Kom godt i gang #
For at give dine besøgende mulighed for at logge ind med deres Google-konto, skal du først oprette en Google-app. Følgende guide hjælper dig gennem oprettelsesprocessen for Google App. Når du har oprettet din Google-app, skal du gå over til "Indstillinger" og konfigurere det givne "App-id" og "App-hemmelighed" i henhold til din Google-app. Lad os lære...
Opret Google App #
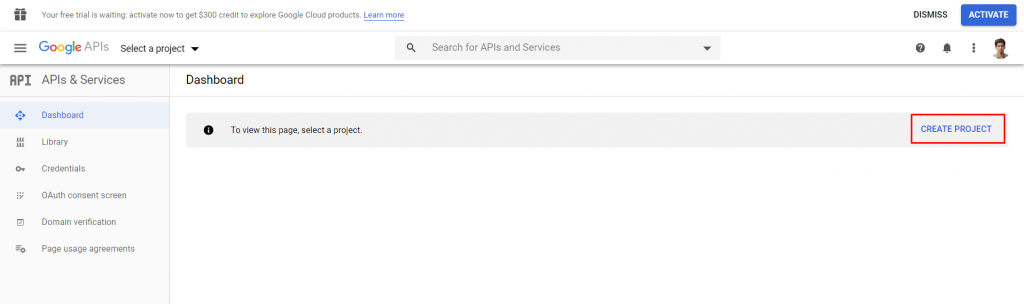
- Gå til https://console.developers.google.com/apis/
- Log ind med din Google (hvis du ikke er logget ind)
- Hvis du ikke har oprettet et projekt. Du skal oprette et projekt. Klik Opret projekt Knap.

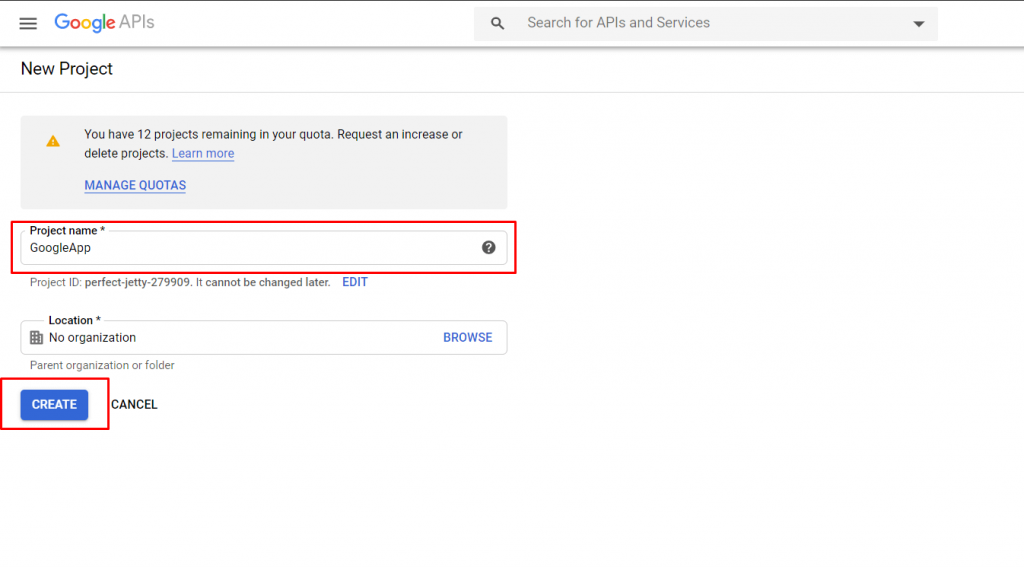
- Her skal du give en Projekt navn klik derefter skab knap. Når du har oprettet projektet, ender du i dashboard.

