At præsentere dine kunders logoer i en glidende stil ser iøjnefaldende ud. GutenKit giver dig en sådan blok ved navn Kundelogo at tilføje kunders logoer smukt til dit WordPress-websted.
Lad os lære, hvordan blokken fungerer.
Brug af GutenKit Client Logo-blok #
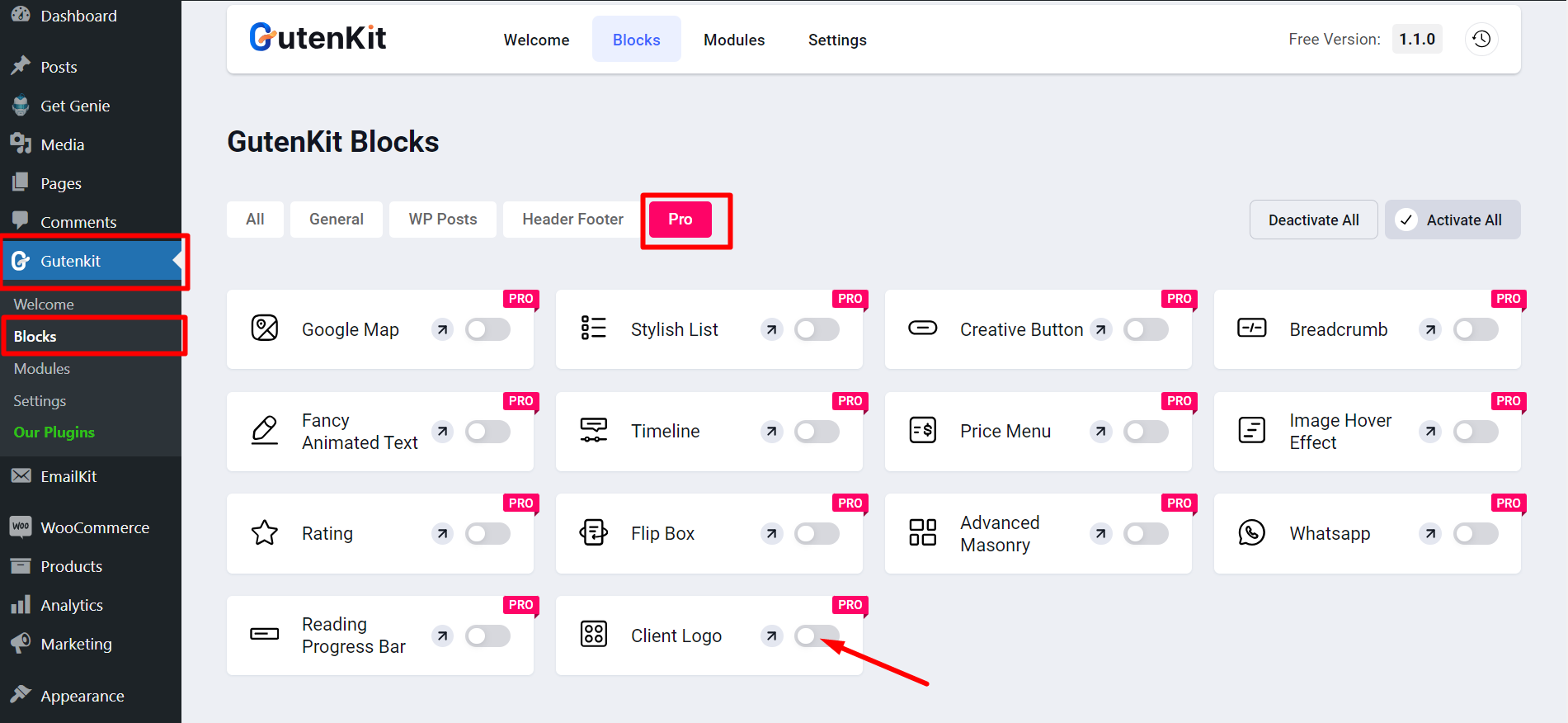
Fra dit WordPress dashboard, find blokke af GutenKit. Derefter i Pro sektion du kan finde Klientlogoblok og er nødt til aktivere det.

