Hvis du observerer den seneste udvikling, ved du allerede, at fremtiden for WordPress er massivt investeret i Gutenberg.
I WordPress 5.9 har det mest populære indholdsstyringssystem (CMS) introduceret Gutenberg, den nye blokeditor, der erstattede den klassiske editor. Dette var det første skridt mod at gøre WordPress til en komplet hjemmesidebygger i stedet for en indholdseditor.
Gutenberg er grundlaget for et nyt projekt kaldet Full Site Editing, som vil gøre dig i stand til at bruge blokke til alle dele af dit websted, inklusive sidehoved, sidefod, sidebjælke og andre globale elementer.
Når man tager alle ting i betragtning, er det klart, at Gutenberg har ændret forløbet for WordPress-udvikling. Fra almindelige brugere, webstedsudviklere og plugin-udviklere til kerneudviklere, alle har en stor andel i dette.
Så hvordan vil disse ændringer påvirke interessenterne? Eller hvordan reagerer de på denne nye revolution inden for WordPress-udvikling?
Alt i alt, hvad ligger der i fremtiden for Gutenberg, og hvordan omformer den det WordPress-økosystem, vi kender i dag?
I denne artikel har vi forsøgt at finde ud af alle disse spørgsmål med vores personlige erfaring med at migrere vores hjemmeside til Gutenberg.
Et skift fra kun typeredigering til en platform til at bygge websteder
WordPress er ikke længere en kun-type-editor. Det er skiftet til en mere kompakt platform til webstedsopbygning, takket være Gutenberg.
Tidligere havde WordPress primært en klassisk editor, der plejede at give brugerne mulighed for at oprette og redigere indhold enkelt og ligetil. Men efterhånden som webteknologier udviklede sig, og brugerne krævede mere fleksibilitet med hensyn til design og layout, anerkendte WordPress behovet for en mere moderne og intuitiv redigeringsoplevelse.

Gutenberg-redaktøren markerede et skridt i retning af en mere funktionsindlæst og brugervenlig oplevelse for oprettelse af indhold. Som et resultat er WordPress ikke kun et indholdsstyringssystem (CMS) længere, men en fuldgyldig hjemmesidebygger, der lader brugere designe og strukturere deres hjemmesider mere dynamisk og interaktivt.
Overordnet set har WordPress positioneret Gutenberg til at holde trit med de skiftende krav til webudvikling og design, hvilket sikrer dets relevans for nyere kunder.
Gutenberg bringer WYSIWYG-oplevelsen til WordPress-kernen
WYSIWYG står for "Hvad du ser, er hvad du får”. Tidligere var det kun tredjeparts sidebyggere, der leverede denne form for live preview-editorer til WordPress. Men Gutenberg bringer det nu til WordPress-kernen.
Gutenberg giver en live forhåndsvisning af indholdet, når brugerne redigerer det. I blokeditoren afspejles ændringer med det samme, hvilket giver brugerne mulighed for at se præcis, hvordan indholdet vil se ud på forsiden af hjemmesiden.
Denne forhåndsvisning i realtid bringer WYSIWYG-oplevelsen til standard WordPress-editoren og reducerer behovet for at skifte mellem redigerings- og forhåndsvisningstilstande.
Desuden blok editor bringer træk-og-slip-funktionaliteten ind i WordPress. Det lader brugere nemt omarrangere blokke og multimedieelementer ved at bruge en simpel træk-og-slip-grænseflade. Dette gør det nemt for brugerne at visualisere layoutet og strukturen af deres indhold på en måde, der afspejler den endelige præsentation på hjemmesiden.
Temaudviklere vil vende deres fokus til at blokere temaer
Siden lanceringen af Gutenberg har tendensen til blokbaserede temaer i WordPress taget fart. Dette bringer konceptet med fuld webstedsredigering (FSE) i WordPress.
Hvad er fuld webstedsredigering og blokbaserede temaer?
Fuld webstedsredigering introduceres med ideen om, at brugere vil være i stand til at designe hele hjemmesiden ved hjælp af Gutenberg-editoren.
