GutenKit Header Info block allows you to add additional header information to your pages or posts. It helps you to display address, dates, or other relevant details.
In this documentation, you’ll learn how to use Header Info block.
How to use Header Info block #
Navigate to your WordPress dashboard –
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
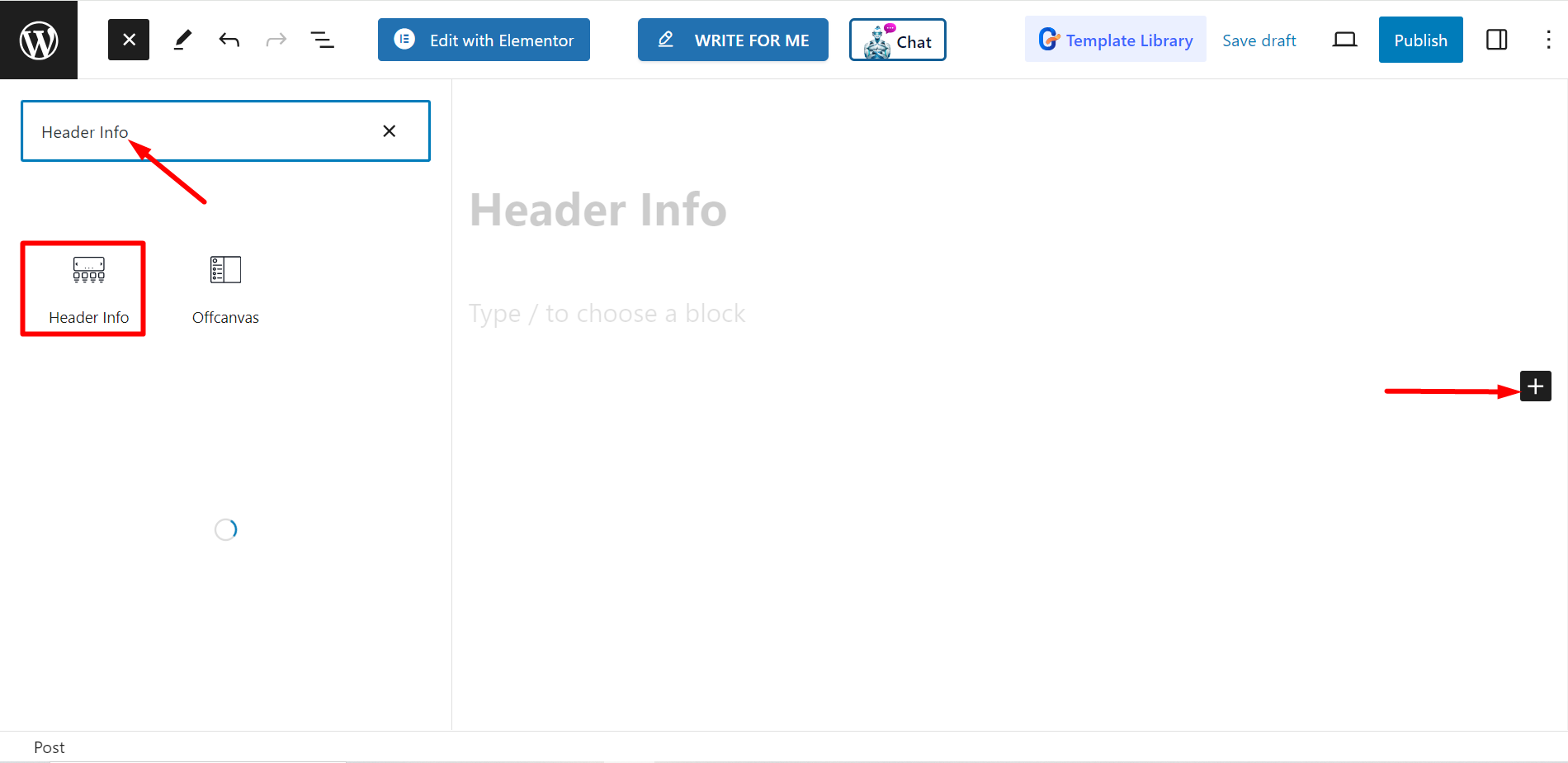
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Overskrift info”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

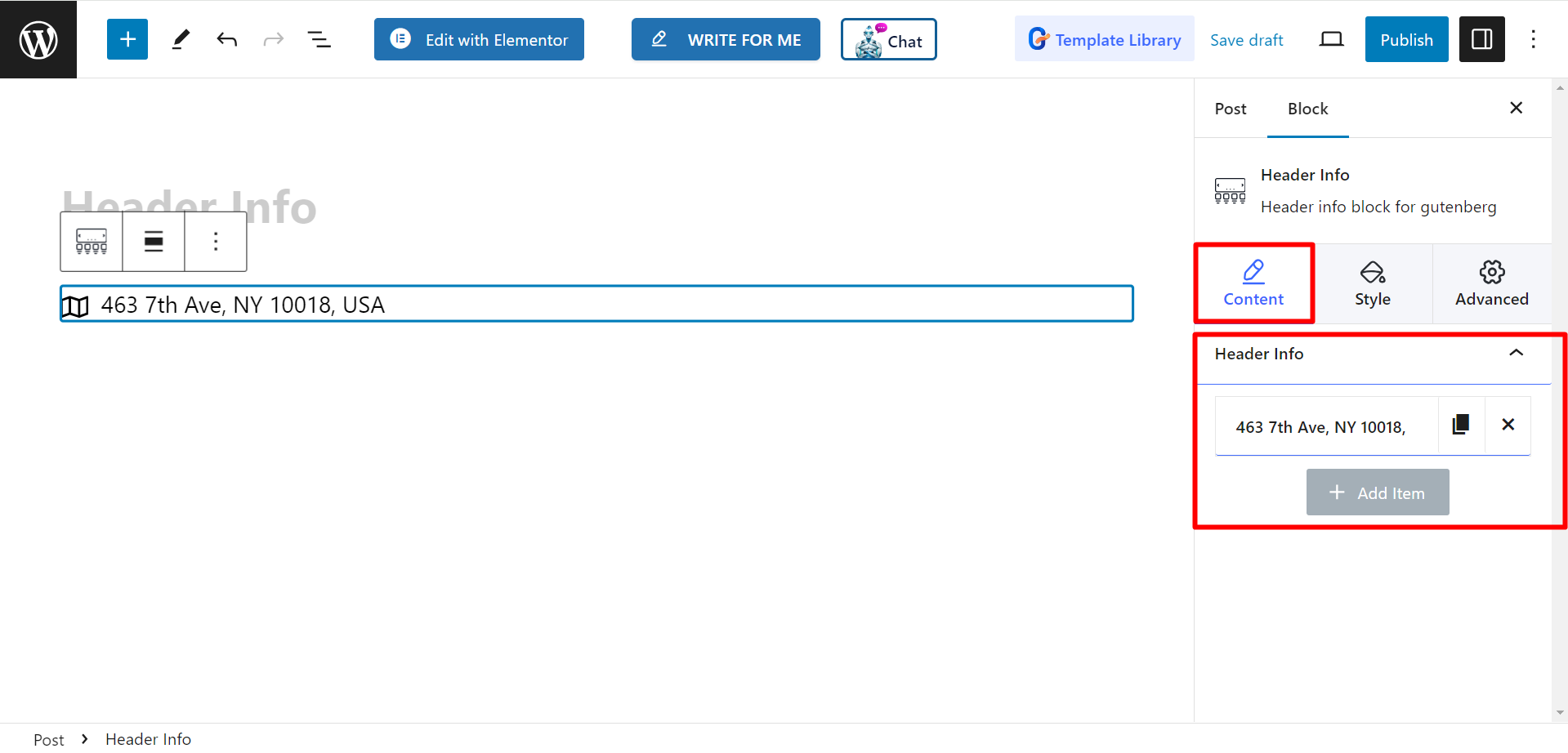
Redigering af indholdsdelen #
Header Info – From here, you can customize the information and add more item if you need.

