Vejledning af kunder til deres ønskede produkter er en topprioritet for ejere af e-handelswebsteder. En af de mest effektive måder at strømline denne proces på er ved at tilføje WooCommerce-produktkategorier til din WordPress-menu.
Når besøgende svæver over et menupunkt, der er knyttet til en produktkategori, kan de øjeblikkeligt se underkategorier, hvilket giver mulighed for en bedre produktkategori fremvisning i et kompakt rum. Denne praksis forbedrer ikke kun webstedsnavigation, men forbedrer også den overordnede shoppingoplevelse.
I denne guide viser vi dig, hvordan du tilføjer WooCommerce-produktkategori i WordPress-menuen, hvilket hjælper dig med at skabe et brugervenligt og effektivt shoppingmiljø.
Hvorfor skal du tilføje WooCommerce-produktkategori i WordPress-menuen
Det er vigtigt at tilføje WooCommerce-produktkategorier til hjemmesidemenuen, fordi det booster dit salg.
Denne funktion angiver tydeligt, hvor shoppere kan finde deres ønskede produkter i menuen, uanset hvor de befinder sig på hjemmesiden. På grund af nem navigation vil kunderne ikke opleve nogen friktion, når de vælger deres ønskede produkter.
Når du har tilføjet en WooCommerce-kategori til et menupunkt, kan du også inkludere flere undermenuer til underkategorier under den. For eksempel kan et tøjmærkes hjemmesidenavigation have en WooCommerce-kategori for mænd, og inden for den, andre underkategorier såsom topbeklædning eller underbeklædning.
