Udbredelsen af videoindhold i kort format har været ubestridelig, og YouTube Shorts er en vigtig aktør på dette område. Med deres fængende melodier, hurtige optagelser og engagerende format tilbyder Shorts en fantastisk måde at øge engagementet på dit WordPress-websted.
Men kan YouTube-shorts indlejres, og hvordan integrerer du egentlig disse små videoer på dine WordPress-sider?
Heldigvis er der et par måder at overvinde denne forhindring og få disse Shorts til at gynge på dit WordPress-websted. Og i denne blog vil vi præcist udforske disse måder og lære, hvordan du indlejrer YouTube-shorts i WordPress på få minutter.
Udfordringer ved at integrere YouTube-shorts
Webudviklingens verden elsker en god genvej, og når det kommer til indlejring af indhold, har tingene en tendens til at være ret ligetil. Du kopierer en video-URL, indsætter den på din hjemmeside, og voila! Bortset fra, det er ikke helt tilfældet med YouTube Shorts. Det er her, den "naturlige" metode rammer en hage.
Årsagen til, at de sædvanlige indlejringsmetoder ikke virker for Shorts, bunder i deres URL-struktur. Standard YouTube-videoer har webadresser, der indeholder "watch?v=", efterfulgt af en unik video-id. YouTube Shorts har dog en helt anden URL-struktur. De indeholder ofte udtrykket "shorts" i URL'en, hvilket kaster en skruenøgle ind i den naturlige indlejringsproces. Websites genkender ikke disse URL'er som standardvideoer, hvilket fører til, at der ikke vises noget, når du forsøger at integrere dem direkte.
Så hvad er årsagen til denne uoverensstemmelse? Det bunder i, hvordan YouTube skelner mellem almindelige videoer og Shorts. Shorts behandles som en separat indholdstype inden for platformen, med deres egne unikke funktionaliteter og fokus på mobilvisning. Denne sondring nødvendiggør en anden URL-struktur for at administrere dem effektivt.
Metoder til at integrere YouTube-shorts på WordPress
Der er tre hovedmåder til at indlejre YouTube Shorts på dit WordPress-websted: ved hjælp af et WordPress-plugin, den modificerede URL-teknik eller iFrame-kodemetoden.
Brug af et WordPress-plugin
For dem, der foretrækker en peg-og-klik-løsning, kan et YouTube-shorts WordPress-plugin forenkle indlejringsprocessen. Plugins som ElementsKit tilbyder video-widgetfunktioner, der giver dig mulighed for direkte at integrere YouTube Shorts ved at indsætte URL'en. Disse plugins kommer ofte med yderligere funktioner som tilpasningsmuligheder for den indlejrede video.
Her er trinene til, hvordan du kan indlejre en YouTube-shorts på dit websted ved hjælp af ElementsKit:
➡️ Download ElementsKit
➡️ I dit WordPress dashboard, se efter ElementsKit og gå til "Widgets”.

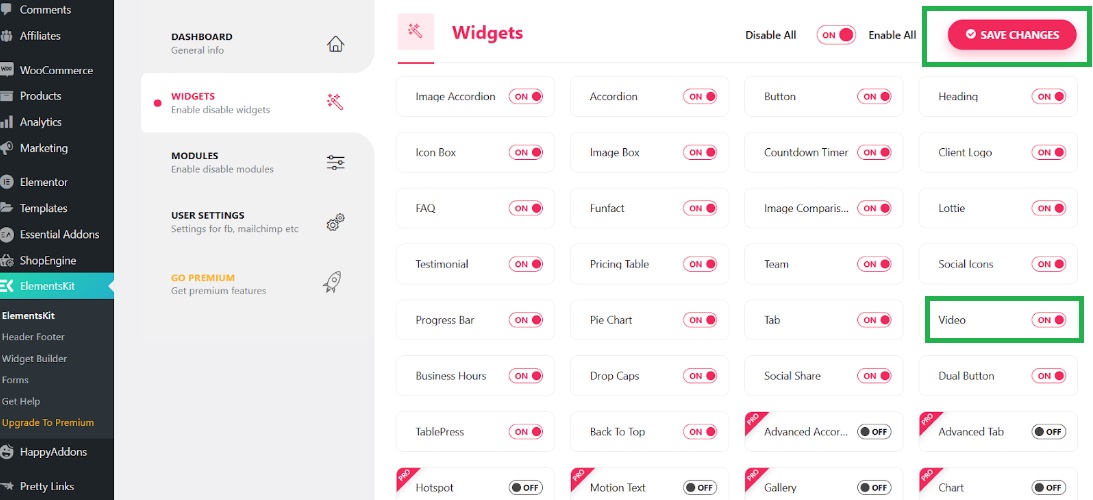
➡️ Når du er i widgets, skal du kigge efter "Video” og sørg for at aktivere det, og gem derefter ændringerne.

