The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
I denne dokumentation vil vi vise, hvordan man opretter harmonika-sektioner på standard Gutenberg-editoren.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
Fra dit WordPress dashboard,
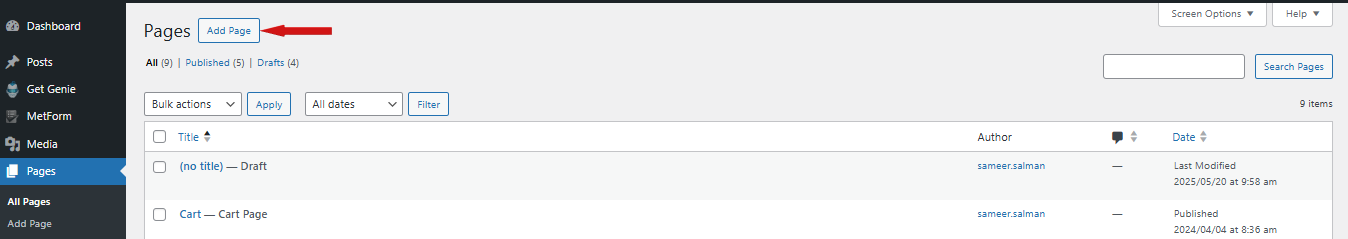
- Naviger til Sider > Tilføj ny side. Or, you may edit an existing page.

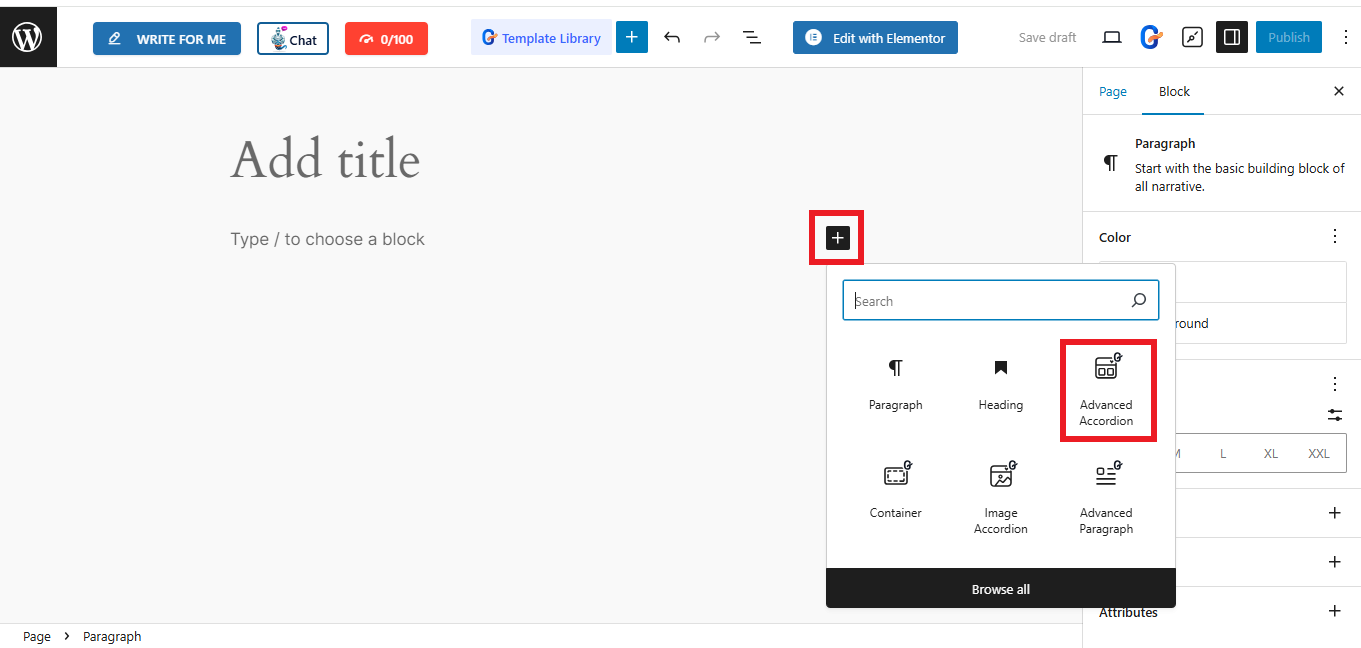
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Avanceret harmonika.