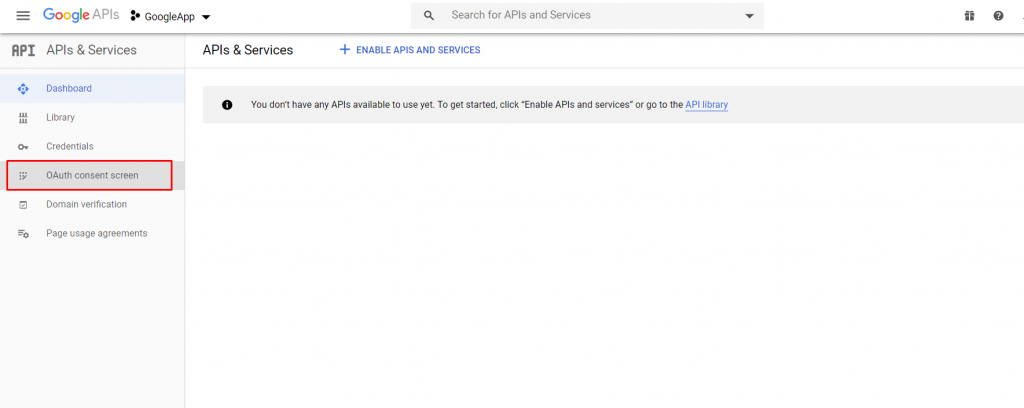
- Klik på OAuth-samtykkeskærm knappen i venstre side af din skærm.

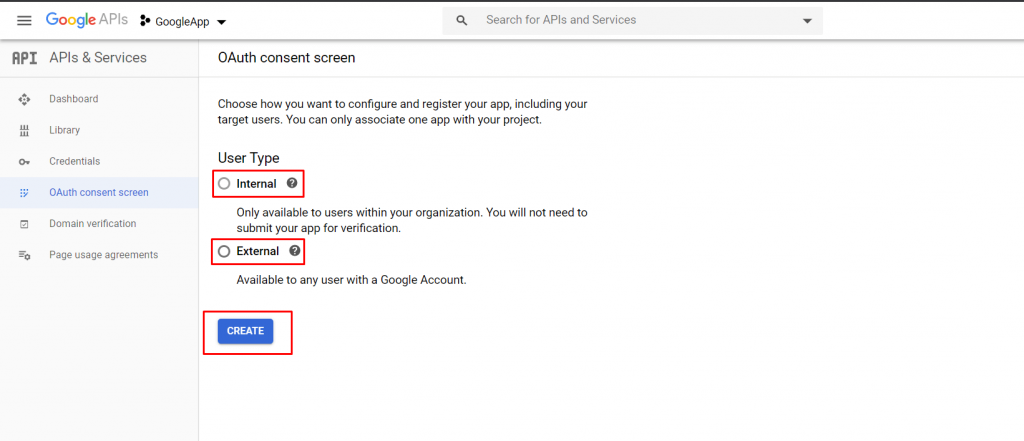
- Vælg en brugertype efter dine behov (intern eller ekstern). Hvis du gerne vil bruge denne app til andre formål, skal du gennemgå denne Ofte stillede spørgsmål om OAuth API-bekræftelse
