As of May 2025, around 43.5.1% of all websites use WordPress (reported by WPZoom). While for the content management system (CMS), this number goes up to 61.3% in 2025. When it comes to publishing content on WordPress, two prominent options dominate the scene.
WordPress blok editor alias Gutenberg og sidebyggere (f.eks. Elementor, Beaver Builder og mere) er de bedste værktøjer. Disse værktøjer er blandt de mest populære måder, folk skaber indhold og designer deres hjemmesider på på WordPress-platformen!
Når det kommer til sammenligning mellem Gutenberg og Page Builders, tilbyder begge unikke funktioner, funktionaliteter og arbejdsgange, der matcher forskellige brugerpræferencer.
So having a clear and concise idea of both Gutenberg and page builders will help you to make the right decision for your website. This article will help you with this. Here, we’ll help you make an informed decision.
Kilde: https://www.wpzoom.com/blog/wordpress-statistics/
Hvad er Gutenberg blok editor?
Gutenberg is a block-based editor that replaced the classic WordPress editor from the 5.0 release. Instead of a single text box, Gutenberg allows you to create content using individual blocks for each element – paragraphs, headings, images, videos, and so on.
Denne blokbaserede tilgang giver flere fordele. For det første giver det større fleksibilitet til at designe dit websteds layout. Du kan nemt flytte rundt på blokke, tilpasse deres udseende og endda gemme dem som genanvendelige skabeloner til fremtidig brug.
Additionally, Gutenberg easily integrates with other WordPress features and plugins. This means you can enhance your website’s functionality by adding blocks from various plugins or even creating custom blocks tailored to your specific needs.
Forstå WordPress sidebyggere
På den anden side er sidebyggere tredjepartsværktøjer, der giver dig mulighed for at designe websider visuelt. Disse træk-og-slip-editorer giver en intuitiv grænseflade, hvor du kan tilføje elementer som tekstbokse, billeder, knapper og mere ved blot at trække dem ind på siden.
Sidebyggere tilbyder omfattende tilpasningsmuligheder såsom justering af margener og polstring, ændring af farver og skrifttyper og endda tilføjelse af animationer eller interaktive elementer. De er især populære blandt ikke-tekniske brugere, der ønsker at skabe professionelt udseende hjemmesider uden at beskæftige sig med kompleks kode.
Gutenberg vs sidebyggere: Sammenlignende analyse
Nu hvor vi har en grundlæggende forståelse af både Gutenberg og sidebyggere, lad os sammenligne dem side om side baseret på forskellige kriterier. I denne Gutenberg vs sidebygger sammenligning vil vi sammenligne deres grænseflader, tilpasningsmuligheder, ydeevne, kompatibilitet og mere.
| Faktorer | Gutenberg | Sidebyggere |
|---|---|---|
| Interface | Minimalistisk, indholdsfokuseret grænseflade. | Kompleks, men fremhævet grænseflade. |
| Designfleksibilitet | Grundlæggende niveautilpasning med basis Gutenberg-editor. | Stor fleksibilitet i designtilpasning. |
| Ydeevne | Let og hurtigere læssehastighed. | Tager længere indlæsningstid på grund af avancerede funktionaliteter. |
| Kompatibilitet | Kan problemfrit integreres med de fleste temaer og plugins. | Kræver yderligere kompatibilitetstjek. |
| Sikkerhed | Arver WordPress standard sikkerhedsforanstaltninger. | Top- og betroede sidebyggere er ret pålidelige. |
Gutenberg vs Page Builders: Brugervenlighed
Brugervenligheden afhænger af brugerens kendskab til grænsefladen og det specifikke krav til designfleksibilitet i forhold til tilpasning.
Interface sammenligning
Gutenberg sigter mod at give en mere intuitiv redigeringsoplevelse i den velkendte WordPress-grænseflade. Med sin blokbaserede tilgang kan du nemt oprette og arrangere indholdselementer. Det er praktisk til grundlæggende indholdsoprettelse og problemfrit integreret i WordPress.
Sidebyggere tilbyder på den anden side en mere visuel og brugervenlig grænseflade. Selvom grænsefladen er forskellig for hver sidebygger, har de nogle ens grundlæggende funktioner. Træk-og-slip-funktionaliteten gør det nemt at designe websider uden teknisk viden.

