For at gøre webstedsbillederne mere engagerende og informative, bør du prøve den seneste Image Hover Effect-blok. Det er hurtigt og effektivt.
Tjek dokumentationen og lær at bruge GutenKit Image Hover Effect-blokken.
Hvordan kan du bruge Image Hover Effect-blok? #
Adgang til dit WordPress dashboard –
- Find Sider/indlæg > Tilføj ny side/indlæg eller begynd at redigere en eksisterende side med blokeditoren.
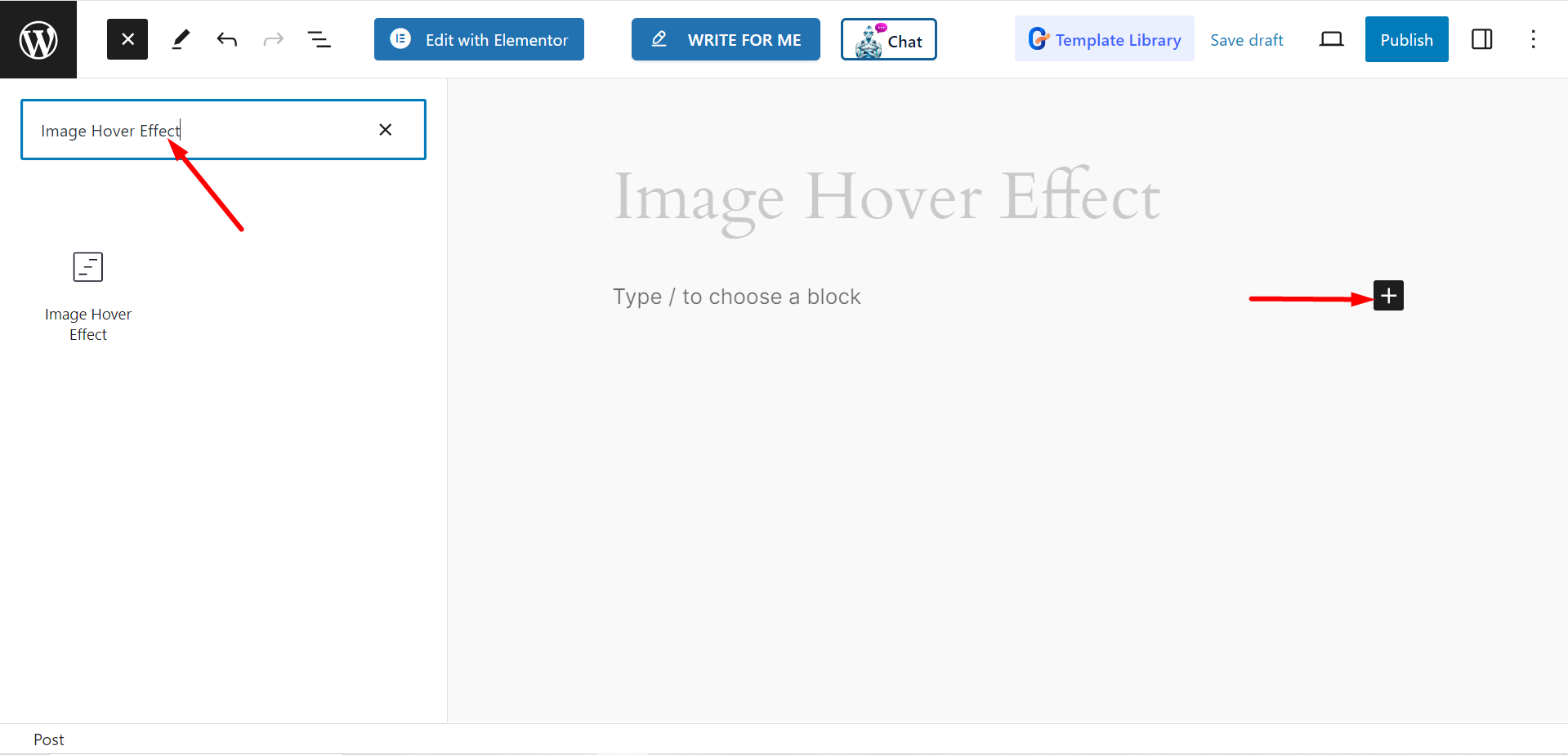
- Se efter "+”-ikonet i højre side eller øverst på redigeringsskærmen. Klik på den.
- En blokmenu vises, søg efter "Billedsvæveeffekt”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.

