At skabe en visuelt tiltalende og sammenhængende hjemmeside på WordPress kan være tidskrævende, især når det kommer til styling af individuelle blokke. Men frygt ej, indholdsskabere! Selvom standard Gutenberg-editoren ikke har evnen til at kopiere og indsætte blokstile, er der et hack i den. Her i denne tutorial vil vi vise, hvordan du kan replikere blokstilene uden at erstatte det unikke indhold i hver blok.
Funktionaliteten med copy-paste-blokstil giver dig mulighed for at replikere designet af en blok på tværs af hele dit websted på få sekunder, hvilket sparer dig kostbar tid og kræfter.
Forstå blokstile i WordPress
Med introduktionen af Gutenberg-editoren skiftede WordPress mod en mere blokbaseret tilgang til indholdsoprettelse. Hvert element på din side, fra tekstafsnit til billeder, er en blok. Disse blokke kommer med en bred vifte af stylingmuligheder, så du kan tilpasse deres udseende til at matche din hjemmesides æstetik.
Blokstile omfatter alt fra skriftstørrelse og farve til baggrundsgradienter og mellemrum.
Bedste Gutenberg Block Plugin til Kopier og Indsæt blokstile i WordPress
Mens kernen Gutenberg redaktør tilbyder ikke en indbygget kopi- og indsæt-stilfunktion, flere fantastiske plugins kan forbedre din arbejdsgang. Her vil vi introducere GutenKit, en omfattende plugin-suite med et dedikeret Copy and Block Styles-modul.
GutenKit's Copy and Block Styles-modul integreres problemfrit med Gutenberg og tilføjer en praktisk knap til din blokværktøjslinje. Med et enkelt klik kan du kopiere stilindstillingerne for enhver blok og ubesværet anvende dem på andre. Dette giver dig mulighed for at opretholde et ensartet designsprog på hele dit websted uden manuelt at justere hvert element.
Her er nogle nøglefunktioner i GutenKit Copy and Paste Style-modulet:
- Det giver dig mulighed for at duplikere stylingen af en blok til en anden, hvilket bevarer indholdets unikke karakter.
- Repliker hurtigt designelementer som farver, typografi, mellemrum og mere på tværs af flere blokke.
- Hjælper med at opretholde designkonsistens på tværs af hjemmesiden.
- Bevarer det originale indhold af målblokken, mens de kopierede stilarter anvendes.

Sådan kopieres og indsættes blokstile i WordPress
Nu hvor du forstår, hvordan kopiering og indsættelse af blokstile fungerer, lad os dykke ned i de praktiske trin ved hjælp af GutenKit Copy and Paste Style-modul!
Trin-for-trin guide til kopiering af blokstile
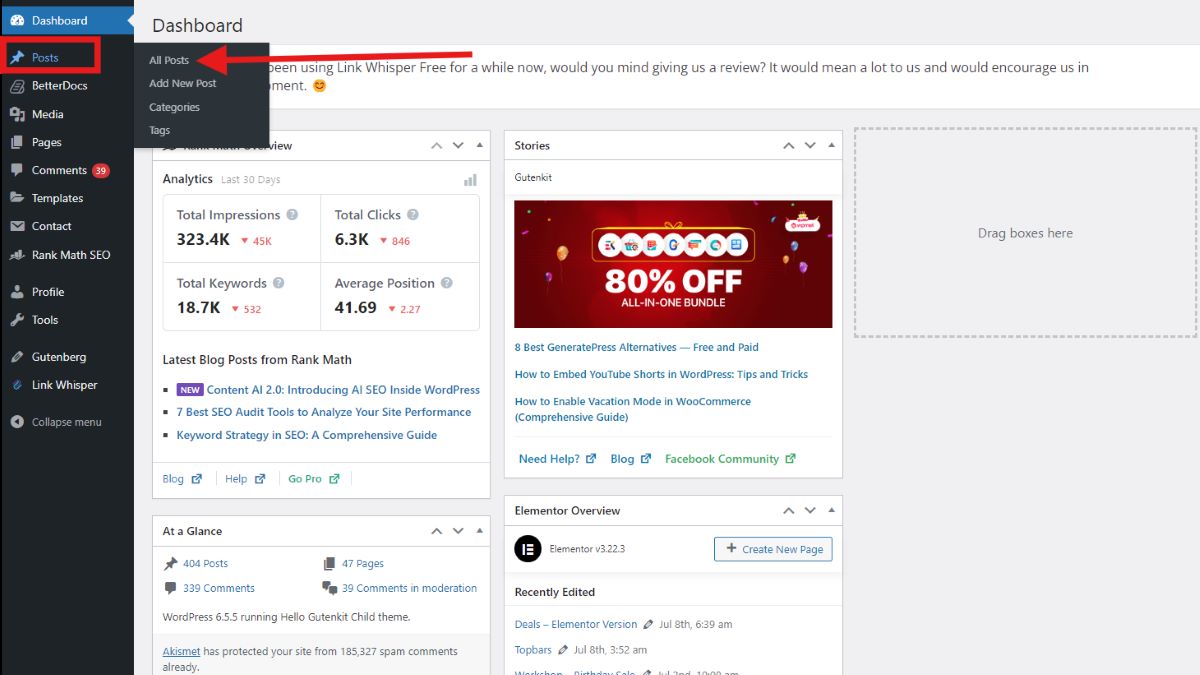
Gå til dit dashboard og se efter "Indlæg", vælg derefter "Alle indlæg”, så du kan vælge det indlæg, du vil redigere.