When you have to expand the default Header Info item, you will see –
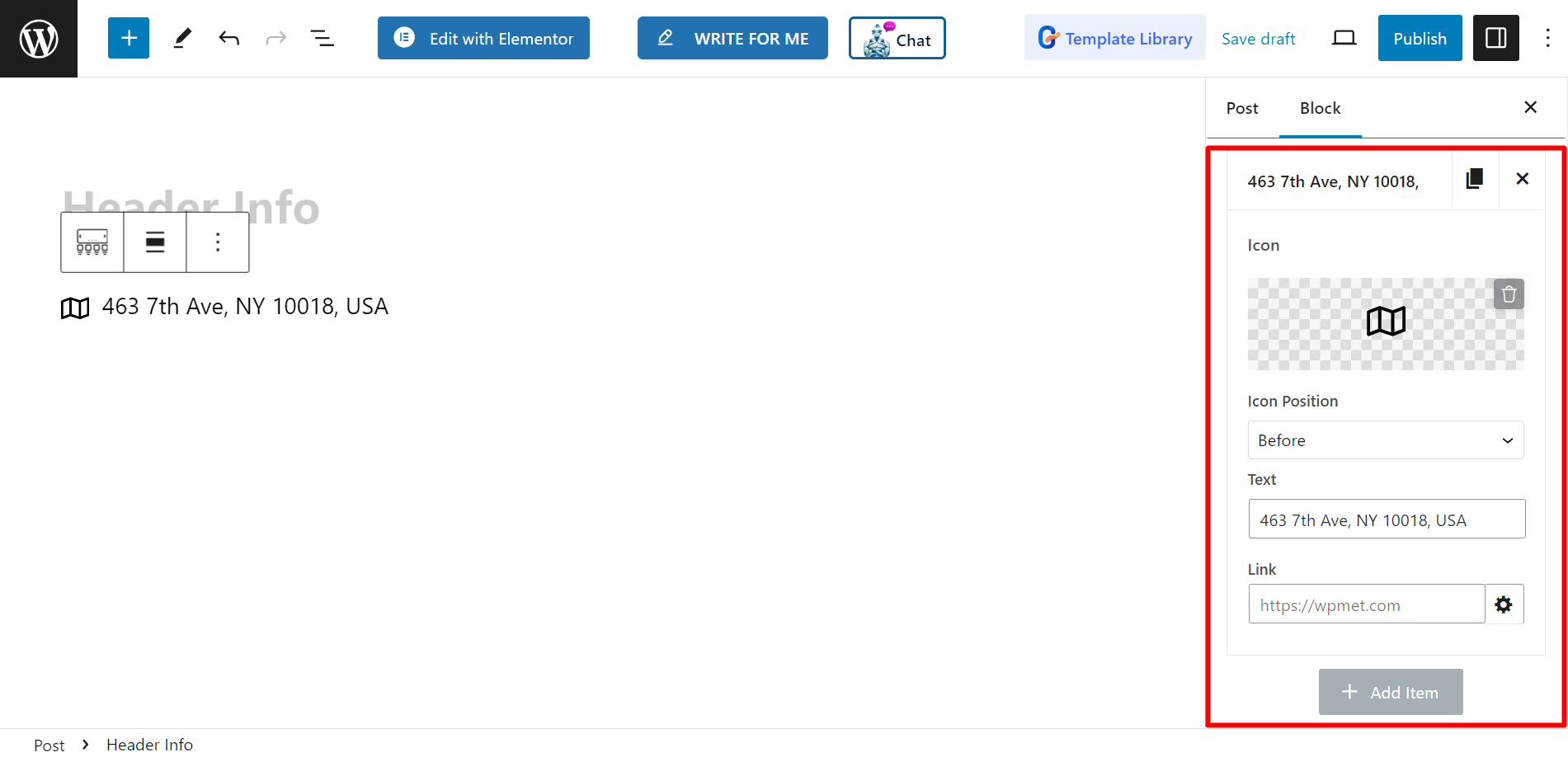
- Ikon – You can choose any icon from the options.
- Icon position – There is option to set the icon Before or After the address using this option.
- Tekst – Here, you can write the text according to your needs.
- Link – Insert link from here.