- Efter at have valgt Brugertype klik skab knap

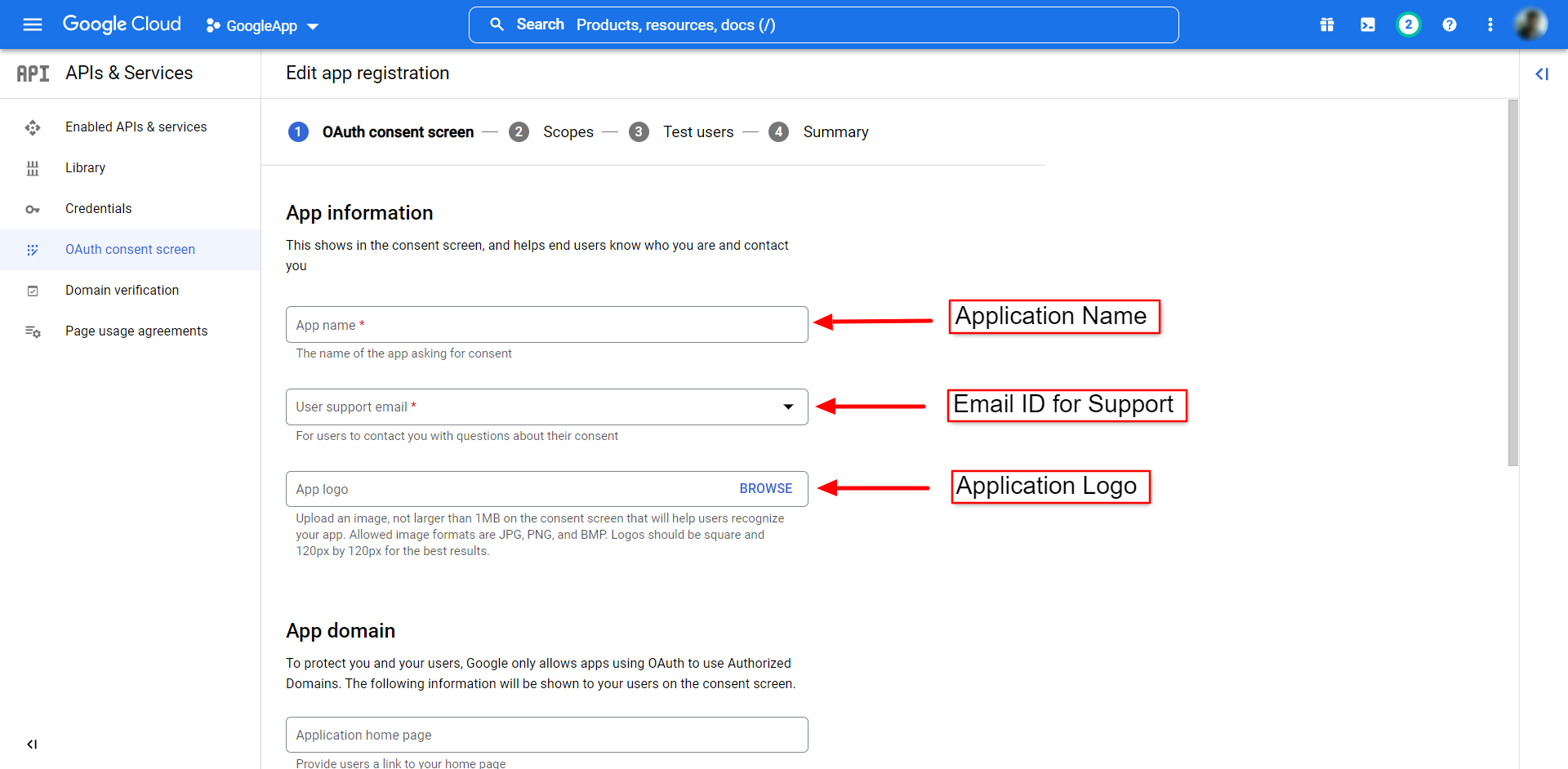
- Indtast et navn til din app til Applikationsnavn felt, som vil blive vist som navnet.

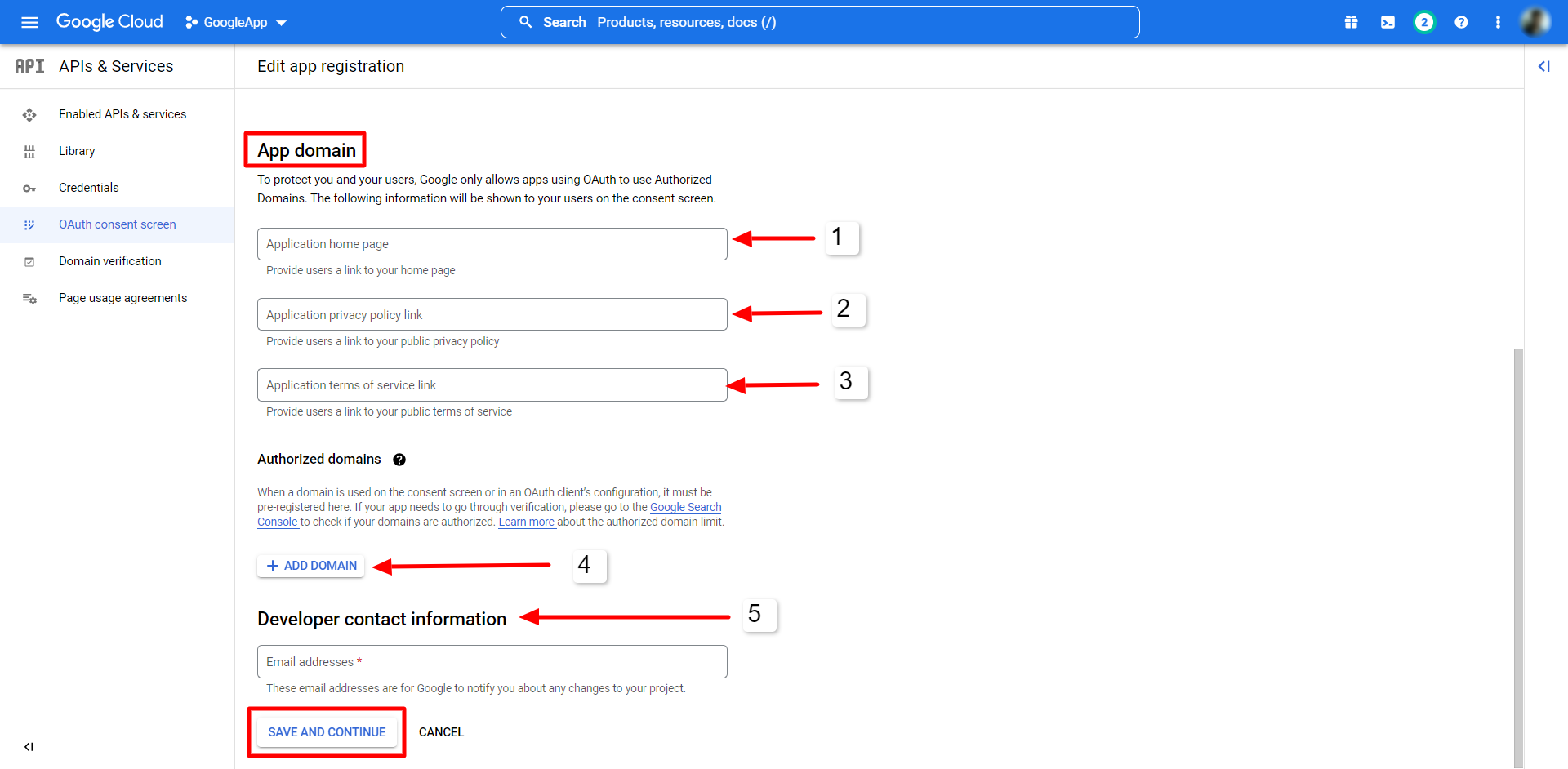
- Udfyld andre oplysninger som f.eks Autoriserede