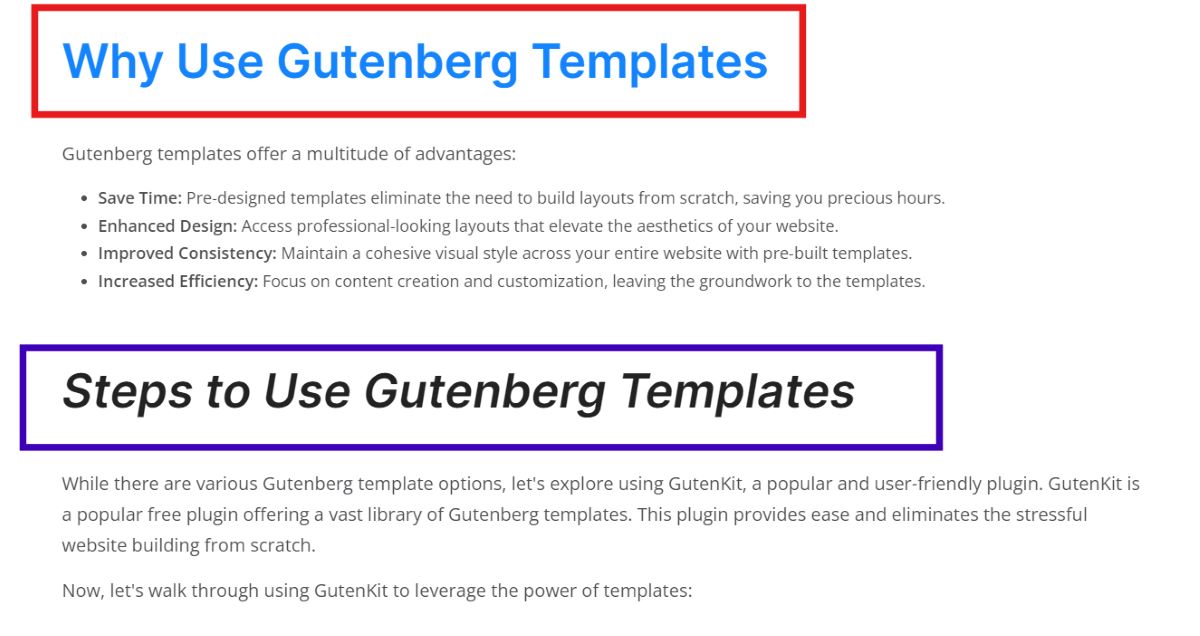
Når du er på indlægget/siden, skal du vælge den blok, hvis stil du vil kopiere. For eksempel vil jeg kopiere underoverskriften. Klik nu på Muligheder knappen i editoren og se efter GutenKit kopistil.
Enkle trin til at indsætte blokstile
Vælg den blok, hvor du vil anvende de kopierede typografier. Dette kan være en hvilken som helst bloktype, selvom den er forskellig fra den originale.
Hvis du ser nærmere på den anden underoverskrift på billedet nedenfor, vil du bemærke, at tekststilen er anderledes. Jeg vil ændre det, så det passer til stilen i den første underoverskrift.