På den måde kan søgemaskinerne prioritere vigtige sider til indeksering, hvilket kan gavne din samlede hjemmesides SEO. En stor fordel ved at tilføje en WooCommerce-produktkategori til navigationsmenuen er for mobilbrugere. I stedet for at scrolle meget, kan de hurtigt få adgang til produkter direkte fra header-området.
Metode 1: Tilføjelse af WooCommerce-produktkategori i menu ved hjælp af klassisk WordPress-tema
I den første del skal vi vise, hvordan man tilføjer produktkategorier til klassiske WordPress-temaer. Men hvis du er en Gutenberg blokbaseret temabruger, kan du springe denne del over og gå til metode to.
Generelt inkorporerer traditionelle temabrugere en sidebygger for at tilføje yderligere funktionaliteter og tilpasning til deres websteder.
I vores tutorial bruger vi følgende temaer og plugins. Så installer og aktiver dem ved at følge denne vejledning.
Tilføj produktkategori og produktmærke til WP-menuen
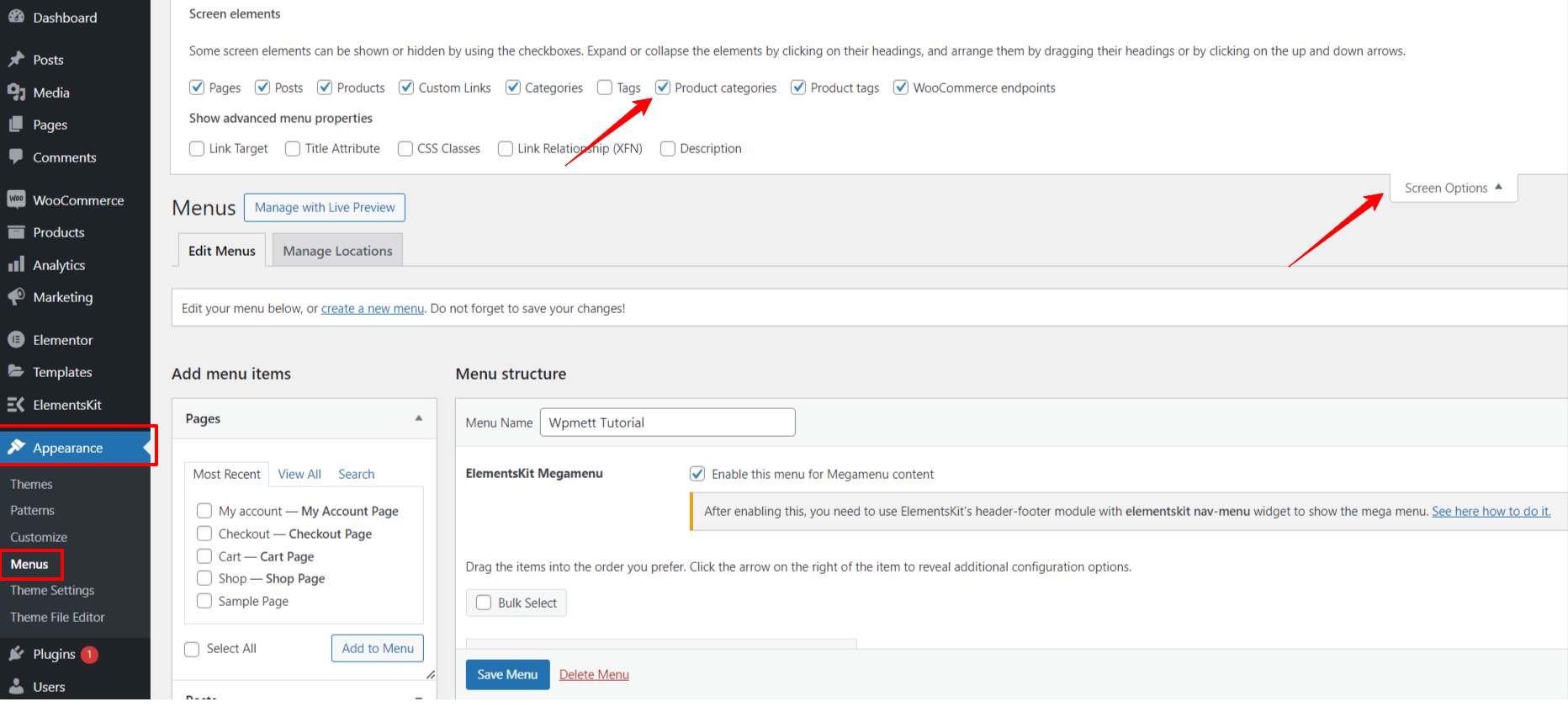
For at komme i gang skal du navigere til Udseende > Menuer fra dit WordPress-dashboard. Hvis dit websted ikke har en menu, skal du først oprette en. Se derefter øverst til højre på menuredigeringssiden og klik "Skærmindstillinger".

Det vil udvide et område med forskellige elementer for at tilføje din menu. Sæt kryds i boksene ved siden af "Produktkategorier". Hvis du gør dette, kan du tilføje alle produktkategorier og tags til dine menuindstillinger.
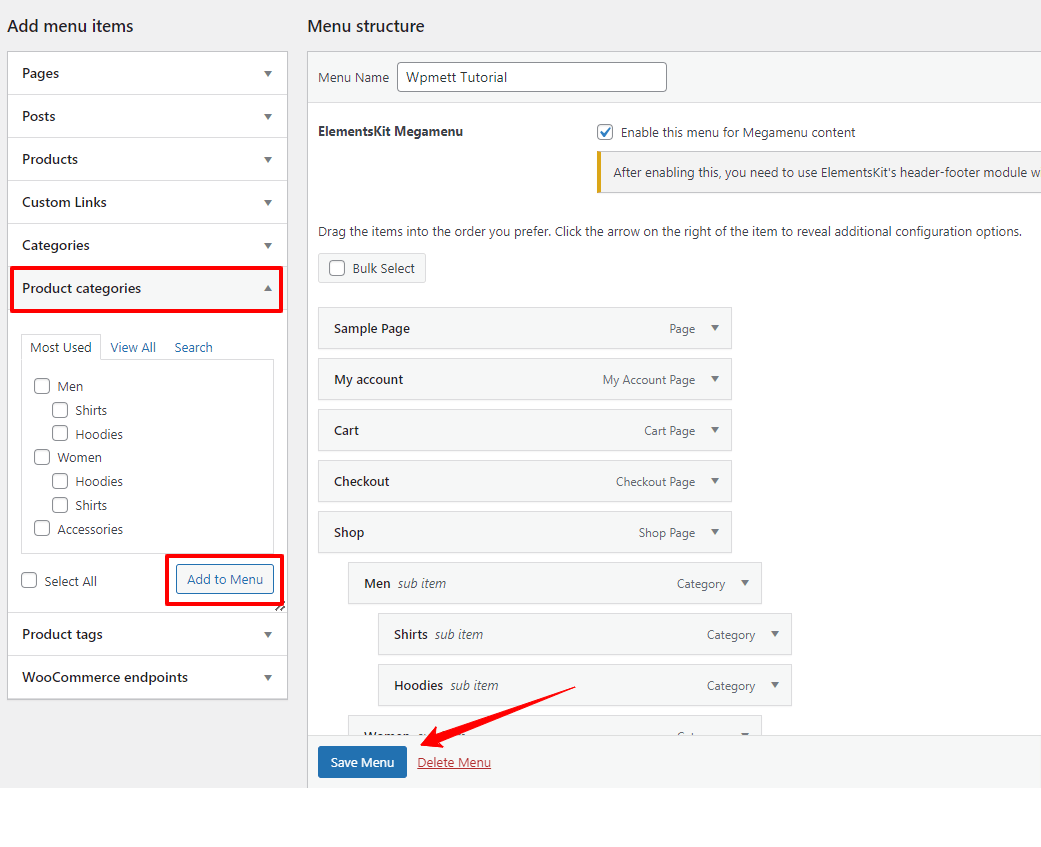
Her står du kun tilbage med nogle klik virker kun. I venstre kolonne på skærmen finder du nye muligheder som f.eks Produkter, Produkt Tags, og Produktkategorier. Udvid deres rullemenu, og marker afkrydsningsfelterne for de elementer, du vil inkludere i dit websteds navigationsmenu.

