Formålet med prismenublokken i WordPress er at vise produkt- eller servicepriser på en overskuelig og organiseret måde. Med GutenKit Price Menu blok kan du lave smukke menuer i tabelformat.
Tjek dokumentationen og lær at bruge GutenKit Price Menu-blokken.
Hvordan kan du bruge prismenublokken? #
Adgang til dit WordPress dashboard –
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
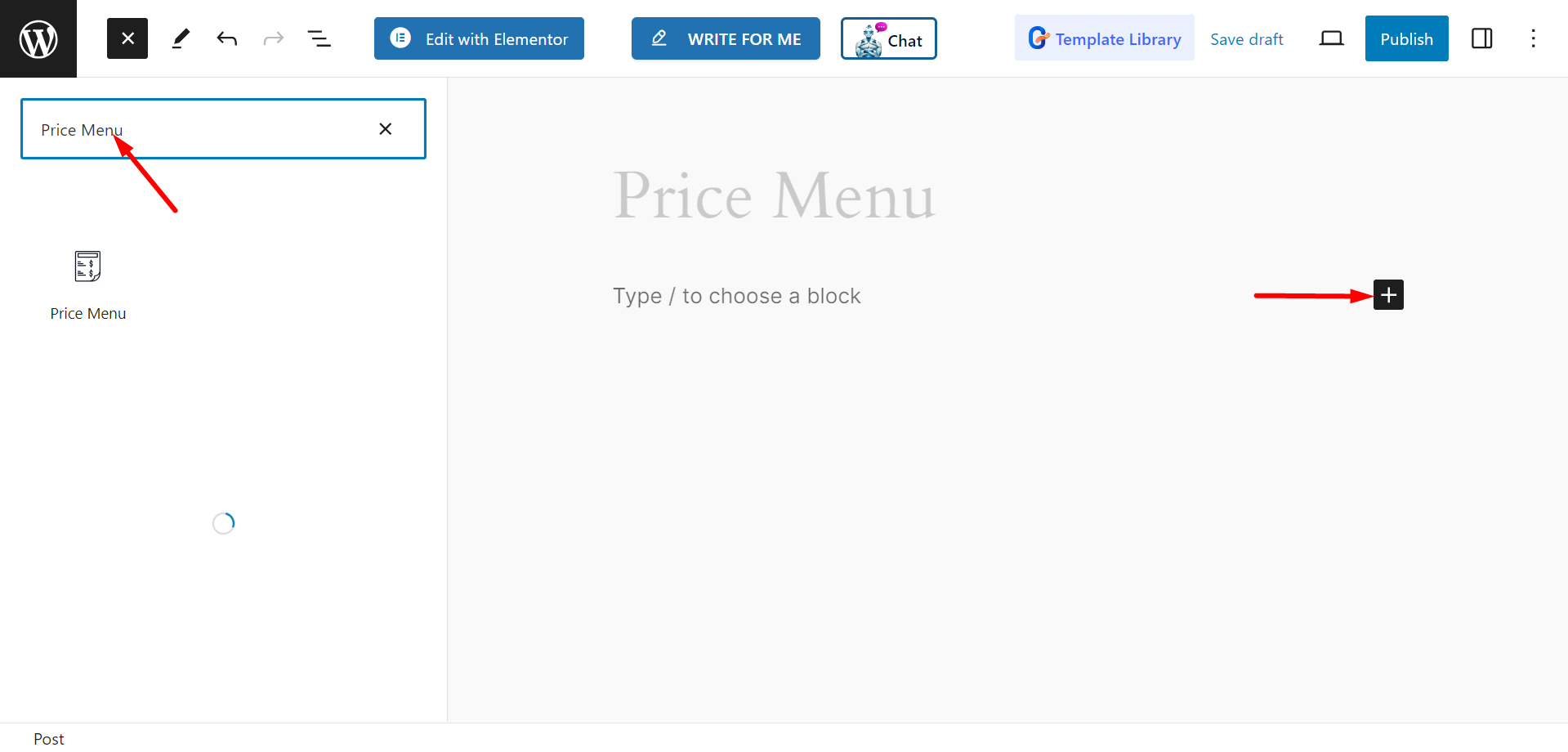
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Pris menu”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

Redigering af indholdsdel #
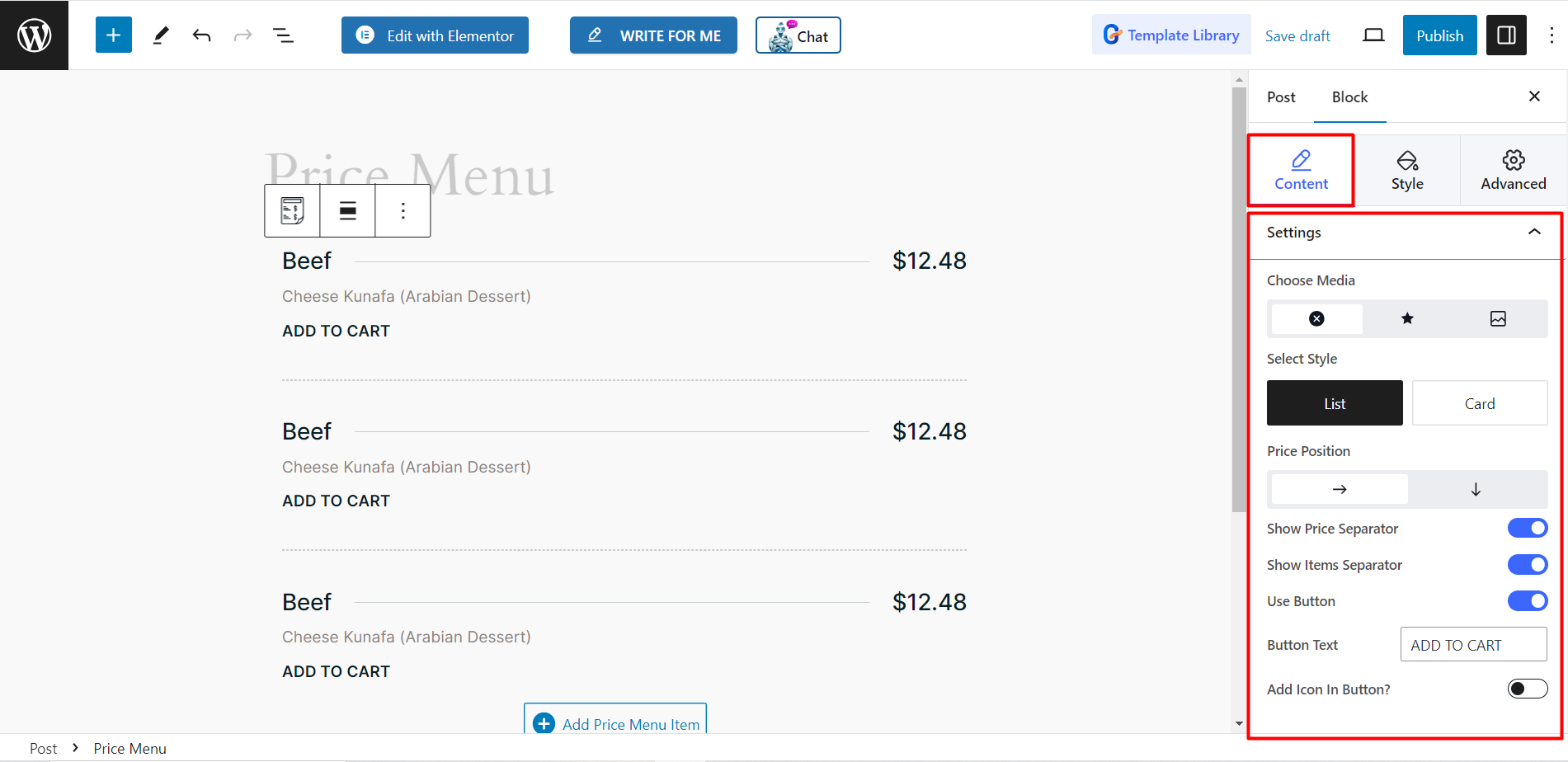
Indstillinger – Denne mulighed tilbyder følgende kontroller –
- Vælg medie: For at indstille mediet kan du vælge et ikon eller indstille et billede eller vælge ikke at beholde noget medie.
- Vælg stil: Du kan vise prismenuen som en liste eller som et kort.
- Prisposition: Vælg mellem Højre og Bund for at indstille prispositionen.
- Vis prisseparator: Du kan vise en separator til prisen.
- Vis emneseparator: Mellem hvert emne kan du vise separator ved at aktivere knappen.
- Brug knap: Hvis du vil, kan du knappe til prismenuen. Når du har aktiveret knappen, får du disse muligheder –
- Knaptekst: Du kan skrive knaptekst i feltet.
- Tilføj ikon i knap: Denne mulighed lader dig tilføje en knap med din knap. Hvis du aktiverer denne mulighed, kan du også vælge ikonet fra listen og justere dets position.

