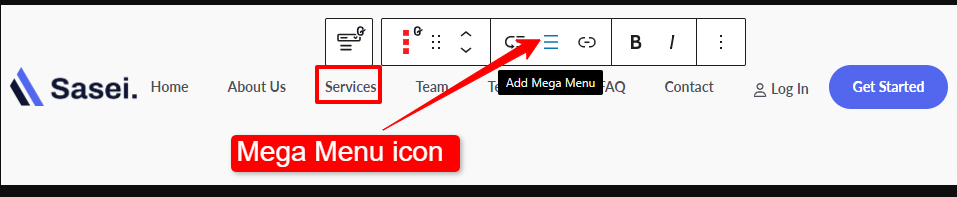
Alternativt kan du aktivere megamenuen som en undermenu ved at klikke på knappen "Tilføj megamenu" i blokværktøjslinjen.

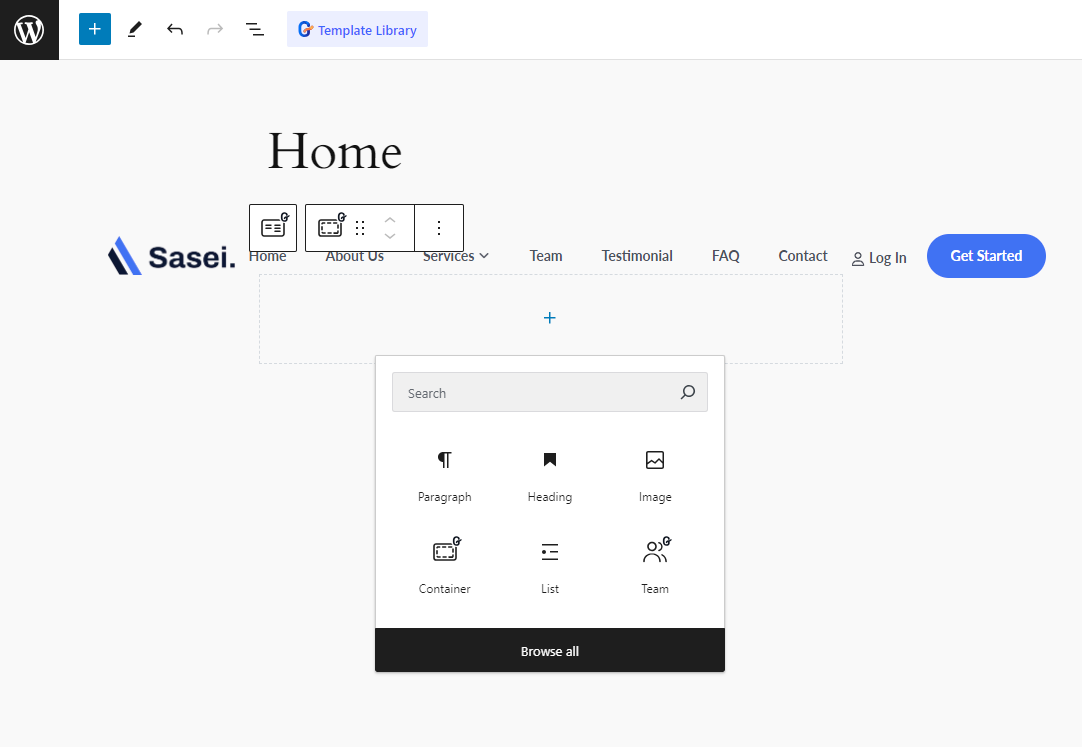