Det giver brugerne mulighed for oprette webstedssider og skabeloner ved hjælp af blokke. Du kan designe webstedets landingssider, skabeloner, sidehoveder, sidefødder, sidebjælker og indstille globale elementer som farvepaletter. Dybest set er dette en slags "tilpasset tema" for dit websted i en fuld webstedseditor.
Og bloktemaer er WordPress-temaer, der er bygget med Gutenberg-blokke. Alle de officielle WordPress-temaer er bloktemaer. Temaudviklere kan bruge standardtemaer eller bygge brugerdefinerede blokke for at tilføje flere funktionaliteter. De kan nu blot bruge standardblokkene eller oprette brugerdefinerede blokke til at udvikle deres temaer.

Nu tilbage til diskussionen vil temaudviklere vende deres fokus til at blokere temaer? Det er de højst sandsynligt. Der er flere grunde til at fokusere på blokeditoren.
Fordelen ved bloktemaer er, at temaudviklerne ikke behøver at samle en række plugins i deres tema for at tilføje funktionaliteter. De kan nemt bygge temaer med blokke, med en kombination af standardblokke og brugerdefinerede.
Hvad angår brugerne, er det også praktisk. Brugere kan nemt redigere bloktemaer uden at bryde elementer. Med fuld webstedsredigering kan webstedsejere nemt tilpasse de globale stilarter, sidehoveder, sidefødder og webstedssider.
Så sammenfattende alle disse er årsagerne og mulighederne for at bevæge sig mod bloktemaer ret høje.
Vores erfaring efter at have skiftet Wpmet til Gutenberg
For ganske nylig har vi flyttet vores Wpmet-websted til Gutenberg. At skifte vores hjemmeside måtte være udfordrende med hensyn til volumen og trafik på siden.
For at sætte tingene i perspektiv har vi flere komplekst designede produktlandingssider, 350+ blogindlæg, over 20 tusinde brugerkonti og hundredvis af flere sider.
Det var ikke kun udfordrende, men også sårbart at flytte et websted i denne mængde. Ødelagte problemer på nogen af disse sider kan have fatale konsekvenser for vores hjemmeside.
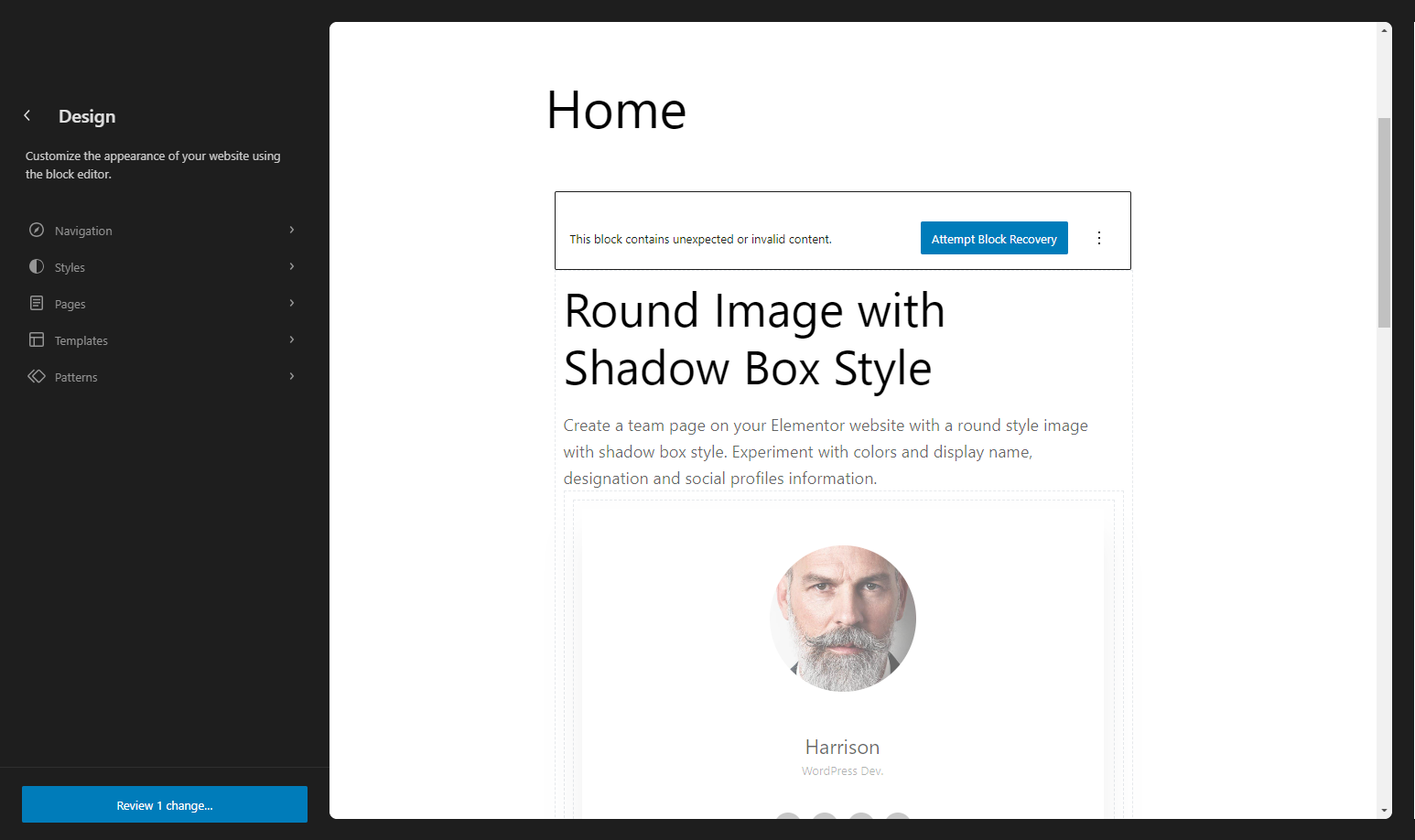
Men resultaterne er ret imponerende!!
Vi har med succes replikeret alle vores sider i Gutenberg.
👉 Designene forblev præcis de samme
👉 Brugerkontiene var upåvirkede
