Social icons are small images or buttons that link to your organization’s social media profiles. GutenKit’s Social Icons block is an effective and straightforward way to add popular social media to your posts and pages. It is feature-enriched and allows you to style the added icons nicely.
Check the documentation and learn how you can utilize GutenKit’s Social Icons block.
How to Use GutenKit Social Icons? #
At bruge Sociale ikoner of GutenKit, access to your WordPress dashboard –
- Gå til Sider/indlæg > Tilføj ny side/indlæg or start editing an existing page with the block editor..
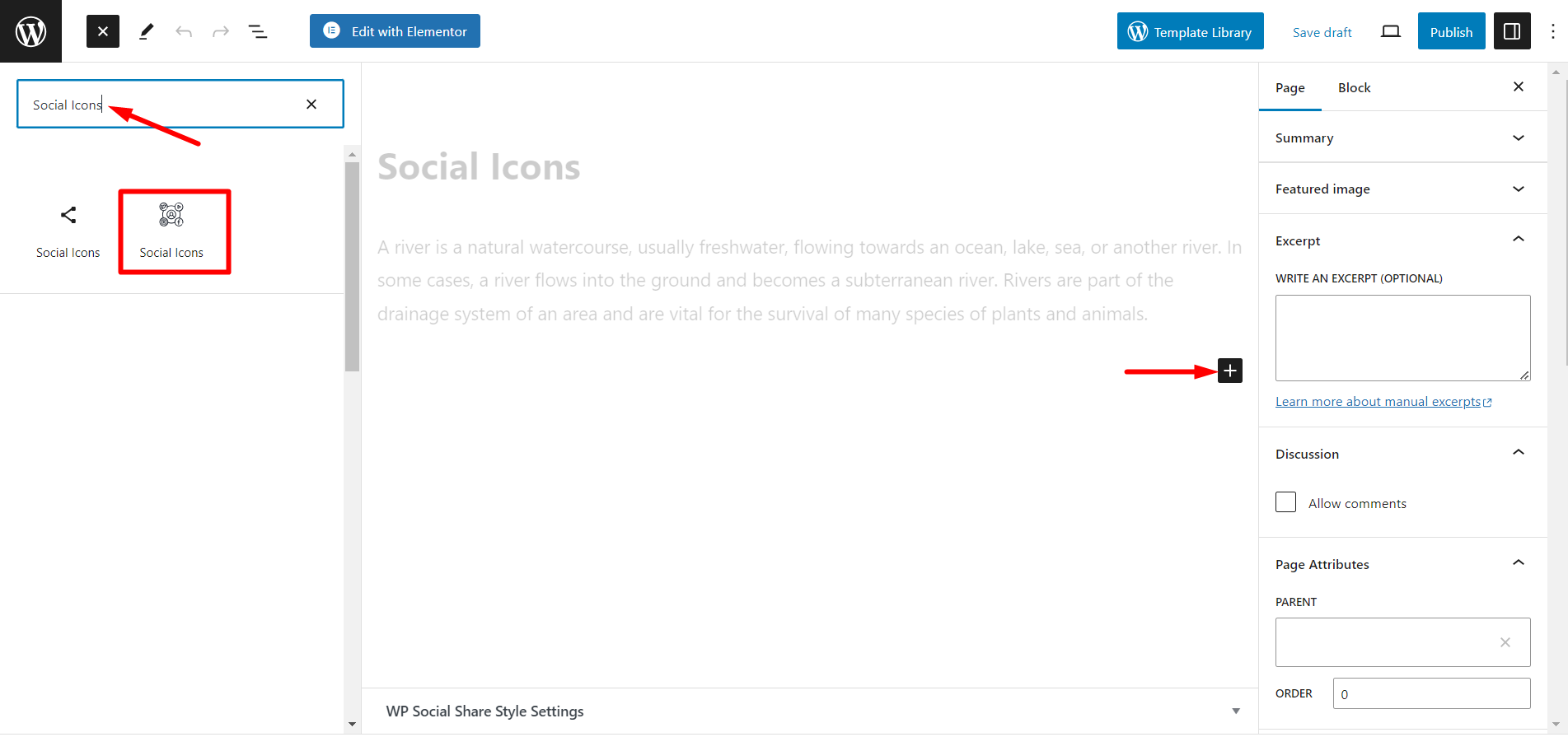
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Sociale ikoner”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

Customized Social Icons content #
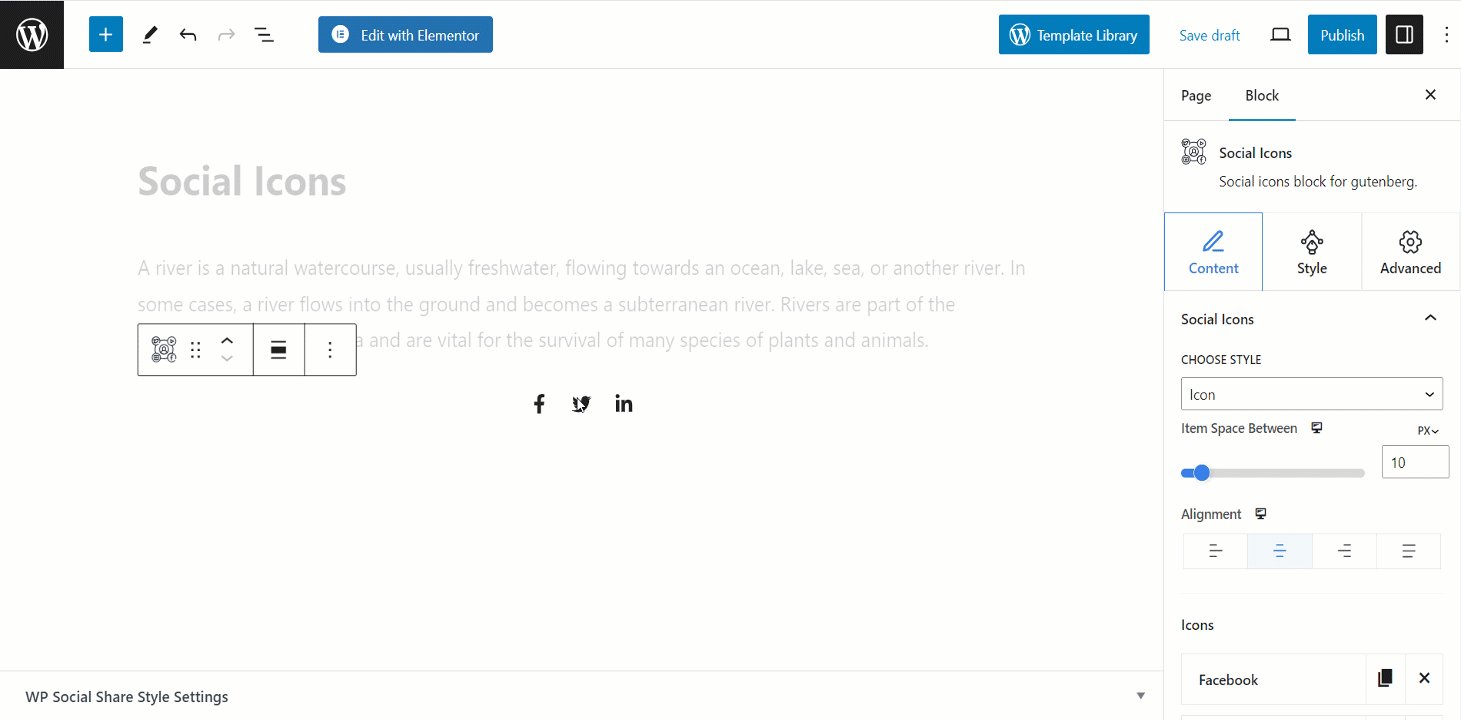
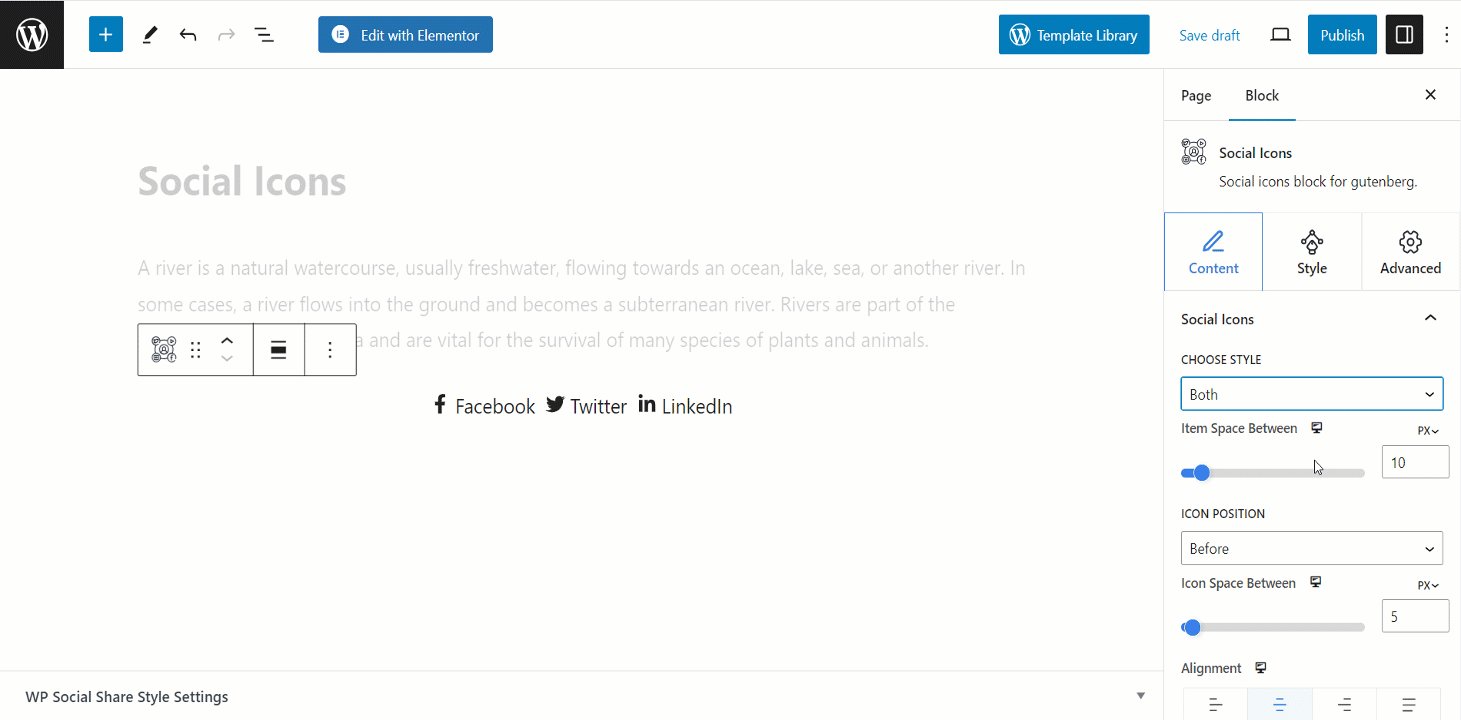
Click and expand the content section and start editing.