Tryk derefter på "Føj til menu" knap. Juster menuhierarkiet efter dine præferencer. Og når du er færdig, skal du klikke på "Gem menu" knap.
Nu, hvis du forhåndsviser eller ser navigationsmenuen på dit WordPress-websted, vil du ikke finde det velorganiseret og responsivt. Besøgende kan ikke navigere til deres ønskede produktkategori.
Så hvad er løsningen her?
Den bedste måde at vise en række menuelementer frem på en forenklet og interaktiv måde er ved at bruge et mega menu-plugin. Og vi anbefaler ElementsKit Mega Menu builder til en klassisk temabruger.
Denne komplette Elementor-tilføjelse giver dig mulighed for at tilføje fantastiske vandrette og lodrette mega menuer til skærme uden kodningsbesvær.
Gamify produktkategori i WP Menu med ElementsKit Mega Menu Widget
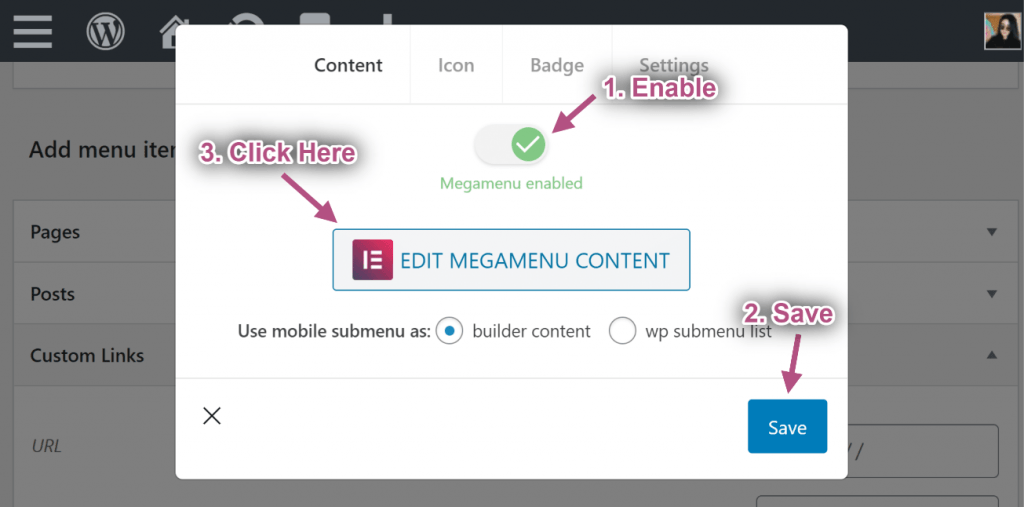
For at fortsætte med ElementsKit mega menufunktionen skal du markere afkrydsningsfeltet "Aktiver menuen for Megamenu Content”. Hold derefter musemarkøren over ethvert element i menuredigeringsområdet, og det vil vise ikonet for megamenuindstillinger. Klik på den.

På dette tidspunkt vil din skærm vise en pop op. Her skal du skifte til Megamenu knap. Hvis du gør dette, aktiveres ": REDIGER MEGAMENU INDHOLD" mulighed. Bare klik på den.
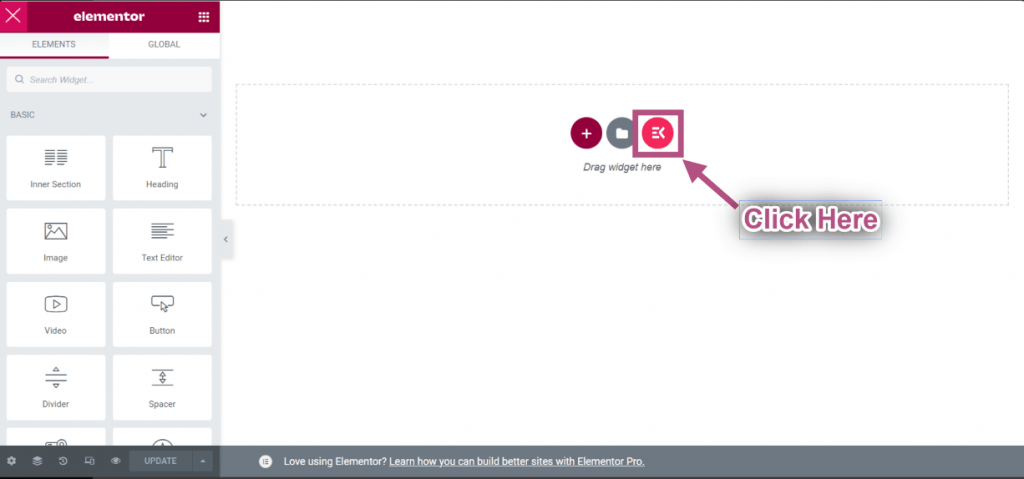
Dernæst vil ElementsKit mega-menubygger-dashboardet starte før dig. Nu har du hele Elementor- og ElementsKit-kontrollen til at oprette og tilpasse din mage-menu.