Redigering af indholdsdel #
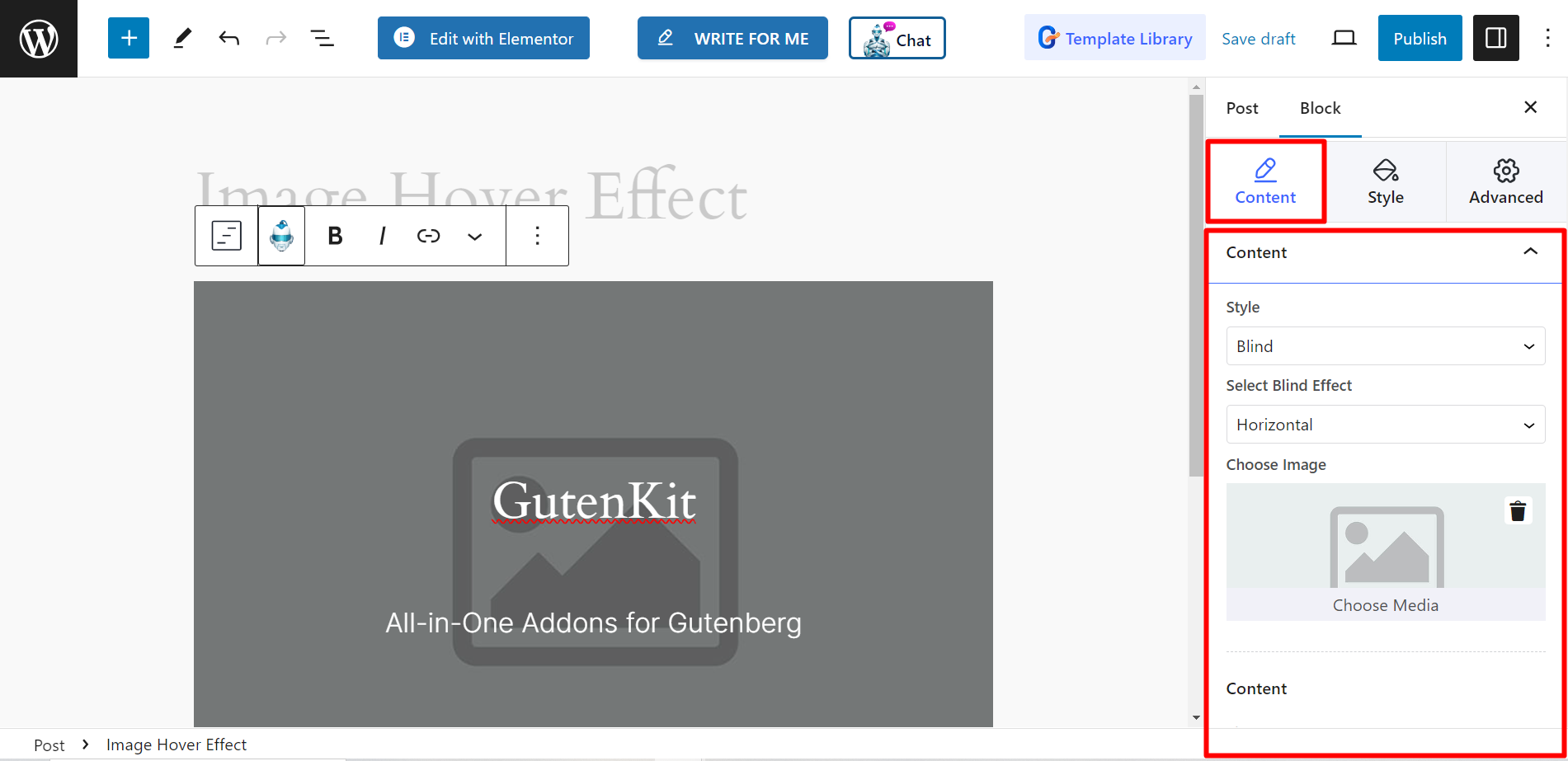
- Stil: Her vil du se stilarter, herunder blind, cirkelblok, glitch, swap, zoom og så videre.
- Vælg effekt: Afhængigt af stilen får du effektmuligheder. For eksempel, for blind stil er effektmulighederne – Horisontal og Lodret, for Enkelt stil vil du få Single og Double, og så videre. Igen, for blok, cirkel, rulle og andre lignende stilarter vil der ikke være nogen effekt.
- Vælg billede: Upload et billede efter eget valg.