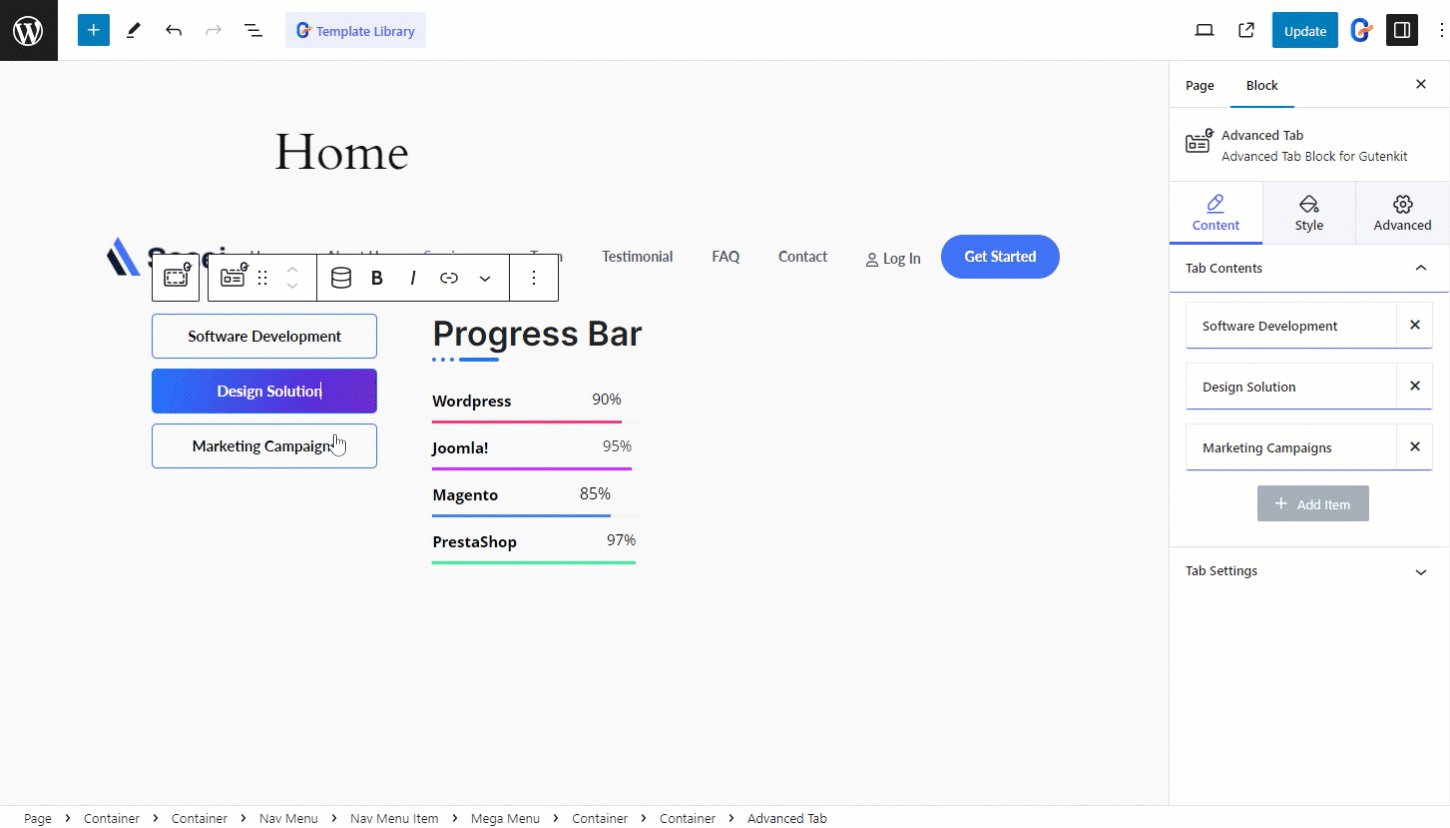
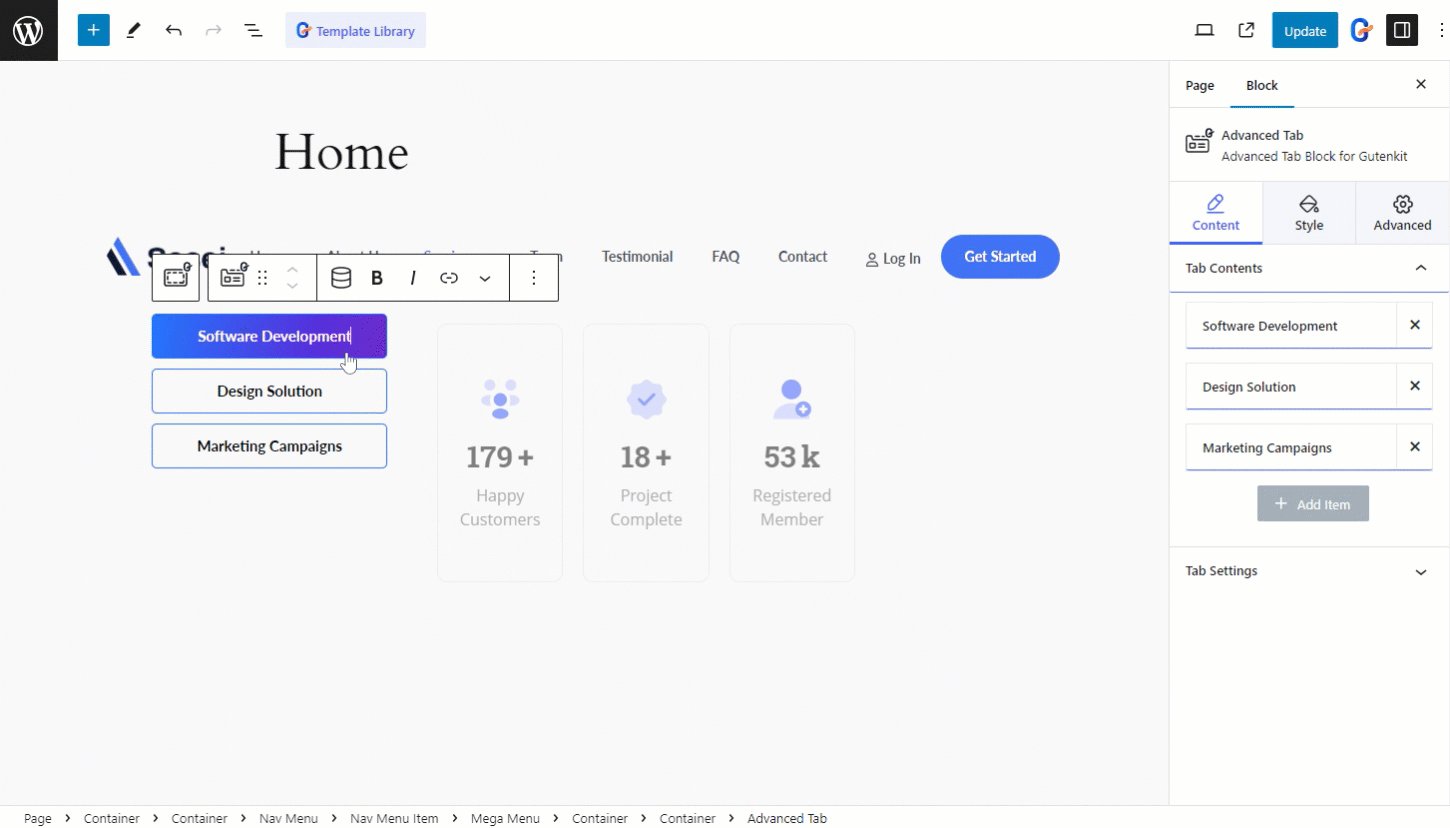
Med GutenKit Mega Menu-blokken kan du tilføje enhver blok som et menupunkt i megamenuen. Design din menu med billeder, kort, harmonikaer, formularer, pristabeller eller andre Gutenberg-blokke i undermenuen.
Her har vi tilføjet Flip Box som et menupunkt i Mega menuen.

👉 Har du problemer med at vise menu i Gutenberg?
➡ Tjek Menuen vises ikke i WordPress blog.