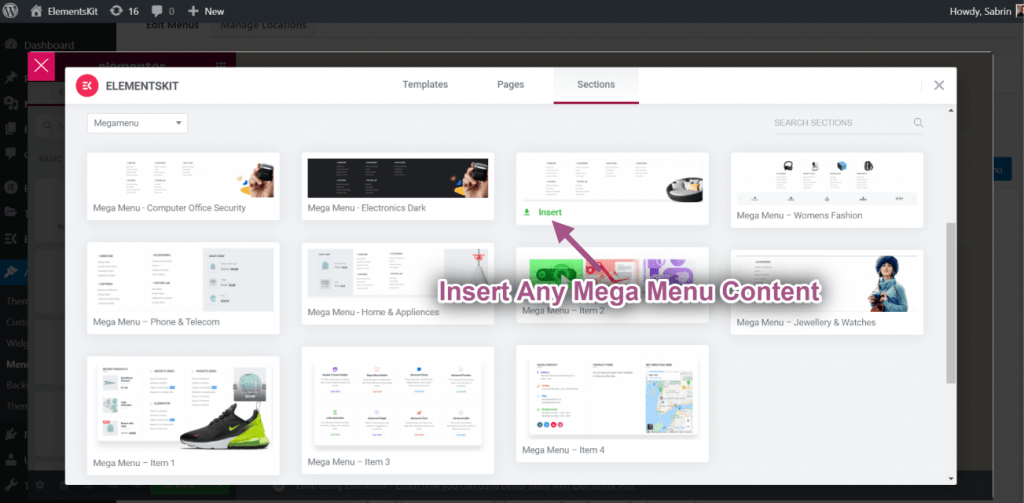
Til vores tutorial viser vi den nemmeste måde. Klik på ElementsKit skabelonikonet. Det vil dukke op en skærm med masser af skabeloner.

Først skal du klikke på "Afsnit” mulighed fra øverst til højre. Gå derefter til "Kategori" dropdown og vælg Megamenu" mulighed.
Når du har valgt den passende skabelon til megamenuen for at vise produktkategorien på dit WooCommerce-websted, skal du klikke på Indsæt og vent et øjeblik.

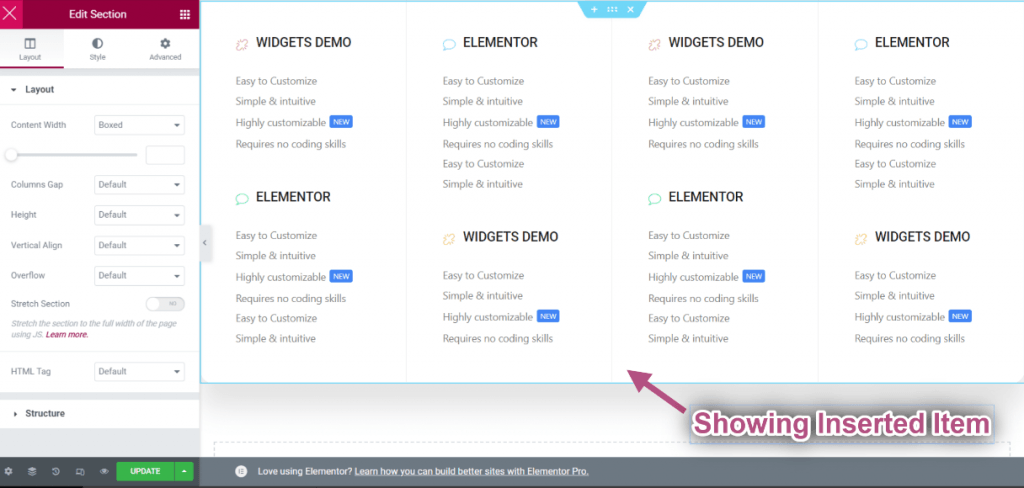
Når dit indsatte element er indlæst, gå til kolonne- eller widgetindstillingerne.
Her vil du tilpasse indholdet og designet af det færdiglavede layout, så det matcher din brandstil. Når du er færdig, skal du klikke på opdateringsknappen og lukke vinduet.
Dernæst vil vi fokusere på at tilpasse ikonet og badget, samt at justere header-indstillingerne. Flyt til fanen Ikon, og indstil dit ikon og dets farve. Gør også det samme for badgeteksttilpasning.
