WhatsApp er en populær besked-app i dag, der hjælper med at holde kontakten med dine folk. Nu er det nemt at tilføje WhatsApp-funktionalitet til dit WordPress-websted med GutenKit. Pluginnet tilbyder en fremragende WhatsApp pro blok for dig.
WhatsApp-blokering af GutenKit #
At bruge WhatsApp blokering, få GutenKit Pro plugin fra her.
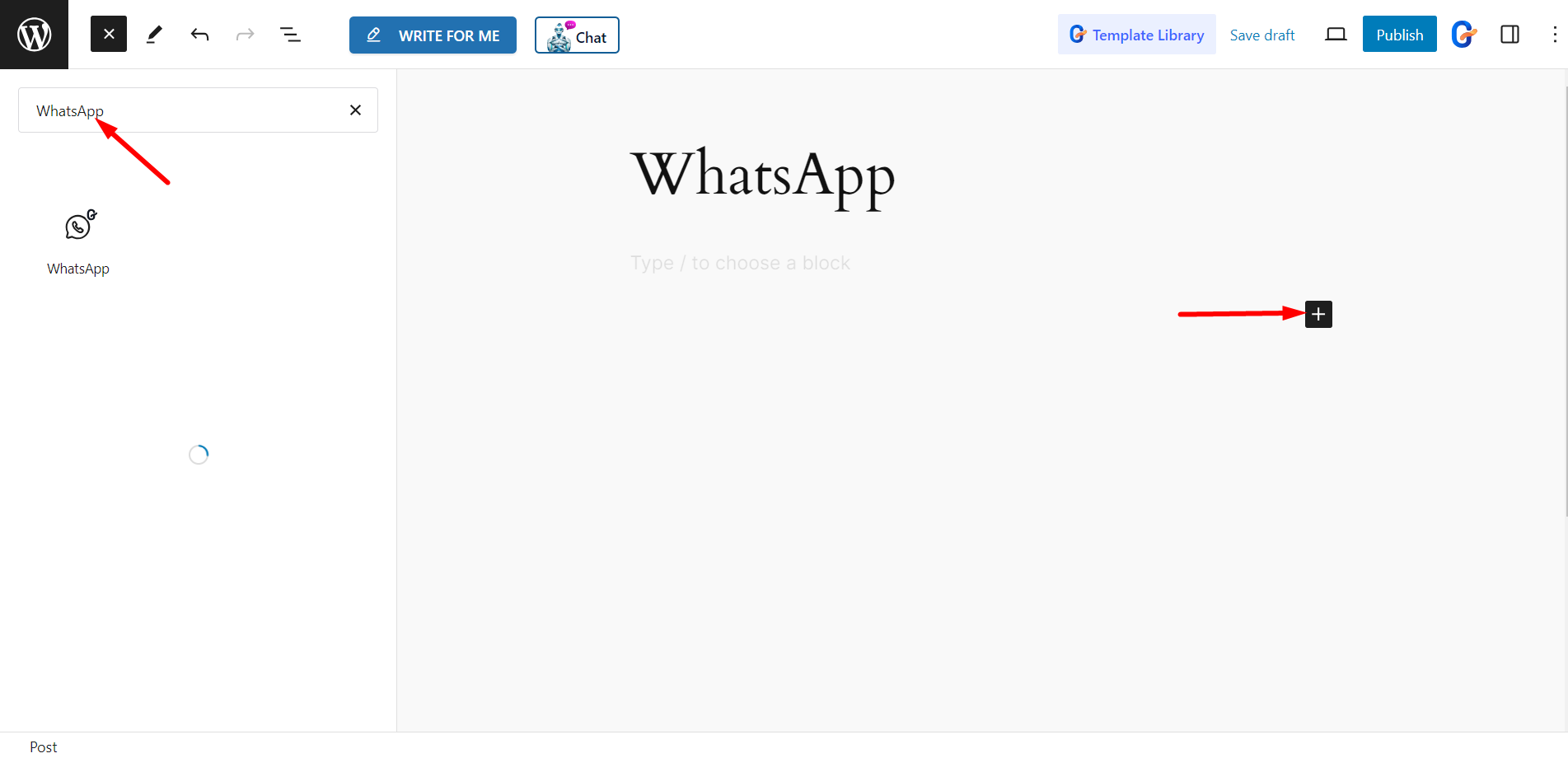
Dernæst skal du åbne din nødvendige side/indlæg fra dit WordPress-dashboard. Søg derefter og træk/klik på blokken til din editor.

Redigering af indholdsdel #
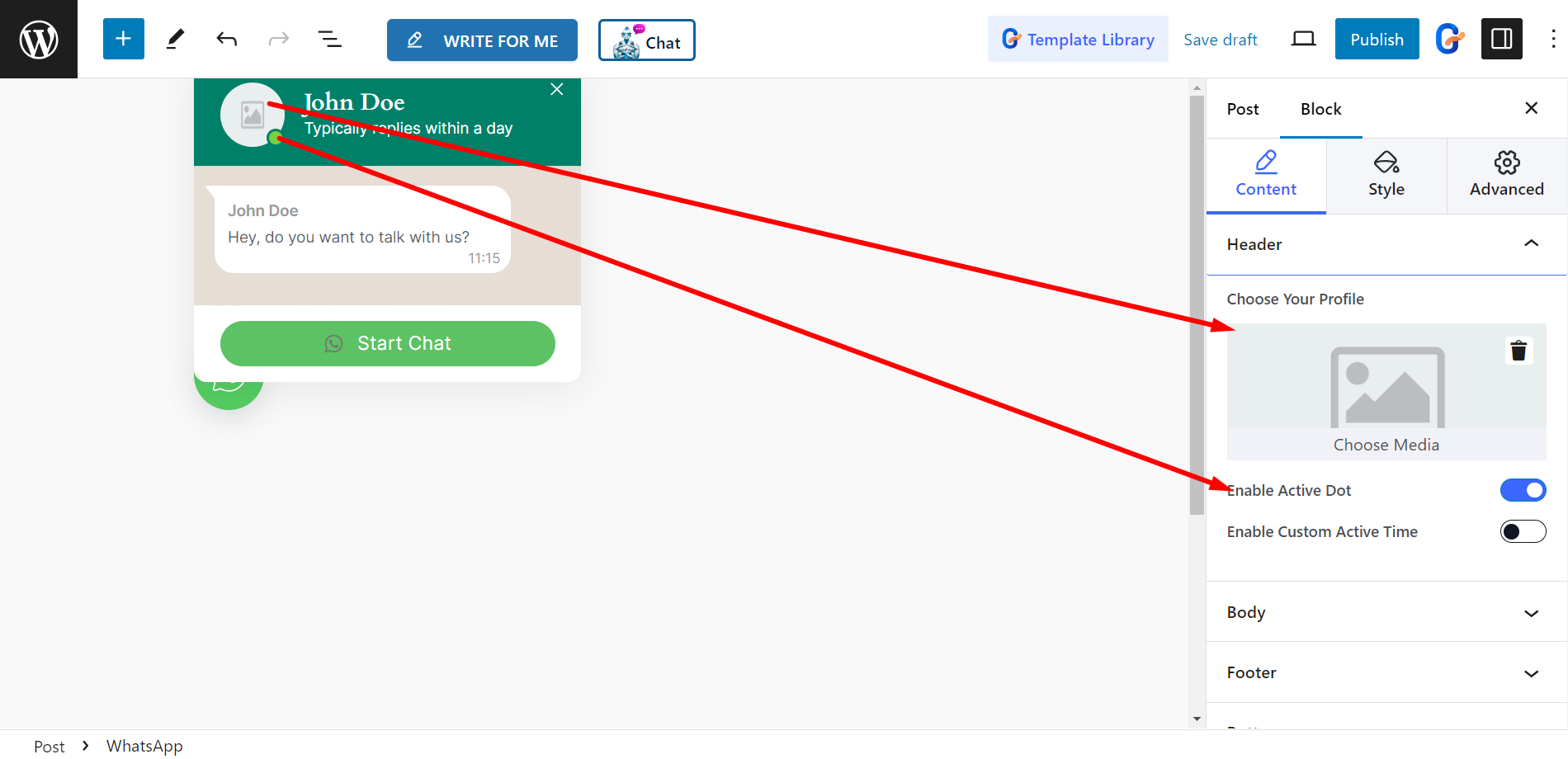
Header - For header-delen får du disse muligheder:
- Vælg din profil – Du kan vælge et hvilket som helst billede til profilen
- Aktiver Active Dot – Det vil vise et priktegn for at give brugeren besked, om du er aktiv eller ej.