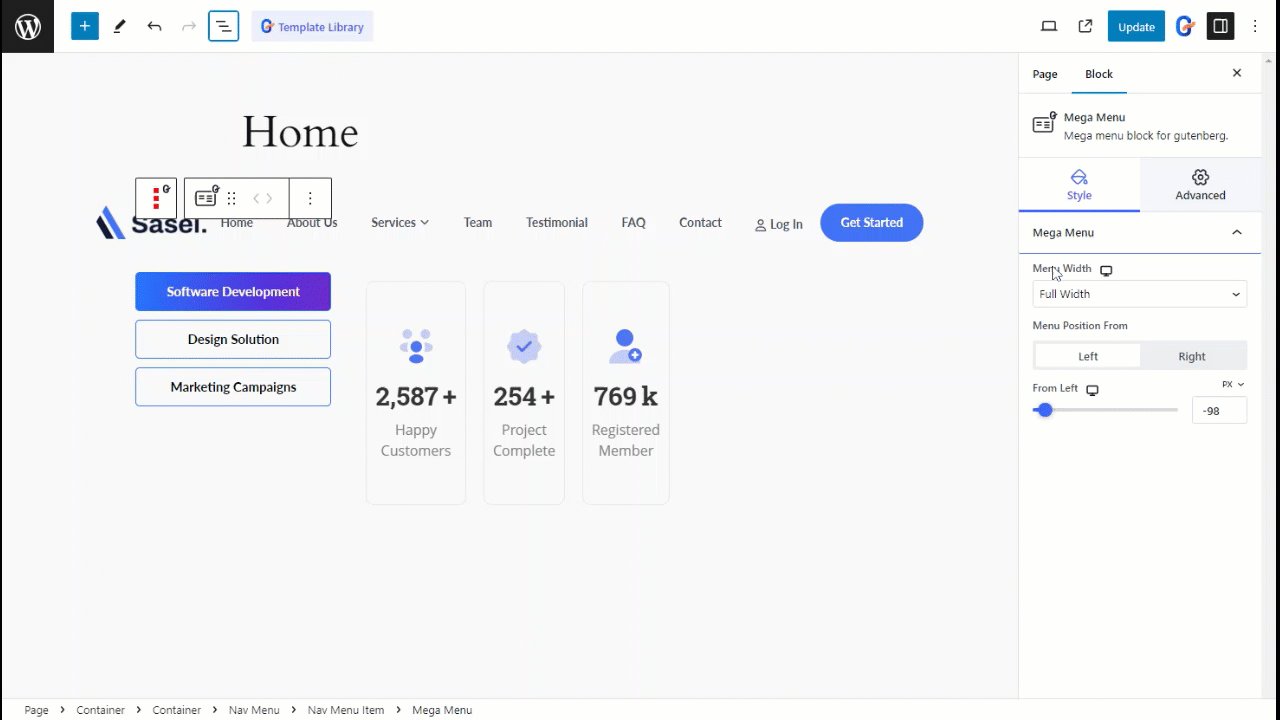
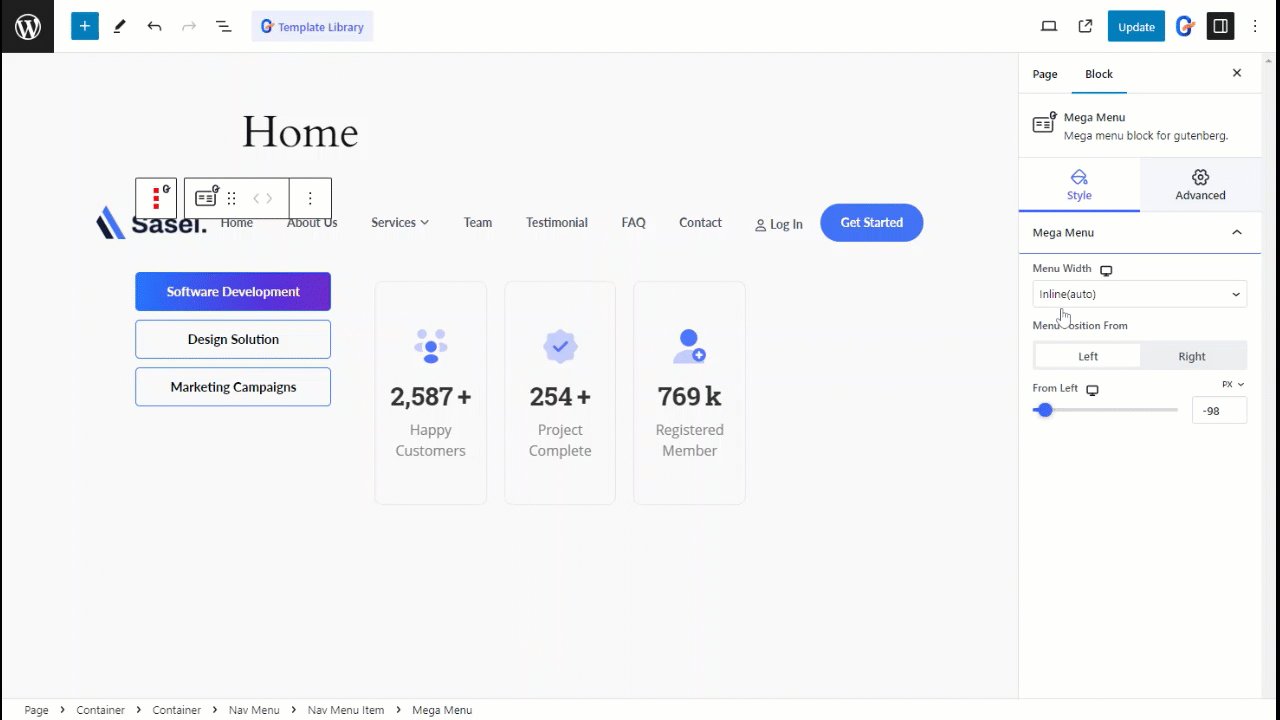
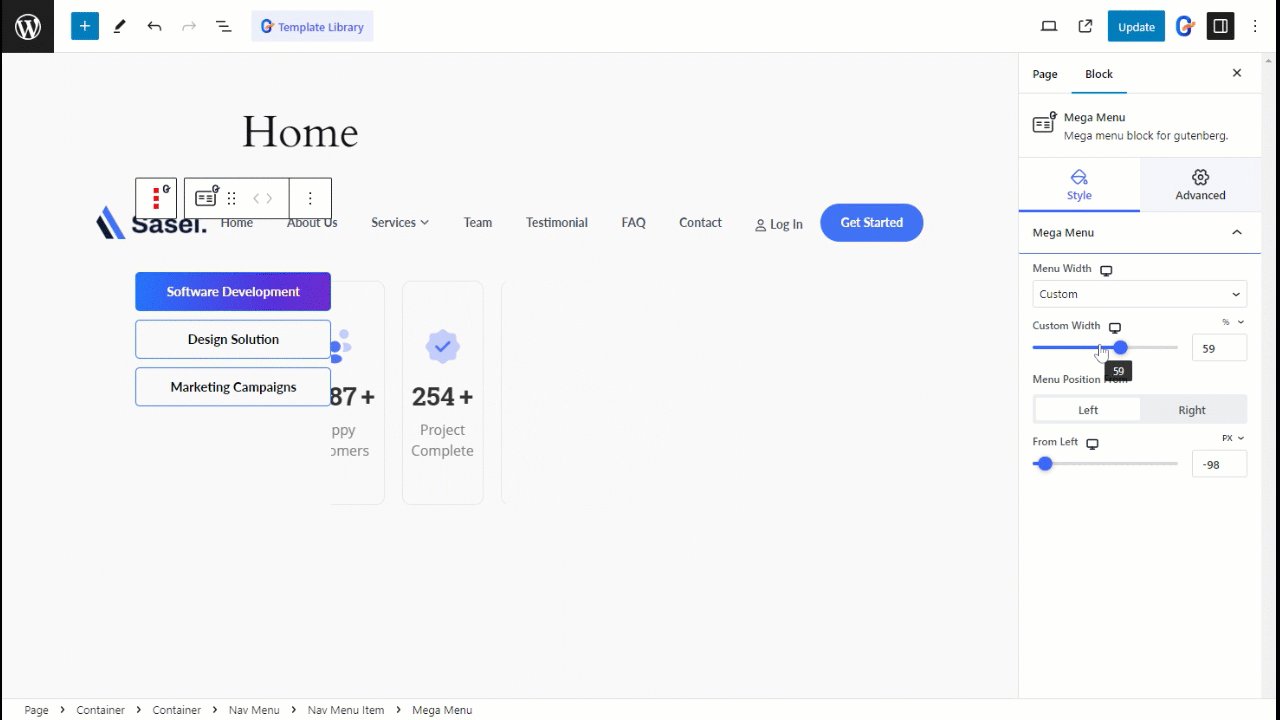
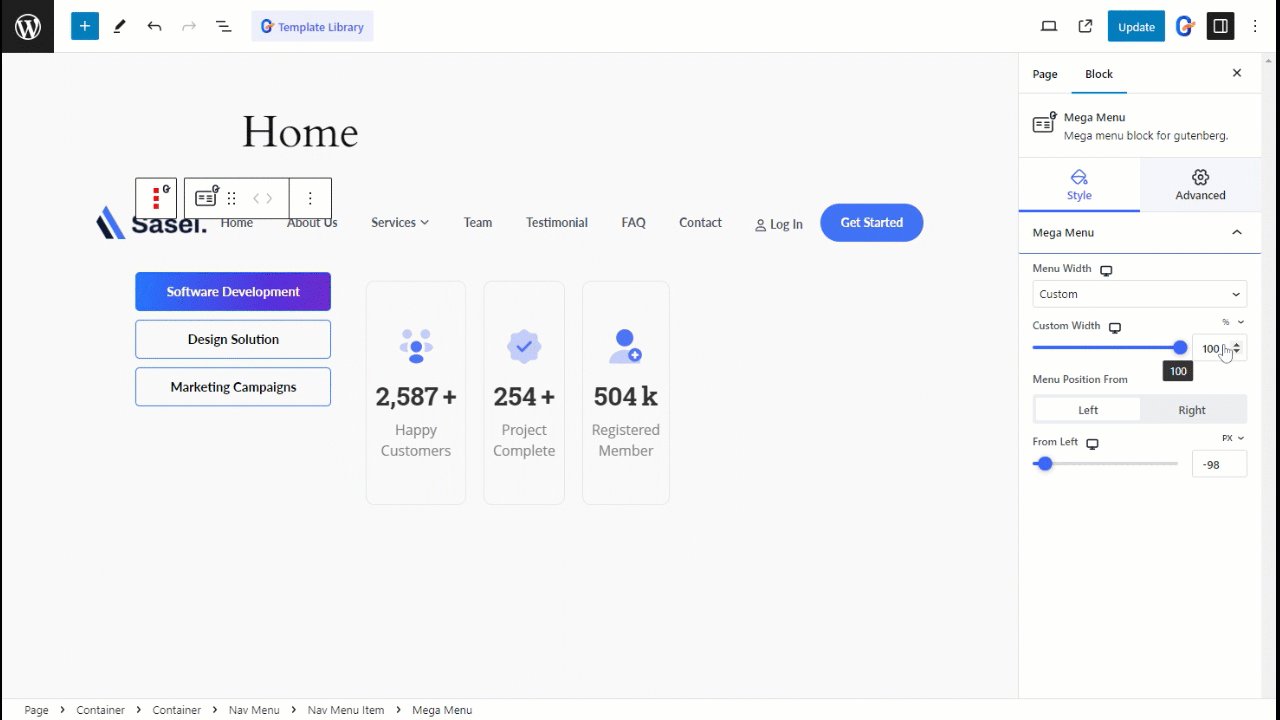
Nu kan du tilpasse udseendet af WordPress mega-menuen ved hjælp af GutenKit. Du kan skræddersy menuens bredde og menuposition.
Vælg menubredden til følgende:
- Fuld bredde
- Inline
- Brugerdefinerede
For Brugerdefineret bredde kan du justere menuens bredde manuelt.
Derefter kan du indstille positionen for at justere menuen til venstre eller justere til højre.

De megamenuer, du designer med GutenKit, er pixel-perfekte til enhver enhed. Du kan designe en mobil