Flip Box-blokken giver dig mulighed for at oprette interaktive flip-kort på din hjemmeside. Med GutenKit Flip Box-blokken kan du gøre det nemt og på kortere tid.
Tjek dokumentationen og lær at bruge GutenKit Flip Box-blokken.
Hvordan kan du bruge Flip Box-blok? #
Adgang til dit WordPress dashboard –
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
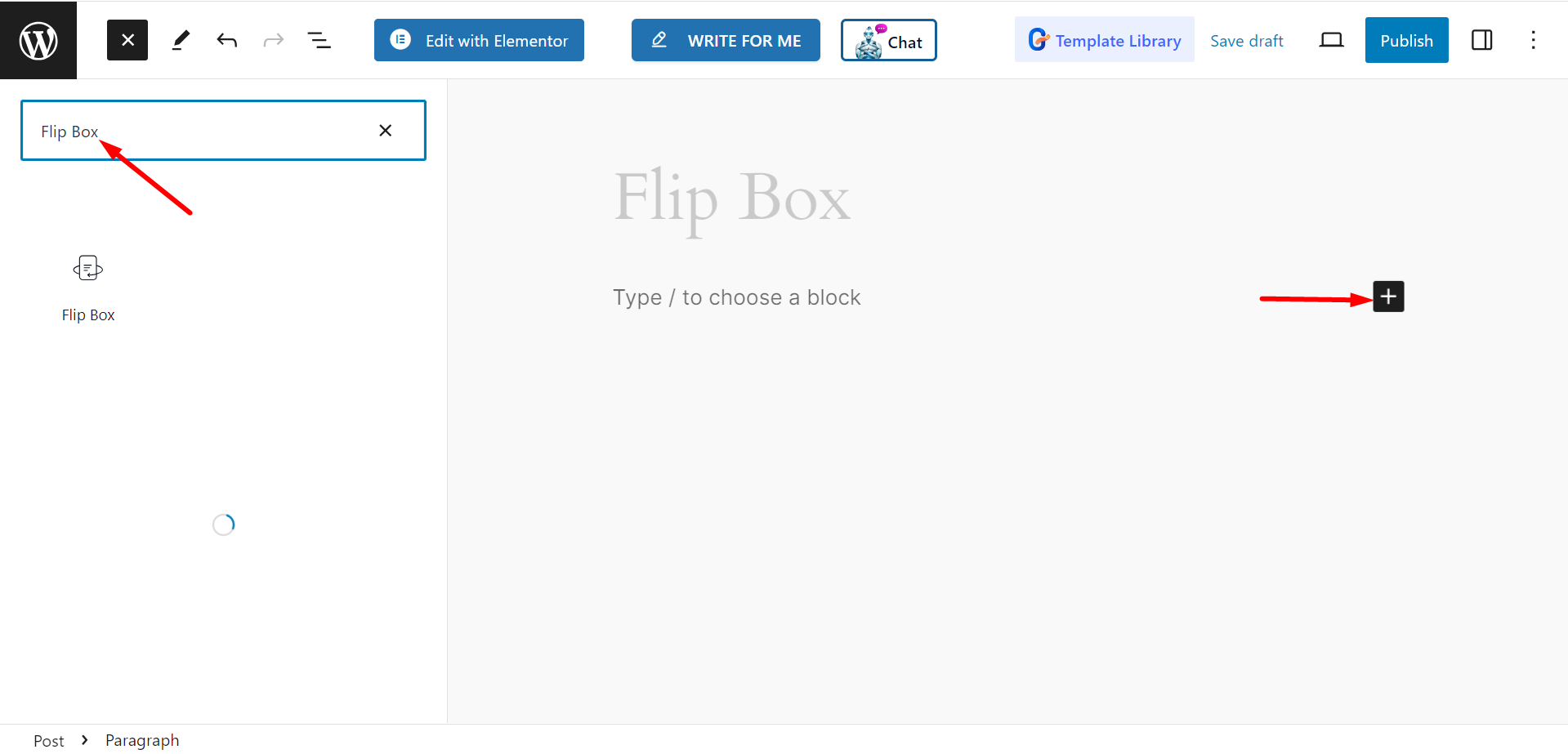