- Aktiver tilpasset aktiv tid – For at vise den aktive prik kan du tilpasse tidspunktet for det. Der er muligheder for at indstille starttidspunkt, sluttidspunkt og helligdage.

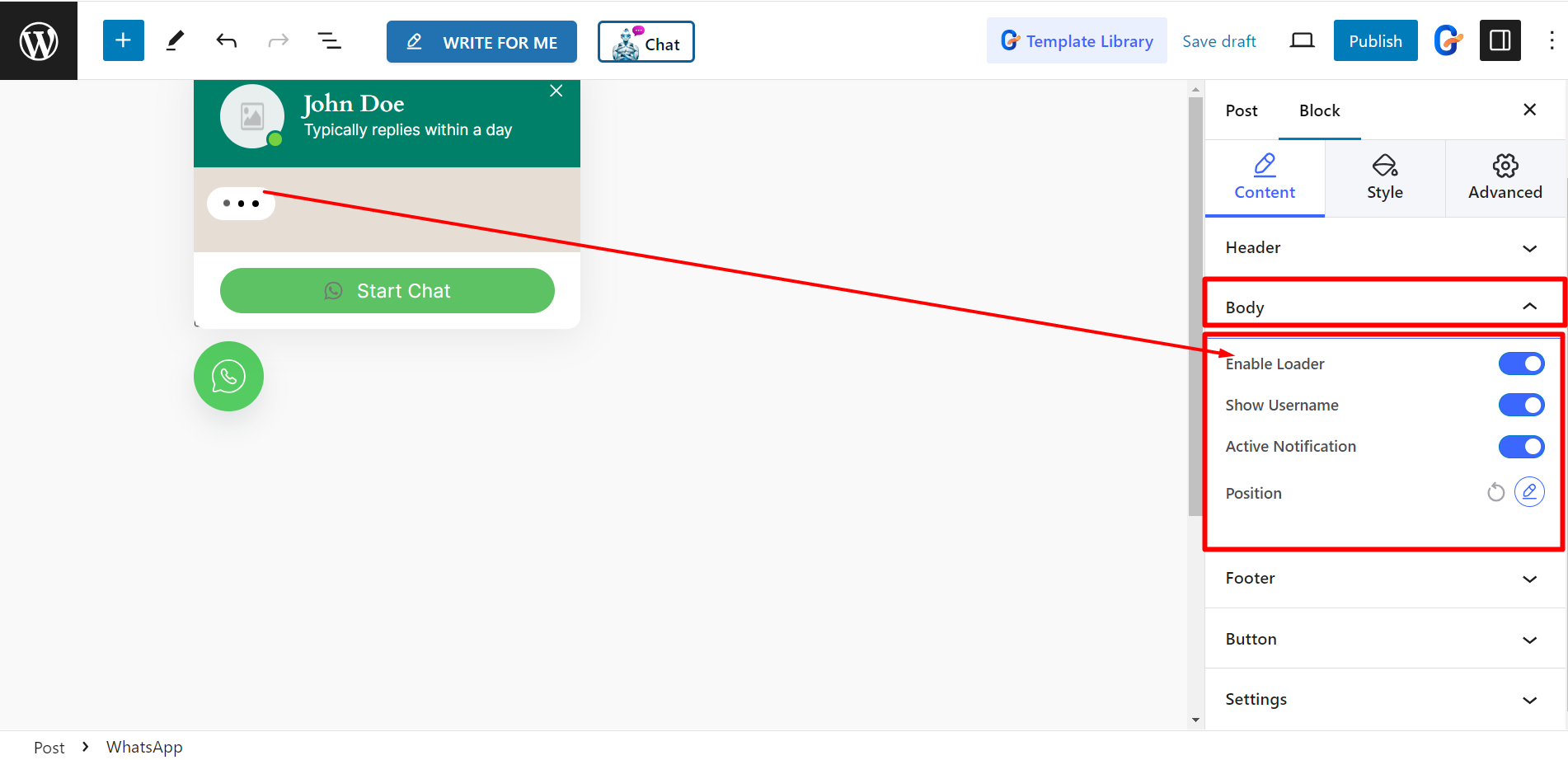
Krop -
- Aktiver Loader – Aktiver loader-knappen, hvis du ønsker det.
- Vis brugernavn – Her står brugernavn for beskedens afsenderens navn.
- Aktiv meddelelse – Det vil give den aktive lydmeddelelse.
- Stilling – Du kan indstille placeringen af chatboksen.