➡️ Tilføj et nyt opslag, eller åbn et eksisterende opslag, hvor du vil indlejre en YouTube-shorts.
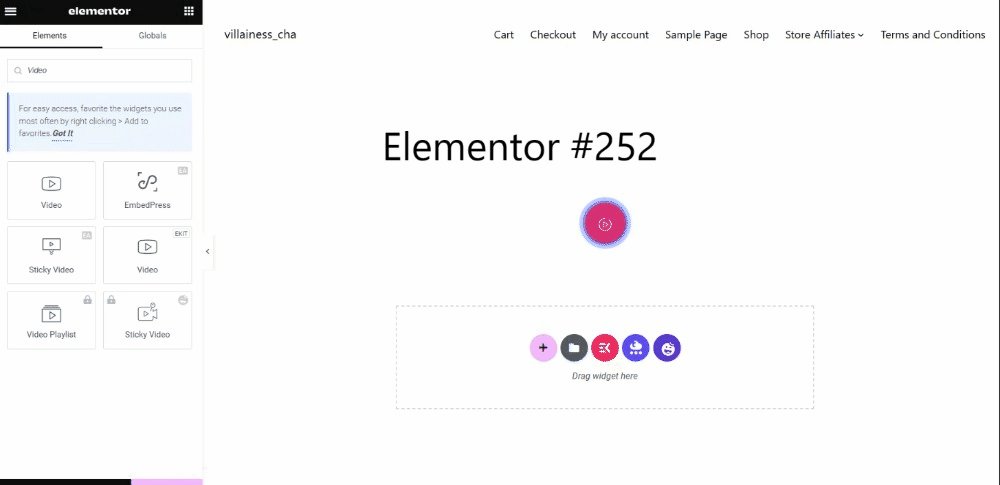
➡️ Søg efter “Video” og se efter den med EKit-mærket.