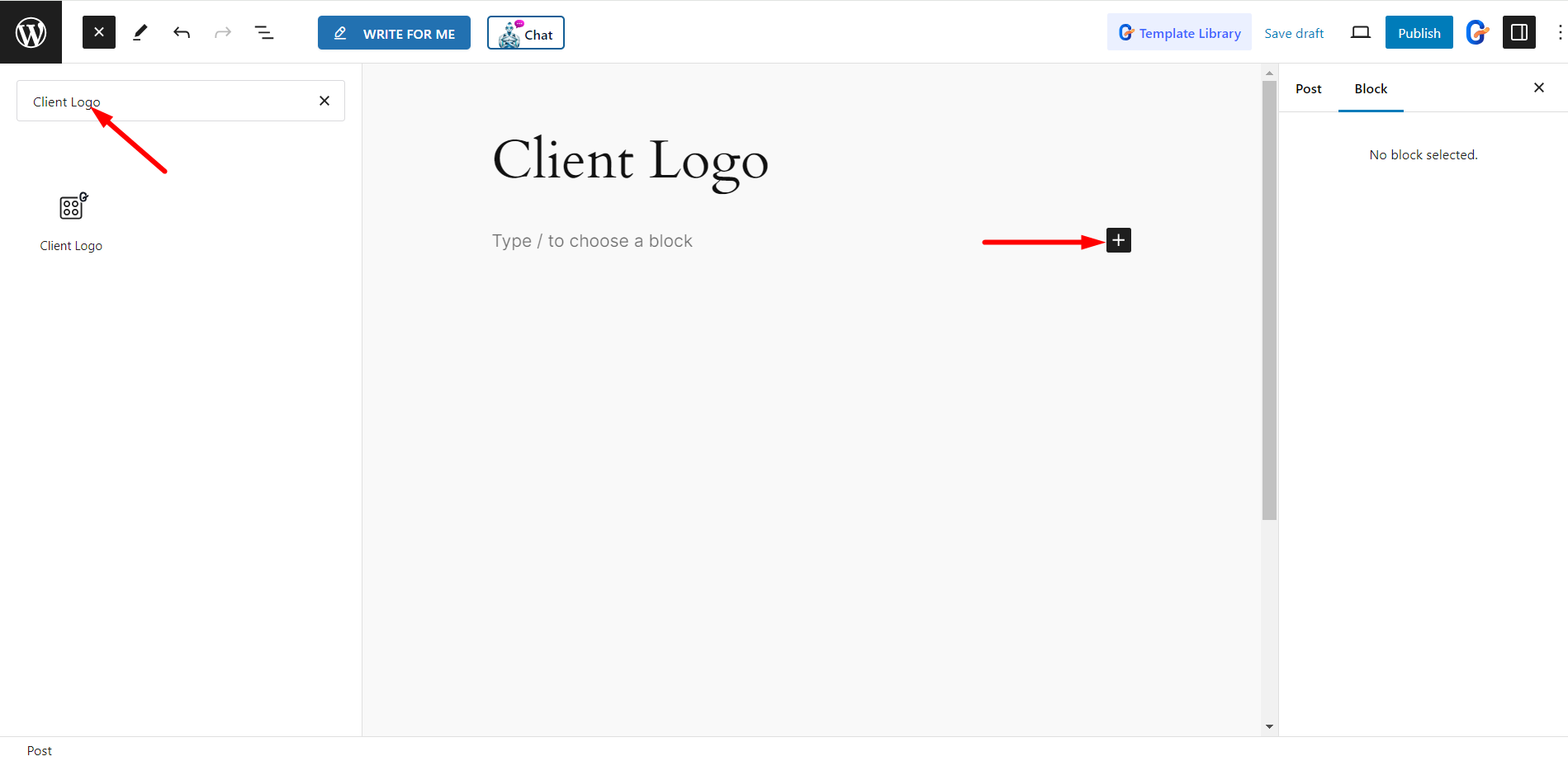
Åbn nu siden/indlægget, hvor du vil tilføje et klientlogo. Søg i blokken, og træk den blot til din editor.