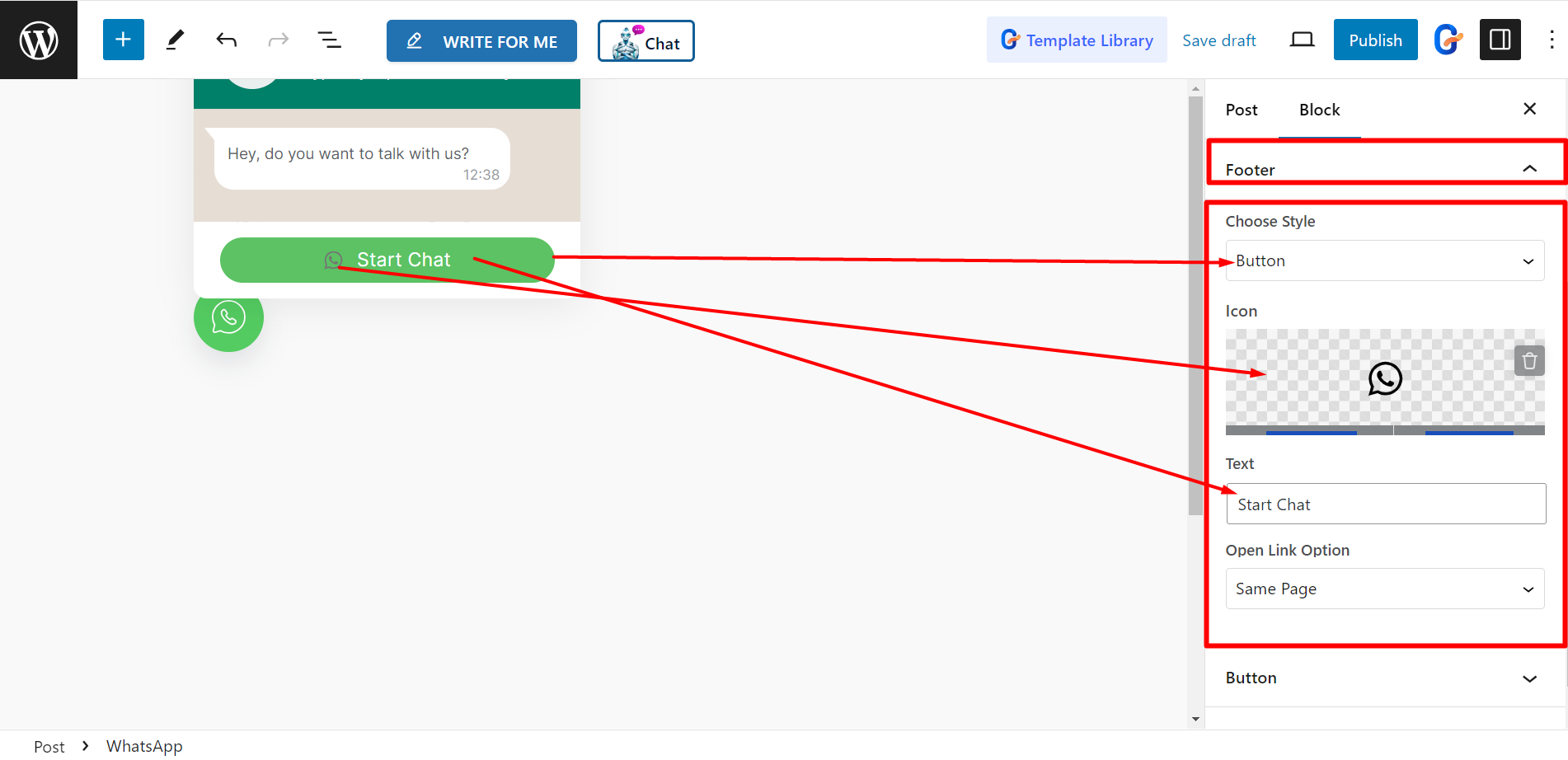
Sidefod – Du kan organisere sidefoden ved at bruge følgende mulighed.
- Vælg stil – Der er tre stilarter:
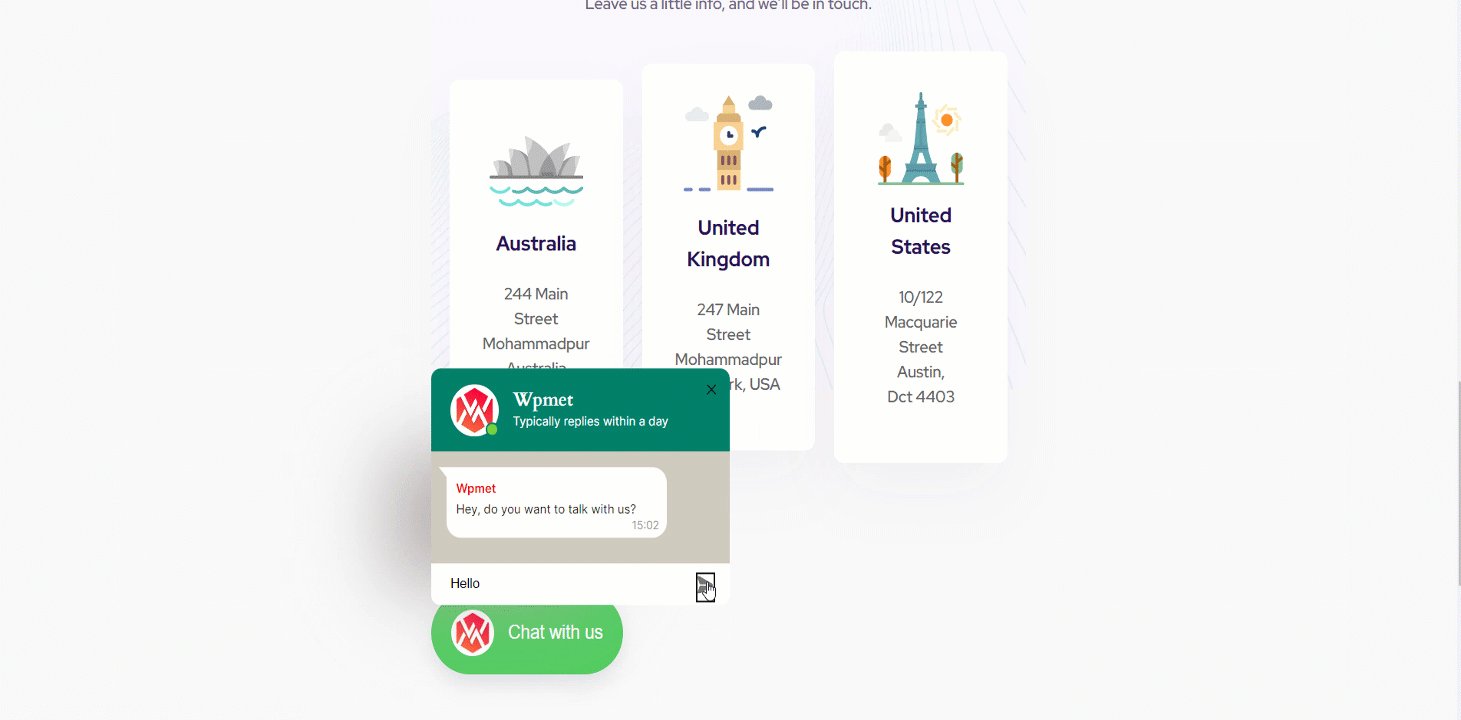
- Input – Det vil vise inputfeltet ved sidefoden. Der er en Input Placeholder, hvor du kan indstille teksten.
- knap – Hvis du vælger knapstil, kan du indstille ikon og tekst til det.
- Indvendig knap – Du kan også vælge denne mulighed og indstille Input Placeholder i overensstemmelse hermed.