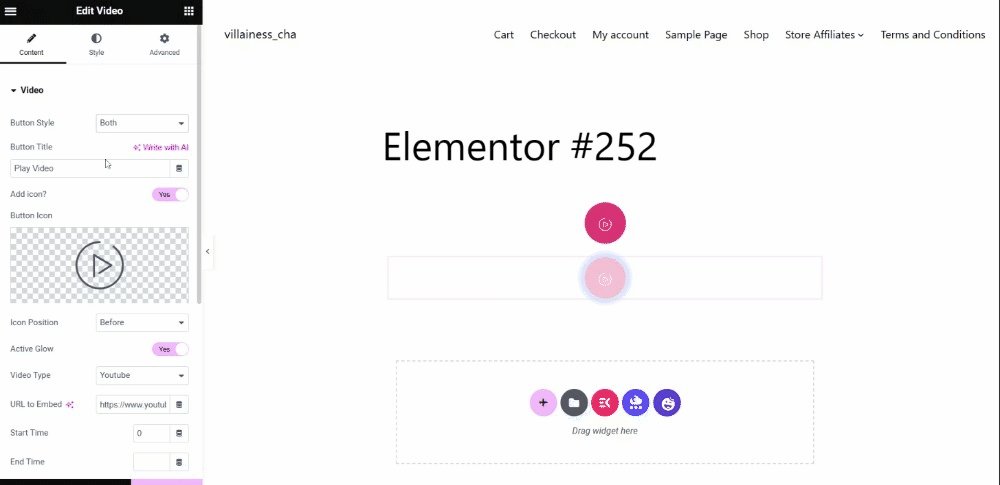
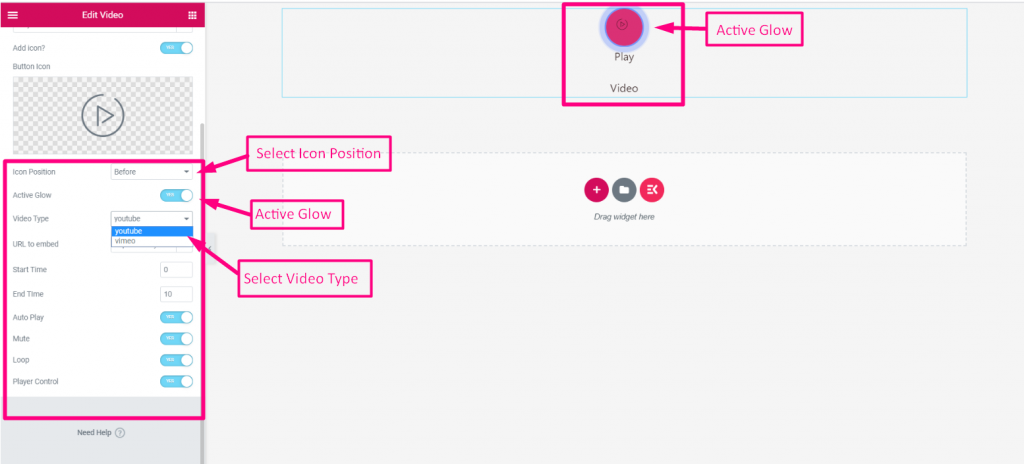
➡️ Træk widgetten og begynd at indlejre en YouTube-shorts og tilpasse den.

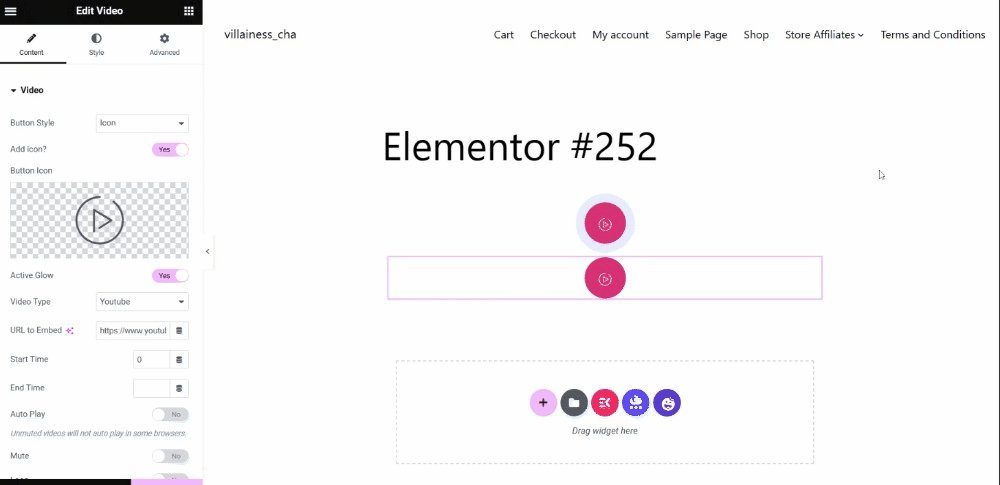