Den sidste fane på denne fane er "Indstillinger" for at indstille positionen og bredden af din megamenu og aktivere Ajax-belastningen. Og når du er færdig med alt, skal du trykke på "Gemme" knap. For at afslutte denne popup, klik på "x"-ikonet. Og vi afslutter vores rejse "tilføj WooCommerce-produktkategori i menuen for dit klassiske tema" ved at klikke på "Gem menu" mulighed.
Metode 2: Tilføj WooCommerce-produktkategori i blokbaseret temamenu
Den anden metode i denne tutorial viser, hvordan man tilføjer WooCommerce-produktkategorier til det Gutenberg-blokbaserede tema. Og i denne del bruger vi GutenKit plugin. Det forenkler oprettelsen og tilpasningen af megamenuer inden for dit blokredigeringsområde.
GutenKit understøtter en kraftfuld mega menublok, der eliminerer behovet for kedelige tekniske anstrengelser fra Gutenberg-brugere. De vil bare trække-og-slippe designelementer som ethvert fleksibelt sidebygger-plugin.
Lad os se et rigtigt scenarie:
Tilføj produktkategori og produktmærke til menuen Block Editor
det er vigtigt at forstå, at i GutenKit eller Gutenberg tilføjes menupunkter ved at linke til enten interne eller eksterne websider. Derfor skal du bruge URL'erne for de specifikke produktkategorier og tags for at tilføje en WooCommerce-produktkategori eller -tag til dit websteds navigationsmenu.

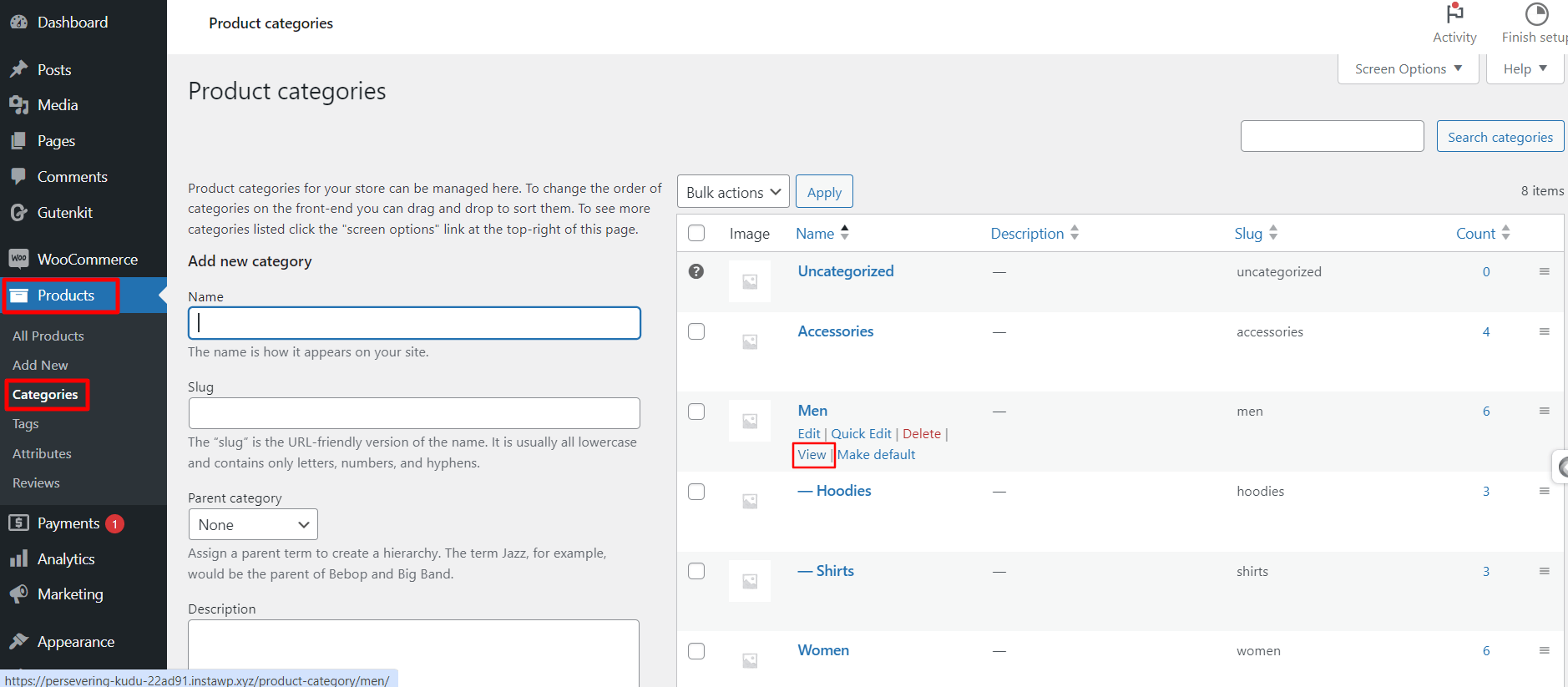
For at gøre dette, følg fra dit Gutenberg-websteds dashboard Produkter > Kategorier. Du vil se alle produktkategorierne på dit WooCommerce-websted. Fra denne side skal du klikke på "Udsigt" mulighed for enhver kategori, som vil indlæse en side i en ny fane i din browser.