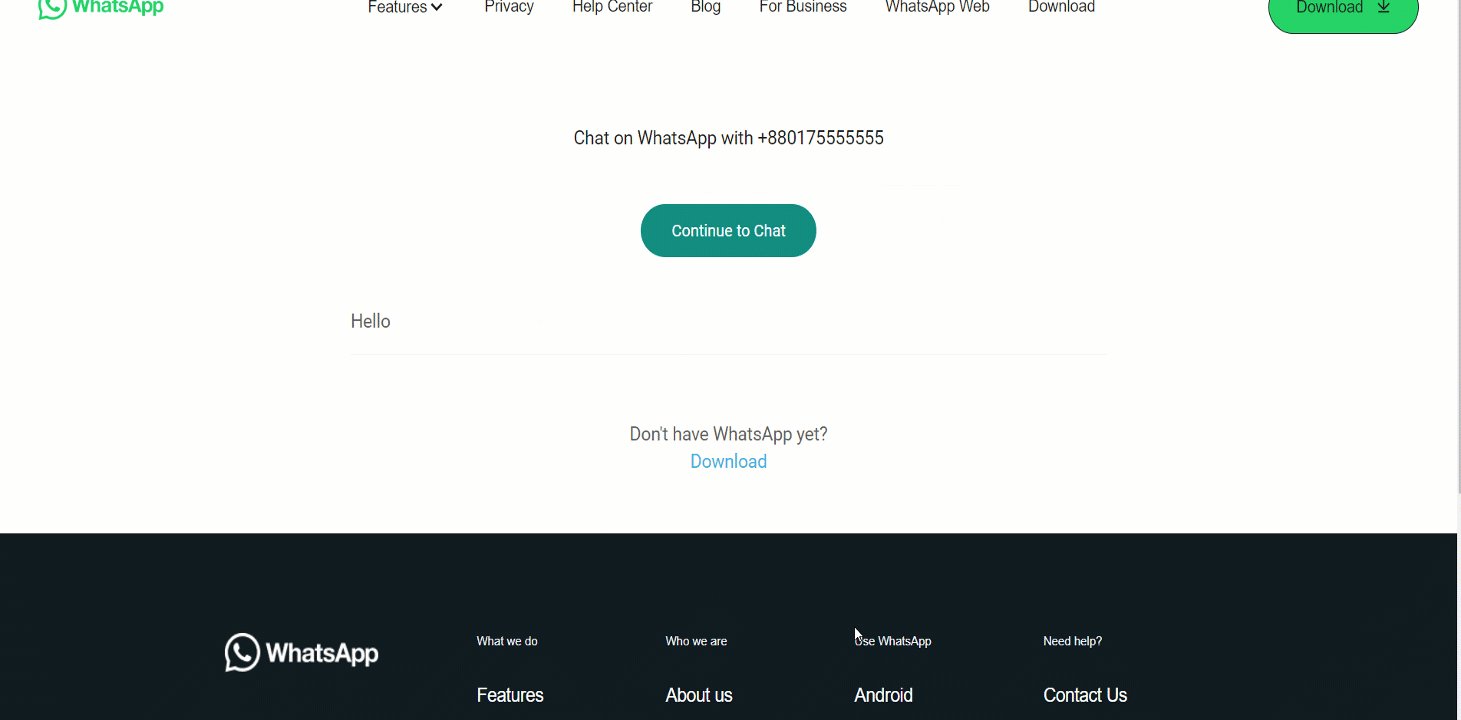
For alle de tre muligheder vil du dog have en mulighed navngivet Åbn Link Option. Det giver dig mulighed for at åbne WhatsApp-chatlinket på samme side, ny fane eller vise som en popup.

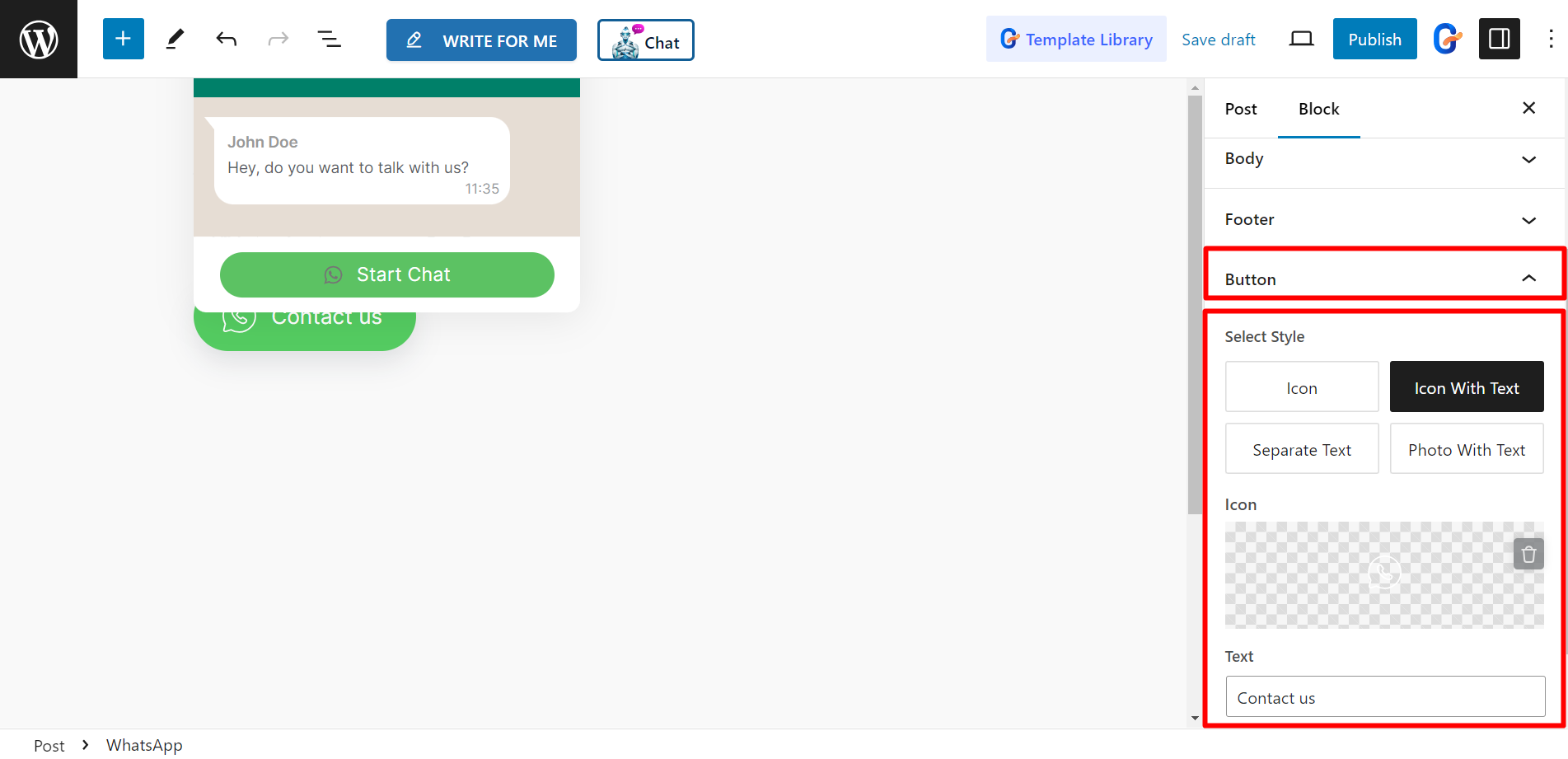
knap – Der er fire stilmuligheder, det er - Ikon, Ikon med tekst, Separat tekst og Foto med tekst. Du kan indstille ikon, tekst og billede baseret på knapstilen.