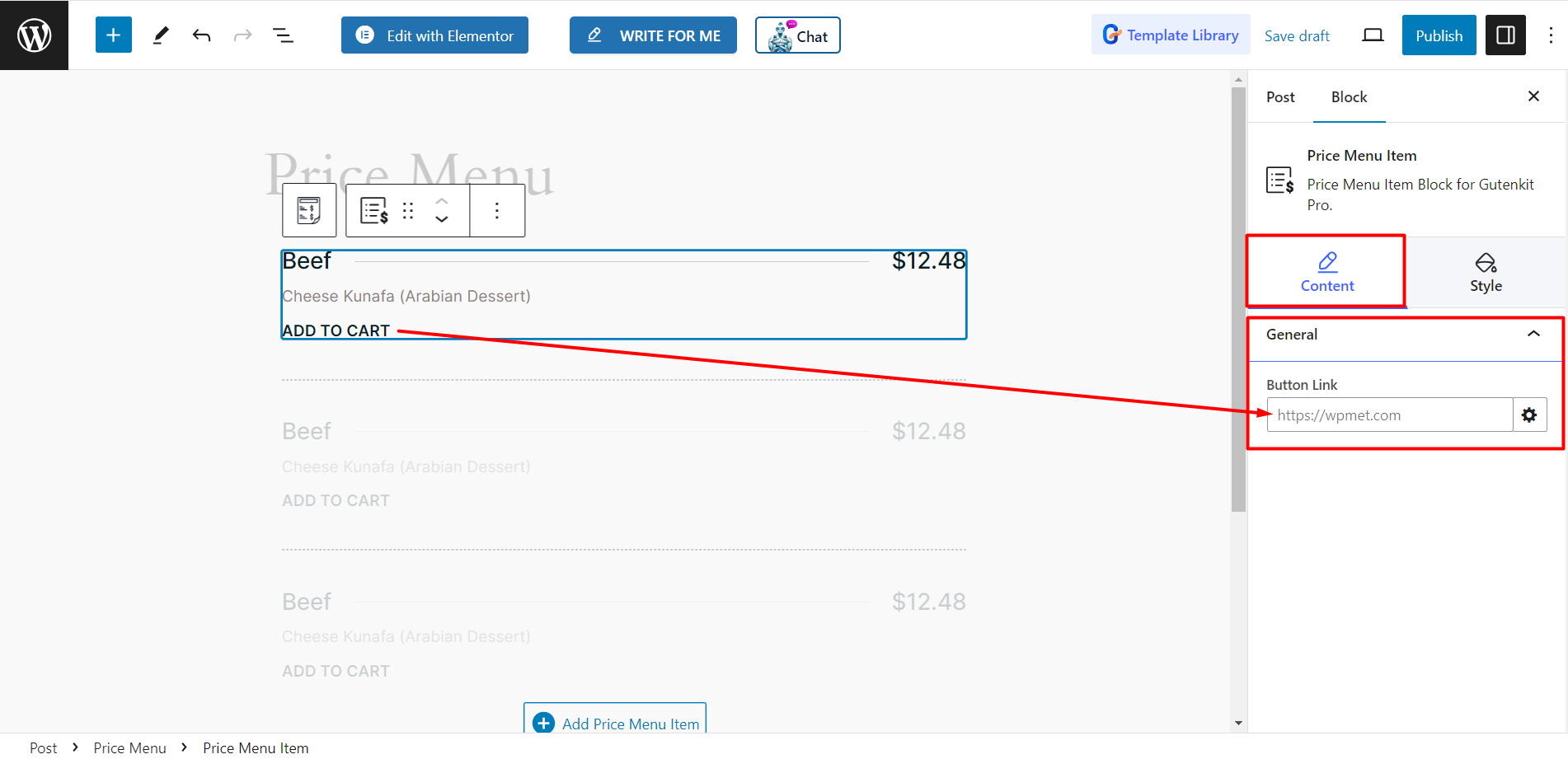
Rediger indhold af enkelte elementer #
For hver vare i prismenuen kan du tilpasse indholdssektionen separat. Det vil vise dig en Generel mulighed. Under denne mulighed kan du indsæt titellink eller hvis du har aktiveret Button, så kan du insertButton Link.

