Var du klar over, at næsten 36% af forbrugere dedikerer over 30 minutter til at sammenligne muligheder, før de afslutter et køb?
Forskningsresultater viser, at omkring 81% af forbrugere først henvender sig til onlinekilder for information om produkter eller tjenester. De henvender sig også til internettet for at besvare spørgsmål, før de foretager et køb.
En anden undersøgelse afslørede, at omkring 51% af forbrugere besøger 4+ websteder, før de afslutter et køb.
Så meget indsats og tid at investere, ikke?
Disse kampe har fået mange forretningsorienterede personer til at oprette affiliate marketing-websteder. De sigter mod at hjælpe forbrugerne med at få bekvemme shoppingoplevelser online. Forbrugerne behøver ikke bruge for meget tid på at browse så mange websteder bare for at få de bedste tilbud.
Det er dog ikke så nemt at oprette et sammenligningswebsted. Det kræver en god forståelse for at præsentere data i en tabel.
Hvis du er en af dem, der er interesseret i at bygge et prissammenligningswebsted i WordPress, så frygt ikke, mange plugins er nu tilgængelige. Og jeg viser dig, hvordan du bruger en til at lave en funktionel prissammenligningstabel i WordPress nemt og hurtigt!
Hvordan fungerer en prissammenligningstabel

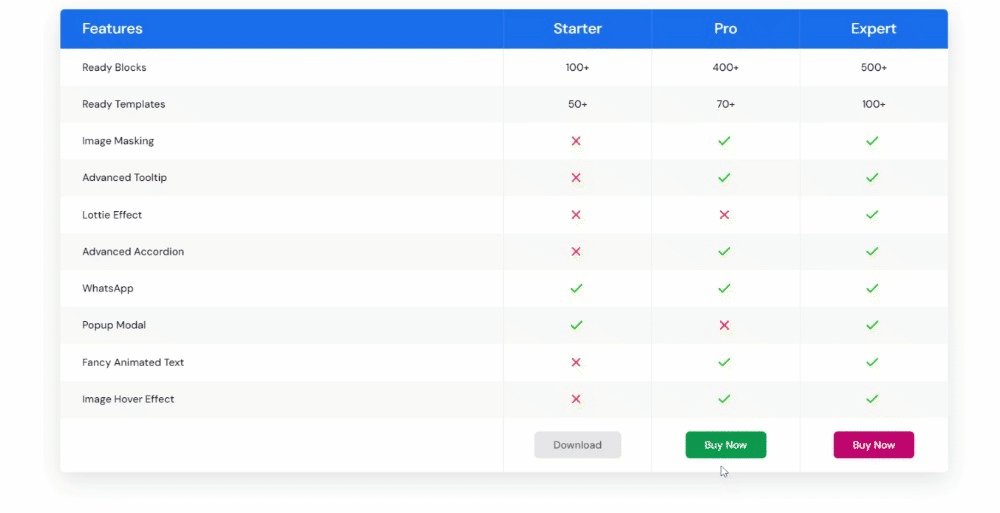
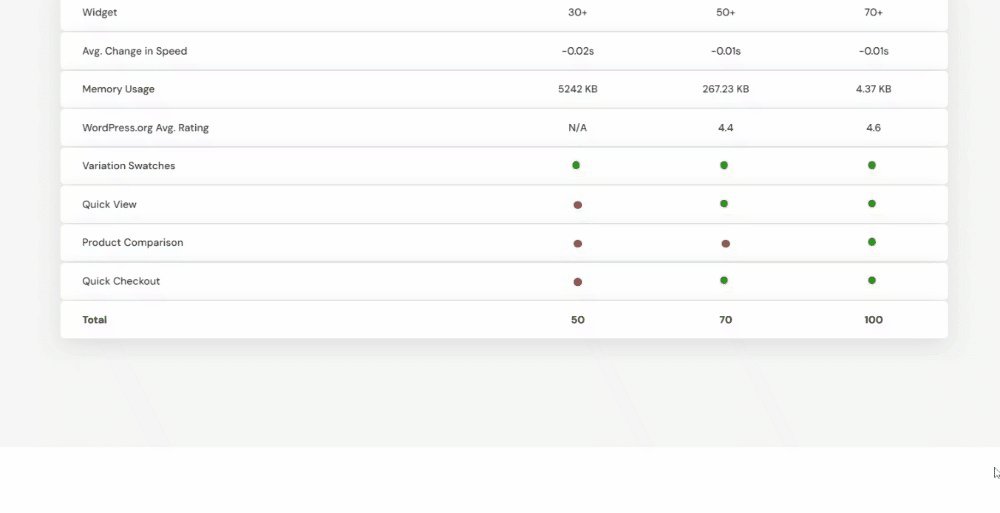
En prissammenligningstabel er et værktøj, der hjælper brugere med at sammenligne priserne på produkter eller tjenester fra forskellige udbydere eller forhandlere. Det er i et systematisk og organiseret format. Tabellen kan indeholde:
- produkt information
- forhandlers/sælgers oplysninger
- yderligere tilbud
- brugerbedømmelser og anmeldelser.