Derefter kopierer du fra browserens søgelinje i browseren URL'er og senere vil du tilføje dem til GutenKit nav-menublokindstillingerne som vist nedenfor.
Nu viser vi dig, hvordan du indsætter WooCommerce-produktkategorien i WordPress-webstedets menu.
Gå til dit WordPress-dashboard, indsæt en ny side eller besøg en eksisterende side. Klik på "+" ikon for at tilføje en blok og søge efter GutenKit Nav Menu-blokken.
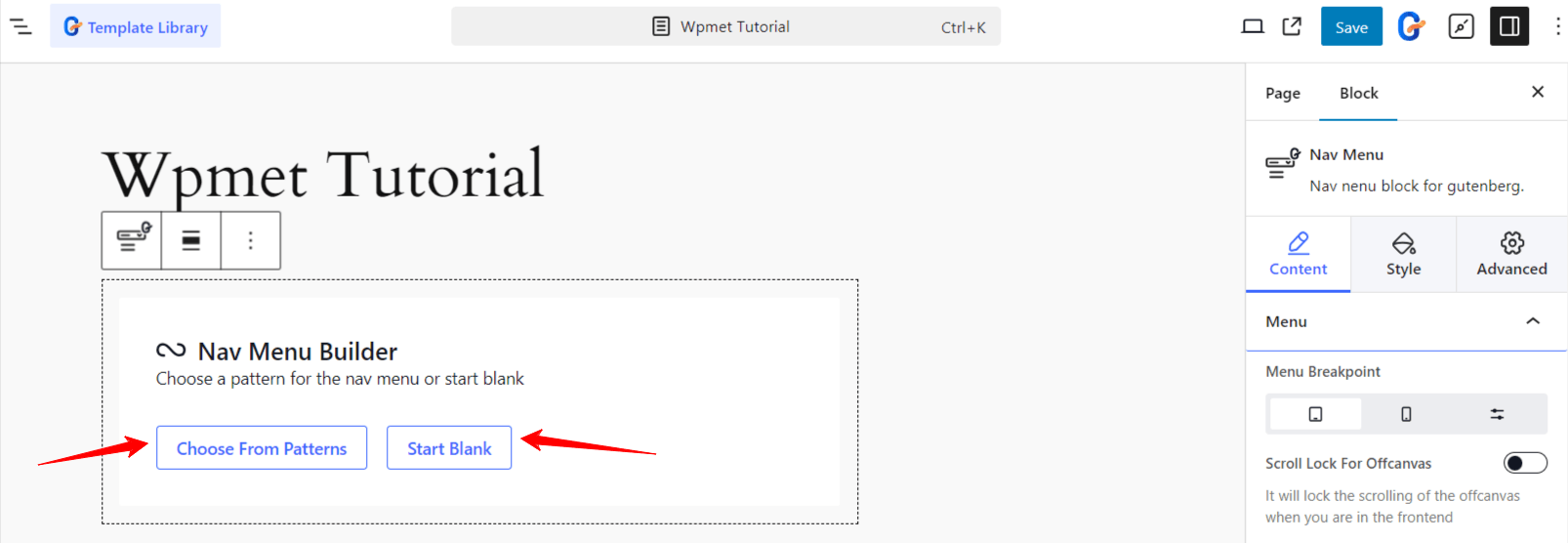
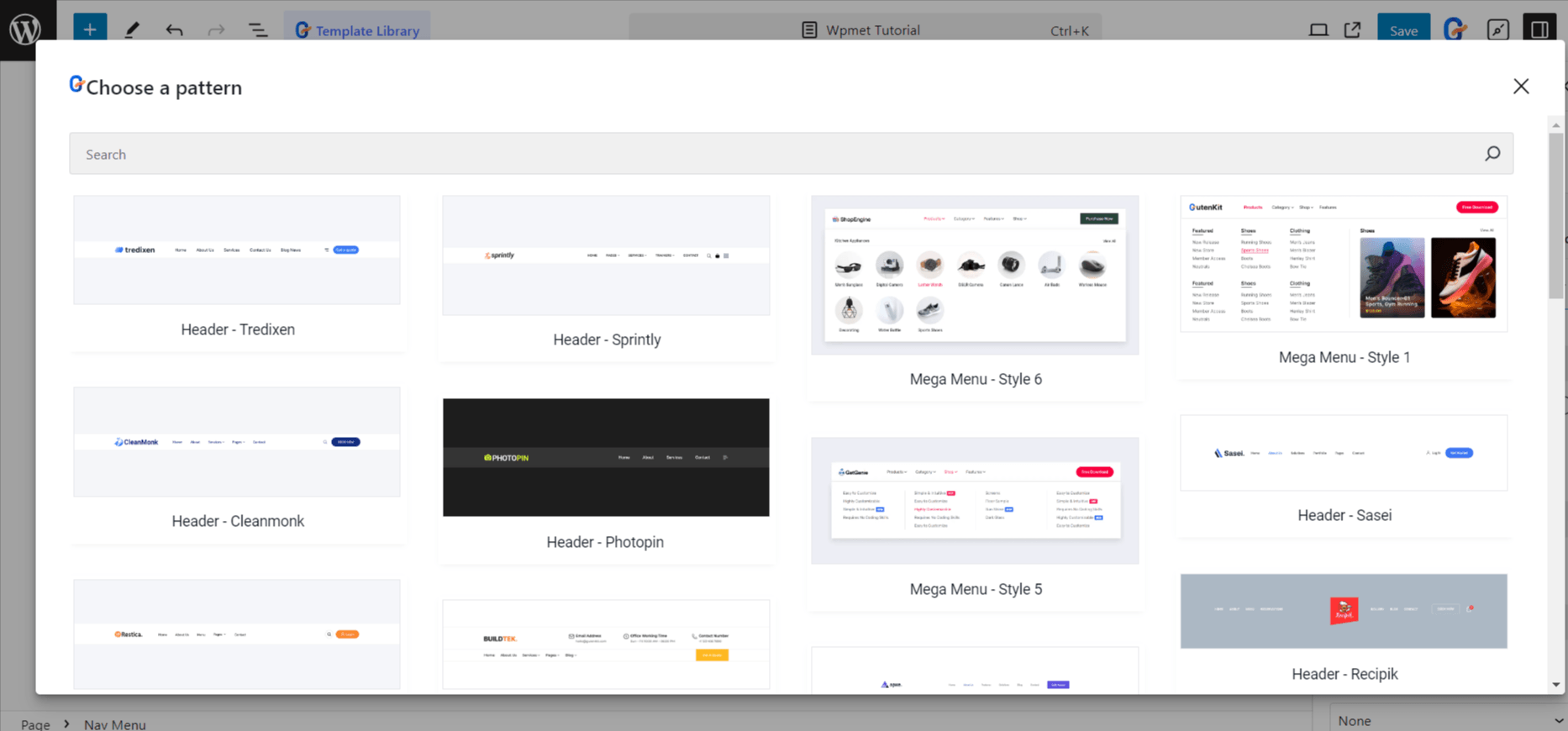
Når du ser det, skal du klikke på det eller trække det til redigeringsområdet. De GutenKit Nav Menublok laster med to muligheder. Du kan vælge et færdiglavet mønster eller bygge din Gutenberg-webstedsmenu fra bunden.