👉 Websitetrafik faldt ikke
Og frem for alt er præstationsforbedring simpelthen fantastisk.
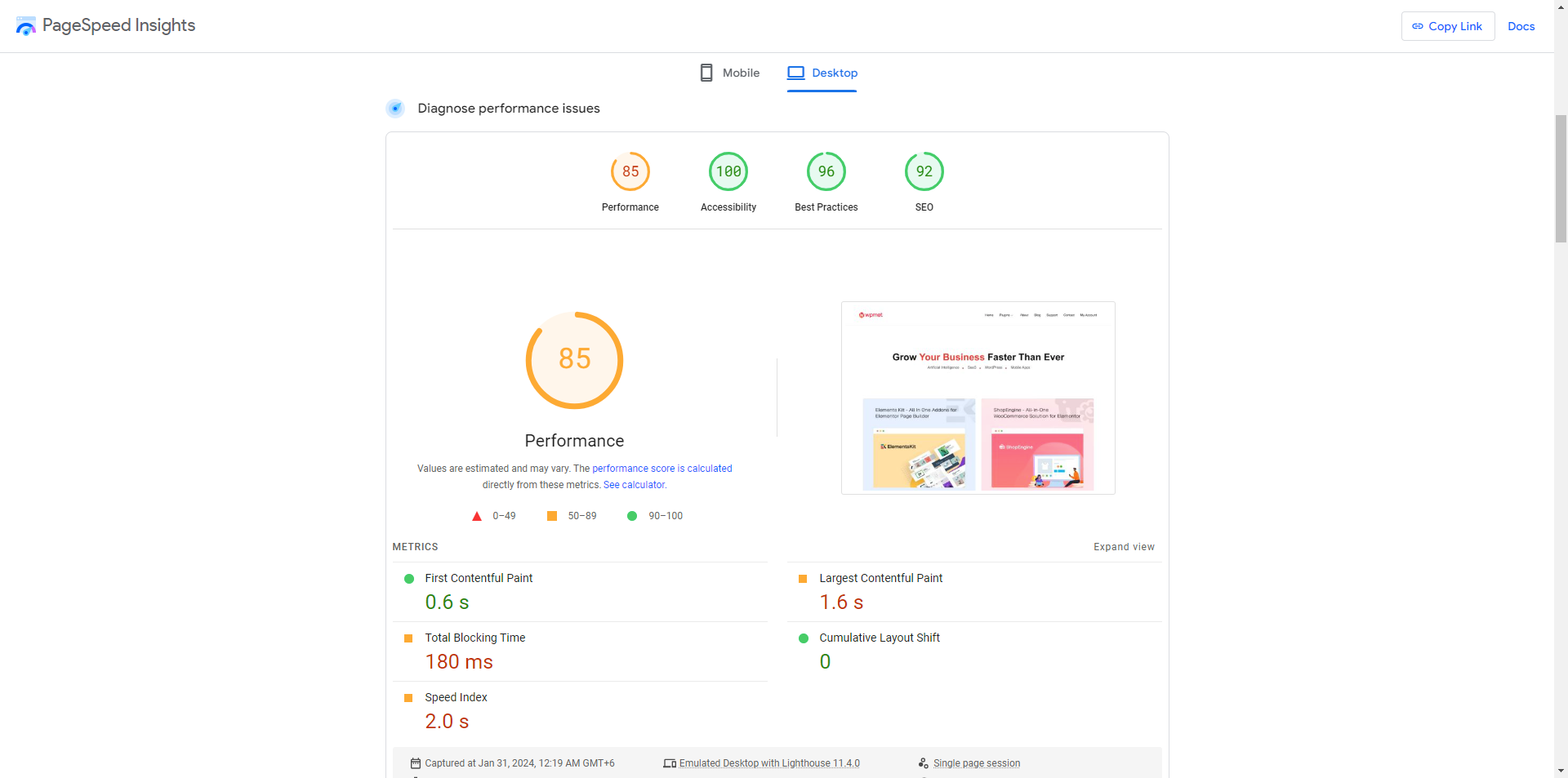
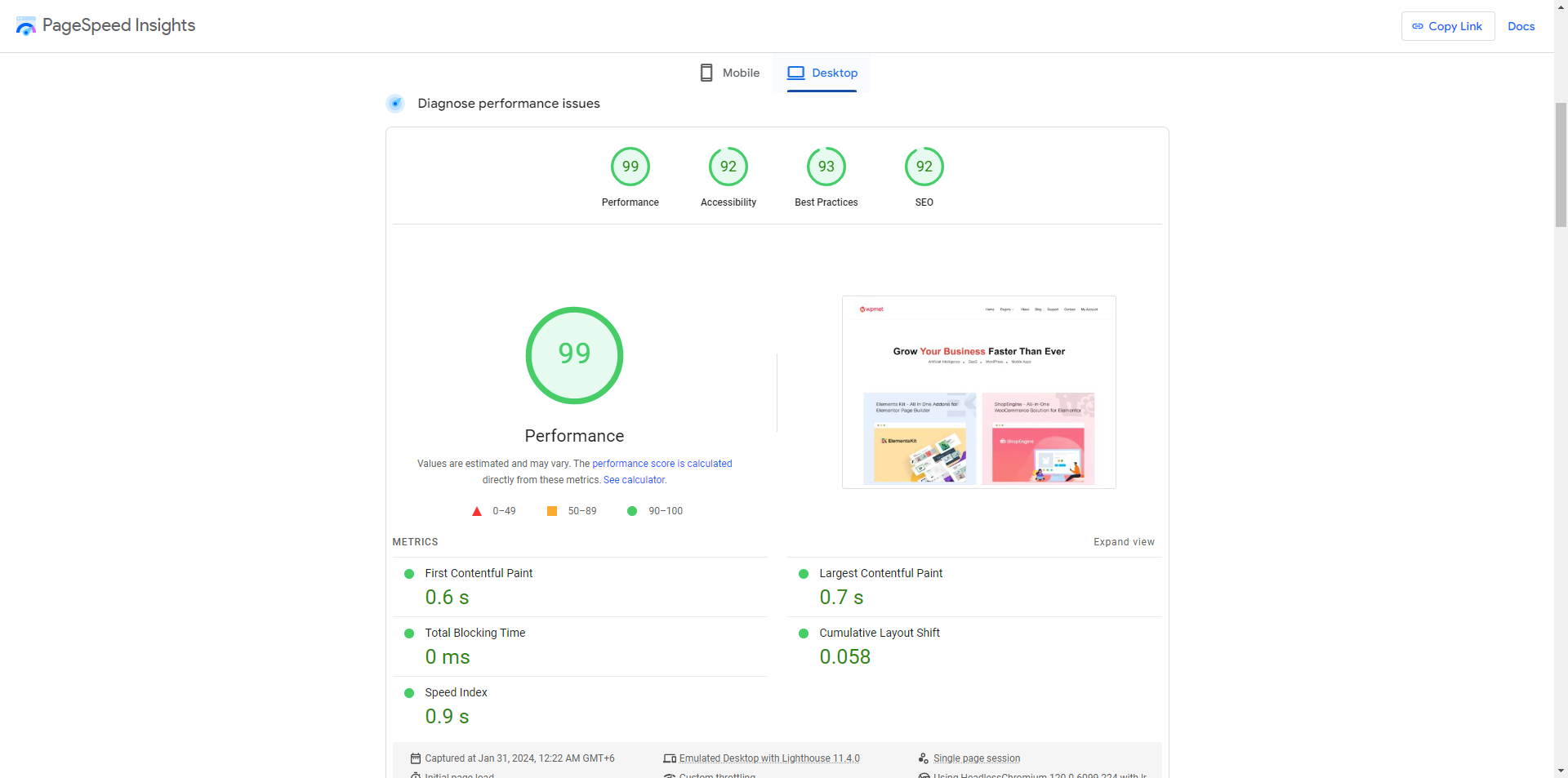
Her er en sammenligning af, hvordan ydeevnen blev forbedret efter skiftet til Gutenberg.
⚠️ Før jeg migrerede til Gutenberg

✅ Efter at have migreret til Gutenberg

Hovedformålet med at flytte vores hjemmeside til Gutenberg var at forbedre ydeevnen. Og vi er imponerede over, hvordan ydeevnen blev forbedret.
Men for at kopiere design og funktioner brugte vi tilpassede blokke. Standard Gutenberg-blokken har endnu ikke tilføjet mange avancerede funktioner. Så vi var nødt til at udvikle en række tilpassede blokke til hjemmesiden.
Samlet set gjorde bedre ydeevne og designfleksibilitet dit skifte til Gutenberg til en mere jævn oplevelse.
Hvad ligger der i fremtiden for Gutenbergs udvikling
Ifølge Matt Mullenweg, medstifter af WordPress, er Gutenberg fremtiden for WordPress. Han gik frimodigt til udtryk,