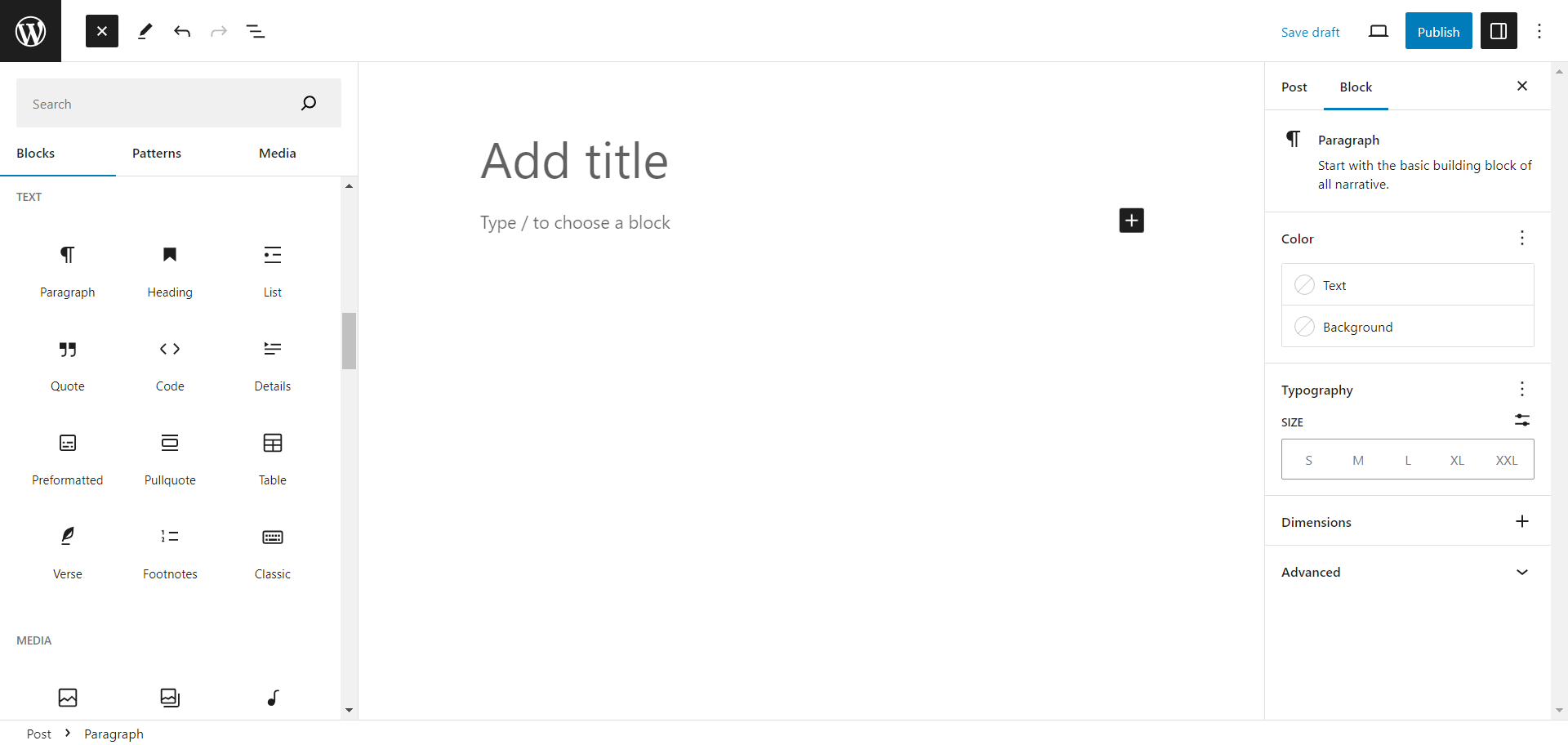
Billede: Gutenberg interface dvs. WordPress standard editor
Gutenberg grænseflade:
- Standard WordPress editor interface. Det samme for alle WordPress-websteder.
- Grænsefladen er minimalistisk og fokuseret på skabelse af indhold.
- Hver sektion er navngivet som blok. Hver blok har sine egne indstillinger.
- Let og effektiv, især til simple indholdslayouts.
