The GutenKit Image Accordion block focuses on allowing you to display multiple images in a consolidated area of your website. Additionally, you can add a title, button, popup, project, and so on.
In this documentation, you will learn to add an image accordion in the Gutenberg block editor in simple steps.
Required Plugins: GutenKit Plugin
How to add Image Accordion in Gutenberg Websites #
Ready to get started? Follow the steps below.
Step 1: Add GutenKit Image Accordion Block #
Log in to your WordPress dashboard,
- Gå til Sider > Tilføj ny side or start editing an existing page with the block editor..
- Se efter "+” icon at the top of the editor screen. Click it.
- En blokmenu vises, søg efter "GutenKit Image Accordion”.
- Når du ser det, skal du klikke på det eller trække og slippe det på blokredigeringsskærmen.
Step 2: Add Accordion Content #
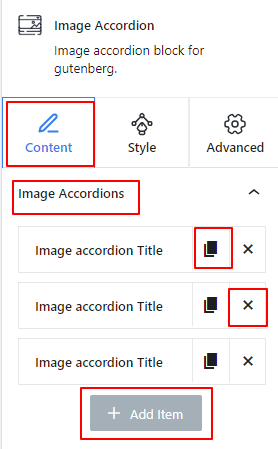
Adding the image accordion block will automatically load three items to your screen. Then, open the block setting and head to the Indhold fanen.
Under Billede harmonikaer option, you will see:

- Each item includes a Klon vare icon to copy a customized item.
- And the ‘x” icon to delete an item.
- Plus, there is a “+ Tilføj vare” button to add a new item.
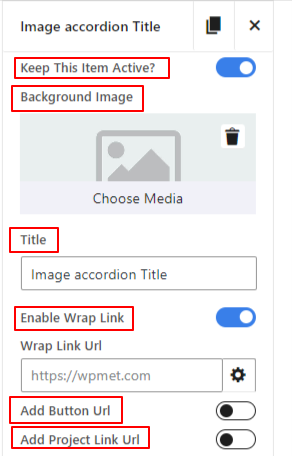
Now, select any accordion item to open its setting.

- Keep This Item Active: Enable this toggle button to keep an item active on the visitor’s end.
- Background Image: Here you will insert the image of the accordion item.
- Titel: Type the text you want to show as the title.
- Enable Wrapper Link: Activating this option allows adding a link that visitors will follow by clicking anywhere on the accordion item.
- Add Button URL: Enable this option to insert a link in the button of the accordion item.
- Add Project Link Url: Enter the project link URL. Do note that the project link is disabled by default. You can enable it from the next settings.
Step 3: Configure Accordion Settings #
In the previous step, we added content for the image accordion. Now, we’ll set how to showcase them.
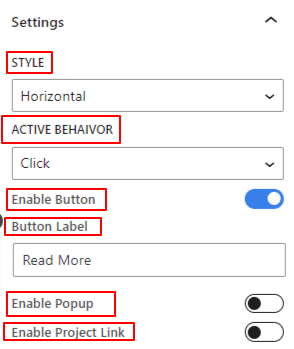
Indstillinger: #

- Stil: Choose an accordion style between Horizontal and Vertical.
- Active Behaviour: Select a revealing event of the active accordion item.
- Enable Button: Toggle this button to insert a button in the accordion item.
- Knap label: Enter the text for the button label.
- Enable Popup: Activate this option to show a popup with an accordion item.
- Popup Icon: Choose an icon to indicate the user to reveal the popup.
- Enable Project Link: Enable this toggle button to show a project with the accordion item.
- Enable Project Link Icon: Add an icon from the library or upload your SVG file to display the project.
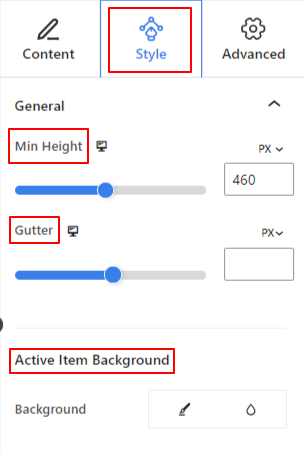
Step 4: Style Image Accordion #

Generel: #
- Min Height: Use the slider or add a custom value to define the height of the entire accordion section.
- Gutter: Adjust the gap between accordion items.
- Active Item Background: Choose between a solid color or a gradient background.
Titel: #
- Margin: Determine the gap between the title and other items. Like
- Farve: Select a color for the title from the color picker.
- Typografi: Use this setting to set the title font family, text size, weight, line height, style, decoration, etc.
Indhold: #
- Justering: Place all the content of the accordion item between left, center, and right.
- Polstring: Give a custom value in this field to adjust the space around the accordion content.
- Lodret position: Defne the vertical placement of the accordion content between top, center, and bottom.
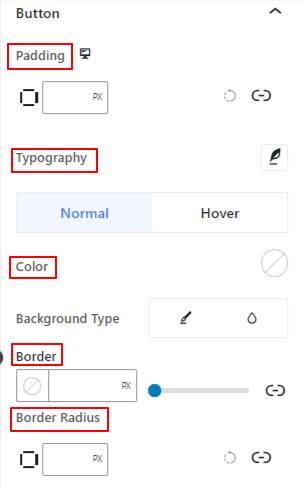
Knap: #

- Polstring: Define the inner space around the button text and border.
- Typografi: Here you have all the customizing controls to set the typography style.
Now the following border customization options are applicable for both Normal and Hover state. You can separately customize them.
- Farve: Choose the text color for the button.
- Baggrundstype: Add a gradient or solid color background for the button.
- Grænse & Grænseradius: These settings are used for giving the border a color and set its style, thickness, & roundness.
Action Icon: #
- Bredde: Use the slider to define the inner space of the action icon(Popup or Project) and its border.
- Mellemrum mellem: Use the slider to adjust the gap between action icons.
- Border Bredde: Determine the thickness of the icon border.
The following styling features are applicable for both Normal and Hover states.
- Popup Icon Color: Select a color for the popup icon.
- Link Icon Color: Use the color picker to choose the project icon color.
- Baggrundsfarve: Add a background color for both action icons.
Step 5: Advanced Settings #
From the Advanced Settings tab, you can configure the Image Accordion block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
- Billedstørrelsee: Vælg billedstørrelse mellem Thumbnail, Medium, Large eller Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Vedhæftet fil: Angiv den faste eller rullebaggrundsbillederelation med resten af browserskærmen.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere baggrundsovergangen fra normal til svævetilstand.
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under svævemuligheden:
- Overgangsvarighed: Du kan tilføje en værdi manuelt eller bruge skyderen til at indstille tidspunktet for ændring af kantdesignet i svævetilstanden.
Sigtbarhed: #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.
Now it’s your turn to add an image accordion layout to your WordPress website using the Gutenberg block editor. You will end up showing multiple images in an appealing and attractive way.