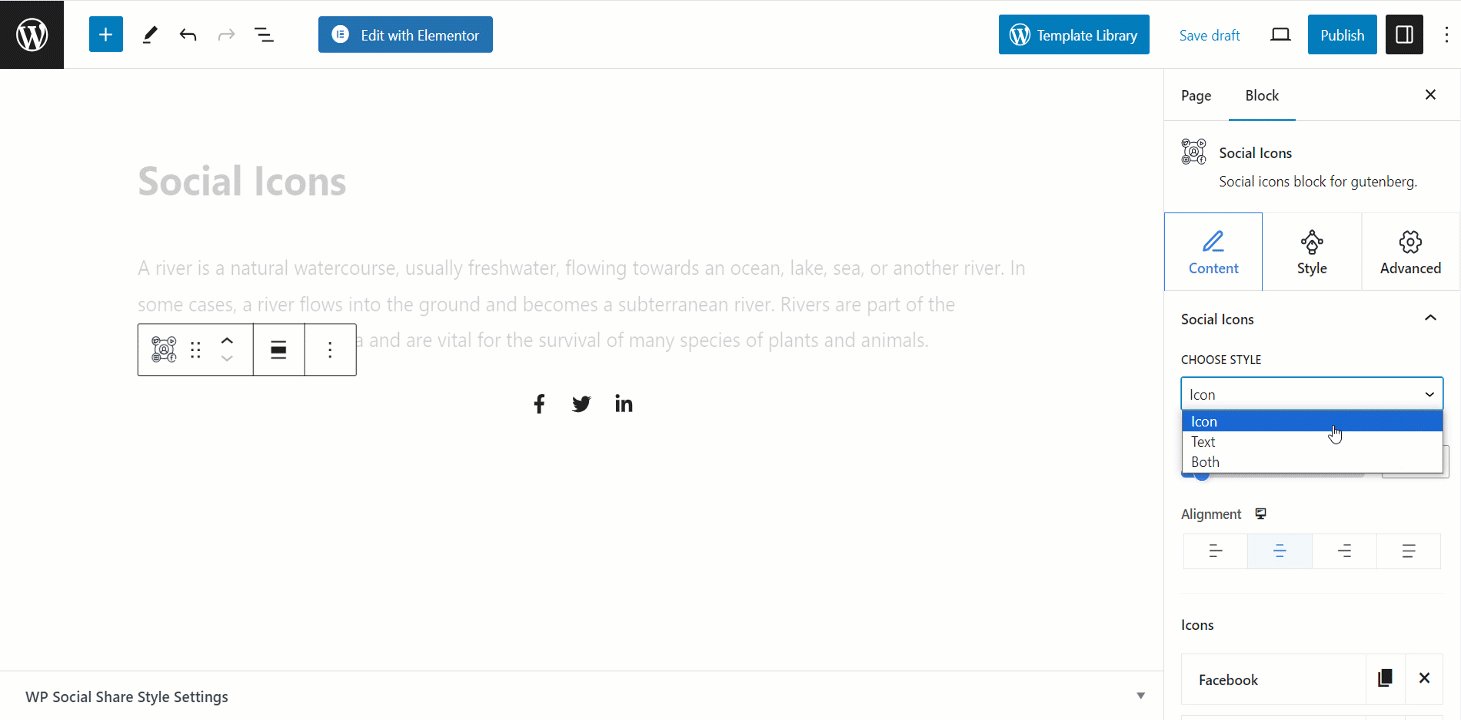
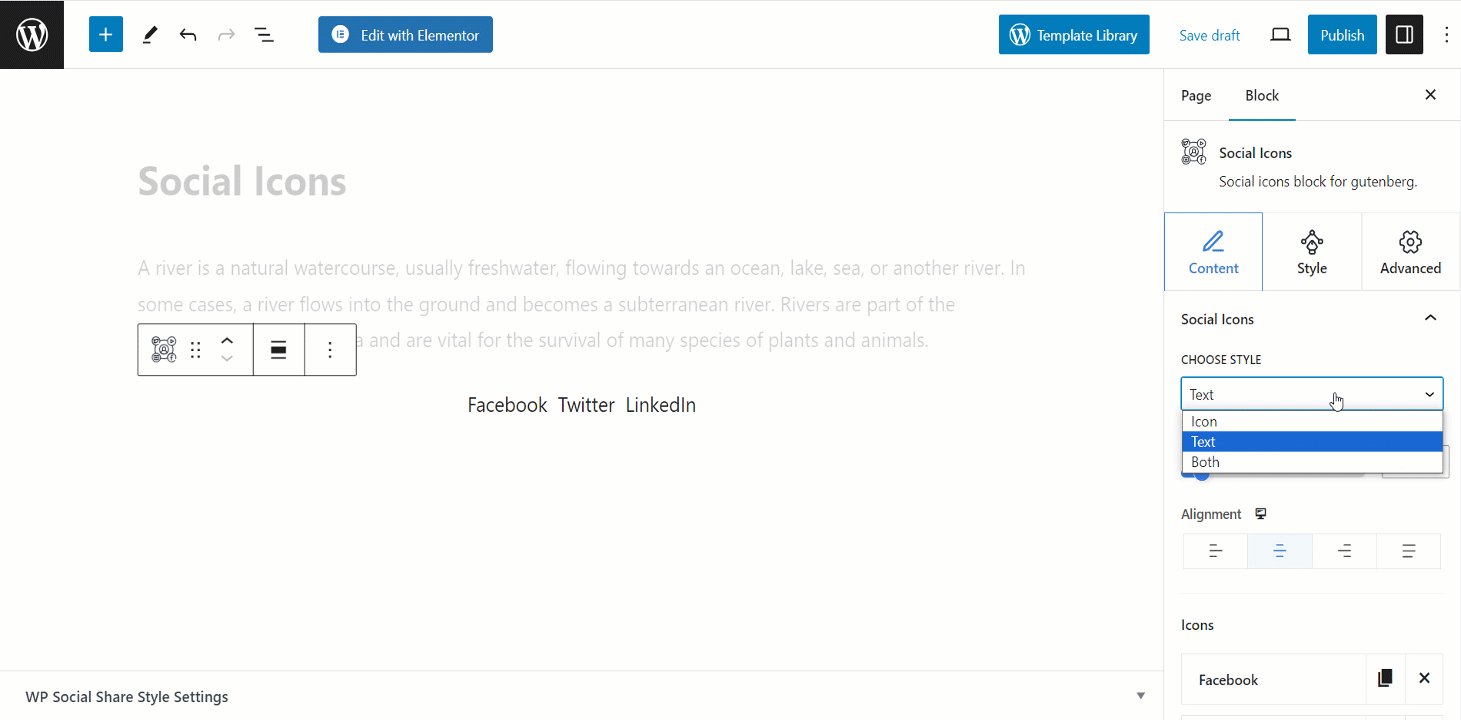
Vælg Stil #
You can choose any style of the icons. There are three options – you can show only icons, only texts, or icons with text.