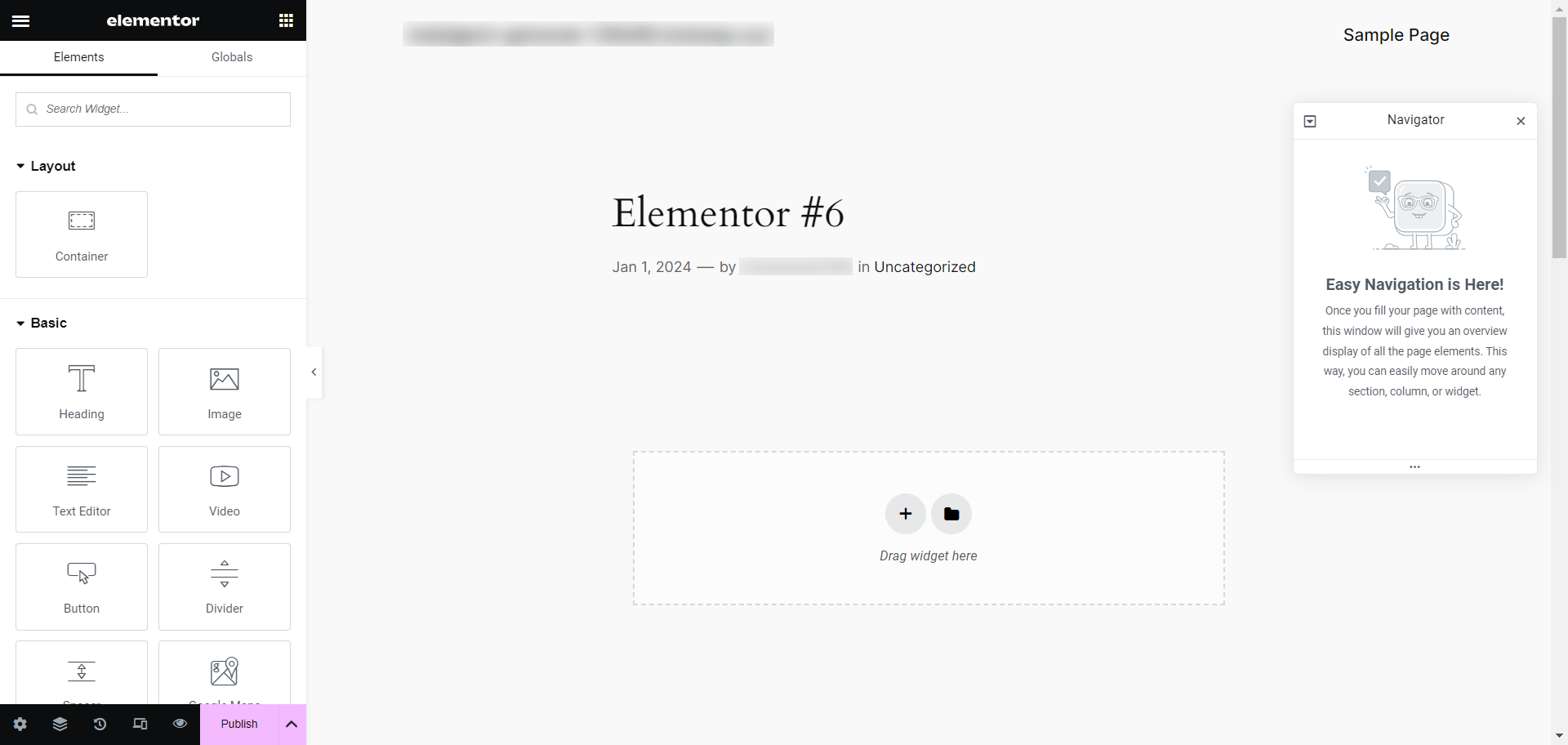
Page Builder Interface:
- Stand-alone interface. Hver sidebygger har en anden grænseflade.
- Tilbyder normalt en mere visuelt orienteret grænseflade.
- Kommer med mere avanceret styling og tilpasningsmuligheder.
- Giver ofte en live forhåndsvisning af de foretagne ændringer

Billede: Sidebuilder-grænseflade (Elementor).
Samlet set kommer Gutenberg med en mere ren og minimalistisk grænseflade. I mellemtiden kan sidebyggerens grænseflade på grund af de rige funktionaliteter se lidt kompleks ud.