responsiv menu med dedikerede Mobile Menu Settings, hvor du kan indsætte et logo, tilføje brugerdefinerede links til det og vælge et menulogo til mobilen.
Til mobilmenuen kan du tilpasse ikonstørrelsen, -bredden, -farven og hver enkelt detalje af Hamburger-ikonet og -logoet.

Tillykke! Du har designet en smuk WordPress mega menu i Gutenberg, der tager din hjemmesides brugeroplevelse og æstetik til nye højder, uanset om det er på mobil, desktop eller enhver anden enhed.
FAQ
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Afslutter
I denne blog har vi vist dig den nemmeste måde at skabe vandrette og lodrette menuer i WordPress-blokeditoren. Håber dette hjælper dig med at skabe megamenuen i Gutenberg mest effektivt. Husk, at en velstruktureret menu kan påvirke brugernes engagement og tilfredshed markant.
I lighed med den omfattende funktionalitet i Mega Menu-blokken, kan GutenKit prale af et væld af avancerede funktioner, der er skræddersyet specifikt til blokeditoren, der problemfrit integrerer kraftfulde sidebygningsfunktioner i dit Gutenberg-drevne websted.
Med GutenKit kan du låse op for mange værktøjer og muligheder for at løfte dit websteds design og funktionalitet til nye højder i det intuitive Gutenberg-miljø.


Skriv et svar