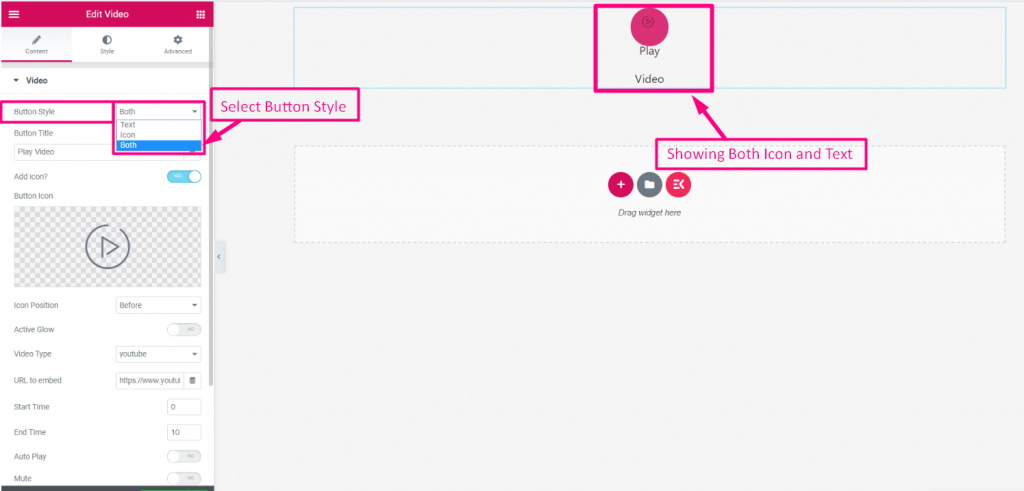
➡️ Vælg knapstil: Tekst, Ikon eller Begge.

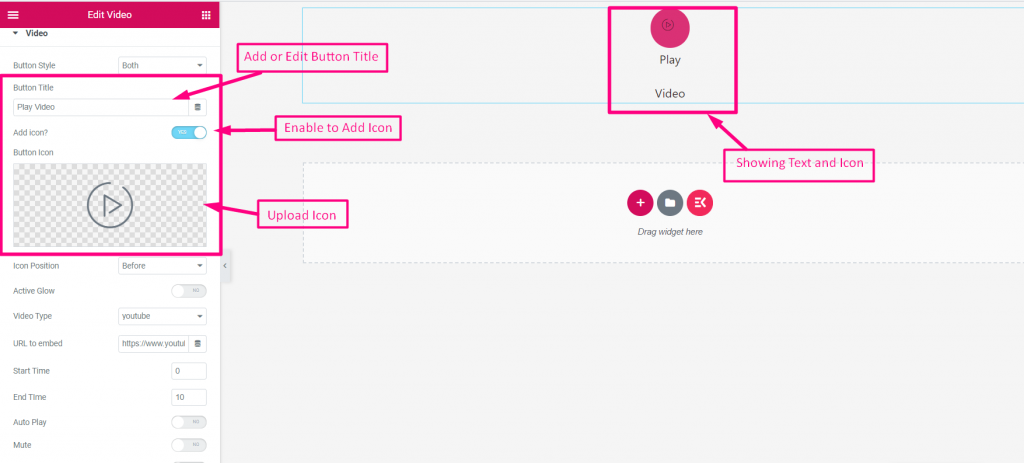
➡️ Tilføj eller rediger knaptitel og aktiver "Tilføj ikon”. Derefter upload-ikon.