Fleksibilitet i design og tilpasning
Gutenberg tilbyder en bred vifte af præbyggede blokke, der dækker de mest almindelige indholdselementer. Sammenlignet med sidebyggere kan Gutenberg dog have begrænsninger, når det kommer til avancerede tilpasningsmuligheder.
Men du kan også udvide dens funktionalitet ved at installere yderligere blok-plugins. Fra finjustering af marginer og polstring til at skabe komplekse layouts, de kan give dig fuld kontrol over udseendet af dit websted.
Gutenberg Redaktør:
- Fleksibilitet: Mens Gutenberg bliver mere fleksibel med hver opdatering, kan dens tilpasningsmuligheder være begrænset sammenlignet med dedikerede sidebygger-plugins.
- Tilpasning: Gutenberg giver et rimeligt niveau af tilpasning med sine blokmønstre, hvilket giver brugerne mulighed for at skabe foruddesignede bloklayouts. Graden af tilpasning kan dog være begrænset sammenlignet med nogle sidebyggere.
- Tredjepartsintegrationer: Plugins som GutenKit kan strække udvalget af fleksibilitet og tilpasning af Gutenberg til det næste niveau med masser af tilpasningsmuligheder, færdiglavede designs og mere avancerede funktionaliteter.
Sidebyggere:
- Fleksibilitet: Sidebyggere giver mere avancerede designmuligheder. De har ofte et stort antal widgets og skabeloner, der udvider muligheden for at designe hjemmesider med større frihed.
- Tilpasning: Sidebyggere som Elementor, Divi eller Beaver Builder tilbyder enorme tilpasningsmuligheder. De kommer med muligheder som brugerdefineret mellemrum, polstring, animationer, formdelere, baggrundsfarve og mere.
- Tredjepartsintegrationer: Mange sidebyggere har kompatibilitet med tredjeparts plugins og udvidelser. Disse tilføjelser udvider sidebyggerens funktionalitet med hensyn til designtilpasning.
Traditionelt giver sidebyggere mere fleksibilitet i designet. De kommer også med mere tilpasselige funktioner. Men Gutenberg udvikler sig gradvist i denne sektor.
Gutenberg vs sidebyggere: Sammenligning af ydeevne
Websitets ydeevne er en anden kritisk faktor at overveje, når du vælger mellem Gutenberg og sidebyggere.
Indlæsningshastighed
- Gutenberg: Som en kerne WordPress-editor er Gutenberg ret let og integreres problemfrit med WordPress-platformen. Det genererer renere kode og har et mindre fodaftryk. Dette hjælper websteder med at opnå hurtigere indlæsningstid sammenlignet med nogle sidebyggere.
- Sidebyggere: Sidebyggere fylder normalt med flere funktioner og funktioner. Dette kan nogle gange resultere i større filstørrelser og langsommere indlæsningstider sammenlignet med Gutenberg. Dette kan dog variere baseret på, hvor effektivt en sidebygger genererer og optimerer kode.
Ressourceforbrug
- Gutenberg: På grund af sin lette natur og integration i WordPress-kernen, bruger Gutenberg generelt færre serverressourcer.
- Sidebyggere: Flere funktionsrige sidebyggere kræver muligvis yderligere serverressourcer. Når de håndterer indviklede layouts, animationer eller komplekse designelementer, tager sidebyggere flere ressourcer for at køre problemfrit.
Kode struktur
- Gutenberg: Da Gutenberg er en kernedel af WordPress, er Gutenberg designet til at overholde WordPress-kodningsstandarder. Dette kan føre til renere og mere standardiseret kodeoutput.
- Sidebyggere: Da sidebyggere er tredjeparts-plugins, afhænger kodekvaliteten meget af, hvilken du bruger. Nogle kan generere komplekse HTML-strukturer og yderligere CSS/JS-filer, hvilket kan resultere i større kode.
Så præstationsmæssigt har Gutenberg en overhånd her. I modsætning hertil, hvis du bruger troværdige sidebyggere, kan de stadig hjælpe dig med at få en hurtigere indlæsningshastighed.
Men hvis du er afhængig af tredjeparts blok-plugins, kan de påvirke dit websteds ydeevne. Derfor skal du bruge et blokredigeringsplugin, der matcher Gutenbergs ydeevne.