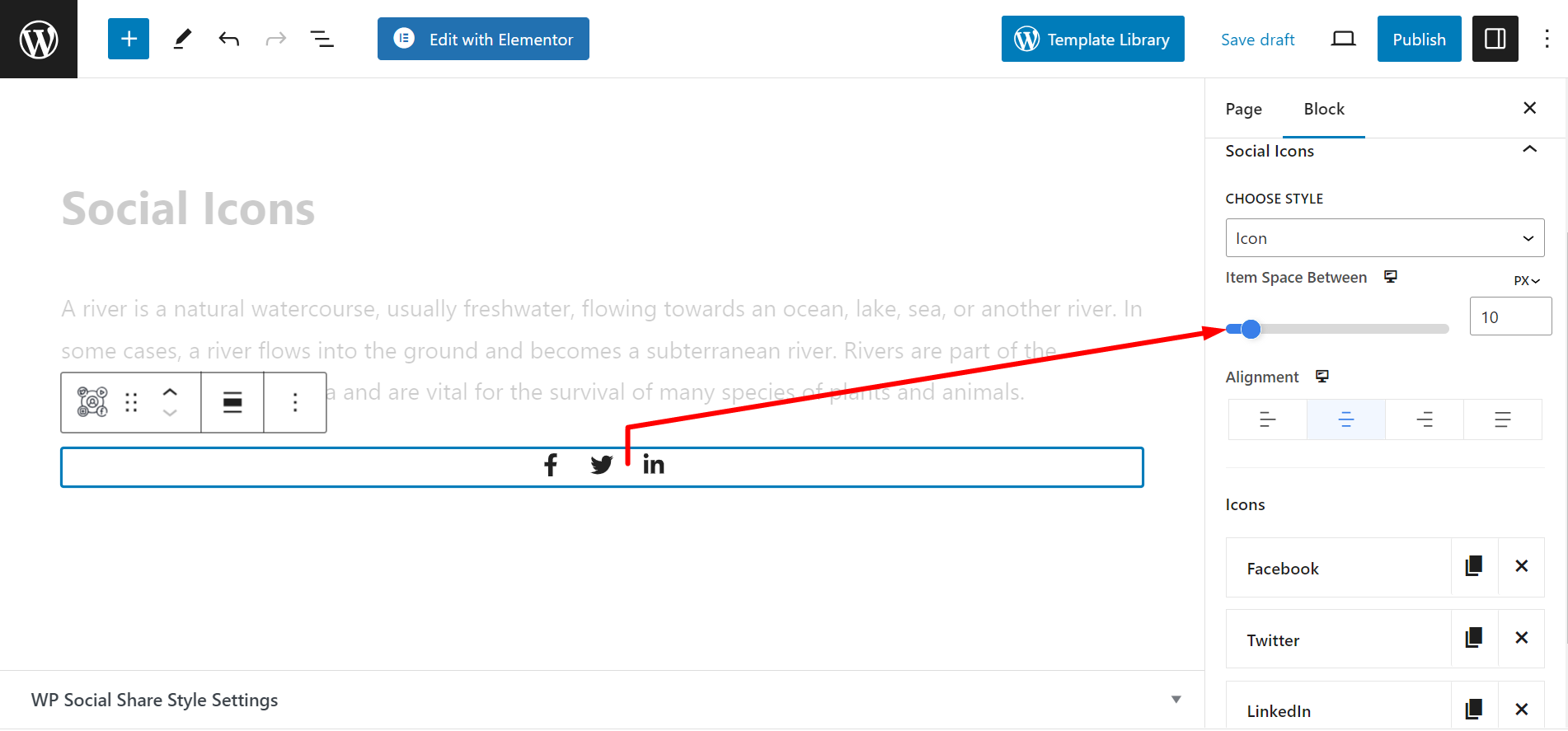
Item Space Between #
This feature let you adjust the spaces between two icons.

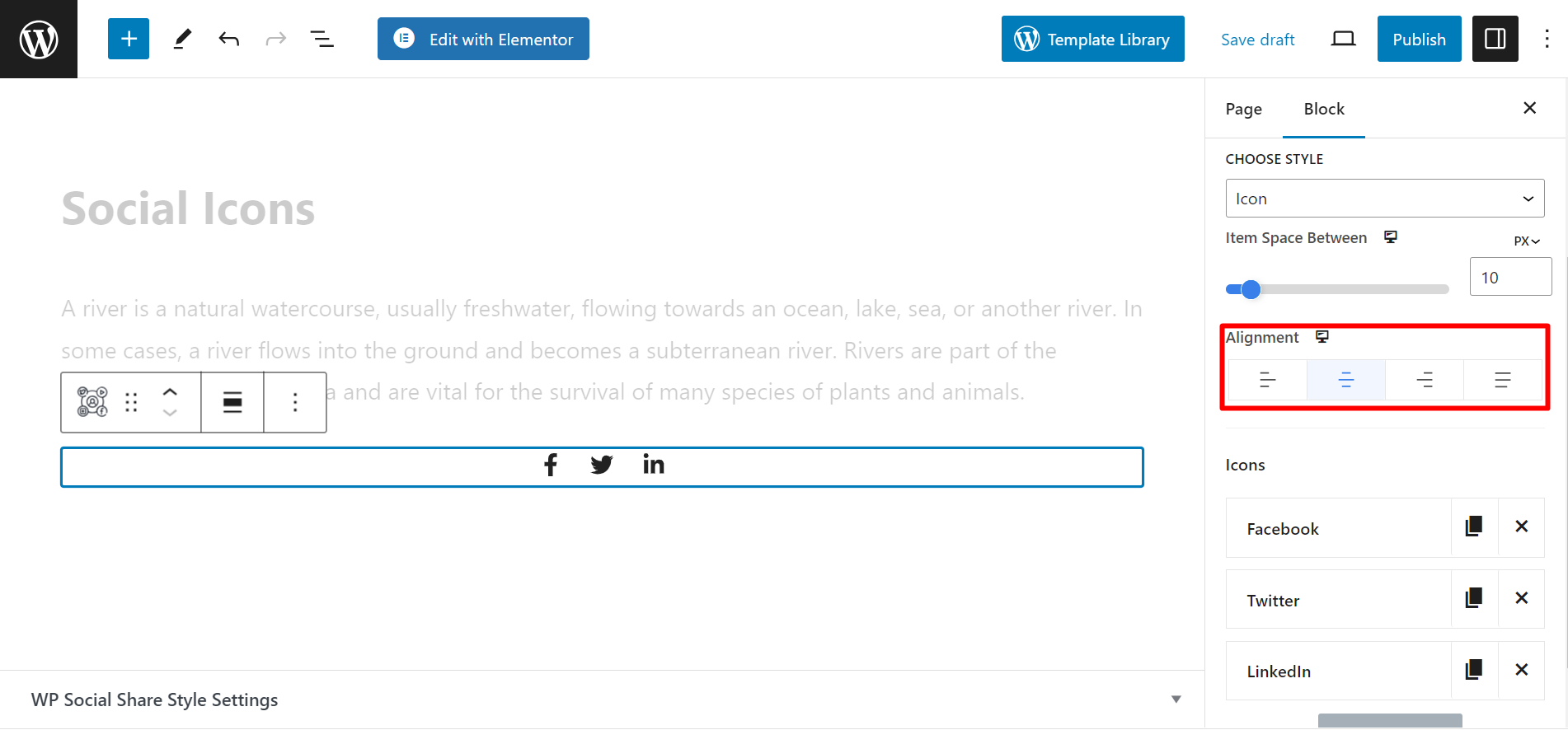
Adjusting Alignment #
You can show the icons at any side of the post/page you want. The alignments options are – Start, Center, End, Space between.