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Flip boks”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

Redigering af indholdsdel #
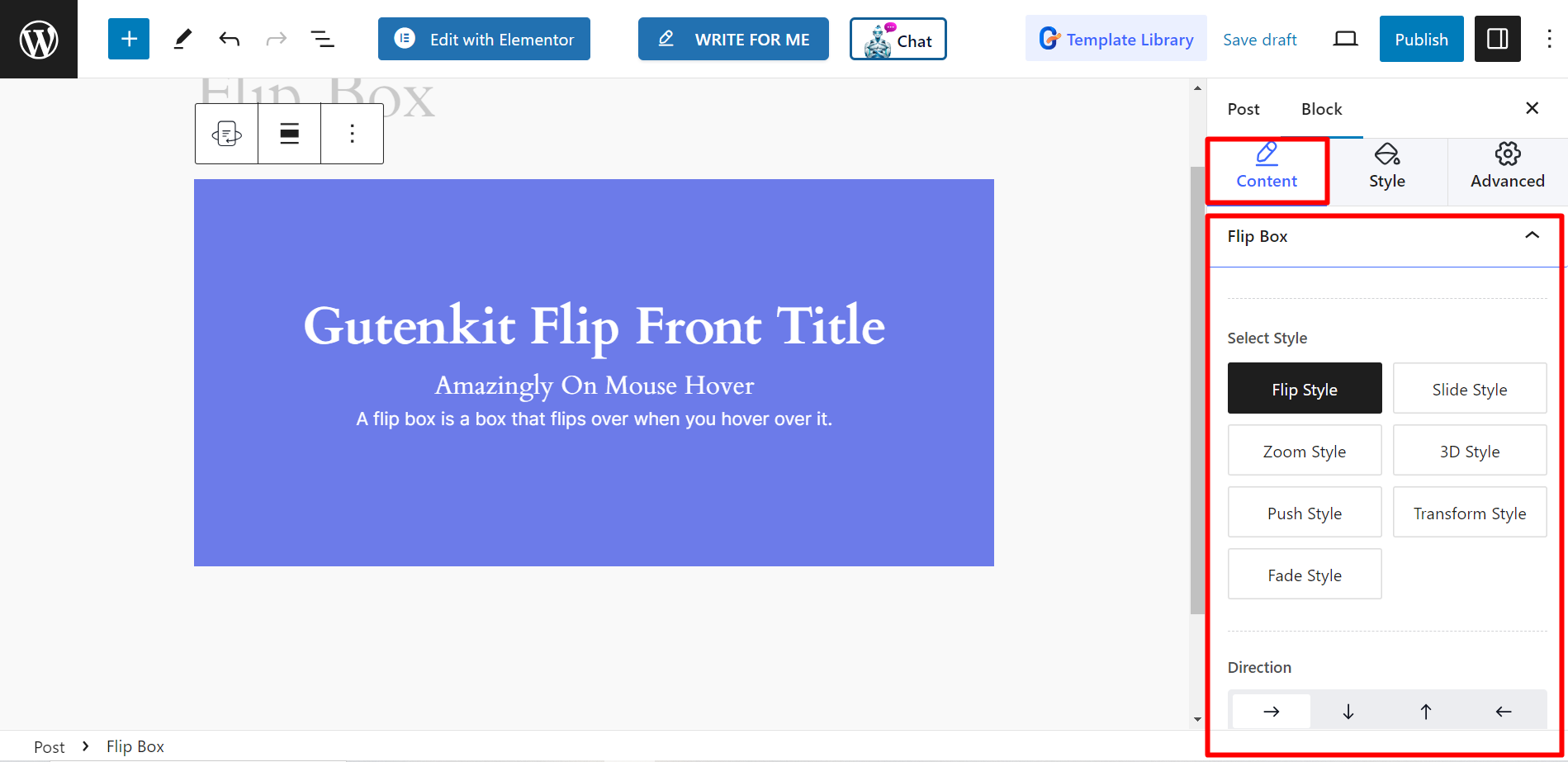
Under Flip Box-sektionen vil du se følgende muligheder –
- Vælg stil: Herfra kan du vælge enhver stil til flipboksen. Valgene er – Flip Style, Side Style, Zoom Style, 3D Style, Push Style, Transform Style og Fade Style.
- Retning: Retningen af boksen kan være op, ned, højre eller venstre.