domæner, link til applikationshjemmeside, applikations privatlivspolitik link osv. Du kan finde flere privatlivspolitikgeneratorer ved at søge på google.
- Gem dine indstillinger!

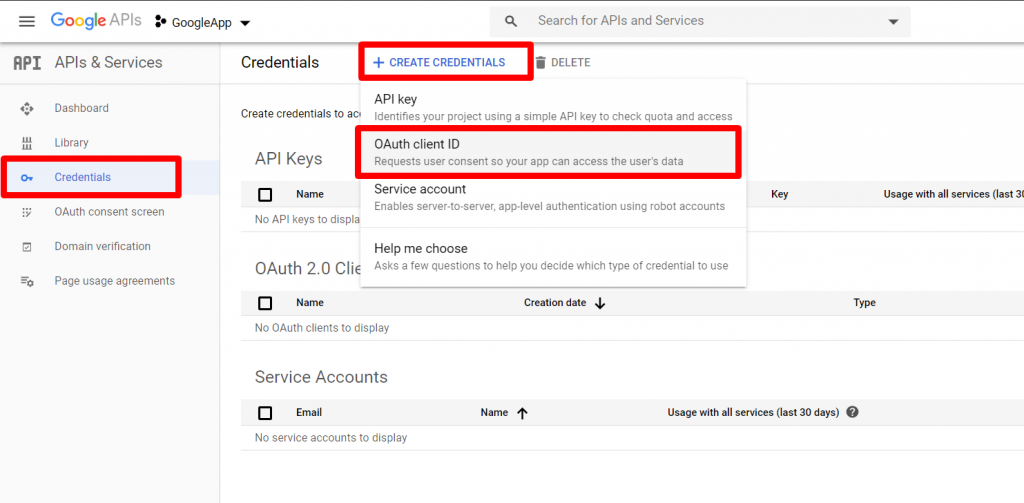
- Nu fra Legitimationsoplysninger > Opret legitimationsoplysninger > Vælg oAuth klient-id.