En veldesignet prissammenligningstabel forenkler beslutningsprocessen for forbrugerne. Det giver dem mulighed for hurtigt at identificere de bedste tilbud. De kan sammenligne funktioner og træffe informerede valg baseret på deres præferencer og budget.
Sådan opretter du en prissammenligningstabel [Trin]
Med så mange plugins, der tilbyder en sammenligningstabel til at sammenligne priser på produkter/tjenester, er ElementsKit en, der har skilt sig ud.
Hvorfor ElementsKit?
- Bruger den velkendte og nemme grænseflade af Elementor sidebygger
- Har fantastiske og funktionelle klar skabeloner af prissammenligningstabeller
- Giver dig mulighed for at oprette en tabel uden behov for kodningsfærdigheder
- Hjælper dig med at bygge og tilpasse tabeller ved hjælp af træk-og-slip UX og nemme kontroller
Fedt, ikke? 💯💯💯
Lad os nu gå videre til...
Sådan laver du prissammenligningstabeller ved hjælp af Elementor og ElementsKit
Trin 1: Installer ElementsKit og Unlock Pro-funktioner
Start med at installere ElementsKit og opgradere til Pro-versionen for at få en lang række funktioner. Dette robuste værktøjssæt tilbyder forskellige widgets med Sammenligningstabel-widget som midtpunktet for at skabe din prissammenligningstabel.

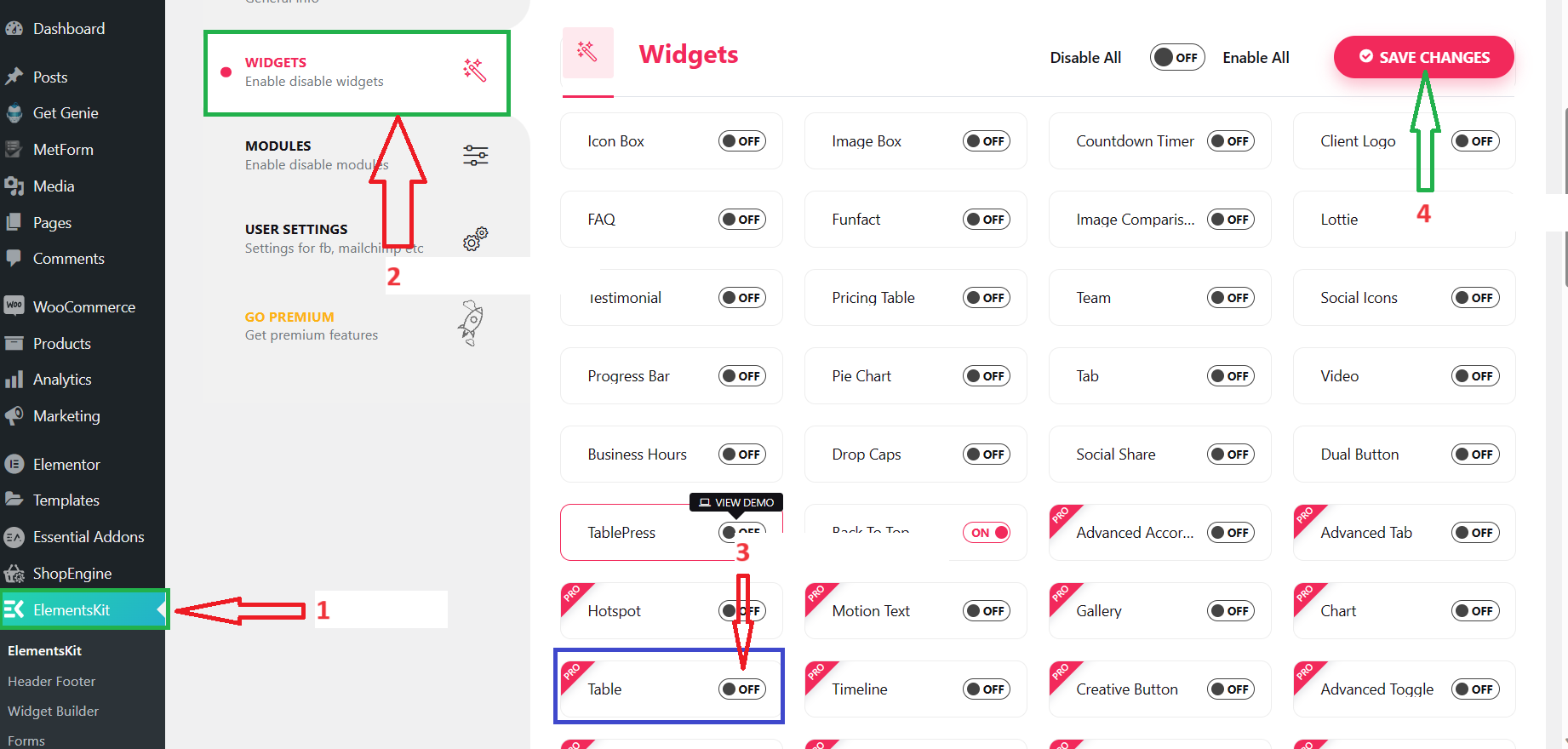
Trin 2: Aktiver widgetten til sammenligningstabel
Naviger til dit WordPress-dashboard, find ElementsKit, og vælg "Widgets." Tænd for "Bord” widget og gem ændringer for at aktivere dens funktionalitet. Overvej at deaktivere andre widgets for optimal indlæsningsydelse.