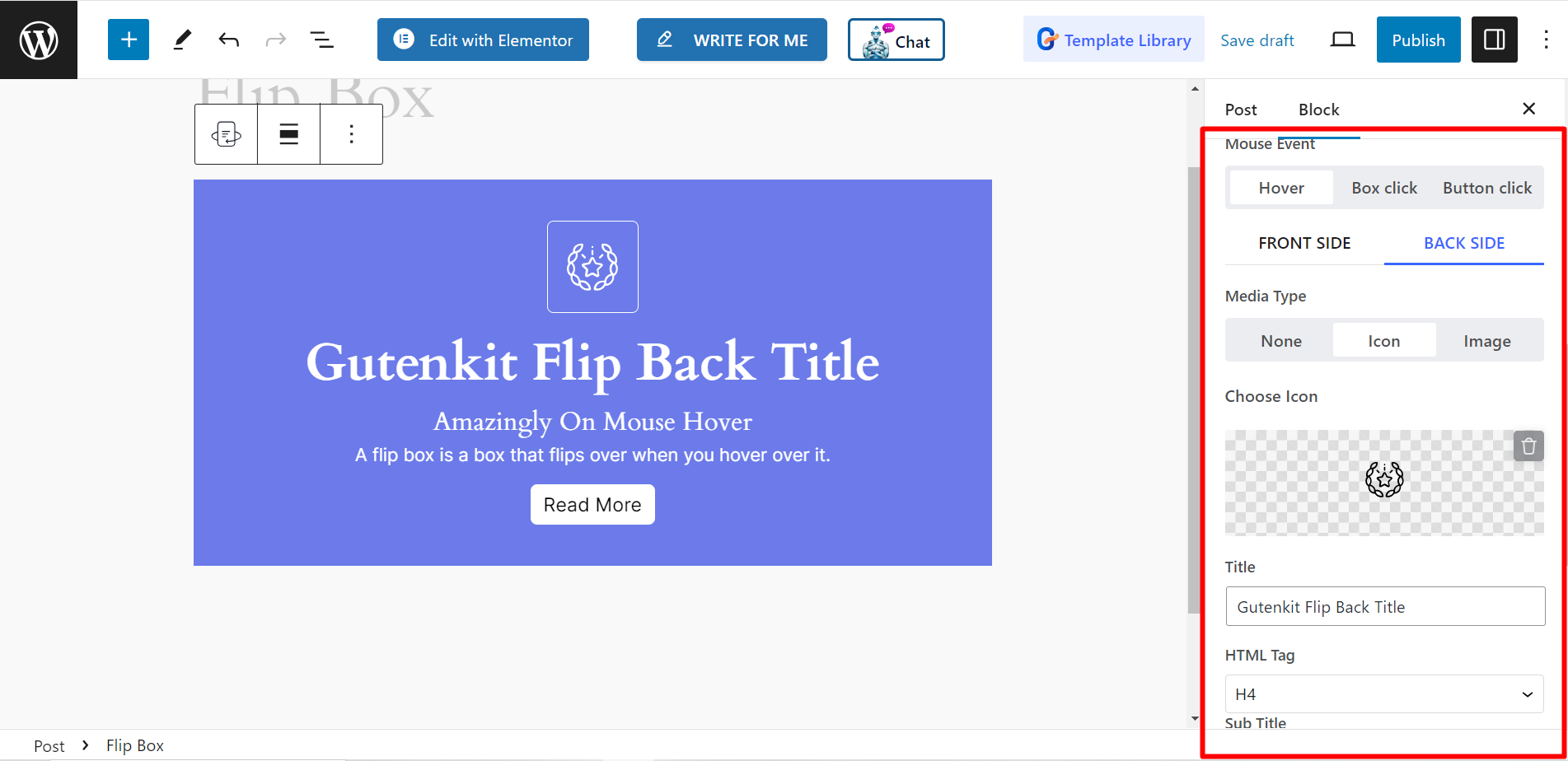
- Mouse Event: Du kan indstille musen til Hold musen over, boksklik eller knapklik.
- Medietype: Hvis du vil vise et hvilket som helst medie, så kan du vælge hvilket som helst Billede eller ikon. Ellers kan du holde den tom ved at vælge Ingen.
- Vælg ikon/billede: Afhængigt af medietypen får du mulighed for at vælge dit ønskede medie.
- Titel: Skriv titlen på din flipboks her.
- HTML-tag: HTML-tagmulighederne er H1, H2, Span, P osv.
- Undertitel: I dette felt skal du skrive undertitlen.
- Beskrivelse: Du kan skrive beskrivelsens indhold her.
- Varighed: Indstil flip-varigheden (sekund) ved hjælp af bjælken. Jo længere tid vil sænke vendetiden, og kortere tid vil øge hastigheden.