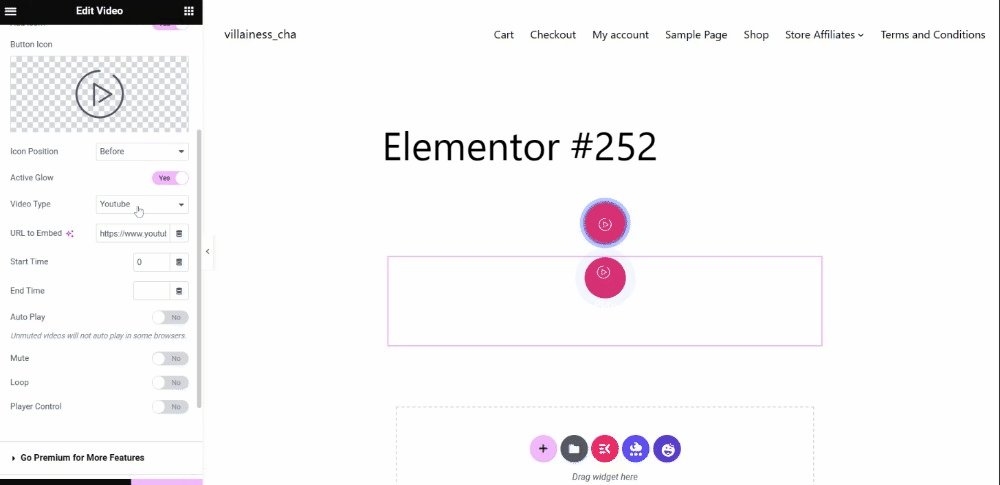
➡️ Vælg ikonposition. Du kan placere den"Før tekst" eller "Efter tekst”. Aktiver "Aktiv glød” og vælg din videotype — Youtube, Vimeo eller Selvvært.

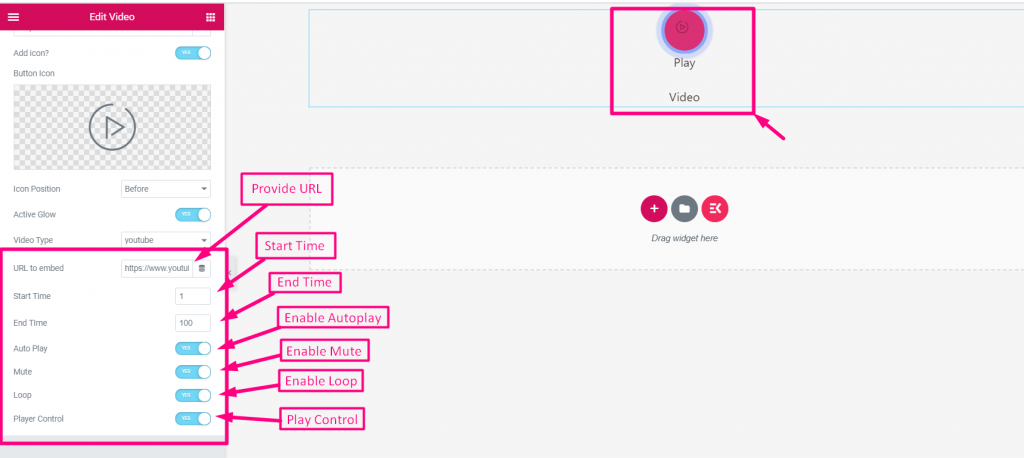
➡️ Angiv video-URL'en til den YouTube-kortfilm, du vil integrere.