Den nemmeste måde er at arbejde med den forudlavede header-skabelon. Tryk på "Vælg fra mønstre”-knappen, og alle tilgængelige GutenKit-header-mønstre vises i en popup.

Importer derefter dine foretrukne menumønstre. Derefter kan du indsætte WooCommerce-produktkategorilinket i navigationslinjen. Derudover vil du justere andre menupunkter baseret på din hjemmesidenavigation.
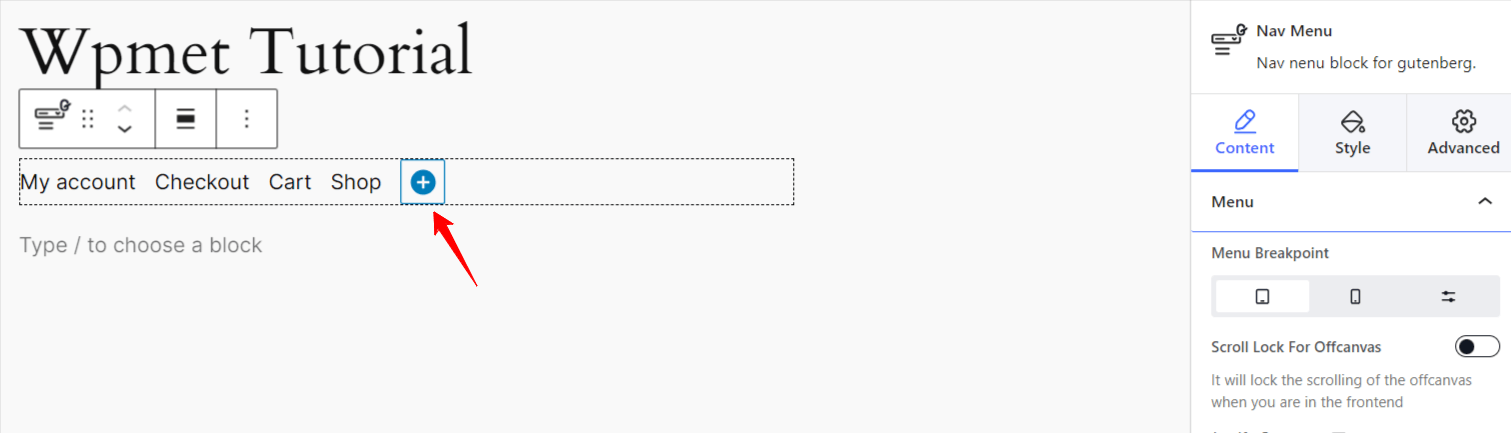
På den anden side, hvis du vil starte fra bunden, skal du klikke på "Start Blank" knap. Derefter vil GutenKit Nav-menublokken indlæses med nogle menupunkter baseret på webstedets offentliggjorte sider. Du kan beholde dem eller slette dem.

