With GutenKit Post Tab block, you can display a list of recent posts in a tabbed format. This can be a great way to organize and present your content, especially if you have a lot of posts on your site.
Let’s have a look at the documentation.
How can you use Post Tab block? #
Adgang til dit WordPress dashboard –
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
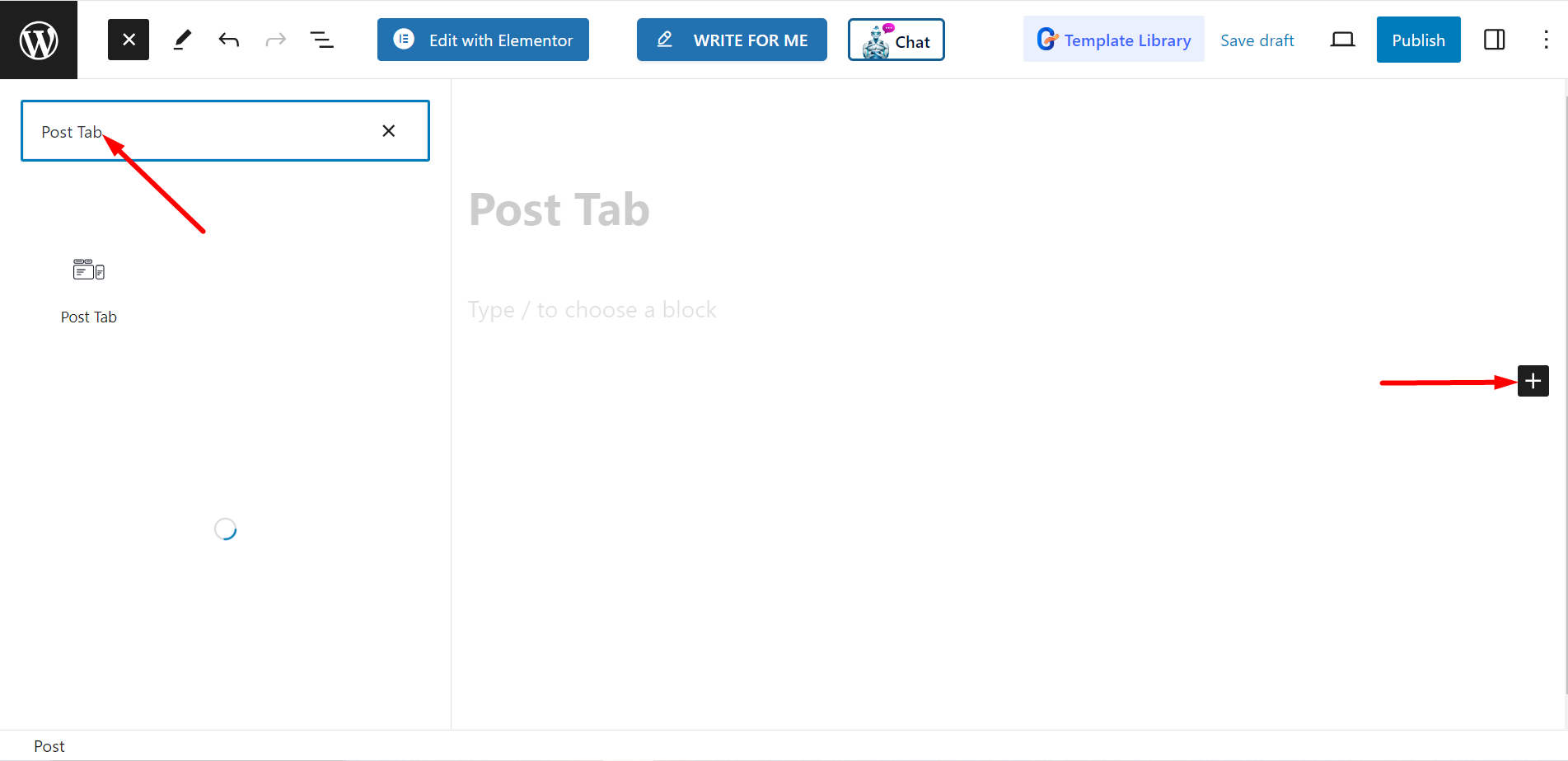
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Post faneblad”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