➡️ Konfigurer og aktiver følgende parametre:
- Starttidspunkt
- Sluttid
- Automatisk afspilning
- Stum
- Løkke
- Spil kontrol

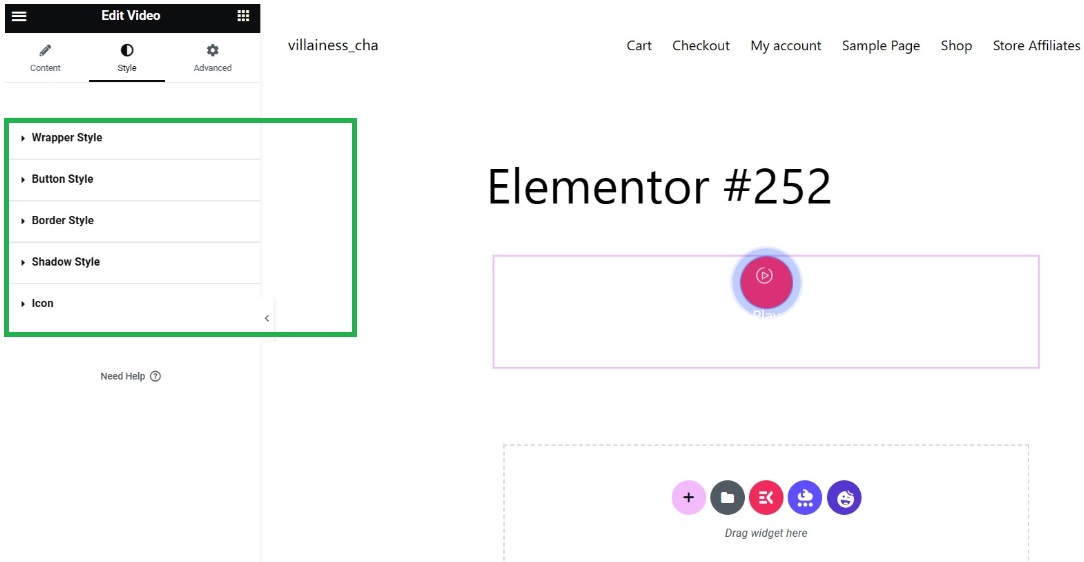
➡️ Nu, for at tilpasse din YouTube-kort, skal du gå til "Stil”. Derfra kan du justere følgende parametre, der får din indlejrede video til at blive vist baseret på dine præferencer.
- Indpakningsstil
- Knap stil
- Grænsestil
- Skygge stil
- Ikon

Voila! Du har med succes integreret din YouTube-shorts på dit websted.

Brug af den modificerede URL-teknik
Denne metode er en hurtig og nem måde at indlejre YouTube-shorts i HTML.
Sådan gør du:
- Kopiér URL'en til YouTube Shorts.
- Erstat "shorts" med "watch?v=". I din kopierede URL skal du finde den del, der siger "shorts/". Slet "shorts/" og erstat det med "watch?v=".
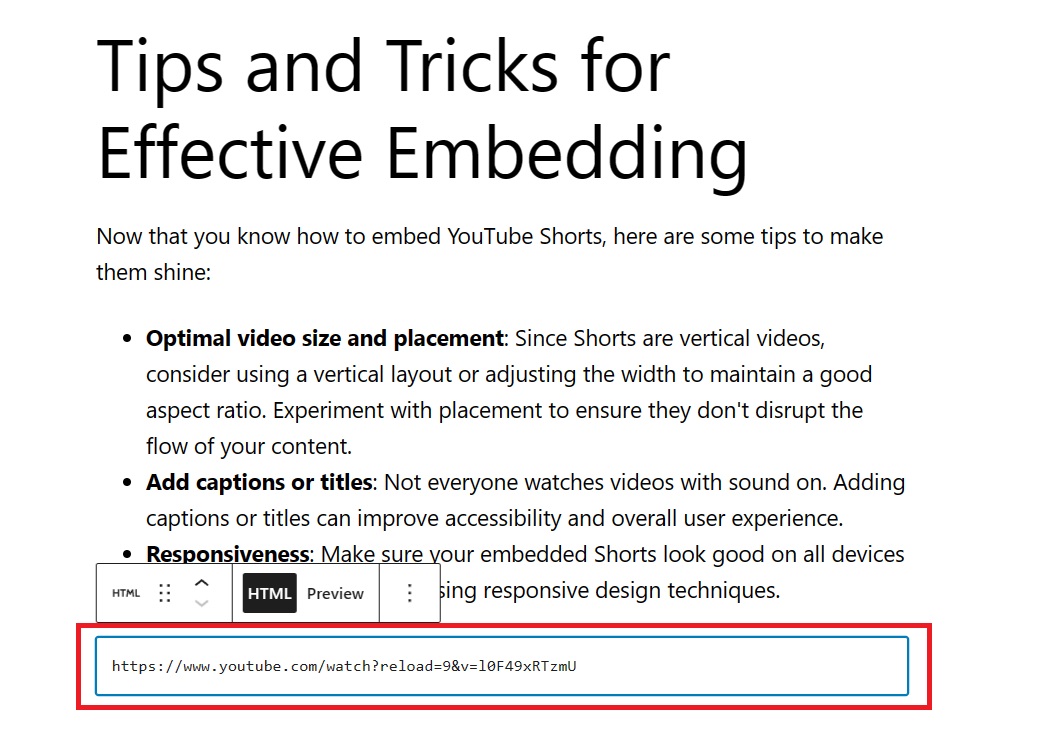
- Indsæt den ændrede URL i en WordPress HTML blok. Når du redigerer dit WordPress-indlæg eller -side, skal du tilføje en HTML-blok og indsætte din ændrede URL der.