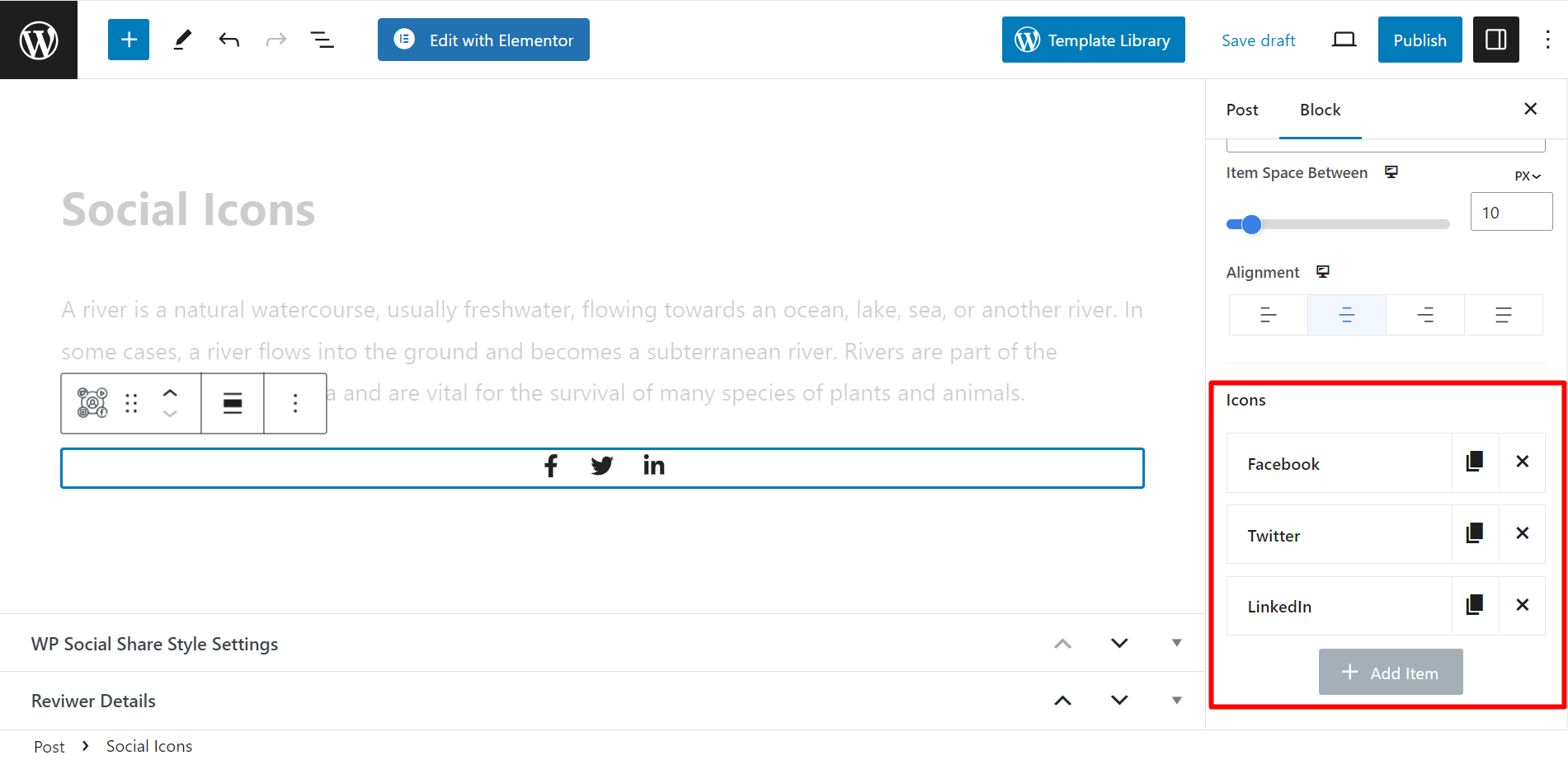
Adding/Removing Icons #
Here, you have the option to add and remove icons. Expanding an icon name, you will get the option to customize an icon’s name, color, hover style, color, add a link, and other things.