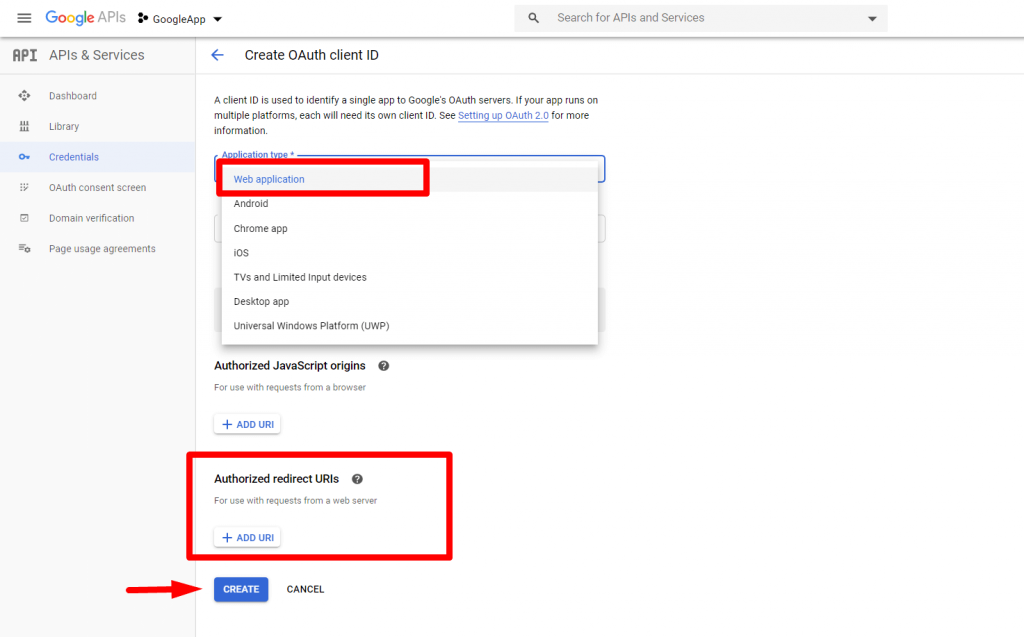
- Fra oAuth klient-id. din side skal du vælge Ansøgningstype som Webapplikation og fuld op Autoriseret omdirigerings-URI'er.

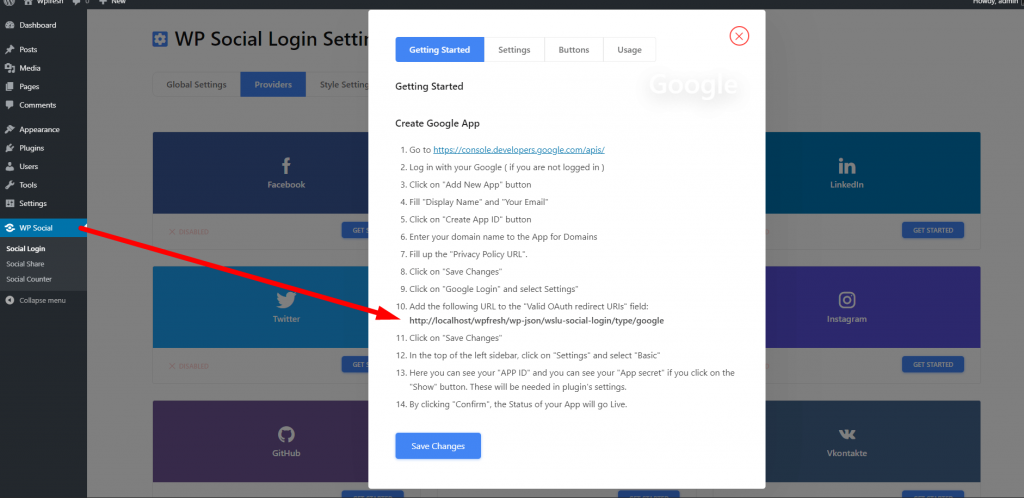
- Du finder formularen til omdirigerings-URI'er WP Social Plugin.
- Klik kom igang knappen til Google login.