Vælg nu hele teksten og gå til "Muligheder” knap. I lighed med kopieringsprocessen skal du finde "GutenKit Paste Styles" i målblokkens værktøjslinje. Klik på denne knap for at anvende de kopierede stilarter til den valgte blok.
Hvad hvis du bygger din hjemmeside, og du vil have en ensartet blokstil i alle dine containere?
GutenKit's Copy and Paste Block Style er meget praktisk. Det blev skabt til det formål.
Sådan kan du gøre det.
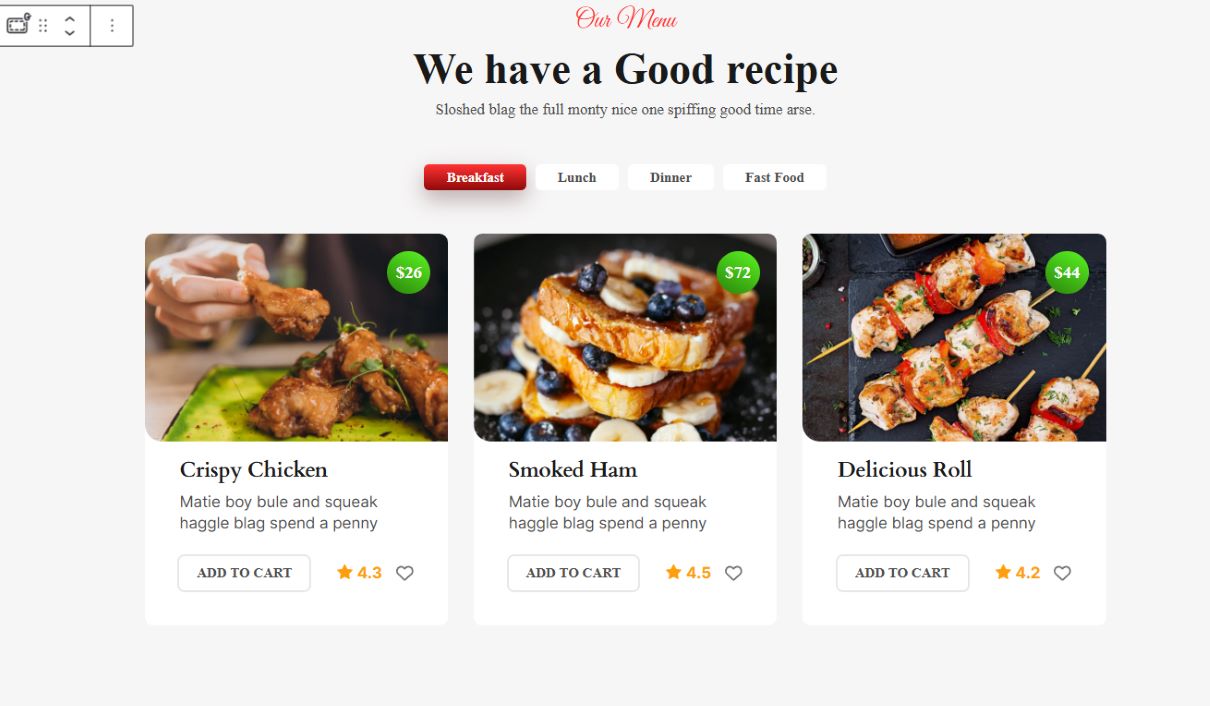
På billedet nedenfor vil jeg vise, hvordan du kan kopiere blokstilen for en container til de andre 2 containere.

Du skal blot klikke på den første beholder og klikke på "Muligheder”-knappen. Vælg GutenKit Copy Style. Gå derefter til den anden beholder, klik på "Muligheder” knappen igen, og vælg GutenKit Paste Style.
Og der har du det! Ensartethed kan opnås gennem GutenKit!
Ofte stillede spørgsmål
Kan jeg kopiere typografier fra én bloktype og indsætte dem på en anden?
Ja! Kopier og indsæt stilfunktionaliteten fungerer på tværs af forskellige bloktyper. Du kan f.eks. kopiere typografier fra en tekstblok fra en anden sektion af siden eller indlæg og anvende dem på en anden blok og arve skriftstørrelsen, farven og andre designelementer.
Er der nogen begrænsninger for at kopiere og indsætte bloktypografier?
Selvom funktionen er utrolig alsidig, er det vigtigt at huske, at det primært kopierer visuelle stilarter. Hvis den oprindelige blok anvender tilpasset CSS kode eller avancerede layoutindstillinger, overføres disse elementer muligvis ikke direkte gennem kopierings- og indsæt-funktionen.
Afsluttende tanker
Evnen til at kopiere og indsætte blokstile i WordPress er en game-changer for webstedsskabere. Det strømliner designprocessen, så du kan opnå et ensartet og visuelt tiltalende layout på tværs af dine sider. Ved hjælp af plugins som GutenKit bliver denne kraftfulde funktion endnu mere tilgængelig og brugervenlig.
Så næste gang du bygger dit websted på WordPress, skal du ikke tøve med at udnytte kraften i kopi- og indsæt-blokstile for at spare tid og skabe en fantastisk hjemmeside!


Skriv et svar