Gutenberg vs sidebyggere: Kompatibilitet med temaer og plugins
Når du vælger mellem Gutenberg og sidebyggere, er det vigtigt at overveje deres kompatibilitet med temaer og plugins.
Gutenberg er designet som standardeditoren til WordPress, hvilket betyder det integreres problemfrit med de fleste temaer og plugins bygget til WordPress 5.0+. Dette sikrer, at dit websteds design forbliver konsistent på tværs af forskellige sider og sektioner.
Populære sidebyggere som Elementor fungerer også godt med mange temaer. Dog nogle af dem kræver yderligere kompatibilitetstjek før installation. Nogle sidebyggere tilbyder endda deres eget sæt kompatible temaer designet specifikt til optimal ydeevne.
Gutenberg vs sidebyggere: Sikkerhed
Alene Wordfence sporede 2.364 sårbarheder i år 2022. Du kan nemt forstå, hvor stor en bekymring sikkerhed er for WordPress-hjemmesider. Så du skal tage sikkerheden under seriøs overvejelse, når du vælger ethvert værktøj til din hjemmesideudviklingsproces.
Gutenberg drager fordel af at være en standard del af WordPress kerneudvikling. Det betyder, at den gennemgår regelmæssige sikkerhedstjek og opdateringer. Da Gutenberg desuden er afhængig af WordPress-økosystemet, arver det sikkerhedsforanstaltningerne implementeret af WordPress selv.
Topsidebyggere prioriterer også sikkerhed og udgiver regelmæssigt opdateringer for at løse eventuelle sårbarheder. Men da sidebyggere er separate plugins, er det vigtigt at sikre, at du bruger en velholdt sidebygger og tilføjelsesudvidelser fra en pålidelig kilde.

At tage beslutningen: Gutenberg vs sidebyggere
Nu hvor vi har undersøgt styrkerne og svaghederne ved både Gutenberg og sidebyggere, lad os diskutere, hvornår vi skal vælge hver mulighed.
Valget mellem Gutenberg og sidebyggere afhænger af dine specifikke projektkrav, tekniske færdigheder, designpræferencer og det tilpasningsniveau, du har brug for til dit websted.
Læs: Gutenberg vs Elementor: Battle Among the Champions
Hvornår skal man vælge Gutenberg
Gutenberg er foran på følgende faktorer:
- Enklere grænseflade.
- Hurtigere ydeevne.
- Lettere indlæringskurve.
- Sømløs integration og kompatibilitet.
Hvis du allerede bruger WordPress 5.0 eller nyere, tilbyder Gutenberg en problemfri redigeringsoplevelse i den velkendte WordPress-grænseflade. Den er ideel til indholdsfokuserede websteder eller blogs, hvor avancerede tilpasningsmuligheder ikke er en prioritet.
👉👉 Tag et kig på de mest populære Gutenberg sidebyggere.
Hvornår skal man vælge sidebyggere
Sidebyggere får et forspring inden for følgende faktorer:
- Mere kontrol og fleksibilitet.
- Avancerede tilpasningsmuligheder.
- Nemmere tematilpasning.
- Det rigelige antal præ-designede skabeloner.
Hvis du leder efter omfattende tilpasningsmuligheder eller ønsker mere kontrol over dit websteds design, er sidebyggere et glimrende valg. De er især hjælpsomme i opbygning af funktionsberigede websteder som e-handelsbutikker der kræver komplekse visuelle layouts eller unikke designelementer.
Konklusion
I sidste ende kommer sammenligningen mellem Gutenberg vs sidebyggere ned til dine krav som webdesigner eller indholdsskaber.
Det er klart, at begge har deres styrker og svagheder. Mens Gutenberg kommer med en mere forenklet redigeringsoplevelse og problemfri integration. Sidebyggere har på den anden side omfattende tilpasningsmuligheder, visuelle designmuligheder og fleksibilitet til at skabe komplekse layouts.
Som konklusion, uanset hvilken mulighed du vælger, tilbyder både Gutenberg og sidebyggere kraftfulde værktøjer til at frigøre din kreativitet og bygge fantastiske websteder.
Valget mellem dem afhænger i sidste ende af dine specifikke behov og præferencer.


Skriv et svar