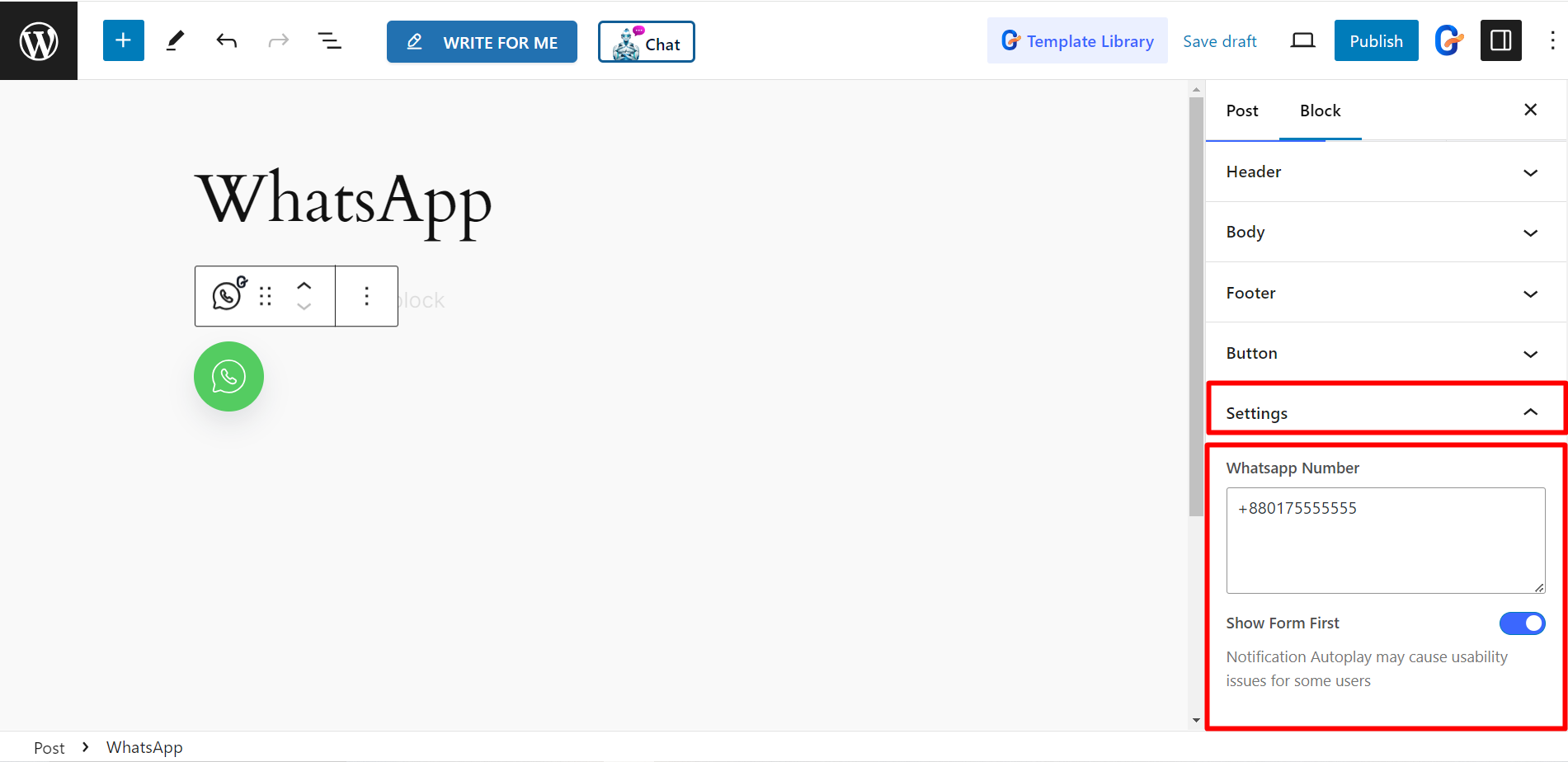
Indstillinger – Her kan du indstille WhatsApp-nummeret til at kontakte. Det Vis formularen først knappen lader dig vise formularen først, hvis du ønsker det.

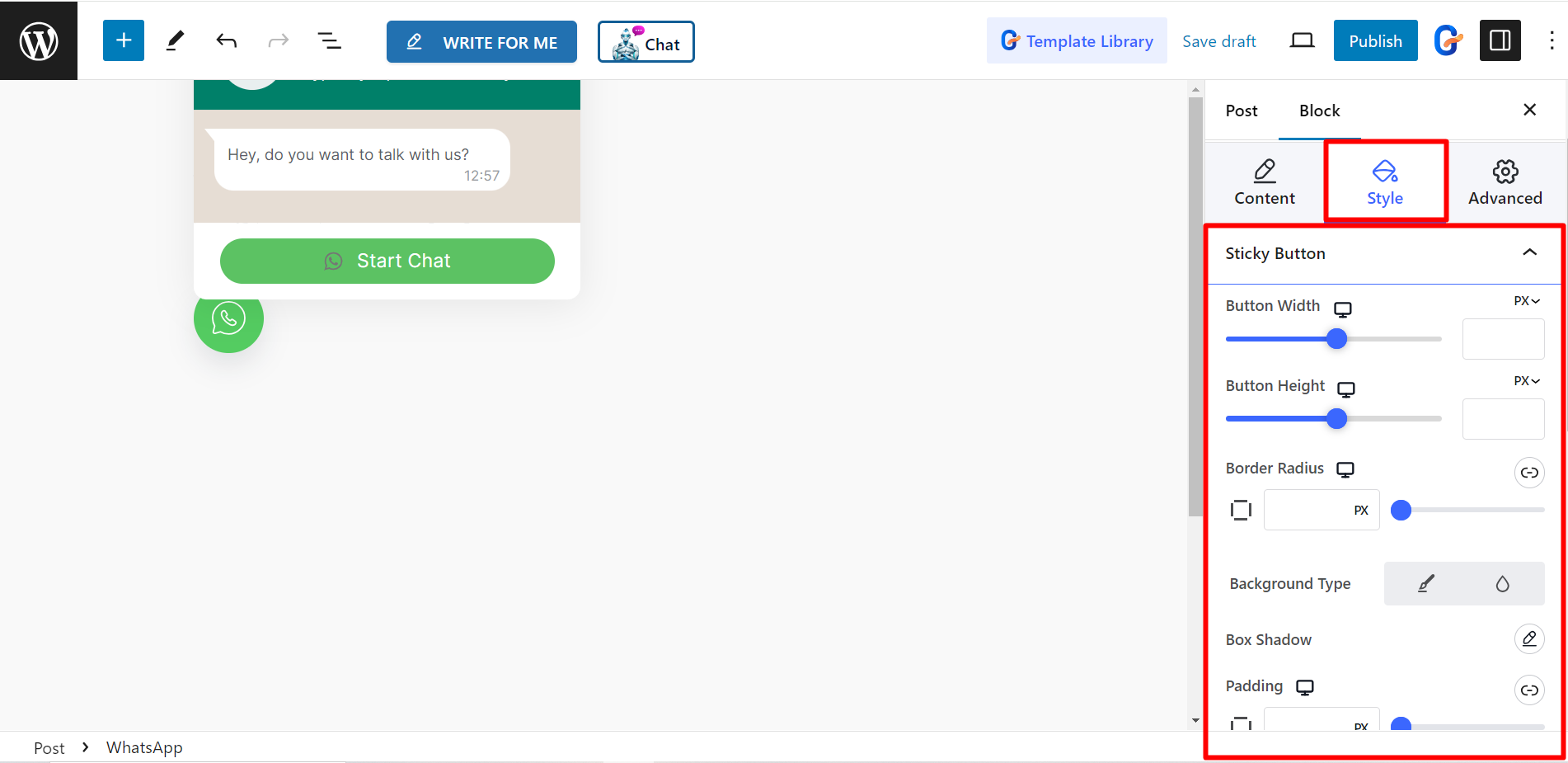
Stil #
Under Sticky knap mulighed, kan du justere knapbredde, højde, baggrundstype, boksskygge osv. for at style knappen.