Redigering af indholdsdel #
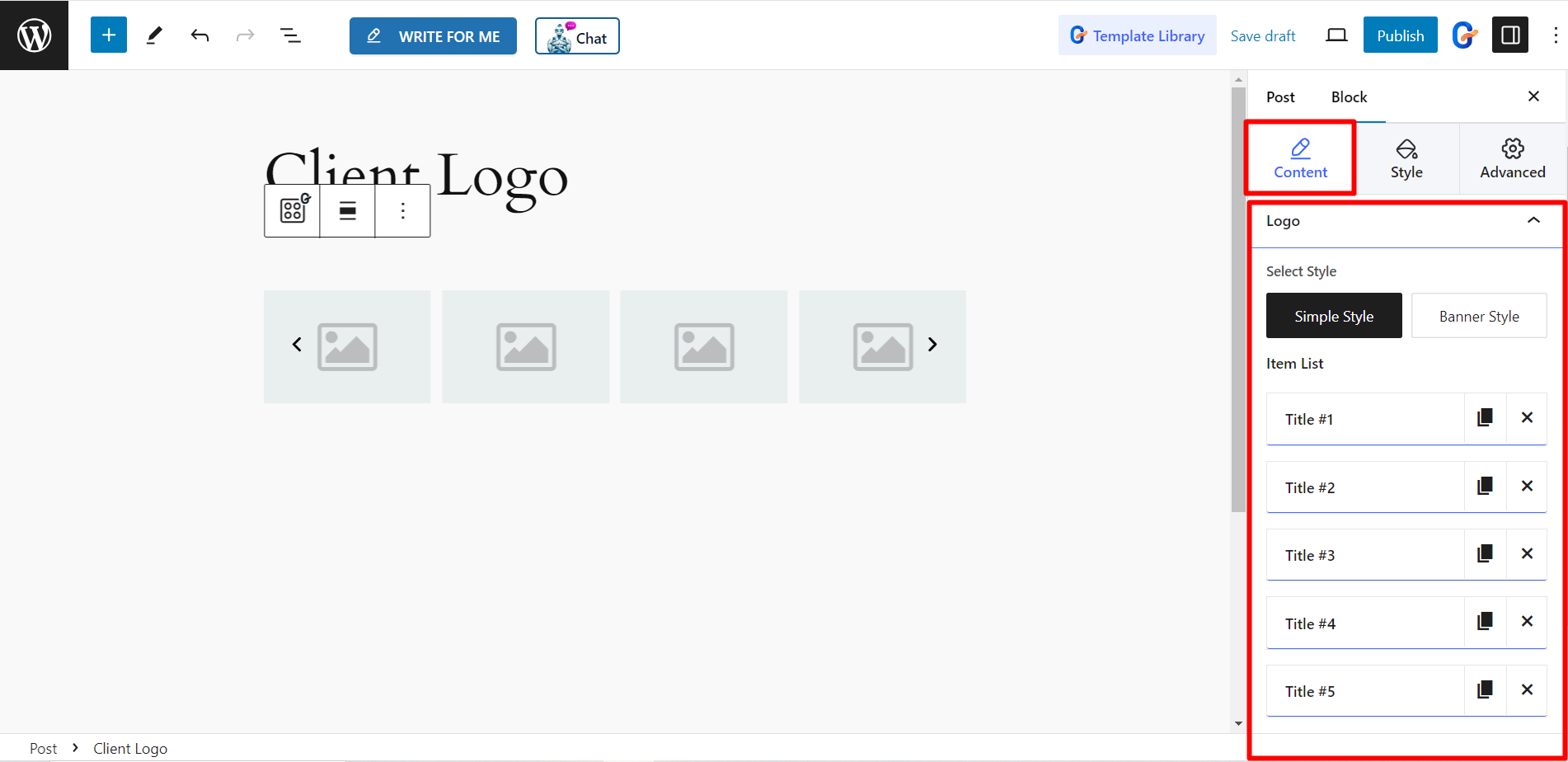
Indholdsdelen består af Logo og Indstillinger.
Logo #
Vælg stil – Vælg Simple Style eller Banner Style herfra.
Vareliste – Du kan tilføje elementer ved at klikke på plustegnet. Men hvis du udvider et element, kan du indstille et logo, enable hover logo og enable link for det pågældende element.