Trin 3: Åbn din side, og tilføj sammenligningstabellen
Uanset om du arbejder på en eksisterende side eller starter på en frisk, skal du åbne den for redigering med Elementor.

Søg efter "Sammenligningstabel" widget. Sørg for at vælge widget med "EKIT” badge, hvis du har andre Elementor Addons installeret. Træk og slip widgetten til din side, og tilpas den ved at indtaste elementerne/parametrene i din tabel.

Trin 4: Tilpas tabelelementer
Finjuster udseendet og dataene for din tabel ved hjælp af de tilgængelige indstillinger i "Indhold” afsnit. Du kan tilpasse dit bords overskrift, brødtekst og knap.

Forstærk den visuelle appel yderligere i "Stil” afsnit.

Trin 5: Gem og forhåndsvisning
Når du er tilfreds med tilpasningen, skal du gemme dit arbejde og se et eksempel på siden. Sørg for, at sammenligningstabellen stemmer overens med dine forventninger og problemfrit integreres i dit websteds design.

For den komplette gennemgang/mere information, kan du henvise til denne dokumentation.
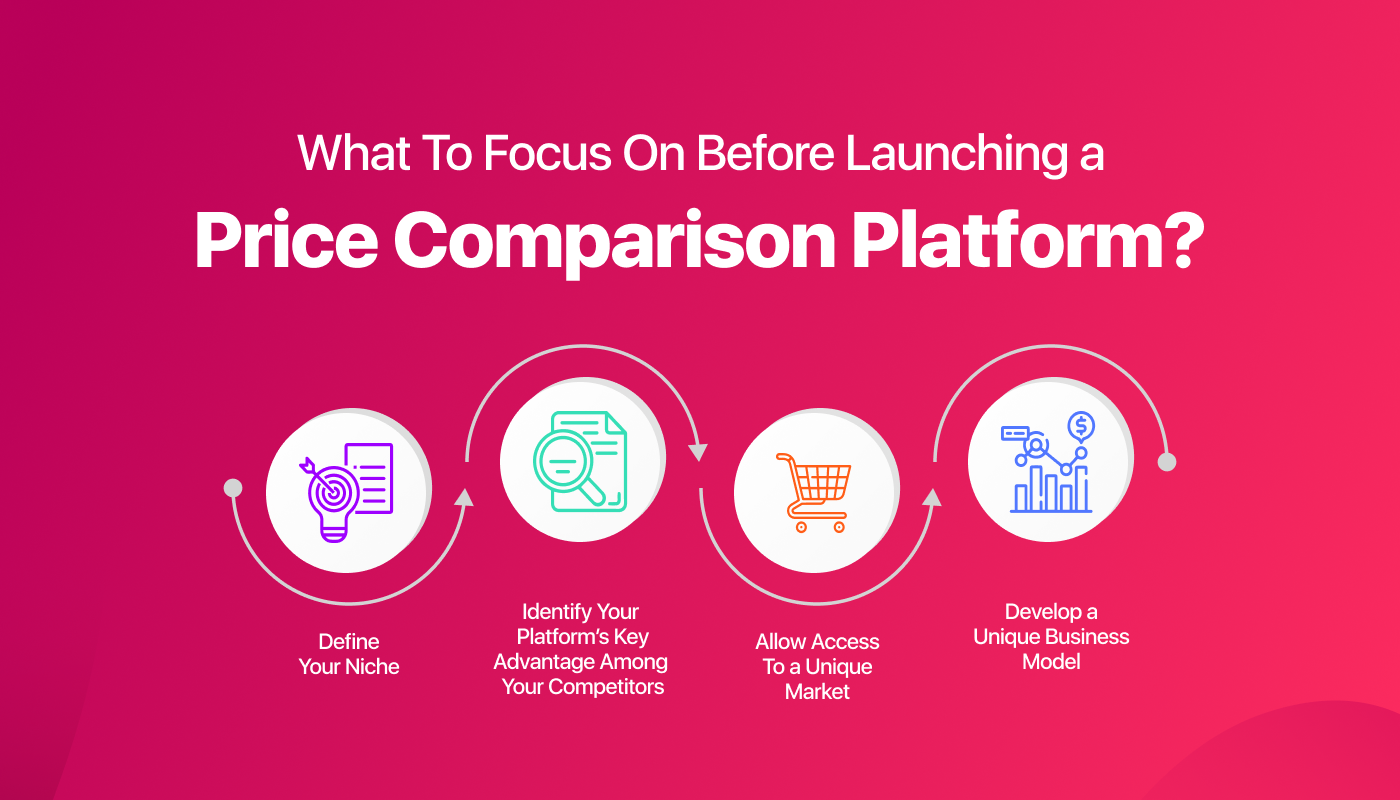
Sådan opretter du et websted med prissammenligning med WordPress [Tips]

Nu hvor du ved, hvordan du opretter en sammenligningstabel, er du nu klar til at oprette en prissammenligningshjemmeside.
Et prissammenligningswebsted giver brugerne mulighed for at vurdere forskellige produkter inden for en specifik niche. Det giver links til flere butikker for praktiske køb. Denne platform giver forbrugerne mulighed for at finde de bedste tilbud. Det påvirker deres produktvalg og kan gøre et engangskøb til en tilbagevendende kunde.