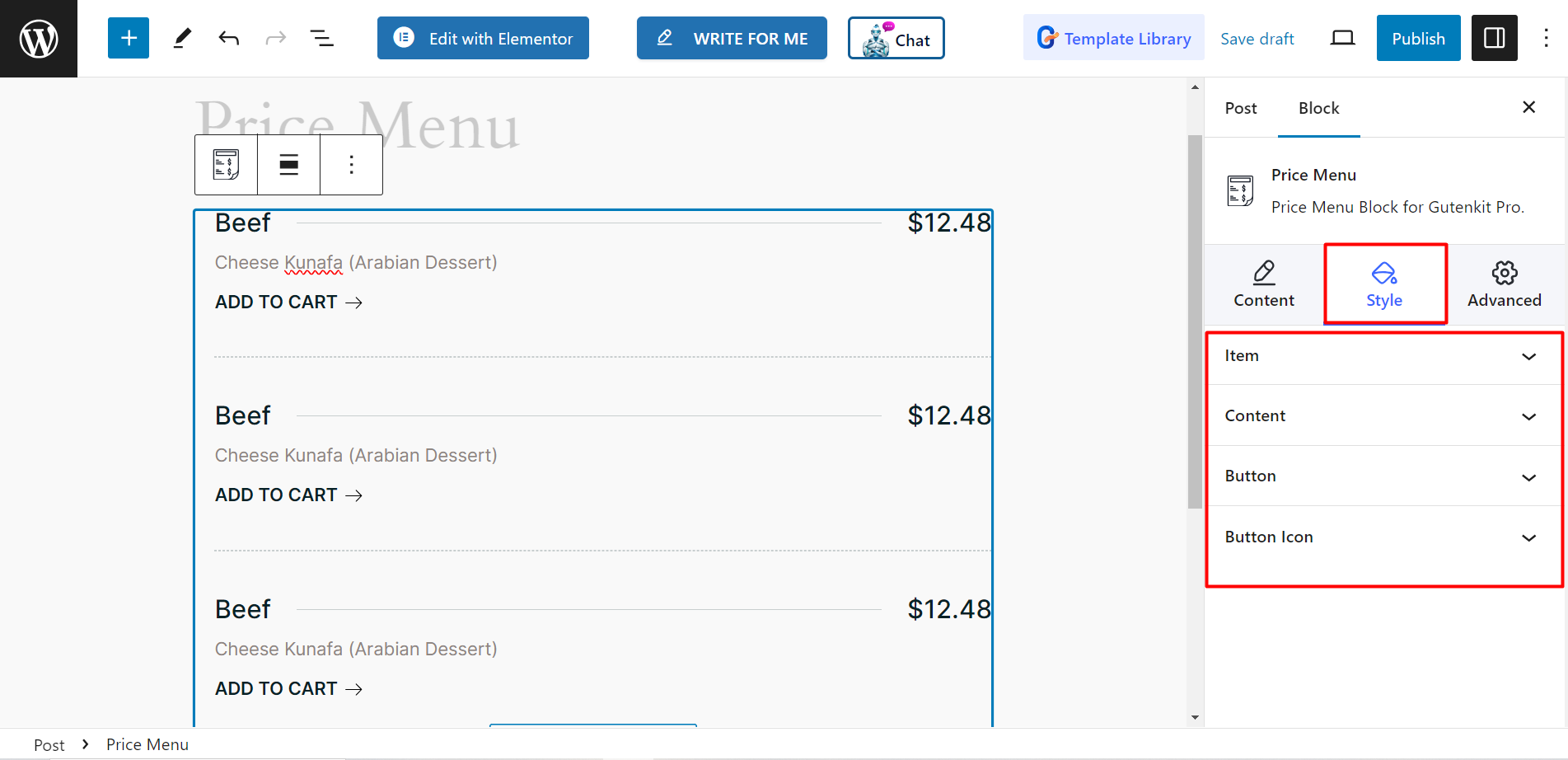
Stil #
Afhængigt af tilpasningsmulighederne for indholdssektionen får du alle de nødvendige stylingmuligheder her.
- Vare: For at designe emnerne kan du justere lodret justering, mellemrum mellem, separator, polstring, kantradius, baggrundstype osv.
- Indhold: Her kan du styre polstringen og derefter indstille farve, typografi, margen osv. for titel, beskrivelse og pris.
- Knap: For at style knapperne kan du ændre typografi, ramme, boksskygge og andre relaterede ting herfra.
- Knapikon: For at designe knapikonerne skal du overveje at ændre farve, ikonstørrelse, mellemrum osv. herfra.