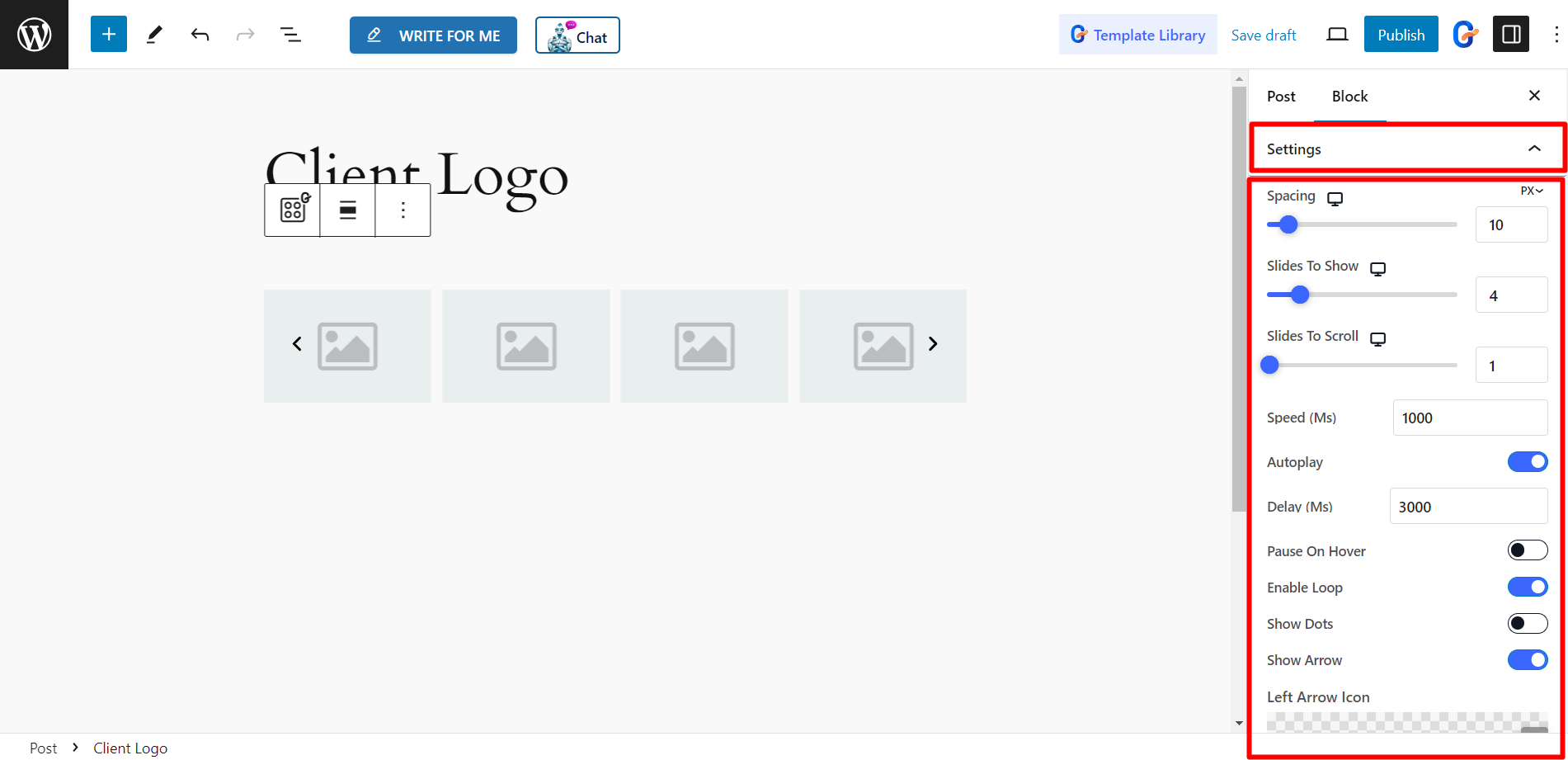
Indstillinger #
- Mellemrum – Det giver dig mulighed for at justere afstanden mellem lysbillederne.
- Slides at vise – Her kan du indstille, hvor mange slides du vil have vist ad gangen.
- Slides til at rulle – Indstil antallet af dias, der skal rulles med denne mulighed.
- Hastighed (Ms) – Det lader dig styre hastigheden af diasene.
- Automatisk afspilning - Du kan holde diasene i autoplay ved at aktivere knappen.
- Forsinkelse (fru) – Herfra kan du justere forsinkelsestiden for diasene.
- Pause ved svæv – Hvis du aktiverer denne knap, vil den sikre pause, når du holder musemarkøren over.
- Aktiver løkke – Du kan aktivere loop, hvis du vil, ved at aktivere denne knap.
- Vis prikker – Det vil vise prikker stil for diasene.