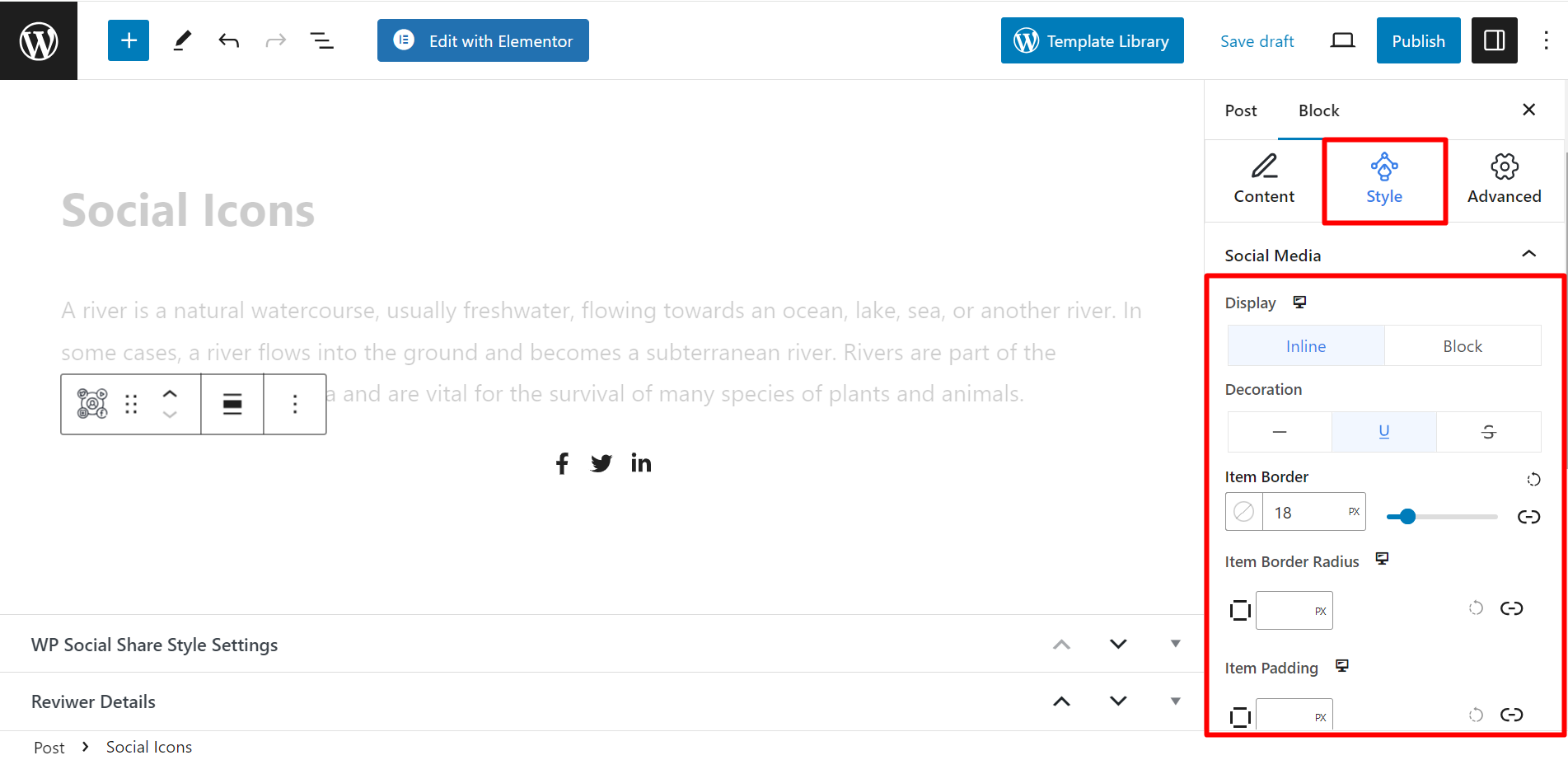
Now, we will present you the the styling options to style your icons. Move to the Style section and find –
- Vise: The options are Inline and Block. Inline will show the icons horizontally and Block will show them vertically.
- Decoration: This feature is for text style icons. The styles are – normal, underline, strikethrough.
- Item Border: You can set a border around the icons. When you will expand the option, it will show you color and style choices.
- Item Border Radius: If you choose a border type then you can adjust the border radius from here.
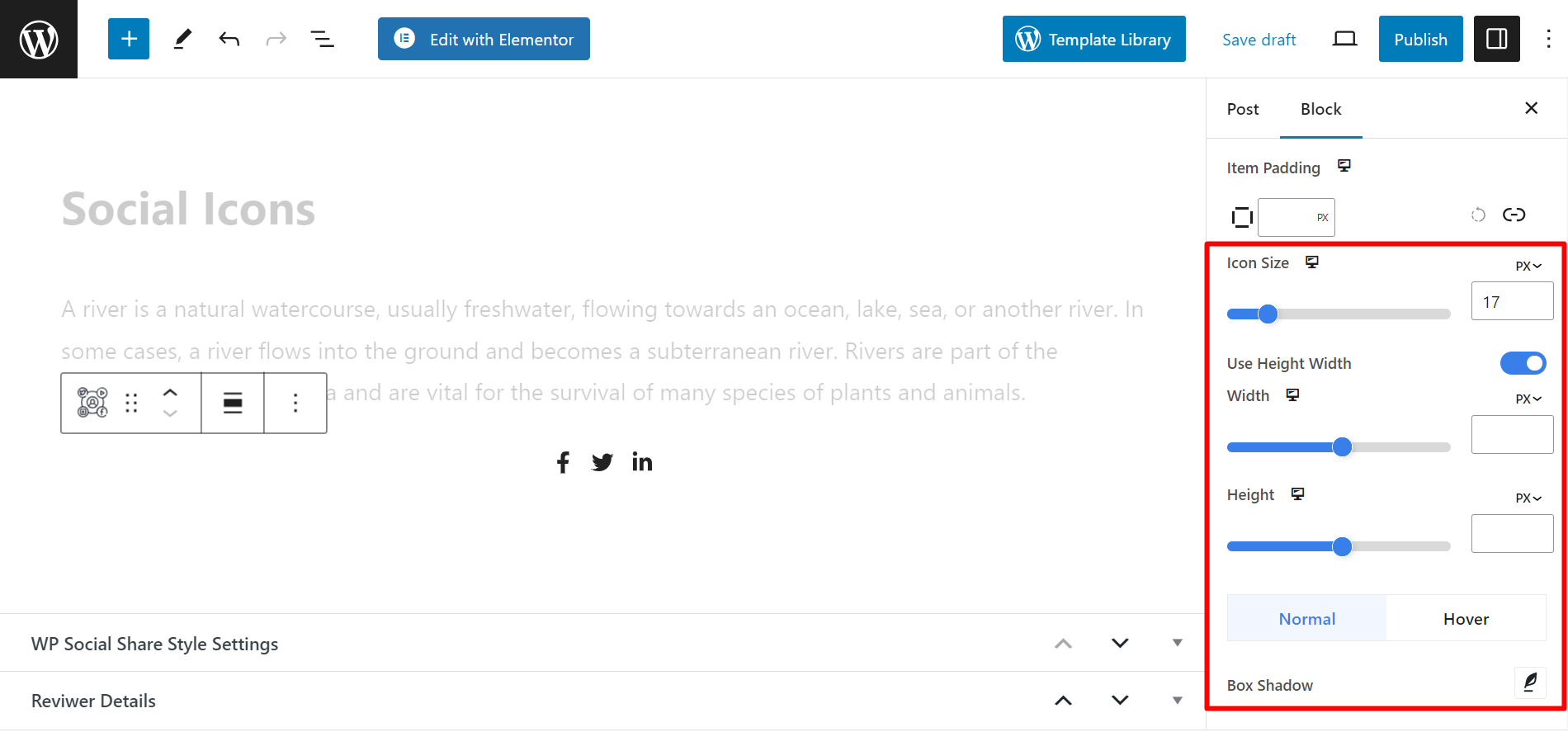
- Item Padding: This option is adjust the padding.