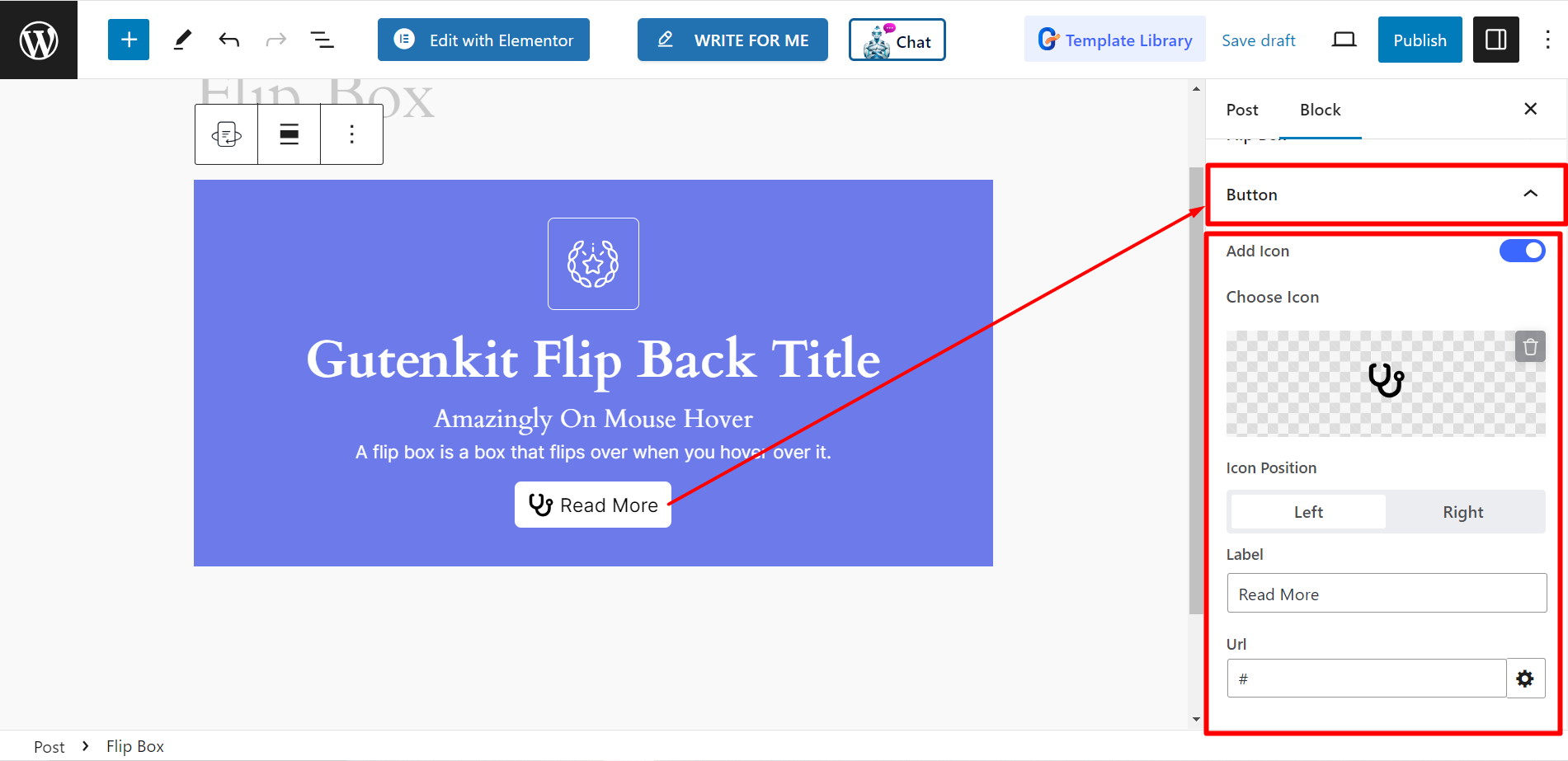
Knap: Hvis du indstiller en knap til flipboksen, kan du indstille et ikon til den, justere ikonpositionen, skrive en etiket og indsætte URL-link.