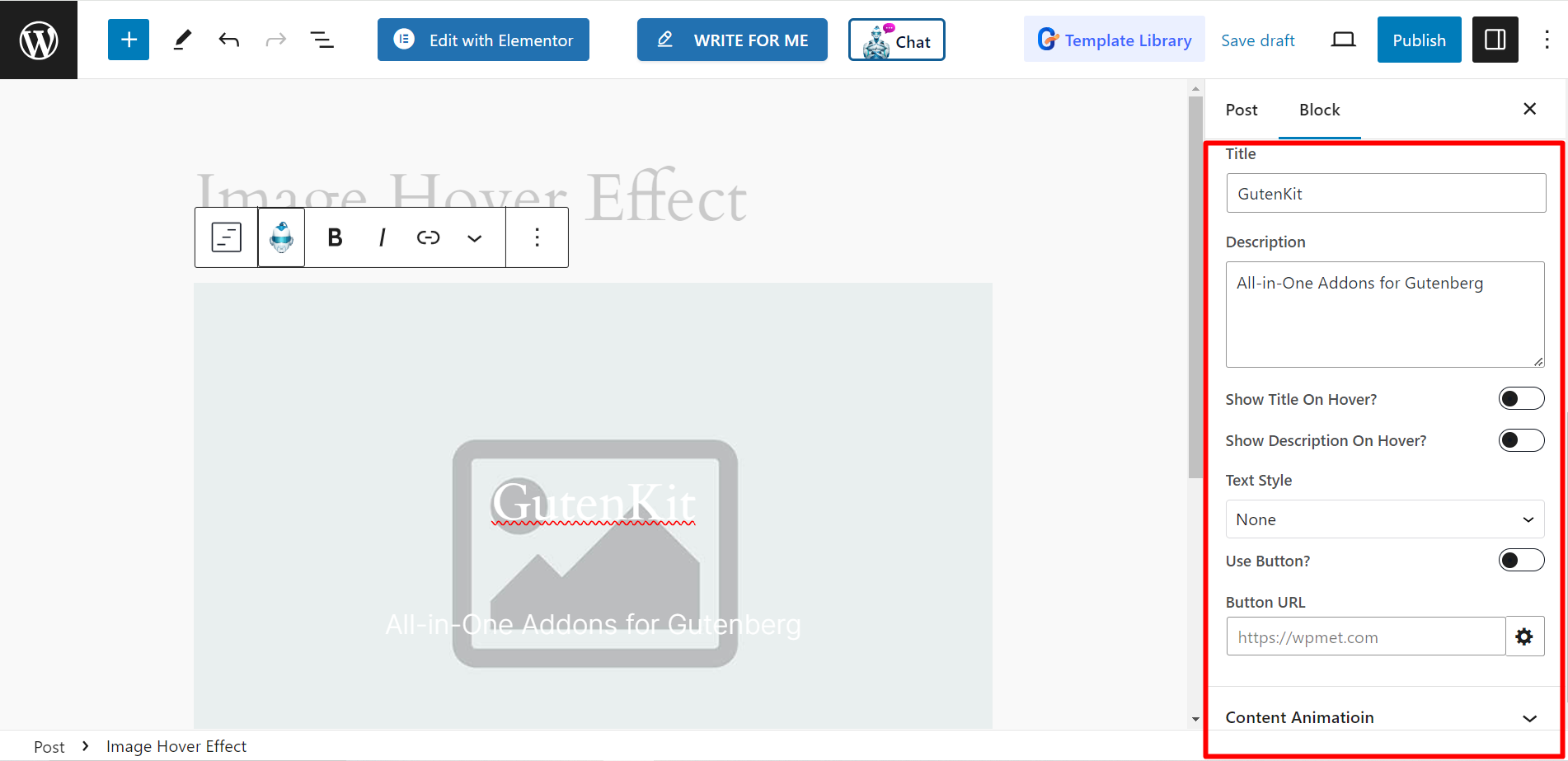
- Titel: Dette er feltet til at skrive titlen på dine valg.
- Beskrivelse: Her kan du skrive beskrivelsen for blokken.
- Vis titel ved svæv: Hvis du vil vise titlen, når du svæver, skal du slå denne indstilling TIL.
- Vis beskrivelse ved at svæve: Hvis du vil vise beskrivelsesindholdet ved svævning, skal du slå denne mulighed TIL.
- Tekststil: Du kan indstille tekststilen som diagonal, højre mod venstre, venstre mod højre, top til bund og bund til top.
- Brug knappen: Du kan slå denne mulighed TIL, hvis du vil vise en knap. Efter at have aktiveret muligheden, får du Vis knappen ved at svæve, skriv knaptekst, og indsæt en URL.
- Indholdsanimation: Hvis du ønsker at oprette indholdsanimation, skal du aktivere denne knap. Det giver dig mulighed for at aktivere knappen Hover Animation og vise forskellige animationsvalg.