- Vis pil – Du kan indstille pilestil for diasene.
- Venstre pil ikon – For venstre pil kan du vælge ikon fra mulighederne.
- Højre pil ikon – For højre pil kan du vælge ikon fra mulighederne.
- Yderligere muligheder – Du kan indstille antallet af rækker ved at bruge denne bjælke.
- Vis separator – Du kan indstille separator mellem diasene ved at bruge knappen.

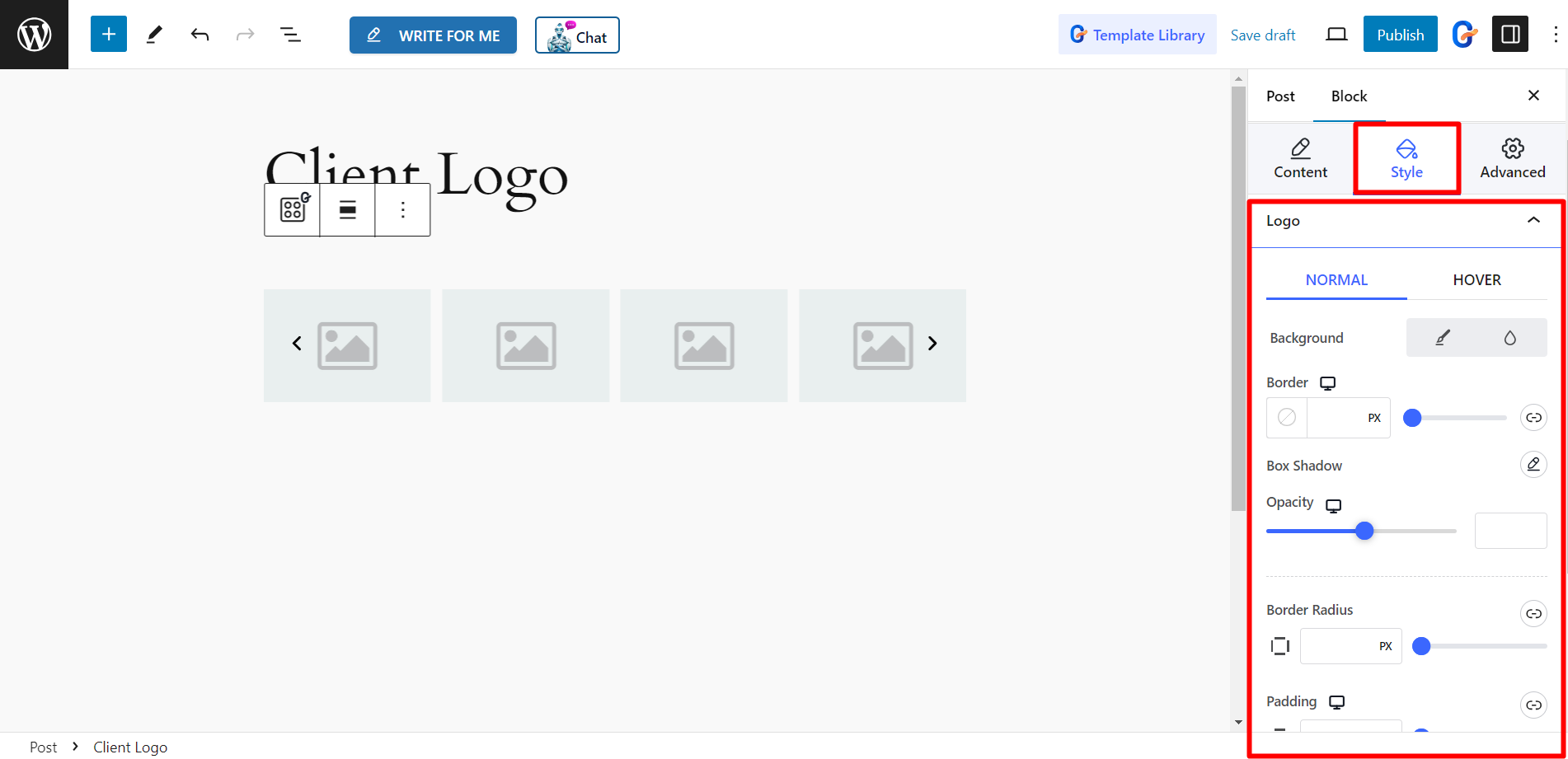
Stil #
Logo – Her kan du ændre Baggrund, Border Radious, Padding, Box Shadow osv. for logoet.