Så her er tipsene til, hvordan du opretter et websted med prissammenligning med WordPress:
💡 Identificer en produktniche
Succes afhænger af din valgte produktniche. Vælg en specifik produktkategori til din prissammenligningsside, med fokus på det, du ved godt. Denne ekspertise er afgørende for at vejlede kunder i at træffe informerede købsbeslutninger.
Sigt efter at tjene penge på dit websted gennem affiliate marketing, optjening af gebyrer eller kommissioner for salg. Mens Amazon Affiliates-programmet er populært, så overvej specifikke sælgerprogrammer for potentielt højere provisioner.
💡 Registrer et domæne og køb hosting
Registrering af et domæne involverer at vælge et navn relateret til din produktniche. Brug en domænenavnsgenerator til ideer. Når du har sikret dit ønskede domæne, skal du vælge administreret WordPress-hosting. Det strømliner vedligeholdelsesopgaver, så du kan koncentrere dig om webstedsvækst.
💡 Etabler WordPress og anvend et passende tema
Installation af WordPress er ligetil, og nogle webhosts kan have det forudinstalleret. Fokuser på at lære Content Management System (CMS) til at oprette sider/indlæg, installere plugins og vælge et tema.
At vælge et tema er afgørende, og det bør passe med din niche. Heldigvis er der adskillige gratis og premium WordPress-temaer tilgængelige. Du kan vælge ElementsKit som dit WordPress-tema, som du kan få gratis adgang til. Det har et solidt grundlag for at gøre en hjemmeside til en fantastisk en med en enkel grænseflade, der er ideel til begyndere.