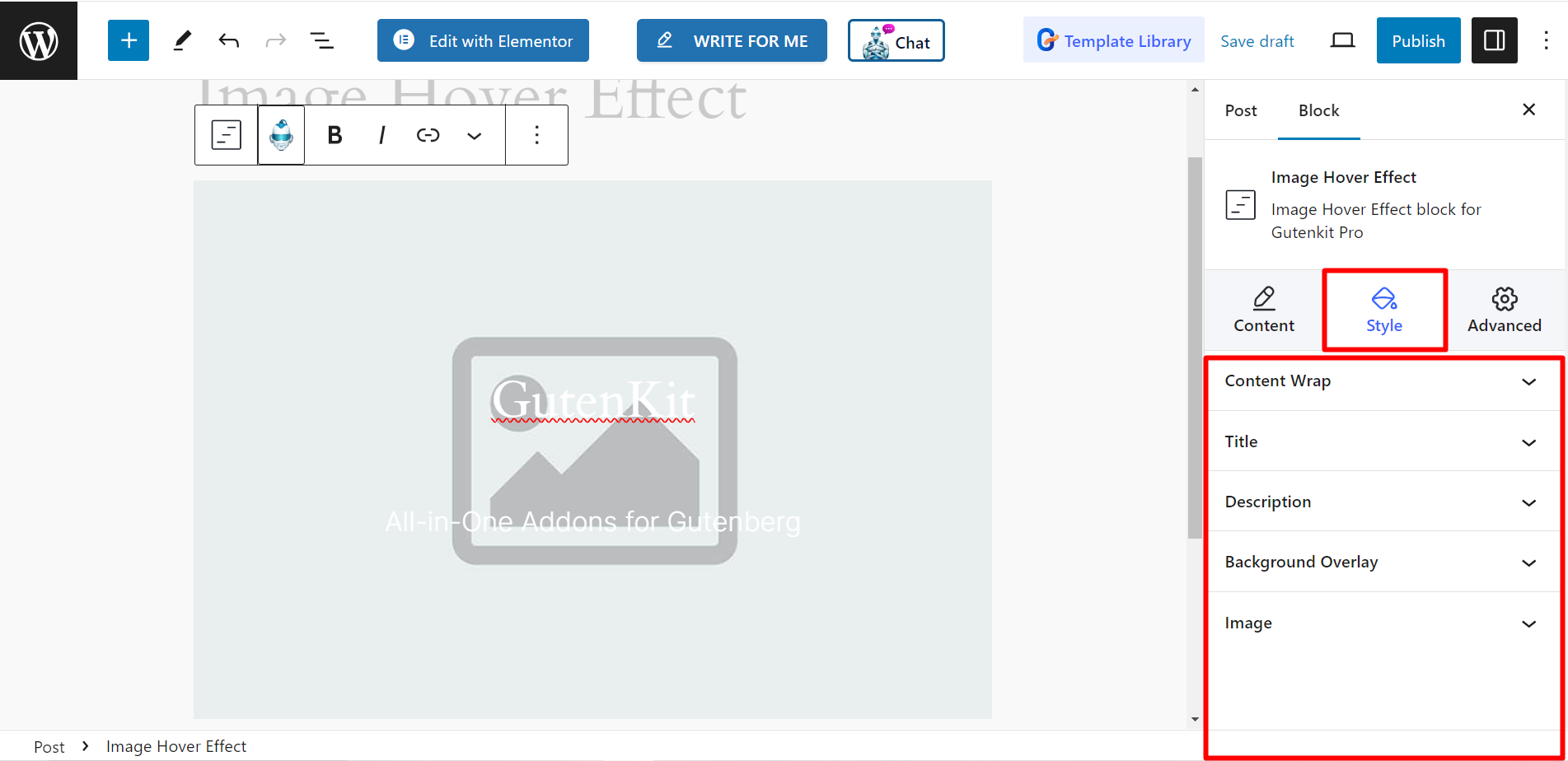
Stil #
- Indholdsindpakning: For at style indholdsindpakningen har du muligheder for justering og polstring.
- Titel: Her er tilpasningsmulighederne typografi, farve, margen osv.
- Beskrivelse: Ved at ændre typografi, farve, margen osv. kan du ændre beskrivelsesindholdets udseende.
- Knap: For at designe knappen kan du ændre typografi, boksskygge, baggrundstype, kant, polstring osv.
- Baggrundsoverlejring: For at ændre baggrundsoverlejringen kan du ændre baggrundstypeformen her.
- Billede: For at style billedet kan du bruge opacitet, hover opacitet og kantradius.

For at fange de besøgendes opmærksomhed er stylingbilleder en god mulighed. Brug bocken og nyd hjemmesidebilledernes forskellige udseende.