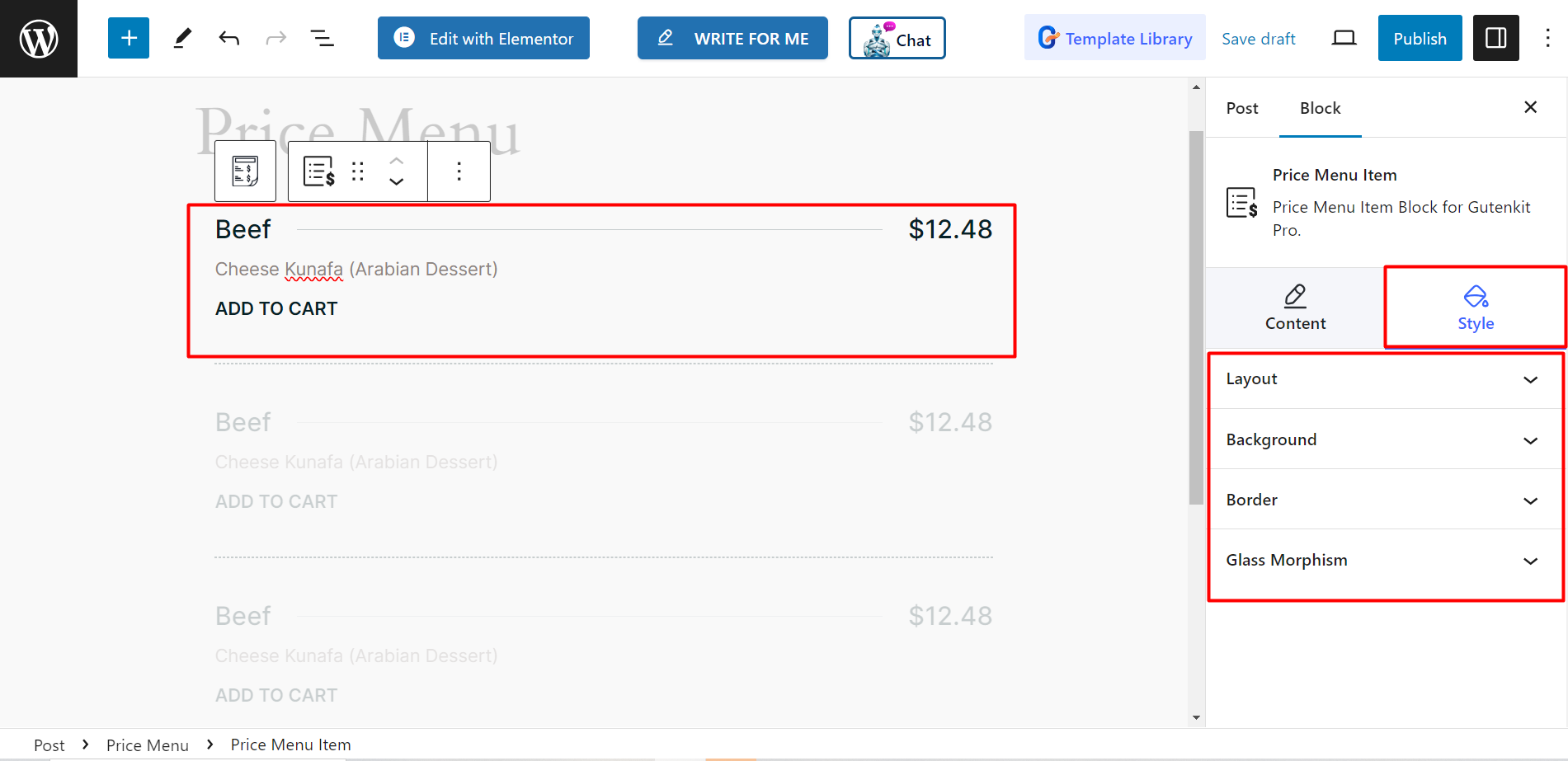
Rediger indhold af enkelte elementer #
For en enkelt vare får du følgende stylingmuligheder –
- Layout: For at style denne del skal du ændre margen, polstring og bredde.
- Baggrund: Du kan dekorere baggrunden med forskellige farver og billeder og holde den i normal tilstand eller svævetilstand.
- Grænse: Her er mulighederne - Border stil og farve, kant radius og box-skygge.
- Glasmorfisme: For at give en matteret glaseffekt til din prismenu, kan du bruge denne mulighed og lave en iøjnefaldende prismenu.

Er det ikke en simpel proces? For at forbedre klarheden og brugeroplevelsen skal du prøve blokken i dag.