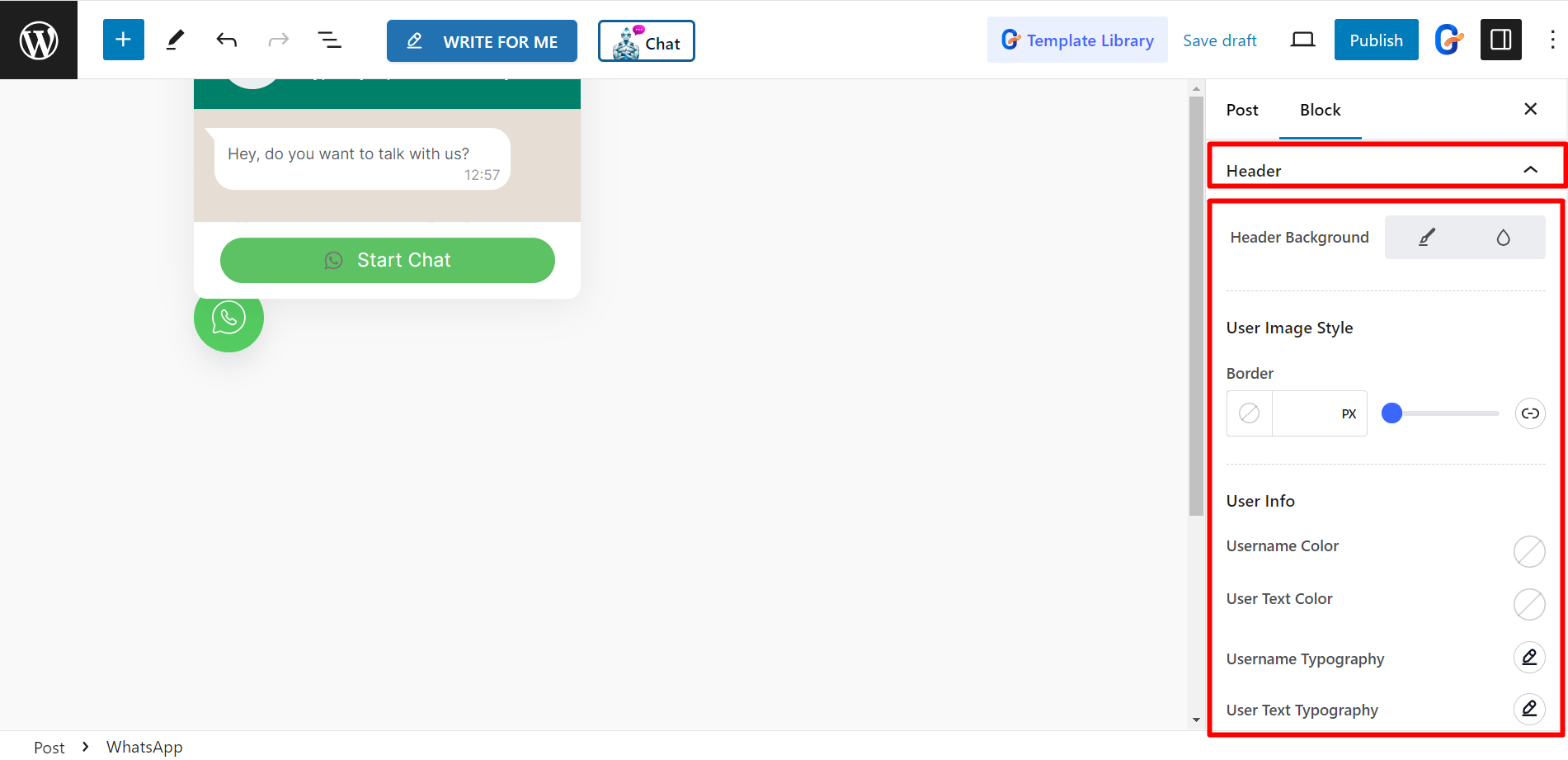
Header - For at tilpasse overskriftsdelen kan du ændre baggrundsfarven, style den Bruger billedstil med din foretrukne kantfarve, tekstfarve, typografi osv.