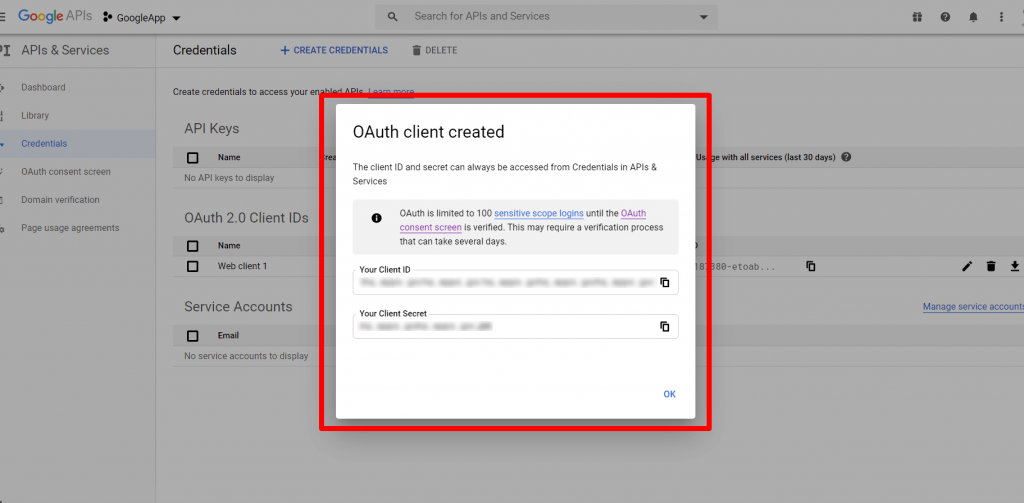
- Derefter kan du se din klient-id og klientens hemmelighed.

Brug dit klient-id og klienthemmelighed med WP Social #
Efter den vellykkede oprettelse af Google-appen er det næste trin at tilføje Google-legitimationsoplysningerne til dit websted. For det skal du logge ind på dit WordPress-websted, så
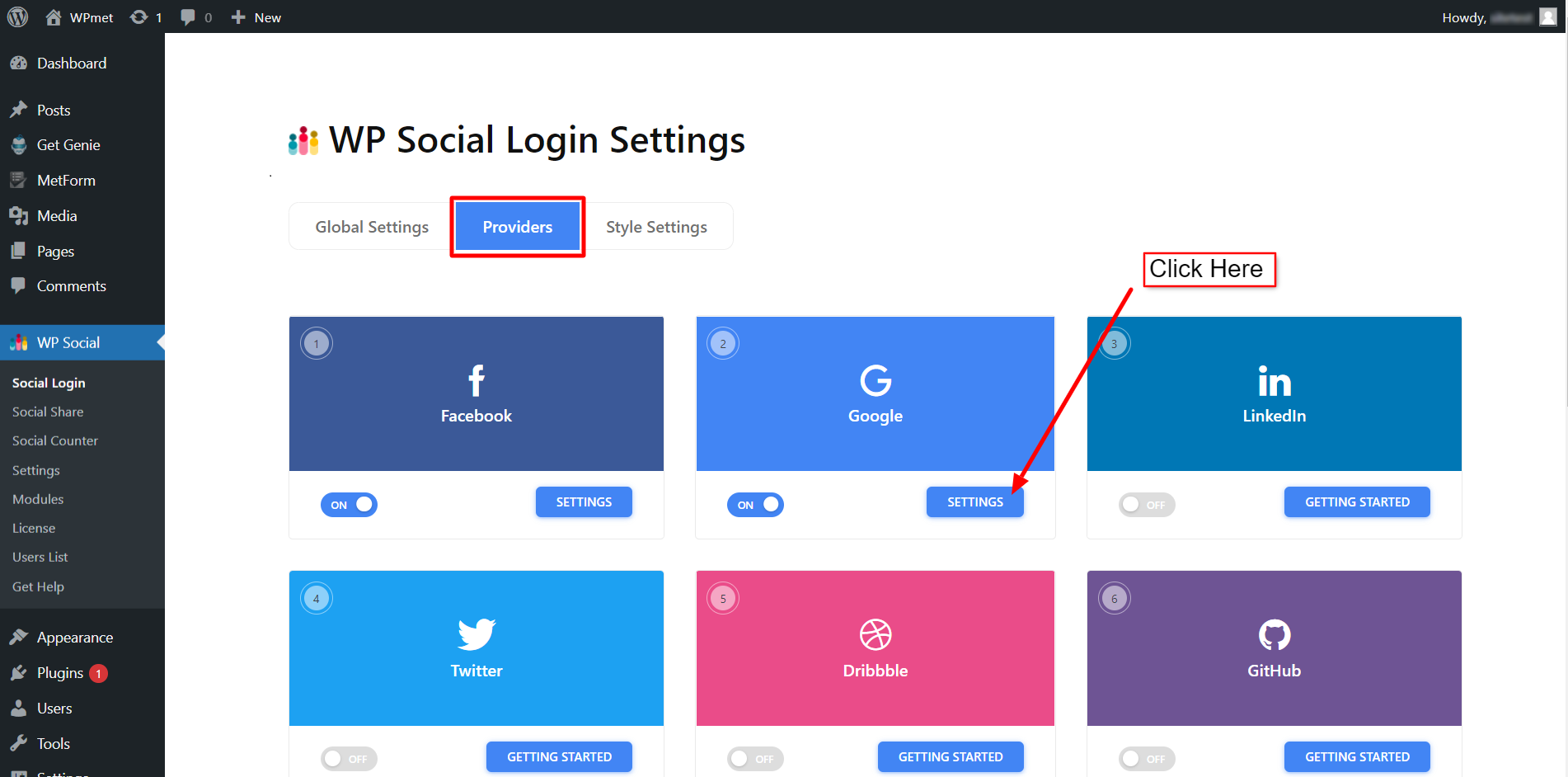