💡 Integrer prissammenligningstabeller
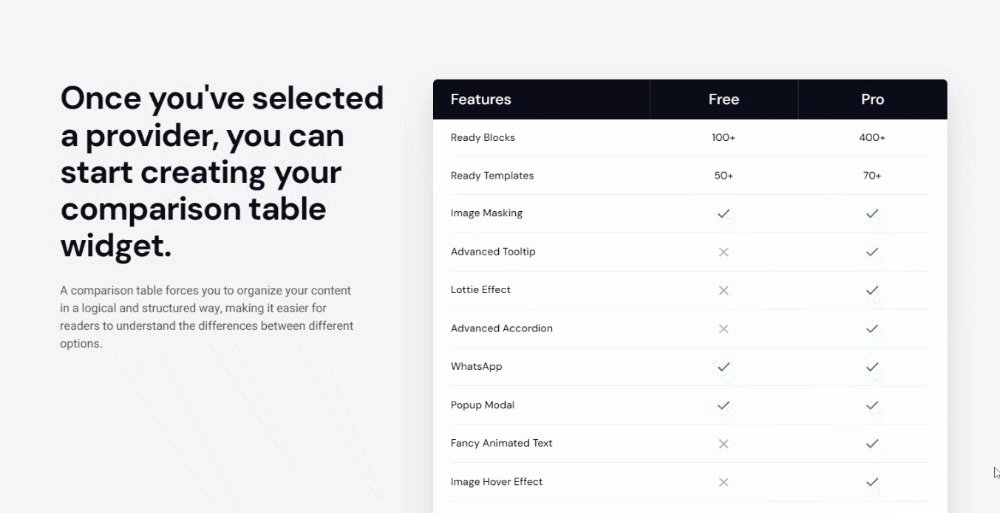
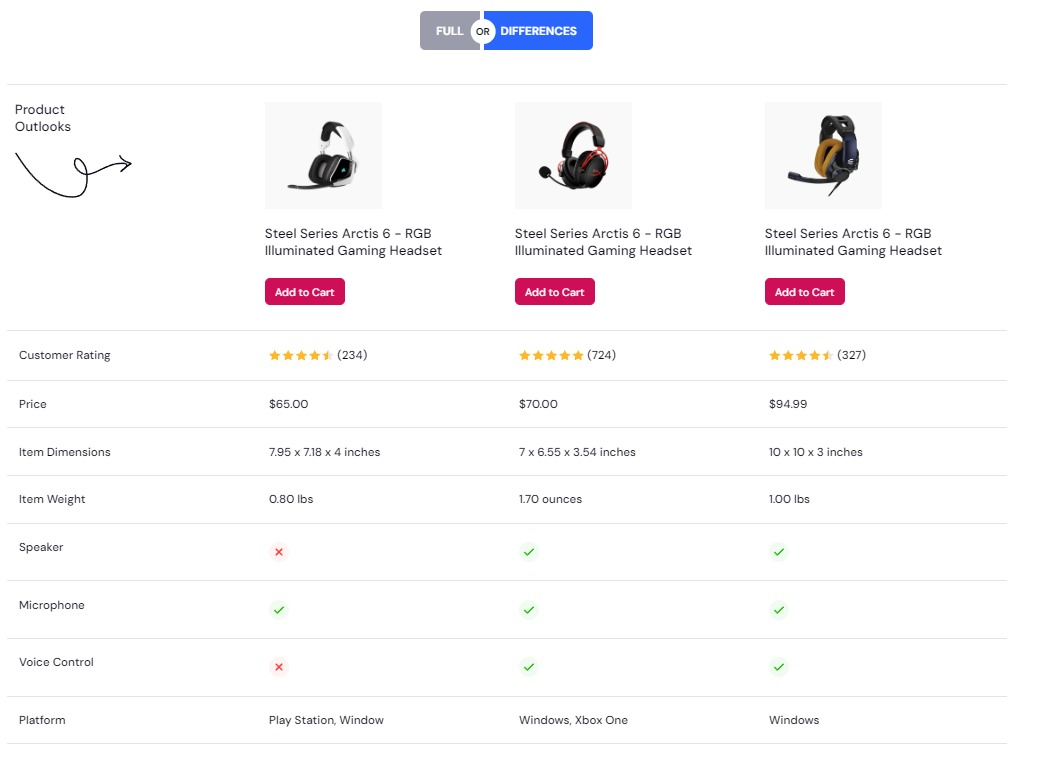
Det afgørende aspekt ved at skabe et websted med prissammenligninger er at mestre opsætningen af tabeller. Når du undersøger populære websteder, vil du se detaljerede prissammenligningstabeller for forskellige planer eller produkter.
Disse borde er ikke almindelige. Designene skal visuelt sammenligne flere produkter. De skal guide kunderne mod den foretrukne løsning.