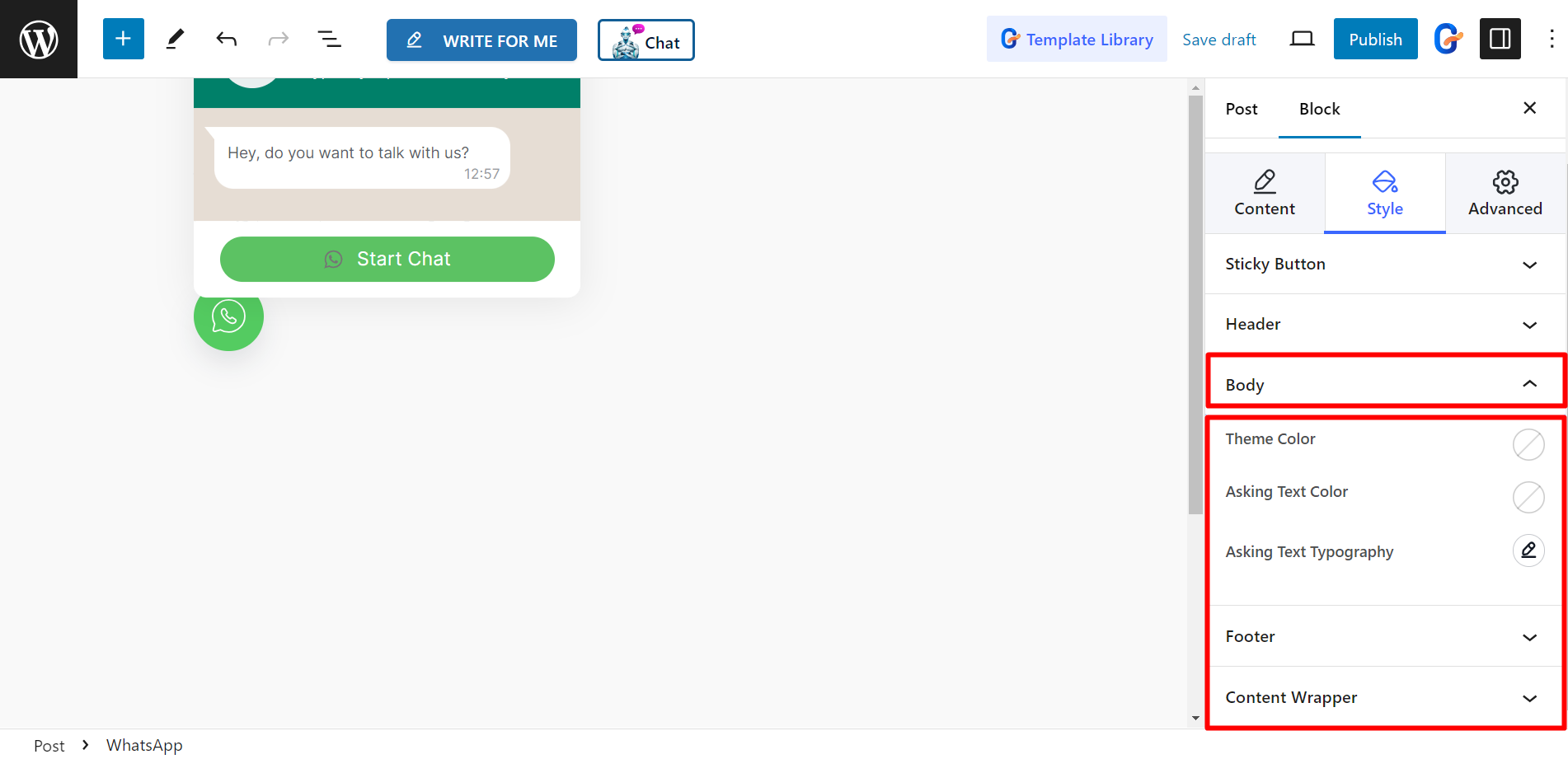
Krop - For at style kropsdelen er der muligheder for at ændre temafarve, spørger tekstfarve og spørger teksttypografi.

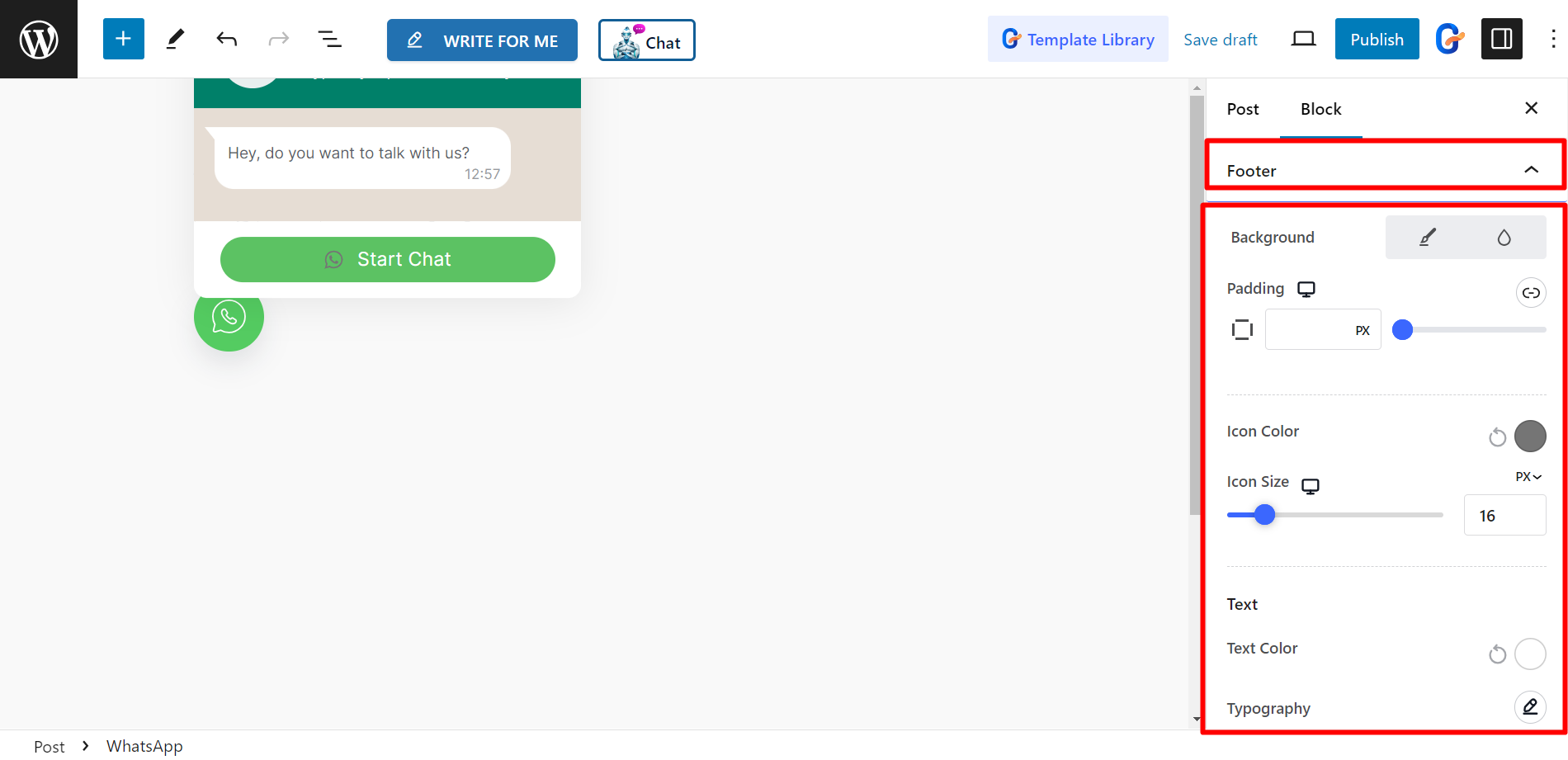
Sidefod – For at designe sidefoden kan du ændre baggrundsfarven, ikonfarven, inputpladsholderfarven og inputpladsholdertypografi.