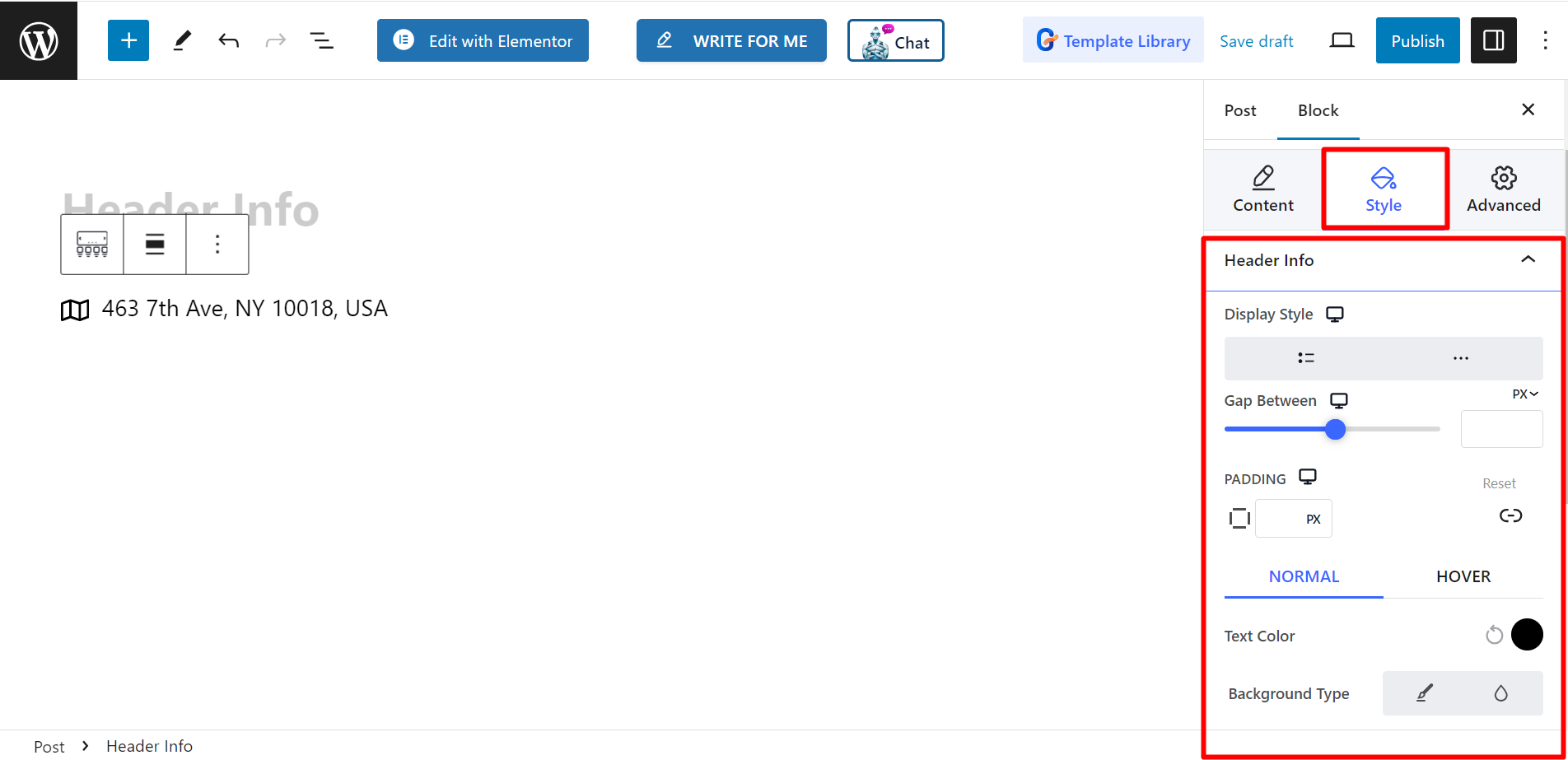
Stil #
To style the header info you will get options of Display style, Gap between, Padding, text Color, Background Type, Typography, icon Color, Icon size, and Icon Spacing.

This concludes the using process of the Header Info block. GutenKit is as easy as that!