- Naviger til WP Social > Socialt login fra dit dashboard.
- Skift til Udbydere fanen.
- Klik for at Indstillinger under Google.

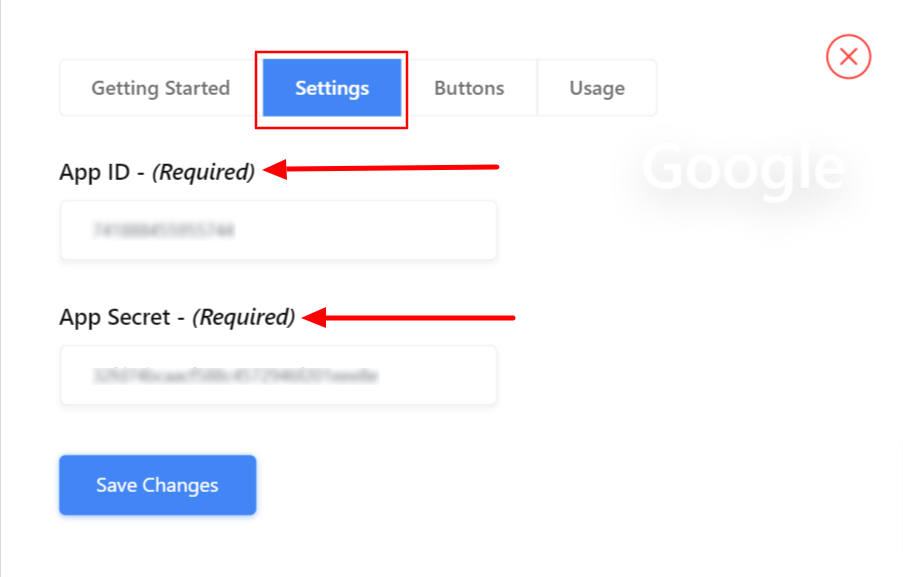
- I pop op-vinduet skal du flytte til Indstillinger fanen.
- Gå ind i App-id i det påkrævede felt.
- Gå ind i Appens hemmelighed i det påkrævede felt.
- Klikket Gem ændringer knap.