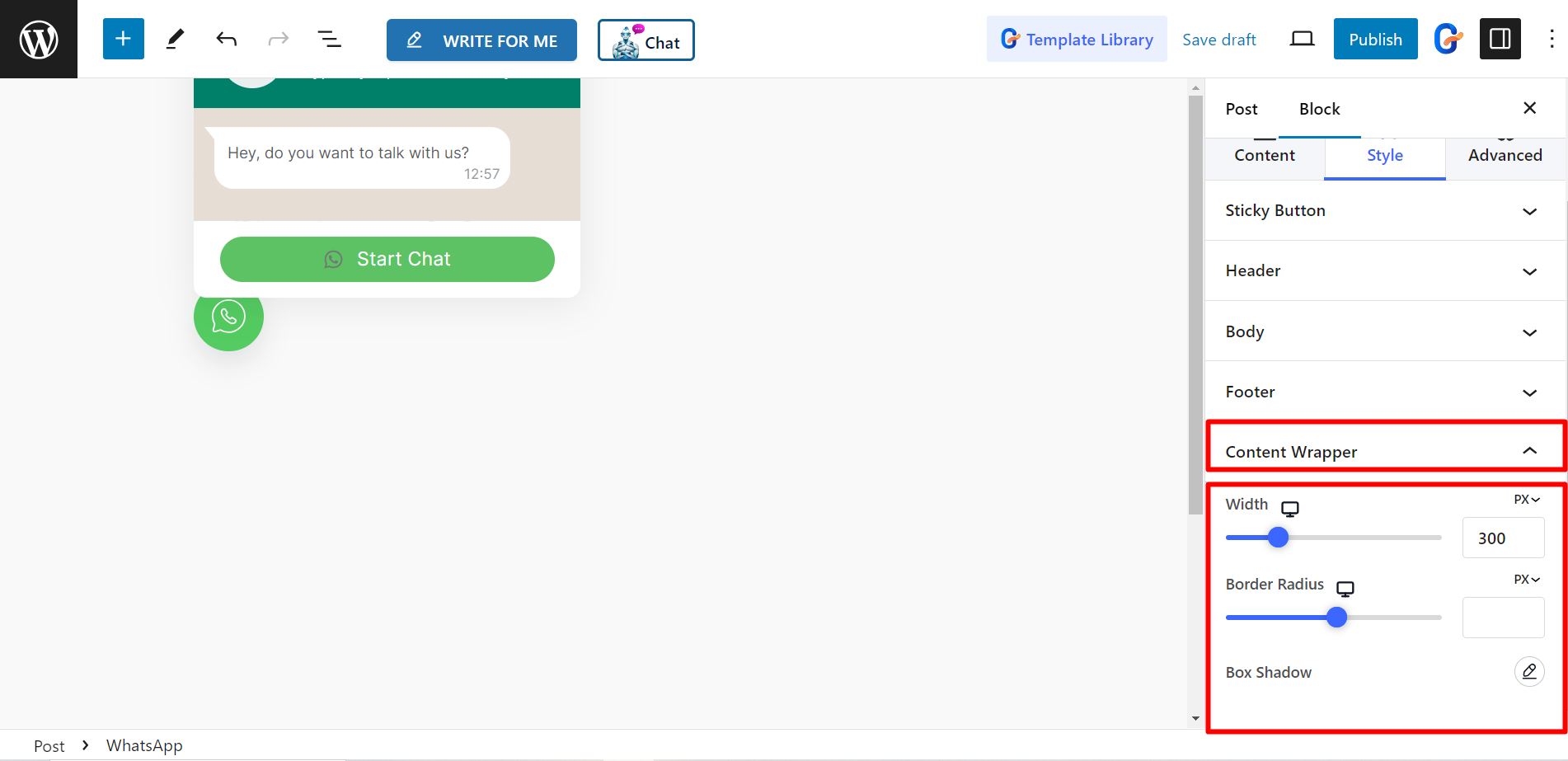
Indholdsindpakning – Du kan dekorere indholdsindpakningen ved at justere bredde, kantradius og tilføje boksskygge.

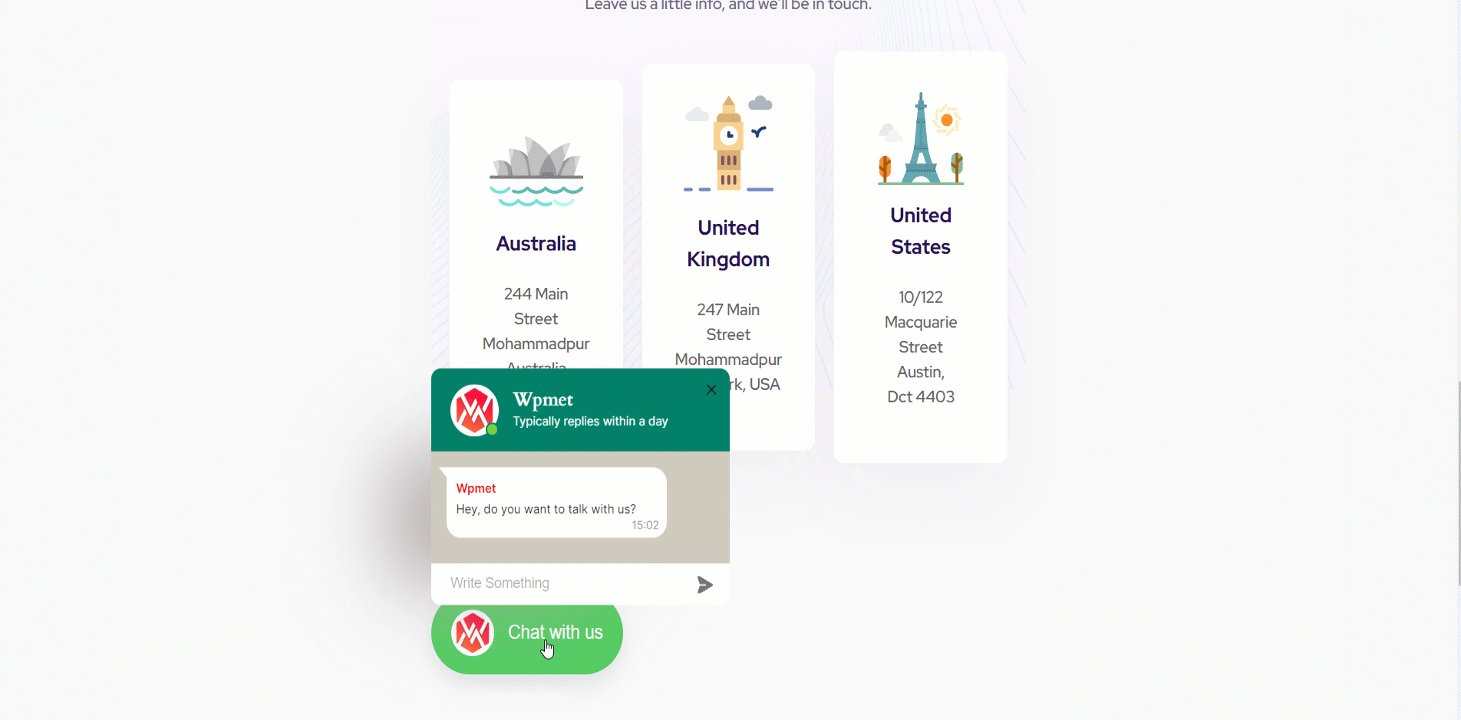
Endeligt udseende #
En tilpasset WhatsApp-blok til dig.