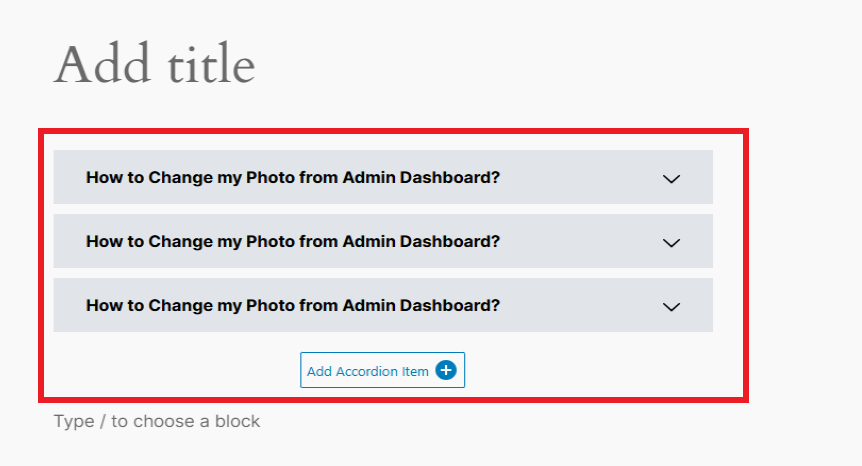
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Harmonika: #
Som standard indlæses harmonikablokken med tre elementer. Klik på ethvert element for at redigere titel og beskrivelse tekst. Der er en "Hold denne rude åben”-indstilling, hvis den aktiveres, vil denne skyder eller element altid være åben for dine besøgende.
Tryk yderligere på "Add Accordion Item”-knappen for at tilføje et nyt harmonikaelement. Du kan også kopiere et allerede tilpasset element ved at klikke på "Klon vare"-ikonet. Og hvis du ikke ønsker at beholde en vare, skal du bare trykke på "x”-knappen.
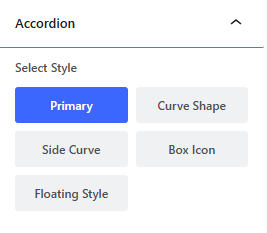
Vælg Stil:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Ikon: #
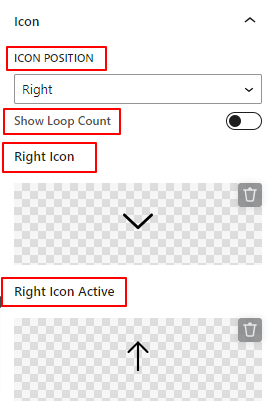
You can also make changes to the “Icon” option in the block settings.

- Ikonposition: Definer placeringen af dit ikon mellem venstre og højre. Eller du kan vise ikoner på begge sider.
- Vis løkketælling: Aktiver denne skifteknap for at vise antal optælling med harmonikaelementer. Bemærk, at valg af indstillingen "Begge sider" i den forrige indstilling vil få denne indstilling til at forsvinde.
- Højre/venstre ikon: Tilføj et indikatorikon, så besøgende kan åbne harmonika-skyderen.
- Højre/ Venstre ikon Aktivt: Vis et ikon for den aktive harmonika-skyder.
*Ud over at vælge fra ikonbiblioteket kan du også uploade en SVG-ikonfil fra din egen enhed.
Trin 3: Stil harmonikatekstindhold #
Titel: #