- Ikonstørrelse: It lets you set the icon size.
- Use Height Width: If you want to adjust the height and width of the icons, you have to toggle the button. Now, you can see the options, bredde, and height and utilize them accordingly.
- Box Shadow: Add shadow to Normal or Hover style and tailor icons based on your wishes.

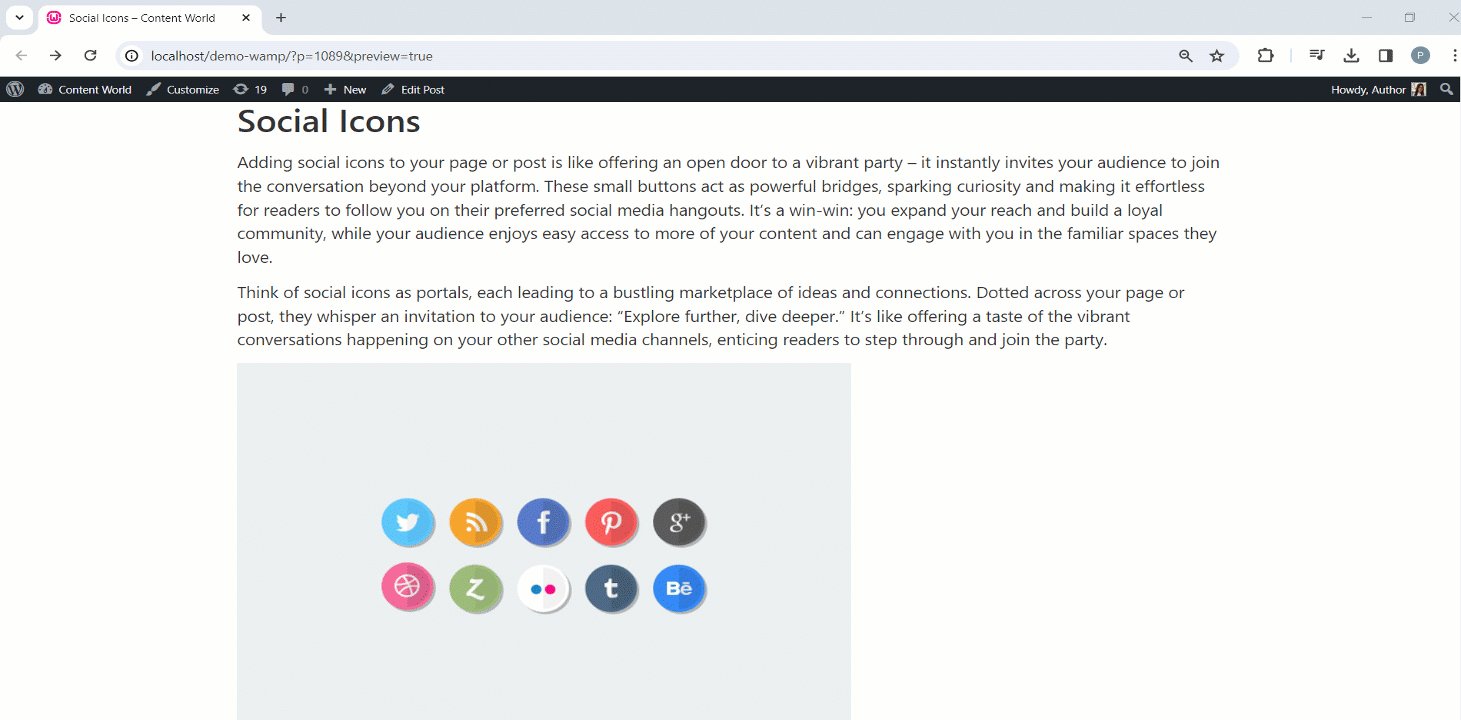
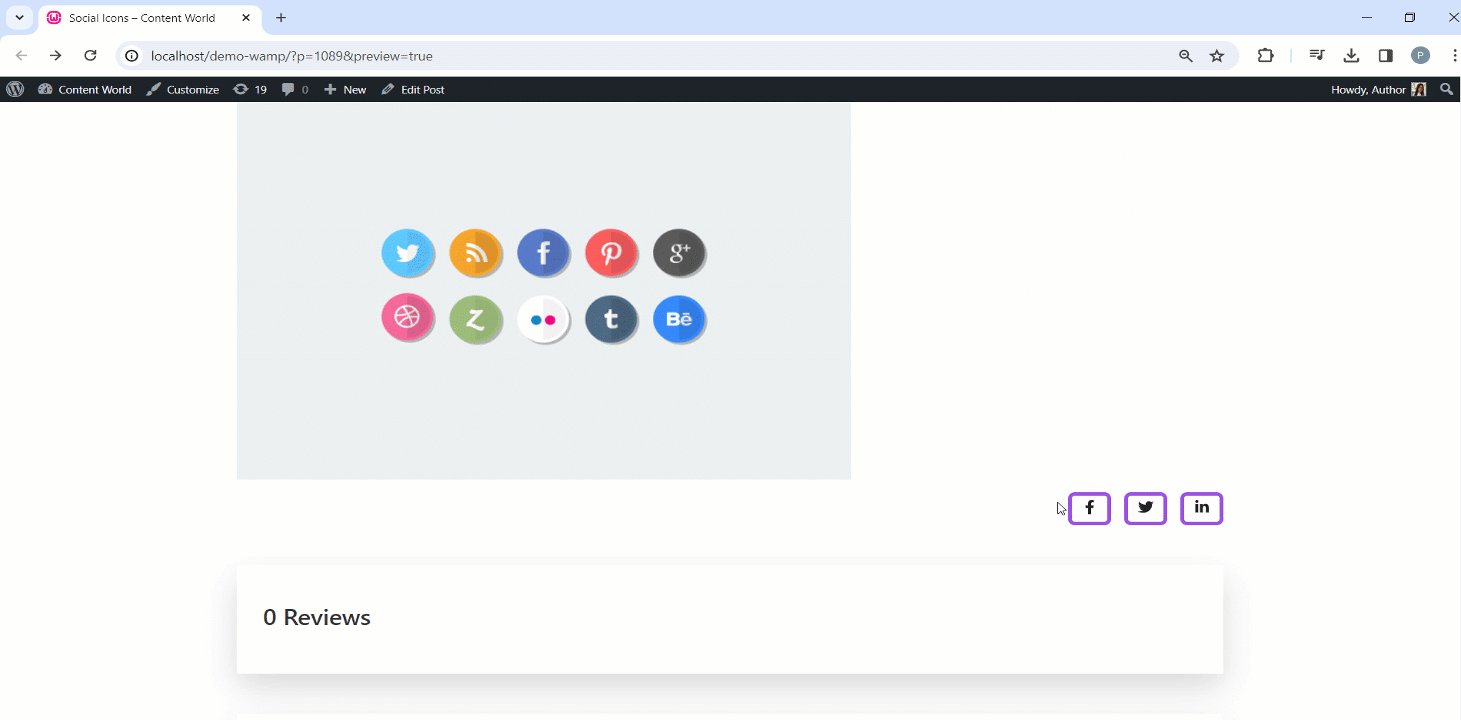
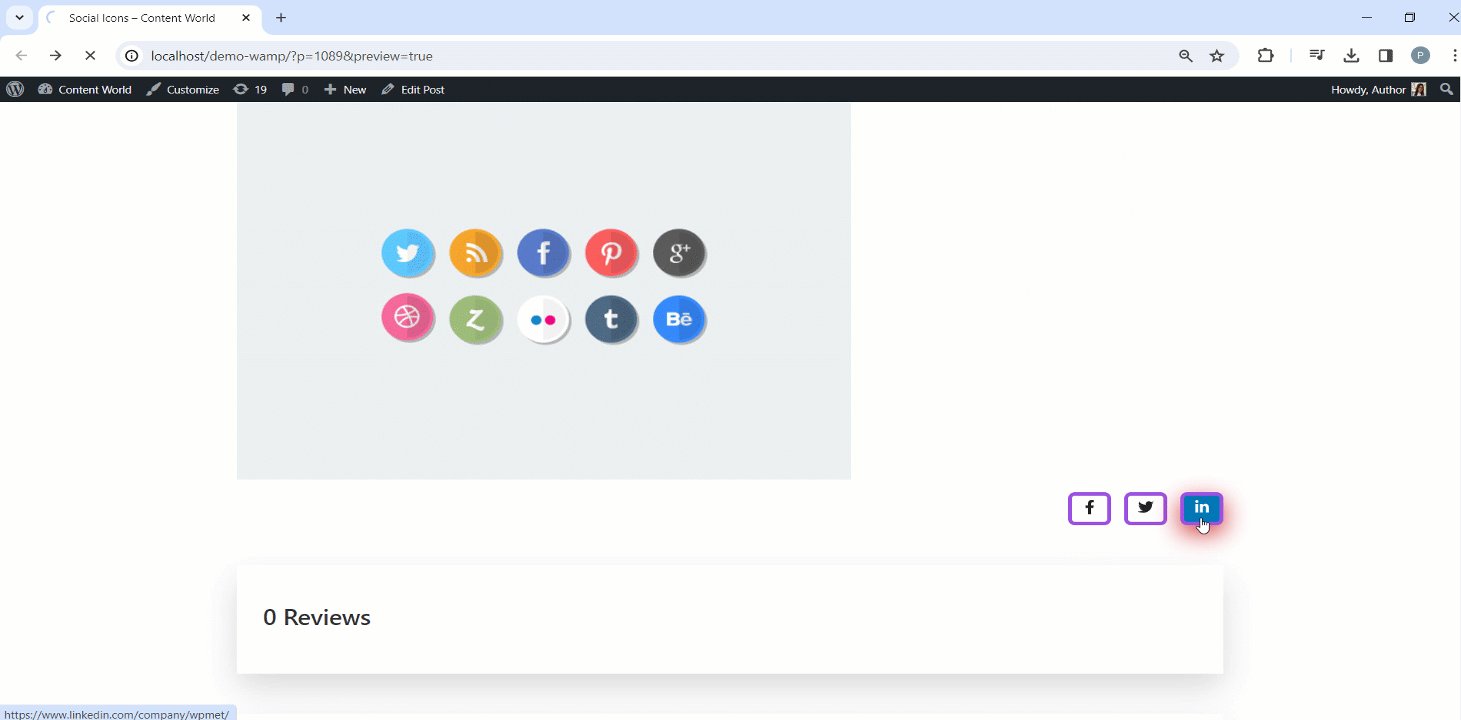
Finally you have to save the changes you made. See the GIF below, we have displayed the icons like this 👇

It’s simple! Try it and give us your valuable feedback.