Hvis dette forbliver tilfældet, vil Gutenberg helt sikkert få alt fokus i fremtidig WordPress-udvikling. Som et resultat vil en stor del af brugerne bruge Gutenberg til deres hjemmeside.
Men vil Gutenberg være go-to editor for WordPress-brugere?
Matt Mullenweg hævder at flytte alle dele af WordPress-økosystemet med Gutenberg. I hans ord, det plugin udviklere vil finde det nemt at integrere deres plugins med WordPress kerne. Selv kerneudviklere vil have mere frihed ved at fjerne bekymringen om "bagudkompatibilitet".
Men som vi ser tingene på jorden, har Gutenberg en stor udfordring i konkurrerer med sidebyggere som allerede er etablerede og massivt populære.
Disse sidebyggere har udviklet sig gennem årene gennem kontinuerlig udvikling og har henvendt sig til deres brugere med avancerede funktioner. Derfor er Gutenberg som en forholdsvis ny redaktør nødt til at vokse hurtigt for at tilføje avancerede sidebyggerfunktioner.
Det vigtigste er, at sidebyggere i dag har en enorm loyal brugerbase. Det bliver interessant at se, hvordan WordPress motiverer disse loyale brugere til at bevæge sig mod sit Gutenberg-projekt.



Skriv et svar