Redigering af indholdsdelen #
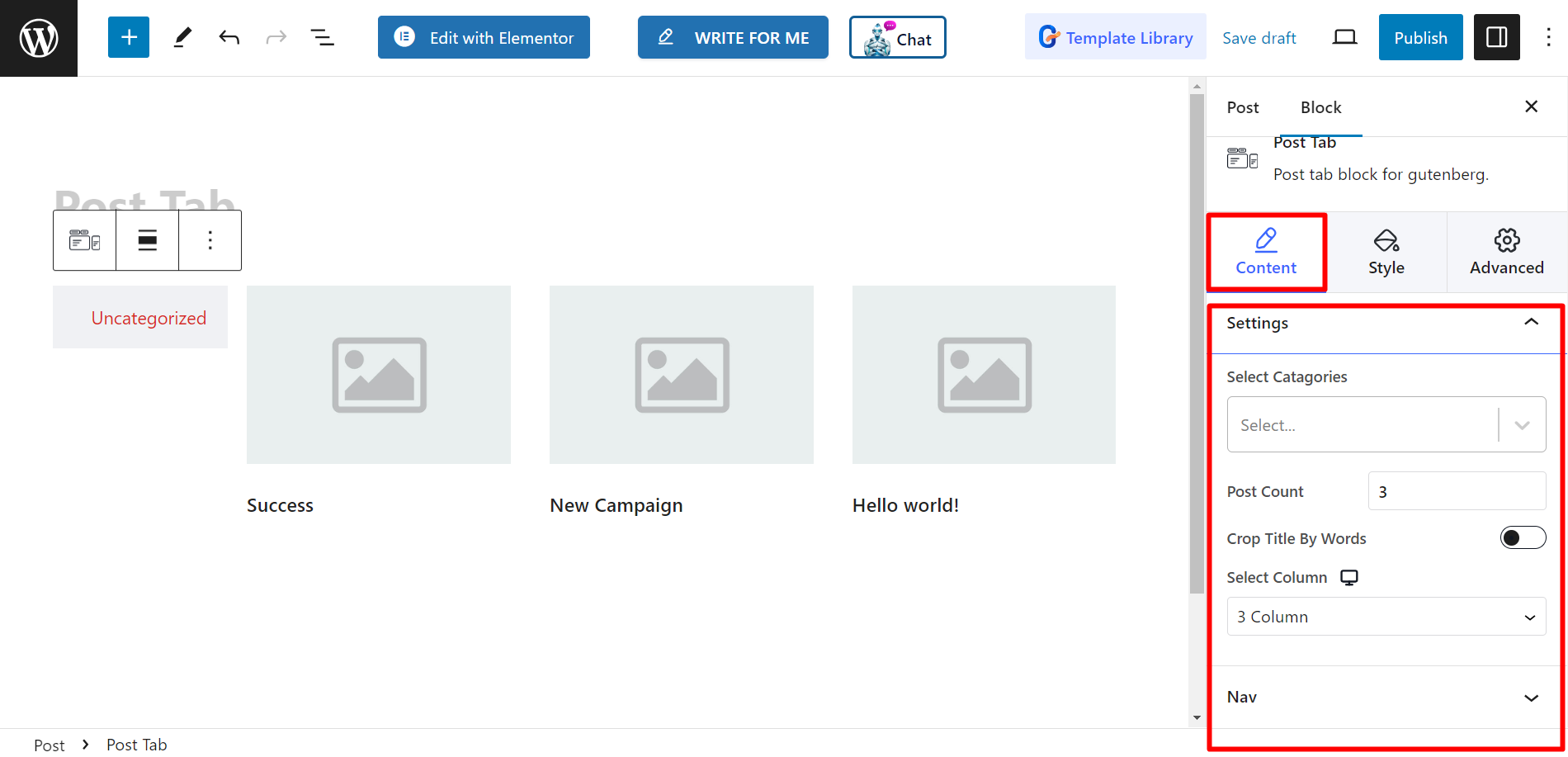
Indstillinger – Within this option, you will see –
- Select Categories : From here, you can set your post categories.
- Post Count : It says, how many posts you want to display.
- Crop Title By Words : You can also crop the posts’ titles by words. If you turn ON the button, it will allow you to adjust the number of words you want to crop.
- Select Column : It lets you to select the column number.
