GutenKit FAQ block lets you add a stunning and fully functional FAQ section to your WordPress website using the default block editor. You can easily control how frequently asked questions are arranged and customized on your website.
In this documentation, we’ll break down how to use the GutenKit FAQ block on the Gutenberg editor.
Begin by installing the GutenKit plugin. Then log in to your WordPress dashboard. And, follow the steps below one by one.
How to Use GutenKit FAQ Block #
Step 1: Add GutenKit FAQ Block #
- Take a new page and enable the block editor.
- Se efter "+” icon at the top of the editor screen.
- Clicking it will reveal a block library.
- Put the “FAQ” in the search bar.
- When it appears, click or drag & drop it to the editor screen.
Step 2: Add FAQ Items #
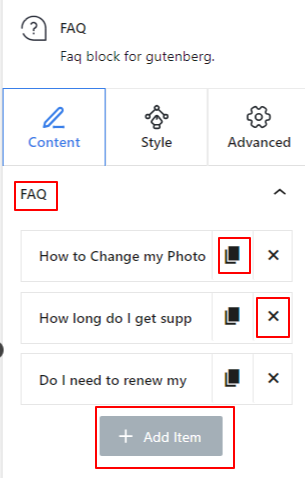
Open up the block settings, you will type the FAQ title and description.
Under FAQ Option: #

The FAQ block loads with 3 items by default. Click on any item to edit the titel og beskrivelse text. Further, hit the “Tilføj vare” button to add a new FAQ item.
You can also copy an existing item by clicking on the “Klon vare” icon. And, if you don’t want to keep an item, simply click on the “x”-knappen.
Step 3: Style FAQ Items #

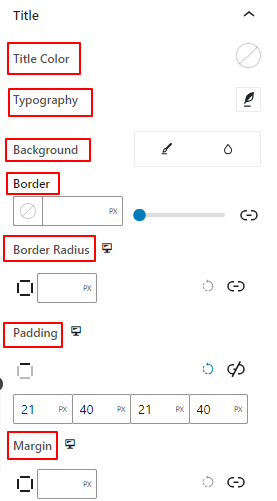
The style tab comes with two setting options, Title and Content. Both options will have similar settings to customize the title and description text.
Under Title & Content Option:
- Farve: Select a color for the title and description text. This setting is named the Titelfarve under the Title option.
- Typografi: Use this setting area to change the text’s font family, weight, transitions, line height, character spacing, etc.
- Baggrund: Add a background type between solid color and gradient.
- Grænse: Use this setting to add border color, width, and style.
- Grænseradius: Put a value to specify the roundness of the border.
- Polstring: Define the inner space around the title and description.
- Margin: Determine the space outside of the title and description.
Trin 4: Avancerede indstillinger #
From the Advanced Settings tab, you can configure the FAQ block layout, background, border styles, and control its visibility.
Layout: #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
- Billedstørrelsee: Vælg billedstørrelse mellem Thumbnail, Medium, Large eller Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Vedhæftet fil: Angiv den faste eller rullebaggrundsbillederelation med resten af browserskærmen.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere baggrundsovergangen fra normal til svævetilstand.
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under Hover Option:
- Overgangsvarighed: Du kan tilføje en værdi manuelt eller bruge skyderen til at indstille tidspunktet for ændring af kantdesignet i svævetilstanden.
Sigtbarhed: #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.
So, we’ve outlined everything you need to create a beautiful FAQ section on the block editor of your WordPress website. Just try yourself.