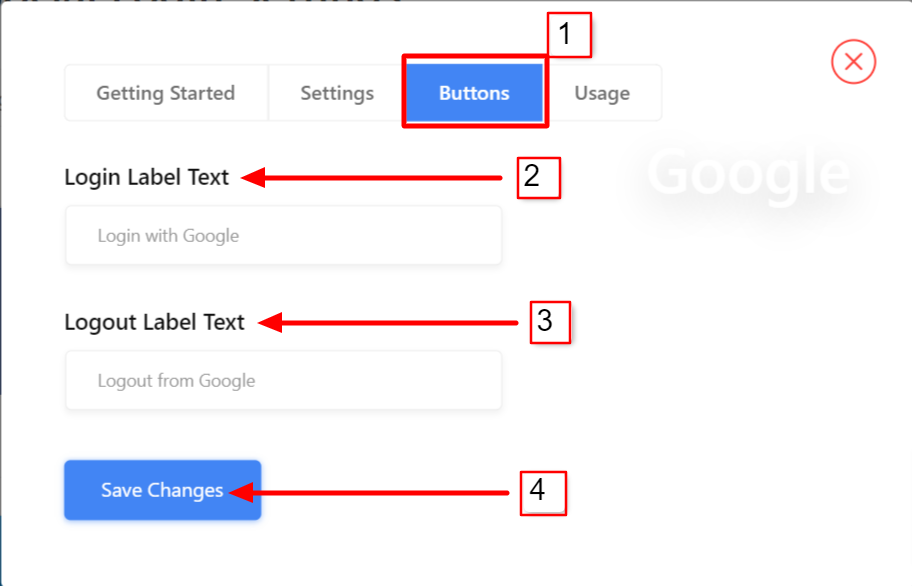
Tilføj logon-knap-etiket #
Du kan tilpasse knapetiketten til Google Login. For at tilføje/ændre knapetiketten,
- Flyt til Knapper fanen.
- Gå ind Log ind etikettekst.
- Gå ind Logout etikettekst.
- Derefter Gem ændringer.

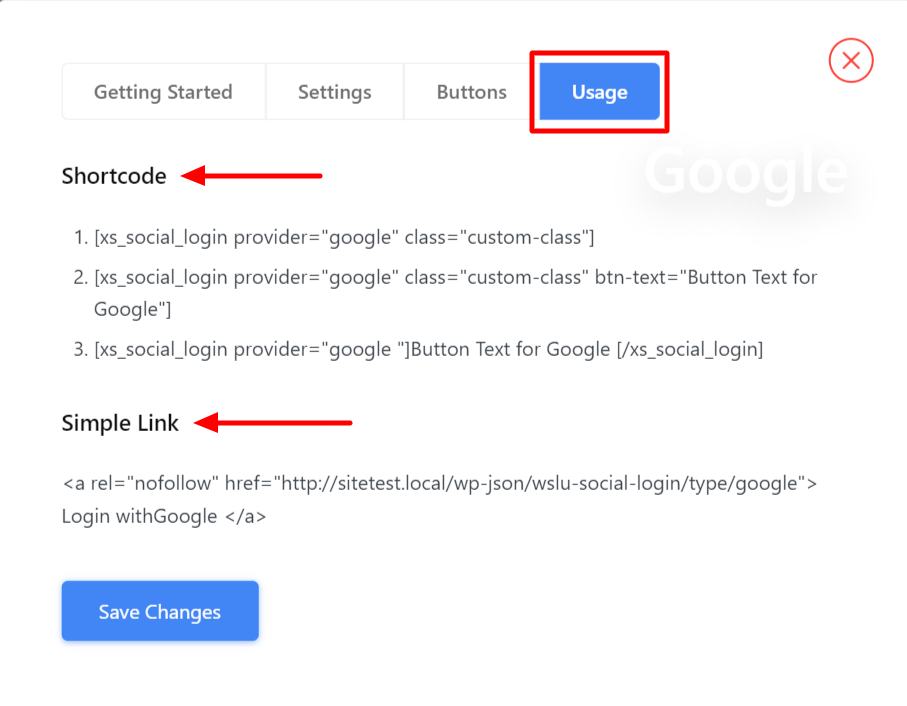
Find ShortCodes og Simple Link #
Du kan finde Kortkoder for Google Login i Brug fanen. Læs dokumentationen vedr Brug af WP sociale kortkoder for at lære at bruge disse kortkoder.
Du har også en Simpelt link for Google Login-knap.

Endelig er du i stand til at tilføje en Google Login-knap til din hjemmeside og lade brugeren logge ind på hjemmesiden ved hjælp af deres Google-konto.