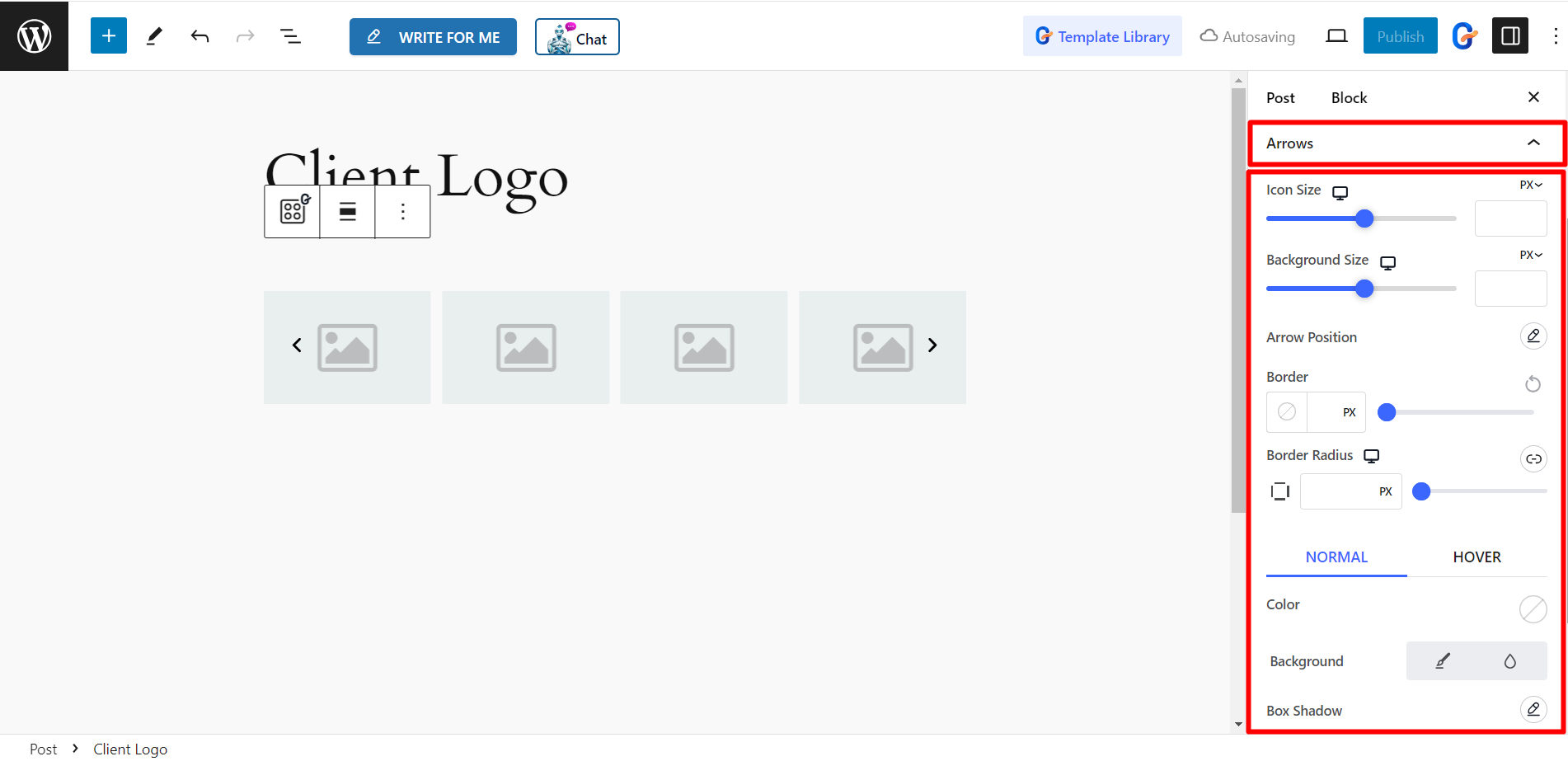
Pil - For at style pilen er mulighederne: Ikonstørrelse, Baggrundsstørrelse, Kant, Farve osv.

Klientlogo med GutenKit #
Se på den tilpassede klientlogostil –