🤔 Gad vide, hvordan man gør det?
Nå, følg blot trinene ovenfor for at oprette en sammenligningstabel ☝️☝️☝️!
Vigtigt at nævne, at du kan bruge en web skrabning værktøj til at indsamle prisdata for lignende produkter og vise dem til dit publikum.
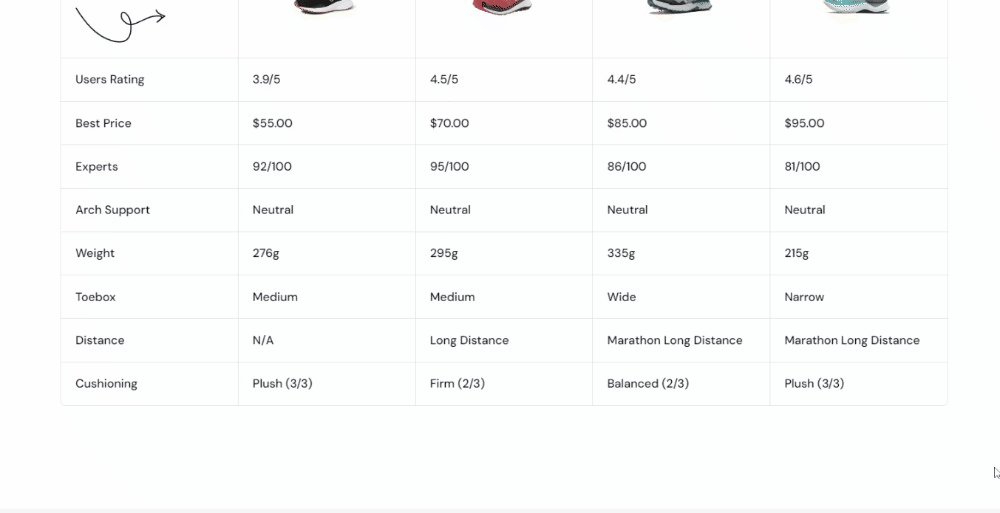
💡 Inkorporer anmeldelser og vurderinger
Tabeller er kernen i prissammenligningswebsteder, men de bør ikke være det eneste værktøj til at overtale brugere til at foretage et køb. Inkorporering af anmeldelser og vurderinger er afgørende for at hjælpe brugerne med at vælge det produkt, der bedst opfylder deres behov.
Du kan også bruge et plugin til at fremvise anmeldelser og vurderinger af de produkter, du er tilknyttet. Du kan overveje WP Ultimate Review værktøj, dit alt-i-et-anmeldelsesplugin til WordPress.
Tjek disse andre ressourcer for din fordel:
🔥 Hvordan man udvikler en virksomhedsrådgivnings hjemmeside
🔥 Sådan opretter du et porteføljewebsted, der får kundeemner
Fordele ved en prissammenligningstabel
Prissammenligningstabeller giver mange fordele, herunder:
✅ Det giver forbrugerne mulighed for nemt sammenligne priser, funktioner og specifikationer af forskellige produkter eller tjenester i samme kategori.
✅ Forbrugere kan hurtigt scanne tabellen for at finde bedste tilbud uden at skulle besøge flere websteder eller butikker.
✅ Tabeller giver en visuel repræsentation af data, hvilket gør det nemmere for brugerne at behandle information. Dette visuelle hjælpemiddel forbedrer brugeroplevelsen og forståelsen.
✅ Tabelformatet fremmer gennemsigtighed ved at præsentere alle relevante detaljer på ét sted. Købere kan se prisstruktur, nøglefunktioner, og vurderinger på et øjeblik, hvilket fremmer tilliden til de givne oplysninger.
✅ Et veldesignet bord bidrager til en helhed positiv brugeroplevelse. Det forenkler indkøbsprocessen og reducerer frustration. Det øger også sandsynligheden for, at brugere vender tilbage til siden for fremtidige køb.
🤔 Leder du efter mulighed for Elementor Table Plugins?
➡️ Det har vi 11 bedste muligheder for dig at prøve!
Afsluttende tanker
Uanset om du er en teknolog eller ikke-teknologisk person, sikrer den trinvise vejledning, der findes her, at du nemt kan navigere i den indviklede proces med at oprette en prissammenligningswebsted. Du hjælper ikke kun forbrugerne ved at eliminere deres online shopping kampe, men du engagerer dig også i endeløse overskud.



Skriv et svar