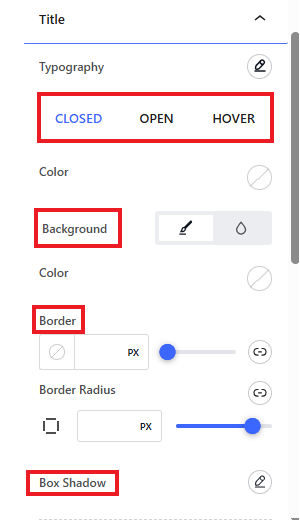
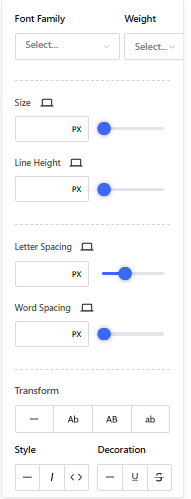
- Typografi: Brug dette indstillingsområde til at anvende alle typografitilpasningsmuligheder som skrifttypefamilie, størrelse, vægt, stil, dekoration, linjehøjde osv.

Dernæst er følgende muligheder tilgængelige for begge Åben, Lukket, og Svæv muligheder. Det betyder, at du kan tilpasse titelteksten separat til aktive og inaktive stadier.
- Farve: Indstil en farve til titelteksten.
- Baggrundstype: Vælg mellem en ensfarvet og en gradientbaggrund til titelbaggrunden.


- Grænse: Styr bredden, indstil farve og stil for titelkanten.
- Grænseradius: Definer afrundingen af titelkanten.
- Box Shadow: Brug disse kontroller til at indstille boksskygge rundt om titelkanten.
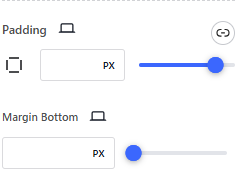
- Polstring: Juster polstringen af harmonika-elementets titel.
- Margen nederst: Brug skyderen, eller tilføj en brugerdefineret værdi for at indstille afstanden mellem harmonikaelementer.
Beskrivelse: #

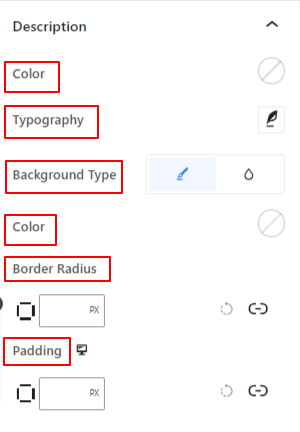
- Farve: Vælg din tekstfarve til beskrivelse af din harmonika.
- Typografi: Her finder du muligheder for at ændre skrifttypefamilien for beskrivelsesteksten, størrelse, vægt, stil, mellemrum og mere.
- Baggrundstype: Vælg en baggrundstype mellem ensfarvet og gradient.
- Grænseradius: Definer rundheden af beskrivelsesområdets kant.
- Polstring: Juster det indre rum i beskrivelsesområdet.
Trin 3: Tilpasset harmonikakant og ikon #
Next up is the “Border” dropdown, from where you can choose the following options:
Grænse: #

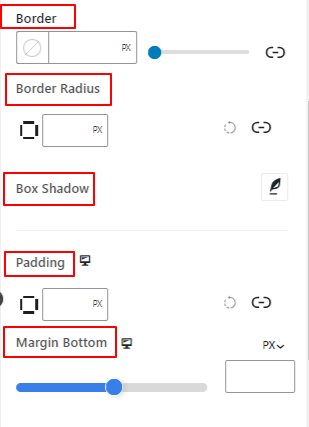
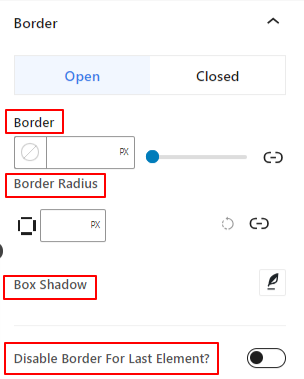
- Grænse: Styr bredden, indstil farve og stil for harmonika-elementets kant.
- Grænseradius: Definer afrundingen af harmonika-elementets kant.
- Box Shadow: Brug disse kontroller til at bringe skyggeeffekter rundt om grænsen til harmonikaelementet.
- Deaktiver kant for sidste elementer: Aktiver denne skifteknap for at deaktivere grænsen for det sidste harmonikaelement.
I lighed med titelindstillingen kan du også tilpasse grænsen separat for begge Åben og Lukket tilstande.
Ikon: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