Nav – This nav menu presents you with –
- Mouse Event : You can choose Hover or Click.
- Tab Position : It allows you to set the tab position.
- Justering : Using this option, you can control the alignment.

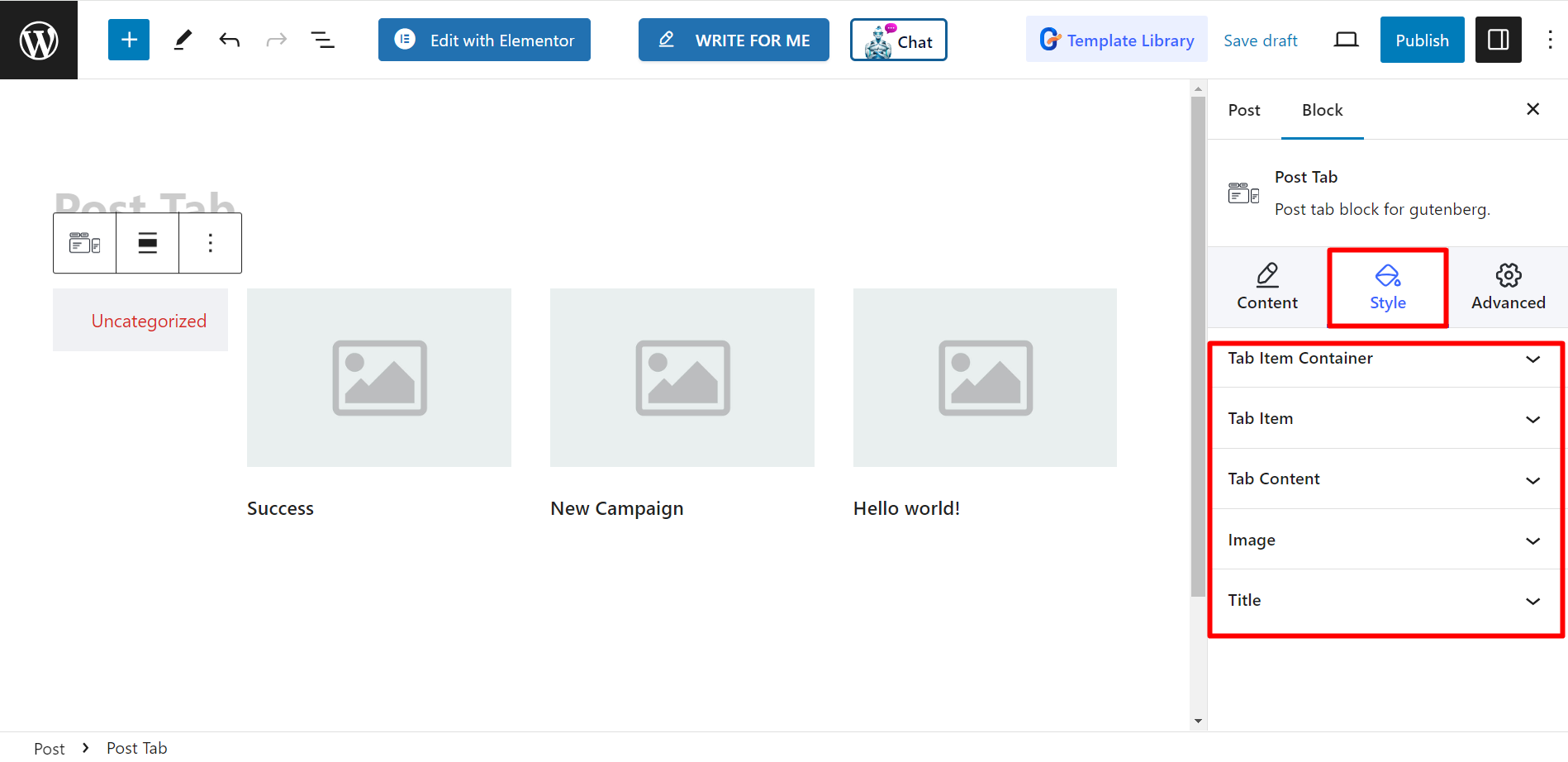
Stil #
The styling options are Tab Item Container, Tab Item, Tab Content, Image, and Title. Using these options, you can change color, width, height, alignment, typography, margin, and other related things based on your needs to style your post tabs.