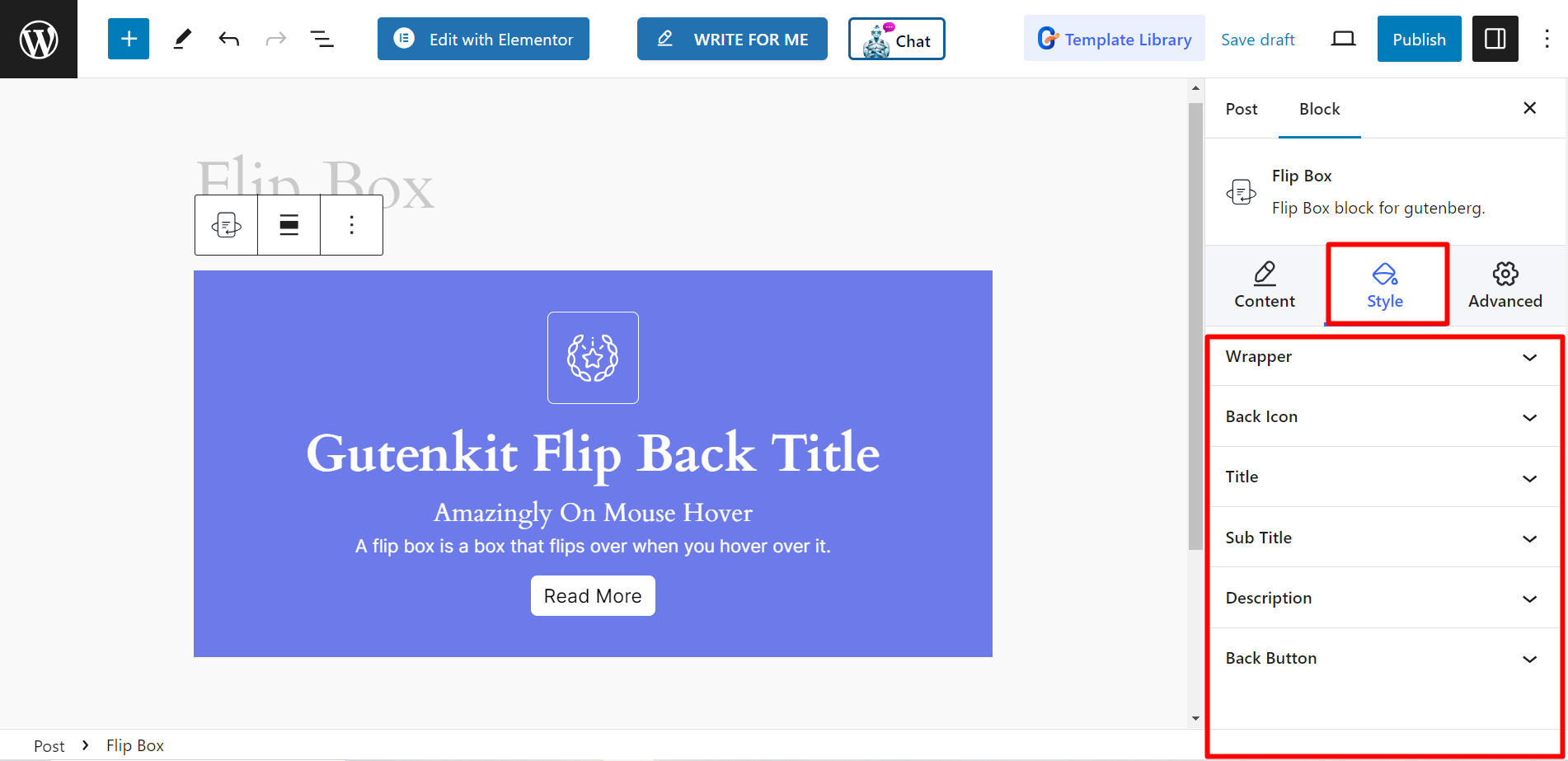
Stil #
- Indpakning: Ved at bruge indstillingen kan du tilpasse flip-boksens højde, justering, baggrund, boksskygge, kant, kantradius, polstring osv.
- Forside ikon: Det giver dig mulighed for at justere ikonstørrelse, farve, baggrund, kant og videre.
- Tilbage ikon: Til bagsideikon kan du også justere ikonstørrelse, farve, baggrund, kant osv.
- Titel: Her kan du style titelindholdet ved at ændre typografi, farve og margen.
- Undertitel: I lighed med titlen kan du også style undertitlens indhold ved at ændre typografi, farve og margen.
- Beskrivelse: For at præsentere beskrivelsesindholdet anderledes kan du ændre typografi, farve og margen herfra.
- Tilbage knap: For at designe knappen kan du justere ikonstørrelse, afstand, farve, svævefarve, baggrund, kant osv.

Prøv nu selv og lad de besøgende på webstedet nyde interaktivt indhold og opdage mere information.