For at tilføje et nyt menupunkt skal du klikke på "blå cirkel +" ikon. Dette vil lade dig tilføje en eksisterende offentliggjort side eller URL til dit websted. Du skal blot indsætte produktkategoriens URL og definere menuetiketten. Sådan kan vi tilføje en WooCommerce-produktkategori til Gutenbergs navigationsmenu.
GutenKit Nav Menu-blokken er en robust løsning til at tilpasse din hjemmesides menu. Du kan endda også vise din produktkategori med en megamenu.

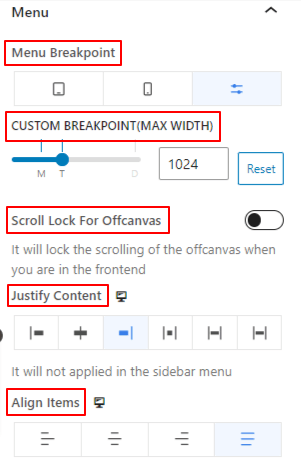
Fra GutenKit Nav-menublokindstillingerne skal du klikke på "Gå til forældre" valgmulighed. Du vil se forskellige tilpasningsindstillinger for at style WordPress-navigationsmenuen. Fra "Tilfreds" fanen kan du indstille brugerdefinerede breakpoints, definere undermenuer afslørende animationer og vise off-canvas-menuen på rulle.
Derudover kan du tilpasse menuindpakningen og menupunkterne for at skabe en mere visuelt tiltalende navigationsmenu til dine produktkategorier.
Til mobilmenuen giver GutenKit Nav Menu-blokken dig mulighed for at vælge et andet logo. Og vigtigst af alt kan du indsætte et hamburgerikon fra et stort ikonbibliotek understøttet af “Fantastisk skrifttype” og indbyggede GutenKit-ikoner eller upload en SVG-fil til det. Stil derefter hamburgerikonet på din egen måde.
Bonustips til visning af WooCommerce-produktkategorier i din WordPress-menu
At føje produktkategorier til din hjemmesidemenu er én ting, men at gøre dem visuelt tiltalende for besøgende kan være en udfordring. Selvom vi allerede har talt om tilpasningen og stylingen af produktkategorivisningen i vores vejledning, er der nogle yderligere fremgangsmåder, som du bør huske på, som anført nedenfor:
👉 Først skal du beslutte, hvilken produktkategori du vil tilføje til navigationsmenuen. Du bør fremhæve populære og bedst sælgende kategorier i din topmenu for at tiltrække kunder.
👉 Gør også menupunkter mere interaktive med farver, ikoner og badges. Vis dit tilpassede ikon, der repræsenterer dit brand. De plugins, vi brugte i vores tutorial, understøtter upload af SVG-filer til dit plugin.
👉 For at fremvise tilbud eller nedsatte produkter skal du tilføje hurtige links, så kunderne kan hoppe direkte ind på disse sider.
👉 Tilpas indpakningsområdet på megamenukortet eller nav-bjælken for at bringe et æstetisk look.
👉 Konfigurer de responsive indstillinger i menuen for at vise produktkategorier præcist på mobile og små enheder.
👉 Brug et kodefrit plugin til nemt at konfigurere og tilpasse produktkategorien, der vises i din navigationsmenu.
SLUK OP!
Da navigationsmenuen vises øverst på websiden, kan besøgende nemt få adgang til de vigtigste sider og links. E-handelsejere ønsker at indsætte deres hovedsider som blog, butik, min konto og produktkategorier i hjemmesidens navigationsmenu.
I denne vejledning har vi skitseret to metoder til at tilføje WooCommerce-produktkategorier til menuen. Derudover har vi fremhævet nyttige plugins som GutenKit og ElementsKit, som giver dig mulighed for at implementere denne funktionalitet og tilpasse din menu med lethed - ingen kodning påkrævet.
Brug lidt tid på at udforske disse muligheder og skabe et engagerende, brugervenligt udseende for dine WooCommerce-produktkategorier.


Skriv et svar