Sådan ser det ud efter brug af HTML-blokken.

Tip: Sørg for, at du er i "Tekst"-fanen af blok editor når du indsætter URL'en.
Brug af iFrame-kodemetoden
Hvordan får jeg indlejringskoden fra YouTube-shorts? Denne metode vil lære dig, hvordan du får indlejret kode fra YouTube-shorts (iFrame YouTube-shorts-kode). Derudover giver denne metode dig mere kontrol over størrelsen og udseendet af din indlejrede short.
Sådan fungerer det:
- Gå til den ønskede YouTube Short.
- Klik på "Del" og så "Indlejre." Under videoen finder du delingsmuligheder. Klik på "Del" og vælg derefter "Indlejre."
- Kopiér den medfølgende iFrame-kode. Et pop op-vindue vises med iFrame-koden. Kopiér denne korte indlejringskode fra YouTube.
- Indsæt iFrame-koden i en WordPress HTML-blok. I lighed med den modificerede URL-metode skal du indsætte den kopierede iFrame-kode i en HTML blokere i din WordPress-editor.
Tip: Du kan tilpasse bredde- og højdeattributterne i iFrame-koden for at justere størrelsen på den indlejrede Short.
Tips og tricks til effektiv indlejring
Nu hvor du ved, hvordan du indlejrer YouTube Shorts, er her nogle tips til at få dem til at skinne:
- Optimal videostørrelse og placering: Da Shorts er lodrette videoer, bør du overveje at bruge et lodret layout eller justere bredden for at bevare et godt billedformat. Eksperimenter med placering for at sikre, at de ikke forstyrrer strømmen af dit indhold.
- Tilføj billedtekster eller titler: Ikke alle ser videoer med lyd på. Tilføjelse af billedtekster eller titler kan forbedre tilgængeligheden og den overordnede brugeroplevelse.
- Lydhørhed: Sørg for, at dine indlejrede shorts ser godt ud på alle enheder (desktop, mobil, tablet) ved at bruge responsive designteknikker.
✅ Tag et kig på 9 bedste lydafspiller plugins i WordPress.
Sådan indlejres YouTube Shorts i WordPress: Konklusion
Indlejring af YouTube Shorts på dit WordPress-websted er en fantastisk måde at tilføje engagerende indhold og booste publikumsinteraktion. Med metoderne skitseret ovenfor og et par nyttige tips kan du fremvise dit Shorts-indhold problemfrit og holde dine besøgende hooked.
Hvis dit valg af indlejring af din YouTube-shorts er gennem et plugin, så tøv ikke med at gå med ElementsKit. Hvorfor?
- ElementsKit tilbyder en gratis indlejringsmetode.
- Video-widget af ElementsKit kan tilføjes ved at trække og slippe, hvilket gør det mere brugervenligt selv for begyndere.
- Det fungerer perfekt på alle browsere og smartenheder.
- Widgetten er meget let, hvilket garanterer, at dit websted indlæses hurtigere, selv med så mange YouTube-shorts, der er tilføjet.
- Widgetten giver dig frihed til at tilpasse alt efter din smag.
Så tag din yndlingsshorts og få indlejring med ElemenstKit!

Skriv et svar