Take the help of GutenKit Fun Facts Gutenberg Blocks for an intuitive and impressive display of important facts with numbers and icons. It gives you all the customization controls and animation styles to highlight numbers on your WordPress website.
Read this documentation to learn how to create an amazing fun fact counter on the Gutenberg block editor of your website.
How to Add Fun Fact Counter on WordPress Block Editor? #
Before moving to the first step, you need to have the GutenKit plugin installed on your WordPress website.
Step 1: Add GutenKit Fun Fact Block #
From your WordPress dashboard:
- Add a page or post and head to the block editor.
- Klik på "+” icon at the top of the editor screen.
- You will see a block library will reveal.
- Use the search bar to find the “Sjov kendsgerning” block.
- When it appears, click or drag & drop it to the editor screen.
Step 2: Add Icon and Content #
Now, the first setting area of the block that you will work with is the Content tab. From here, you will add icons and other content like numbers, prefixes, suffixes, etc.

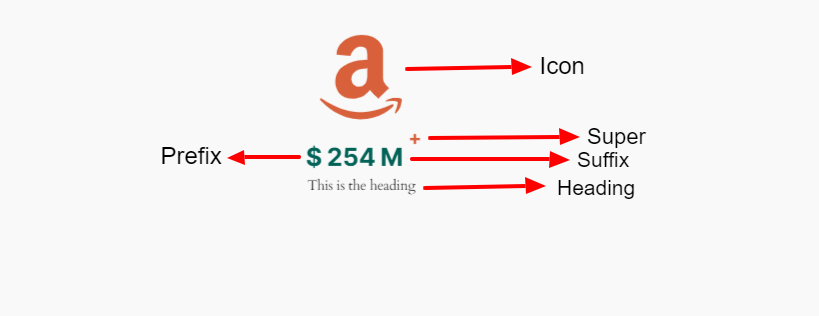
Ikon: #
- Tilføj ikon: By default, this toggle button is activated. Disable this, if you don’t want to show an icon. You can change the icon from the library or upload your own SVG icon file.
Indhold: #
- Nummer: Put the number you want to show in this field.
- Enable Prefix: Use this toggle button if you want to add something before the number. You can simply type anything on the block editor screen.
- Enable Suffix: Activate this to add and type something after the number.
- Enable Super: Super works as another supporting element of your fun fact info. Enable it and add a text or symbol.
- Enable Heading: Enable this toggle button to show heading or text. Also, define the header HTML tag from the dropdown.
Indstillinger: #

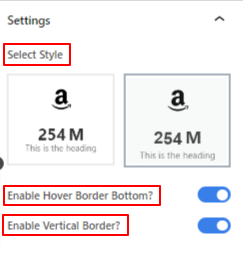
- Vælg Stil: Choose a revealing style for the fact number on the visitor end.
- Duration: Set the duration of the number counting while showing in milliseconds.
- Enable Hover Bottom: Toggle this button to show a bottom line on hover.
- Enable Vertical Border: Activate it to show a vertical border.
Step 2: Style the Icon #
In this part, we will focus on styling the icon and other content elements.
Go to the style tab:
Ikon, #

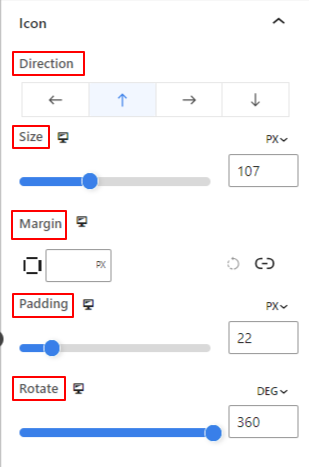
- Retning: Define the placement of the icon (Left/ Top/ Right/ Bottom)
- Størrelse: Use the slider to determine the size of the icon.
- Margin: Enter the custom value of marting to adjust the space around the icon.
- Polstring: Define the padding of the icon by using the slider or entering a custom value in the field.
- Rotere: Give a specific value or apply the slider to determine the degree of icon rotation.

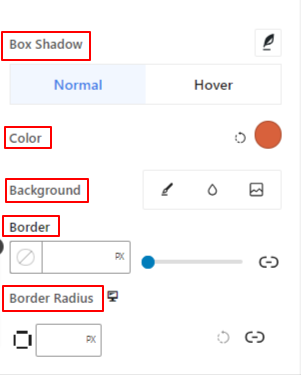
- Box Shadow: Using these controls, you can add shadow effects around the icon.
- Farve: Use the color picker to set a color for the icon.
- Baggrund: Add a background type between solid color and gradient.
- Grænse and Border Radius: Set the thickness, color, and roundness of the icon border.
Step 3: Style the Text Content #

- Justering: Place the text content to the left, center, or right.
- Margin: Adjust the margin for the text content.
Number Count:
- Farve: Select a color for the number.
- Typografi: Control all the typography settings like font family, size, weight, style, letter spacing, and many more.
- Bottom Spacing: Define the bottom gap between the number and title content by using the slider or putting a custom value.
- Right Spacing: Define the space or gap between number and suffix content.
Titel:

- Farve: Give a color to the title text.
- Typografi: Get all the typography controls like font family, size, style, line spacing, etc.
- Polstring: Enter your desired custom value to add padding around the title.
Step 4: Style Other Elements #
Super: #

- Farve: Select a color for the super text or symbol.
- Typografi: Get all the typography settings for super text.
- Top Position: Adjust the vertical positioning of the super content.
- Horizontal Position: Use this slider to define the horizontal position of super content.
The next two options will only be visible in the Style tab when they are enabled from the Content tab.
Hover Border: #

- Retning: Set the revealing direction of the hover border.
- Farve: Give a color to the hover border.
- Højde: Define the height of the hover border by using the slider or entering a custom value.
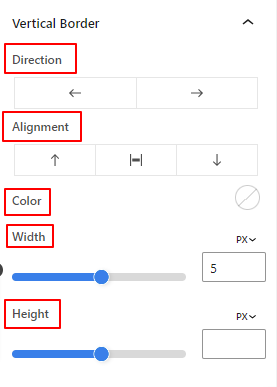
Vertical Border: #

- Retning: Select the left or right direction of the vertical border.
- Justering: From there, you will set the vertical placement of the vertical border.
- Farve: Use the color picker to give a color to the vertical border.
- Width and Height: Adjust the thickness and height of the vertical border.
That’s it. We are done with all the settings. Now, it’s your turn to try all these features to create your fun fact counter on your website.
Step 5: Advanced Settings #
From the Advanced Settings tab, you can configure the Fun Fact block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
- Billedstørrelsee: Vælg billedstørrelse mellem Thumbnail, Medium, Large eller Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Vedhæftet fil: Angiv den faste eller rullebaggrundsbillederelation med resten af browserskærmen.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere baggrundsovergangen fra normal til svævetilstand.
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under Hover Option:
- Overgangsvarighed: Du kan tilføje en værdi manuelt eller bruge skyderen til at indstille tidspunktet for ændring af kantdesignet i svævetilstanden.
Sigtbarhed: #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.