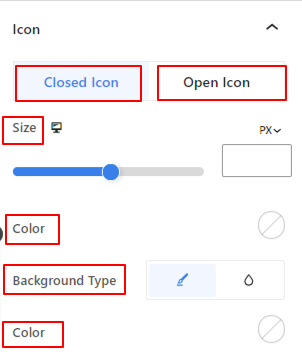
Nedenstående ikonstilingsindstillinger gælder for begge Lukket ikon og Åbn ikon.
- Ikon størrelse: Definer størrelsen af ikoner.
- Farve: Brug farvevælgeren til at tilføje farve til ikonet.
- Baggrundstype: Vælg en baggrundstype mellem ensfarvet og gradient.

- Grænse: Brug dette indstillingsområde til at anvende kantfarve, stil og bredde omkring ikonet.
- Grænseradius: Denne indstilling vil definere rundheden af ikonrammen.
- Polstring: Juster polstringen af ikonet.
- Margin: Juster margenen omkring ikonet.
Trin 4: Avancerede indstillinger #
Fra fanen Avancerede indstillinger kan du konfigurere harmonikablokkens layout, baggrund, kantstile og kontrollere dens synlighed.
Layout: #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
- Billedestørrelse: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Vedhæftet fil: Angiv den faste eller rullebaggrundsbillederelation med resten af browserskærmen.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere baggrundsovergangen fra normal til svævetilstand.
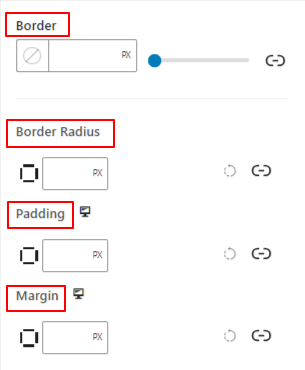
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under svævemuligheden:
- Overgangsvarighed: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
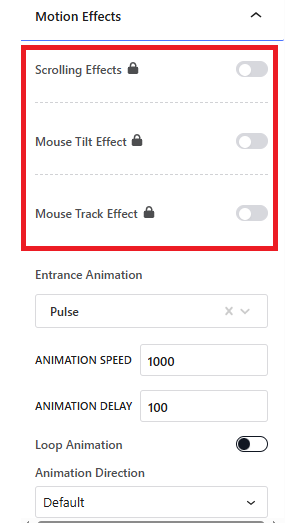
Bevægelseseffekter #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

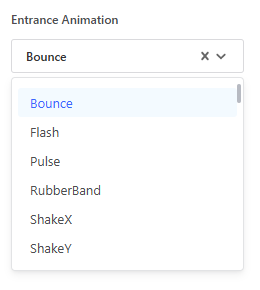
Indgangsanimation: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

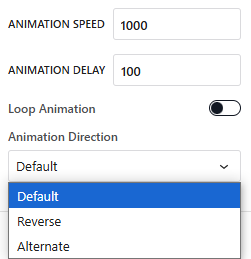
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Animation Direction: There are 3 options, default, reverse, and alternate.

Sigtbarhed: #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.
Det er det. Vi håber, at denne guide hjalp dig med at lære, hvordan du tilføjer harmonikadesign til et WordPress-websted.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



